Puppet warp tool illustrator где находится
Обновлено: 07.07.2024
И Вы сможете так же после прочтения сегодняшнего урока:)
А еще сможете строить различные графики и диаграммы!
Если у кого-то с самостоятельным обучением возникают затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Читать полностью на Marovaki design blog (по многочисленным просьбам читателей копия перевода урока также опубликована на этом блоге)
Инструменты Пластики (Liquify Tools) могут добавить прикольные эффекты и искажения на Ваши фотографии или фигуры, используя разные эффекты деформации. Несмотря на то, что они не очень популярны, мы все равно разберемся, как они работают.
Инструменты Пластики (Liquify Tools)
Вы можете добавить смешные эффекты, используя Инструменты пластики.
Вот список инструментов пластики.
Здесь мы нарисовали лист, и применили к нему разные эффекты пластики. Несмотря на то, что применение этих фильтров ограничено, для них можно найти достойное применения. Например, можно создавать достаточно реалистичную текстуру дерева. Ждите отдельный урок на этой неделе.
Рисуем график
Если Вам нужно нарисовать диаграмму, Illustrator имеет несколько инструментов для быстрого создания графиков и диаграмм, которые позволят Вашей презентации выделяться из других. Вы сможете создавать секторные, линейные, столбчатые и другие виды диаграмм.
Выберите Инструмент для столбчатого графика (Column Graph Tool), кликните и перетащите участок на рабочей поверхности. Появится таблица. Заполните оси х и у значениями из таблицы. После этого кликните по кнопке с птичкой, чтобы создать Ваш график. Вы также можете использовать слова в качестве меток, если они Вам нужны.
После подтверждения Вы получаете график в виде оттенков серого цвета. Чтобы раскрасить его используйте Инструмент прямого выделения.
Существует много способов улучшить ваши графики, например, применить к ним трехмерное выдавливание которое сделает их объемными. Или вы можете применить к серым графикам различные стили.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:


Для просмотра видео нажмите на картинку.
Вы узнаете:
- Как самостоятельно загнуть уголок у фотографии.
- Как вызвать функцию трансформирования Warp (Деформация).
- Как деформировать сетку и смещать опорные точки.
- Как правильно наложить градиент на загнутый уголок.
- Как сделать поверхность уголка текстурной с помощью стилей слоя.
- Как пользоваться Puppet Warp (Марионеточной деформацией) в CS5.
- Как удалить фигуру с фона клавишей Del и функцией Content-Aware (С учетом содержания) в CS5.
Способы создания загнутого уголка в Photoshop
![лилия]()
Начнем с обычной деформации. В этом уроке мы создадим загнутый уголок при помощи инструмента трансформирования Warp (Деформация). Существует довольно много разных способов добиться этого эффекта. Есть отличный плагин AV Bros Page Curl Pro 2.1, который справляется с этой задачей за пару кликов мышкой. При желании вы можете легко найти его в интернете. Метод, который предлагаю я тоже не сложный. И к тому же, с полученными знаниями вы сможете контролировать процесс и использовать эти знания не только для загибания уголков, но и для других деформаций и искажений изображения. А так как мы только что прошли тему инструменты Трансформации, то попробуем закрепить пройденный материал на практике.
Подготовка изображения к трансформированию
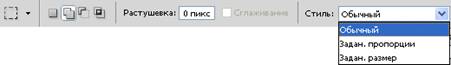
Выберите инструмент Rectangularmarquee (Прямоугольная область). Задайте Style (Стиль) Normal(Обычный).
![(Стиль) Normal (Обычный)]()
Выделите правую часть изображения:
Наведите курсор на выделение, зажмите правую кнопку мыши и выберите Layer via copy (Скопировать на новый слой).
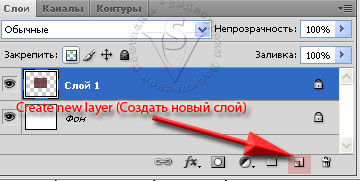
В палитре слоев появится новый слой. Щелкните по миниатюре слоя 1, зажав клавишу Ctrl, чтобы загрузить выделение.![создать новый слой]()
Создайте еще один новый слой 2. Перетащите вновь созданный слой под слой 1. Воспользуйтесь инструментом Paint Bucket (Заливка), цвет заливки белый. Отмените выделение Ctrl + D или выберите в меню Select (Выделение) – Deselect (Отменить выделение).
Чтобы посмотреть результат перейдите на слой 1 и отключите, ненадолго, видимость верхнего слоя.
Деформируем сетку и смещаем опорные точки
Приступим к закручиванию угла. Нажмите Edit (Редактирование) – Transform (Трансформирование) – Warp (Деформация). Или комбинацию клавиш Ctrl + T для вызова режима Free Transform (Свободная трансформация) и в панели параметров щелкните по значку Деформация. Появится сетка с опорными точками. Можно перетаскивать опорные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Возьмитесь за нижний правый узелок и потяните. Появятся усики, которыми отрегулируйте изгиб. Добейтесь нужного положения и нажмите Enter.
Чтобы отменить последнюю коррекцию, выберите в меню Edit (Редактирование) пункт Undo… (Отменить…) или нажмите Ctrl + Z. Но помните, что при трансформировании и деформации резкость растрового изображения (в отличие от формы или контура) ухудшается с каждым разом. Выполните несколько команд (поворот, масштабирование, деформация….) и только потом нажмите Enter, а не подтверждайте все преобразования по отдельности.
Как сделать поверхность уголка текстурной с помощью стилей слоя
Выберите инструмент Pen (Перо), в панели параметров отметьте Paths (Создать контур). Обведите уголок. Изучению инструмента Pen (Перо) мы посвятили несколько предыдущих уроков. Если вы новичок в Photoshop и начали изучать курс не с начала, советую вернуться к пропущенным темам. Напомню, что клавиша Alt – для образования угла, а клавиша Ctrl– для редактирования точек и направляющих.
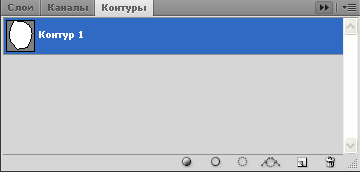
![палитра Paths (Контуры)]()
Перейдите на вкладку Paths (Контуры). Щелкнув по рабочему контуру, переименуйте его. Затем нажмите значок , чтобы загрузить выделение. И вернитесь в палитру Layers (Слои). Скопируйте выделение на новый слой Layer via copy (Скопировать на новый слой). Или до выбора инструмента Pen (Перо), создайте новый слой.
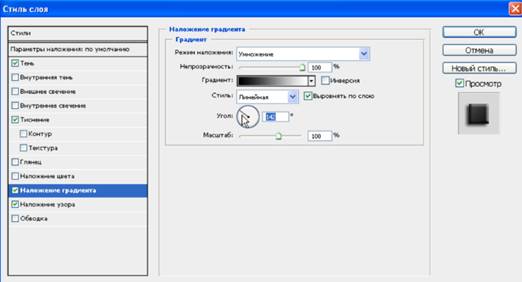
![Layer Style (Стиль слоя)]()
Выберите инструмент ведро или Paint Bucket (Заливка), цвет заливки белый. Щелкните по выделенной области, что бы залить ее цветом. Дважды кликните мышкой по слою 3, откроется окно настройки Layer Style (Стиль слоя). Отметьте галочкой DropShadow (Тень), BevelandEmboss (Тиснение), GradientOverlay (Наложение градиента).
В настройках градиента установите режим Multiply (Умножение). Поменяйте величину угла, чтобы градиент располагался от сгиба к краю, уменьшите непрозрачность и измените масштаб. Затем отметьте галочкой PatternOverlay (Наложение узора), подберите подходящий рисунок, настройте Opacity (Hепрозрачность) и Scale (Масштаб). Нажмите ОК.Opacity (Hепрозрачность) слоя снизьте приблизительно до 75 %, чтобы придать эффект полупрозрачной пленки. Или оставьте 100%, чтобы не просвечивался рисунок.
Переключитесь на слой 1, дважды кликните по нему, чтобы войти в настройки LayerStyle (Стили слоя). В настройках PatternOverlay (Наложение узора) подберите рисунок на свой вкус, настройте непрозрачность и масштаб. В настройках Coloroverlay (Наложение цвета) щелкните по цветному квадратику выбора цвета и переместите курсор на фотографию. Курсор примет вид пипетки. Попробуйте взять пробы с разных участков изображения, остановите свой выбор на более подходящем цвете, настройте непрозрачность.
В заключении выполните сведение слоев и не забудьте сохранить.
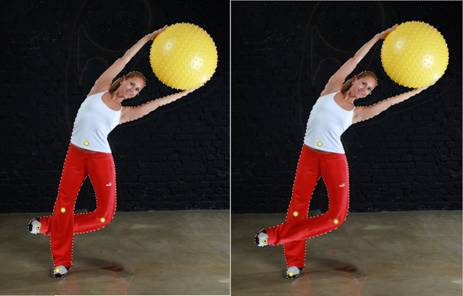
Puppet Warp (Марионеточная деформация) в CS5
![Puppet Warp (Марионеточная деформация) в CS5]()
Фотография Натальи Белоусовой. Фотограф Надежда Глазова.
Откройте файл (гимнастика 012.jpg). Создайте копию документа (необязательно, но желательно), щелкнув по значку в палитре History (История). Это позволит сохранить исходное изображение. Создайте копию фонового слоя. Воспользуйтесь любым инструментом выделения и обведите фигуру девушки. Сохраните выделение как альфа-канал (необязательно). Для этого зайдите в палитру Chennel (Каналы) и щелкните по значку Save Selection as Channel (Сохранить выделенную область) .
Вернитесь в палитру Layers (Слои).
Выберите в меню Edit (Редактирование) – Puppet Warp (Марионеточная деформация). Выделенная область заполнится сеткой. Наведите курсор на сетку. Курсор примет вид булавки со знаком +. Каждый новый щелчок по сетке добавляет точку, щелчок по уже созданной точке активирует ее. Расставьте узловые точки: на кончиках кроссовок, на талии и в центре мячика. Узловые точки‑булавки отображаются желтыми кружочками.
Для вызова контекстного меню щелкните по булавке правой кнопкой мыши. Нажмите на булавку в центре мяча и, не отпуская кнопку мыши, потяните ее вниз. Другие части фигуры, закрепленные булавками, сдвигаться не будут. Расставьте дополнительные булавки, переместите их по вашему усмотрению, но так чтобы наклон выглядел естественно. Выбрать сразу несколько булавок можно, удерживая нажатой клавишу Shift. Удалить лишние булавки можно клавишей Del, Alt + щелчок по центральной точке или из контекстного меню правой кнопки.
Панель настроек инструмента Puppet Warp (Марионеточная деформация)
![Панель настроек инструмента Puppet Warp (Марионеточная деформация)]()
Отключить видимость сетки можно в том же меню Show Mesh (Скрыть сетку) или сняв галочку с пункта Mesh (Сетка) в панели параметров. Частоту ячеек сетки можно изменить в панели параметров. При выборе (Больше точек) точность увеличивается, но времени на обработку уходит больше.
Mode (Режим) – задает эластичность сетки. Можно сделать выбор из трех параметров: Строгий, Нормальный и Искажение. Булавки можно вращать. Для этого зажмите Alt и подведите курсор близко к булавке, но не на ее центр. Вокруг булавки появится окружность и двусторонняя стрелка. Зажмите левую кнопку мыши и, не отпуская Alt, выполните вращение. Задать угол поворота можно в панели параметров, просто введя нужное количество градусов в поле Rotate (Поворот).
![настройка Pin Depth (Глубина)]()
Фотография Натальи Белоусовой. Фотограф Надежда Глазова.
Pin Depth (Глубина) –
с помощью этих кнопок можно изменить порядок наложения, т. е. выбрать какая точка будет ближе, а какая дальше. Обратите внимание на ноги девушки. Я всего лишь нажала на кнопку глубины.Для выхода из марионеточного режима нажмите либо Enter, либо значок на панели параметров. Снимите выделение Ctrl + D.
Удаление фигуры с фонового слоя клавишей Del и функцией Content-Aware (С учетом содержания) в CS5
Теперь нужно удалить первоначальную фигуру с фона (Background). Зайдите в палитру Chennel (Каналы)и загрузите сохранённый ранее альфа-канал как выделение, нажав на пунктирный кружок . Перейдите в палитру Layers (Слои) и выберите фоновый слой. (Если вы не создавали Альфа-канал, то обведите девушку еще раз любыми инструментами выделения). Нажмите Del. В появившемся окне выберите Content-Aware (С учетом содержания). Нажмите ОК. Девушка будет удалена с фона, как будто ее там не было. Некоторые области на изображении могут пострадать, поэтому потребуется дополнительная коррекция фона восстанавливающими инструментами (заплатка, штамп и лечащие кисти). Если нужно удалить объект не с фонового слоя, то клавиша Del сработает как обычно, т.е. оставит дырку в слое. Чтобы удалить с учетом содержания, выберите Content-Aware (С учетом содержания) из меню Edit (Редактирование) – Fill (Выполнить заливку) или нажмите Shift + F5.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
- Каким из нижеперечисленных способов нельзя скопировать выделение на новый слой?
– В меню правой кнопки мыши и выберите Layer via copy (Скопировать на новый слой).
– Меню Layers (Слои) – New (Новый) – Layer via copy (Скопировать на новый слой).
– Нажать Ctrl + C, создать новый слой и нажать Ctrl + V.
– Меню Edit (Редактирование) – Copy (Скопировать), меню Edit (Редактирование) – Past (Вставить).
– Выбрать инструмент Move (Перемещение) и зажав Alt переместить выделение.
- Какой из нижеперечисленных способов не подходит для загрузки окна настроек Blending Options (Параметры наложения)?
– В палитре Layers (Слои) дважды кликните по слою (кроме фонового, фоновый нужно предварительно переименовать).
– Щелкнуть правой кнопкой мыши по слою и выбрать Blending Options (Параметры наложения).
– Меню Layers (Слои) – LayerStyle (Стили слоя) – Blending Options (Параметры наложения).
– Меню Layers (Слои) – Layer Properties.
– В правом верхнем углу палитры Layers (Слои) щелкнуть по треугольнику и выбрать BlendingOptions (Параметры наложения).
- Какой из нижеперечисленных способов не подходит для загрузки режима Warp (Деформация)?
– Edit (Редактирование) – Transform (Трансформирование) –Warp (Деформация).
– Ctrl + T , в параметрах инструмента нажать на значок деформации.
– Edit (Редактирование) – Transform (Трансформирование) – Rotate 180 (Поворот на 180),
в параметрах инструмента нажать на значок деформации.– Edit (Редактирование) – Transform (Трансформирование) – Rotate (Поворот), в параметрах инструмента нажать на значок деформации.
– правый клик мышки на выделении Free Transform (Свободное трансформирование),
в параметрах инструмента нажать на значок деформации.![]()
Сегодня мы познакомимся поближе о способах деформации в Adobe Illustrator при помощи эффекта Envelope Distort/Искажение по огибающей. Это интересный инструмент, который позволит вам создавать модные абстрактные изображения и формы. В сочетании с режимами наложения вы сможете получить, например, красивое северное сияние.
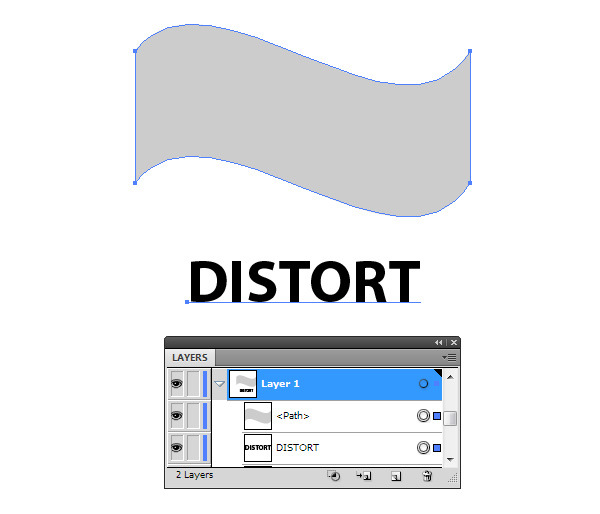
Результат
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
Искажение по огибающей с функцией Создать искажение
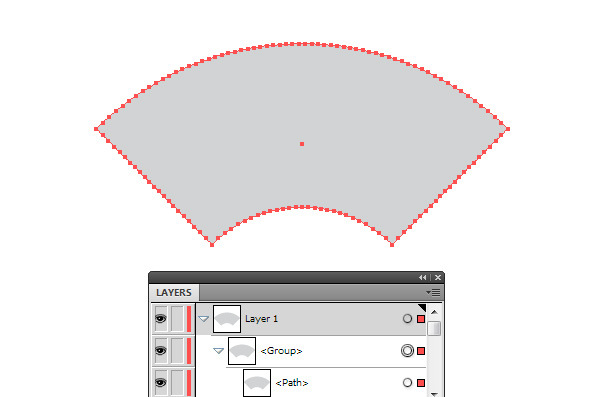
Чтобы понять эту функцию давайте возьмем прямоугольник любого цвета.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
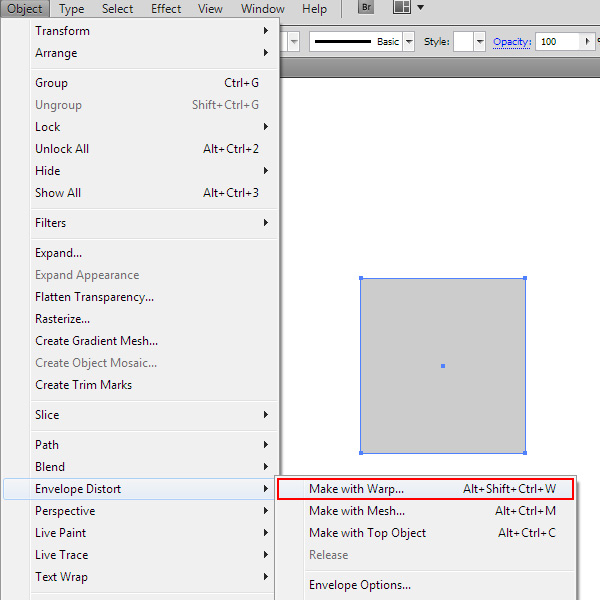
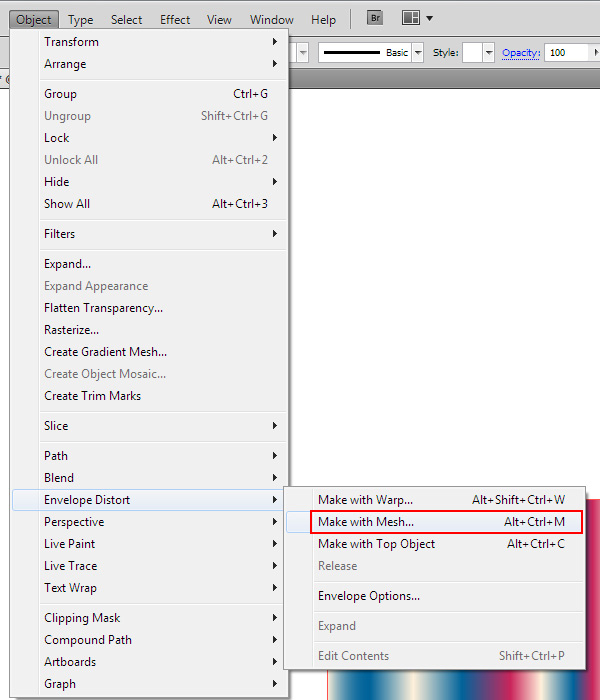
Выделите прямоугольник и выберите в меню Object > Envelope Distort > Make with Warp/Объект>Искажение по огибающей>Создать искажение.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
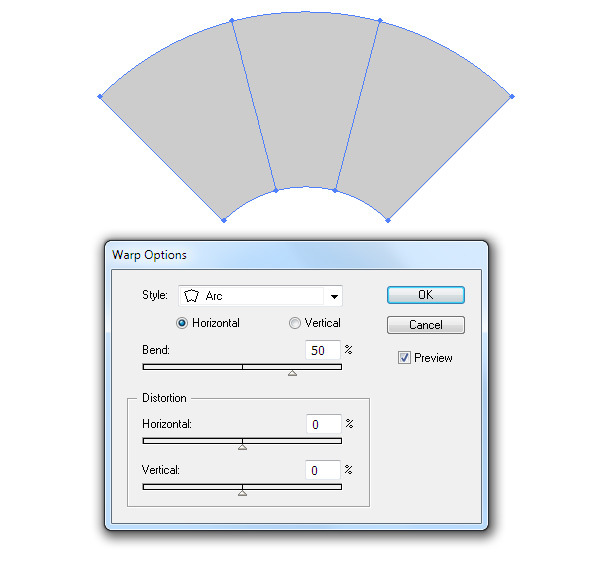
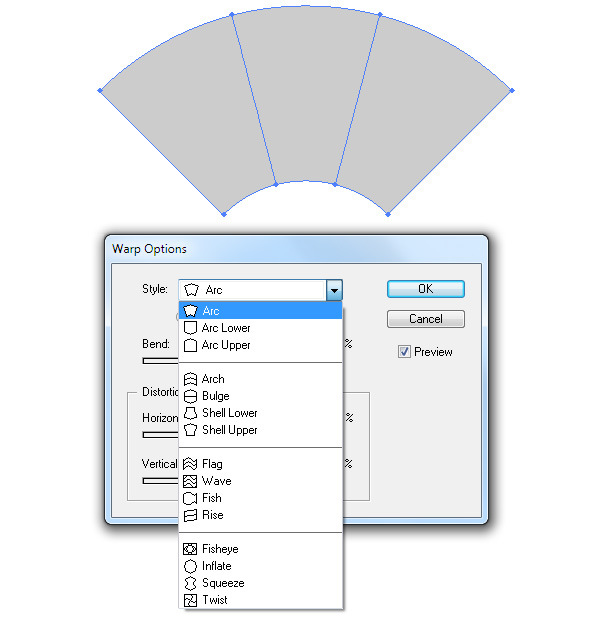
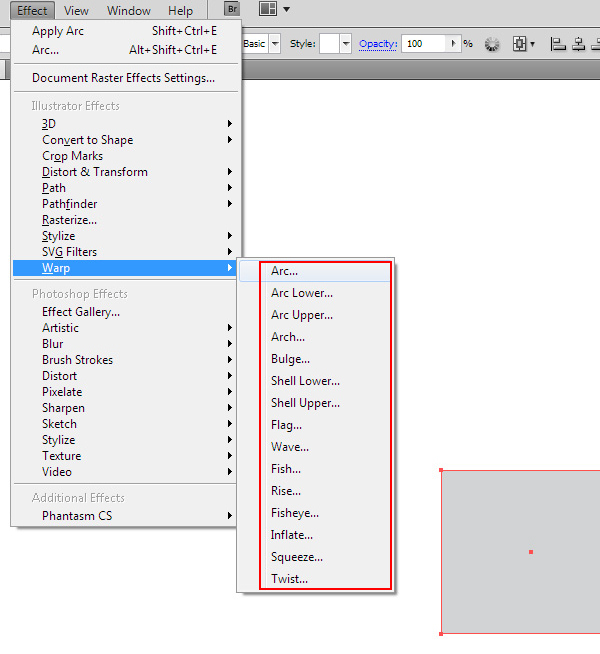
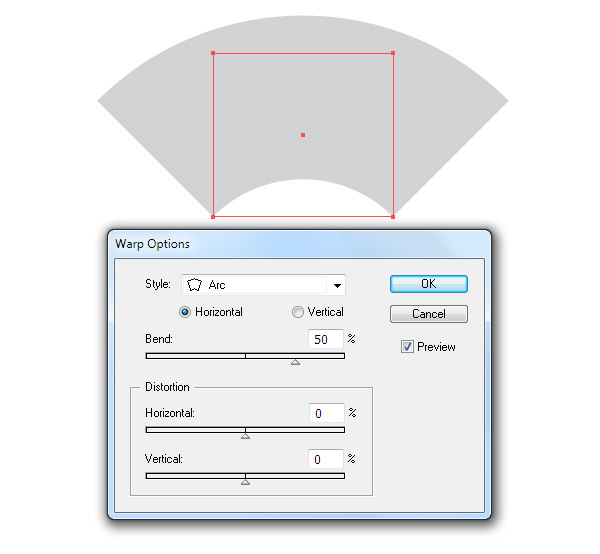
Откроется диалоговое окно, в котором вы можете выбрать тип искажение. Включите опцию Preview/Просмотр, чтобы в реальном времени видеть изменения, которые происходят с объектом.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
Adobe Illustrator предлагает 15 стилей искажения, которые вы можете выбрать в выпадающем меню.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
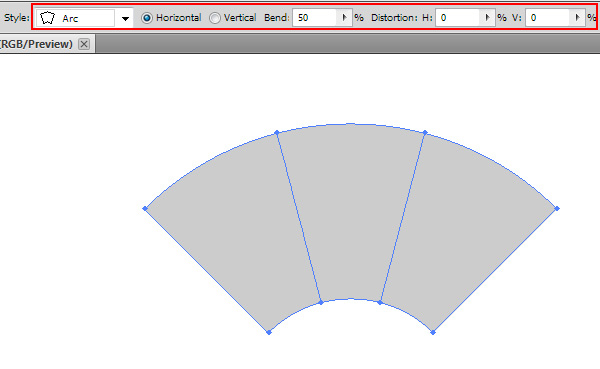
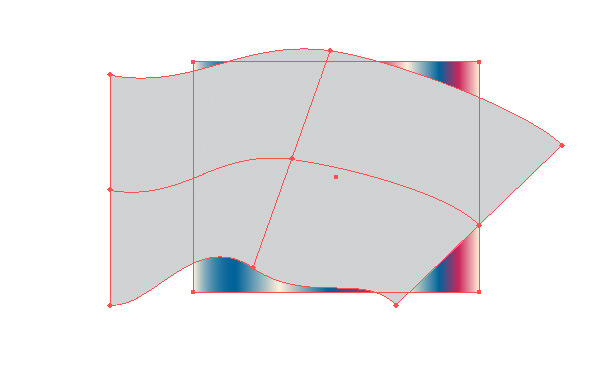
После того, как вы примените искажение, в панели настроек будут опции искажения, доступные в режиме Edit Envelope/Редактировать огибание.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
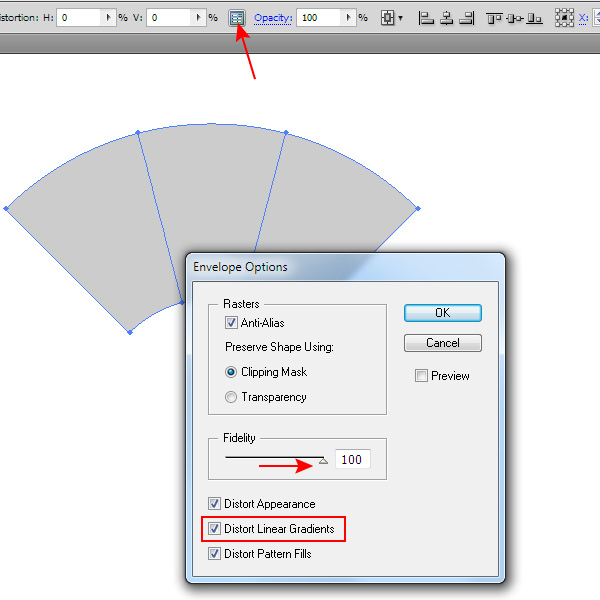
Кликнув по кнопке Envelope Options/Настройки огибания, вы откроете диалоговое окно с настройками. Включите опцию Distort Linear Gradient/Искажать линейный градиент и укажите максимальное значение для параметра Fidelity/Точность. Эта опция отвечает за качество искажения градиента.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
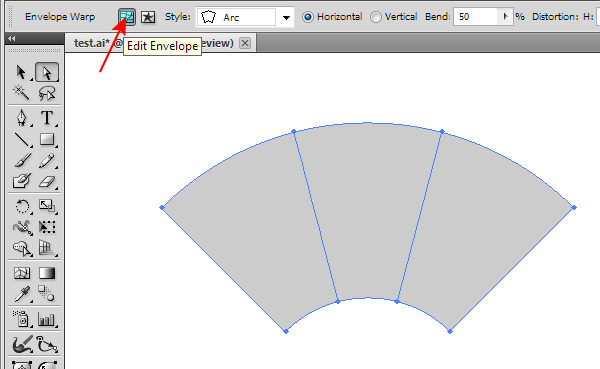
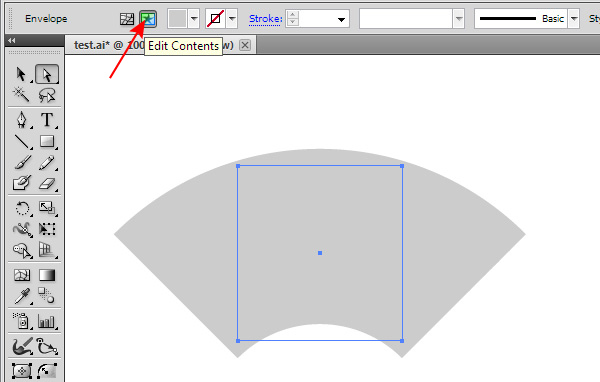
Чтобы редактировать исходный объект, кликните по иконке Edit Contents/Редактировать содержимое.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
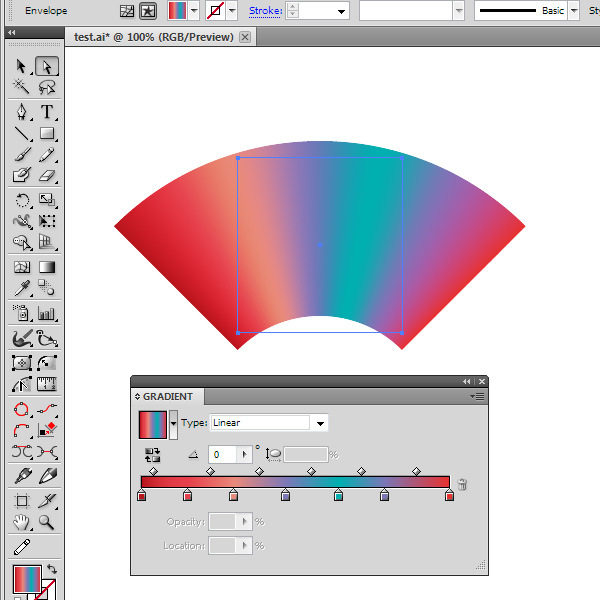
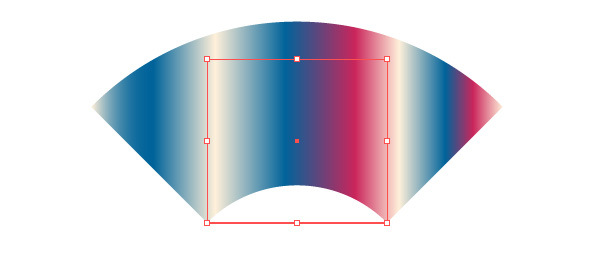
Теперь давайте укажем нашему прямоугольнику линейный градиент. Как вы видите, градиент деформируется так же, как и сам прямоугольник. Эта опция позволяет вам получить градиент любой доступной формы.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
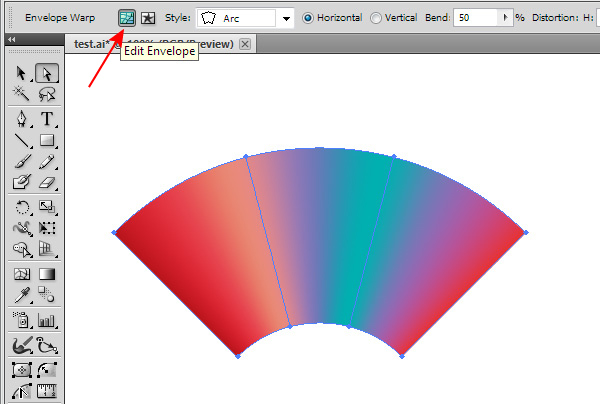
Теперь вернемся в режим Edit Envelope/Редактировать огибание.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
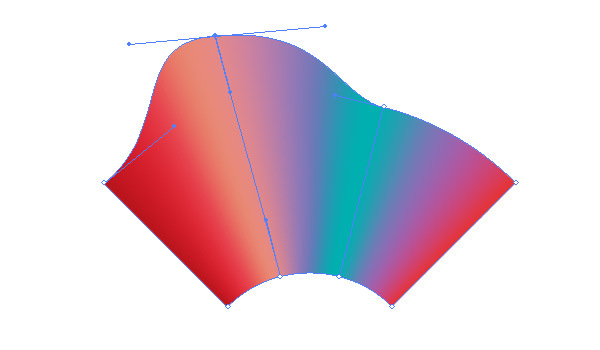
Фигура превратится в объект с сетчатым градиентом (Gradient Mesh). Это позволит вам придать объекту любую форму при помощи инструмента Direct Selection/Прямое выделение (A). Вместе с фигурой будет трансформироваться и градиент.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
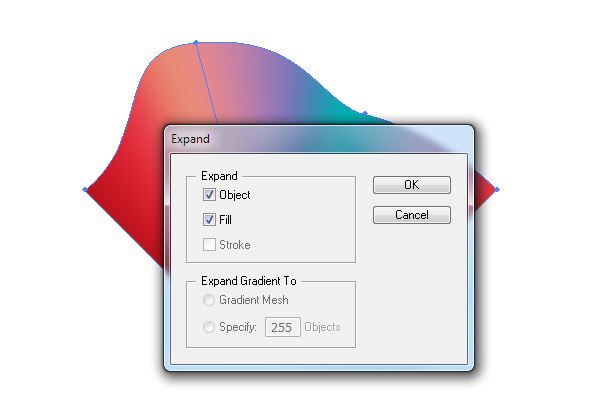
По некоторым причинам вам может понадобиться трансформировать объект в простую векторную фигуру. Этого, например, требуют сайты, занимающиеся микростоками. Для этого выберите в меню Object > Expand/Объект разобрать.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
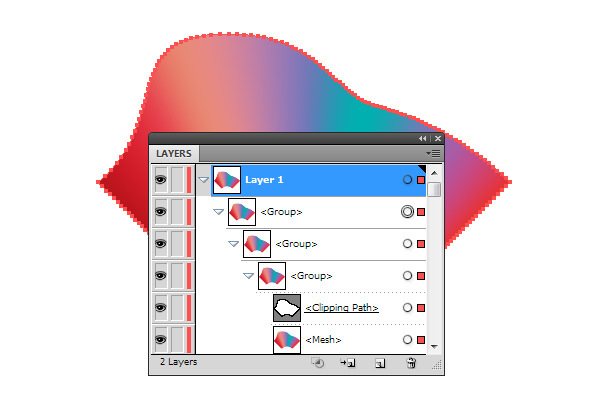
В результате у вас получится несколько групп с обтравочными масками.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
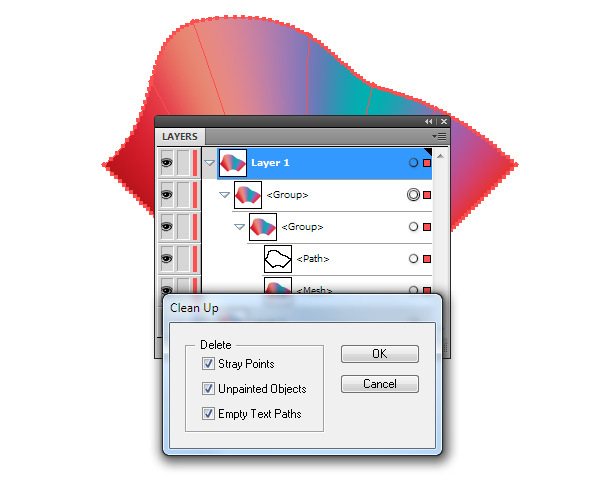
Нам не нужно такое количество групп и масок, поэтому выбираем в меню Object > Clipping Mask > Release/Объект>Обтравочная маска>Отменить. Затем выберите в меню Object > Path > Clean Up/Объект>Контур>Вычистить.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
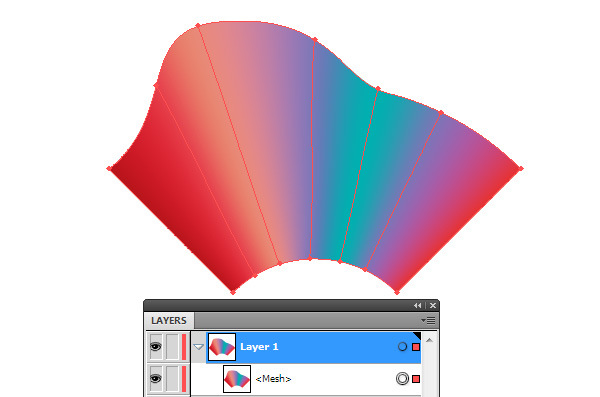
Теперь разгруппируйте получившиеся объекты дважды (Cmd / Ctrl Shift G). У вас получится простой объект с сетчатым градиентом.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
Если же вы разберете эффект для объекта со сплошным цветом, то получите множество лишних точек. Для такой задачи лучше подойдет другой эффект, о котором мы поговорим ниже.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
Эффекты деформации
Эффекты деформации (Warp Effects) в Adobe Illustrator по стилю повторяю эффекты искажения. Вы можете найти их в меню Effect > Warp / Эффект > Деформация.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
Однако есть несколько принципиальных отличий у этих внешне схожих функций. Во-первых, если в этом случае линейный градиент не деформируется как в случае с предыдущей функцией.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
А вот второе отличие в том, что если вы разберете объект со сплошным цветом, у вас не будет лишних точек.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
Искажение по огибающей с функцией градиентой сетки
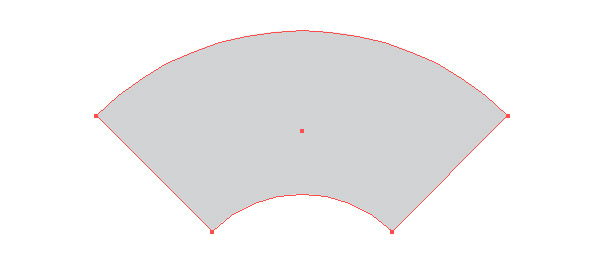
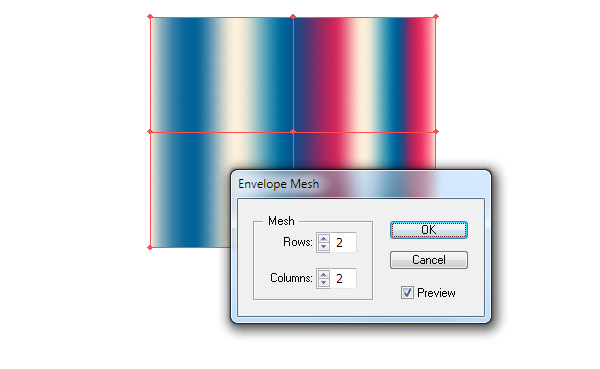
Чтобы применить эту функцию выберите в меню Object > Envelope Distort > Make with Mesh/Объект>Искажение по огибающей>Создать градиентную сетку.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
В диалоговом окне вам нужно будет указать количество столбцов и строк для градиентой сетки. Лучше создайте сначала максимально простую сетку, вы всегда сможете добавить точек при помощи инструмента Mesh/Сетчатый градиент (U).
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
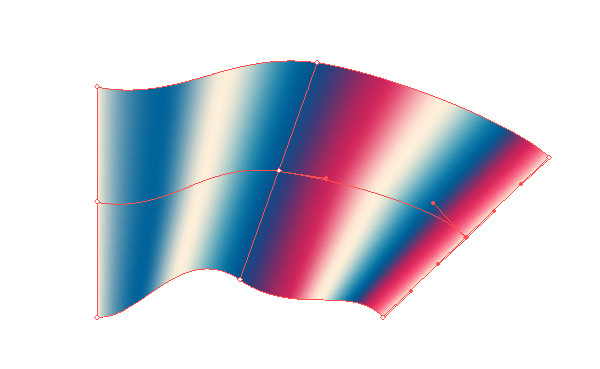
Чтобы создать желаемую форму, редактируйте положение точек и направляющие инструментом Direct Selection/Прямое выделение (A).
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
Если что-то пошло не так, выберите в меню Object > Envelope Distort > Release/Объект>Искажение по огибающей>Отменить. Вы получите исходное изображение и серый объект сверху. Удалите его и начните сначала.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
Искажение по огибающей с верхним объектом
Давайте создадим любой текст при помощи инструмента Type/Текст (T) и нарисуем фигуру инструментом Pen/Перо (P). Сделайте так, чтобы серый объект полностью перекрывал текст и разместите его прямо над текстом.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
Выделите оба объекта и выберите в меню Object > Envelope Distort > Make with Top Object/Объект>Искажение по огибающей>Привести в соответствие с верхним объектом.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
Обратите внимание, что текст по прежнему можно редактировать.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
Помимо этого вы также можете редактировать форму внешнего объекта как и в случае с сетчатым градиентом.
![How to Use Envelope Distort with Warp in Adobe Illustrator]()
При помощи этих эффектов искажения можно, к примеру, создать северное сияние.
![video-placeholder]()
![Санкт-Петербургский государственный университет]()
Курс позволяет освоить «Аdobe illustrator» с нуля пошагово. «Аdobe illustrator» — это профессиональный пакет для создания векторной графики, иллюстрирования и верстки полиграфической продукции. Особенность курса в том, что он прикладной и разработан дизайнером для дизайнеров. Все приемы и методы, которые предлагаются студентам курса — это результат практического профессионального опыта.
Получаемые навыки
Рисовать векторные иллюстрации., Создавать векторные изображения и объекты дизайна., Работать со шрифтами и с растровыми изображениями в векторном документе., Готовить оригинал-макет для передачи в типографию.
Создание и редактирование объектов
Во втором модуле вы научитесь создавать объекты в Adobe Illustrator. Сначала мы разберем из чего состоит интерфейс программы. Вы научитесь настраивать рабочее пространство под себя, создавать, копировать, масштабировать монтажные области. Мы поговорим о том, какие режимы просмотра есть в Adobe Illustrator и для чего они. Разберемся со вспомогательными элементами: линейками, направляющими, сетками. Затем мы поговорим о разных способах организации порядка объектов. Вы научитесь создавать, трансформировать, выравнивать простые объекты. Мы подробно будем изучать работу с кривыми, разные способы создания и редактирования замкнутых и незамкнутых путей. А также рассмотрим множество разнообразных инструментов разрезания и соединения формы.
Преподаватели
![Placeholder]()
Анна Александровна Дрига
Старший преподаватель кафедры дизайна, практикующий специалист в области графического дизайна и бренд-дизайна
Текст видео
[МУЗЫКА] Еще один удобный инструмент для искажения формы объекта — это инструмент Puppet warp, марионеточная деформация. Сейчас я покажу, как он работает. Тут важно понять сам принцип. Этот инструмент, вот его иконка, булавочка. Мы выделяем объект, делаем клик в него этой булавочкой. Тут же появляется сетка. Каждый наш клик внутри сетки оставляет булавочку. Видите, мой курсор изменил вид. Мы создаем такие закрепки по всему изображению. В этих местах наш объект будет фиксироваться. Наш объект становится как будто бы нарисован на куске резины, который мы прикалываем к столу булавками или кнопками. Перемещая эти булавки, мы можем свободно искажать его форму. Булавка с одной стороны фиксирует, то есть сетка в этом месте не растягивается, а с другой стороны создает точку, которой мы можем потянуть все изображение. Вот видите? Вот таким образом я могу искажать объект. Я могу поставить бесконечное количество этих булавок и работать с объектом так, как мне удобно. Сетка черная, которая появляется, это как бы каркас нашего объекта, который позволяет нам более точно понять, как именно мы его исказили. Обратите внимание еще, когда я кликаю на булавку, вокруг нее появляется круг. Если я потяну за этот круг, дождусь, пока мой курсор примет вид такой стрелочки, и потяну за круг, мой объект начнет закручиваться в ту сторону, куда я потяну. Вот могу сюда поставить еще одну булавку и снова начать закручивать. Вот, закручивается. Удалить булавку я могу, выбрав ее, выделив, нажав клавишу Delete. И так я могу бесконечно создавать и удалять булавки. Это было бы удобно, если бы не один момент. Например, когда я работаю с таким прямоугольником, сейчас придам ему цвет более яркий, если я хочу его плавно закрутить, ставлю булавочки, стараюсь их ставить более-менее равномерно, посередине, отклоняю плавно форму. Сейчас у меня цель — закрутить весь объект. Тяну за одну булавочку, за другую булавочку. Видите, даже несмотря на то, что я стараюсь очень-очень плавно и четко, толщина моего прямоугольника все же немного искажается при повороте. Я могу начать закручивать, но при этом толщина у меня искажается сильно. Могу начать закручивать здесь, но тут у меня вообще перехлест произойдет. Это неудобно. Для удобства, если нам нужно плавно закрутить какой-то длинный объект, можно использовать такой прием. Можно мою форму для начала нарезать сеткой. Для этого я иду в меню Object, Path, Split Into Grid. Выходит окошко. Здесь я выбираю количество ячеек в моей сетке. Пускай у меня будет, допустим, пять; а колонки — вертикальные ячейки — допустим, семь. Нажимаю OK. Вот мой объект порезался сеткой, нарезан. Я беру инструмент Марионеточная деформация. Ставлю первую булавку в серединку каждой перегородки: сюда, сюда, сюда. Итак, теперь я выбираю Select All Pins, выбрать все булавки. Когда они все выбраны, я могу их одновременно редактировать, например, передвигать. При клике на одну из них я могу начинать мой объект закручивать. При этом толщина практически не меняется. Немножечко меняется, но гораздо меньше, чем в первый раз. Линии почти не перехлестываются, не перекручиваются. Я могу отслеживать искажение моей базовой линии по созданной сетке. Это гораздо удобнее, чем первый способ, и больших перехлестов при таком способе не возникает. Лишнюю булавку могу легко удалить. Отмена, клик. И снова закручиваю. Общая форма объекта таким образом получается очень плавная. Конечно, в завершение я могу отредактировать отдельно каждый сегмент либо объединить все сегменты, после того как я поработала таким образом с формой. Я иду в меню Pathfinder и за несколько приемов первой кнопочкой объединяю все мои сегменты. Вот примерно так. Тут остались еще какие-то контуры. Чтобы объединить все точно, нужно разгруппировать и еще несколько раз нажать на кнопку объединения. Либо выбрать инструмент Share Builder Tool и просто несколько раз провести им по форме. Об этом инструменте мы говорим в отдельном видео. Просто провожу по моей форме и объединяю те контуры, которые у меня не объединились. Это очень удобно.
Читайте также: