Создание плаката в coreldraw
Обновлено: 02.07.2024
Этот урок не преследует цель создания высокохудожественного шедевра, а нацелен дать возможность начинающим и сомневающимся самим попробовать некоторые возможности программы на примере рисования открытки или плаката и почувствовать, насколько легко и удобно работать в программе CorelDraw.
1. Итак, откроем чистый лист, например, формата А4 и начнём с создания самого крохотного элемента нашей композиции - лепестка цветка. Воспользуемся заготовкой каплевидной формы из набора основных фигур и “вытянем” Каплю высотой около 4,5 мм.
2. Затем, чтобы каплю можно было редактировать, преобразуем её в кривые (Ctrl+ Q).
Сильно увеличьте изображение в области вершины капли и добавьте вблизи вершины еще одну точку (выбирете инструмент Форма, щёлкните на линии правой кнопкой мышии в открывшемся меню выбирете “Добавить”).
3. Щёлкните по вновь созданной точке и оттащите её немного в сторону.
4. Затем оттащите примерно на такое же расстояние точку вершины.
5. Преобразуйте нижнюю точку в угловую. Щёлкните по ней инструментом Форма и в открывшемся меню выбирете Перегиб.
6. Перемещая концы стрелок выделенной точки, придайте фигуре внизу остроконечную форму.
7. Поочерёдно выделяя боковые точки и вытягивая векторы вниз, редактируйте форму лепестка.
8. Инструментом Выделение щёлкните по фигуре два раза и, получив маркеры вращения, стащите маркер центра вращения вверх, как показано на рисунке.
9. Настройте смещение копии по Х и по У равным нулю (Инструменты - Параметры - Документ - Общие) и сохраните как настройки по умолчанию (Инструменты - Сохранить как настройки по умолчанию), ибо это всегда удобно при создании концентричных рамок, полей, окружностей и для обеспечения точного положения копии при дальнешем её перемещении.
Теперь выделите лепесток и создайте его дубль (Ctrl+D). Добавление нового объекта видно в диспетчере объектов (Инструменты - Диспетчер объектов). Выделение не снимать. Это важно.
10. На панели свойств, в окошке угла поворота введите значение 72 и нажмите клавишу Enter. Копия будет повёрнута на 72 градуса. Выделение не снимайте. Это важно!
11. Последующие дубли с повтором трансформации (или ряда трансформаций) выполняются простым нажатием клавиш Ctrl+D. В данном случае их надо нажать подряд три раза. Затем Выделите все пять лепестков и объедините их в один объект (Упорядочить - Объединить) или нажать соответствующую кнопку на панели свойств.
12. Затем с помощью инструмента Перетекание расставим наш цветочек по эллиптической линии.
Инструментом Эллипс создайте небольшой эллипс. Размер его должен примерно в 12-15 раз превосходить размер цветка.
Создайте дубль цветка (Ctrl+D) и расположите оба цветка на линии эллипса, как показано на рисунке.
13. Выберете инструмент Перетекание.
Установите на панели свойств в окошке “Число шагов” значение 20. Затем “кликните” по одному цветку, и не отпуская левую кнопку мыши, вытягивайте второй маркер ко второму цветку и “кликните” его.
В результате между двумя цветками выстроится целый ряд из указанного количества копий.
14. Затем на панели свойств нажмите кнопку “Свойства пути” и выбирете : Новый путь.
Курсор изменит вид на зигзагообразную кривую. Кликните им по линии эллипса. Цветки должны выстроиться вдоль линии эллипса.
15. Затем разъедините группу перетекания и путь (Упорядочить - Разъединить. ). Удалите эллипс.
16 Выделите группу перетекания ( кстати, очень удобно пользоваться при этом диспетчером объектов, в нём не просто видна послойная структура из всех объектов, но и видны группы объектов и более сложные структуры из вложенных групп). В данном случае в диспетчере объектов видно,что после разъединения группы перетекания получилась собственно группа перетекания (объекты остаются сгруппированы) и два объекта - исходный и конечный. Мы собственно всё это проделываем для того, чтобы все цветки объединить в группу, которую можно подвергнуть дальнейшей групповой обработке и работать с этой группой, как с объектом для создания более сложной структуры.
Разгруппируйте группу перетекания (Ctrl+U). С нажатой клавишей Ctrl добавьте к выделению исходный и конечный объекты, кликнув их непосредственно в диспетчере объектов и сгруппируйте(Ctrl +G).
17. Добавим цветкам градиентную заливку. В окне “Фонтанная заливка” выбираем тип: радиальная;
выбираем цвета: конечный и исходный (если в раскрывающейся палитре нет подходящего тона, то можно нажать “Другой” и в открывшемся окне “Выбор цвета” указать точные параметры).
Вернёмся к окну “Фонтанная заливка”, в окошке “Сдвиг края” установим значение 20 (чем больше это значение, тем более резкая граница перехода от одного цветового тона к другому, при значении 0 переход наиболее плавный.
18. Теперь выделите группу, сместите маркер центра вращения в место, где была верхняя точка эллипса, дублируйте группу с поворотом на 72 градуса, подобно тому, как мы это делали с лепестком.
19. Ещё три дубля замкнут пять групп цветков в ажурную розетку.
Выделите все пять групп и сгруппируйте (Упоядочить - Сгруппировать).
20. Добавим звезду в центр розетки.
Придадим ей красную заливку и жёлтый абрис толщиной 1 мм.
Для тех, кто только ещё знакомится с программой CorelDraw, скажем, что назначить объектам заливку и абрис очень легко и просто: щелчком левой кнопки мыши по ячейке палитры назначают заливку, а правой кнопкой - абрис или обводку. Для заливок палитру легко раширить в 49 раз: если задержать на пару секунд нажатой кнопку на ячейке палитры, то ячейка превращается в минипалитру из 49 оттенков, близких к выбранному.
В этом уроке мы будем создавать плакат в викторианском стиле. От себя могу сказать что данную стилистику я использую не часто и подобный дизайн считаю не самым лучшим для оформления плакатов.
Под викторианским стилем я понимаю большую шрифтовую загруженность макета, использование украшательств и рамок, чётко выраженный центр композиции совпадающий с геометрическим центром.

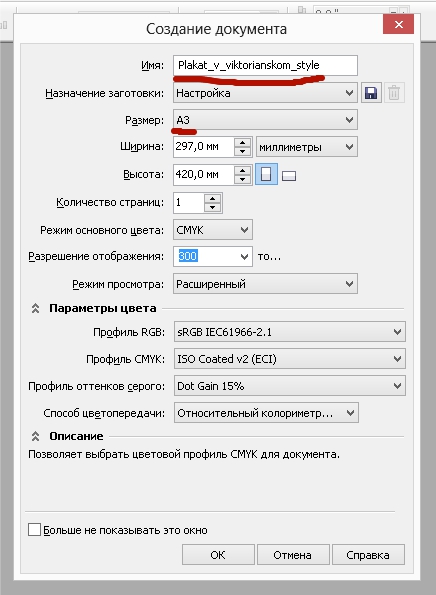
Затем создаём произвольный прямоугольник.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].2](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.2.jpg?resize=272%2C359&is-pending-load=1)
Выставляем для него размеры в поле наверху как указано на рисунке.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].3](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.3.jpg?resize=508%2C280&is-pending-load=1)
После того как он увеличился до размеров нашего холста щёлкаем по нашему прямоугольнику (если он не выделен) и нажимаем клавишу P(англ). Наш прямоугольник размещается по центру листа. Это не обязательно, но если я разрабатываю какую-либо полиграфическую продукцию то делаю именно так.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].4](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.4.jpg?resize=333%2C432&is-pending-load=1)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].5](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.5.jpg?resize=385%2C460&is-pending-load=1)
Окрашиваем наш лист в зелёный цвет. Для этого выделяем его и щёлкаем по окошку с указанием цвета в правом нижнем углу.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].6](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.6.jpg?resize=508%2C246&is-pending-load=1)
Переходим на вкладку модели. Нам нужна модель CMYK т.к. мы планируем печатать наш плакат. Выставляем цвет согласно рисунку: Cyan = 30 Yellow = 100. Жмём ок.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].7](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.7.jpg?resize=500%2C421&is-pending-load=1)
Теперь убираем этот противный чёрный абрис вокруг нашего произведения. Для этого идём к палитре справа и жмём . ПРАВОЙ. кнопкой по пустой ячейке (прошу обратить внимание если мы нажмём левой кнопкой мыши по этому окошку то обесцветим наш плакат).
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].8](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.8.jpg?resize=267%2C437&is-pending-load=1)
Теперь сделаем наш фон более насыщенным и сложным. Для этого скопируем наш плакат. Хотел бы обратить внимание новичков на способы копирования объектов в Corel Draw.
Интересное по теме Основы работы с текстом в Corel Draw X7Копирование можно сделать различными способами, но я чаще использую метод Drag&Copy. Суть в том что когда мы захватили объект, нажав левую клавишу мышки, мы можем щёлкнуть правой кнопкой мыши и объект будет не перемещён в сторону, а скопирован.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].9](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.9.jpg?resize=559%2C379&is-pending-load=1)
После того как мы скопировали наш объект мы изменяем его параметры как показано на рисунке.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].10](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.10.jpg?resize=439%2C246&is-pending-load=1)
Мы получили тонкую линию.
Изменим её цвет на чуть более светлый.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].11](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.11.jpg?resize=498%2C419&is-pending-load=1)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].12](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.12.jpg?resize=288%2C246&is-pending-load=1)
Теперь наша линия находиться внутри плаката и для того чтобы отредактировать её нам нужно перейти в режим редактирования контейнера. Поэтому зажимаем клавишу ctrl и щёлкаем левой клавишей по нашему листу. Мы попали в контейнер. Располагаем нашу линию в нескольких миллиметрах от края холста.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].13](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.13.jpg?resize=541%2C351&is-pending-load=1)
Теперь копируем линию методом Drag&Copy перетащив её на несколько миллиметров.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].14](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.14.jpg?resize=541%2C348&is-pending-load=1)
Затем выделяем эту линию и зажимаем клавиши ctrl+R. Если всё сделано правильно то мы видим как на наших глазах линии продолжают копироваться перемещаясь к противоположной стороне листа.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].15](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.15.jpg?resize=548%2C395&is-pending-load=1)
На этом этапе хотел бы отметить что лучше любые перемещения выполнять с зажатой клавишей Shift, это позволит нам перемещать объект строго вертикально, либо строго горизонтально.
Теперь выходим из контейнера, для этого зажимаем ctrl и щёлкаем правой кнопкой по пустой рабочей области. Вот что у нас получилось.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].16](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.16.jpg?resize=367%2C506&is-pending-load=1)
Теперь импортируем растровое изображение. Для этого можно просто перенести наше изображение из места расположения в рабочую область или выбрать в меню опцию импорт и указать наш файл.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].17](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.17.jpg?resize=453%2C236&is-pending-load=1)
Если мы планируем печатать наше изображение то лучше если оно будет с разрешением не меньше 300dpi и в формате TIF. Цветовой режим должен быть CMYK.
Интересное по теме 7 главных принципов графического дизайнаЯ предварительно подготовил это изображение обрезав и подкорректировав и буду работать с ним.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].18](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.18.jpg?resize=825%2C569&is-pending-load=1)
Теперь я создаю эллипс.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].19](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.19.jpg?resize=635%2C503&is-pending-load=1)
Помещаю в него наше изображение как мы уже делали ранее.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].20](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.20.jpg?resize=381%2C508&is-pending-load=1)
Меняю цвет нашего эллипса и удаляем абрис.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].21](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.21.jpg?resize=770%2C460&is-pending-load=1)
Теперь добавляем информацию. Для этого выбираем инструмент для ввода текста.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].22](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.22.jpg?resize=289%2C202&is-pending-load=1)
Вводим информацию и изменяем гарнитуру. Я использовал бесплатные шрифты Corki и Bebas Neue.
Теперь рисуем прямоугольник.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].23](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.23.jpg?resize=422%2C371&is-pending-load=1)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].23-2](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.23-2.jpg?resize=311%2C252&is-pending-load=1)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].24](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.24.jpg?resize=584%2C391&is-pending-load=1)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].25](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.25.jpg?resize=312%2C311&is-pending-load=1)
После того как мы выбрали инструмент форма нам нужно выделить наш объект и дважды щёлкнуть по его границе. В результате этого действия у нас получается новая точка. Теперь нам нужно перетащить её немного в сторону.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].26](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.26.jpg?resize=423%2C289&is-pending-load=1)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].27](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.27.jpg?resize=431%2C283&is-pending-load=1)
То же самое делаем на противоположной стороне.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].28](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.28.jpg?resize=634%2C261&is-pending-load=1)
Теперь выделяем верхний край (щёлкаем по нему !один раз! левой кнопкой, в результате чего у нас появляется маленькая звёздочка на нужном месте.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].29](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.29.jpg?resize=599%2C264&is-pending-load=1)
После чего мы преобразовываем этот край, в объект который мы можем деформировать нужным нам образом.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].30](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.30.jpg?resize=484%2C197&is-pending-load=1)
Теперь хватаем эту границу и перетаскиваем вниз как показано на рисунке.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].31](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.31.jpg?resize=663%2C303&is-pending-load=1)
Заливаем выбранным цветом.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].32](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.32.jpg?resize=726%2C440&is-pending-load=1)
Теперь наш объект находиться поверх текста, нам это не нужно. Мы выделяем наш текст и жмём Shift + PgUp. Теперь наш текст находиться на самом верхнем слое.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].33](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.33.jpg?resize=667%2C324&is-pending-load=1)
Теперь я преобразовываю текст в вектор опять же с помощью комбинации ctrl + Q.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].34](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.34.jpg?resize=211%2C300&is-pending-load=1)
Делаем форму как показано на рисунке.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].35](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.35.jpg?resize=825%2C311&is-pending-load=1)
Редактируем подложку как показано на рисунке
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].36](https://i1.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.36.jpg?resize=623%2C266&is-pending-load=1)
Вот что у нас должно быть на этом этапе.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].37](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.37.jpg?resize=359%2C466&is-pending-load=1)
Теперь добавляем виньетки. В этом случае я воспользовался готовым клипартом. Его можно скачать здесь.
Нажимаем ctrl + I (импорт) и добавляем узоры в нашу композицию.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].38](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.38.jpg?resize=356%2C464&is-pending-load=1)
Теперь добавляем дополнительную информацию. Выбираем инструмент Text (F8) и вписываем то что необходимо.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].40](https://i0.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.40.jpg?resize=584%2C430&is-pending-load=1)
Я расположил текст по обе стороны от нашего изображения.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].39](https://i2.wp.com/alexsv.ru/wp-content/uploads/2014/04/CorelDRAW-X6-64-%D0%B1%D0%B8%D1%82-Plakat_v_viktorianskom_style.39.jpg?resize=348%2C455&is-pending-load=1)

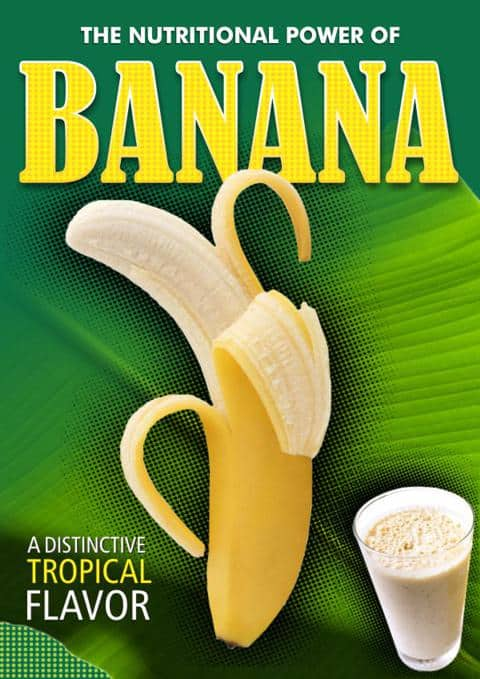
CorelDRAW X7 предлагает отличные инструменты для работы с интересными эффектами, которые помогут вам выгодно подчеркнуть визуальный компонент ваших работ. Одним из этих инструментов является эффект полутона, который может быть использован в качестве фона изображения для оттенения основного объекта.
В этом уроке мы займется созданием плаката. В процессе, помимо работы с эффектом полутона, мы научимся использовать тень, применять эффект градиента к абрису текста, а также работать с функцией PowerClip, которая позволяет размещать декоративные элементы внутри текста и/или объектов.
При создании плаката мы будем работать с форматом A4 (210 x 297мм). Кроме того, нам понадобятся три фотографии, на которых представлены: полуочищенный банан, банановый лист и стакан с витаминным напитком. В проекте использовались следующие шрифты:
- Futura MD BT
- Bernard MT Condensed
- Humnst 777 Cn BT.
Сборка шаг за шагом

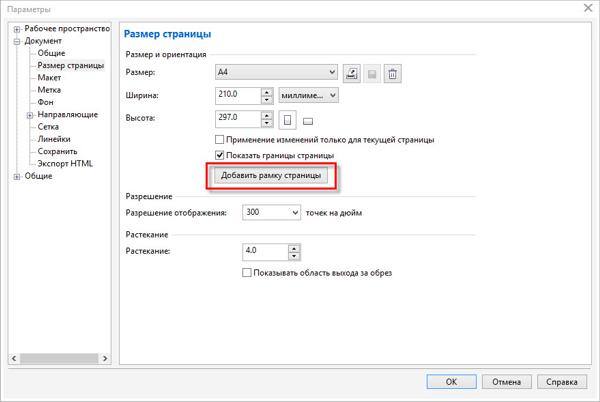
- Откройте новый файл: Файл >Создать (CTRL+N). Выберите Макет >Параметры страницы и щелкните кнопку Добавить рамку страницы. Как вариант, дважды щелкните инструмент Прямоугольник в наборе инструментов.
- Выделите страницу и залейте ее темно-зеленым цветом (я использовал C100 M30 Y100 K25). Чтобы изменить цвет заливки, дважды щелкните образец цвета заливки в строке состояния и задайте нужные цветовые значения.
- Импортируйте фотографию бананового листа (Файл >Импорт или CTRL+I), убедившись перед этим, что все фоновые изображения были удалены с фото.
- Измените размер фотографии в соответствии с форматом A4. Для этого выберите Растровые изображения >Изменить или обрежьте фотографию с помощью инструмента Обрезка в наборе инструментов, указав соответствующий формату А4 размер области обрезки на панели свойств. По окончании выделите изображение и нажмите клавишу P, чтобы отцентрировать его на странице.
- Выделите фото бананового листа и щелкните значок инструмента Прозрачность в наборе инструментов. Расположите курсор в середине фотографии. Удерживая левую кнопку, протаскивайте мышь вверх до тех пор, пока вы не добьетесь нужного уровня прозрачности.



- Сначала щелкните правой кнопкой мыши текстовый объект и выберите в контекстном меню Разъединить Группа тени (Ctrl+K). Это разъединит текстовый объект и тень.
- Отмените выделение и затем выделите только текст. Выберите Объект >Преобразовать абрис в объект (Ctrl+Shift+Q).

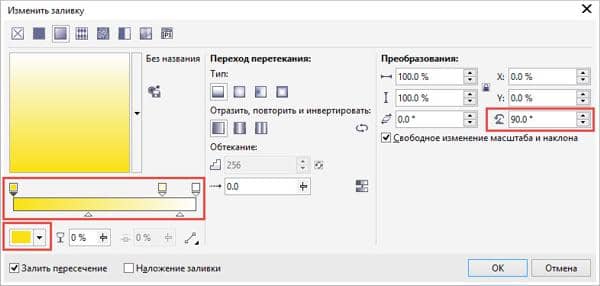
Теперь абрис имеет градиентную заливку (обозначено кружками на изображении ниже).


-
Активируйте инструмент перетекания (Набор инструментов >выпадающее меню «Тень» >Перетекание) и протащите мышь от первой окружности ко второй.







- Импортируйте фотографию, на которой изображен банан (убедитесь в том, что снимок содержит прозрачный фон). Дублируйте фото (CTRL+D) и перетащите копию со страницы.
- Чтобы преобразовать копию в растровое изображение, выберите Растровые изображения >Режим >Оттенки серого (8 бит). Убедитесь в том, что установлен флажок Прозрачный фон.
Кто-то скажет: «Найти типографию, где напечатают качественно и в срок». И тоже будет прав .
Когда у нас есть дизайн и типография, то нужно подготовить макет. Чтобы после печати получить искомый результат в идеале запросить в типографии требования к подготовке файла, особенно если речь идет о печати сложной продукции (конгрев, печать Pantone, тиснение, вырубка и прочие полиграфические изыски).
Но если нам нужны обычные листовки, визитки или буклеты, то достаточно следовать простым, но важным правилам подготовки макета.
Правила подготовки макета к печати
Формат изделия в макете и формат изделия, которое вы хотите получить должны соответствовать друг другу. То есть если нужны листовки А5, то мы не отправляем на печать файл формата А1 (его обязательно нужно масштабировать до размеров А5).
Где посмотреть?
Информация о формате в Corel Draw находится в верхнем левом углу на панели инструментов.
Вылеты — дополнительное пространство цветовых элементов макета на 3-5 мм за край изделия, чтобы линия реза, даже в случае сильной погрешности, шла через закрашенную область.
- Вылеты (припуски к обрезному формату) обязательны, когда часть изображения уходит под обрез (линия реза проходит по картинке).
- Вылеты для листовок, флаеров, визиток должны составлять 2 мм.
- Вылеты для буклетов, каталогов, журналов – 3 мм.
- При отсутствии вылетов после резки по краям продукции могут быть белые поля разных размеров.
- Расстояние от значимых элементов макета (слова, номера телефонов, линии и пр.) до линии реза должно быть не менее 2 мм, иначе элементы могут «зарезаться».
Как сделать?
Кликаем в Corel Draw по вкладке Макет , выбираем Параметры страницы.
В пункте Растекание (это и есть название вылетов под обрез в русифицированной версии Corel Draw) указываем наличие вылетов под обрез, мы указываем величину 3 мм и также ставим галочку в пункте Показывать область входа за обрез.
Вылеты в макете будут выделены пунктирной линией.
При подготовке макета всегда выставляется цветовая модель CMYK, так как печатная машина выводит краски именно в этой цветовой модели, если в макете прописана цветовая модель RGB, то при печати можно получить менее яркие цвета.
Переведите все элементы из RGB в CMYK. Вы увидите изменения цветов макета и получите более ясное представление о том, как макет будет выглядеть на печати.
Цветовая модель RGB — для монитора, цветовая модель CMYK — для печати.
Для печати подходят изображения с разрешением только 220-300 dpi в масштабе 1:1. Низкое разрешение приводит к потере качества изображения.
Перед сдачей в печать вся текстовая информация в макете должна быть переведена в кривые (шрифты – в графический объект). Иначе при открытии файла в типографии (если это не стандартный шрифт) в макете могут оказаться непонятные символы.
Как сделать?
Перевод шрифта в кривые можно сделать с помощью команды Ctrl+Q или вызвать меню правой кнопкой мыши и выбрать Преобразовать текст в кривую .
Векторные программы такие как Corel Draw или Adobe Illustrator по моему мнению являются наиболее важными и значимыми для любого графического дизайнера. Вектор - это та основа без которой сложно будет работать в других программах.
В связи с этим я решил написать небольшой урок по работе в Corel Draw . Урок рассчитан на начинающих, в нём я постараюсь обратить внимание на основные возможности этого мощного графического пакета.
В этом уроке мы будем создавать плакат в викторианском стиле. От себя могу сказать что данную стилистику я использую не часто и подобный дизайн считаю не самым лучшим для оформления плакатов.
Начинающих дизайнеров прошу поосторожней использовать виньетки и прочие завитушки, что часто является ошибкой многих неопытных дизайнеров. В этом уроке я позволил себе использовать виньетки только потому, что они навязаны нам нашей стилистикой, а именно - викторианским стилем исполнения.
Создаём новый документ формата А3 - именно такого размера будет наш плакат.

Затем создаём произвольный прямоугольник.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].2](http://www.interface.ru/iarticle/img/36576_38944486.jpg)
Выставляем для него размеры в поле наверху как указано на рисунке.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].3](http://www.interface.ru/iarticle/img/36576_38944487.jpg)
После того как он увеличился до размеров нашего холста щёлкаем по нашему прямоугольнику (если он не выделен) и нажимаем клавишу P(англ). Наш прямоугольник размещается по центру листа. Это не обязательно, но если я разрабатываю какую-либо полиграфическую продукцию то делаю именно так.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].4](http://www.interface.ru/iarticle/img/36576_38944488.jpg)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].5](http://www.interface.ru/iarticle/img/36576_38944489.jpg)
Окрашиваем наш лист в зелёный цвет. Для этого выделяем его и щёлкаем по окошку с указанием цвета в правом нижнем углу.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].6](http://www.interface.ru/iarticle/img/36576_38944490.jpg)
Переходим на вкладку модели. Нам нужна модель CMYK т.к. мы планируем печатать наш плакат. Выставляем цвет согласно рисунку: Cyan = 30 Yellow = 100. Жмём ок.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].7](http://www.interface.ru/iarticle/img/36576_38944491.jpg)
Теперь убираем этот противный чёрный абрис вокруг нашего произведения. Для этого идём к палитре справа и жмём . ПРАВОЙ. кнопкой по пустой ячейке (прошу обратить внимание если мы нажмём левой кнопкой мыши по этому окошку то обесцветим наш плакат).
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].8](http://www.interface.ru/iarticle/img/36576_38944492.jpg)
Теперь сделаем наш фон более насыщенным и сложным. Для этого скопируем наш плакат. Хотел бы обратить внимание новичков на способы копирования объектов в Corel Draw.
Копирование можно сделать различными способами, но я чаще использую метод Drag& Copy. Суть в том что когда мы захватили объект, нажав левую клавишу мышки, мы можем щёлкнуть правой кнопкой мыши и объект будет не перемещён в сторону, а скопирован.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].9](http://www.interface.ru/iarticle/img/36576_38944493.jpg)
После того как мы скопировали наш объект мы изменяем его параметры как показано на рисунке.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].10](http://www.interface.ru/iarticle/img/36576_38944494.jpg)
Мы получили тонкую линию.
Изменим её цвет на чуть более светлый.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].11](http://www.interface.ru/iarticle/img/36576_38944495.jpg)
Помещаем её в контейнер. Для этого захатываем её . ПРАВОЙ. кнопкой мыши и перетаскиваем на наш зелёный лист. При появлении меню выбираем вариант "поместить в контейнер".
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].12](http://www.interface.ru/iarticle/img/36576_38944496.jpg)
Теперь наша линия находиться внутри плаката и для того чтобы отредактировать её нам нужно перейти в режим редактирования контейнера. Поэтому зажимаем клавишу ctrl и щёлкаем левой клавишей по нашему листу. Мы попали в контейнер. Располагаем нашу линию в нескольких миллиметрах от края холста.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].13](http://www.interface.ru/iarticle/img/36576_38944497.jpg)
Теперь копируем линию методом Drag&Copy перетащив её на несколько миллиметров.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].14](http://www.interface.ru/iarticle/img/36576_38944498.jpg)
Затем выделяем эту линию и зажимаем клавиши ctrl+R. Если всё сделано правильно то мы видим как на наших глазах линии продолжают копироваться перемещаясь к противоположной стороне листа.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].15](http://www.interface.ru/iarticle/img/36576_38944499.jpg)
На этом этапе хотел бы отметить что лучше любые перемещения выполнять с зажатой клавишей Shift, это позволит нам перемещать объект строго вертикально, либо строго горизонтально.
Теперь выходим из контейнера, для этого зажимаем ctrl и щёлкаем правой кнопкой по пустой рабочей области. Вот что у нас получилось.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].16](http://www.interface.ru/iarticle/img/36576_38944500.jpg)
Теперь импортируем растровое изображение. Для этого можно просто перенести наше изображение из места расположения в рабочую область или выбрать в меню опцию импорт и указать наш файл.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].17](http://www.interface.ru/iarticle/img/36576_38944501.jpg)
Если мы планируем печатать наше изображение то лучше если оно будет с разрешением не меньше 300dpi и в формате TIF. Цветовой режим должен быть CMYK.
Я предварительно подготовил это изображение обрезав и подкорректировав и буду работать с ним.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].18](http://www.interface.ru/iarticle/img/36576_38944502.jpg)
Теперь я создаю эллипс.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].19](http://www.interface.ru/iarticle/img/36576_38944504.jpg)
Помещаю в него наше изображение как мы уже делали ранее.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].20](http://www.interface.ru/iarticle/img/36576_38944505.jpg)
Меняю цвет нашего эллипса и удаляем абрис.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].21](http://www.interface.ru/iarticle/img/36576_38944506.jpg)
Теперь добавляем информацию. Для этого выбираем инструмент для ввода текста.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].22](http://www.interface.ru/iarticle/img/36576_38944507.jpg)
Вводим информацию и изменяем гарнитуру. Я использовал бесплатные шрифты Corki и Bebas Neue.
Теперь рисуем прямоугольник.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].23](http://www.interface.ru/iarticle/img/36576_38944508.jpg)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].23-2](http://www.interface.ru/iarticle/img/36576_38944509.jpg)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].24](http://www.interface.ru/iarticle/img/36576_38944510.jpg)
Переводим его из параметрического состояние в состояние редактируемого вектора, для этого выделяем его и нажимаем ctrl + Q. Теперь мы можем редактировать его с помощью инструмента "форма" (F10).
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].25](http://www.interface.ru/iarticle/img/36576_38944511.jpg)
После того как мы выбрали инструмент форма нам нужно выделить наш объект и дважды щёлкнуть по его границе. В результате этого действия у нас получается новая точка. Теперь нам нужно перетащить её немного в сторону.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].26](http://www.interface.ru/iarticle/img/36576_38944512.jpg)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].27](http://www.interface.ru/iarticle/img/36576_38944513.jpg)
То же самое делаем на противоположной стороне.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].28](http://www.interface.ru/iarticle/img/36576_38944514.jpg)
Теперь выделяем верхний край (щёлкаем по нему !один раз! левой кнопкой, в результате чего у нас появляется маленькая звёздочка на нужном месте.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].29](http://www.interface.ru/iarticle/img/36576_38944515.jpg)
После чего мы преобразовываем этот край, в объект который мы можем деформировать нужным нам образом.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].30](http://www.interface.ru/iarticle/img/36576_38944516.jpg)
Теперь хватаем эту границу и перетаскиваем вниз как показано на рисунке.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].31](http://www.interface.ru/iarticle/img/36576_38944517.jpg)
Заливаем выбранным цветом.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].32](http://www.interface.ru/iarticle/img/36576_38944518.jpg)
Теперь наш объект находиться поверх текста, нам это не нужно. Мы выделяем наш текст и жмём Shift + PgUp. Теперь наш текст находиться на самом верхнем слое.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].33](http://www.interface.ru/iarticle/img/36576_38944519.jpg)
Теперь я преобразовываю текст в вектор опять же с помощью комбинации ctrl + Q.
Трансформируем текст с помощью функции "оболочка".
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].34](http://www.interface.ru/iarticle/img/36576_38944520.jpg)
Делаем форму как показано на рисунке.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].35](http://www.interface.ru/iarticle/img/36576_38944521.jpg)
Редактируем подложку как показано на рисунке
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].36](http://www.interface.ru/iarticle/img/36576_38944522.jpg)
Вот что у нас должно быть на этом этапе.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].37](http://www.interface.ru/iarticle/img/36576_38944523.jpg)
Теперь добавляем виньетки. В этом случае я воспользовался готовым клипартом. Его можно скачать здесь.
Нажимаем ctrl + I (импорт) и добавляем узоры в нашу композицию.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].38](http://www.interface.ru/iarticle/img/36576_38944524.jpg)
Теперь добавляем дополнительную информацию. Выбираем инструмент Text (F8) и вписываем то что необходимо.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].40](http://www.interface.ru/iarticle/img/36576_38944525.jpg)
Я расположил текст по обе стороны от нашего изображения.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].39](http://www.interface.ru/iarticle/img/36576_38944526.jpg)
Теперь рисуем плашки для текста. Создаём прямоугольник и деформируем его с помощью инструмента "форма", превращая во флажок.
Читайте также:

