Создание html письма в dreamweaver
Обновлено: 07.07.2024
Первое, в чем мы должны разобраться - это в терминологии!
Когда вы говорите "шаблон в Dreamweaver" - что конкретно вы имеете ввиду! Потому, что говоря "шаблон в Dreamweaver" можно подразумевать разное!Всего понятий шаблонов связанных с Dreamweaver несколько!
Начнем со встроенных шаблонов в Dreamweaver. В программе зашито несколько вариантов простых шаблонов для новичков, чтобы можно было поиграться. Я начинал именно с них! Как бы странно это не звучало!
Далее. говоря "шаблон в Dreamweaver" - можно подразумевать технологию, которую внедрил Dreamweaver первым. Не знаю есть ли такие технологии у других программ - и да! Я тоже этим пользовался!
Встроенные шаблоны в Dreamweaver.
Один из видов шаблонов в Dreamweaver - это :встроенные шаблоны в Dreamweaver
Они уже существуют в программе - их просто нужно открыть!
В зависимости от версии Dreamweaver - шаблоны, их расположение, количество может отличаться.
Нажимаем ctrl + N, либо заходим в файл
Перейдем ко второму пункту - "Шаблоны bootstrap" - не буду перечислять все виды шаблонов. которые вшиты в программу Dreamweaver - вы сможете посмотреть их все на нижнем скрине:
Кроме шаблонов сайтов в программе Dreamweaver дополнительно есть несколько шаблонов писем:
И последним пунктом в шаблонах dreamweaver идут : "адаптивные наборы для начинающих"!
Шаблонирование страниц в Dreamweaver.
Что же за такой зверь - "Шаблонирование страниц в Dreamweaver" - если очень приблизительно, то чем-то похоже на include в php - конечно же. с огромной натяжкой!Давайте, чтобы вы смогли понять о чем будет идти речь в нескольких коротких строках, что такое "Шаблонирование страниц в Dreamweaver"!?
Создается шаблон с разрешением ".dwt".
В котором создаются редактируемые и нередактируемые области.
Создаем страницу, страницы, много страниц - присоединяем их к нашему шаблону.
В редактируемой области шаблона - изменяем какие-то данные. например меню, футер и .тд.
Все страницы, которые были прикреплены к данному шаблону будут обновлены.
Зачем нужно такое шаблонирование!?
Сейчас, мне, конечно же не нужно. но когда-то лет 15 назад - это мне казалось Олимпом технологий сайтостроения.
Зачем это нужно сейчас!?
Друзья! Рекомендую не заниматься этой шнягой, а сразу перейти на изучение php - это настолько детская вещь, что в большом "вебе" - нигде не используется! Вы просто потеряете время!Как расшифровывается dwt :
Сделаем файл шаблона в Dreamweaver
Первым шагом - нам нужно создать физический файл шаблона в Dreamweaver.Продолжаем про шаблонирование в Dreamweaver!
Если вы все еще здесь и решили все-таки изучить, как делается шаблонирование, то я вас научу!
Идем в меню - сохранить как шаблон :

Продолжаем про шаблонирование в Dreamweaver!
Далее открывается новое окно, где мы можем лицезреть несколько полей.
1). в первой строке, выпадающего меню, я ничего не выбирал, потому. что мы ранее уже создали место для сайта, поэтому там высвечивается название той папки!
2). Мы еще не создали ни одного шаблона в Dreamweaver, поэтому в области написано, - "что нет шаблонов"!
3). Описание -можете, что-нибудь написать.
4). Название шаблона - назовите как-нибудь. пусть это будет "это_первый_шаблон".

Продолжаем про шаблонирование в Dreamweaver!
После этого всплывает малозначащее окно - обновить ссылки нажимаем "ок"!
Произошли какие-то изменения в нашем шаблоне! У нас появилась область "TemplateBeginEditable" - как вы наверное догадались - это области, которые рекомендуют делать уникальными - это заголовок, и еще парочка. И справа в сайдбаре смотрим, что появилась папка(Templates) и новый файл(это_первый_шаблон.dwt):
Как сделать редактируемую область в файле шаблона?
Далее - как я люблю все по пунктам.
Далее. вы должны назвать редактируемую область - либо оставить название по умолчанию - нажимаем "ок" :

Как сделать редактируемую область в файле шаблона?
Вот. у нас появилась первая редактируемая область два тега "TemplateBeginEditable" и "TemplateEndEditable" - эта часть будет редактироваться только в файле!
Прикрепляем шаблон к странице в dreamweaver!
Далее нам нужно прикрепить страницу к шаблону dreamweaver:
Открываем html страницу, которую хотим прикрепить к шаблону, который был сделан ранее! Меню → инструменты → применить шаблон к странице:
В новом окне выбираем тот шаблон, к которому хотим прикрепить нашу страницу! У нас только оди шаблон. кликаем его и доступной становится кнопка "выбрать" :

Прикрепляем шаблон к странице в dreamweaver!
В новом окне. если вдруг такое появляется - кликаем по строке - "не разрешен". Активируется кнопка ниже. из вариантов выбираем ту часть, которую ранее мы сделали - "xone_1" :

Прикрепляем шаблон к странице в dreamweaver!
Мы подошли к конечной точке прикрепления страницы к шаблону в dreamweaver! Здесь мы видим, что есть некоторые области, которые явно выделяются на фоне других - это те области, которые будут уникальными для данной страницы. как например вот этот текст, который вы в данный момент читаете!
Как открепить шаблон от страницы в dreamweaver!
Если вам вдруг потребуется открепить страницу от шаблона. то возьмем выше приведенный скрин, на котором мы видим, что требуемая кнопка - открепить от шаблона находится на второй позиции:
Как работает обновление шаблона в программе в dreamweaver!
Теперь. мы наконец-то дошли до пункта, а как же это "шаблонирование в dreamweaver" работает?
Открываем шаблон, который мы делали ранее с разрешением ".dwt". Все те места, в которых идет речь об уникальном контенте - это все те области доступны для редактирования на каждой странице. Т.е. шаблон, на эти участки повлиять никак не может!
Создаем какую-то область - за пределами тех областей, о которых сказано одним предложением выше. Пусть это будет "futer" с каким-то контентом внутри.
<futer>Здесь будет futer и он будет находиться в шаблоне.</futer>Нажимаем сохранить - "ctrl + S".
И видим, что всплывает окно, которое нас спрашивает - обновить ли те страницы, которые вы ранее прикрепили к данном шаблону!?
Неи обязательно обновлять все страницы после каждого редактирования шаблона - обновите, когда, например закончите работать с каким-то куском кода, или просто вечером перед закрытием компьютера!
Никаким образом "ПРОСТО ШАБЛОНЫ" и "ШАБЛОНЫ ДЛЯ DREAMWEAVER" не отличаются! Какие там должны быть различия!?Если же речь идет о шаблонировании в Dreamweaver, то вообще любой шаблон можно привести к шаблону в Dreamweaver!
Шаблоны для Dreamweaver на русском.
Это что за хрень!?
Шаблоны для Dreamweaver на русском.
Основная часть шаблона, любого шаблона, будет иметь разметку html. Эту часть никак невозможно перевести.
Вторая часть шаблона - это видимая часть, которая была заполнена для визуализации! Эта видимая часть предназначена под замену вашим контентом! будет ли это текст, который вы сейчас читаете или меню, которое нужно в любом случае менять под ваши "хотелки".

Особенности создания
Современный человек ежедневно получает в среднем 5-6, а порой и до 10 электронных писем. Это значит, что у вас есть всего менее секунды, чтобы успеть привлечь внимание адресата, до того как он перейдет к прочтению следующей корреспонденции. В противном случае ваша рассылка HTML-писем будет абсолютно неэффективной, и вы просто потратите время зря.
Одним из нюансов, увеличивающих ваши шансы на привлечение внимания потенциальных клиентов или другой целевой аудитории, является создание корреспонденции, которая адаптирована к мобильным устройствам. Ведь большинство тех, кому она адресована для просмотра почты, наверняка используют их намного чаще, чем настольные компютеры и ноутбуки.
С этой целью можно применять, например, «отзывчивый дизайн», легко адаптирующийся к размеру экрана.
Каким должен быть шаблон письма
При верстке документа, предназначенного для отправки корреспондентам, следует придерживаться следующих требований:
- Его следует сделать достаточно узким, т. е. по размерам оно должно не превышать диапазон 500-600 пикселей, что обеспечит корректное отображение текста и другого контента на устройствах любого типа.
- Нужно использовать достаточно крупный шрифт для всей текстовой информации, так как на iOS-устройствах HTML-письмо будет неудобно читать, если размер шрифта менее 13 пикселей.
- Элементы, по которым можно сделать клик, должны быть достаточно крупными и изолированными от ближайших ссылок. В таком случае адресат сможет легко их активировать с первой же попытки.

Подготовка
Прежде чем разработать HTML-письмо, следует создать на одном из дисков новую папку и назвать ее, например, «Рассылки». Кроме того, необходимо скачать и установить программу Dreamweaver CS3. Этот продукт от Adobe является одним из достаточно простых инструментов конструирования веб-сайтов и хорошо подходит для разработки рассылочного письма в формате HTML.
Создание и сохранение документа
Перед тем как написать текстовую часть письма, нужно:
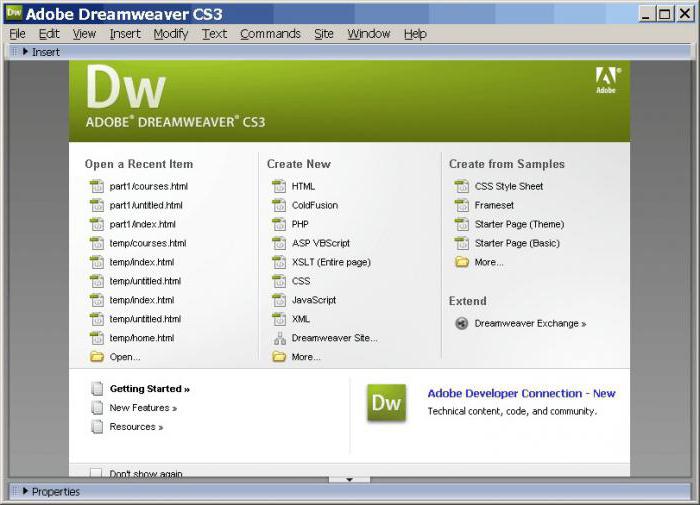
- открыть довольно популярную программу-конструктор HTML-писем Dreamweaver CS3 (DW);
- создать документ, выбрав в качестве типа «Переходный HTML 4.01»;
- сохранить файл с расширением «.html»;
- в верхнем меню найти команду редактирования;
- убирать галочку из чек-бокса «Использовать CSS вместо тегов HTML».
Пошаговая инструкция
Теперь, рассмотрим, как создать HTML-письмо. Для этого:
- Последовательно открывают в меню вкладки «Вставить» и «Таблица» и выставляют нужные параметры таблицы. Например, строки — 2, столбцы — 1, ширина — 700, заголовок — сверху. Границы можно выставлять, а можно обойтись без них, указав 0.
- Формируют заголовок письма. Так как HTML-письмо предназначено для большего числа получателей, поэтому используют оператор [first_name], подставляющий нужное имя получателя.
- В нижнем окне «Свойства» выставляют нужные параметры для шрифта, размера и цвета текста заголовка и цвет фона.
- «Выходят» из области заголовка. В нижней части экрана выставляют параметры для курсора «По центру» и «По середине».
- Вставляем готовый текст письма или «пишем» его прямо в программе DW, выбрав нужный тип и размер шрифта, а также расположение текста на странице.
Создание гипертекстовых ссылок
Постараемся сделать HTML-письмо более профессиональным и продвинутым. С этой цель скроем в контенте гипертекстовые ссылки. Для этого нужно выделить то место в тексте, которое выбрали в качестве гипертекстовой ссылки. В левом углу в верхней части экрана следует «открыть» соответствующую иконку и вставить свою ссылку в выпавшее окно. При этом нужно не забыть выставить галочку в чек-боксе «_blank», чтобы ссылка открывалась в новом окне, и адресат после ее просмотра не потерял доступ к основному письму.
Как вставить картинки
Обычно письмо в формате HTML завершается контактной информацией, желательно с фото автора или с подходящей тематической картинкой. Ее можно загрузить из интернета или предварительно загрузив в Интернет, так как вам нужен будет URL этого изображения. Лучше всего это сделать посредством одного из бесплатных сервисов.
Для того чтобы оформить такой симпатичный финал:
- вставляют в нижней части письма, внутрь основной таблицы еще одну с 3 столбцами и параметром для границы 0 пикселей;
- выставляют курсор в том месте таблицы, где хотят видеть картинку;
- отмечают в нижнем окне «Посередине» и «По верхнему краю» для каждой секции;
- выбирают в верхнем меню вкладку «Вставка»;
- делаем клик по надписи «Изображение» и в выпавшем меню вставляем скопированный нами адрес;
- нажимаем «Ok» 2 раза.

Просмотр
Теперь, когда вы знаете, как сделать HTML-письмо, следует убедиться, что адресат его увидит в корректном виде. Для этого перед отправкой нужно просмотреть ваше произведение в браузере Dreamweaver CS3. Для этого нужно нажать на иконку с земным шаром в среднем верхнем меню. Если вместо букв на экране появилась абракадабра, то следует выставить в настройках вашего браузера автокодировку.
Кодировка
Из раздела «Проект» и переходят в кодовую часть — «Код». В открывшемся окне выделяют и копируют все, что заключено между тегами <body> и </body>. Сохраняем файл. Далее вставляем HTML-код.

Отправка HTML-письма
Для того чтобы сделать рассылку открывают "Смартреспондер" (SR). Затем:
Несколько популярных шаблонов
Использование фреймворка помогает значительно ускорить процесс создания письма и сделать его более доступным для разработчика, который только еще постигает азы создания веб-документов. Наиболее популярными шаблонами являются:
- Cerberus. Этот набор так называемых отзывчивых шаблонов позволяет создавать письма, нормально отображаемые как в мобильном приложении Gmail, так и в Outlook. Он позволяет использовать блоки HTML-кода либо по отдельности, либо объединяя их.
- Ink — это заготовка писем, рассылки которых практически универсальны и совместимы с любыми устройствами и клиентами.
- Really simple HTML email template. Шаблон позволяет создавать рассылочные письма очень просто и быстро. Правда, у них будет крайне простой дизайн в виде одного столбца, в котором заключен призыв к действию.

Как вставить HTML в письмо
Рассмотрим теперь несколько другую задачу. Чтобы вставить код HTML в электронное письмо, например, gmail используя, как в приведенном ниже примере браузер Google Chrome, следует:
- нажать на кнопку «F12» или выбрать соответствующую последовательность команд в меню;
- в открывшемся окне с кодом текущей страницы клиента gmail найти то место, куда должно быть вставлено HTML-письмо, сделать правый клик и выбрать «Edit as HTML».
- вставить скопированный HTML код;
- нажать комбинацию двух клавиш «Ctrl» и «Enter».
Для той же цели можно скачать простую в использовнии программу Mozilla thunderbird. С ее помощью можно создать письмо, а потом сначала выбрать пункт «Вставить», а затем «HTML», и вставить туда код своей рассылки.
Инструменты
Вордпрессовский плагин e-Newsletter позволяет профессионально управлять рассылками и абонентами. Причем и то, и другое делается прямо через панель администратора WordPress. Это обстоятельство обеспечивает полный контроль и совершенно бесплатно, что не может не радовать.
Еще один простой инструмент — Bulletproof background images, представляющий собой простой инструмент, который позволяет получить код для фонового изображения создаваемых писем. С его помощью можно сделать корреспонденцию намного красивее. Для оформления письма просто следует указать URL понравившегося фонового изображения и его резервный цвет, а также должны ли эти параметры применяться ко всему телу HTML-письма или они предназначены только для одной из ячейки таблицы. В результате будет получен готовый код, который требуется скопировать и вставить в свой шаблон.

1 В представлении «Дизайн» окна документа поместите курсор вставки в нужное место либо выберите текст или изображение, которые должны стать ссылкой.
2 Чтобы вставить ссылку, выполните одно из следующих действий.
• Выберите меню «Вставка» > «Ссылка на адрес электронной почты».
• В категории «Общие» на панели «Вставка» нажмите кнопку «Ссылка на адрес электронной почты».
3 В поле «Текст» введите или измените текст электронного письма.
4 В поле «Электронная почта» введите адрес электронной почты и нажмите кнопку «ОК». Или:
1 Выберите текст или изображение в представлении «Дизайн» окна документа.
2 В поле «Ссылка» инспектора свойств введите mailto: и адрес электронной почты.
Нельзя помещать пробелы между двоеточием и адресом электронной почты.
Автоматическое заполнение строки темы в электронном письме
Создание нулевых ссылок и ссылок на сценарии
Нулевой ссылкой называется необозначенная ссылка. Нулевые ссылки используются для добавления поведения в объекты или текст на странице.
Например, можно добавить такое поведение, при котором будет заменяться изображение или отображаться элемент с абсолютным позиционированием при наведении курсора на ссылку.
Ссылки на сценарии выполняют код JavaScript или вызывают функцию JavaScript. С их помощью удобно предоставлять пользователям дополнительные сведения об элементах без ухода с текущей веб-страницы.
Ссылки на сценарии также можно использовать для выполнения вычислений, заполнения форм или выполнения других задач обработки при выборе определенных элементов.
Создание нулевой ссылки
1 Выберите текст, изображение или объект в представлении «Дизайн» окна документа.
2 В инспекторе свойств введите javascript:; (слово javascript, затем двоеточие, затем точка с запятой) в окне «Ссылка».
Создание ссылки на сценарий
1 Выберите текст, изображение или объект в представлении «Дизайн» окна документа.
2 В окне «Ссылка» инспектора свойств введите javascript: , затем код JavaScript или вызываемую функцию.
(Нельзя помещать пробелы между двоеточием и кодом или вызываемой функцией.)

Пошаговая инструкция, как создать HTML-письмо для эффектной почтовой рассылки в SmartResponder - для тех, кто не знает HTML-кода, зато немного умеет работать в Dreamweaver и хоть чуть-чуть знает SmartResponder.
ЭТО, на самом деле, ПРОСТО, если проделать пару-тройку раз, конечно!
Мне самой очень нравилось получать такие красивые письма с картинками и персональным обращением по имени. Сама я тоже очень хотела научиться создавать такие письма, но при обращении к коллегам слышала небрежное: «Да, это в HTML-коде делается», и я грустно отступала. HTML-код всегда был для меня достоянием супер-программистов, который нужно изучать долго и упорно.
Однако все лишь получасовой урок у известного блогера Александра Ризуна окончательно развеял мои страхи, и у меня ушло еще около получаса, чтобы создать первое письмо своей мечты! Сейчас на это уходит не больше 10 минут!
Именно поэтому я решила написать пошаговую инструкцию для тех, кто пребывает в таких же сомнениях, как я сама совсем еще недавно. Плюс для себя самой, если вдруг что-то подзабуду!
ПОШАГОВАЯ ИНСТРУКЦИЯ:
Желтым маркером на картинках отмечены позиции, на которые нужно обратить самое пристальное внимание во время работы.
1. Для начала создайте на одном из дисков новую папку и назовите ее РАССЫЛКИ. Если у вас подобная папка уже существует, то в ней создайте папку HTML-письма или что-то в этом духе.
2. Открываем программу Dreamweaver CS3 (далее сокращенно DW). В самом левом углу самого верхнего меню выбираем: Файл - Создать документ – HTML - Переходный HTML 4.01 - Создать. Получаем документ Безымянный-1.
3. Теперь опять идем наверх и выбираем: Файл-Сохранить как...Даем документу нужное по смыслу имя (в данном случае не index.html, так как мы не будем помещать эту страничку в Интернет, причем можно даже на кирилице) и сохраняем в созданную нами в п.1 папку РАССЫЛКИ - HTML-письма. У меня оно называется Письмо1.html.
4. Выбираем в самом верхнем меню:
Редактировать - Установки (Настройки) - Общие и убираем галочку из чек-бокса: Использовать CSS вместо тегов HTML. Подтверждаем действие кнопкой ОК. Все это необходимо, чтобы Smartresponder (далее SR) мог адекватно воспринять HTML-код, подготовленный в DW.
5. Начинаем формировать красивое письмо. Опять идем в самое верхнее меню, выбираем: Вставить-Таблица и выставляем параметры таблицы, как показано в скриншоте. Письмо не должно быть широким. Я выбрала 700 пикселей, но на лекции нам советовали выбирать 650 или даже 600. Границу можно задать ( у меня 5 пикселей), а можно и вообще убрать, поставив 0. Я выбрала 2 строки и один столбец. И вам советую первое письмо сделать точно по образцу,чтобы «набить руку».
6. У многих, наверное, есть какие-то заготовки писем для Смартреспондера (SR). Поэтому копируем заголовок письма в верхнее поле нашей таблицы или создаем его тут же в DW, если заготовки нет. Вы, наверное, обратили внимание на оператор [first_name], который подставляет в письмо нужное имя получателя. Далее выставляем Шрифт, Размер и Цвет надписи заголовка. Затем выбираем из палитры цвет фона. Здесь выбран шрифт Arial, размер 5, цвет красный.
7. Далее в нижней части таблицы перед тем, как копировать текст выставляем курсор По центру и По верхнему краю (в заголовке у нас по умолчанию было задано По центру и По середине, что годилось по определению). Теперь вставляем текст из письма-заготовки или создаем письмо тут же в DW. Также, как в п.6, выбираем нужный шрифт, размер и расположение на странице.
8. Вы, наверняка, обращали внимание, что гораздо аккуратнее и профессиональнее смотрятся письма, содержащие не открытые, а скрытые в тексте гипертектовые ссылки. Убрать прямые ссылки очень просто. Выделяете то место в тексте, которое будет у вас гипертекстовой ссылкой. В верхнем левом углу экрана кликаете на иконку с изображением цепочки и в выпавшее окно вставляете свою ссылку. Главное, обязательно выберите в нижнем чек-боксе _blank, чтобы ваша ссылка открывалась в новом окне и посетитель не потерял доступ к вашему письму.
9. Теперь надо завершить письмо контактной информацией со своей фотографией и какой- нибудь подходящей по теме картинкой. Вставляем в самый низ письма внутрь основной таблицы еще одну таблицу с тремя столбцами и границей 0 пикселей. Все параметры отмечены на рисунке желтым маркером. Сразу выставляем курсор в том месте таблицы, где мы хотим видеть нашу картинку, не забывая выставить позиции курсора По центру и По верхнему краю (или По середине) в каждой секции новой таблицы.
10. Чтобы вставить фото или любую картинку, и это корректно отобразилось в вашем письме Смартреспондера (SR) нужен URL картинки. Хочу еще раз подчеркнуть - мы не берем картинку из компьютера, а берем ее адрес из Интернета. Если вам нужна именно картинка на вашем компьютере, поместите ее сначала в Интернет. Для этого удобно использовать бесплатный очень простой даже для новичков сервис " Загрузи картинку и получи адрес" . А URL фотографий я обычно беру из какого-то своего фотоальбома или профиля в FaceBook или MSN. Щелкаем по фото правой клавишей мыши и копируем URL картинки. Возвращаемся в DW, выбираем в верхнем меню Вставка-Изображение,после чего в выпавшем меню вставляем скопированный нами адрес в строку URL-адрес, как показано в скриншоте. Нажимаем Ok. В следующем выпадающем окне, ничего не заполняя, опять нажимаем Ok, и наше изображение уже на месте! Обычно я также ставлю картинку, отражающую содержание письма. Поскольку это письмо я адресую аудитории, занимающейся привлечением к своему бизнесу через Интернет, я иду в Google Картинки (или Яндекс Картинки) и ввожу ключевые слова Сайт Блог Бизнес. Вот я нашла такую симпатичную картинку, скопировала ее URL и вставила в правую колонку своей таблицы.
11. Письмо готово! Теперь его можно тут же просмотреть в браузере DW – иконка земного шара в среднем верхнем меню. Если у вас вдруг вместо букв появилась абракадабра, то нужно выставить в настройках браузера Автокодировку. В Google Chrome, например, я иду для этого в Настройки -Инструменты-Кодировка-Автоматически.
12. В режиме Просмотр я замечаю,что забыла выровнять по центру расположение основной таблицы. Теперь нужно выделить ее любым способом и выбрать в нижнем меню позицию Выровнять: По центру. Это можно сделать и в самом начале работы в DW. Вы, наверное, заметили также, что в контактных данных вместо адреса электронной почты стоит оператор [my_email], который SR выставляет и активирует автоматически.
13. Теперь нужно взять из кодовой части DW HTML-код для SR. Из раздела Проект идем в кодовую часть DW - Код. Выделяем и копируем все,что находится между тегами <body> и </body>. Все остальное, включая теги <body> </body>можно вообще удалить! Сохраняем наш файл в созданную нами в п.1.папку РАССЫЛКИ-HTML-письма для возможной последующей редакции.
Если кому-то показалось, что это слишком долго, то это только кажется! Пройдя все шаги пару раз, вы будете создавать любые письма, на какие только способна ваша фантазия за 10-15 минут. Например, я люблю вставлять картинки и в заголовок письма. А что интересного получилось у вас?
Буду рада, если моя пошаговая инструкция оказалась вам полезной!

Благодарю за прочтение статьи и возможный комментарий!
Читайте также:

