Web страница это файл с расширением
Обновлено: 07.07.2024
Эдди Османи, в статье «Цена JavaScript в 2018 году», озвучил одну ценную мысль: время, необходимое на обработку скрипта размером 200 Кб, и на обработку изображения, имеющего такой же размер, серьёзно различается. Дело в том, что при обработке кода браузеру нужно проделать более масштабную работу, чем при подготовке к использованию изображений. Вот что об этом говорится в статье:
JPEG-изображение нужно декодировать, растеризовать и вывести на экран. А JS-бандл надо, если рассматривать это упрощённо, загрузить, распарсить, скомпилировать, выполнить. На самом же деле движку приходится решать и другие задачи в процессе обработки JS-кода. В целом, стоит учитывать, что на обработку JavaScript-кода, размеры которого, в байтах, сопоставимы с размерами других материалов, тратится гораздо больше системных ресурсов.
Эти слова были написаны в 2018 году, но они до сих пор более чем справедливы. Правда, учитывая текущую обстановку, высказанная здесь мысль сегодня воспринимается немного иначе.

Принимая во внимание то, что в мире сейчас разразилась пандемия, я заметил, что моё интернет-соединение стало работать нестабильно. К нашему счастью, благодаря тому, что на страже благополучия интернета стоят прекрасные специалисты, не знающие усталости, большая часть Всемирной сети до сих пор работает нормально. Но в интернете, определённо, что-то происходит. Я пользуюсь соединением на 100 Мбит/с, но у меня возникает такое ощущение, будто я сижу на 3G-модеме.
Это вносит некоторые изменения в вышеприведённые рассуждения. Дело в том, что наши устройства могут парсить и компилировать JavaScript с той же скоростью, с которой они могли это делать пару недель назад. Но данные теперь путешествуют по сетям медленнее. В результате в настоящий момент крайне важно то, какой именно объём данных, представляющих некий ресурс, передаётся по сети при загрузке этого ресурса.
Но, что очень хорошо, оптимизировать изображения, используемые на веб-страницах, не так уж и сложно. В этом материале мы поговорим о том, как пользоваться современными графическими форматами вроде WebP. Изображения, сохранённые в таких форматах, часто оказываются в 2-3 раза меньше, чем те, для хранения которых используются всем известные и всеми любимые старые форматы (вроде JPG и PNG). Применение новых форматов может серьёзно изменить ситуацию в лучшую сторону.
Общий обзор современных графических форматов
Для улучшения работы с веб-графикой мы можем воспользоваться следующими тремя форматами:
- JPEG 2000 — формат, представляющий собой улучшенный вариант обычного JPG. Этот формат был разработан в 1997 году, преимущественно для использования в кинематографе и в медицине. Он позволяет сжимать изображения сильнее, чем JPEG, но с меньшим количеством артефактов.
- JPEG XR — это формат, родственный JPEG 2000. Он разработан компанией Microsoft в 2009 году.
- WebP — формат, созданный Google в 2010 году для веб. Основная цель его разработки заключалась в использовании продвинутых способов оптимизации изображений ради уменьшения размеров файлов. WebP поддерживает прозрачность и даже анимацию.
Много ли можно выиграть, пользуясь альтернативными графическими форматами?
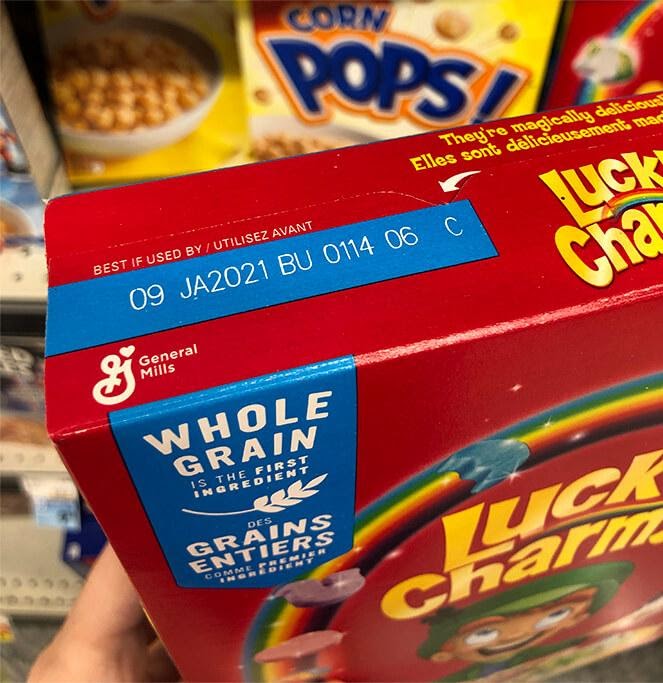
Несколько месяцев назад я использовал в одном материале следующее изображение.

Изображение, использованное в одном материале
Я провёл некоторые эксперименты, рассмотрев использование форматов JPG и PNG для хранения исходного изображения. Я оптимизировал варианты изображения с использованием imagemin для того чтобы узнать о том, что мне может дать применение WebP вместо этих «ретро»-форматов.
Результаты оказались прямо-таки невероятными.
| Особенности изображения | Оригинал | WebP |
|---|---|---|
| Файл в формате .jpg (из Photoshop) | 742 Кб | 61 Кб! (на 92% меньше) |
| Оптимизированный файл в формате .jpg (после Imagemin) | 178 Кб | 58 Кб! (на 67% меньше) |
| Файл в формате .jpg (из Photoshop) | 242 Кб | 50 Кб! (на 79% меньше) |
| Оптимизированный файл в формате .jpg (после imagemin) | 151 Кб | 50 Кб! (на 67% меньше) |
Я проводил подобные эксперименты с множеством изображений. Практически всегда оказывалось, что WebP-файлы были на 30-70% меньше чем даже оптимизированные версии графических файлов других форматов.
Тут может возникнуть вопрос о том, как преобразование в WebP может повлиять на SVG-изображения. Я подобных экспериментов с SVG не проводил. SVG — это векторный формат. Это значит, что изображения в нём строятся на основе математических инструкций, а не на основе сведений о цвете отдельных пикселей. Преобразовать SVG-изображение в WebP — значит отказаться от возможностей по масштабированию SVG-изображений, что, полагаю, недопустимо. К тому же, я подозреваю, что подобное преобразование, в большинстве случаев, приведёт к увеличению размеров файлов.
Браузерная совместимость
Формат WebP пользуется поддержкой большинства браузеров.

Поддержка формата WebP браузерами
Хоть уровень поддержки этого формата и весьма высок, очень плохо то, что его не поддерживают Safari и Internet Explorer.
А вот — сведения о поддержке JPEG 2000.

Поддержка формата JPEG 2000 браузерами
Так, теперь Safari на нашей стороне, а вот Internet Explorer опять остался не у дел.
А как насчёт JPEG XR?

Поддержка формата JPEG XR браузерами
А тут отличился именно Internet Explorer. В результате, пользуясь этими тремя форматами, мы перекрываем все существующие браузеры (KaiOS Browser не поддерживает ни один из этих форматов, и я приношу ему свои извинения за то, что обхожу его вниманием, но я даже не знаю о том, что это за браузер).
Поговорим теперь о том, как выбирать разные форматы изображений, предназначенные для разных браузеров.
Элемент picture спешит на помощь
В HTML есть два элемента, предназначенных для вывода изображений. Первый можно сравнить с международной поп-звездой вроде Мадонны. Это — img . А второй — это как новая группа, известная лишь в узких кругах любителей музыки. Это — элемент picture .
Элемент picture появился в HTML гораздо позже, чем img . Главная цель этого нового элемента заключается в том, чтобы позволить разработчикам загружать различные графические ресурсы в зависимости от разрешения экрана, или в зависимости от того, поддерживает ли браузер некий графический формат.
Вот как выглядит HTML-код, в котором применяется элемент picture :
Элемент picture может включать в себя множество дочерних элементов source и один элемент img . Браузер последовательно парсит эти элементы, подбирая, на основе атрибута type (и media ), тот из них, которым сможет воспользоваться. Когда такой элемент будет найден, браузер выясняет адрес изображения, пользуясь атрибутом srcset , после чего выводит это изображение с помощью элемента img .
Атрибут srcset обладает гораздо большими возможностями, чем обычный src , но мы, к счастью, можем рассматривать его как аналог src . В целом, элементы source представляют собой нечто вроде настроек, соответствующих различным изображениям. В img попадает то изображение, которое лучше всего соответствует среде, в которой просматривают страницу.
В Chrome, например, после обработки вышеприведённой разметки, браузер придёт к чему-то, более или менее эквивалентному следующему коду:
Использование набора следующих друг за другом элементов source означает, что в каждом браузере подходящим окажется хотя бы один из них. Так, большинство браузеров используют webp-изображение, Safari загрузит jp2-изображение, IE — jxr-изображение.
Тут уместно вспомнить о том, что Internet Explorer не поддерживает элемент picture . Этот элемент — слишком нов для данного браузера. Но, несмотря на это, вышеприведённый фрагмент разметки и в IE сработает так, как ожидается.
Дело в том, что когда браузер натыкается на неизвестный ему элемент, он рассматривает его как элемент div . В результате при разборе нашего кода IE видит множество элементов div , а также — один тег <img> , который содержит путь к jxr-изображению. А это, как оказывается, тот самый формат, который поддерживает Internet Explorer.
Упрощённая альтернатива
Вышеприведённый фрагмент кода чрезвычайно хорош тем, что позволяет пользоваться современными графическими форматами во всех актуальных браузерах. Но применение подобного кода основывается на предположении о существовании тех изображений, на которые в нём есть ссылки.
Если создавать такие изображения самостоятельно — придётся вложить в это много ручного труда. Если же генерировать их автоматически — это может значительно увеличить время сборки проекта. Обработка графики, как известно, становится весьма медленным процессом в том случае, если речь идёт о множестве изображений.
Лишь очень немногие посетители моего блога пользуются Internet Explorer (за последние 7 дней его попытались посмотреть лишь 3 человека с IE, что составило 0.02% трафика). Поэтому я решил воспользоваться упрощённым вариантом вышеописанного решения:
Я отдаю компактное webp-изображение тем браузерам, которые поддерживают этот формат (Chrome, Firefox, Edge), а браузерам, которые этого формат не поддерживают (IE, Safari), предлагаю наследие прошлого — jpeg-картинку.
С моей точки зрения это — пример прогрессивного улучшения. Проект остаётся работоспособным на старых браузерах, хотя загрузка изображений и занимает больше времени. Это — компромисс, который меня устраивает. (Правда, я надеюсь, что поддержка WebP скоро появится и в браузерах от Apple).
Проверка работоспособности решения
Инструменты разработчика всегда будут полагать, что в изображении содержится то, что изначально было записано в атрибут src тега img . Если проверить элемент, воспользовавшись вкладкой Elements , то можно увидеть, что на странице используется jpg-изображение.
Для того, чтобы проверить работоспособность всего этого, лучше всего, как мне кажется, щёлкнуть правой кнопкой мыши по картинке и выбрать в появившемся меню пункт Сохранить изображение как… В Chrome при выполнении этой команды система должна предложить сохранить файл с расширением .webp . А вот в Safari это будет jpeg-файл.
Для того чтобы узнать о том, какой именно графический файл был получен с сервера при загрузке страницы, можно обратиться к вкладке инструментов разработчика Network .
Преобразование графических файлов в формат WebP
Компания Google создала набор инструментов, направленный на работу с webp-файлами. Один из таких инструментов называется cwebp. Он позволяет преобразовывать в WebP графические файлы других форматов.
Если вы пользуетесь MacOS, установить этот набор инструментов можно с помощью Homebrew:
На других платформах, полагаю, нужно будет загрузить подходящий libwebp-пакет из репозитория.
После установки инструментов пользоваться ими можно так:
Рассмотрим эту команду:
- Флаг -q 80 позволяет задать качество изображения. Его значение изменяется от 1 (наихудшее качество) до 100 (наилучшее). Можете поэкспериментировать с различными значениями. Я выяснил, что лучше всего задавать тут что-то в районе 70-80.
- Имя файла cereal.jpg — это исходное изображение, которое нужно преобразовать в webp.
- Конструкция -o cereal.webp задаёт путь к выходному файлу.
Использование современных графических форматов в React-приложениях
Компонент — это прекрасный способ абстрагироваться от некоторых странностей элемента <picture> . Я пользуюсь для этого React-компонентами. На мой взгляд, это очень удобно. Вот как это выглядит:
Использование компонента ImgWithFallback очень похоже на работу с обычным тегом img :
Применение современных графических форматов со стилизованными компонентами
Если вы пользуетесь библиотеками styled-components или emotion , то вы, возможно, привыкли к особому оформлению изображений:
Очень хорошо то, что это работает и с нашим компонентом ImgWithFallback . Заключить его в соответствующую обёртку можно так же, как любой другой компонент:
Причина работоспособности этой конструкции заключается в том, как именно работает вспомогательная конструкция styled . Она генерирует класс и внедряет его в таблицу стилей документа. Затем имя сгенерированного класса передаётся компоненту в виде свойства:
Мы делегируем все свойства дочернему тегу <img> , в результате к изображению применяются, как это обычно происходит, правильные стили. Всё работает именно так, как можно ожидать.
Использование пакета gatsby-image
Если вы применяете Gatsby, то знайте, что пакет gatsby-image , при его обычном использовании, уже задействует множество оптимизаций изображений. Сюда входит и преобразование изображений в формат webp (хотя, для этого нужно включить соответствующий параметр).
Пакет gatsby-image не претендует на то, чтобы стать заменой img . Его использование может оказаться не таким уж и простым, его внутренние механизмы могут приводить к появлению неожиданностей, осложняющих разработчику жизнь.
Если этот пакет вам интересен — взгляните на его документацию.
Минусы WebP
Единственным реальным недостатком webp, который мне удалось обнаружить, заключается в том, что с файлами этого формата очень неудобно работать.
Большинство настольных пакетов для работы с изображениями пока его не поддерживают. Например, я не могу открывать webp-файлы в Preview на MacOS. Это значит, скажем, что если я сохраню webp-изображение с веб-страницы, я не смогу просмотреть его на компьютере!
Преобразование webp-файлов в jpeg-файлы — процесс достаточно простой. В интернете можно найти много бесплатных сервисов, выполняющих подобное преобразование. Но, это, опять же, не так удобно, как работа с традиционными графическими форматами. Если ваш сайт предлагает пользователям загружать с него графические файлы — вы, возможно, решите, что переход на webp вам не нужен.
Итоги
Мне очень нравится то, что благодаря использованию webp удалось сократить размер изображений в моём блоге примерно на 50%. Помимо того, что в наше непростое время это улучшает впечатления пользователей от работы с ним, я ещё надеюсь на то, что это позволит мне немного сэкономить на оплате трафика.
Конечно, идея ручного преобразования графических файлов в формат webp выглядит весьма непрактичной. Я уже занимаюсь изучением вопроса о том, как автоматически конвертировать в этот формат jpg- и png-файлы. В идеале этот процесс должен происходить совершенно незаметно для разработчика, во время сборки сайта.
Создатели веб-проектов обычно не особенно интересуются особенностями применения новых графических форматов. Но я полагаю, что разбираться в этом вопросе весьма полезно. Ведь использование WebP — это, вероятно, самый простой способ сократить размеры веб-проекта на сотни килобайт.

Когда пользователь переходит по ссылкам сайта, он запрашивает у сервера отдельные страницы. Несмотря на то, что некоторые из них выглядят достаточно сложно, принцип построения у всех одинаков.
Это простой текстовый файл
Веб-страница бывает статическая и динамическая. В первом случае она загружается на хостинг для сайта в виде HTML файла, и чтобы получить к ней доступ, необходимо в адресной строке браузера ввести путь к этому файлу. Во втором – страницы, как таковой, не существует до тех пор, пока пользователь не обратится с запросом к серверу. То есть, пока он не перейдет по ссылке. Затем скрипт автоматически генерирует страницу, а контент для нее извлекается из базы данных.
Но даже при динамическом создании, веб-страница тоже представляет собой простой текст, разве что не сохраненный в файл. Этот текст состоит из контента (заголовок, абзац, номер телефона и т.д.) и тегов, в которые эти данные помещены. Теги – это часть языка разметки HTML. С их помощью формируется структура страницы. Помимо этого, существует язык стилей – CSS, отвечающий за визуальное отображение (цвет фона, размер шрифта, отступы и т.д.), и скриптовый язык JavaScript. С его помощью можно задавать логику поведения блоков, передавать данные на сервер, управлять анимацией и много другое.
Все перечисленные технологии являются составными частями единой веб-страницы. Как правило, их изучают в той же последовательности, начиная с HTML. При изучении теории, не стоит откладывать практику в долгий ящик. Понимание приходит быстрее, когда приходится сталкиваться с ошибками, пытаясь написать свой первый код.
Для работы с кодом используют, как простые текстовые редакторы, так и более мощные инструменты. Давайте кратко их рассмотрим.
Инструменты для написания кода
Это самый простой и быстрый инструмент. Он встроен в операционную систему и поддерживает минимум функций для написания текста. В разных ОС блокнот называется по-разному. Например, в MAC OS – это TextEdit, а в Windows он так и называется блокнотом. Из-за отсутствия подсветки синтаксиса, работать с кодом в нем крайне неудобно, поэтому программисты выбирают другие инструменты.
Существует большое количество кодовых редакторов под разные операционные системы, включая Linux подобные. Среди программ есть платные и бесплатные варианты. Наибольшей популярностью пользуются Sublime Text, Notepad++, Brackets.
В отличие от простого блокнота, реакторы кода обладают дополнительными возможностями:
- подсветка синтаксиса;
- автоматическая настройка отступов;
- снипеты;
- множественный поиск и замена по файлу.
В некоторых редакторах можно использовать сторонние плагины, расширяющие базовый функционал.
Тот же текстовый редактор, но дополненный новыми возможностями, такими как компилятор и отладчик кода. IDE позволяет не только писать код, но и запускать его на выполнение. Среди популярных представителей: Microsoft Visual Studio, PHPStorm, NetBeans. Последняя имеет открытый исходный код и распространяется бесплатно.
Следует понимать, что IDE более требовательны к ресурсам. На слабом компьютере лучше обходиться текстовым редактором. Но на каком бы варианте вы не остановились, для успешной работы потребуются и другие инструменты, такие как логика, терпение и желание учиться. Среда или блокнот сами не напишут ни строчки кода. Понимание того, что делаешь – вот главный путь к достижению результата. Изучайте, пробуйте, не ленитесь ставить эксперименты, прислушивайтесь к мнению опытных веб-мастеров. Тогда, рано или поздно, все получится.

Когда пользователь переходит по ссылкам сайта, он запрашивает у сервера отдельные страницы. Несмотря на то, что некоторые из них выглядят достаточно сложно, принцип построения у всех одинаков.
Это простой текстовый файл
Веб-страница бывает статическая и динамическая. В первом случае она загружается на хостинг для сайта в виде HTML файла, и чтобы получить к ней доступ, необходимо в адресной строке браузера ввести путь к этому файлу. Во втором – страницы, как таковой, не существует до тех пор, пока пользователь не обратится с запросом к серверу. То есть, пока он не перейдет по ссылке. Затем скрипт автоматически генерирует страницу, а контент для нее извлекается из базы данных.
Но даже при динамическом создании, веб-страница тоже представляет собой простой текст, разве что не сохраненный в файл. Этот текст состоит из контента (заголовок, абзац, номер телефона и т.д.) и тегов, в которые эти данные помещены. Теги – это часть языка разметки HTML. С их помощью формируется структура страницы. Помимо этого, существует язык стилей – CSS, отвечающий за визуальное отображение (цвет фона, размер шрифта, отступы и т.д.), и скриптовый язык JavaScript. С его помощью можно задавать логику поведения блоков, передавать данные на сервер, управлять анимацией и много другое.
Все перечисленные технологии являются составными частями единой веб-страницы. Как правило, их изучают в той же последовательности, начиная с HTML. При изучении теории, не стоит откладывать практику в долгий ящик. Понимание приходит быстрее, когда приходится сталкиваться с ошибками, пытаясь написать свой первый код.
Для работы с кодом используют, как простые текстовые редакторы, так и более мощные инструменты. Давайте кратко их рассмотрим.
Инструменты для написания кода
Это самый простой и быстрый инструмент. Он встроен в операционную систему и поддерживает минимум функций для написания текста. В разных ОС блокнот называется по-разному. Например, в MAC OS – это TextEdit, а в Windows он так и называется блокнотом. Из-за отсутствия подсветки синтаксиса, работать с кодом в нем крайне неудобно, поэтому программисты выбирают другие инструменты.
Существует большое количество кодовых редакторов под разные операционные системы, включая Linux подобные. Среди программ есть платные и бесплатные варианты. Наибольшей популярностью пользуются Sublime Text, Notepad++, Brackets.
В отличие от простого блокнота, реакторы кода обладают дополнительными возможностями:
- подсветка синтаксиса;
- автоматическая настройка отступов;
- снипеты;
- множественный поиск и замена по файлу.
В некоторых редакторах можно использовать сторонние плагины, расширяющие базовый функционал.
Тот же текстовый редактор, но дополненный новыми возможностями, такими как компилятор и отладчик кода. IDE позволяет не только писать код, но и запускать его на выполнение. Среди популярных представителей: Microsoft Visual Studio, PHPStorm, NetBeans. Последняя имеет открытый исходный код и распространяется бесплатно.
Следует понимать, что IDE более требовательны к ресурсам. На слабом компьютере лучше обходиться текстовым редактором. Но на каком бы варианте вы не остановились, для успешной работы потребуются и другие инструменты, такие как логика, терпение и желание учиться. Среда или блокнот сами не напишут ни строчки кода. Понимание того, что делаешь – вот главный путь к достижению результата. Изучайте, пробуйте, не ленитесь ставить эксперименты, прислушивайтесь к мнению опытных веб-мастеров. Тогда, рано или поздно, все получится.

Ваш сайт можно сделать быстрее и легче, всего лишь изменив формат изображений на нем. Причем даже без дополнительной компрессии и потери качества. Для этого надо ознакомиться с форматом WebP и конвертировать в него все картинки на странице. Но давайте обо всем по порядку.
Краткое описание WebP
WebP — это формат файла, разработанный компанией Google в 2010 году. Его особенностью является продвинутый алгоритм сжатия, позволяющий сократить размер картинки без видимых потерь в качестве.
Да, другие форматы тоже поддерживают сжатие, но технологии, стоящие в основе WebP, куда прогрессивнее. И если сравнивать WebP с конкурентами в соотношении степени сжатия к качеству картинки, то разработка Google одержит уверенную победу.
В среднем вес картинок сокращается на 25–35%, что позволяет вебмастерам размещать на сайтах больше изображений, не тратя впустую драгоценное пространство на жестком диске арендованного VDS.
При разработке формата сотрудники Google использовали те же методики сжатия, что используются в компрессии кодеков VP8.
Преимущества WebP на другими форматами
Естественно, основное преимущество — это размер. Сокращение размера положительно влияет сразу на четыре аспекта работы в интернете:
- Сайты со сжатыми WebP-картинками работают быстрее. Уходит меньше времени на обработку небольших файлов. Даже если в статье будет под сотню изображений, компрессия спасет от чересчур долгих загрузок.
- Загружая на VDS маленькие изображения, можно сэкономить на пространстве жесткого диска.
- Пользователи будут тратить меньше мобильного трафика при посещении сайта со смартфона.
- Выделенный интернет-канал до сервера будет загружен гораздо меньше, если передаваемый медиаконтент меньше весит. Еще один плюс к производительности.
Но говорить о преимуществах WebP проще в сравнении с другими форматами.
WebP против JPEG
JPEG — формат, отлично подходящий для изображений с большим количеством цветов. Он мало весит и имеет приемлемое качество, из-за чего обрел столь большую популярность среди пользователей.

Главный недостаток JPEG — заметная потеря в качестве и детализации из-за недостаточно продуманных алгоритмов сжатия. Это особенно заметно при приближении или когда у картинки изначально не слишком высокое разрешение.
У WebP качество картинки практически не теряется. Если ознакомиться с галереей Google, то станет понятно, что отличить их формат от высококачественных JPEG практически невозможно. Это видно только по размеру файлов.
WebP против PNG
PNG — формат, ставший золотым стандартом и сумевший сохранить идеальный баланс между качеством и весом. Он подходит для изображений с логотипами или некрупным текстом. Там, где нужна высокая детализация.
Но речь идет о графике. С фотоснимками PNG справляется хуже более узкоспециализированных расширений. К тому же PNG заметно тяжелее того же JPEG даже после компрессии (хоть и сохраняет высокое качество).

WebP по детализации и цветопередачи на одном уровне с PNG. Разницу трудно заметить даже при сравнении лоб в лоб. Он хорошо отображает как графику, так и фотографии. При этом размер зачастую ниже, чем у PNG, на 30%.
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда.
Как я уже заметил выше, проблема не только в браузерах, но и в других программных решениях. К примеру, в WordPress нет нативной поддержки WebP, а это, между прочим, популярнейшая CMS в мире. И таких ресурсов все еще много.
А еще WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.
Как открыть WebP-файл
Если вы столкнулись с тем, что в вашей ОС нет программы для работы с WebP, то вам поможет поддерживаемый браузер. Алгоритм действий:
- Открываем картинку в формате WebP на любом сайте, где нам удалось ее разыскать.
- Кликаем по ней правой кнопкой мыши и сохраняем на жесткий диск в формате WebP.
- Затем кликаем правой кнопкой мыши по картинке уже на жестком диске.
- В контекстном меню системы ищем пункт «Открыть с помощью…» и выбираем в нем браузер Google Chrome или Firefox.
В Linux можно открывать WebP-файлы с помощью редактора изображений GIMP. В macOS этот формат поддерживается по умолчанию в приложении «Просмотр», в нем же картинку можно отредактировать и конвертировать.
Сохраняем WebP как JPEG (или конвертируем в другой подходящий формат)
Инструкция для тех, кто не желает возиться с WebP и хочет изменить формат изображения в более привычный.
Есть несколько методов превращения WebP в условный PNG или JPEG средствами Windows. Через браузер, через Microsoft Paint и через специализированный декодер и команду в терминале Windows (внезапно).
Конвертируем PNG в WebP
Инструкция для тех, кто хочет стать частью новой тенденции и перейти на WebP уже сейчас.
В сети уже хватает онлайн-конвертеров, меняющих формат изображения на любой по желанию пользователя. К тому же для изменения расширения подходят и методики, описанные в предыдущем блоке, разве что действия выполняются в обратном направлении.
Мы рассмотрим более практичные способы с точки зрения постоянной работы с веб-контентом. То есть инструменты, используемые вебмастерами в повседневной работе при публикации сайтов и новых материалов на них.
Через плагин для Фотошопа
Берем детище Adobe как самый популярный редактор среди дизайнеров веб-интерфейсов и основной массы контентщиков.

Сначала скачиваем плагин WebP Photoshop Plugin с официального сайта разработчиков. После этого устанавливаем и перезапускаем редактор. При повторном запуске в нем появится новый формат для экспорта. Открываем изображение в формате JPG, PNG и т.п., затем открываем меню File и выбираем пункт Save As… Во всплывшем окошке указываем расширение WebP или WebP Lossless. Второй вариант подразумевает немного иной тип сжатия, сохраняющий все детали изображения.
Появится интерфейс приложения, предлагающий выбрать уровень качества, степень четкости и даже уровень снижения шумов.
Через node.js
Подойдет тем, кому надо пачками конвертировать разного рода изображения в WebP, тратя на это минимум сил. Естественно, нужно хотя бы примерно понимать, что такое node.js и установить ее к себе на компьютер с Linux.
Представим, что node.js уже установлен и работает. Возвращаемся к конвертеру. Будем использовать плагин imagemin и соответствующий скрипт на его базе, чтобы автоматизировать процесс конвертации.
Чтобы установить imagemin, введем в командную строку:
Затем создаем скрипт в формате JavaScript со следующими вводными данными и запустим его в node.js:
По умолчанию в переменных outputFolder, PNGImages и JPEGImages указаны значения img, но их можно заменить на другие. В названиях изображений вовсе можно оставить звездочку, чтобы скрипт конвертировал все изображения с расширениями JPEG и PNG, что сможет обнаружить в папке.
Через плагин для WordPress
Если работаете в CMS WordPress, можно не изгоняться с node.js, а установить плагин WebP Express. Он использует библиотеку WebP Convert Library для конвертации изображений с расширениями PNG и JPEG в формат компании Google.
Но оно не просто заменяет одно расширение другим, а добавляет еще один файл для браузеров, которые поддерживают этот стандарт. Альтернативные форматы никуда не исчезают и продолжают отображаться в неподдерживаемых браузерах.
А еще есть плагины для сжатия изображений в WordPress, которые создают WebP-копии загружаемых картинок и распространяют их по CDN. Они также ужимают другие форматы, минимизируя потери в качестве.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег <img> Правда, только для поддерживаемых браузеров.
В случае с неподдерживаемыми придется добавить в разметку элемент и внутри него прописать дополнительные источники изображений со всеми расширениями. Это делается через тег <source srcset=“ссылка на картинку" type=”image/формат картинки">. В CSS WebP добавляется через параметр background-image: url (ссылка на картинку с нужным расширением).
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
Читайте также:

