Wordpress не видит загруженные файлы
Обновлено: 05.07.2024
С ошибками в работе «Библиотеки файлов» WordPress, наверное, сталкивался каждый веб-мастер. Самые частые из таких ошибок:
Далее вы детально узнаете об этих ошибках, из-за которых не загружаются картинки в WordPress, а также способах их исправления.
Что делать, если не загружается «Библиотека файлов» в WordPress
И первое, что нужно сделать при возникновении такой проблемы — найти плагин или тему, которые эту проблему вызывают. Для этого:
- Перейдите в Плагины > Установленные в Консоли WordPress.
- Перейдите на вкладку Активные.
- Выделите активные плагины, выберите в выпадающем списке («Действия») Деактивировать и нажмите кнопку Применить.
- Перейдите в «Библиотеку файлов» WordPress и посмотрите устранена ли ошибка.
- Если ошибка устранена, активируйте первый из деактивированных плагинов и проверьте еще раз, все ли в порядке с «Библиотекой файлов».
- Повторяйте активировать деактивированные плагины до тех пор пока после очередной активации «Библиотека файлов» перестанет загружаться. Последний плагин, который вы активировали, — и есть причина проблемы.
Обратите внимание → Если проблема загрузки «Библиотеки файлов» WordPress вызвана плагином и вы этот плагин обнаружили, напишите разработчику этого дополнения об ошибке.
Если после деактивации плагинов «Библиотека файлов» все еще не загружается, вероятно проблема вызвана активной темой. Чтобы проверить это, выполните следующие действия:
Что делать, если загруженные изображения не отображаются в «Библиотеке файлов» WordPress
Иногда изображения, которые вы ранее загрузили в «Библиотеку файлов» WordPress, перестают отображаться в ней. Распространенная причина такой проблемы — недостаточные права доступа к файлам этих изображений.
Хорошая новость — решить эту проблему самостоятельно легко. Для этого выполните следующие действия:

- Перейдите в «Библиотеку файлов» WordPress и посмотрите устранена ли ошибка.
Что делать, если в «Библиотеке файлов» WordPress отображаются битые миниатюры изображений или не отображаются вообще
Еще одна проблема, с которой можно столкнуться при открытии «Библиотеки файлов WordPress» — битые миниатюры изображений. Причина этой ошибки в том, что миниатюры не сгенерированы или сгенерированы неправильно. Это часто происходит в таких случаях:
- недостаточный уровень прав доступа к файлам;
- недостаток свободного места на хостинге;
- переход на другую тему.
Проблема с отображением миниатюр изображений в «Библиотеке файлов» решается не сложнее, чем проблема, описанная ранее. Достаточно выполнить следующие действия:
- Перейдите в Плагины > Добавить новый в Консоли WordPress.
- В поле поиска введите regenerate-thumbnails и нажмите Enter.
- Установите и активируйте плагин (разработчик: Alex Mills (Viper007Bond)).
- Перейдите в Инструменты > Regenerate Thumbnail.
- Снимите галочку с «Пропустить пересоздание существующих миниатюр с правильным размером (быстрее).» и нажмите кнопку «Пересоздать миниатюры для всех вложений».

- Как только пересоздание миниатюр изображений будет завершено, перейдите в «Библиотеку файлов» WordPress и посмотрите устранена ли ошибка.
В этой статье я рассмотрел три распространенные ошибки с «Библиотеке файлов» WordPress и рассказал о способах их решения. Если вы столкнулись с не описанной здесь проблемой с загрузкой изображений в этом движке, напишите о ней в комментарии.

1. Проблема с хостингом
Во-первых, еще раз повторите загрузку изображения спустя несколько минут. Не исключено, что в момент первой попытки на сервере случились какие-то временные сбои.
Если глюк никуда не делся, надо выбрать какой-то другой файл для добавления: с более простым именем (без спец.символов и русских букв) или вообще не того формата (например, PNG вместо JPG).

2. Программная проблема
3. Классические Вордпресс техники
Если этот подход не сработал, то следующим шагом будет замена вашего шаблона на одну из базовых тем. Чистый WP с макетом по умолчанию и без доп.модулей должен работать корректно.
Тоже не помогло? ищем выход дальше. Более продвинутые фишки подсмотрел тут.
4. Увеличиваем memory_limit
define( 'WP_MEMORY_LIMIT', '256M' );
5. Библиотека GD Library по умолчанию

Для реализации этого подхода в functions.php пишем:
6. Настройка ImageMagick через htaccess
Если включать GD Library, то дополнив немного .htaccess, у вас получится контролировать использование библиотекой ImageMagick ресурсов сервера. Находите файл в корневом каталоге и через FTP редактируете его, добавляя строку:
SetEnv MAGICK_THREAD_LIMIT 1
Если код выше не помог, попробуйте другой:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
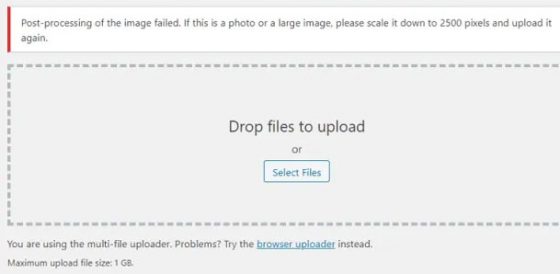
7. Параметр FcgidMaxRequestLen и ошибка «Обработка изображения не удалась…»

При этом, как видите, максимальный размер файла для загрузки позволяет добавлять любые изображения. Более того, “подопытный сайт” находился на сервере с memory_limit под 2 Гб. То есть проблемы с ресурсами хостинга исключены.

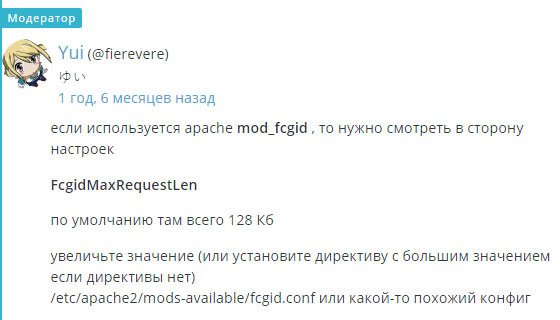
Во вкладке админки “Здоровье сайта” я увидел, что на сервере действительно было установлено расширение mod_fcgid для Apache. Поэтому решил найти и отредактировать эту проблемную настройку – FcgidMaxRequestLen.
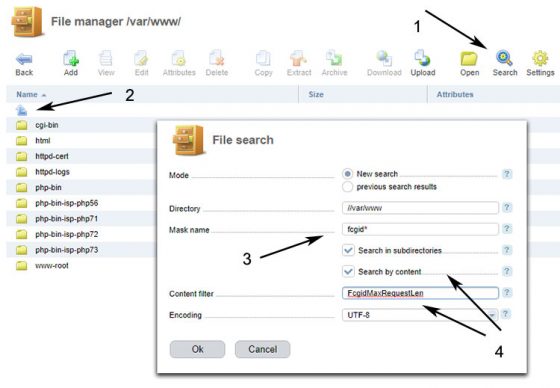
1. Первым делом надо было отыскать файл конфига, т.к. по указанному в скриншоте выше адресу /etc/apache2/mods-available/fcgid.conf ничего не было. Переходим в ISPmanager в раздел System – пункт File Manager. Там воспользуемся функцией поиска:

Тут два варианта – либо искать по ключу «fcgid» или попытаться найти переменную по содержимому файлов (гораздо медленнее). Предварительно важно выйти в корневую директорию сервера (пункт 2 на картинке выше) чтобы искать по всем файлам.

По умолчанию значение равно 131072, поэтому картинки выше 100 Кб и не грузились. Сделал размер чуть выше 4 Мб. Затем сохраняетесь и важно(!) перезагружаете сервер. Только после этого можно вернуться в админку и проверить все ли ок.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!
Как и на любой платформе, всегда есть досадные ошибки или проблемы, с которыми нужно научиться работать.
Поверьте, я их все уже видел за свои 8 лет создания сайтов на WordPress!
Но мне он все еще нравится!
Пользователи обычно сталкиваются с этим при попытке загрузить изображения или видео в медиатеку WordPress.
Ниже мы рассмотрим, почему возникает эта ошибка, и что вы можете сделать, чтобы быстро устранить ее и вернуться к загрузке медиафайлов.

Поэтому мы с вами немного погрузимся и в то и другое.
1. Обновите страницу
Звучит слишком просто, правда?
Что ж, на самом деле это наиболее распространенное исправление, которое я видел. Вот почему:
Во-первых, по какой-то причине ваш браузер мог временно потерять соединение с WordPress, и процесс просто не удалось завершить.
Это может быть из-за вашего интернет-провайдера, временного сбоя в работе вашего хостинга WordPress и т. д.
Если вы обновите страницу и попытаетесь загрузить ее снова, ошибка иногда разрешается сама собой.
Во-вторых, я также видел, что иногда после обновления страницы или возврата в редактор WordPress с другой вкладки он внезапно выбрасывает вас.
Скорее всего, это индикатор того, что срок вашего сеанса входа в WordPress истек.
Время сеанса истекло. Пожалуйста, войдите, чтобы продолжить с того места, где вы остановились.
Поэтому, естественно, вы снова входите в систему и снова пытаетесь загрузить свои медиафайлы.
Это своего рода причуда WordPress.
После того, как вы снова войдете в систему, вам действительно нужно вручную обновить страницу, на которой вы находитесь.
Затем загрузка мультимедиа снова будет работать.
2. Уменьшить или изменить размер файла
Возможно, вам потребуется отредактировать файл изображения, что может повлечь за собой уменьшение размера файла (КБ или МБ) или уменьшение ширины/высоты (в пикселях).
Существует множество сторонних плагинов оптимизации изображений, которые вы можете использовать.
Они все автоматически сделают это за вас (как уменьшение, так и изменение размера), когда ваше изображение загружается в медиатеку.
Но есть и много других замечательных.
Просто убедитесь, что какой бы плагин вы ни использовали, он оптимизирует изображения на своих серверах, а не локально.
Если вы массово оптимизируете изображения локально, это может серьезно повлиять на производительность вашего сайта.

Можно загружать изображения с высоким разрешением, поскольку WordPress поддерживает адаптивные изображения из коробки.
Фактически, вы, вероятно, захотите, чтобы изображение выглядело четким на дисплеях Retina.
Кроме того, вам, возможно, придется поиграть с типами файлов PNG и JPG.
Иногда одно может быть намного больше другого, в зависимости от типа изображения.
В зависимости от конфигурации вашего хоста WordPress вы также можете рассмотреть возможность увеличения максимального размера загружаемого файла WordPress.
3. Переименуйте файл изображения
Никогда не помешает попытаться переименовать файл изображения.
WordPress может автоматически добавлять номер в конце, если вы пытаетесь загрузить повторяющееся имя файла, но если это не сработает, попробуйте переименовать файл.
К сожалению, WordPress не позволяет вам переименовать файл уже загруженного файла изображения, поэтому вам нужно будет переименовать его локально и повторно загрузить.
Когда мы загружаем уже существующие изображения, WordPress обычно добавляет -1 или -2 в конце (пример: image-file-1.jpg, image-file-2.jpg).
Не забудьте добавить тире, иначе Google прочитает его как одно слово, и это может повредить вашему СЕО.
Кроме того, на всякий случай не загружайте изображения с именами файлов, содержащими специальные символы.
В приведенном ниже примере на японском сайте вы можете видеть, что используется английский язык для имен файлов, а не специальные символы.
Хотя WordPress может технически поддерживать их, может возникнуть множество других проблем.

4. Временно отключите плагины и темы
Несколько плагинов, которые являются типичными виновниками, включают плагины оптимизации изображений (они напрямую связаны с медиатекой).
А также плагины безопасности, такие как WordFence (эти плагины иногда слишком ограничивают).
Или вы можете просто удалить свою тему WordPress.
Если вы не хотите влиять на ваш действующий сайт, просто клонируйте его в тестовую среду.
Помните, что вы не потеряете никаких данных, если просто отключите плагин.
Это отключит все ваши плагины.

Если это решит проблему, вам нужно будет найти виновника.
Начните активировать плагины один за другим и попробуйте еще раз загрузить изображение в медиатеку.
Затем вы можете обратиться к разработчику плагина за помощью или опубликовать заявку в службу поддержки в репозитории WordPress.
Затем проверьте свой сайт еще раз.
Если он работает, вам нужно будет тестировать каждый плагин один за другим.
Вы также можете попробовать сначала повторить это на промежуточном сайте.

То же самое и с вашей темой WordPress.
Обычно темы не связаны с медиатекой, но я видел некоторые странные настройки.
Как и в случае с плагинами, вам не нужно беспокоиться о потере текущих настроек темы.
Все это хранится в базе данных WordPress.
5. Спросите поддержку своего хостинга WordPress
Многие из дополнительных шагов по устранению неполадок немного сложнее, и часто вы можете попросить техподдержку хостинга сделать или проверить это за вас.
Команда поддержки TimeWeb доступна 24 часа в сутки и 7 дней в неделю в правом нижнем углу панели управления вашего личного кабинета.

6. Увеличьте лимит памяти PHP
Это очень распространенная проблема с общим хостингом WordPress.
Предел памяти по умолчанию для клиентов TimeWeb уже установлен в 256 МБ.
Если вы размещаете свой сайт WordPress на TimeWeb, у вас не должно возникнуть проблем с нехваткой памяти.
Примечание: это может быть перезаписано правилом уровня сервера, установленным вашим хостом WordPress.Увеличьте лимит памяти PHP в cPanel
Если ваш хост использует cPanel, вы можете увеличить лимит памяти PHP в двух разных областях.
Первый находится в разделе программного обеспечения.
Нажмите «Выбрать версию PHP».
Нажмите «Перейти к параметрам PHP».
Затем вы можете щелкнуть «memory_limit», чтобы изменить его значение.
Вторая область также находится в разделе программного обеспечения.
Щелкните на инструменте «MultiPHP INI Editor».
Просто прокрутите вниз до места, где написано «memory_limit», и введите более высокое значение.

Увеличьте лимит памяти PHP с помощью php.ini
Увеличьте лимит памяти PHP с помощью .htaccess
Если есть, вы можете отредактировать этот файл и изменить значение «php_value memory_limit».
7. Проверьте разрешения для папки загрузок
Однако это может быть не всегда.
Если сайт WordPress был взломан или заражен вредоносным ПО, может возникнуть много проблем с разрешениями.
Вы можете легко увидеть права доступа к папке с помощью FTP-клиента (как показано ниже).
Вы также можете обратиться в службу поддержки хостинга WordPress и попросить их быстро предоставить разрешения GREP для ваших папок и файлов, чтобы убедиться, что они настроены правильно.

8. Перейти к последней версии PHP
WordPress официально рекомендует PHP 7.3 или выше.
Если вы не используете это, значит, вы ниже минимальных требований, установленных разработчиками CMS.
Я всегда рекомендую использовать последние и поддерживаемые версии PHP, так как они обеспечивают лучшую безопасность и производительность, включая исправления ошибок и функции, которые необходимо исключить.
В TimeWeb вы можете легко перейти на PHP 7.4 всего одним щелчком мыши на панели управления.

Если ваш хост использует cPanel, у него уже может быть возможность изменить вашу версию PHP.
Просто войдите в cPanel и в категории «Программное обеспечение» нажмите «Выбрать версию PHP».

Затем вы можете выбрать доступные вам версии PHP, которые поддерживает ваш хост.

9. Устранение проблем с производительностью с помощью Imagick и общих хостов
WordPress использует два разных модуля PHP для обработки изображений: GD Library и Imagick (ImageMagick).
В зависимости от того, что установлено на вашем сервере, WordPress может использовать любой из них.
Проблема в том, что общие хосты WordPress имеют множество ресурсов, скрытых за кулисами.
Это единственный способ запихнуть столько пользователей на одну машину.
Обычная проблема, с которой сталкиваются люди, заключается в том, что для Imagick (ImageMagick) выделено слишком мало ресурсов.
Буду откровенен. Если вам нужно настроить такие вещи, пора перейти на новый хост WordPress.
Обычно нет таких сумасшедших ограничений, и по большей части вы ограничены только работниками PHP.
Вам как владельцу веб-сайта не следует беспокоиться об этих вещах.
10. Удалить путь к пользовательской библиотеке мультимедиа
Вполне возможно, что путь к вашей медиа-библиотеке настроен неправильно.
Обычно я вижу это, когда пользователи переносят свой локальный сайт разработки в рабочую среду.
Если вы посмотрите «Медиа» в разделе «Настройки» на панели инструментов WordPress и увидите в списке значение пути к файлу, удалите его и нажмите «Сохранить изменения».
Ниже показано, как это обычно выглядит.
Если вы не видите путь к библиотеке, значит, у вас все в порядке.

11. Отключить mod_security
Вы можете отключить mod_security, добавив следующий код в начало файла .htaccess.
Если вы используете cPanel, вы также можете отключить его, щелкнув «ModSecurity» в разделе «Безопасность».

Затем переключите статус с «Вкл.» на «Выкл.» рядом с доменом, на котором вы хотите его отключить.


Первоначально он был разработан, чтобы вы могли добавлять очень большие файлы через SFTP.
Важно: этот плагин редко обновляется и может уже не поддерживаться. Используйте на свой страх и риск.
Подведем итог
Надеюсь, одно из вышеперечисленных решений сработало для вас, и вы уже вернулись в нужное русло и загружаете свои медиафайлы.
Если вы продолжаете получать эту ошибку снова и снова, возможно, пришло время подумать об обновлении до более качественного хостинга WordPress.
Если вы нашли решение, которого нет в моем списке, оставьте комментарий ниже, и я добавлю его.

Не загружаются картинки
Большой размер изображения
Здесь всё просто. Нужно уменьшить размер. Естественно, что под размером мы имеем в виду вес изображения. Для этого картинку можно перевести в другой формат. Например из формата png в формат jpeg. Если это не помогло можно воспользоваться одним из онлайн сервисов для уменьшения веса изображения. К примеру, вот этим.
Здесь сложней. На всех сайтах и форумах куда я заходил, предлагались следующие решения для устранения этой ошибки. Я буду идти от простого к сложному.
1.Подождать несколько минут и повторить попытку
4.Уменьшить размер изображения
6.Увеличить объём памяти библиотеки
7.Установить свежую версию PHP
8.Изменить настройки Htaccess
Согласитесь, что для новичка в этом деле последние пункты явно сложные. Когда у меня возникла эта ошибка, мне помогла смена браузера. Но только в первый раз. Потом это уже помогать перестало. Чистка браузеров результатов тоже не дала.
Я выполнил все остальные пункты кроме трёх последних пунктов. Результат — ноль!. Последние пункты выполнять не стал. Ковыряться в файле htaccess у меня желания нет. Я нашёл кардинальный способ решения данной проблемы. Об этом ниже. Сначала об ошибке при загрузке видео.
Не загружается видео
Тут у меня была несколько раз только одна ошибка. WordPress мне писал что-то типа того, что ваш файл может быть загружен на сервер некорректно. Смена браузера опять не помогла. В сложные настройки я не полез.
В первых двух случаях я не стал мудрствовать лукаво. Я просто не стал загружать видеоролик. Переписал статьи так, как будь-то не собирался вставлять видео.
Кардинальное решение проблемы
Это плагин Add From Server. Устанавливается стандартным способом через админку wordpress. Активируется. В настройках ничего нигде не меняем. Все значения оставляем по умолчанию. Не смотря на то, что плагин не тестировался с последней версией wordpress, он прекрасно работает и при установке сам автоматически переводится на русский язык.

Ваши действия на хостинге
Дальше вы идёте на свой хостинг. И загружаете в папку с медиафайлами тот медиафайл который в wordpress загрузится не смог. Я это делаю через файловый менеджер напрямую с компьютера.
Как правило, папка для загрузки медифайлов это папка Uploads. Путь к ней следующий. Имя сайта — wp-content — Uploads. Но если в настройках wordpress у вас включён параметр организации загрузок в месячные и годовые папки, то искать нужно в подпапках папки Uploads. То есть, на сегодня это путь выглядел бы так: Имя сайта — wp-content — Uploads — 2020-03. При этом, если у вас это первая загрузка в текущем месяце, то папка видна не будет. Найти её можно через поиск файлового менеджера.
После загрузки медиафайла в папку на хостинге возвращаетесь в админку wordpress.
Загружаем картинки и видео с плагином Add From Server

После загрузки файла у вас появится вот такое оповещение.

Надеюсь я сумел вам объяснить что нужно делать если у вас не загружаются картинки и видео в wordpress.
Читайте также:

