Sublime text расширения файлов
Обновлено: 03.07.2024
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
Emmet
Один из самых популярных плагинов для редакторов. Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагином Hayaku — коллекцию удобных аббревиатур для каскадных стилей.
Видео с лучшими приемами от автора проекта:
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.
Если от Git вам необходима возможность только забирать содержимое с удаленных репозиториев, то с этой задачей прекрасно справляется Fetch.
Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
GitGutter и Modific

Данные плагины подсвечивают строки измененные последним коммитом, другими словами diff tools в режиме реального времени.
BracketHighlighter
Мега круто! Открытие и закрытие любого фрагмента в коде должно выглядеть именно таким образом.

EditorConfig

Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.
Sublimall

Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.
AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.

SublimeREPL

DocBlockr

DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /** и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон.
Floobits
Потрясающее расширение для SublimeText, Vim, Emacs, IntelliJ IDEA, которое позволяет разработчикам совместно работать на кодом, причем из разных редакторов.

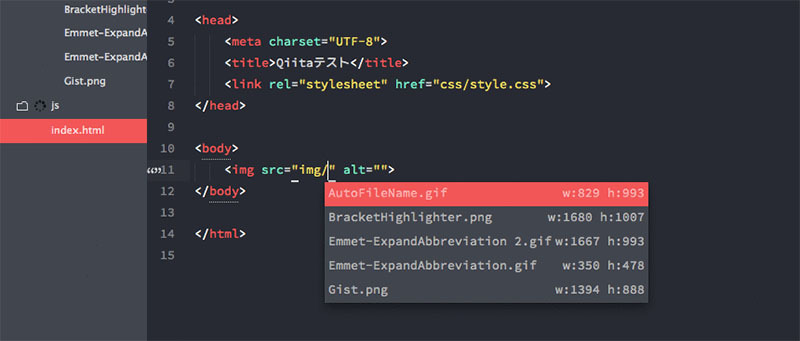
AutoFileName
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.

ColorPicker

Обычно, когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + C. А еще есть замечательные GutterColor и ColorHighlighter, которые упрощают ориентирование в цветовых кодах:
Colorcoder
Разукрашивает все переменные, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.

PlainTasks

Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
MarkdownEditing
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview.

Напоследок:
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.

Расширения для Sublime Text облегчают разработку и сильно упрощают жизнь программисту, поэтому следующие, 10 плагинов, которые я подобрал специально для вас, просто необходимо установить, если хотите ускорить свою разработку.
Расширение подсказывает во всплывающем окне названия для переменных и функций и автоматически заполняет названия.
Плагин значительно облегчает и ускоряет работу с разметкой. К примеру, написав html и нажав tab, вы получите стандартный каркас для html документа.
Название говорит само за себя. Расширение позволяет удалять, загружать, просматривать, синхронизировать и скачивать файлы с удаленного сервера.
С помощью этого плагина у вас появится возможность выбирать цвет из круговой палитры в формате hex. Плагин открывается в отдельном окне и позволяет узнать цвет с любой точки на экране с помощью пипетки.
Плагин превращает Sublime Text в IDE со множеством настроек и функций авто-дополнения большого количества типов файлов. Плагин поддерживает большое количество языков, начиная от HTML5 и до PHP.
Расширение позволит вам вставлять макетные изображений, списки и таблице, на подобие lorem ipsum. К примеру, написав img и нажав tab, у вас появиться код со ссылкой на изображение.
Плагин позволит вам открыть определенные файлы для которых вы установили горячие клавиши.
Это дополнение расширяет опции выпадающего меню в боковой панели редактора. Дает возможность установить открытие html-файлов в разных браузерах, а для открытия всех изображений поставить любую другую программу.
Плагин, который будет особенно полезен для front-end разработчиков. При двойном клике на цвет кода, сам код будет окрашиваться цветом, который этот код описывает.
Расширение создает резервную копию файла в папке при каждом нажатии ctrl + s. Также умеет сравнивать резервные копии файлов, как это делает команда diff в Git.
И еще кое-что.
Если вам понравилась моя подборка, то подпишитесь на мой телеграмм канал @pushkproger, чтобы видеть таких постов больше!
А можете объяснить, за что отвечает этот плагин в Sublime text 3 - CS-Script?
видел такой плагин WebInspector он работает только для Javascript или можно также просматривать и другие языки?
При чем тут тег Android? Android Studio имеет столько же и даже больше плагинов, а некоторые из вышеперечисленных функций доступны с коробкиДля тех кто пишет про PHPStorm: мы Вас сердечно поздравляем, но не во всех организациях и не все фрилансеры могут позволить себе такое дорогое ПО
Autosave Files on Window Blur ещё добавил бы к списку
У меня PHPStorm) А в целом спасибо, полезная и нужная подборка.
Единственное необходимое "расширение" для саблайма: IntelliJ IDEA (WebStorm, PhpStorm, PyCharm и тд)
Ответ на пост «Не знал что погода так много весит»
Из цикла "Прилетают как-то инопланетяне", 1996-2017
Прилетают как-то инопланетяне.
Ну, дело обычное, не первый раз, я уже на крыльцо не выскакиваю, прилетели и прилетели. Припарковали тарелочку, в дверь позвонили. Зашли, щупальца тянут здороваться - усвоили наш обычай, значит. Слово за слово, как дела на Альфе на Центавре - хорошо все, сады цветут, дети растут.
А у тебя что нового, спрашивают. А у меня как раз комп на ремонте, говорю - пойдем, прикол покажу, пока чайник греется. Сел за комп, планетяне за спиной встали, смотрят через плечо, гугукают тихонько меж собой, вежливо так делают вид, что интересно им. Включаю комп, захожу в панель управления, удаляю Амиго и прочую дрянь от мэйлру. Открываю проводник, захожу в Програмфилес, пальцем в экран тычу - видели, папки от удаленных программ остались? Макафи там всякие, Авасты. Во, и в Аппликейшендате тоже остались. И в реестре мусора полно от них. Все руками удалять приходится, прикиньте. А за спиной слышу - что-то притихли планетяне, совсем. Поворачиваюсь - а на них ни морды, ни лица нет, бледные стали, ну, по-своему - бледно-зеленые.
Спрашиваю - что случилось, что я пропустил. Переглянулись они, один откашлялся и говорит - знаешь, у нас такой буйни уже давно нет, много тысяч лет. Как заметили, что информационная энтропия увеличивается, так и завели такой порядок - если после удаления программы остается мусор, весь коллектив разработчиков этой программы сразу к стенке ставим и лазерами мелко шинкуем. Без суда, вот так.
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
Emmet
Один из самых популярных плагинов для редакторов. Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагином Hayaku — коллекцию удобных аббревиатур для каскадных стилей.
Видео с лучшими приемами от автора проекта:
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.
Если от Git вам необходима возможность только забирать содержимое с удаленных репозиториев, то с этой задачей прекрасно справляется Fetch.
Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
GitGutter и Modific

Данные плагины подсвечивают строки измененные последним коммитом, другими словами diff tools в режиме реального времени.
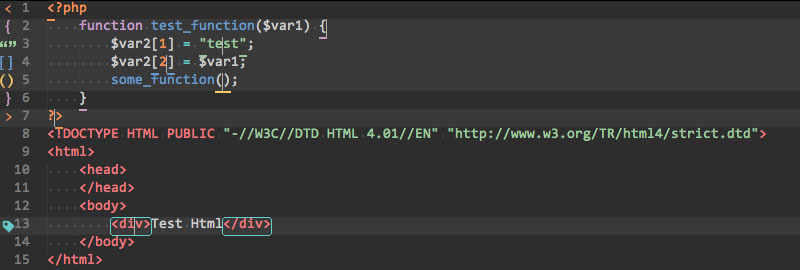
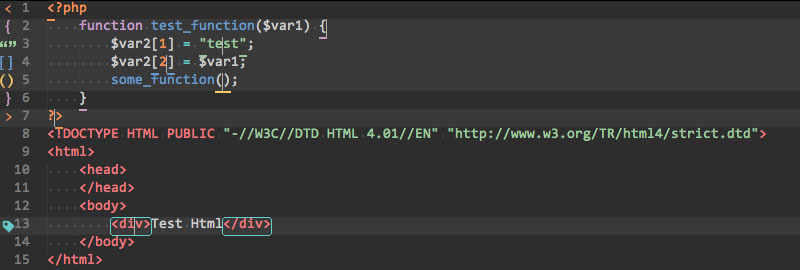
BracketHighlighter
Мега круто! Открытие и закрытие любого фрагмента в коде должно выглядеть именно таким образом.

EditorConfig

Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.
Sublimall

Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.
AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.

SublimeREPL

DocBlockr

DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /** и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон.
Floobits
Потрясающее расширение для SublimeText, Vim, Emacs, IntelliJ IDEA, которое позволяет разработчикам совместно работать на кодом, причем из разных редакторов.

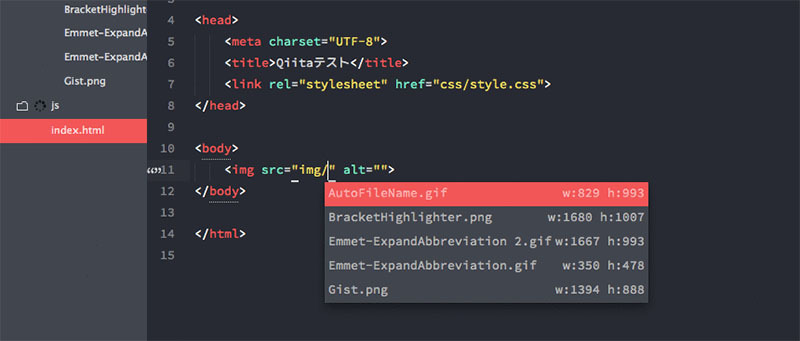
AutoFileName
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.

ColorPicker

Обычно, когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + C. А еще есть замечательные GutterColor и ColorHighlighter, которые упрощают ориентирование в цветовых кодах:
Colorcoder
Разукрашивает все переменные, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.

PlainTasks

Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
MarkdownEditing
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview.

Напоследок:
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.

Цветовая схема
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.

Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.

Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.

Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme

Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
Поясню каждую настройку.
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.

Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset

Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.

Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.

Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер :)

Например мы работали работали, а потом неожиданно закрыли программу :) Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.

Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.

Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?

Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?

Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.

BracketHighliter

ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.


Великий и могучий Emmet
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать "block" и нажать клавишу Tab. Мы получим:
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
Жмем клавишу Tab и получаем:
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
Теперь для того чтобы вызвать запись:
нам достаточно написать bl и нажать клавишу Tab
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
Где ["ctrl+1"] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.

Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
Читайте также:

