Самые тяжелые сайты для компьютера
Обновлено: 07.07.2024
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
Медленный сайт — убийца продаж!
Даты создания взяты из Web Archive. В прошлой статье я анонсировал исследование банковской сферы РФ.
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.
- Один сайт за проверку.
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Сервера у них тоже, как правило, с проверками и замерами из США.
Пожалуй, самый популярный сервис проверки скорости сайта. На него равняются все веб-мастера. Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей. Использовать его надо вместе с GTmetrix, например.
- Запущен 5 мая 2012 года.
- Проверки с серверов в Европе.
- Версия от 2019 года Think With Google.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
- Запущен 20 июля 2006 года.
- Проверки из США и Европы.
Хороший сервис. Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
- Запущен 2 апреля 2009 года.
- Проверки из США.
- Запустились ребята в 2015 году.
- Юзабилити и дизайн устаревшие. Пользоваться сложновато. Проверки из США.
- Запущен в апреле 2003 года, не обновлялся с 2008 года.
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
- Сделан в Канаде, запустился 4 февраля 2010 года.
- Серверов в России нет.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
- Сделан в Швеции, запущен 10 декабря 2008 года.
- 50 тестов бесплатно.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
- Сделан во Франции, запущен 8 февраля 2014 года.
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
- Сделан в Нидерландах, запущено 7 апреля 2015 года.
Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
- Сделан в Нидерландах, запущен 4 декабря 2014 года.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
- Сделано на Филиппинах, запущен 14 августа 2015 года.
- Сделан в Швейцарии, запущен 3 апреля 2015 года.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
Довольно странный сервис. Замеряет скорость сайта на модемах.
Скорость загрузки сайта напрямую влияет на прибыль компании. Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
Рейтинг сайтов банков России по версии «Банки.ру», тут есть банки, сайты которых загружаются больше 30 секунд.
Рейтинг сайтов веб-студий России по версии «Рейтинга рунета», тут есть веб-студии, страницы у которых весят более 70 МБ.
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
А как же официальная утилита проверки скорости загрузки сайта в яндекс-вебмастере?
И Метрику можно было бы внести, потому что она меряет скорость вообще по факту у всех ваших посетителей и выдает усредненную аналитику. Плюс решает проблему ежедневного мониторинга. Скорость загрузки можно смотреть в динамике за любой период. И все бесплатно.
Яндекс пока не разработал ни одного сервиса по замеру скорости загрузки сайтов. Если вы про ответ сервера из вебмастера яндекса, то это не про загрузку сайта.
По метрике - это вы по факту узнаете, что сайт загружался долго. Что именно его так долго загружало метрика не скажет. А эти инструменты показывают как ускорить сайт.
Хорошая подборка. Спасибо!
Неплохой сервис, спасибо. Не хочу только, чтобы вы мне звонили и устно что-то втирали про ускорение сайта, почему бы не оставить форму для оставления электронной почты? Просить телефон это очень навязчиво.
Отстойный у вас сервис, я вам даже телефон не оставлял, а вы взяли и сами стали звонить, взяв телефон с проверяемого сайта и выпросив у менеджеров мой. Никому не рекомендую, очень навязчивые типы.
Почему нету Google Lighthouse?
И очень скудно описан WebPageSpeedTest
Лайтхаус. Если б статья называлась 100500 способов замерить скорость, то про лайтхаус написал бы тоже.
Про вебпейджспид — хорошо, что люди узнают о нем, а то многие совсем про его существование не знали до сих пор!)) более подробно, возможно опишем в следующих статьях.
При заходе на сайт:
Loading.express, как и большинство сайтов в интернете, использует cookie: это дает нам возможность . следить за тем, чтобы наши сервисы были доступны и не упали
Скажите, как при помощи кукис, оставляемых в браузере пользователя, вы следите за аптаймом?
Решил протестировать наш самый лёгкий "ликбезный" сайт, который, по сути, одна статья. Примерно час в браузере висело вот это, пока я просто не закрыл страницу:
Pingdom Tools
По неведомым причинам этот сервис пользуется популярностью в России
Действительно, пользуется. О причинах я вам с удовольствием поведаю: сервис работает максимально чётко и предоставляет детальнейший отчёт по итогам тестирования. ред.
Продолжаю публикацию красивых сайтов. Сегодня я решил сделать подборку из 15 красивых flash сайтов. Как сеошник, я их не люблю. Но. Человек в душе художник! Как ни крути, flash сайты очень красивы и эффектны.
Многие из приведенных ниже flash сайтов долго грузятся, поэтому имейте это в виду. Хватит слов, смотрим! 🙂

2. Adventskalender.ifaw.de - у этого flash сайта необычная навигация:

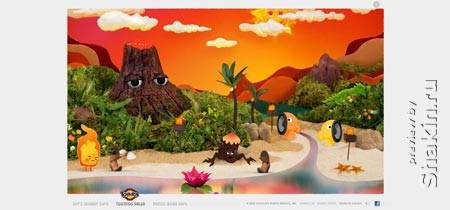
3. Сheetos.com - помните фразу "Честер любит Cheetos"? Так вот, это сайт того самого Честера и его Читос:

Если выбрать в меню Честера на телевизоре, то можно писать ему фразы по-английски, а он их будет говорить своим хриплым голосом. Я написал "Welcome to Shakin.ru", говорит нормально 🙂 . Можете написать "I love you"+ ваше имя 🙂 , хотя лучше, если это будет вам говорить не только Честер 🙂 :

4. Madeforeachother.com - в переводе означает "Созданы друг для друга". Это очень красивый, но одновременно очень тяжелый flash сайт - долго грузится, но оно того стоит. У него оригинальная загрузка - на каждый процент загрузки две цифры летят навстречу друг другу, берутся за руки и улетают к звездам *и тут скупая слеза покатилась по небритой щеке Глобатора* 😉 :

Обязательно прокрутите этот сайт вверх и вниз - там сказочно красивые миры. Вот подземный мир:
🔥 Кстати! 15 ноября 2021 года стартует 14 поток моего курса по продвижению англоязычных сайтов SEO Шаолинь. Для читателей блога я делаю хорошую скидку. Тариф Про по промокоду "adman" стоит не 30, а 25 тысяч рублей. Тариф Лайт не 12, а 10 тысяч. Для получения скидки пишите мне на globatorseo@gmail.com с темой "Курс" или в Telegram @mikeshakin.






10. Hasbro.com - оригинальный flash дизайн. При загрузке жмите "Skip it":

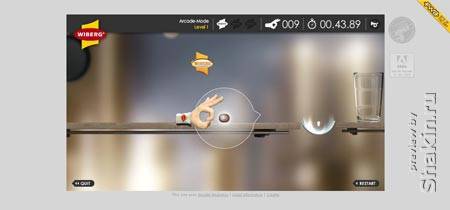
11. Liptoncleargreen.nl - голландский сайт о чае Lipton, дождитесь, когда весь пакетик чая станет цветным - это такой интересный лоадбар:


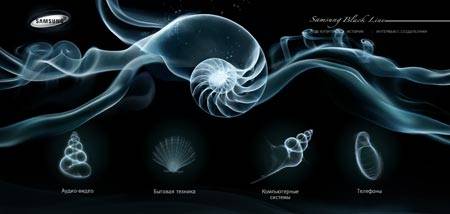
13. Samsung.ru/blackline - "черная линия" от Samsung. Все очень красиво. Лоадбар в виде ракушки:



Постовой: База 100 000 статей по 0.01WMZ. Больше не надо копипастить!
На десерт сегодня видеоролик, в котором нерадивые владельцы специально разбивают свой Infiniti FX35. Нельзя так обращаться с машинами!
Подпишитесь на рассылку блога с полезными материалами по SEO

Серфить в Интернете без браузера так же сложно, как набирать текст без клавиатуры. То есть практически невозможно. Сейчас многие компании не стоят на месте и выпускают все новые и новые средства серфинга. Однако, некоторые браузеры могут стать причиной торможения компьютера — они потребляют немалое количество оперативной памяти. Какие браузеры наиболее требовательные, узнаете из данной статьи.
Как работают браузеры
Представим ситуацию: пользователь открывает одну вкладку за другой, после чего его браузер и возможно даже компьютер начинают тормозить. Очистка кэша и прочие колдовства не особо помогут, так как браузер для полноценной работы все равно будет забирать оперативную память. Зачем? Затем, что многие современные страницы имеют массу скриптов, интерактивных элементов, изображений и для их загрузки требуется немало ресурсов.
Ниже указаны пара подобных тяжеловесных сайтов посвященных виртуальной экономике и стоковым фото. На страницах посетитель встретит массу изображений, анимации, которая будет проигрываться при скроллинге. Открытые в браузере Opera сайты заняли почти 600 Мб.
При этом принцип потребления памяти у браузеров будет примерно одинаков. Для открытия каждой новой вкладки, они создают новый процесс. Количество процессов (открытых вкладок) можно увидеть в диспетчере задач. Чем выше число процессов или чем больше каждый из них загружает систему, тем сильнее она будет испытывать нехватку памяти. Хотя давно открытые вкладки уйдут в фоновый режим, они все равно будут потреблять небольшое количество памяти.
Кстати говоря, некоторые браузеры, кроме открытых сайтов запускают еще и свои внутренние процессы необходимые им для полноценной работы. Рассмотрим на примере Chrome. Здесь все запущенные процессы можно найти в диспетчере задач Chrome (настройки-дополнительные инструменты-диспетчер задач).

Например, «Процесс GPU» является аппаратным ускорением и обращается к графическому адаптеру компьютера для выполнения графических задач браузера. Вызвав контекстное меню, мы сможем выбрать различные варианты статистики для отображения, но сейчас нас интересует оперативная память.
В Chrome открыта только одна пустая вкладка. На первый взгляд потребление памяти не столь высоко, однако суммируем данные из диспетчера и переведем КБ в МБ. Получается примерно 312 МБ. И занимает их браузер с одной открытой вкладкой и без запуска каких-либо расширений и прочего.

Кстати говоря, если заглянуть в диспетчер задач Opera, то мы увидим похожую картину — браузер также запускает несколько дополнительных процессов.
Как будем проводить тесты
А сейчас обратимся к главному вопросу. Какой же браузер будет самым прожорливым в плане потребления «оперативки»? Узнаем это опытным путем с помощью небольшого тестирования. Под испытание попадают пять браузеров:
- Chrome
- Mozilla FireFox
- Opera
- Microsoft Edge
- Safari
Тестировать будем следующим образом:
- Тестировать будем свежеустановленные браузеры.
- В каждом браузере поочередно откроем 10, 20, 30 и 50 вкладок.
- Для наполнения вкладок перейдем на стартовые страницы YouTube (без запуска видео), ВКонтакте, Кинопоиск, Wikipedia. Также откроем Google таблицы без заполнения их текстом или цифрами.
- Для чистоты эксперимента в каждой из открытых вкладок будет равное количество страниц. Например, среди 10 вкладок откроются две страницы YouTube, две страницы Wikipedia и т.д.
- Все плагины и расширения, например, блокировщики рекламы, будут отключены. Во время тестирования в системе будет запущен только испытуемый браузер и диспетчер задач.
- Компьютер после тестирования каждого браузера ожидает перезагрузка.

Испытания будут проходить на системе:
- Windows 10
- количество оперативной памяти — 8 Гб
- Процессор двухъядерный AMD A6-9220 2.50 GHz
- SSD — st1000lm035-1rk172 объемом 1 терабайт.
Данные об используемой браузерами памяти будем получать, используя диспетчер задач Windows. Результаты занесем в диаграмму по каждому браузеру, а также в сводную итоговую таблицу.
Несколько слов о диспетчере задач
На что обращаем внимание в вкладке «Процессы» диспетчера при тестировании.
Колонка «Приложения». В ней должны отобразиться только испытуемый браузер и диспетчер задач. Другие программы, приложения будут отключены.
Колонка «Память». В ней отображается объем физической памяти системы, используемой тем или иным процессом. В нашем случае объем памяти, занятой тем или иным браузером.
Колонка «ЦП» показывает насколько загружен центральный процессор. Указывается в процентах от общего объема доступного системе.
Колонка «Диск» показывает активность диска, ведется ли запись или считывание с него запущенным процессом.
Chrome
Данный браузер считается одним из самых требовательных, если не сказать «прожорливых». Это обусловлено дополнительными процессами, о которых мы говорили выше. Исключать их из результатов мы не будем. Результаты теста видны на диаграмме ниже.
Ожидаемо, что при загрузке 10 вкладок, браузер уже тратит почти гигабайт памяти (51 %). При открытии же 50 вкладок количество «съедаемых» гигабайт увеличивается почти до трех.
Microsoft Edge
Официальный «заменитель» Internet Explorer показывает не самые худшие, но и не самые лучшие результаты.
Если при 10 открытых вкладках он потратит чуть менее 500 Мб оперативки, то при открытии 50 вкладок его аппетиты возрастают почти до 3 Гб (2 734 Мб). В сравнении с другими «испытуемыми» это не так уже и мало.
Mozilla FireFox
«Огненная лисица» показала несколько схожие с предыдущими результаты по некоторым позициям.
10 вкладок забирают чуть более гигабайта памяти, а вот при открытии 50 вкладок «захват» браузером оперативной памяти выглядит уже как 3 416 Мб или 81 %. Итоги по остальным позициям видны на графике ниже.
Opera
Сравнительно с предыдущими «подопытными» браузерами, Opera выглядит достаточно привлекательно. А именно, при открытии 10 вкладок она демократично заберет у пользователя около 200 Мб оперативной памяти. Но если кто-то радостно бросился устанавливать браузер, то стоит обратить внимание на остальные цифры.
Видно, что при открытии 20, 30 и 50 вкладок аппетиты Opera постепенно увеличиваются и при 50 вкладках остановятся в пределах 2 Гб. Однако в сравнении с другими браузерами это не так уже и много.
Safari
Была установлена последняя версия браузера (5.1.7) вышедшая для Windows еще в 2012 году. Версия сильно устарела, так как после 2012 года какие-либо обновления для браузера не выпускались. Протестировать полноценно Safari не удалось — браузер отказался полноценно загружать элементы страницы из-за использования устаревшей версии.
Каких-либо причин глюков в работе компьютера не выявлено, все остальные браузеры работали исключительно хорошо. Целесообразность тестирования в данной ситуации теряется, так как из-за не полностью прогруженных элементов страниц, показания будут недостоверны.
Сводная таблица
| Название браузера | 10 вкладок | 20 вкладок | 30 вкладок | 50 вкладок |
| Chrome | 962 Мб | 1816 Мб | 2106 Мб | 2893 Мб |
| Microsoft Edge | 478 Мб | 1185 Мб | 1945 Мб | 2734 Мб |
| FireFox | 1129 Мб | 1816 Мб | 2223 Мб | 3416 Мб |
| Opera | 192 Мб | 1153 Мб | 1548 Мб | 2067 Мб |
Выводы
В заключении стоит отметить, что все браузеры в среднем расходуют оперативную память в пределах от 0,5 до 1,5 Гб. При открытии большего числа вкладок, объем потребляемой памяти значительно увеличивается. По результатам нашего теста, наименее требовательным оказался браузер Opera. Более «прожорливой» оказалась «Огненная лисица», которая даже при 10 вкладках показала несколько худшие результаты, чем остальные.
Результаты тестирования на других системах могут значительно отличаться от представленных. Также, выбирая браузер, не стоит останавливаться только на данных цифрах, так как каждый пользователь выбирает его под свои конкретные запросы и пожелания.
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
Медленный сайт — убийца продаж!
Даты создания взяты из Web Archive. В прошлой статье я анонсировал исследование банковской сферы РФ.
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.
- Один сайт за проверку.
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Сервера у них тоже, как правило, с проверками и замерами из США.
Пожалуй, самый популярный сервис проверки скорости сайта. На него равняются все веб-мастера. Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей. Использовать его надо вместе с GTmetrix, например.
- Запущен 5 мая 2012 года.
- Проверки с серверов в Европе.
- Версия от 2019 года Think With Google.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
- Запущен 20 июля 2006 года.
- Проверки из США и Европы.
Хороший сервис. Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
- Запущен 2 апреля 2009 года.
- Проверки из США.
- Запустились ребята в 2015 году.
- Юзабилити и дизайн устаревшие. Пользоваться сложновато. Проверки из США.
- Запущен в апреле 2003 года, не обновлялся с 2008 года.
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
- Сделан в Канаде, запустился 4 февраля 2010 года.
- Серверов в России нет.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
- Сделан в Швеции, запущен 10 декабря 2008 года.
- 50 тестов бесплатно.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
- Сделан во Франции, запущен 8 февраля 2014 года.
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
- Сделан в Нидерландах, запущено 7 апреля 2015 года.
Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
- Сделан в Нидерландах, запущен 4 декабря 2014 года.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
- Сделано на Филиппинах, запущен 14 августа 2015 года.
- Сделан в Швейцарии, запущен 3 апреля 2015 года.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
Довольно странный сервис. Замеряет скорость сайта на модемах.
Скорость загрузки сайта напрямую влияет на прибыль компании. Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
Рейтинг сайтов банков России по версии «Банки.ру», тут есть банки, сайты которых загружаются больше 30 секунд.
Рейтинг сайтов веб-студий России по версии «Рейтинга рунета», тут есть веб-студии, страницы у которых весят более 70 МБ.
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
А как же официальная утилита проверки скорости загрузки сайта в яндекс-вебмастере?
И Метрику можно было бы внести, потому что она меряет скорость вообще по факту у всех ваших посетителей и выдает усредненную аналитику. Плюс решает проблему ежедневного мониторинга. Скорость загрузки можно смотреть в динамике за любой период. И все бесплатно.
Яндекс пока не разработал ни одного сервиса по замеру скорости загрузки сайтов. Если вы про ответ сервера из вебмастера яндекса, то это не про загрузку сайта.
По метрике - это вы по факту узнаете, что сайт загружался долго. Что именно его так долго загружало метрика не скажет. А эти инструменты показывают как ускорить сайт.
Хорошая подборка. Спасибо!
Неплохой сервис, спасибо. Не хочу только, чтобы вы мне звонили и устно что-то втирали про ускорение сайта, почему бы не оставить форму для оставления электронной почты? Просить телефон это очень навязчиво.
Отстойный у вас сервис, я вам даже телефон не оставлял, а вы взяли и сами стали звонить, взяв телефон с проверяемого сайта и выпросив у менеджеров мой. Никому не рекомендую, очень навязчивые типы.
Почему нету Google Lighthouse?
И очень скудно описан WebPageSpeedTest
Лайтхаус. Если б статья называлась 100500 способов замерить скорость, то про лайтхаус написал бы тоже.
Про вебпейджспид — хорошо, что люди узнают о нем, а то многие совсем про его существование не знали до сих пор!)) более подробно, возможно опишем в следующих статьях.
При заходе на сайт:
Loading.express, как и большинство сайтов в интернете, использует cookie: это дает нам возможность . следить за тем, чтобы наши сервисы были доступны и не упали
Скажите, как при помощи кукис, оставляемых в браузере пользователя, вы следите за аптаймом?
Решил протестировать наш самый лёгкий "ликбезный" сайт, который, по сути, одна статья. Примерно час в браузере висело вот это, пока я просто не закрыл страницу:
Pingdom Tools
По неведомым причинам этот сервис пользуется популярностью в России
Действительно, пользуется. О причинах я вам с удовольствием поведаю: сервис работает максимально чётко и предоставляет детальнейший отчёт по итогам тестирования. ред.
Читайте также:

