Принципы компьютерной графики презентация
Обновлено: 02.07.2024
Цифровые изображения что такое «картинка» в компьютере?
Растр и Вектор Векторные изображения описываются в виде математических объектов – контуров. Векторную графику называют также объектно-ориентированной графикой. Точечные (растровые) изображения представляют мозаику из очень мелких элементов (пикселов), каждый пиксел описывается в таблице. два способа представления изображения
Векторная графика +экономна в объема файла +объекты векторной графики легко трансформируются, что не оказывает никакого влияния на качество изображения Используется, когда нужны ясные и четкие контуры, в шрифтовых композициях. В создании логотипов векторная графика незаменима. чрезмерно жесткая, «фанерная» - ограничена в живописных средствах -трудно автоматизировать ввод изображения
Точечная (Растровая) графика Используется для создания живописных и фотореалистичных изображений (туман, дымка, нерезкость, акварельность. ) большие объемы файлов увеличение рисунка невозможно без потери качества + предоставляет много живописных средств, позволяет создать фотореалистичное изображение. + легко сканировать с рисунка или фотографии
П иксел и Р азрешение Самая маленький «кирпичик», из которых строится точечное изображение, называется пиксел (pixel – picture element). Разрешение - это количество пиксел на один линейный дюйм (см) изображения. Чем больше разрешение, тем качественнее напечатается изображение, но тем больше места будет занимать файл! Минимальное приемлемое разрешение для печати: 300 пикселов на дюйм. Число пикселов в изображении фиксировано, поэтому при увеличении изображения, разрешающая способность уменьшается, и вместе с ней ухудшается качество.
Виды разрешения Следует четко различать: разрешение экрана, разрешение печатающего устройства и разрешение изображения. Все эти понятия относятся к разным объектам.
Разрешение экрана Разрешение экрана - это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселах и определяет размер изображения, которое может поместиться на экране целиком.
Разрешение принтера Разрешение принтера - это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины. Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере.
Форматы Файлов Компьютерному художнику необходимо очень высокое качество картинки, рядовому пользователю - хорошее качество, но не очень большой объём, веб-дизайнеру нужно при минимальном объёме получить более или менее приличное изображение… Специфические особенности разных программ появление различных форматов файлов, хранящих изображения…
Целевое назначение форматов Для Интернета фотография или рисунок с перетекающими тонами - JPEG картинка с прямыми линиями, небольшой цветовой гаммой, с ровной заливкой (без градиента) - GIF PNG анимация SWF Пиктограммы (Иконки) ICO Для печати TIFF Для хранения PSD Для логотипа EPS (CDR AI) Логотип для MS Office WMF Для фотографии JPEG Для типографии и для оригинала самого лучшего качества RAW Лучшим форматом для хранения напр. логотипов является EPS. который поддерживает вектор и одинаково подходит как к векторным, так и растровым редакторам.
*. bmp Официальный графический формат платформы Microsoft Используется внутри некоторых программ, так как легко считывается (иконки, обои, …), поддерживает только цветовую модель RGB Занимает очень много места. *. psd Внутренний формат в Photoshop . Поддерживает все цветовые модели, любую глубину цвета, слои и контуры. В нем хранят многослойные макеты
Режим индексированных цветов (не более 256), имеет альфа-канал (прозрачность), возможна анимация из нескольких кадров. При уменьшении количества цветов очень мало весит. *. gif Сложный алгоритм сжатия, малая потеря качества при сжатии, поддерживает основные цветовые модели и любую глубину цвета Предназначен для хранения полноцветных фотографий. Для полиграфии не рекомендуется. *. jpg *.jpg
Универсальный формат, легко переносится между платформами (РС и Macintosh ), использует компрессию без потерь *. tif Если вы собираетесь хранить высококачественные изображения, которые могут пригодиться для полиграфии, храните их в формате tif .
TIFF — формат хранения растровых графических изображений. Формат является весьма гибким. Позволяет сохранять фотографии в режиме цветов с палитрой, а также в различных цветовых пространствах: Черно-белого двухбитного Черно-белого в градациях серого С индексированой палитрой RGB CMYK YCbCr CIE Lab Поддерживаются режимы 8, 16, 32 и 64 бит на канал при целочисленном, а также 32 и 64 бит на канал при представлении цвета числом с плавающей запятой.
PNG Область применения Формат PNG хранит графическую информацию в сжатом виде. Причём это сжатие производится без потерь, в отличие, например, от JPEG. Формат PNG спроектирован для замены устаревшего и более простого формата GIF, а также, в некоторой степени, для замены значительно более сложного формата TIFF Формат PNG позиционируется прежде всего для использования в сети Интернет и редактирования графики.
RAW RAW (RAW Image Data) Формат разработан для цифровых фотоаппаратов. Это точная копия картинки, запечатленной на матрице во время съемки, представляет из себя три фотографии, снятые в красных, синих и зеленых цветах. Расширения RAW-файлов у разных производителей могут отличаться, и их далеко не всегда получается открыть с помощью программ для обработки изображений. Хотя если камера поддерживает сохранение RAW, то, как правило, к ней в комплекте прилагается какая-нибудь программа для обработки файлов этого формата.
Качество изображения Чем меньше размер точки и, соответственно, больше разрешение картинки, тем картинка качественнее Чем большее количество цветов используется в картинке, тем картинка качественнее
Цветовое разрешение Цветовое разрешение определяет метод кодирования цветовой информации, и от него зависит то, сколько цветов на экране может отображаться одновременно. Для кодирования двухцветного (черно-белого) изображения достаточно выделить по одному биту на представление цвета каждого пиксела . Выделение одного байта позволяет закодировать 256 различных цветовых оттенков. Два байта (16 битов) позволяют определить 65536 различных цветов. Этот режим называется High Color . Если для кодирования цвета используются три байта (24 бита), возможно одновременное отображение 16,5 млн цветов. Этот режим называется True Color .
Цветовые Модели С физической точки зрения цвет — это набор определённых длин волн, отражённых от предмета или пропущенных сквозь прозрачный предмет Каким образом он воспроизводится на экране монитора и на бумаге? Человеческий глаз воспринимает больше оттенков, чем может воспроизвести на экране или при печати компьютер. Цветовая модель — способ представления большого количества цветов посредством разложения его на простые составляющие.
Г лубина Ц вета Глубина цвета характеризует количество оттенков, которые может воспроизводить отдельный пиксель изображения. Глубина цвета влияет на качество воспроизведения изображений и на объем компьютерной памяти, требуемой для его хранения.
Р ежимы Х ранения Ц вета Растровое изображение может быть сохранено в одной из следующих моделей: Черно-белое без полутонов (битовое) — b itmap ; Черно-белое с полутонами (градациями серого) — Grayscale ; Дуплекс — Duotone ; Индексированные цвета ( Indexed Color ); RGB (RGB Color ); CMYK (CMYK Color ); Lab ( Lab Color ); HSB
Черно-белое без полутонов (Bitmap) Черно-белый тип изображения называется Bitmap (Битовый). Подходит для штриховых иллюстраций, чертежей, гравюр, простых логотипов и т.д. Глубина цвета такого изображения — один бит: каждая точка изображения имеет только один из двух цветов (скажем, черный или белый). Зная это, нетрудно рассчитать, сколько памяти требуется для хранения любого такого изображения: например, если размер изображения составляет 800х600 пикселов, то оно займет в памяти 800 пикселов х 600 пикселов х 1 бит = 480000 бит = 58,6 Кбайт.
П олутоновое И зображение ( Grayscale) Используются для хранения черно-белых фотографий и в тех случаях, когда без цвета можно обойтись. Каждая точка такого изображения может иметь один из 256 оттенков (градаций) серого с яркостью от черного (0) до белого (255). Для кодировки одного пиксела в серой шкале необходимо 8 бит (8 бит = I байт). Таким образом, глубина цвета полутонового изображения — 8 бит, что позволяет передать 256 различных цветов.
Д уплекс (Duotone) Дуплекс — смешанный цветовой режим, использующий помимо градаций черного и белого дополнительный цветовой оттенок. Дуплекс — это черно-белый полутоновой режим с добавкой дополнительного цвета.
И ндексированные Ц вета ( Indexed Color ) Глубина цвета зависит от количества элементов в его цветовой таблице и может находиться в диапазоне от 2 до 8 бит. Изображение является цветным при малых размерах файла. Используется в Web-дизайне. Почти никогда не используется для фотографий.
П олноцветное И зображение Требует больше ресурсов. Может быть создано и сохранено в одной из трех цветовых моделей: RGB , Lab и CMYK. Состоит из каналов, соответствующих базовым цветам модели изображения. Каждый канал представляет собой полутоновое изображение, яркость пикселов которого определяется количеством соответствующего базового цвета в совмещенном изображении. Канал кодируется 8 битами, значит, число градаций цвета в нем равно 256. Объем памяти, занимаемый полноцветным изображением, зависит от количества каналов, которое оно содержит.
Модель RGB описывает излучаемые цвета и основана на трех базовых цветах — Red (Красный), Green (Зеленый), Blue (Синий). Остальные цвета образуются при смешивании этих трех основных . Смешав три базовых цвета в разных пропорциях (с разными яркостями), можно получить все многообразие оттенков. Смешение равных значений трех компонентов даст оттенки серого. Цвета этого типа называются аддитивными Ц ветовая М одель RGB
Цвета, которые используют белый свет, вычитая из него определенные участки спектра, называются субтрактивными (" вычитательными "). Для их описания используется модель CMY ( Cyan , Magenta , Yellow ). В этой модели основные цвета образуются путем вычитания из белого цвета основных аддитивных цветов модели RGB. При смешении максимальных значений всех трех компонентов должен получиться черный цвет. При полном отсутствии краски (нулевые значения составляющих) образуется белый цвет (белая бумага). Ц ветовая М одель CMY Модель CMY аналогична модели RGB, в которой перемещено начало координат. Данная модель — основная модель для полиграфии. Пурпурный, голубой, желтый цвета составляют так называемую полиграфическую триаду, и при печати этими красками большая часть видимого цветового спектра может быть репродуцирована на бумаге.
Смешение трех основных красок, которое должно давать черный цвет, дает грязно-коричневый Для получения интенсивного черного необходимо положить много краски каждого цвета, что ведет к переувлажнению бумаги, да и неэкономно. Ц ветовая М одель CMY K в число основных полиграфических красок (и в модель) внесена черная. Именно она добавила последнюю букву в название модели CMYK: черный компонент сокращается до буквы К, поскольку эта краска является главной, ключевой ( Key ) в процессе цветной печати. Число компонентов (каналов) увеличилось до четырех. То есть CMYK —четырехканальная цветовая модель. Как и для модели RGB, количество каждого компонента может быть выражено в процентах или градациях от 0 до 255.
Модель RGB и модель CMYK являются аппаратно-зависимыми: В RGB значения базовых цветов (а также точка белого) определяются качеством примененного в вашем мониторе люминофора. В результате на разных мониторах одно и то же изображение выглядит неодинаково. В CMYK значения базовых цветов определяются особенностями печатного процесса и носителя. Ученые из Международной Комиссии по Освещению (CIE) в 1931 г. стандартизировали условия наблюдения цветов и исследовали восприятие цвета у большой группы людей. В результате были экспериментально определены базовые компоненты новой цветовой модели — аппаратно независимой, т.к. она описывает цвета так, как они воспринимаются человеком, точнее "стандартным наблюдателем CIE". Ц ветовая М одель Lab
Цветовая модель Lab является производной от цветовой модели XYZ. Название она получила от своих базовых компонентов: L несет информацию о яркостях изображения, а и b — о его цветах (а изменяется от зеленого до красного, а b — от синего до желтого) Через много лет после разработки модели Lab оказалось, что она удивительно соответствует биологическому механизму восприятия цвета человеком. За это открытие американцы Дэвид Хьюбл и Торстен Вайзел получили в 1981 г. Нобелевскую премию . Ц ветовая М одель Lab Яркость в модели Lab полностью отделена от цвета. Это делает модель удобной для регулирования контраста, резкости и других тоновых характеристик изображения. Модель Lab трехканальная. Модель Lab довольно сложна для практического освоения. Нам трудно думать о цвете в ее категориях: "Этот цвет более желтый или синий?".
HSB — очень простая в понимании модель, в которой часто работают компьютерные художники. Она основана на цветах модели RGB, но имеет другую систему координат. Любой цвет в модели HSB определяется своим цветовым тоном (собственно цветом), насыщенностью (т. е. процентом добавленной к цвету белой краски) и яркостью (процентом добавленной черной краски). Данная модель получила название по первым буквам английских слов Hue , Saturation , Brightness , — HSB. Модель имеет три цветовых канала. Цветовой тон соответствует базовому цвету - красному, зеленому, синему и т. п., которые обладают максимальными насыщенностью и яркостью (100%). Насыщенность характеризует степень чистоты цвета. При значении насыщенности 0% любой цвет становится белым. Яркость позволяет делать цвет светлее или темнее. Ц ветовая М одель HSB
Презентация на тему: " Основы компьютерной графики Понятие компьютерной графики и ее классификация." — Транскрипт:
1 Основы компьютерной графики Понятие компьютерной графики и ее классификация
2 Компьютерная графика - специальная область информатики, занимающаяся методами и средствами создания, преобразования, обработки, хранения и вывода на печать изображений с помощью цифровых вычислительных комплексов.
4 Особенности растровой графики Под растровым (bitmap, raster) понимают способ представления изображения в компьютерной графике в виде совокупности отдельных точек различных цветов или оттенков.
5 Пиксель - неделимая точка в графическом изображении. Пиксель характеризуется прямоугольной формой и размерами, определяющими пространственное разрешение изображения
6 Возможность получения фотореалистичного изображения высокого качества в различном цветовом диапазоне; Легкость получения растровых изображений и возможность автоматизации; Абсолютная свобода редактирования изображения. Основным недостатком растровых изображений является большой размер файлов, что увеличивает требования, как к объемам устройств памяти, так и к их быстродействию. Возможность получения фотореалистичного изображения высокого качества в различном цветовом диапазоне; Легкость получения растровых изображений и возможность автоматизации; Абсолютная свобода редактирования изображения. Основным недостатком растровых изображений является большой размер файлов, что увеличивает требования, как к объемам устройств памяти, так и к их быстродействию. Достоинства растровой графики
7 Основные характеристики растровой графики Разрешение изображения Разрешение дисплея Разрешение при печати
8 Основные характеристики растровой графики Разрешение изображения – определяет насколько точно будут воспроизведены детали изображения. Чем выше разрешение, тем выше качество печати и тем больше объем данных изображения. Разрешение выражается в dpi (Dots Per Inch – Точках на дюйм).. Например, разрешение 400 dpi означает, что в каждом дюйме присутствует 400 точек. Размер одной точки составляет примерно 63,5 микрон (0,0635 мм.)
9 Основные характеристики растровой графики Разрешение дисплея – это степень резкости изображения, показываемого на дисплее. Разрешение дисплея измеряется в dpi (точек/дюйм).
10 Основные характеристики растровой графики Разрешение при печати – работа цветного струйного принтера основана на распылении чернильных частиц на бумажный или какой- либо другой носитель, используемый для печати. Разрешение при печати выражается числом чернильных частиц, которые можно распылить на один дюйм (примерно 2,54 мм.) бумаги. Например, разрешение 1440 dpi означает, что на длине одного дюйма бумаги будет распылено 1440 чернильных частиц. Чем больше число чернильных частиц, тем точнее воспроизводятся детали изображения. Однако при этом соответственно возрастает и время печати.
11 Особенности векторной графики Для векторной графики характерно разбиение изображения на ряд графических примитивов – точка, прямая, ломаная, дуга, полигон. Таким образом, появляется возможность хранить не все точки изображения, а координаты узлов примитивов и их свойства (цвет, связь с другими узлами и т.д.).
12 Достоинства векторной компьютерной графики Экономия в плане объемов дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик несильно увеличивает размер файла. Объекты векторной графики просто трансформируются и ими легко манипулировать, что не оказывает практически никакого влияния на качество изображения. Векторная графика максимально использует возможности разрешающей способности любого выводного устройства: изображение всегда будет настолько качественным, на сколько способно данное устройство.
13 Недостатки векторной компьютерной графики Программная зависимость: каждая программа сохраняет данные в своем собственном формате, поэтому изображение, созданное в одном векторном редакторе, как правило, не конвертируется в формат другой программы без погрешностей. Сложность векторного принципа описания изображения не позволяет автоматизировать ввод графической информации и сконструировать устройство подобное сканеру для растровой графики. Векторная графика действительно ограничена в чисто живописных средствах и не предназначена для создания фотореалистических изображений.
14 Особенности фрактальной графики Фрактал – объект, обладающий бесконечной сложностью, позволяющий рассмотреть столько же своих деталей вблизи, как и издалека. Земля – классический пример фрактального объекта. Из космоса она выглядит как шаp. Если приближаться к ней, мы обнаружим океаны, континенты, побережья и цепи гор. Будем рассматривать горы ближе – станут видны еще более мелкие детали: кусочек земли на поверхности горы в своем масштабе столь же сложный и неровный, как сама гора. И даже еще более сильное увеличение покажет крошечные частички грунта, каждая из которых сама является фрактальным объектом.
15 Представление звуковой информации. Приёмы и методы работы со звуковой информацией пришли в вычислительную технику наиболее поздно. К тому же, в отличие от числовых, текстовых и графических данных, у звукозаписей не было столь же длительной и проверенной истории кодирования. В итоге методы кодирования звуковой информации двоичным кодом далеки от стандартизации. Множество отдельных компаний разработали свои корпоративные стандарты, но среди них можно выделить два основных направления.
16 Метод FM (Frequency Modulation) основан та том, что теоретически любой сложный звук можно разложить на последовательность простейших гармонических сигналов разных частот, каждый из которых представляет собой правильную синусоиду, а, следовательно, может быть описан числовыми параметрами, т.е. кодом. В природе звуковые сигналы имеют непрерывный спектр, т.е. являются аналоговыми. Их разложение в гармонические ряды и представление в виде дискретных цифровых сигналов выполняют специальный устройства - аналогово-цифровые преобразователи (АЦП). Обратное преобразование для воспроизведения звука, закодированного числовым кодом, выполняют цифро- аналоговые преобразователи (ЦАП).
17 Метод FM (Frequency Modulation) При таких преобразованиях неизбежны потери информации, связанные с методом кодирования, поэтому качество звукозаписи обычно получается не вполне удовлетворительным и соответствует качеству звучания простейших электромузыкальных инструментов с окрасом характерным для электронной музыки. В то же время данный метод копирования обеспечивает весьма компактный код, поэтому он нашёл применение ещё в те годы, когда ресурсы средств вычислительной техники были явно недостаточны.
18 Метод таблично волнового (Wave-Table) В заранее подготовленных таблицах хранятся образцы звуков для множества различных музыкальных инструментах. В технике такие образцы называют сэмплами. Числовые коды выражают тип инструмента, номер его модели, высоту тона, продолжительность и интенсивность звука, динамику его изменения, некоторые параметры среды, в которой происходит звучание, а также прочие параметры, характеризующие особенности звучания. Поскольку в качестве образцов исполняются реальные звуки, то его качество получается очень высоким и приближается к качеству звучания реальных музыкальных инструментов.
19 Метод таблично волнового (Wave-Table) Развитие аппаратной базы современных компьютеров параллельно с развитием программного обеспечения позволяет сегодня записывать и воспроизводить на компьютерах музыку и человеческую речь. Существуют два способа звукозаписи: цифровая запись, когда реальные звуковые волны преобразуются в цифровую информацию путем измерения звука тысячи раз в секунду; MIDI-запись, которая, вообще говоря, является не реальным звуком, а записью определенных команд- указаний (какие клавиши надо нажимать, например, на синтезаторе). MIDI-запись является электронным эквивалентом записи игры на фортепиано.
20 Метод FM (Frequency Modulation) Для того чтобы воспользоваться первым указанным способом в компьютере должна быть звуковая карта (плата). Реальные звуковые волны имеют весьма сложную форму и для получения их высококачественного цифрового представления требуется высокая частота квантования. Звуковая плата преобразует звук в цифровую информацию путем измерения характеристики звука (уровень сигнала) несколько тысяч раз в секунду. То есть аналоговый (непрерывный) сигнал измеряется в тысячах точек, и получившиеся значения записываются в виде 0 и 1 в память компьютера. При воспроизведении звука специальное устройство на звуковой карте преобразует цифры в аналог звуковой волны.
21 Хранение звука в виде цифровой записи занимает достаточно много места в памяти компьютера. Число разрядов, используемое для создания цифрового звука, определяет качество звучания. MIDI-запись была разработана в начале 80-х годов (MIDI - Musical Instrument Digital Interfase - интерфейс цифровых музыкальных инструментов). MIDI- информация представляет собой команды, а не звуковую волну. Эти команды - инструкции синтезатору. МIDI- команды гораздо удобнее для хранения музыкальной информации, чем цифровая запись. Однако для записи MIDI-команд вам потребуется устройство, имитирующее клавишный синтезатор, которое воспринимает МIDI- команды и при их получении может генерировать соответствующие звуки.
22 Таким образом, рассмотрев принципы хранения в ЭВМ различных видов информации, можно сделать важный вывод о том, что все они так или иначе преобразуются в числовую форму и кодируются набором нулей и единиц. Благодаря такой универсальности представления данных, если из памяти наудачу извлечь содержимое какой-нибудь ячейки, то принципиально невозможно определить, какая именно информация там закодирована: текст, число или картинка.
23 Представление видео. В последнее время компьютер все чаще используется для работы с видеоинформацией. Простейшей такой работой является просмотр кинофильмов и видеоклипов. Следует четко представлять, что обработка видеоинформации требует очень высокого быстродействия компьютерной системы Существует множество различных форматов представления видеоданных. В среде Windows, например, уже более 10 лет (начиная с версии 3.1) применяется формат Video for Windows, базирующийся на универсальных файлах с расширением AVI (Audio Video Interleave – чередование аудио и видео).
24 Более универсальным является мультимедийный формат Quick Time, первоначально возникший на компьютерах Apple. Все большее распространение в последнее время получают системы сжатия видеоизображений, допускающие некоторые незаметные для глаза искажения изображения с целью повышения степени сжатия. Наиболее известным стандартом подобного класса служит MPEG (Motion Picture Expert Group), который разработан и постоянно развивается созданным в 1988 году Комитетом (группой экспертов) международной организации ISO/IEC (International Standards Organization/International Electrotechnical Commission) по стандартам высококачественного сжатия движущихся изображений. Методы, применяемые в MPEG, непросты для понимания и опираются на достаточно сложную математику.
25 Большее распространение получила технология под названием DivX (происходит от сокращения слов Digital Video Express). Благодаря DivX удалось достигнуть степени сжатия, позволившей вмесить качественную запись полнометражного фильма на один компакт-диск – сжать 4,7 Гб DVD-фильма до 650 Мб. Мультимедиа Мультимедиа (multimedia, от англ. multi - много и media - носитель, среда) - совокупность компьютерных технологий, одновременно использующих несколько информационных сред: текст, графику, видео, фотографию, анимацию, звуковые эффекты, высококачественное звуковое сопровождение. Под словом «мультимедиа» понимают воздействие на пользователя по нескольким информационным каналам одновременно. Можно еще сказать так: мультимедиа – это объединение изображения на экране компьютера (в том числе и графической анимации и видеокадров) с текстом и звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.

Компьютерная графика – это область информатики, занимающаяся методами, средствами создания и обработки изображений с помощью программно-аппаратных средств . .

Области применения Научная графика Назначение - визуализация (наглядное изображение) объектов научных исследований, графическая обработка расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов.

Деловая графика Плановые показатели, отчетная документация, статистические сводки и т. п. – вот объекты, для которых с помощью деловой графики создаются наглядные изображения.

Конструкторская графика Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения конструкции.

Иллюстративная графика Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования.

Художественная и рекламная графика Создание реалистических (близких к естественным) изображений

Компьютерная анимация Получение движущихся изображений называется компьютерной анимацией. «Анимация» - «оживление» («animal» - животное)

Виды компьютерной графики Векторная Растровая Фрактальная

Растровая графика Растровые изображения формируются из точек различного цвета (пикселей), которые образуют строки и столбцы (растр). Каждый пиксель имеет определенное положение и цвет.

Растровая графика Преимущества: Простота воспроизведения и реалистичность Нетрудно создавать – достаточно отсканировать любое понравившееся изображение Недостатки: Большой занимаемый объем Проблемы с масштабированием, пикселизация Редактировать, изменять такую картинку не так то просто. Ведь растровая картинка для компьютера существует как некий единый объект

Векторная графика Векторные изображения формируются из объектов: точка, линия, окружность, прямоугольник и пр., которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул. Например, графический примитив линия задается координатами начала (Х1,Y1) и конца (Х2,Y2), окружность – координатами центра (X,Y) и радиусом (R), прямоугольник – координатами левого верхнего угла (Х1,Y1) и правого нижнего (Х2,Y2) и так далее.

Векторная графика Преимущества: Небольшой занимаемый объем Легкость редактирования Недостатки: Трудность создания реалистичных изображений Масштабирование без потери качества Трудоемкость создания мелких деталей

Фрактальная графика, как и векторная, основана на математических вычислениях.

Сравнительная характеристика векторной и растровой графики № Критерий сравнения Растровая графика Векторная графика 1 Формирование изображения 2 Увеличение размера изображения 3 Уменьшение размера изображения 4 Сохранение изображения 5 Сферы применения

Сравнительная характеристика векторной и растровой графики № Критерий сравнения Растровая графика Векторная графика 1 Формирование изображения Совокупность точек Геометрические фигуры 2 Увеличение размера изображения Ступенчатый эффект Не изменяется 3 Уменьшение размера изображения Потеря чёткости Не изменяется 4 Сохранение изображения Информация о цвете каждого пикселя Информация о простейших геометрических объектах, составляющих изображение 5 Сферы применения Иллюстрации, фотографии Чертежи, схемы, деловая графика

Растровые и Векторные графические редакторы

Укажи, где растровое, а где векторное компьютерное изображение? Векторное Растровое

Помогите другим пользователям — будьте первым, кто поделится своим мнением об этой презентации.
Аннотация к презентации
Презентация на тему "Теоретические основы компьютерной графики" дает определение компьютерной графике, растровому и векторному изображению, приводит области применения компьютерной графики, виды компьютерной графики: растровая, векторная и фрактальная.
Краткое содержание
- Компьютерная графика
- Области применения компьютерной графики
- Виды компьютерной графики
- Сравнительная характеристика растровой и векторной графики
- Цветовые модели и их виды
Содержание

Компьютерная графика

Содержание
- Компьютерная графика
- Области применения компьютерной графики
- Виды компьютерной графики
- Сравнительная характеристика растровой и векторной графики
- Цветовые модели и их виды

Компьютерная графика
Компьютерная графика – это наука, предметом изучения которой является создание, хранение и обработка моделей и их изображений с помощью ЭВМ, т.е. это раздел информатики, который занимается проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.

Области применения компьютерной графики
- Научная графика дает возможность проводить вычислительные эксперименты с наглядным представлением их результатов.
- Деловая графика – область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений.
- Конструкторская графика используется в работе инженеров–конструкторов, архитекторов, изобретателей новой техники.
- Иллюстративная графика – это произвольное рисование и черчение на экране компьютера.
- Художественная и рекламная графика – ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Получение рисунков трехмерных объектов, их повороты, приближения, удаления, деформации связано с большим объемом вычислений.
- Компьютерная анимация – это получение движущихся изображений на экране дисплея. Художник создает на экране начальное и конечное положения движущихся объектов, промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения.
- Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.
Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.

Виды компьютерной графики
- Растровая графика
- Векторная графика
- Фрактальная графика

Растровое изображение
- Растровая графика – принцип хранения и обработки некоторого изображения в виде матрицы точек.
- Растровое изображение составляется из мельчайших точек (пикселей) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.


Глубина цвета - сколько битов отведено на хранение цвета каждой точки:
- - в черно-белом - 1 бит
- - в полутоновом - 8 бит
- - в цветном - 24 (32) бита на каждую точку.
- от глубины цвета точек
- от размера изображения (в большем размере вмещается больше точек)
- от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек)

Программы для работы с растровой графикой:
- Paint
- Microsoft PhotoEditor
- AdobePhotoShop
- FractalDesignPainter
- MicrografxPicturePublisher

Для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде.

Векторное изображение
- Векторная графика – способ представления объектов и изображений в компьютерной графике, основанный на использовании геометрических примитивов, таких как точки, линии и многоугольники.
- Линия – элементарный объект векторной графики.
- Свойства линии: форма (прямая, кривая), толщина, цвет, начертание (сплошная, пунктирная).

Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул.
При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
- Точка
- Кривая Безье
- Прямая линия
- Кривая третьего порядка
- Кривая второго порядка
- Отрезок прямой

- объект на плоскости представляется двумя числами (х, у), указывающими его положение относительно начала координат
- Ей соответствует уравнение y=kx+b. Для задания прямой достаточно двух параметров k и b
- Для описания требует еще двух параметров – например, координат x1 и х2 начала и конца отрезка

Кривая второго порядка: параболы, гиперболы, эллипсы, окружности. Кривая второго порядка не имеет точек перегиба. Формула кривой второго порядка: x2+a1y2+a2xy+a3x+a4y+a5=0

Кривая третьего порядка:
Имеет точку перегиба. Например, график функции у = x3 имеет точку перегиба в начале координат. Кривые третьего порядка являются основой отображения природных объектов в векторной графике. Уравнение кривой третьего порядка:

упрощенный вид кривых третьего порядка основан на использовании пары касательных, проведенных к отрезку линии в ее окончаниях. Отрезки кривых Безье описываются восемью параметрами. На форму линии влияет угол наклона касательной и длина ее отрезка.

Программы для работы с векторной графикой:
- CorelDraw;
- AdobeIllustrator;
- FractalDesignExpression;
- MacromediaFreehand;
- AutoCAD.

- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений.

Сравнительная характеристика растровой и векторной графики

Фрактальная графика
- Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики. Математическая основа - фрактальная геометрия.
- Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. Фрактус – состоящий из фрагментов)
- Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является математическая формула, то есть объекты в памяти компьютера не хранятся и изображение строится по уравнениям.

Фрактальная фигура

Фрактальная графика
Программы для работы с фрактальной графикой:


Цветовые модели и их виды
- Цветовые модели (цветовое пространство),– это способ описания цвета с помощью количественных характеристик.
Основные цветовые модели:
- RGB;
- CMY (CyanMagentaYellow);
- CMYK (CyanMagentaYellowKey, причем Key означает черный цвет);
- HSB;
- Lab.

По принципу действия перечисленные цветовые модели можно условно разделить на три класса:
- аддитивные (RGB), основанные на сложении цветов;
- субтрактивные (CMY, CMYK), основу которых составляет операция вычитания цветов (субтрактивный синтез);
- перцепционные (HSB, HLS, LAB, YCC), базирующиеся на восприятии.
Похожие презентации












Вставьте данный скрипт на свой сайт.
Мы будем благодарны если вы поможете сделать сайт лучше и оставите отзыв или предложение по улучшению.

Компьютерная графика ГБОУ СОШ № 80 ПЕТРОГРАДСКОГО РАЙОНА Г. САНКТ-ПЕТЕРБУРГА Учитель информатики и ИКТ Сорокина Е.Н.

Компьютерная графика КОМПЬЮТЕРНАЯ ГРАФИКА - это область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.

Компьютерная графика Основные области применения компьютерной графики Научная графика Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций.

Компьютерная графика Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства - графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге. Современная научная компьютерная графика дает возможность проводить вычислительные эксперименты с наглядным представлением их результатов.

Компьютерная графика Деловая графика Область компьютерной графики, предназначенная для на-глядного представления различных показателей работы учреждений. Плановые показатели, отчетная докумен-тация, статистические сводки - вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы. Программные средства деловой графики включаются в состав электронных таблиц.

Компьютерная графика Конструкторская графика Используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения таблиц.

Компьютерная графика Иллюстрированная графика Это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.

Компьютерная графика Художественная и рекламная графика Ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти.

Компьютерная графика Отличительной особенностью этих графических пакетов является возможность создания реалистических изобра-жений и "движущихся картинок". Получение рисунков трех-мерных объектов, их повороты, приближения, удаления, де-формации связано с большим объемом вычислений. Пере-дача освещенности объекта в зависимости от положения источника света, от расположения теней, от фактуры по-верхности, требует расчетов, учитывающих законы оптики.

Компьютерная графика Виды компьютерной графики Различают три вида компьютерной графики: растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.,

Компьютерная графика Растровая графика - применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще всего для этой цели используют отсканированные иллюстрации, подготовленные художниками, или фотографии. ,

Компьютерная графика В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото– и видеокамеры. Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете пока применяются только растровые иллюстрации. Графические редакторы: Paint, Adobe Photoshop.

Компьютерная графика ПИКСЕЛЬ (pixel — picture element) — черно-белые или цветные точки, на которые разделен экран монитора. Благодаря им, управляя их яркостью свечения, можно рисовать, чертить, строить графики.

Компьютерная графика Векторная графика-это метод представления изображения в виде совокупности отрезков и дуг и т.д. Вектор -это набор данных, характеризующих какой-либо объект.Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки.

Компьютерная графика Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще. Графические редакторы: CorelDraw, Adobe Illustrator.

Компьютерная графика Фрактальная графика- как и векторная - вычисляемая, но отличается от неё тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому хранятся только формулы. Изменив коэффициенты в уравнении, можно получить другую картину. .

Компьютерная графика Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, в программировании.

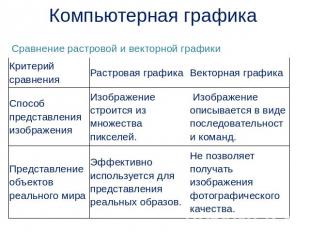
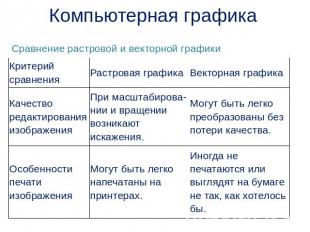
Компьютерная графика Сравнение растровой и векторной графики

Компьютерная графика Сравнение растровой и векторной графики

Компьютерная графика Домашние задание: Учебник Угринович Н.Д. 9 класс Стр. 24 Контрольные вопросы, 1.8 Стр. 27 Контрольные вопросы

Читайте также:

