Профиль переменной ширины illustrator
Обновлено: 06.07.2024
Adobe Illustrator CS5 включает в себя множество фантастических новых инструментов и функций, но тот, который бросился в глаза и действительно привлек мое внимание, был инструментом Variable Width Stroke Tool. Идея была отличной. И когда я действительно применил его, впечатления оказались даже лучше, чем я ожидал. В первой части этого цикла из двух частей мы будем создавать племенной дизайн и попутно улучшать рабочий процесс Illustrator.
Ширина точки
Это руководство начнется с обзора основных функций. Затем у меня есть несколько замечательных реальных примеров того, как можно использовать этот инструмент. В сегодняшнем уроке мы будем создавать племенные орнаменты. В последней части этой серии мы будем рисовать жесты и рисовать цифровыми чернилами с помощью этого нового инструмента. Я обещаю, что к тому времени, когда вы закончите читать эту серию статей, у вас появится новый лучший друг: инструмент Mr. Variable Width Stroke Tool.
Теперь наведите инструмент на другую часть линии; щелкните-перетащите еще раз. Что случилось на этот раз; тоже самое, потрясающе! Таким образом, вы можете создавать и контролировать определенные точки на вашей леске и вес каждой из них.
Вы заметите, что некоторые узлы также будут действовать как точки ширины на вашей линии. В частности, узлы на концах вашей линии и узлы, представляющие острый угол (узлы без каких-либо маркеров Безье), также будут действовать как точки ширины. Итак, вам нужно не только добавить точку ширины к линиям, но и настроить ширину линии в каждом узле с острым углом. Вы обнаружите, что элементы управления относительно просты в использовании.
Как я уже сказал, освоение этого инструмента займет всего несколько минут.
Один из способов точного управления этими точками ширины - дважды щелкнуть по одной из них. Появится диалоговое окно со всеми подробностями вашей точки ширины: ширина стороны 1, ширина стороны 2 и общая ширина. Вы можете внести изменения или просто удалить точку, если хотите удалить ее.
Если вы хотите переместить точку ширины, это не проблема. Просто наведите указатель мыши на точку и нажмите и перетащите. Если вы хотите удалить точку ширины, просто наведите на нее курсор и нажмите кнопку удаления на клавиатуре. Опять же - это действительно очень просто.
Ну, ребята, это основы! Теперь, когда скучная работа закончена, давайте узнаем, как быстро создавать милые произведения искусства с помощью этого инструмента!
Шаг 1. Создайте базовый векторный узор
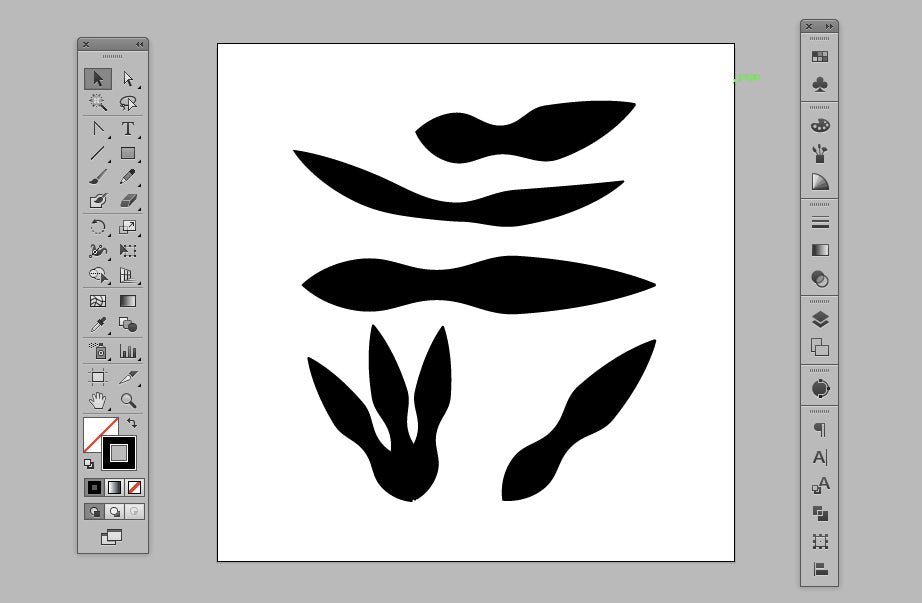
Вот несколько примеров из нескольких, которые я сделал - разбитые на шаги. Этот наглядный материал поможет вам лучше понять этот первый шаг, поскольку он показывает процесс, через который я прошел, чтобы создать базовый дизайн.
Шаг 2: используйте инструмент обводки переменной ширины, чтобы сделать линии более толстыми
Здесь вы можете использовать инструмент обводки переменной ширины. Я рассмотрел основы того, как использовать этот инструмент ранее, и его полезно рассмотреть, прежде чем переходить к этому племенному дизайну. Как правило, контуры трайбл-дизайна начинаются с точки, утолщаются в центре и заканчиваются точкой. Если на моих путях есть узлы, я обычно сначала редактирую ширину этих точек. Затем, если мне нужно добавить больше точек ширины, я это сделаю.
Вот мои узоры после использования инструмента "Обводка переменной ширины". Выглядит неплохо, да? Если у вас в кобуре есть инструмент переменной ширины, то не составит большого труда сделать несколько классных трайблов.
Шаг 3. Расширьте мазки до контуров
Затем нам нужно расширить внешний вид. Это преобразует штрихи в формы. Это просто, просто выберите свой племенной узор и нажмите Edit> Expand Appearance. Вы увидите, что простой путь теперь преобразован в форму. Вот до и после этого шага.
Шаг 4: Сделайте вид тканого
Если вы посмотрите на кучу этнических орнаментов, вы заметите, что есть части фигур, которые выбиты. Образ, который вам нужен, похож на плетение корзины. Ваши дорожки должны выглядеть переплетенными. Если вы посмотрите на старые кельтские племенные узоры, то увидите, что они прекрасно справляются с этим. Вот несколько примеров.
Чтобы вырезать их, сначала выберите места, где вы хотите удалить части ваших фигур.Я покажу вам свой мысленный план, сделав несколько грубых розовых фигур, хотя обычно я просто делаю это в уме.
Теперь, чтобы вырезать эти части ваших фигур, вы МОГ создайте маленькие формы - как я сделал в розовом, а затем используйте Pathfinder> Subtract Tool. Но есть способ быстрее и проще!
Сначала используйте инструмент выделения и, удерживая нажатой клавишу Alt, перетащите фигуру перпендикулярно тому месту, которое вы пытаетесь вычесть. Когда вы это делаете, вы создаете копию выбранной вами формы. Переместите его на место. Затем выделите его и форму под ним и используйте инструмент Обработка контуров> Вычитание.
Я знаю, что это немного сбивает с толку, поэтому вот наглядное изображение:
Теперь повторите этот процесс, вырезая сегменты каждой из ваших фигур. Вот результаты после того, как я вырезал все части для ткачества!
Шаг 5: примените деформацию
Вот мой средний дизайн с примененным деформированием.
Хорошо, если вы применили деформацию к своему дизайну, вам необходимо развернуть внешний вид, прежде чем продолжить. Для этого выберите свой узор, затем нажмите Edit> Expand Appearance> Expand Path. Это оно; весело, быстро и легко.
Следующий: Инструмент обводки переменной ширины в Illustrator CS5: жестовые эскизы и цифровое рисование!
Где найти GoMedia
Это руководство было написано Уильямом А. Бичи, партнером Go Media Inc. Go Media - креативное агентство, базирующееся в Кливленде, штат Огайо. Помимо написания руководств для GoMediaZine и Vectortuts +, мы также работаем для клиентов и продаем стоковые изображения и файлы дизайна в Арсенале.
Совет: создайте очень простой эффект параллакса с помощью CSS и JavaScript


1) Рисуем обычным пером. Обычная тонкая линия)




Чтобы изменить ширину только одной стороны линии, зажмите Alt

4) Точки можно спокойно передвигать. Так же как и всё в иллюстраторе.
5) Что важно, добавление узлов ширины не добавляет новых точек опоры, т.е. структура линии не меняется!
Давайте опробуем инструмент в действии.
1) Нарисуем Вот такие узоры:

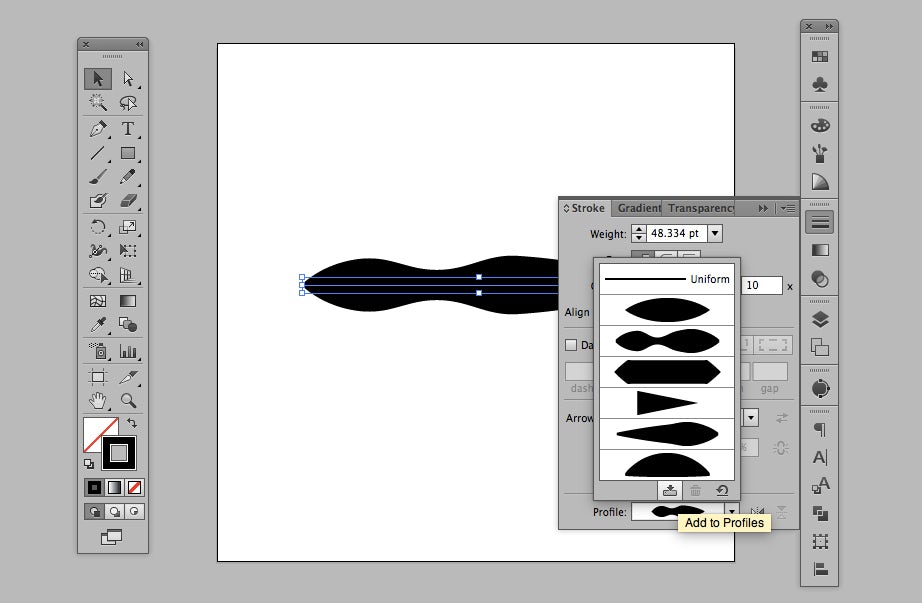
2) Начинаем изменять ширину линий, растягивая, как правило, центр.

Вот результат после применения Width Tool:

3) Edit > Expand Appearance

4) Если посмотреть на настоящие кельтские узоры, то мы видим некие пробелы, обозначающие наложение одной линии на другую.

Мы сейчас получим тот же результат:

Пользуясь панелью pathfinder, добьёмся такого же результата. Поэтапно:


5) Применим Wrap. Выбираем нашу простенькую фигуру и применяем Filters > Warp.

Инструмент ширины Adobe Illustrator необходим для создания границ, горизонтальных разрывов, богато украшенных дизайнов, специальной типографии и многое другое! Он не только позволяет создавать и сохранять пользовательские профили штрихов, но и способствует эффективному и эффективному времени работы. В этой статье мы расскажем об основах инструмента ширины, а также о некоторых практических примерах, которые положили его на использование!
Чтобы начать, давайте рассмотрим основные функции инструмента ширины. В приведенных ниже примерах мы начнем с основного горизонтального хода и покажем вам различные способы его изменения с помощью инструмента ширины.
Основные функции
Чтобы использовать инструмент ширины иллюстратора, выберите кнопку на панели инструментов или удерживайте Shift + W. Чтобы отрегулировать ширину хода, щелкните и удерживайте любую точку вдоль пути хода. Это создаст точку ширины. Потяните вверх или вниз по этим точкам, чтобы развернуть или сжать этот сегмент хода. Точки ширины, созданные с помощью инструмента ширины, можно скользить вдоль штриха, чтобы точно настроить профиль ширины. Концы хода также можно снести, чтобы сделать заостренные концы.
Асимметричная ширина хода
Штрихи могут быть изменены асимметрично, удерживая Alt при перетаскивании точки ширины. Другими словами, удерживание Alt позволяет вам расширять или сжимать только одну сторону штриха, а не сразу.
Сохранение и применение профилей ширины

Как показано в примере выше, ваши профили хода можно просмотреть, открыв окно «Обводка» и щелкнув раскрывающееся меню «Профиль». Чтобы добавить новый профиль, выберите свой модифицированный штрих и выберите «Добавить в профили» в раскрывающемся окне «Профиль» окна «Инсульт».

Изображение, показанное выше, показывает, как это выглядит, чтобы применить наш профиль удара к нескольким разным ударам. Обратите внимание, как профиль хода применяется сам по себе пропорционально ударам всех разных размеров и кривых.
К настоящему времени вы, вероятно, представляете все возможные возможности использования инструмента ширины, но давайте сделаем еще один шаг и взглянем на некоторые примеры реальной жизни, где инструмент ширины пригодится.
Оригинальный дизайн от RotRed
В приведенном выше примере можно использовать один такт создать «скелет» «Н» в монограмме для фотографии Хансена. Используя инструмент ширины, определите сегменты хода и загустейте, чтобы создать каллиграфический вид. Этот подход отлично подходит для пользовательской типографии, целью которой является чтение как элегантное и обычай.
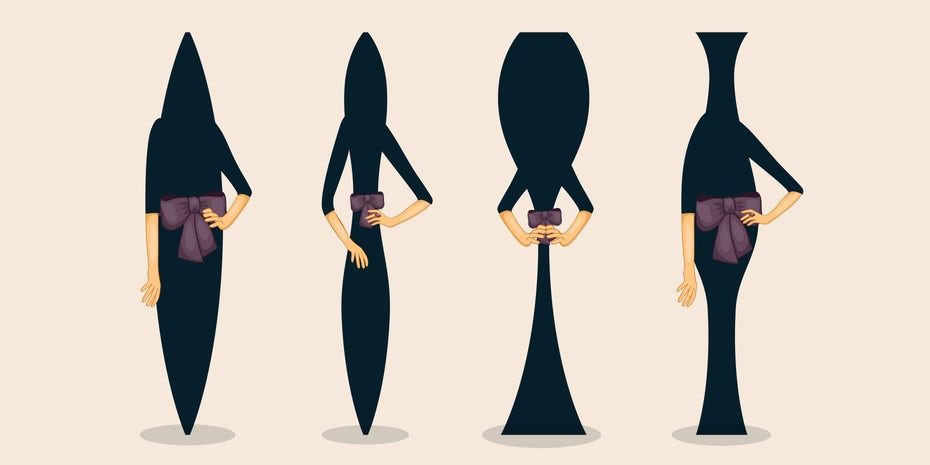
Оригинальный дизайн GOOSEBUMPS
В приведенном выше примере показано, как можно использовать инструмент ширины создать богатый горизонтальный перерыв для компании-производителя спиртных напитков. Обратите внимание, как горизонтальный ход может быть расширен и сжиматься для создания точек, луковиц, алмазных форм и т. Д.
Не забывайте, что профиль профиля, подобный этому, можно добавить в вашу библиотеку профилей и применить к ударам по другим активам этого проекта или другим подобным.
Теперь, когда вы видели инструмент ширины в действии, не стесняйтесь попробовать его в своем следующем проектном проекте. Он может просто открыть некоторые новые творческие пути и ускорить рабочий процесс в одно и то же время!
Какой параметр используется для выбора ширины инструмента?
Чтобы выбрать точку ширины, вы можете щелкнуть точку ширины, ручки точки ширины или конечные точки ручки. Удерживая нажатой клавишу «Option» (Mac OS) или «Alt» (Windows), перетащите маркер точки левой ширины (на левом краю области синего контура) вправо, пока не увидите значение примерно 0,23 дюйма для стороны 2 в метке измерения.
Как изменить ширину линии в Illustrator?
Как создать профили обводки переменной ширины в Adobe Illustrator с помощью инструмента «Сегмент линии» [Выделив линию, перейдите на панель инструментов и выберите инструмент «Ширина». Наведите указатель мыши на точку на выбранной линии, где вы хотите, чтобы обводка была шире, затем щелкните, удерживайте и перетащите от контура. Переместитесь в другую точку на линии и наведите указатель мыши на внешний край утолщенной обводки.
Что делает инструмент «Свободное преобразование» в Illustrator?
Инструмент «Свободное преобразование» позволяет вращать, масштабировать (изменять размер), отражать (зеркальное отображение), сдвигать (наклонять) или искажать объект. Кроме того, к объекту можно применить перспективу и искажение. Когда вы выбираете инструмент «Свободное преобразование», появляется виджет «Свободное преобразование» (новинка!)
Как вы измеряете в Illustrator?
Измерение расстояния между объектами Выберите инструмент «Измерение». (Выберите и удерживайте инструмент «Пипетка», чтобы увидеть его на панели «Инструменты».) Выполните одно из следующих действий: Щелкните две точки, чтобы измерить расстояние между ними. Щелкните первую точку и перетащите ко второй точке. Удерживая нажатой клавишу «Shift», перетащите инструмент на угол, кратный 45 °.
Как вы выполняете наложение в Illustrator?
Создайте переход с помощью команды «Сделать переход». Выберите объекты, которые вы хотите смешать. Выберите "Объект" & gt; Смесь & gt; Делать. Примечание. По умолчанию Illustrator рассчитывает оптимальное количество шагов для создания плавного перехода цвета. Чтобы контролировать количество шагов или расстояние между шагами, установите параметры наложения.
Где находится инструмент линейного сегмента в Adobe Illustrator?
Находящийся на панели «Инструменты» (он выглядит как диагональная линия) инструмент «Линейный сегмент» позволяет рисовать прямые пути с помощью нескольких щелчков мыши. Вы также можете выбрать его, нажав кнопку. Выберите инструмент «Отрезок линии» и переместите курсор в то место, где должна начинаться прямая линия.
Что такое заливка в Illustrator?
Заливка - это цвет, узор или градиент внутри объект. Вы можете применять заливки к открытым и закрытым объектам, а также к граням групп с быстрой заливкой. Обводка может быть видимым контуром объекта, контуром или краем группы с быстрой заливкой. Вы можете контролировать ширину и цвет обводки.
Как редактировать мазки кисти в Illustrator?
Видео на ваш вопрос: Как использовать профиль переменной ширины в Illustrator?
Читайте также:

