Построить сетку в индизайн
Обновлено: 03.07.2024
Хочу показать построение сложной сетки, как в плагине Grid Calculator и работу с ней. Все расчёты можно произвести один раз, а потом забить формулы в таблицу или вообще создать свой полноценный плагин или скрипт.
В такой сетке все элементы состоят из микромодулей, что делает её очень гибкой.
Сетка всегда строится в последнюю очередь. Должен быть выбран формат издания, гарнитуры, примерные поля, сделаны концепты разворотов. Желательно иметь план разворотов всего издания. Когда всё определено и уже есть понимание какая, примерно, нужна сетка, то можно приступать к расчёту.
- В индизайне создаём новый документ, идём в настройки и все единицы измерения переводим в пункты. Насколько я понял, индизайн все расчёты проводит в пунктах и ошибки округления при конвертации из одной единицы измерения в другую могут негативно сказаться на сетке.
- В настройках документа вписываем нужный формат. Я для примера возьму формат 220 × 285 мм, в пунктах это будет 623,622 × 807,874 пт.
- Основная гарнитура у меня будет TT Bells 9/14 пт, дополнительная Mediator 8/10.
- Допустим будет журнал, предполагается 2–3 колонки текста и различные варианты верстки.
Для начала опр е делим сколько строк текста помещается в наш формат. Высоту листа 807,874 делим на наш основной интерлиньяж (14 пт) и получаем 57,705 строки, округляем до 58. Теперь нам нужно узнать какой должен быть интерлиньяж, чтобы получить ровно 58 строк. Для этого высоту листа делим на 58 и округляем.
807,874 / 58 = 13,9289. Основной интерлиньяж — 13,929 пт.


Сперва рассчитаем микромодуль, он послужит образующим элементом для всего остального.
В интерлиньяж по высоте должно помещаться целое количество микромодулей, чем их больше, тем более гибкая сетка. Но их не должно быть слишком много, т.к. потеряется смысл сетки.
Я возьму число 4.
13,929 / 4 = 3,4822 пт.
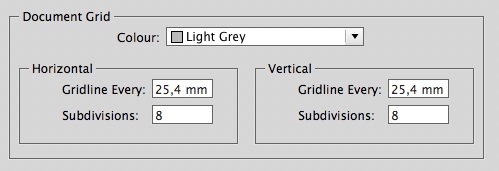
Полученное значение вписываем в настройках сетки Vertical. Значение Subdivisions ставим на единицу.

В результате мы получаем интерлиньяж который поделён ещё на четыре строки.

Следующий этап это непосредственно создание микромодуля. Сейчас у нас есть только горизонтальное деление, теперь нужно добавить вертикальное и получить полноценную сетку.
Есть несколько способов добавить вертикальные линии:
- Сделать микромодуль квадратным, то есть ширину листа поделить на значение 3,4822 пт. И по схеме расчёта интерлиньяжа добиться квадратного микромодуля. Идеальный квадрат получить конечно будет невозможно (если формат издания квадратный, то возможно), только приближенное значение.
- Ширину листа поделить на произвольное количество линий.
- Сделать микромодуль равный по пропорциям формату издания.
Я покажу третий вариант. Сперва нужно узнать пропорции, делим высоту издания на ширину.
807,874 / 623,622 = 1,2954546183425. Округляем до четвёртого знака и получаем значение 1,2955.
Теперь берём значение 3,4822 пт и делим его на 1,2955. Получаем 2,6879 пт. 3,482 × 2,6879 — это наш микромодуль в идеале. Конечно же ширина формата не разделится на 2,6879 пт без остатка. Поэтому количество вертикальных линий считаем также как и интерлиньяж.
Ширину листа 623,622 делим на 2,6879, округляем и получаем 232 колонки.
623,622 / 232 = 2,688 пт. Наш микромодуль будет 3,482 × 2,688 пт. Выставляем значения в настройках сетки.

Сетка в индизайне начинает строиться с верхнего левого угла, поэтому все погрешности и несостыковки с форматом хорошо будут заметны в нижнем правому углу. Для достижения полного соответствия формату иногда нужно поэкспериментировать с размером модуля, меняя тысячные значения.
И так у нас есть сетка с микромодулем и рассчитанный интерлиньяж. Теперь нужно определиться с полями и колонками. Сейчас у нас 232 модуля по ширине и 232 по высоте, их и будем использовать в качестве единицы измерения.
Верхнее и нижнее поле должно совпадать с основным интерлиньяжем, чтобы в полосу набора помещалось равное количество строк. Поэтому количество микромодулей должно быть кратное четырём. Верхнее поле будет 12 модулей а нижнее 20.
Теперь нужно определиться с боковыми полями, колонками и средником, сумма всех этих элементов должна быть 232 микромодуля.
Полоса будет у нас делиться на 12 колонок, пусть каждая колонка будет по 10 модулей. По макетам/эскизам прикидываем какой нужен средник и смотрим сколько это микромодулей, пусть будет 6. Боковые поля будут по 20 модулей.
Считаем ширину колонок плюс ширину средника:
12 × 10 + 11 × 6 = 186
Вычитаем это значения из общего количества модулей по ширине.
Получается 46 микромодулей на оба поля, но мы задумывали боковые поля по 20 модулей. Можно к каждому полю добавить по 3 микромодуля. Можно увеличить средник или увеличить ширину колонки. Я добавлю по 3 модуля.
На такие расчёты важно сделать скрипт или формулы в таблице, так будет проще и быстрее.

Далее добавим обычные модули на основании базовых линий и системы колонок. Пусть модуль равен ширине колонки, а высота равна двум базовым линиям. Расстояние между модулями по горизонтали — средник, по вертикали — одна базовая линия. Не всегда по вертикали модули будут так хорошо укладываться, возможно придётся изменить верхнее/нижнее поле.

Для расчёта интерлиньяжа разного текста мы будем использовать значение кратное высоте микромодуля. Исходя из сетки основной текст имеет параметры 9/13,929 пт.
Далее нам нужен текст меньшего размера, для него берём кегель в 8 пт, а интерлиньяж на один микромодуль меньше чем основной.
13,929 – 3,4822 = 10,4468 пт.

Интерлиньяж для заголовков считается по такому же принципу, просто увеличиваем его с шагом в один микромодуль до получения необходимого результата.

На этом расчёты наконец-то окончены, думаю принцип построения и использования понятен. Сетку всегда можно модифицировать под свои нужды.
Важно помнить, что это конечный инструмент для выравнивания уже готового дизайна. Сетка и модули не должны ограничивать идеи. Композицию, ритм и оптическое выравнивание никто не отменял.
Сегодня мы поговорим о создании сетки базовых линий для последующей верстки в программе AdobeIndesign. Но для начала имеет смысл разобраться — для чего вообще нужна сетка, что к ней привязывется и зачем.
Кстати, у нас есть видео на эту тему. Смотреть видеоурок по сетке базовых линий
Зачем нужна сетка базовых линий
Построение базовой сетки
Перед тем, как приступить к расчету и построению базовой сетки хорошо бы знать следующие параметры:
- Формат документа
- Величины отступов по края по вертикали
- Кегль наборного шрифта
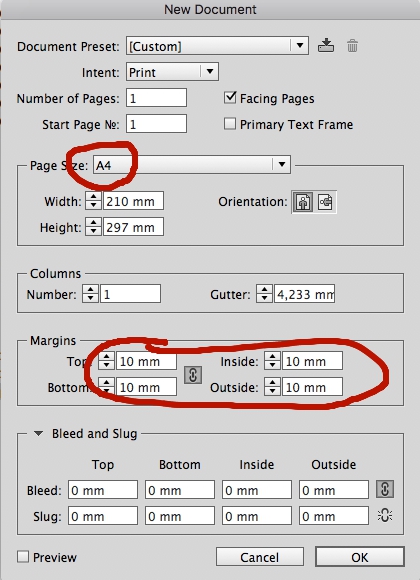
Вообще говоря, кегль шрифта неплохо было бы посчитать исходя из формата, количества информации на страницу и гигиенических стандартов чтения, но про это я расскажу отдельно и в другой раз. А сегодня упростим себе жизнь и допустим, что у нас есть задача — сверстать стандартную брошюру формата А4 с отступами по 10 мм от края документа и мы выбрали в качестве наборного шрифта — Helios 8pt.
Создаем новый документ

Задаем формат и отступы. За правильностью выполненных нами действий можно следить, поставив галочку на чекбокс «Preview».
Создаем произвольный текстовый блок
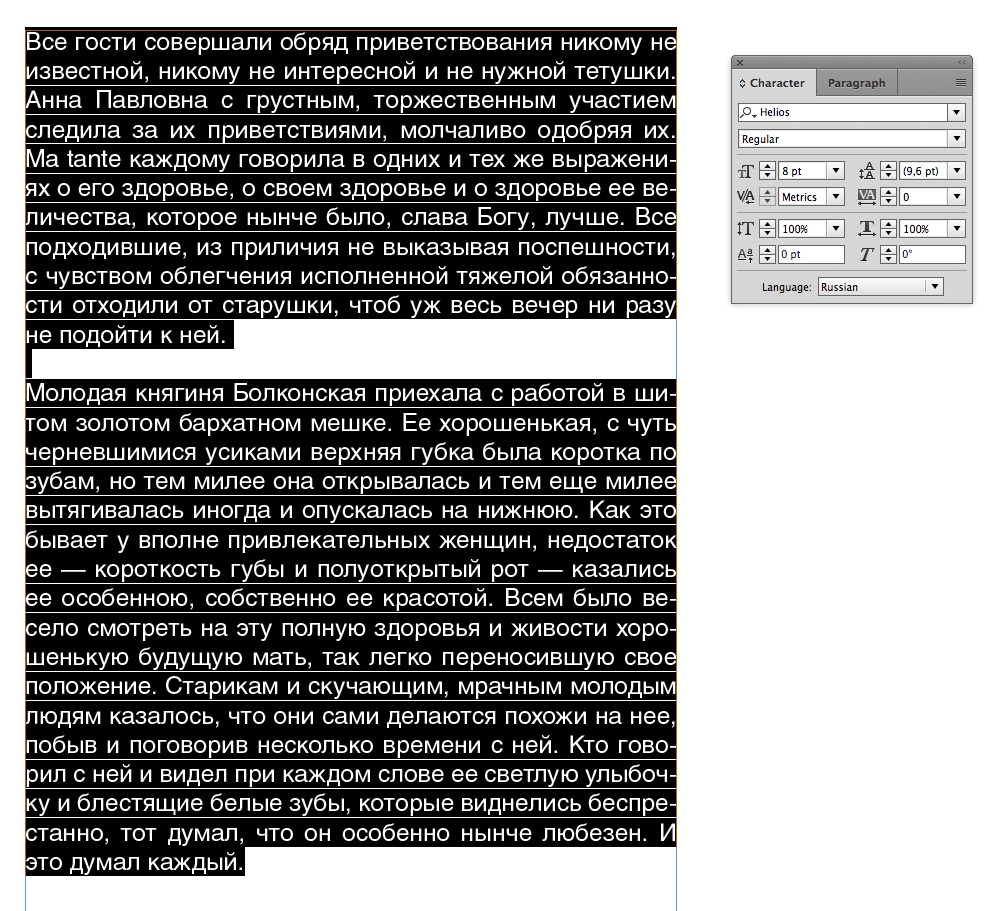
После того, как документ создан — давайте создадим текстовое поле произвольного размера и положения с произвольным текстом, набранным шрифтом Helios 8pt.

Создаем сетку базовых линий
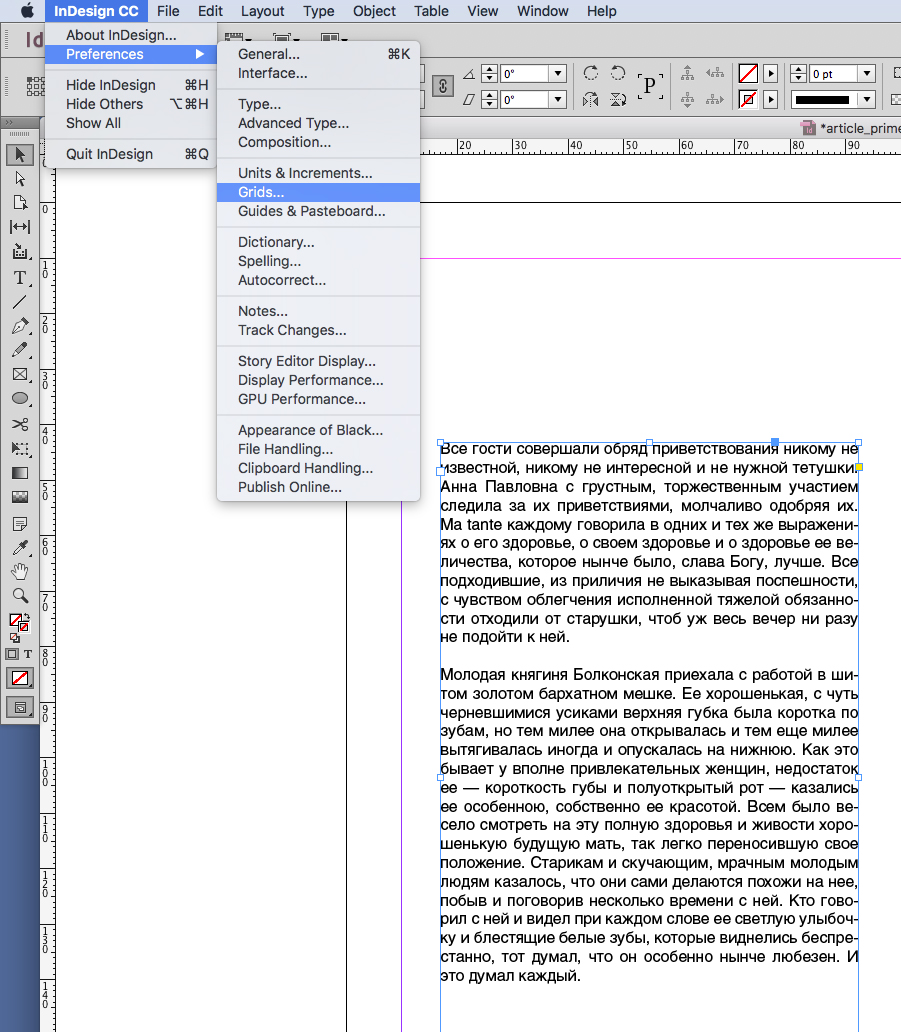
Давайте посмотрим на интерлиньяж — он по умолчанию составляет 9.6pt. Давайте возьмем эту величину за основу. Переходим в меню InDesign->Prefences->Grids

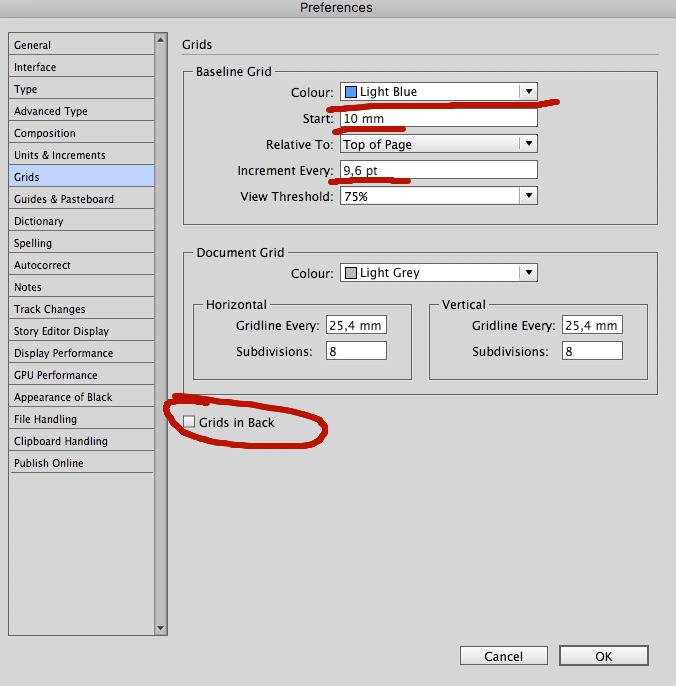
В открывшемся меню в разделе Baseline Grid (сетка базовых линий) выставляем:
- Во вкладке Colour — можно выбрать цвет нашей сетки
- В поле Start — координату начала — откуда базовая сетка будет стартовать. В нашем случае — это верхний отступ: 10 мм. Обычно имеет смысл не засорять поля документа лишними элементами, поэтом давайте не будем рисовать сетку там, где в любом случае мы ничего верстать не собираемся. Откуда будет стартовать нарш отступ — задает поле Relative to — тут можно выбрать — край страницы или верхний отступ. То есть мы можем сделать отступ сетки в 10 мм от верхнего отступа. Здорово, правда?
- В поле Increment — мы должны вбить наши 9,6pt (интерлиньяж). Таким образом мы зададим шаг сетки, равным межстрочному расстоянию наборного шрифта.
- Снимаем галочку с чекбокса Grids in Back. Если эту галочку оставить — то сетка базовых линий InDesign будет находиться позади элементов, расположенных на странице. Это неудобно, поскольку элементарная цветная подложка на всю полосу размером перекроет вам сетку и вы не будете ее видеть.

Чуть ниже раздела Baseline Grid, вы можете поиграть с координатной сеткой документа, задать ее цвет, расстояние между линиями по вертикали и горизонтали и т. п. Пока здесь ничего не трогайте.

Параметры сетки заданы
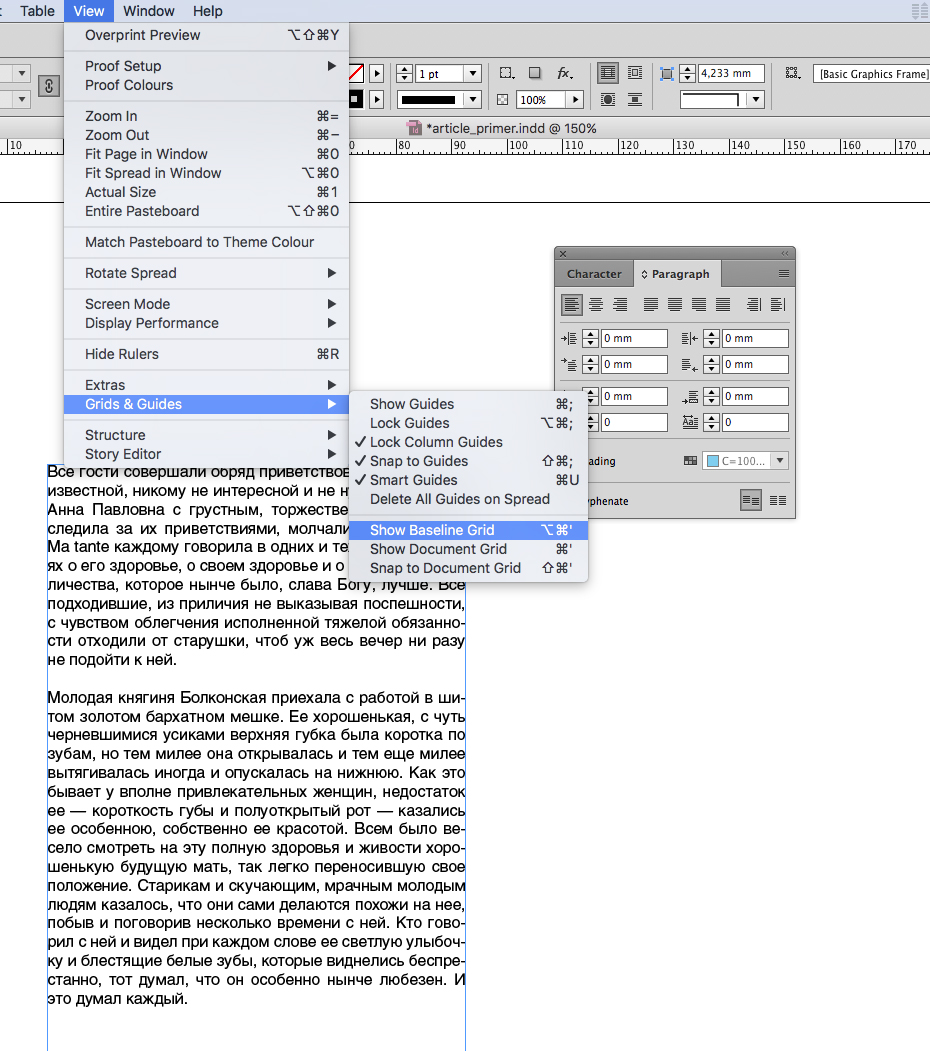
Жмем ОК и возвращаемся на страницу с версткой нашего текста. Для того, чтобы беазовая сетка появилась — идем в меню View->Grids&Guides->Show Baseline Grid. По аналогии для того, чтобы убрать сетку View->Grids&Guides->Hide Baseline Grid.

Привязываем текст к базовой сетке
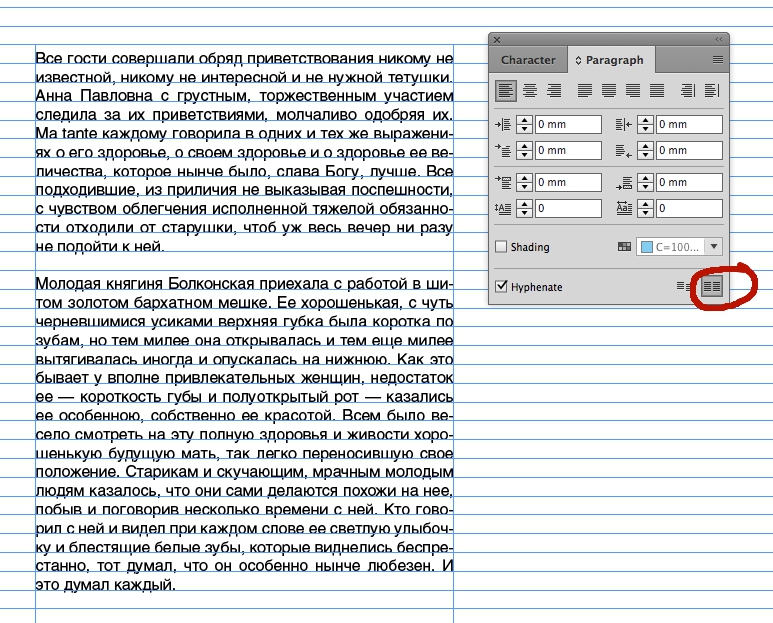
Итак — сетку мы вызвали, но текст по-прежнему к ней не привязан и висит произвольно. Чтобы текст выстроился по Baseline Grid — мы выделяем текстовый блок, идем в палитру Paragraph и нажимаем кнопочку «привязать к Baseline Grid» в правом нижнем углу.

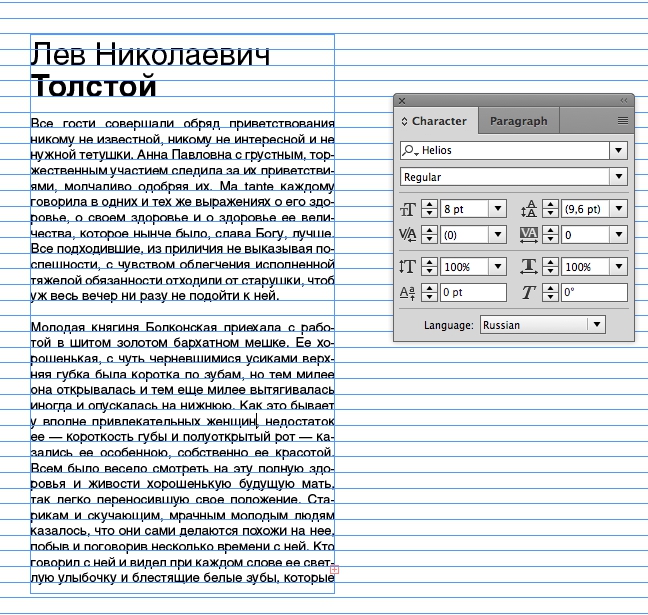
Все. Текст привязан к базовым линиям и можно начинать верстать наш документ — теперь колонки никуда не съедут друг относительно друга. Добавите заголовок — он тоже может быть привязан к сетке и никуда не съедет.

Текст раскрепощенный
Таки вы по-прежнему можете создавать текстовые блоки, отвязанные от базы. Это могут быть, например — подписи к фотографиям или цитаты. Просто создайте новый текстовый блок и нажмите кнопку отвязки. И текст снова станет сам по себе.
Убеждённая сторонница использования журнальной сетки Джо Гулливер делится своими секретами её построения, которая придает структуру страницам без ущерба творчеству.
Создание безупречной сетки требует тщательного планирования, однако это стоит потраченного времени, поскольку сетка может значительно улучшить дизайн и сделать его сбалансированным. Даже базовая сетка посредством структурирования страниц и обеспечения ориентиров для выравнивания текста и других элементов макета может сделать многостраничный документ упорядоченным. Хорошо спланированная сетка никоим образом не будет ограничивать полет творчества.
На страницах этого пособия я привожу объяснение процессов, которые использую при создании журнальной сетки. Главное — не забывать при использовании сетки о том, что она нужна только для ориентира, и правила иногда можно нарушать.
1. Журнальная сетка

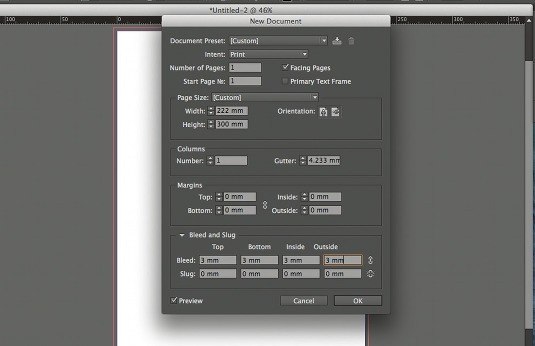
Сначала необходимо произвести некоторые математические расчёты, чтобы создать сетку документа, которая будет соответствовать ширине страницы. Для этого создайте новый документ со страницей стандартного послеобрезного журнального формата — 222 х 300 мм. Затем выберите в меню опцию «Facing Pages» и добавьте вылет по 3 мм с каждой стороны.
2. Правила интерлиньяжа

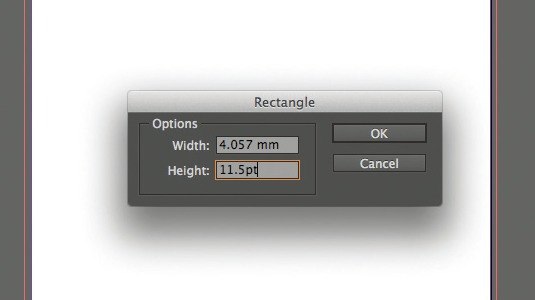
Выбранный шрифт основного текста можно использовать для расчёта сетки. Конвертируйте интерлиньяж из пунктов в миллиметры, начертив прямоугольник и введя кегль шрифта в пунктах в поле высоты или ширины на контрольной панели. Программа InDesign конвертирует кегль шрифта в пунктах в единицы, установленные вами по умолчанию.
3. Математика сетки

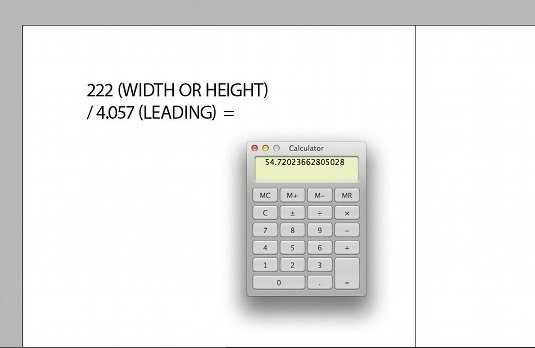
Разделите ширину страницы в соответствии со своим основным измерительным параметром (в миллиметрах). В результате на сетке по всей ширине страницы появится определенное количество квадратиков. Округлите данное количество до целого числа и поделите это число на ширину страницы. В результате у вас появится новый основной измерительный параметр.
4. Визуальный подход

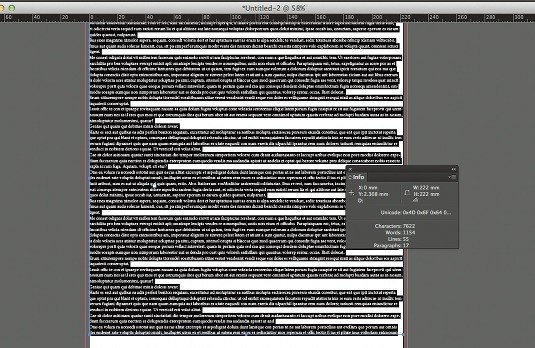
Вы также можете сделать это визуально. Нарисуйте текстовый фрейм по ширине страницы и заполните его замещающим текстом нужного вам стиля. Поделите ширину страницы на количество строк текста в текстовом фрейме, чтобы задать новый интерлиньяж, который вы примените к своему документу и сетке из базовых линий.
5. Округление

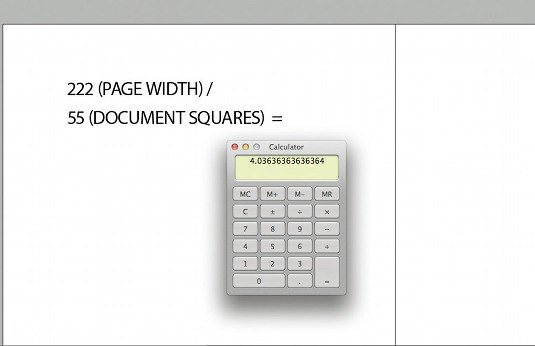
Округлите полученную величину до ближайшего значения и разделите ширину страницы на полученное значение (222 мм / 55 = 4,036), чтобы задать новый интерлиньяж, который вы примените к своему документу и сетке из базовых линий. Помните о том, что программа InDesign воспринимает величины с не более чем тремя цифрами после десятичного разделителя.
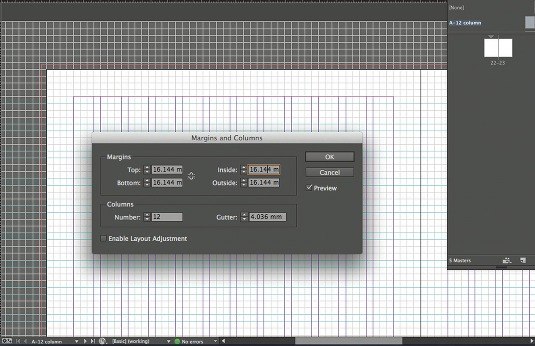
6. Применение сетки

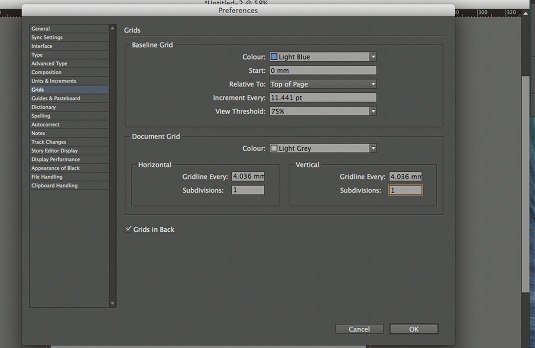
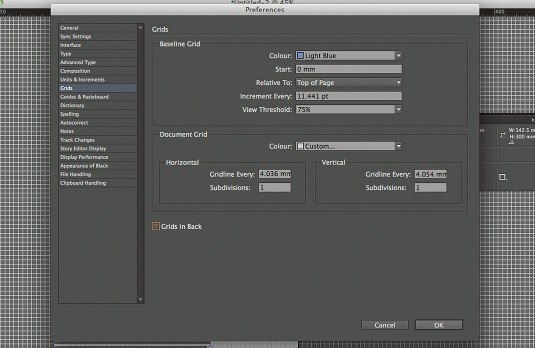
В меню «Preferences» выберите опцию «Grids». Введите новое значение интерлиньяжа в поле «Increment Every» в разделе «Baseline Grid». Программа InDesign автоматически конвертирует данное значение в точки. Введите это же значение в поля «Gridline Every» в группах «Horizontal» и «Vertical» в разделе «Document Grid».
7. Составная сетка

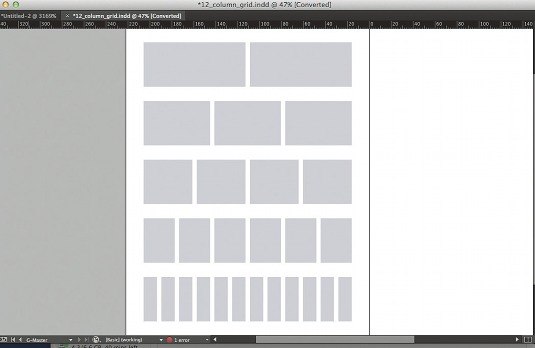
Теперь, когда вы создали документ и сетку из базовых линий, вам необходимо добавить поля. В данном случае мы хотим создать сетку с 12 колонками, чтобы получить несколько различных сеток, связанных с сеткой одного и того же документа. Используя сетку с 12 колонками, у вас может быть шесть, четыре, три или две колонки, связанные с сеткой одного и того же документа.
8. Еще немного математики

Чтобы создать сетку с 12 колонками, вам необходимо рассчитать ширину текстового поля. Для этого умножьте количество колонок на количество квадратов в колонке. Затем необходимо прибавить промежутки между колонками (в ширину колонки сетки документа), которые можно рассчитать, отняв от количества колонок единицу.
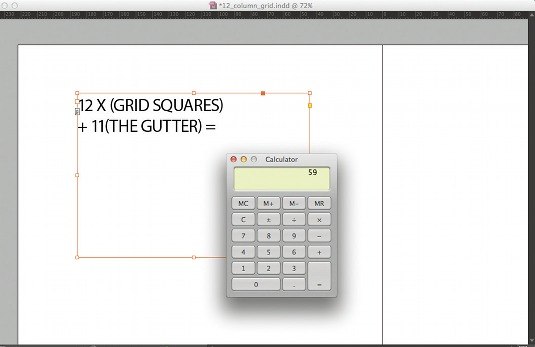
9. Метод проб и ошибок

Данная величина должна быть меньше количества квадратов по ширине документа. Первая пробная сумма может быть такой: 12 (количество квадратов сетки) х 4 (интерлиньяж) + 11 (промежутки между колонками) = 59. Полученная величина не подходит, поэтому надо уменьшить количество квадратов документа, из которых будет состоять каждая колонка.
10. Правильный результат

Попробуйте так: 12 x 3 + 11 = 47. При таком расчете у вас остается восемь квадратов для полей. Теперь вы можете применить данные величины для шаблонной страницы. Как правило, при создании сетки для колонок размер поля должен быть хотя бы в два раза больше промежутка между колонками, а промежуток между колонками должен быть либо равным, либо в два раза больше интерлиньяжа.
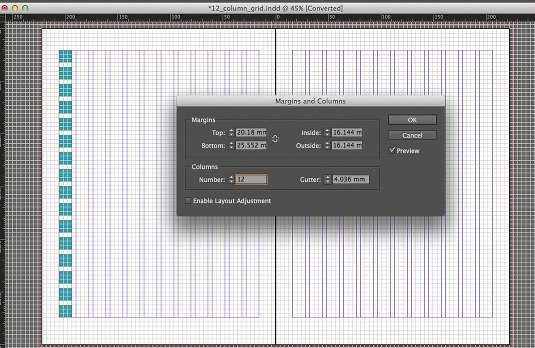
11. Верхнее и нижнее поля

Чтобы определить верхнее и нижнее поля, вам необходимо выполнить такой же расчет, как и для колонок, но на этот раз сделать это можно визуально. Нарисуйте квадратный фрейм по ширине колонки и затем продублируйте полученную рамку по всей высоте текстового поля, не забывая оставлять между каждым следующим прямоугольником сетку для базовых линий.
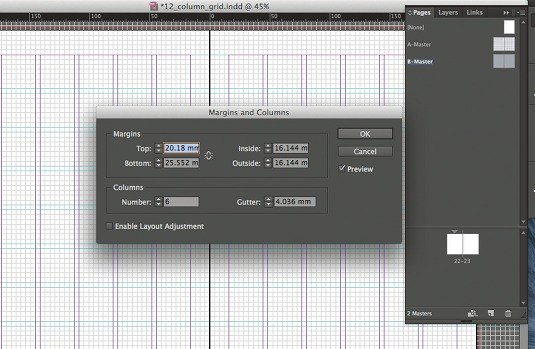
12. Создание множественных шаблонных страниц

Создав документ, вы можете начать создавать множественные шаблонные страницы с разным количеством колонок. Отметьте курсором обе страницы, нажмите кнопку Ctrl или Right-click и нажмите «Создать дубликат разворота шаблона „A-Master“ (имя разворота)». Затем откройте диалоговое окно «Margin and Columns» и измените количество колонок.
К сожалению, на сегодняшний день очень мало доступной и понятной литературы по модульным сеткам. И, честно говоря, почему так — непонятно, ведь данная информация очень полезна и важна для любого дизайнера.
Вся представленная информация на русском языке, касающаяся данной тематики или слишком обобщена, или годится, как некое пособие для ознакомления (и то только по теоретической части), но из всего этого непонятно, как можно применить её на практике.
Каждый, кто связан с дизайном, имеет представление о существовании модульных сеток и о том, что они важны, но как с ними работать и почему же, они так необходимы, является для многих вопросом.
ЧТО ЖЕ ТАКОЕ МОДУЛЬНАЯ СЕТКА?
Это некий шаблон или трафарет. Воображаемая сетка, образованная горизонтальными и вертикальными линиями, к которым «привязываются» основные элементы страницы (текстовое наполнение, иллюстрации и т.д.).
ОСНОВНОЙ ПРИНЦИП ПОСТРОЕНИЯ МОДУЛЬНОЙ СЕТКИ С ИСПОЛЬЗОВАНИЕМ ADOBE INDESIGN
1. Создаём новый документ.
- Верх (Top) — 15 mm;
- Низ (Bottom) — 30 mm;
- Внутреннее поле (Inside) — 20 mm;
- Наружное поле (Outside) — 10 mm.
* ПРИВЕДЁННЫЕ ВЫШЕ РАЗМЕРЫ ПОЛЕЙ ЯВЛЯЮТСЯ РАСПРОСТРАНЕННЫМИ КЛАССИЧЕСКИМИ РАЗМЕРАМИ.
2. Устанавливаем единицы измерения — пункты (Points).
Edit > Preferences > Units & Increments
3. Строим сетку.
- Общее количество строк, учитывая конструкцию сетки.
- Высота шрифта по выносимым элементам («EqПр»).
- Интервал между блоками, учитывая высоту шрифта и разрядку строк.
- Шрифт — MyriadPro;
- Кегль — 11 pt;
- Интерлиньяж (Leading) — 12 pt.
* В ЗАВИСИМОСТИ ОТ ДИЗАЙНА ПРОЕКТА ДОЛЖНА БЫТЬ ПОДОБРАНА ГАРНИТУРА ОСНОВНОГО ТЕКСТА, ТАК КАК ИМЕННО ОТНОСИТЕЛЬНО ДАННОЙ ГАРНИТУРЫ БУДЕТ СТРОИТЬСЯ МОДУЛЬНАЯ СЕТКА.
II. Заполняем страницу «рыбным» текстом.
* ДЛЯ ТОГО, ЧТОБЫ ИСПОЛЬЗОВАЛОСЬ ВАШЕ ТЕКСТОВОЕ СОДЕРЖАНИЕ, НЕОБХОДИМО СОЗДАТЬ ТЕКСТОВОЙ ФАЙЛ В ПАПКЕ ADOBE INDESIGN CS4 С НАЗВАНИЕМ PLACEHOLDER.TXT.
- Кликнем по текстовому полю;
- Открываем вкладку Info.
* КОГДА ТЕКСТОВОЙ БЛОК ЯВЛЯЕТСЯ АКТИВНЫМ, ВСЯ ИНФОРМАЦИЯ О СОДЕРЖАНИИ ДАННОГО БЛОКА ОТОБРАЖАЕТСЯ ВО ВКЛАДКЕ INFO — КОЛИЧЕСТВО СИМВОЛОВ, СЛОВ, СТРОК И ПАРАГРАФОВ.
Количество строк (Lines) — это именно тот пункт, который интересует нас в первую очередь.
В данном примере у нас 56 строк.
Делим количество строк на количество блоков, то есть 56 / 4 = 14
14 — это количество строк.
Выбираем оптимально меньшее значение, так как нам понадобится ещё 3 строки.
13 × 4 + 3 = 55
Для построения сетки нам понадобится 55 строк. Следовательно, удаляем лишнюю.
Определяем высоту шрифта
- Создаём новый текстовой блок со следующим содержанием — «EqПр»;
- Используем ту же гарнитуру, что и в первом текстовом блоке, но со значением кегля 10 pt;
- Преобразовываем данный текст в кривые — Type > Create Outlines.
Н — высота текста — 8,719 pt.
Коэффициент для 8,719 pt равен — 0,8719 pt (так как кегль (размер шрифта) — 10 pt). Округляем — 0,872 pt.
- Количество строк — 55;
- Высота текста — 9,592 pt (коэффициент — 0,872 pt);
- Интерлиньяж — 12 pt.
Object или правой клавишей мыши кликаем на текст > Text Frame Option > Baseline Options
Или данное окно можно также открыть при нажатии Ctrl + B
First Baseline > Offset – из выпадающего меню выбираем пункт Cap Height
4. Построение модульной сетки.
Переходим на Мастер-страницы (A-master).
A-master — это некий шаблон, который применяется ко всем создаваемым страницам, автоматически дублирующий все необходимые компоненты.
Именно здесь и будет создаваться наша модульная сетка.
Для перехода на A-master: Pages > A-master (двойной клик).
Дополнительные необходимые парамет ры для построения модульной сетки
55 (количество строк) — 1 (минус одна строка, так как она просчитывается по высоте (H)) = 54
54 (количество строк) × 12 pt (интерлиньяж) = 648 pt
Данное полученное значение является высотой от первой строчки до верхнего выносного элемента последней.
648 pt + 9,592 pt (высота текста) = 657,592 pt
Данное значение и есть высота нашего прямоугольника.
12 pt (интерлиньяж) × 2 − 9,592 pt (высота текста) = 14,408 pt
Интервал между блоками.
Сейчас мы имеем все необходимые параметры для того, чтобы можно было построить модульную сетку.
________________________________________ ________________________________________ _________
ШАГ 1
Рисуем прямоугольник с привязками по боковым полям. После чего вводим уже известную нам высоту прямоугольника, которая равняется 657,592 pt.
ШАГ 2
Открываем вкладку Scripts.
Windows > Automation > Scripts > MakeGrid
- Ряды (Rows) — 4;
- Интервал между блоками (Row Gutter) — 14,408 pt.
Далее удаляем имеющиеся у нас прямоугольники. Копируем слой с Guides и переносим на другую страницу, нижний — блокируем.
Ctrl + H — отображает или скрывает Guides.
ШАГ 5
Настройка базовых линий.
Alt + Ctrl + ’ — отображает или скрывает базовые линии.
Рисуем прямоугольник от верха документа до первого Guide. Смотрим, чему равняется высота прямоугольника.
Edit > Preferences > Grids
В графе Start указываем высоту прямоугольника.
Значение графы Increment Every должно совпадать со значением интерлиньяжа, то есть равняться 12 pt.
Перетаскивая фреймы в другое место, всегда будет соблюдаться кратность, учитывая, что интерлиньяж равен шагу базовых линий.
________________________________________ ________________________________________ _________
Продолжение статьи «Заполнение модульной сетки в Adobe InDesign»
Читайте также:

