Точки и пиксели разница
Обновлено: 04.07.2024
2. Что обозначают понятия пиксель, видеопиксель, точка?
3. Почему растровое изображение искажается при масштабировании?
4. Как хранится описание векторных изображений?
5. Почему векторные изображения могут быть легко масштабированы без потери качества?
6. Для решения каких задач используются растровые программы?
7. Что означает термин «формат графического файла»?
8. Почему необходимо иметь общие форматы для различных приложений?
9. Перечислите несколько векторных форматов.
10. Как можно уменьшить размер растрового файла?
11. Какие форматы используются для хранения фотографий?
12. Когда возникает необходимость в преобразовании форматов файлов?
В чём состоит принцип растровой графики?
Растровое изображение представляет из себя мозаику из очень мелких элементов — пикселей. Растровый рисунок похож на лист клетчатой бумаги, на котором каждая клеточка закрашена определённым цветом, и в результате такой раскраски формируется изображение. Каждому пикселю присваивается цвет. Растровая графика работает с сотнями и тысячами пикселей, которые формируют рисунок. Пиксели “не знают”, какие объекты (линии, эллипсы, прямоугольники и т. д.) они составляют.
Понятия пиксель, видеопиксель, точка.
В компьютерной графике термин “пиксель”, вообще говоря, может обозначать разные понятия: наименьший элемент изображения на экране компьютера; отдельный элемент растрового изображения; точка изображения, напечатанного на принтере.
Поэтому, чтобы избежать путаницы, пользуются следующей терминологией: видеопиксель — наименьший элемент изображения на экране; пиксель — отдельный элемент растрового изображения; точка — наименьший элемент, создаваемый принтером.
Экран дисплея разбит на фиксированное число видеопикселей, которые образуют графическую сетку (растр) из фиксированного числа строк и столбцов. Размер графической сетки обычно представляется в форме NxM, где N — количество видеопикселей по горизонтали, а М — по вертикали. На современных дисплеях используются графические сетки: 640 х 480, 800 х 600, 1024 х 768, 1240 х 1024 и др. Изображение на экране дисплея создаётся путём избирательной засветки электронным лучом определённых видеопикселей экрана. Чтобы изображение могло восприниматься глазом, его необходимо составить из сотен или тысяч видеопикселей, каждый из которых должен быть подсвечен”.
Растровая графика эффективно представляет собой изображения фотографического качества.Если размеры пикселей достаточно малы (приближаются к размерам видеопикселей), то растровое изображение выглядит не хуже фотографии. Растровая графика эффективно представляет изображения фотографического качества.
Для хранения растровых изображений требуется большой объем памяти.
В файле растрового изображения запоминается информация о цвете каждого видеопикселя в виде комбинации битов. Простые растровые картинки занимают небольшой объём памяти (несколько десятков или сотен килобайт). Изображения фотографического качества часто требуют несколько мегабайт. Таким образом, для хранения растровых изображений требуется большой объём памяти.
Растровое изображение искажается при масштабировании.
Растровое изображение после масштабирования или вращения может потерять свою привлекательность. Например, области однотонной закраски могут приобрести странный (“муаровый”) узор; кривые и прямые линии, которые выглядели гладкими, могут неожиданно стать пилообразными. Если уменьшить, а затем снова увеличить до прежнего размера растровый рисунок, то он станет нечётким и ступенчатым, а закрашенные области могут быть искажены. Растровые изображения имеют очень ограниченные возможности при масштабировании, вращении и других преобразованиях
Задачи для которых используются растровые программы.
Растровая графика позволяет создавать изображения фотографического качества. Ведь что такое растровая графика: это изображение, состоящее из пикселей - маленьких квадратиков, каждому из которых присвоен определенный цвет. На любом дисплее информация отображается именно в растровом виде.
Что обозначают понятия пиксель, видеопиксель, точка?
В компьютерной графике термин “пиксель”, вообще говоря, может обозначать разные понятия:
· наименьший элемент изображения на экране компьютера;
· отдельный элемент растрового изображения;
· точка изображения, напечатанного на принтере.
Поэтому, чтобы избежать путаницы, будем пользоваться следующей терминологией:
· видеопиксель — наименьший элемент изображения на экране;
· пиксель — отдельный элемент растрового изображения;
· точка — наименьший элемент, создаваемый принтером.
При этом для изображения одного пикселя на экране компьютера может быть использован один или несколько видеопикселей.
Экран дисплея разбит на фиксированное число видеопикселей, которые образуют графическую сетку (растр) из фиксированного числа строк и столбцов. Размер графической сетки обычно представляется в форме NxM, где N — количество видеопикселей по горизонтали, а М — по вертикали. На современных дисплеях используются, например, такие размеры графической сетки: 640 х 480, 800 х 600, 1024 х 768, 1240 х 1024 и др. Изображение на экране дисплея создаётся путём избирательной засветки электронным лучом определённых видеопикселей экрана. Чтобы изображение могло восприниматься глазом, его необходимо составить из сотен или тысяч видеопикселей, каждый из которых должен быть подсвечен” .
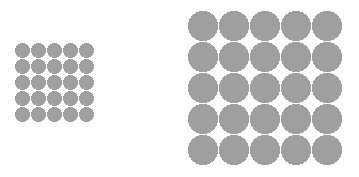
Помимо глубины цвета, важной характеристикой изображения является его разрешение (resolution). Разрешение показывает, из элементов какого размера «собрано» изображение. Чем меньше размер элемента (то есть чем больше разрешение), тем лучше в изображении представлены мелкие детали и цветовые переходы. Чтобы лучше уяснить смысл этой характеристики, поставьте (мысленно) следующий эксперимент: сложите квадрат размером 5 ґ 5 из горошин, а рядом — из теннисных мячей и затем отойдите на несколько шагов. «Гороховый» квадрат окажется более плотным (без просветов), да и контуры у него будут более четкими (рис. 1.9).

Рис. 1.9. Качество изображения зависит от размера образующих его точек
Пиксел (pixel, сокращение от pictures element) — это участок изображения, имеющий определенный цветовой оттенок. Разрешение изображения измеряется в пикселах на дюйм — pixel per inch (ppi). Форма пиксела зависит от способа визуального представления изображения. Например, пикселы, образующие изображение на экране монитора, имеют форму квадрата или прямоугольника. Разрешающая способность устройств ввода (сканеров, цифровых камер) и вывода (мониторов, принтеров) измеряется в точках на дюйм — dot per inch, dpi. Именно эти единицы указываются, как правило, производителями в паспорте изделия. Применительно к мониторам и сканерам под точкой понимается участок изображения, сформированный тремя точками базовых цветов (красного, зеленого и синего). Она не имеет определенной формы. Размер точки для конкретного типа устройства неизменен и определяется максимальной разрешающей способностью этого устройства.
В свою очередь, размер точки определяет минимально возможный размер пиксела изображения, отображаемого или вводимого с помощью данного устройства. Размер пиксела является переменной величиной и зависит от текущего значения выбранного пользователем разрешения.
Поскольку для основной части работы с отсканированным изображением необходим монитор, поговорим немного подробнее о разрешении этого устройства. Размер пиксела изображения, представленного на экране монитора, зависит не только от разрешения собственно изображения, но также от установленного режима видеосистемы и геометрических размеров рабочей области экрана.
Например, если на 15-дюймовом мониторе установить разрешение 1280ґ1024, то это означает, что по горизонтали на 27,5 см экрана уместится 1280 пикселов, то есть приблизительно 118 пикселов на один дюйм (напомним, что дюйм равен 2,54 см), а по вертикали соответственно 1024 пиксела на 20,5 см (то есть 126 пикселов на дюйм).
Для режима 1024ґ768 разрешение в ppi составит около 96 по обоим измерениям. Для 17-дюймового монитора с таким же режимом (1024ґ768) разрешение в пикселах на дюйм составит приблизительно 84 ppi. Чем меньше величина разрешения в пикселах, тем больше размер одного пиксела. Именно поэтому одна и та же картинка в разных режимах и на разных по размеру мониторах выглядит по-разному — изменяются ее геометрические размеры.
Какое отношение имеет все сказанное выше к сканированию? Дело в том, что при выводе отсканированного изображения на экран его растровая сетка один к одному отображается на растровую сетку экрана, то есть «пиксел в пиксел», без учета соотношения размеров пиксела изображения и экранных пикселов. По этой причине отсканированная картинка может выглядеть на экране совсем не так, как вы того ожидали. В частности, при большом размере экранных пикселов изображение, снятое с высоким разрешением, может вообще не уместиться на экране, и вы увидите лишь его верхнюю часть. Подробнее об управлении геометрическими размерами и разрешением отсканированных изображений будет рассказано во второй главе.
Термины Dots Per Inch (DPI) и Pixels Per Inch (PPI) используются для определения разрешения изображения. Эти термины означают не одно и то же, и между этими двумя терминами есть существенные различия:
- DPI относится к количеству точек, содержащихся в одном дюйме изображения, распечатанного принтером на бумаге.
- PPI относится к количеству пикселей, содержащихся в одном дюйме изображения, отображенного на мониторе компьютера.
И PPI и DPI – это единицы измерения, используемые для определения разрешения изображения, отображенного на экране (PPI) или распечатанного на бумаге (DPI). Если вы разделите размер изображения (общее количество пикселей цифрового изображения) на выходное разрешение, вы можете определить размер изображения, отображенного на экране или напечатанного на бумаге.
Пример: изображение 3000x2000 пикселей, распечатанное с выходным разрешением 300 dpi будет иметь размер отпечатка (ширина) 10 дюймов (3000 пикселей / 300dpi)
Два этих термина часто путают по нескольким причинам. Во-первых, несмотря на то, что термин PPI относится к разрешению цифрового изображения, отображаемого на экране, показатель PPI может также влиять на качество изображения, напечатанного на бумаге. Во-вторых, некоторые профессиональные сервисы печати требуют, чтобы изображения имели определенный уровень DPI для того, чтобы они могли быть напечатаны; то, что они обычно имеют в виду, является количеством PPI (пикселей на дюйм), а не DPI – и таким образом, это только добавляет путаницы.
Термин DPI используется для определения размера отпечатка изображения на бумаге относительно размера изображения, состоящего из общего количества пикселей по горизонтали и вертикали. Несмотря на то, что некоторые приложения печати все еще используют DPI, во многих новых приложениях печати вместо этого имеется установка, в соответствии с которой вы можете выбрать точный размер (10х15 см, 20х30 см и т.д.) фотографии. В приложениях печати, использующих DPI для определения размера отпечатка, при увеличении DPI размер распечатанного изображения уменьшается, а при уменьшении DPI размер распечатанного изображения увеличивается.
PPI представляет разрешение (пиксельная плотность) цифрового изображения, отображаемого на экране. Поскольку этот показатель коррелирован к размеру изображения (общее количество пикселей), он также влияет на качество изображения. Если цифровое изображение содержит слишком мало пикселей, на изображении не будут видны детали, и будет присутствовать эффект пикселизации. У цифровых изображений с большим количеством пикселей уровень отображения деталей значительно выше. Общее количество PPI изображения указанного размера определяется размером изображения фотографии.

Так происходит, поскольку каждая картинка состоит из пикселей. Они являются неотъемлемой частью любого дисплея и на их количество нужно обращать внимание при выборе монитора, телевизора, планшета, смартфона или любого другого девайся, так или иначе связанного с фотографиями, видео и изображениями.
В этой статье я постараюсь простыми словами объяснить, что такое пиксель, на что влияет и как определить его цвет.
Пиксель — это.
По традиции начну рассказ с определения.
Пиксель — это точка заданного цвета, которая выводится на экран в определенном месте. Термин образован от английского слова pixel, являющееся сокращением от picture element, что переводится как «элемент изображения».
Пиксель считается минимальной единицей измерения изображения и бывает трех основных цветов:
Благодаря тому, что они светятся с разной интенсивностью, мы видим богатую цветовую палитру.
Любые изображения на экране состоят из крохотных точек, которые можно разглядеть при значительном его увеличении. Они располагаются в определенной последовательности и имеют свой цвет.
Основные свойства пикселей
Пиксели обычно характеризуются такими показателями, как:
- цвет;
- яркость;
- расположение;
- прозрачность;
- форма (могут быть в виде многоугольника или круга).
Что такое плотность пикселей на дюйм
Качество выводимого на экран изображения зависит от такого параметра, как разрешающая способность прибора. Она показывает соотношение количества элемента к единице площади и измеряется в ppi, что является сокращением от pixel per inch и обозначает количество пикселей на дюйм. 1 дюйм сопоставим с 2,54 см.
Величина ppi рассчитывается как R=P/L, где;
- R — собственно, величина ppi;
- P — точечная ширина монитора;
- L — размер экрана в дюймах.

Как пиксели выводятся на монитор
Из пикселей состоит все изображение, появляющееся на экране. Дисплей любого устройства можно сравнить с сотами: у него есть определенное количество ячеек, где могут выводиться пиксели. Это и есть фактическое разрешение экрана.
Сегодня наиболее востребованы устройства с такими разрешениями, как:
- HD — 1280 пикселей по горизонтали и 720 по вертикали;
- FullHD — 1920 на 1200 точек соответственно;
- 4K — 3840 на 2160 пикселей.
В начале двухтысячных годов в обиходе были VGA-дисплеи с разрешением 640 на 480 точек, но в наши дни такие устройства считаются уже раритетными.
За правильный вывод изображения на экран отвечает видеокарта. Когда разрешение экрана больше разрешения показываемой картинки, то в таком случае она автоматически растягивается до нужных размеров. Но при этом страдает ее качество.
Что такое разрешение изображения
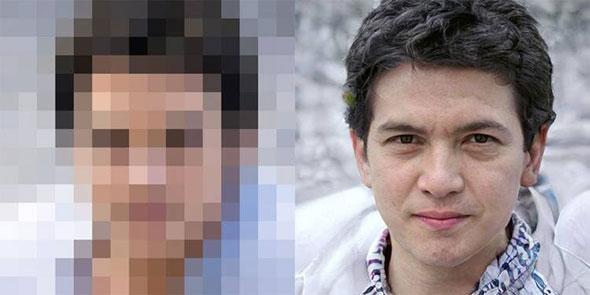
Разрешение изображения — соотношение пикселей картинки по вертикали и диагонали. Чем выше разрешение, тем более детализированными, четкими и большими получаются фото и другие картинки. На этот параметр особо обращают внимание при выборе фотокамер или любой другой техники, которая способна делать фотографии и сканы.
Если выбрать устройства с низким разрешением изображения, то в таком случае качество сделанных снимков будет неудовлетворительным, поскольку на фото будут видны отдельные пиксели. Соответственно, при покупке мониторов с большим разрешением дисплея нужно подбирать соответствующий контент.
Формат А4 в пикселях: сколько точек на стандартном листе бумаги
При переносе изображений из цифрового вида на бумагу у пользователей иногда возникают определенные трудности. Все дело в том, что в этом случае необходимо учитывать разрешение печати.
Размер формата А4 в пикселях зависит от такого показателя, как DPI (dots per inch), то есть количества точек на квадратный дюйм (как я упоминал выше, 1 дюйм приравнивается к 2,54 см). В печати обычно используются следующие показатели DPI:
- для текстовых документов — разрешение в 75 DPI;
- минимальное качество для печати изображений — 150 DPI;
- обычное качество для печати фото — 300 DPI.
Стандартный лист А4 имеет размеры в 210 на 297 мм. В зависимости от показателя DPI, размер А4 в пикселях будет следующим:
- если DPI равен 75 — 620 на 877 точек;
- при DPI 150 — 1240 на 1754;
- при DPI 300 — 2480 на 3508.

Как определить цвет пикселя
Если вам нужно узнать цвет пикселя, сделать это можно любым из описанных ниже способов.
Через Photoshop
Для этого нужно проделать следующие шаги:
- открыть через Photoshop изображение, содержащее нужные пиксели;
- на панели инструментов нужно найти инструмент под названием «Пипетка»;
- щелкнуть левой мышкой в той части изображения, цвет которого вас интересует;
- перейти в палитру и посмотреть код цвета.
Через Paint
Чтобы определить цвет пикселя через Paint, проделайте следующие шаги:
- открыть через Paint изображение, которое содержит пиксели нужного цвета;
- использовать инструмент «палитра»;
- перейти в изменение цветов, где будет указано содержание красного, зеленого и синего тонов (RGB, то есть Red, Green, Blue).
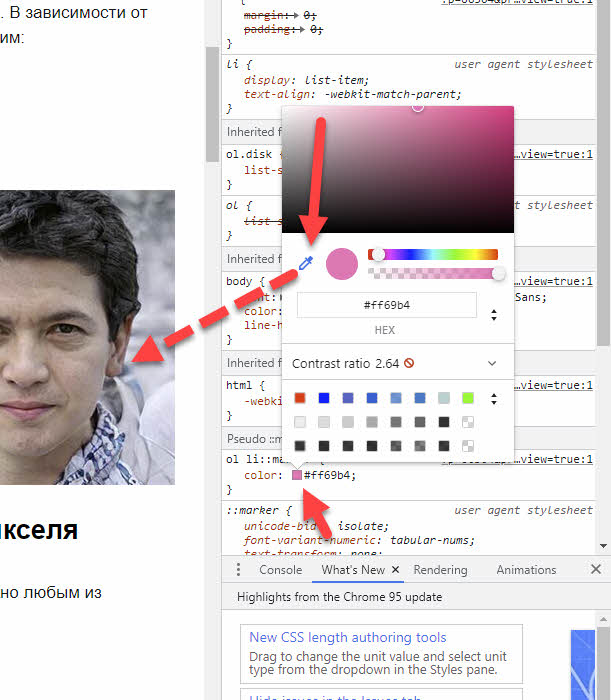
Просмотр кода элемента в браузере
Чтобы узнать код элемента в браузере, выполните следующие действия:
- выделить на сайте нужный элемент мышкой;
- щелкнуть по нему правой кнопкой мыши и выбрать «Просмотреть код страницы»;
- после открытия кода необходимо найти что-то похожее на «color».

Использование программ и сервисов
Сегодня есть много программ для определения цвета. Также можно определить цвет пикселя онлайн. В интернете есть несколько специальных бесплатных сервисов специально для этих целей. Например, этот. Подробнее смотрите в видео:
Читайте также:

