Пиксель в письме как сделать
Обновлено: 03.07.2024

Любой, кто периодически читает почту на телефоне, знает, что этот опыт может быть как вполне приятным, так и просто ужасным. Тот факт, что письмо из рассылки отлично выглядит на десктопе, еще не означает, что все будет хорошо в мобильном почтовом клиенте — на небольшом экране часто возникают проблемы со шрифтами, отображением столбцов, а вёрстка шаблонов просто разъезжается.
Зачем нужно адаптировать письма для мобильных устройств
Значительная часть аудитории различных компаний, занимающихся email-маркетингом, просматривают письма на мобильных устройствах. Во время исследования Campaign Monitor от 2011 года выяснилось, что почти 20% открытий писем происходили на смартфонах и планшетах — в 2009 году эта цифра находилась на уровне всего в 4%. Почти 90% от этих открытий осуществлялись на устройствах под iOS. Сейчас цифры еще выше.
В этом руководстве мы рассмотрим несколько способов улучшения отображения почтовых рассылок на мобильных устройствах (от использования media queries при вёрстке адаптивных шаблонов до более продвинутых техник). Кроме того, мы рассмотрим различные вопросы дизайна, которые возникают еще на этапе планирования рассылки, а также поговорим о том, каким образом стоит размещать формы подписки для получения писем на смартфонах и планшетов.
Техники дизайна
Прежде чем погрузиться в мир вёрстки писем, поговорим о визуальной составляющей этого дела. Интересный момент заключается в том, что в ходе разбора материала мы создадим две версии одного и того же письма — один шаблон призван хорошо смотреться на десктопных почтовых клиентах, а второй должно быть приятно читать на устройствах с небольшими экранами.
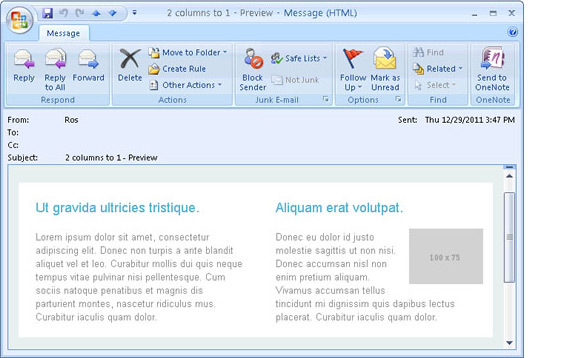
Вот, например, как такое письмо может выглядеть в Outlook:

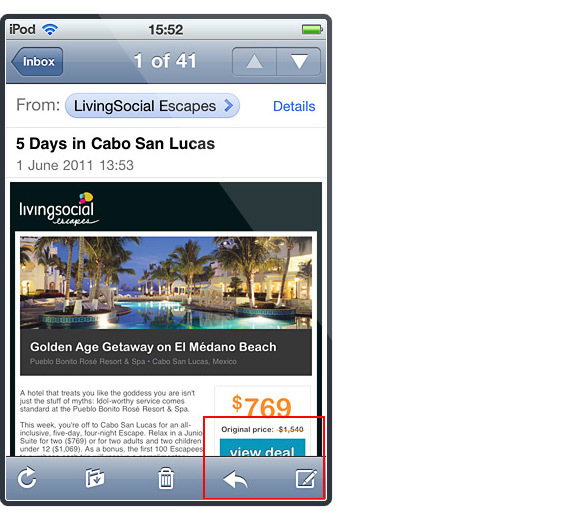
Ниже представлено то же письмо, но открытое в приложении Mail для iPhone. Явно видна разница двух шаблонов. Мобильная версия уже, в ней меньше необязательных визуальных элементов, но читать её также удобно, как и десктоп-версию. Разница во внешнем виде двух мобильных вариантов заключается в использовании CSS.

Правое письмо ничем не отличается от левого, но CSS при его вёрстке не использовался. Некоторые участки текста оказались слишком мелкими, и пользователю почти невозможно разобрать, что же там написано — это проблема миллионов новостных писем, которые каждый день получают владельцы мобильных устройств.
Что учитывать при создании шаблонов
Создание писем, которые хорошо выглядят на мобильных устройствах, значительно сложнее, чем просто использование специальных CSS. Следует обратить внимание и для другие вещи:
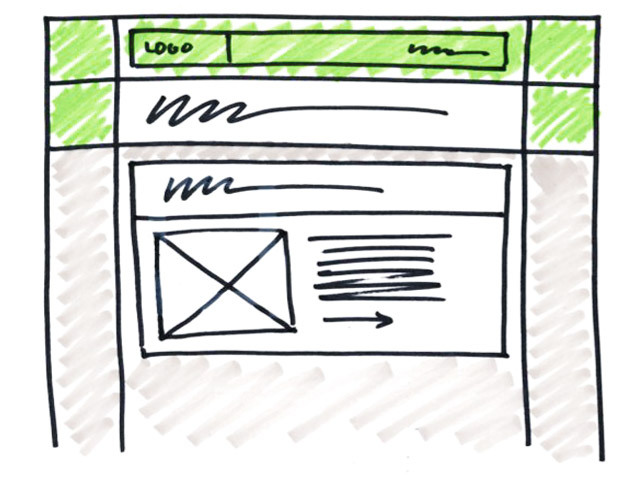
- На мобильных устройствах лучше работают одноколоночные шаблоны не шире 500-600 пикселей. Их проще читать, и даже если в них есть какие-то недоработки, все «косяки» в любом случае выглядят лучше.
- Согласно гайдлайнам Apple, минимальная целевая область кнопок и ссылок должна составлять 44 x 44 пикселя. Нет ничего более «неюзабельного», чем куча мелких ссылок, в которые сложно попасть на небольшом экране мобильного устройства.
- Минимальный отображаемый на iPhone шрифт составляет 13 пикселей. Необходимо учитывать этот факт при создании текста письма — если текст в шаблоне набран меньшим шрифтом, то он будет автоматически увеличен, что может сломать всю вёрстку.
- Письмо должно быть лаконичным, а всю важную информацию следует располагать в его верхней части. Скроллить на тачкскринах пальцем сложнее, чем на десктопе мышкой.
- Если возможно, стоит использовать свойство display:none; для скрытия необязательных элементов шаблона. Кнопки «шаринга» в соцсети уместны на десктопе, но ими не всегда удобно пользоваться на смартфоне.

Теперь, после того, как мы рассмотрели некоторые важные вопросы дизайна почтовых рассылок для мобильных платформ, можно перейти непосредственно к различным аспектам их вёрстки.
Верстаем мобильные письма
Когда речь идет о мобильных стилях, чаще всего подразумевается не отдельный файл стилей, а media queries. Вот так они выглядят:
Давайте повнимательнее разберемся с тем, как происходит объявление @media . Прежде всего, чтобы создать «мобильный» CSS нужно реализовать какой-то критерий, помощью которого почтовый клиент будет определять какие стили использовать.
Для этого используется оператор @media only screen — он показывает, что почтовый клиент должен быть отображен на экране (вместо того, чтобы, к примеру, быть напечатанным на принтере). После этого в примере кода выше мы задали максимальную ширину экрана устройства в 480 пикселей. Это важно, поскольку у многих (но не у всех) мобильных устройств область отображения данных на экране составляет 480 пикселей или меньше.
Поэтому часто используют max-device-width: 480px (это также ширина дисплея предыдущих моделей iPhone в ландшафтном режиме), но можно и расширить описание, чтобы охватить другие размеры экрана:
Вернемся к рассмотренному выше мобильному шаблону письма. Вот как он выглядит в Apple Mail:

В этом примере использован к HTML-таблицам, содержащим текст и изображения, применен класс contenttable . Вот образец кода:
Этот класс играет интересную роль — когда письмо открывают на устройстве с экраном в 480 пикселей или шире, он ни на что не влияет. Однако, когда экран 480 или меньше, то он сужает ширину таблиц до 320 пикселей. Для того, чтобы избежать необычного глюка в почте Yahoo, использованы селекторы атрибутов. В противном случае используется «обычный» CSS. Кроме того, можно включить и такие объявления:
Далее мы рассмотрим более сложные техники адаптации мобильных писем для мобильных устройств.
Создание адаптивных шаблонов с колонками «от двух к одной»
Использование одноколоночных шаблонов — хороший выход при оптимизации рассылки для мобильных устройств. При этом существуют способы по созданию адаптивных двухколоночных шаблонов, без необходимости использования длинных CSS в media queries.
Золотое правило вёрстки писем гласит: «Везде, где только можно, используйте HTML вместо CSS». Степень поддержки CSS различными почтовыми клиентами может значительно различаться, но все они одинаково работают с HTML. Например, атрибуты вроде align=”left” и cellpadding=”10” — гораздо более надежный инструмент, нежели их аналоги в CSS и padding: 10px; . Именно эти атрибуты будут использоваться при создании писем в формате «от двух к одной колонке».
Вот так подобное письмо может выглядеть в Outlook 2007:

В пример выше использована таблица-контейнер шириной 640px, которая содержит две таблицы 320px, формирующие колонки. У этих столбцов cellpadding=”20“ — это сделано для того, чтобы контент не прижимался к границам.
При вёрстке для веба обычно используют float:left; , чтобы выровнять столбцы. Однако вместо этого можно использовать align=”left” . Поскольку ширина таблицы-контейнера равняется или больше совокупной ширины двух вложенных таблиц, то использование HTML хорошо сработает. Ниже представлен упрощенный код подобного двухколоночного шаблона:
Результат выглядит так:

Таблица-контейнер шириной 640 пикселей, так что шаблон будет двухколоночным. Но в том случае, если ширина экране меньше этого, то контент правой колонки будет «завернут» под левую. Если сделать ширину вложенных таблиц равной 320 пикселям, то при отображении на мобильном устройстве будет получаться одноколоночное письмо, которое совсем не нужно «зумить». Добиться такого эффекта можно с помощью добавления одной строки media query в HTML-код:
В результате получится адаптивный шаблон, который будет двухколоночным на десктопе и одноколоночным на мобильных устройствах (в дефолтном приложении Mail для iPhone и почтовом клиенте Android).
Добавление «прогрессивного раскрытия» (как в «Википедии»)
Многие сайты используют для конвертации длинного веб-контента в короткий мобильный технику под названием «прогрессивное раскрытие» (progressive disclosure). Она заключается в сокрытии контента за интерактивным элементом вроде кнопки или ссылки, а затем показа этого контента по клику (или тапу). Эту технику использует «Википедия» и множество других проектов — ее можно применять и для вёрстки писем под мобильные устройства (для скрытия и показа контента используется CSS).
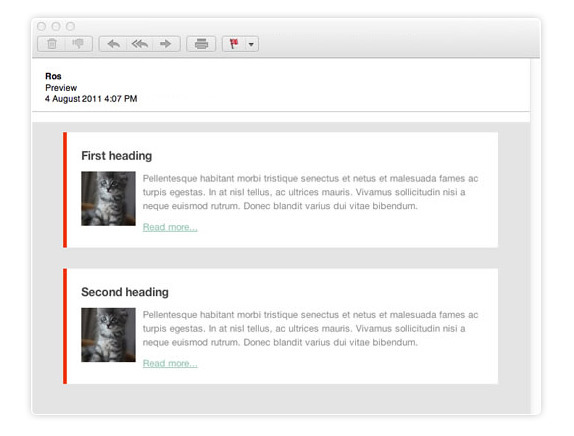
К примеру, возможна такая ситуация, при котором в новостной рассылке перечисляютсяя различные статьи. В веб-версии для каждой статьи должно отображаться название и текст:

Но для мобильных устройств куда лучше подойдет отображение только заголовка и кнопки, с помощью которой можно развернуть (и свернуть) описание. Это превращает письмо в интерактивную таблицу с контентом и позволяет сделать его гораздо более лаконичным:

Для того, чтобы добиться такого эффекта сначала нужно создать «рыбу» статьи с ее заголовком и описанием с помощью HTML. Также следует добавить пару классов для отображения кнопок разворачивания/скрытия только на мобильных устройств. Ниже представлена упрощенная версия такого кода:
Основные действия будут осуществляться с помощью классов mobilehide , mobileshow и article . С помощью display:none; кнопка для разворачивания/скрытия контента будет скрываться на десктопе:
Чтобы убедиться в том, что эта кнопка отображается только на мобильных устройствах, придется прибегнуть к media query. Ниже представлен код для этого (включая ранее использовавшиеся сниппеты mobileshow и mobilehide , а также некоторые стили для webkit):
В результате на iPhone будут отображаться кнопки для сворачивания и разворачивания контент. На GitHub представлен весь код тестового примера — его можно использовать для адаптации и применения в собственных email-кампаниях.
На сегодня все, в следующем материале речь пойдет об использовании media query для таргетинга мобильных устройств и оптимизации изображений для отображения на смартфонах и планшетах.
![]()
Просматривая электронную почту, можно наткнуться на множество разнообразных рекламных писем с предложениями от магазинов, просьбами пройти опрос и другими не особо интересными для обычного юзера ивентами. Готов поспорить, вы не задумывались о том, что даже банальное открытие такого письма может повлечь за собой не самые приятные последствия. В этой статье мы поговорим о том, как организована подобная «слежка», какие данные о вас может получить отправитель письма и где может быть применена полученная информация.
Содержание
Что такое Pixel Tag
Он также известен как Web Beacon, Web Bug, Tracking Bug, Tag, Web Tag, Page Tag, Tracking Pixel, Pixel, 1×1 GIF и clear GIF

Pixel Tag или пиксель отслеживания — это изображение размером в один пиксель, которое загружается со специального сервера. Так, открыв письмо, содержащее такой тег, браузер автоматически пытается прогрузить картинку, переходя по ссылке и оставляя свой «след» на стороннем сервере. В свою очередь сервер регистрирует этот переход, собирая необходимые данные, при том что пользователь даже не понял, что произошло какое-то действие. Этот пиксель сделан таким образом, чтобы быть одного цвета с фоном, либо же вообще прозрачным, поэтому просто так найти его у вас вряд ли выйдет. Стоит отметить, что эти пиксели также повсеместно используются и на веб-сайтах для сбора статистики работы пользователя с ресурсом.
Данные, которые можно собрать, используя Pixel Tag:
- регистрация факта открытия электронного письма;
- сколько времени пользователь держал письмо открытым;
- сведения об операционной системе;
- сведения об используемом клиенте, будь то браузер или менеджер почты;
- IP-адрес;
- электронная почта;
- переходы по ссылкам, содержащимся в письме.
Как вы уже могли понять, информация собирается без ведома пользователя, что может быть не очень приятным с точки зрения конфиденциальности. Также не стоит забывать и о том, что такая информация может быть использована не только в «благих целях» крупных компаний для улучшения качества их сервисов, но и попасть в руки к тем, кто захочет воспользоваться ей для получения прибыли.
Как Pixel Tag используют крупные корпорации
Это стандартная практика в современной аналитике

Большим корпорациям, владеющим крупными интернет-платформами, для существования необходимо продвигать свою продукцию либо услуги. Одним из путей такого «продвижения» является рассылка рекламных предложений своим клиентам. В любой уважающей себя крупной организации существует свой отдел аналитики, главной задачей которого является сбор данных по различным направлениям работы всей компании. Для рекламных кампаний, как это ни странно, необходимо знать, насколько тот или иной способ продвижения эффективен. Для сбора такой аналитической статистики по разосланным электронным письмам потребовался инструмент, который не будет создавать на пользователе лишней нагрузки в виде просьб перейти по ссылке, а будет сам в автоматическом режиме собирать всю необходимую информацию и направлять ее на сервера компании. На помощь «рекламщикам» пришел тот самый «пиксельный тег». Он позволяет без труда собрать статистику заинтересованности теми или иными предложениями для последующего анализа и улучшения качества предоставляемых услуг.
Pixel Tag могут использовать вовсе не для благих намерений
Опасность инструмента зависит от рук, в которые он попал

Нельзя не согласиться с тем, что собранная информация о пользователе без его ведома может быть использована не только для улучшения качества сервисов, но и для разных «темных» дел. Например, собранная информация о факте открытия письма может использоваться в последующем для формирования баз активных почтовых ящиков и отправки разнообразного спама на них либо банальной продажи этой базы заинтересованным лицам.
Также не стоит забывать, что Pixel Tag может способствовать передачи не только вашей электронной почты, но и вашего IP-адреса. Так, если злоумышленник приложит достаточно усилий, он сможет узнать информацию о вашем местоположении и, зная вашу электронную почту, даже найти соцсети, а с этими данными уже ваши контакты и куда более личные материалы.
С Pixel Tag можно бороться
По крайней мере, вы с лёгкостью можете обнаружить слежку

Например, расширение Ugly Email (аналоги: PixelBlock, Trocker и Ghostery) умеет находить пиксели отслеживания в Gmail. Установив его, вы можете начать замечать «глаз» рядом с письмами от некоторых компаний. Это означает, что компания очень хочет узнать, какие действия с письмом вы производите. Также, наведя курсор на новый значок, расширение вам подскажет, каким сервисом сбора статистики пользуется та или иная компания.

Также альтернативным вариантом обхода отслеживания может стать использование специальных почтовых клиентов (например, Thunderbird, Mailspring и Sylpheed). Большинство таких программ предоставляет возможность отключить в настройках выполнение HTML-кода в письмах и отображать только текст, что также может помочь в борьбе с веб-маяками. Если вас не устраивают способы, описанные выше, вы можете попробовать отключать интернет перед открытием письма. Это точно не даст вашему браузеру перейти на серверы компании и оставить «свой след», но, в таком случае, следует озаботиться удалением почты после прочтения, чтобы восстановление интернет-соединения не вызвало срабатывания пикселя отслеживания.

И добавляем в ссылку параметры, чтобы ссылка получилась примерно такой:
tid = идентификатор отслеживания Google Analytics (выглядит как UA-XXXX)
cid = идентификатор сессии (Unique session id (recipient id))
t = тип отслеживания (Tracking type) (event);
ec = категория события;
ea = действие по событию;
el = ярлык события (необязательно);
cn = название кампании (необязательно);
cs = источник кампании (нужен, если отслеживаете кампанию).
Присваиваем значения переменным
В зависимости от того, насколько вы знакомы с GA, у вас может быть уже сложившаяся система использования переменных, так что способ, который мы предлагаем, — лишь один из нескольких возможных путей.
Переменной tid присваиваем идентификатора отслеживания, а для «t» прописываем «event» (событие), чтобы GA понимал, что вы отслеживаете событие, а не просмотр страницы.
Категория события (ec) может использоваться, чтобы группировать ваши события. Мы использовали название «blogemail»
Действие по событию (ea) вы можете использовать, чтобы уточнить тип события, которое вы отслеживаете, например, взаимодействие, открытие, почтовый клиент, анимация и т.д.
Ярлык события (el) указывать необязательно. Вы можете использовать его, чтобы указать тип взаимодействия (rollover, клик) или деталь, например, блок в письме, с которым взаимодействовал пользователь. Ещё можно использовать ярлык события, чтобы передавать тип почтового клиента (webkit, мобильный, браузерный gmail)
Вы можете использовать название кампании (cn) и источник кампании (cs), чтобы отслеживать отчёты по email кампаниям. Источник кампании обязателен, если вы хотите отслеживать по названию кампании, и вы можете использовать любое значение. Я оставляю просто «email»
Уникальный ID сессии (cid)
Уникальный ID сессии (cid) — идентификатор, присваиваемый конкретной сессии конкретного пользователя. В обычном случае вы могли бы использовать email пользователя, но Google не разрешает этого делать. Согласно документации, информация, передаваемая в GA, не должна содержать персональных данных.
Чтобы удовлетворить эти требования, вы можете обратиться к своему почтовому провайдеру и получить уникальные идентификаторы для каждого пользователя. В MailChimp для этого есть мердж тег, который создаёт идентификаторы пользователей: *|UNIQID|*
Внедряем GA Pixel
Теперь, когда у вас есть URL со следящим пикселем, вы можете использовать его в своих кампаниях. Вот здесь Tracking Interactions in Interactive Email можно почитать про основы этого.
Вот некоторые примеры, реализованные с помощью кода из приведённой статьи (не забудьте заменить идентификатор отслеживания, )
Отслеживание открытий Давайте начнём с простого отслеживания открытий, которое будет записывать событие всякий раз, когда письмо кто-то открывает (исходя из предположения, что картинки отображаются)
Вращающиеся изображения (rollover)
Карусель: Это не сработает в MailChimp, поскольку он не поддерживает некоторые элементы, такие, как радиокнопки
Открытия с мобильных
Тестируем пиксель
В отчёте вы можете заметить, что задержка между действием и срабатыванием события очень мала. Также обратите внимание, что из-за того, что пиксель, загрузившись один раз, больше не срабатывает, пока вы не обновите страницу, активация события по вращающемуся изображению во второй раз не запишется.`
Отчёты
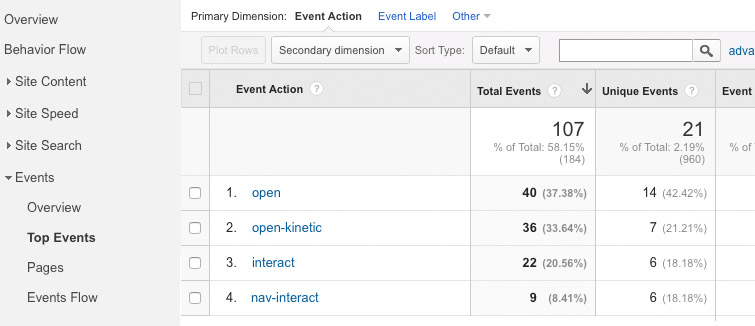
Тут начинается самое захватывающее. Вы можете зайти в отчёты по событиям в Google Analytics Поведение — События — Лучшие события. Там вы увидите все события, разбитые по категориям. Кликаем на kinetic и видим действия по событию как на скриншоте ниже:`
Вы можете видеть Все события и Уникальные события. Все события — сколько раз пиксель был загружен.
Однако уникальные события это не количество уникальных пользователей, действие которых спровоцировали запись события. Уникальные события показывают количество сессий, в которых событие сработало. Например, если один и тот же пользователь открыл письмо 10 раз за три дня, то Все события будут показывать 10, а Уникальные — 3, но не 1. Google Analytics начинает считать сессию как новую, если пользователь был неактивен в течение получаса. Посмотрите эту статью для большей информации.
В нашем видео вы можете подробнее посмотреть, как отслеживать открытия писем с помощью Google Analytics:
Ещё больше показателей по email-маркетингу можно увидеть в Google Analytics с помощью Email Marketing Dashboard.
У нас была одна платформа по емейл-маркетингу, куча подписчиков и необходимость настроить сквозную аналитику в емейлах и на сайте с привязкой к профилю пользователя. И вот чем это закончилось.
Данная статья является адаптированным переводом материала из блога FreshInbox.

Структура трекингового пикселя
Затем вам нужно будет настроить трекинговый пиксель, чтобы потом добавить его к коду отправляемых писем — именно с его помощью вы сможете передавать данные из емейлов в аккаунт аналитики. Стандартная структура пикселя на основе руководства по его созданию получается следующая:
Внедряем пиксель в рассылку
После того, как вы настроили все параметры пикселя, самое время добавить его в ваши емейл-кампании. Мы будем тестировать несколько параметров для динамического емейла с каруселью изображений и ховером (hover) — изменением изображения при наведении на него указателя мышки.
Трекинг открытия
Самым простым является трекинг обычного открытия письма, для этого следует добавить в рассылку следующий код (он сработает, если включено отображение картинок в письме):
Код для ховера:
Правда, это будет работать далеко не везде. Отслеживать наведение получится, главным образом, лишь в Mac Mail, Mozilla Thunderbird и некоторых других почтовых клиентах. В большинстве веб-интерфейсах отследить наведение не получится.
Код для карусели изображений, реализованной через radio-button. Заметьте, что для карусели из трёх изображений мы ставим отслеживание только второго и третьего — ведь первое загружено по умолчанию.
Здесь, как и в прошлом варианте, отследить получится лишь в некоторых почтовых клиентах, также как и работать данная карусель корректно будет далеко не везде.
Трекинг мобильных открытий:
Отслеживание открытий с мобильных устройств будет происходить также не во всех мобильных почтовых клиентах, а лишь в стандартных: Mail (iOS) и почта на Android (до версии 5.0).
Тестирование пикселя
Попасть на такой отчёт вы можете в меню Real-Time -> Events, также там можно посмотреть, например, количество событий за последние 30 минут.
При этом нужно обратить внимание, что событие при открытии трекается только единожды, для повторного его появления в аналитике нужно перезагрузить страницу с открытым письмом — это по большей части касается ховера, статистика по которому отработает только один раз.
Отчёты
А сейчас начинается самое интересное — просмотр аналитики по вашим рассылкам. Отчёты можно найти в интерфейсе аналитики в разделе Поведение — События — Лучшие события (Behavior -> Events -> Top Events).
Попав на этот экран, вы получаете статистику, сгруппированную по параметру event category (ec). Кликнув затем на нужную вам категорию (kinetic в нашем случае), получаете вот такой отчёт с отображением всех действий:

На скриншоте вы видите два показателя: Total Events и Unique Events, при этом параметр Total Events — это, по сути, суммарное количество загрузок трекингового пикселя.
Но обратите внимание, что Unique Events — это не количество пользователей, которые просматривали письмо, это количество сеансов (сессий), в процессе которых произошло срабатывание события. Подробнее о том, как определяется сессия, можно посмотреть в справке.
Используя пиксель Google Analytics, вы получаете возможность работать с данными о статистике рассылок без необходимости пользоваться интерфейсом ESP, а также можете отслеживать эффективность писем, отправленных с помощью вашего локального почтового сервера или сервисов типа Amazon SES и Sendgrid.
Читайте также:

