Сетка для создания сайта photoshop
Обновлено: 04.07.2024
Как любая система, сетка строится на основе модуля. Модуль в применении к сетке — некая минимальная единица измерения, которая ложится в основу всей структуры.
Прежде чем говорить о сетке, сразу хочется познакомить вас с термином EM — это величина, относительная единица измерения, которая используется в веб-вёрстке.
Почему именно EM? Этот термин пришёл из высокого набора, когда приходилось считать количество знаков. Тогда была придумала эта историческая единица, которая равняется самой большой букве (когда буквы были материальные, когда был высокий набор, литер вырезался из дерева или выливался из метала) и самой большой буквой в наборе была М. То есть это некоторая усредненная единица, равняющаяся среднему размеру буквы в шрифте.
Другими словами, это некая стандартная буква, усреднённая.
Как получаем числовой показатель? К примеру, представим строку, набранную 16 кеглем и высотой строки 24px. Если 24 разделить на 16 получится 1,5.
По классике книжной вёрстки оптимальная длина строки 45–75 знаков, а высота 1,4 em.
Примеры того, как это накладывается на современную строку на сайте:
Оптимально для мобильных устройств:
1,3–1,5 em — размер высоты строки.
Вывод: чем короче строка, тем меньше высота строки.
Из-за того, что в вебе человек не читает, а сканирует, высота строки на сайтах больше классической.
Итак, мы поговорили про строку и об основных её положениях. Теперь поговорим про сетку и то, зачем она нужна.
Часто, когда говорят про сетку, показывают газету.
Разберём её более детально.
Как любая система, сетка строится на основе модуля. Модуль в применении к сетке — это некая минимальная единица измерения, которая ложится в основу всей структуры.
При построении сетки мы обычно используем модуль 6 px, то есть в нём все размеры сетки кратны 6 px (в каких-то крайних случаях эти 6 px можно разделить надвое, и получается 3 px).
Высота колонки — кратна.
Отступы между колонками — кратны.
Отступы от краев — кратны.
То есть получается, высота строки любого текстового блока кратна либо 6 либо 3 px. За счёт этого вся система замыкается на себе и становится очень цельной. Кроме того, это экономит время и позволяет не думать о том, где должен стоять тот или иной блок — вы просто выравниваете его сначала по большой сетке (колоночной), потом по маленькой (модульной).
Это основные составляющие сетки. Ниже вы видите 12-колоночную сетку, где фиолетовая полоса представляют одну колонку.
Узкие жёлтые полоски являются формой микропробелов, которые дают сетке немного воздуха.
Важный момент: отступы от краёв сетки всегда должны быть больше, чем отступы между колонками. Благодаря этому у вас на сайте всегда будет соблюдаться правило внешних и внутренних отступов.
Они образуют прочную структуру, которая даёт последовательность и порядок из-за выравнивания.
Почему 12-колоночная сетка считается самой удобной? Потому что она хорошо делится на три, четыре и шесть столбцов, что достаточно гибко и подходит для разных типов контента.
1024–1400 px — это стандартная 12-колоночная сетка на десктопе.
На планшете количество колонок уменьшается в два раза. Этого более чем достаточно при работе с планшетом. Как и в случае с мобильными устройствами, всё становится менее динамичным, более спокойным и функциональным.
Также юзабельным вариантом считается четырёхколоночная сетка.
Она простая и надёжная, но из-за симметричности может выглядеть скучновато.
Трёхколоночная сетка — более смелый вариант.
В случае использования асимметричной сетки вам нужно разумно находить баланс для своего проекта.
Стоит помнить, что высота строки наборного текста никогда не должна быть равна или больше отступов между колонками. Если так происходит, то скорее всего, во время вёрстки будет тяжело работать с этой сеткой и блок будет сыпаться рядом с другим.
На мобильных устройствах есть один интересный момент — если в вашей типографике используются жирные заголовки и вам хочется сделать её богаче с большим количеством начертаний и контрастов, то можно заголовок второго уровня сделать такого же размера как наборный шрифт (то есть опустить его на ступень по модульной шкале размеров) и за счёт своей насыщенности он так же хорошо будет работать в макете.
Здесь дизайнер избавился от межколонных отступов и просто последовательно разделил весь экран на 12 колонок на десктопе — и на меньшее количество колонок на последующих устройствах. Это даёт интересный эффект.
В качестве отступов от контента мы делаем по одной колонке и отступы между блоками уже прописываем сами фиксировано, то есть они не резиновые. Можете попробовать сами, создаёт очень интересное впечатление от вёрстки. Кроме того, боковые отступы становятся более осмысленные и всегда подчиняются вашей логике, которую вы заложили при помощи сетки и поделили пространство.
Зачастую проблемы выявляются на больших разрешениях.
Это обусловлено тем, что все уже научились адаптировать свой макет к маленьким устройствам. Тем более, что там логика упрощается.
То есть дизайнер разрабатывает макет под 1024 px, не сильно стараясь прогнозировать то, что с ним произойдёт на разрешениях 1600 px и больше. Выделяя просто какую-то зону под дизайн, всю логику, красоту и вёрстку, а по бокам остаются неосмысленные куски пространства.
Пустое пространство — это мощный инструмент выразительности, управления вниманием, и оно всегда должно быть осознанным. Не оставляйте «висящие уши» по краям.
Такое случается, когда прекращают соблюдаться правила оптимального количества знаков в строке. За счёт этого макет становится растянутым и резиновым. Задача дизайнера в данном случае — не густо покрыть всё контентом, а всё-таки сделать текст читабельным.
Нет ничего страшного, если при помощи сетки у вас осознанно всё пространство и просто в какой-то момент текстовой блок упирается в невидимую стену, перестает деформироваться и остаётся в том диапазоне символов в строке, когда это удобно читается.
Другая распространённая ошибка, когда дизайнер имеет свободное пространство и тут же решает всё заполонить дизайном и контентом.
Когда пользователь видит такое обилие контента, ему не только сложно разобраться, где и что тут главное, где точка входа и за что зацепиться взгляду, но у него и не возникает желания этого делать. Пользователь видит слишком много информации и закрывает страницу.
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением - готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.



Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.
Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на "физических" свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.

2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.

3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.

4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок - реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.

Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части - сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее. В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.

При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные возможности программы Photoshop: использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в ПКП.
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!

По долгу службы я частенько сталкиваюсь с исходниками других дизайнеров. Хороших и неопытных, дотошных и не очень. И знаете что? У многих из них есть одна большая беда — элементы в макетах прыгают из стороны в сторону. Поэтому сегодня мы поговорим о том, что такое модульная сетка, где ее скачать и как ей пользоваться.
Я считаю, что одно из важнейших умений любого хорошего дизайнера, или дизайнера, который считает себя хорошим — правильно выравнивать элементы на странице относительно друг друга.
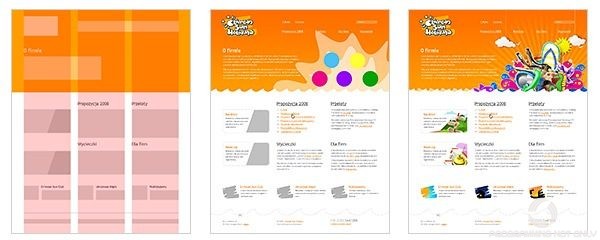
Для этого и существует модульная сетка. Она помогает предотвратить хаос элементов. Поэтому, когда она отсутствует, или представляет из себя вот это…

… на веб-странице правит произвол и путаница. Списки, кнопки, блоки и менюшки раскиданы как попало. Верстается все так же тупо и запутанно. А это не есть гуд.
Что из себя представляет модульная сетка
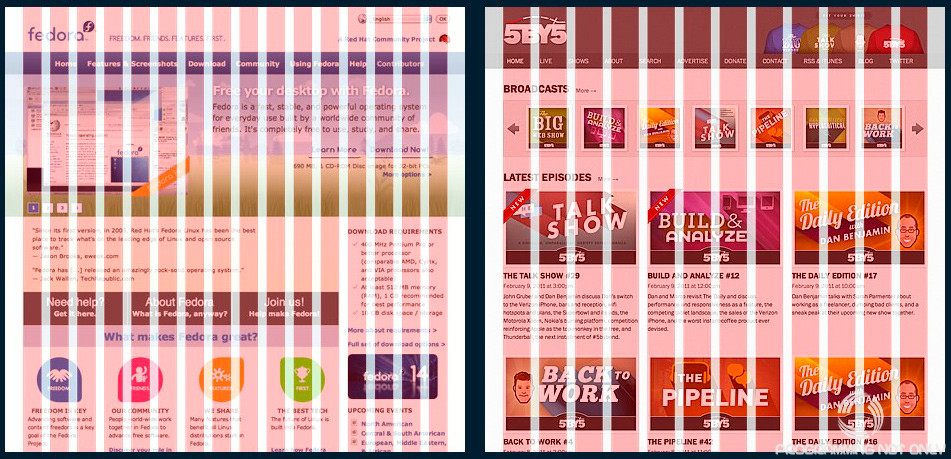
Набор горизонтальных линий, к которым привязываются практически все элементы, расположенные на странице.
В подавляющем большинстве случаев она бывает 12, 16 и 24 колоночной. Если вы делаете свободный сайт с большим количеством «воздуха» между элементами, стоит использовать 12 колоночную сетку. Если же вы делаете сайт, где должно быть over дох*уя информации на квадратный пиксель (привет forex), стоит использовать 24 колоночную сетку.
Где раздобыть модульную сетку
Существует 2 легальных способа ее получения в домашних условиях:
1. Нарисовать.
Долго, дорого (если учитывать человеко/часы, за которые вам платят деньги) и не всегда аху*енно (зависит от опытности дизайнера в этом вопросе). Я никогда этого не делал. На мой взгляд — лишний геморой и тупая работа.
Нужно высчитывать процентное соотношение столбцов и отступов, выставлять направляющие. Брр. В общем, я бы не стал рекомендовать этот способ.
Зачем рисовать, если можно взять уже готовое? Причем не украсть, а скачать бесплатно. В этом вопросе, такой принцип работает на 100%. Существует огромное количество, как готовых сеток, так и всевозможных генераторов.
Давайте обратим внимание на некоторые из них:
Конечно же. Каждый дизайнер наверняка знает этот сайт. Здесь можно бесплатно скачать сетку под разрешение 960 px практически для всех возможных редакторов (Photoshop, Illustrator, Corel…)
Довольно интересный сервис, который позволяет создавать сетки под любые разрешение экрана, хоть 2500px. Идеально подойдет для адаптивного дизайна.
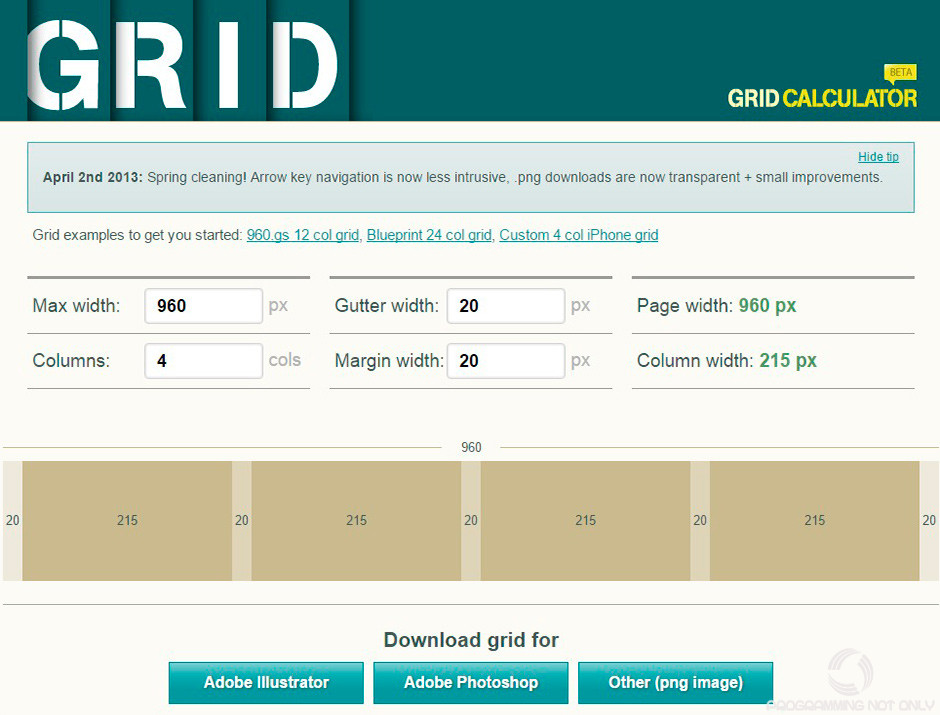
Очень простой и эффективный калькулятор, позволяющий работать с ним на интуитивном уровне. Просто двигаем ползунки и наслаждаемся результатом.
Эти сервисы я с уверенностью вам рекомендую. Но можно поступить еще проще. Существует немало расширений для фотошопа, которые позволяют строить сетку прямо в окне программы. Я могу порекомендовать одно единственное:
Одно из самых популярных расширений. Полностью бесплатно (но вы можете сделать пожертвование). Рекомендации по установке (English) можно прочитать здесь . Если в двух словах и на русском: установите Adobe Extensios Manager (бесплатно), установите расширение, перейдите в Window > Extensions > GuideGuide, наслаждайтесь.
В заключении
Не стоит пренебрегать построением макета по модульной сетке. Это облегчит жизнь вашим коллегам дизайнерам и вашим коллегам верстальщикам. Если появились вопросы — милости прошу в комментарии.
12 комментариев
Не сочти за лесть, но крутость дизайна твоего блога просто зашкаливает!
Возвращаюсь на блог не только благодаря твоей личной харизме, но и вновь полюбоваться цветами макета, логотипом, и в общем: приятной простотой оформления.
Желаю тебе адекватных людей на пути и неиссякаемых идей!
Большое спасибо Андрей. Буду стараться писать ещё лучше и чаще.)
Пользую Bootstrap сетку. Там от 750px до 1170px. Потом проще всё это дело сверстать. А до этого исключительно 960gs использовал.
За статью плюсую. Но думаю, что надо бы рассказать о том как ими пользоваться.
Думаешь стоит рассказать о том, что элементы должны иметь одинаковые отступы и выравниваться в соответствии с горизонтальными линиями сетки? )
Я ниразу не пользовался Bootstrap, но знаю, что под него отлично ложится 12 колоночная сетка
Отличная статья. Правда очень жаль, что не упомянул важность вертикальной сетки(ритма).
«Набор горизонтальных линий, к которым привязываются практически все элементы, расположенные на странице».
Не, ну ты Антон радуешь! Реально ждал новых статей, реально понятно расписываешь.
Привет, спасибо за статью.
Сразу скажу я в дизайне нуб,понимаю важность сетки но не понимаю как правильно ее использовать. К примеру:
Если я хочу сделать 12ти колонную сетку на разрешение
1903(как я замечал в на большинстве широких сайтах такая ширина)
Если какие-то стандарты для отступов или как их высчитывать, просто на 12 делить не покатит же. Может кто помочь с этим вопросом?
хорошая статья. хороший блог.
В начале, разберемся с понятием, что же такое модульная сетка и для чего она применяется в web-дизайне.

Что такое модульная сетка?
Преимущества использования модульной сетки
- Ускоряет процесс разработки, т.к. нет необходимости другим разработчикам тратить время на подборку места для блоков в макете дизайнера.
- Облегчает позиционирование элементов. Все элементы выравниваются относительно друг друга.
- Структурирует и упорядочивает дизайн.
- Шаблонизация. У вас вырабатывается единый шаблон, который удобно использовать в новых проектах или модифицировать уже существующий.
- Исключение стандартных ошибок. Исчезнут проблемы с неправильными отступами и размерами между блоками и т.п.
- Эстетичный вид. Дизайн макета приобретает красивый, аккуратный и удобный для работы вид.
- Стандарт. Вы в самом начале макета закладываете стандарт в дизайне, что облегчает дальнейшую разработку для других участников проекта.
Создать сетку можно вручную или при помощи сервисов. Я рекомендую не тратить время и воспользоваться сторонними сайтами для решения данной задачи. Конечно, если у вас уже нет готовых шаблонов.
1. 960 Grid System

Многим известный сайт, позволяющий скачать сетку размером до 960px для большинства популярных графических редакторов: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle, Photoshop, QuarkXPress, Visio, Exp Design.
Вашему вниманию предлагается 2 варианта сеток:
- Разделение участков на 12 столбцов по 60px в ширину.
- Разделение участков на 16 столбцов по 40px в ширину.
Каждая колонка имеет отступ по 10px слева и справа. В сумме ширина между столбцами составляет 20px. Здесь вы можете посмотреть пример 12-ти и 16-тиколонной сетки.
2. Grid Calculator

Простой генератор модульной сетки для популярных программ Adobe Photoshop и Adobe Illustrator. Ничего лишнего, задаете ширину шаблона, количество столбцов, ширину отступа и расстояние между ними. Нажимаете на кнопку и все сохраняется в виде готового шаблона на ваш компьютер. На сайте есть три примера с популярными размерами верстки.
3. Modular Grid Pattern

На данном сайте вы можете создать сетки под любые разрешения экрана. Также здесь доступен плагин для модульной сетки в программе Photoshop. Минимальные требования плагина Adobe Photoshop CS5.1.
Вот так все просто и без лишней траты времени. Для кого-то это пригодится, кто-то уже использует свои готовые шаблоны. Я думаю не стоит тратить время на рисование сетки, если только для практики. А лучше потратить свое время на что-то полезное и оплачиваемое.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

