Wp rocket сбросить кэш
Обновлено: 06.07.2024
Обойти кеширование WP Rocket
Хотя кеширование помогает пользователям быстро загружать страницы, оно может создавать проблемы при выполнении определенных действий. Ниже приведены некоторые из распространенных сценариев, в которых вы можете обойти кеширование WP Rocket:
- Вы хотите проверить оценку скорости страницы в инструменте Google PageSpeed Insights с плагином WP Rocket и без него. Вы также можете узнать, сколько файлов CSS или JS загружено без кеширования, или провести аналогичный анализ.
- Только хочу отключить кеширование WP Rocket на определенных страницах. Например, WP Rocket не будет работать с темами WooCommerce и GeneratePress и сделать страницы магазина неактивными. Вам необходимо отключить стили WooCommerce на маленьком экране, чтобы решить эту проблему.
- Вы хотите отключить кеширование на уровне страницы, которое выполняется автоматически с WP Rocket без какой-либо возможности отключить его во внешнем интерфейсе.
В зависимости от ситуации вы можете использовать один из следующих вариантов, чтобы обойти кеширование WP Rocket. В большинстве случаев вам может потребоваться отключить плагин на уровне всего сайта или страницы вместо обхода. Поэтому мы объясним доступные варианты отключения, а также обхода без деактивации.
1. Полностью отключить плагин
Помните, что вы должны деактивировать плагин, если хотите проверить совместимость или хотите протестировать другой плагин кеширования. Например, если вы хотите протестировать W3 Total Cache, сначала отключите WP Rocket еще до установки плагина W3 Total Cache. Эти плагины кеширования будут добавлять файлы плагинов, такие как advanced-cache.php, которые могут конфликтовать друг с другом, когда оба плагина активны. В результате на вашем сайте будет отображаться белый экран смерти или кеширование не будет работать.

2. Отключите плагин на определенных страницах.

- Как только вы увидите мета-поле на боковой панели, установите флажок «Никогда не кэшировать эту страницу».
- Опубликуйте свою статью, и плагин проигнорирует страницу при всех типах кеширования.

3. Очистка кеша для определенных страниц
Подобно исключению страниц, вы также можете просто удалить кеш на определенных страницах. По умолчанию WP Rocket очищает кеш всякий раз, когда вы меняете содержимое страницы и снова публикуете. Однако очистка может не работать в некоторых случаях, например, когда вы меняете категорию со страницы индекса публикации или изменяете контент вне редактора с помощью сторонних инструментов. В любом случае мы рекомендуем очистить кеш для этой конкретной страницы, прежде чем вы поделитесь URL-адресом или отправите его в Google Search Console.

4. Исключить страницы из кеширования.
Если вы не хотите исключать страницы, перейдя в редактор, вы также можете исключить их из настроек плагина. Преимущество использования настроек заключается в том, что вы можете использовать различные параметры, такие как регулярное выражение, или ограничивать доступ определенных пользовательских агентов к кэшированным страницам. Вы можете игнорировать кеширование страниц, перейдя в меню «Настройки> WP Rocket» и перейдя в раздел «Дополнительные правила».

На той же странице настроек вы можете добавить пользовательских агентов в разделе «Никогда не кэшировать пользовательские агенты».
5. Обойти кеширование WP Rocket без деактивации
Иногда вы хотите протестировать несколько страниц в обход кеша и без деактивации плагина.
Это лучший способ проверить скорость вашей страницы, обойдя кеширование WP Rocket и проведя тестирование совместимости. Однако это не обойдёт правила кеширования, применяемые через файл htaccess. Например, WP Rocket будет применять директивы htaccess для кеширования браузера и сжатия GZIP, которые могут по-прежнему работать при обходе с помощью ? nowprocket запрос.
6. Отключите кеширование на уровне страницы.

Однако это может не работать для всех настраиваемых настроек кеширования, и решение состоит в том, чтобы отключить кеширование страниц из WP Rocket, поскольку вы не можете быстро изменить настройку хостинга. К сожалению, это длительный процесс, и вам потребуются разные вспомогательные плагины в зависимости от ваших требований.
6.1. Включение кэширования страниц для определенных URL-адресов
Выполните следующий шаг, чтобы включить кеширование страниц WP Rocket только для определенных страниц вашего сайта.

- Сохраните файл и снова заархивируйте его как ZIP-папку вместе с файлом readme.
- Зайдите в админ-панель WordPress, загрузите плагин и активируйте его, как любые другие плагины на вашем сайте.
Теперь, когда WP Rocket не будет кэшировать страницы на всем сайте, за исключением URL-адресов, перечисленных в файле вспомогательного плагина.
6.2. Отключить кеширование страниц только на определенных страницах
Вместо описанного выше способа вы можете использовать альтернативный вспомогательный плагин, чтобы отключить кеширование страниц только на определенных страницах.

6.3. Полностью отключить кеширование страниц
Если вы хотите отключить кеширование страниц на всем сайте без исключения, то используйте этот вспомогательный плагин. Вы можете просто загрузить и активировать его на своем сайте, не изменяя содержимое файла плагина.
6.4. Отключить кеширование страниц для авторизованных пользователей
Оба вышеуказанных метода отключают кеширование страниц для обычных пользователей, не вошедших на ваш сайт. Однако WP Rocket также предлагает функцию создания отдельного кеша для авторизованных пользователей. Вы можете включить эту опцию в разделе «Кэш> Кэширование пользователя».

Если вы хотите отключить кеширование страниц для авторизованных пользователей, используйте этот вспомогательный плагин. Вам не нужно изменять содержимое, просто загрузите zip-файл и активируйте вспомогательный плагин. Помните, что вам необходимо использовать этот плагин вместе с одним из вышеперечисленных методов, чтобы отключить кеширование страниц как для вошедших, так и для вышедших из системы пользователей.
Что следует помнить
Как правило, WP Rocket очищает кеш всякий раз, когда на вашем сайте происходят изменения. Однако мы рекомендуем вам удалить следующее кэшированное содержимое, прежде чем пытаться снова протестировать страницы.
Заключительные слова
WP Rocket называют лидером среди плагинов кеширования для сайтов сделанных на системе управления сайтом WordPress. Конечно есть некоторые споры какие плагины кеширования лучше и например наш обзор более 50 плагинов кеширования WordPress позволяет утверждать, что этот плагин не хуже любого другого и скорее их 3 в рейтинге лучших. Но это не тема для сегодняшнего поста, поэтому перейдём именно к тому, ради чего статья и создаётся. Правильная и оптимальная настройка WP Rocket на сайте. По русски этот плагин называют ВП Рокет. И сначала расскажем о сильных сторонах этого плагина.
Оптимизация параметров загрузки сайта на 100%
Громкий заголовок, но так и есть. WP Rocket позволяет задействовать все возможные механизмы ускорения сайтом. Всё что входит в состав необходимого он сделает и справится с этим оптимально проработанно.
Удобный интерфейс настройки
Да у WP Rocket очень удобный, легкий и понятный интерфейс для настройки. Здесь не мало и немного функционала. Охватывая всё нужное он тем не менее сделан продуманно для действий пользователя. Несколько вкладок настроек, переход, выбор опций и вот буквально за 1-2 минуты плагин настроен.
WP rocket – ведущий плагин кэширования премиум-класса в сообществе WordPress, и его стоит покупать. Хотя бесплатный плагин кеширования, такой как общий кеш W3, также работает очень хорошо, если вы хотите сделать что-то простое и удобное, суперэффективное, работающее во всех сферах оптимизации скорости веб-сайта, то, пожалуй, нет ничего лучше, чем этот плагин.

Обзор WP Rocket

Wp rocket обновил пользовательский интерфейс и дизайн панели управления, что намного лучше, чем раньше, и более удобно для пользователя. Надеюсь, вам тоже понравится.
Теперь она имеет упрощенную панель инструментов и даже лучше, чем раньше. Здесь мало ценной информации, лучше их изучить, а не пропускать.
Бета-тестер
Вы можете просто игнорировать это, не обязательно для обычных пользователей. Просто я пропускаю это.
Ракетная аналитика: это аналитическая форма самого WP Rocket. Я не использую это. Хотя это не имеет большого влияния на время загрузки страницы, это внешний источник. Отправка данных на внешний ресурс всегда является проблемой. Вы знаете, что я уже использую Jetpack и даже не пробовал аналитику wp rocket.
Удалить все кэшированные файлы
Удалите все кэшированные файлы одним щелчком мыши. Когда вы будете вносить изменения в свой веб-сайт, эта функция поможет вам удалить файлы кэша и загрузить веб-страницу со свежими фрагментами.
Начать предварительную загрузку кэша
После того, как вы удалите файлы кэша, предварительно загрузите его одним щелчком мыши.
Восстановить Критический CSS
Восстановление критического CSS является частью оптимизации вашего сайта. После того, как вы измените свои таблицы стилей, рекомендуется восстановить критический CSS.
Давайте изучим модули настройки один за другим.
Кеширование
Все основные функции плагинов для кэширования – это кеширование файлов для загрузки сайта на супер быстрой скорости. Давайте посмотрим, как этот лучший плагин кэширования делает эту хорошую работу.

Мобильный кеш в wp rocket означает, что кеширование на мобильных устройствах более наглядно, а не на вкладках. Однако, если вы не включите эту функцию, wp-rocket не будет создавать никаких файлов кэша на мобильных устройствах. Так что ваш сайт будет немного медленнее на мобильных устройствах.
Знаете, Google перешел на мобильный индекс в первую очередь, поэтому важно, чтобы ваш сайт был быстрее, чем настольный компьютер, чтобы занять более высокие позиции в рейтинге мобильных поисковых систем.
Отдельные файлы кэша для мобильных устройств
Создание выделенных файлов кэша для мобильных устройств является конечной целью этой функции, она очень поможет, если сайт имеет специальные дополнительные функции только для мобильных устройств с некоторыми дополнительными JavaScript-кодами и так далее.
Поэтому я собираюсь включить обе эти функции. Чтобы включить это, перейдите в кеш с wp-rocket dashboard и установите флажки, как на картинке ниже.
Кэш пользователя
Это включит кэш для вошедшего в систему пользователя. Я держу это непроверенным.
Срок службы кэша

Что такое срок службы кэша? Время, после которого все файлы кэша периодически удаляются. Мне нравится ставить на 24 часа, но вы можете сделать это дольше. Если ваш сайт обновляется очень часто, нет проблем с увеличением срока службы кэша.
Оптимизация файлов
Здесь начинается настоящая игра WP-ракеты. Что делает этот раздел? Краткая информация о регистрации ниже.
Сократите HTML CSS и JavaScript файлы

Он удаляет ненужные данные, такие как комментарии в коде, использует более короткую переменную и даже удаляет неиспользуемые коды, не влияя на обработку данных браузерами. Эта особенность wp-rocket способна минимизировать файлы HTML, CSS и JavaScript.
В поиске скорости страницы Google оптимизация файлов является большой причиной.
Я включаю все параметры минимизации, такие как Minify HTML, CSS и JavaScript.
Но одно предупреждение, пожалуйста, включите их один за другим. Как что? Сначала сверните HTML, затем нажмите «Сохранить изменения». Зайдите на свои веб-страницы, сделайте жесткое обновление. Если вы видите, что это не нарушает макет, то вы будете подтверждены, что минимизированный HTML вашей темы работает хорошо. Если нет, просто отключите эту опцию.
И точно так же сделайте это для CSS и JavaScript.
Удалить строки запроса из статических ресурсов
Различные инструменты для проверки скорости страницы, такие как Pingdom, GT Matrix и даже Google Speed Insight, рекомендуют удалять строки запросов из статических ресурсов. WP Rocket сделал это легко. Просто включите функцию, и все готово.
Статические ресурсы таковы, что их не всегда можно удалить, не нарушив макет сайта и не потеряв безопасность. То есть, если вы используете jetpack photon, функции удаления строки запроса WP Rocket не будут удалять строки запроса, сгенерированные jetpack для оптимизации изображений вашего сайта. Будьте крутыми, это не сильно повлияет на скорость вашего сайта, но может снизить рейтинг Pingdom или GT Matrix. Я думаю, это не о чем беспокоиться.
Объедините файлы CSS и JavaScript


Оптимизировать доставку CSS
Что оно делает? Это устраняет блокировку рендеринга CSS средствами, если какие-либо CSS-файлы блокируют загрузку, как браузер взаимодействует с элементами веб-страницы для загрузки.
Просто включите эту функцию, и она удалит JavaScript, блокирующий рендеринг.
Загрузить отложенный JavaScript
Мне нравится включать эту опцию, если помогает загружать файлы JavaScript с атрибутом отсрочки, который был ранее объединен с помощью функции объединения WP Rocket. Это рекомендуемые метрики от Google Speed Insight.
Если возникает какая-либо проблема, например, нарушение компоновки или что-то еще, вам просто нужно включить отложенный JavaScript в безопасном режиме. Проверьте изображение ниже.
Оптимизация медиа раздела
Теперь мы собираемся оптимизировать медиа-раздел wp-rocket.
Изображение Lazy Load

Wp-Rocket имеет ленивые варианты загрузки изображений. Вам решать, будете ли вы использовать эту функцию или нет.
Что такое ленивая загрузка изображения?
Просто, загружая только изображения в окне просмотра пользователя. Это прямо противоположно предварительной загрузке изображения. Изображения будут загружаться только тогда, когда пользователь прокручивает изображение вверх.
Как ленивая загрузка помогает оптимизировать скорость сайта?
Очень просто, это уменьшает количество запросов одновременно.
Мне самому нравится использовать функцию отложенной загрузки джетпака, как я уже говорил вам ранее, я использую джетпак на этом сайте, и я думаю, что в этот день ленивая загрузка джетпака работает лучше, чем функция ленивой загрузки Wp-ракеты, но вы можете использовать ее без каких-либо колебаний ,
Emoji
Рекомендуется использовать загрузку эмодзи по умолчанию из браузера пользователя, а не загружать его из WordPress, поэтому просто установите флажок, чтобы оптимизировать скорость вашего сайта.

Отключить вставку WordPress
Так что просто отметьте галочкой отключить опцию встраивания WordPress, и она защитит ваш сайт от встраивания и удалит все запросы JavaScript, касающиеся встраивания WordPress.
А затем нажмите на сохранить изменения.

Предварительная загрузка страниц
Ранее мы установили срок жизни кеша 24 часа, верно? Если вы установите автоматическую предварительную загрузку кеша, то он предварительно загружает файлы кеша по истечении времени жизни кеша, или мы сами делаем это вручную из панели мониторинга wp-rocket. Есть смысл?
Как работает ‘Sitemap Preloading’, вкратце, проверьте изображение ниже –

Wp-Rocket ‘Sitemap Preloading’ – это функция предварительной загрузки кеша на основе карты сайта. Если вы используете плагин Yoast SEO, то wp rocket AI автоматически определит URL карты сайта и будет использовать его для предварительной загрузки кеша. Поэтому, если вы являетесь пользователем Yoast, вы можете включить функцию предварительной загрузки кэша на основе карты сайта Yoast seo.
Preload Bot
Что предзагрузочный бот делает на картинке –

Активировать настройки бота предварительной загрузки –

Предварительная загрузка DNS-запросов
Если вы используете сторонние материалы и сервисы, такие как шрифты Google, видео на YouTube, аналитику Google или что-то еще, нам просто нужно добавить эти URL-адреса для предварительной загрузки DNS-запроса. Это немного повысит скорость нашего сайта.
Я использую шрифты Google и аналитику Google, поэтому я добавил их. Добавьте исходный хост с двойной косой чертой, прежде чем просто так –
Затем нажмите сохранить изменения.

Расширенные правила
В разделе расширенных правил есть несколько настроек.
Никогда не кэшируйте URL
Если вы хотите исключить страницу из кэша, то это поле поможет вам. Wp-rocket предлагает исключить конфиденциальные страницы, такие как страницы входа и выхода. Если у вас есть сайт электронной коммерции, тогда страница корзины, страница оформления заказа должна быть исключена.
Как написать URL страницы здесь, чтобы исключить страницу?
Простой, позволяет исключить все страницы событий с вашего сайта. Тогда вы просто напишите здесь –
Из более подробной информации перейдите на страницу документации.
Никогда не кэшируйте куки
Иногда люди используют плагины для установки файлов cookie для обнаружения пользователей, вошедших и вышедших из ситуации, в этом случае необходимо указать файлы cookie, чтобы предотвратить кэширование. Я обычно держу это пустым.
Никогда не кэшируйте пользовательские агенты
Нужно указать здесь пользовательских агентов, таких как бот Google или определенный тип браузеров, таких как Safari или что-то еще. Что случится? Пользовательские агенты никогда не смогут видеть кэшированные страницы или файлы.
Я сам обычно держу это пустым.

Всегда очищать URL (ы)
Укажите URL-адреса страниц для страниц, которые вы хотите очистить кеш. Есть смысл? Это значит добавить сюда те страницы, для которых сразу же вы хотите увидеть внесенные вами изменения.

Строки запроса кэша
Если вам нравится кэшировать страницы со строками запроса, укажите здесь строки запроса. Как страница документации здесь.

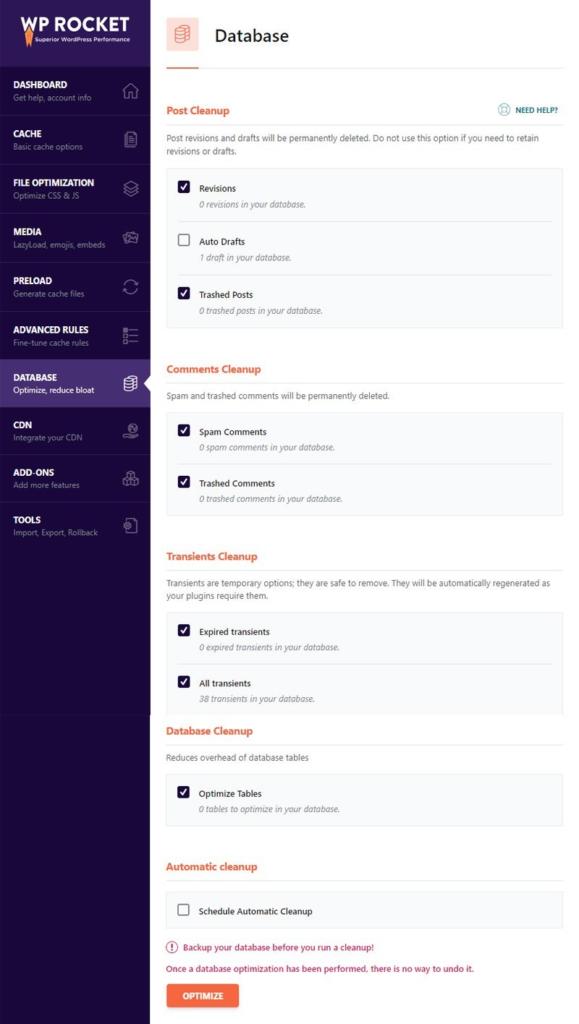
Оптимизация базы данных
Когда ваша база данных раздута и перегружена спам-комментариями, публикациями ревизий, различными переходными элементами плагина, это замедляет работу вашего сайта. Wp Rocket имеет уникальную функцию, чтобы очистить базу данных и сделать ее облегченной. Вот как я это настроил.
Давайте узнаем, что я сделал –

После очистки
Очистка комментариев
Спам и удаленные комментарии будут навсегда удалены, поэтому я установил флажки.
Очистка от переходных процессов
Что такое переходные процессы? Проще говоря, переходные процессы используются разработчиками тем WordPress для хранения своевременных данных для ускорения работы наших сайтов. Wp Rocket говорит и рекомендует их безопасно удалить для оптимизации базы данных. Я выбираю варианты для очистки переходных процессов.
Автоматическая очистка
Мне нравится ставить флажок «после очистки», но я не люблю устанавливать автоматическую очистку базы данных для большей безопасности.
Плагин также рекомендует сохранять резервную копию до очистки базы данных. Так чисто, что я люблю убирать его вручную, когда мне это нужно.
В WP rocket оставлена возможность интегрировать CDN с wp rocket. Я не использовал CDN здесь, поэтому я не использую эту опцию. Держать это пустым.
Дополнительные инструменты
Есть несколько дополнительных инструментов, предлагаемых wp-rocket. Как инструменты импорта и экспорта. Вы можете импортировать настройки с другого сайта или экспортировать настройки с существующего сайта. Если с обновленной версией WP-Rocket возникнут какие-либо проблемы, тогда опция Откат вернет предыдущую версию. Кажется великолепным, верно?

С этими настройками я достиг 94 из 100, и, с другой стороны, мое время загрузки было менее одной секунды в инструменте скорости страницы Pingdom. Это очень умный и сложный счет, который позволяет быстро оценить скорость поиска страниц. Спасибо за то, что вы с нами.

Мы провели тест для этого обзора и обнаружили, что он сократил время полной загрузки нашего вебсайта на 44-61%. Это довольно впечатляюще и важно, если учесть, что время загрузки страницы влияет на все, от SEO до показателей отказов, коэффициента конверсии, взаимодействия с пользователем.
Но подходит ли этот плагин для вашего сайта и вашей уникальной ситуации? Это один из вопросов, на который будет дан ответ в этом обзоре WP Rocket.
WP Rocket: для чего он нужен?

Не будем задерживаться здесь слишком долго, потому что вы можете найти все это на сайте WP Rocket, но если кратко, WP Rocket – это плагин для повышения производительности WordPress с полным спектром услуг.
Он нацелен на то, чтобы предложить практически все, что нужно для создания быстро загружающегося вебсайта WordPress, в одном простом пакете.
«Основная» функция – это кеширование страниц. Но WP Rocket намного больше, чем просто еще один плагин для кеширования страниц. Он также обрабатывает:
- Кеширование браузера.
- Сжатие Gzip.
- Оптимизация кода (HTML, CSS и JavaScript) – множество различных опций, включая минификацию, комбинацию и многое другое.
- Оптимизация медиа – ускоряет изображения и видео.
- Очистка базы данных.
- Интеграция с CDN.
- Различные незначительные улучшения производительности – например, настройка Heartbeat API и отключение встраивания.
Он также имеет широкие возможности настройки и множество расширенных параметров для точного управления функциями кеширования, включая гибкую опцию предварительной загрузки кеша.
WP Rocket также включает в себя некоторые уникальные функции, которых нет в других плагинах производительности WordPress, и именно этим он и отличается.
Одна из самых интересных функций – это новая опция «Удалить неиспользуемый CSS», которая позволяет сканировать сайт и удалять ненужные CSS на постраничной основе. В нашем тестировании мы регулярно видели уменьшение размера страницы на
80-250 КБ (в зависимости от темы / плагинов) только благодаря этой функции.
В плагин включены и другие параметры для автоматического встраивания критически важных CSS и задержки загрузки JavaScript.
В целом, команда WP Rocket всегда продвигает вперед новые и уникальные функции, которые ускорят работу сайта, что является одним из лучших преимуществ плагина.
Проверка производительности
Теперь проведем несколько тестов производительности, чтобы увидеть, насколько WP Rocket может ускорить сайт WordPress. В конце концов, это самый значимый вопрос в этом обзоре WP Rocket.
Чтобы оценить это, мы создали реальный вебсайт WordPress на основе темы Astra и одного из ее демонстрационных сайтов Elementor. Это полноценный веб-сайт, возможно аналогичный вашему, где устанавливаете WP Rocket.
Для сбора данных будем использовать WebPageTest с запуском тестов в двух сценариях:
- Рабочий стол – браузер Chrome со сниженной скоростью соединения FIOS (приличное, но не быстрое соединение).
- Мобильное устройство – имитация устройства Moto G4 с ограниченным подключением 4G для имитации просмотра веб-страниц без подключения к WIFI.
Настроим WebPageTest для запуска девяти отдельных тестов и возьмем среднее значение. Затем протестируем перед и после установки / настройки WP Rocket, используя рекомендуемые настройки из нашего руководства ниже.
Выводы о производительности
Цифры в приведенном выше примере говорят сами за себя:
- Настольные LCP снизились на 48%.
- Время полной загрузки рабочего стола уменьшилось на 61%.
- Мобильные LCP снизились на 77%.
- Время полной загрузки мобильного телефона уменьшилось на 44%.
Помимо значительного улучшения времени загрузки страницы, можно увидеть значительное уменьшение размера страницы, во многом благодаря новому удалению неиспользуемых CSS и задержке функций загрузки JavaScript. Большинство других плагинов для повышения производительности WordPress не смогут добиться такого большого уменьшения размера страницы, потому что у них нет этих функций.
По сути, WP Rocket может значительно ускорить загрузку сайта. Итак, теперь давайте поговорим о других вещах, например о том, как настроить WP Rocket для получения оптимальных результатов и предлагает ли WP Rocket хорошие планы с точки зрения ценообразования.
Лучшие настройки WP Rocket
Давайте глубже рассмотрим функции и рассмотрим оптимальные настройки WP Rocket, чтобы получить преимущества, указанные выше.
Этот раздел выполняет две задачи:
- Вы узнаете, как работает WP Rocket и какие возможности он предлагает.
- Если вы решите приобрести WP Rocket, то сможете следовать этому руководству по настройке плагина.
WP Rocket автоматически активирует основные функции
После активации WP Rocket, он автоматически активирует некоторые основные функции:
- Кеширование страницы.
- Кеширование браузера.
- Сжатие GZIP.
- Поддержка разных источников для веб-шрифтов.
- Автоопределение для работы с популярными плагинами (например, WooCommerce).

Однако, чтобы получить максимальную отдачу от WP Rocket, нужно дополнительно настроить параметры, перейдя в Настройки → WP Rocket:
Вкладка «Кэш» предоставляет контроль над функциями кэширования страниц. На большинстве вебсайтов можете оставить их по умолчанию.
Если ваш сайт предлагает отдельные функции для мобильных пользователей (например, специальную панель инструментов, загружаемую через JavaScript), то включите отдельное кеширование для мобильных устройств. В противном случае оставьте его отключенным.

Кэша пользователя – полезно, если на сайте есть членство или пользователям предоставляется разный контент. Если эта функция активирована, WP Rocket будет создавать отдельный кеш для каждого пользователя, поэтому пользователи всегда будут видеть правильный контент. Если вы не разрешаете регистрацию пользователей, оставьте этот параметр отключенным. Наконец, вы можете настроить срок жизни кеша. Если вы не меняете свой сайт очень часто, то сделайте срок длиннее (или даже без ограничений). В противном случае хорошим выбором будет значение по умолчанию.
Отметим одну особенность, которая очень показательна для WP Rocket. Это относится ко всем разделам, но хочется выделить это как можно раньше.
Например, предположим, что вы не знаете, как кэшировать пользователя. Если вы нажмете «Нужна помощь», то увидите несколько статей, посвященных этой теме:

Выбрав необходимую статью о пользовательском кеше, прямо в панели управления откроется полный текст:

Эти удобные штрихи – одна из лучших частей WP Rocket – они позволяют очень легко понять каждый параметр и быстро настроить сайт.
Оптимизация файлов
Вкладка Оптимизация файла включает в себя кучу возможностей для оптимизации CSS и кода JavaScript.

Предлагается два основных варианта:
И тогда вы получите несколько уникальных опций, которые не предлагает большинство других плагинов для повышения производительности:
- Оптимизация доставки CSS – WP Rocket просканирует страницы, чтобы сгенерировать критически важный встроенный CSS и избежать проблем с блокировкой рендеринга CSS.
- Удалить неиспользуемый CSS – WP Rocket просканирует каждую страницу, чтобы удалить неиспользуемый CSS. Мы тестировали это с несколькими темами, и обычно можно удалить 100+ КБ из размера страницы – это действительно здорово!
- Отложить выполнение JavaScript – задерживает загрузку файлов JavaScript до тех пор, пока пользователь не взаимодействует со страницей.
Рекомендации по настройке:
Включите все параметры в разделе CSS:
- Минимизировать файлы CSS
- Объединить файлы CSS
- Оптимизировать доставку CSS
- Удалить неиспользуемый CSS.
И включите эти параметры в разделе JavaScript:
- Минимизировать файлы JavaScript
- Отложенная загрузка JavaScript
- Отложить выполнение JavaScript.
Однако из всех настроек WP Rocket у этих больше всего шансов что-то испортить на сайте, о чем WP Rocket предупредит, когда вы их активируете.
По этой причине рекомендуем протестировать сайт сразу после того, как вы их включите. Если что-то пойдет не так, можете просто вернуться и отключить функции, чтобы найти ту, которая вызывает проблемы.
Обычно проблема возникает из-за объединения файлов CSS или оптимизации доставки CSS, поэтому сначала проверьте их.
Медиа
Медиа вкладка позволяет оптимизировать изображения и видео, т.е. лениво загружать как изображения, так и видео. Для встраивания YouTube есть отличная функция, которая заменит встраиваемый YouTube статическим эскизом изображения, пока посетитель не нажмет на него для воспроизведения видео.

Рекомендуем включить все параметры, кроме совместимости с WebP, которая большинству сайтов не понадобится:
Предварительная загрузка
С предварительной загрузкой WP Rocket позволяет «предварительно загружать» страницы в кеш, не дожидаясь посещения пользователем (именно так работает большинство плагинов кеширования). Это полезно, т.к. все посетители увидят быстрые кешированные страницы.
Однако для большинства сайтов можете просто оставить все эти настройки по умолчанию – не рекомендуем ничего менять, если не знаете, что это изменит:

Расширенные правила
Вкладка Advanced Rules дает расширенный контроль над поведением кэширования.
Можно исключить из кеширования определенные URL-адреса, файлы cookie и пользователей. Можно указать URL-адреса, которые будут всегда очищаться при обновлении записи / страницы и кешировать строки запроса.
Одна вещь, которую можно здесь сделать, это исключить страницу, содержащую вашу контактную форму, из кеширования. Иногда кеширование может вызвать проблемы с формами, поэтому мы обычно на всякий случай исключаем свою страницу формы.

Эти настройки в основном предназначены для опытных пользователей, и большинству людей не нужно здесь ничего настраивать:
База данных
Вкладка База данных позволяет очистить базу данных, чтобы удалить ненужный мусор, такой как исправления постов, спам, переходные процессы и многое другое.
Рекомендуем сделать резервную копию перед очисткой базы данных – ничего плохого не должно произойти, но всегда лучше перестраховаться.

Установите все флажки, кроме исправлений и автоматических черновиков, если вы не абсолютно уверены, что удалить все исправления постов безопасно.
По желанию можно запланировать автоматический запуск очистки базы данных.
CDN вкладка позволяет настроить сеть доставки контента для улучшения глобального времени загрузки. Это на 100% необязательно, и за это нужно доплатить, чтобы использовать CDN. WP Rocket просто помогает настроить сайт для использования CDN – сам плагин не включает собственный CDN.
Есть два варианта:
1. Использовать сервис CDN от WP Rocket, который называется RocketCDN. Безлимитный трафик стоит 7,99 долларов в месяц.
2. Использовать стороннюю службу CDN, такую как KeyCDN, Bunny CDN, StackPath или другую. Если вы используете одну из этих служб, вставьте URL-адрес CDN в поле CDN CNAMES.

Также есть возможность исключить определенные файлы из обслуживания через CDN – однако большинству сайтов это не нужно.
Heartbeat
Heartbeat вкладка позволяет уменьшить или отключить API WordPress Heartbeat, позволяющие экономить ресурсы сервера.
Heartbeat API отвечает за такие вещи, как автосохранение.
Рекомендуем оставить эти настройки по умолчанию – Reduce activity (Уменьшить активность). Если хотите, то можете отключить Heartbeat API в определенных областях:

Дополнения
Add-Ons вкладка позволяет получить доступ к WP Rocket встроенным интеграциям с некоторыми другими службами. В настоящее время WP Rocket предлагает три дополнения:
- Varnish – если веб-хост / сервер использует кеширование Varnish, то можно очищать кеш Varnish, когда WP Rocket очищает свой кеш.
- Cloudflare – это поможет интегрировать сайт с Cloudflare и очистить кеш Cloudflare.
- Sucuri – то же, что Cloudflare, но для брандмауэра Sucuri.

Эти надстройки нужно включить, только если вы используете одну из этих служб – в противном случае оставьте их отключенными.
WP Rocket раньше предлагал надстройки для Google Analytics и Facebook Pixel для локального размещения этих скриптов, но отказался от этих надстроек в WP Rocket 3.9 из-за новой функции Delay JavaScript Execution.
Оптимизация изображения
WP Rocket не включает встроенную оптимизацию изображений – эта вкладка – просто промо для плагина разработчика Imagify. Его можно использовать для бесплатной оптимизации до 20 МБ изображений в месяц. После этого нужно будет заплатить.
Инструменты
Вкладка Инструменты позволяет совершать импорт / экспорт настроек, что полезно, когда WP Rocket используется на нескольких сайтах и нужно быстро применить одинаковые настройки для всех вебсайтов.

Вот и все! Если вы будете следовать этому руководству, то будьте уверены, что у вас лучшие настройки WP Rocket.
Цены на WP Rocket
Плагин WP Rocket поставляется только в премиум-версии. Планы начинаются с 49 долларов за использование на одном сайте.
Если вы продлите подписку по истечении первого года, чтобы продолжать получать поддержку и обновления, то получите скидку 30%.
WP Rocket против бесплатных плагинов производительности
Во-первых, простота. WP Rocket упрощает работу WordPress двумя способами:
1. Единый плагин – вместо того, чтобы объединять разные плагины вместе, вы получаете все в одном инструменте. Это упрощает сайт и помогает избежать потенциальных проблем с совместимостью.
2. Интерфейс WP Rocket действительно хорошо спроектирован и позволяет легко понять, что будет делать каждая функция.
Во-вторых, есть поддержка. Поскольку это плагин премиум-класса, то по умолчанию получаете доступ к высококачественной поддержке.
Наконец, есть тот факт, что WP Rocket просто имеет некоторые уникальные функции, которые повысят производительность сайта. Например, новая функция «Удалить неиспользуемый CSS» действительно хороша. Размер страницы может регулярно уменьшаться на
100–250 КБ в зависимости от размера сайта.
В настоящее время нет ни одного другого плагина для повышения производительности WordPress, который предлагал бы эту функцию – по крайней мере, не таким простым способом.
Если вы не можете позволить себе плагин с премиальной производительностью, то все равно можете создать быстро загружающийся сайт только с бесплатными плагинами. Поэтому не думайте, что вам абсолютно необходим WP Rocket. Но если вы хотите получить лучший опыт, уникальный функционал, которые сделают сайт еще быстрее, и премиальную поддержку, то WP Rocket стоит своих денег.

WP Rocket называют лидером среди плагинов кеширования для сайтов сделанных на системе управления сайтом WordPress. Конечно есть некоторые споры какие плагины кеширования лучше и например наш обзор более 50 плагинов кеширования WordPress позволяет утверждать, что этот плагин не хуже любого другого и скорее их 3 в рейтинге лучших. Но это не тема для сегодняшнего поста, поэтому перейдём именно к тому, ради чего статья и создаётся. Правильная и оптимальная настройка WP Rocket на сайте. По русски этот плагин называют ВП Рокет. И сначала расскажем о сильных сторонах этого плагина.
Оптимизация параметров загрузки сайта на 100%
Громкий заголовок, но так и есть. WP Rocket позволяет задействовать все возможные механизмы ускорения сайтом. Всё что входит в состав необходимого он сделает и справится с этим оптимально проработанно.
Удобный интерфейс настройки
Да у WP Rocket очень удобный, легкий и понятный интерфейс для настройки. Здесь не мало и немного функционала. Охватывая всё нужное он тем не менее сделан продуманно для действий пользователя. Несколько вкладок настроек, переход, выбор опций и вот буквально за 1-2 минуты плагин настроен.

Установите и настройте Wp Rocket
Обзор WP Rocket

Обзор панели инструментов
Wp rocket обновил пользовательский интерфейс и дизайн панели управления, что намного лучше, чем раньше, и более удобно для пользователя. Надеюсь, вам тоже понравится.
Теперь она имеет упрощенную панель инструментов и даже лучше, чем раньше. Здесь мало ценной информации, лучше их изучить, а не пропускать.
Бета-тестер
Вы можете просто игнорировать это, не обязательно для обычных пользователей. Просто я пропускаю это.
Ракетная аналитика: это аналитическая форма самого WP Rocket. Я не использую это. Хотя это не имеет большого влияния на время загрузки страницы, это внешний источник. Отправка данных на внешний ресурс всегда является проблемой. Вы знаете, что я уже использую Jetpack и даже не пробовал аналитику wp rocket.
Удалить все кэшированные файлы
Удалите все кэшированные файлы одним щелчком мыши. Когда вы будете вносить изменения в свой веб-сайт, эта функция поможет вам удалить файлы кэша и загрузить веб-страницу со свежими фрагментами.
Начать предварительную загрузку кэша
После того, как вы удалите файлы кэша, предварительно загрузите его одним щелчком мыши.
Восстановить Критический CSS
Восстановление критического CSS является частью оптимизации вашего сайта. После того, как вы измените свои таблицы стилей, рекомендуется восстановить критический CSS.
Давайте изучим модули настройки один за другим.
Кеширование

Включить кэш для мобильных устройств
Мобильный кеш в wp rocket означает, что кеширование на мобильных устройствах более наглядно, а не на вкладках. Однако, если вы не включите эту функцию, wp-rocket не будет создавать никаких файлов кэша на мобильных устройствах. Так что ваш сайт будет немного медленнее на мобильных устройствах.
Знаете, Google перешел на мобильный индекс в первую очередь, поэтому важно, чтобы ваш сайт был быстрее, чем настольный компьютер, чтобы занять более высокие позиции в рейтинге мобильных поисковых систем.
Отдельные файлы кэша для мобильных устройств
Создание выделенных файлов кэша для мобильных устройств является конечной целью этой функции, она очень поможет, если сайт имеет специальные дополнительные функции только для мобильных устройств с некоторыми дополнительными JavaScript-кодами и так далее.
Поэтому я собираюсь включить обе эти функции. Чтобы включить это, перейдите в кеш с wp-rocket dashboard и установите флажки, как на картинке ниже.
Кэш пользователя
Это включит кэш для вошедшего в систему пользователя. Я держу это непроверенным.
Срок службы кэша

Набор продолжительности жизни Chache 24 часа
Что такое срок службы кэша? Время, после которого все файлы кэша периодически удаляются. Мне нравится ставить на 24 часа, но вы можете сделать это дольше. Если ваш сайт обновляется очень часто, нет проблем с увеличением срока службы кэша.
Оптимизация файлов
Здесь начинается настоящая игра WP-ракеты. Что делает этот раздел? Краткая информация о регистрации ниже.
Сократите HTML CSS и JavaScript файлы

Minify Html Combine Google Fonts Удалить строки запроса из статических ресурсов
Он удаляет ненужные данные, такие как комментарии в коде, использует более короткую переменную и даже удаляет неиспользуемые коды, не влияя на обработку данных браузерами. Эта особенность wp-rocket способна минимизировать файлы HTML, CSS и JavaScript.
В поиске скорости страницы Google оптимизация файлов является большой причиной.
Я включаю все параметры минимизации, такие как Minify HTML, CSS и JavaScript.
Но одно предупреждение, пожалуйста, включите их один за другим. Как что? Сначала сверните HTML, затем нажмите «Сохранить изменения». Зайдите на свои веб-страницы, сделайте жесткое обновление. Если вы видите, что это не нарушает макет, то вы будете подтверждены, что минимизированный HTML вашей темы работает хорошо. Если нет, просто отключите эту опцию.
И точно так же сделайте это для CSS и JavaScript.
Удалить строки запроса из статических ресурсов
Различные инструменты для проверки скорости страницы, такие как Pingdom, GT Matrix и даже Google Speed Insight, рекомендуют удалять строки запросов из статических ресурсов. WP Rocket сделал это легко. Просто включите функцию, и все готово.
Статические ресурсы таковы, что их не всегда можно удалить, не нарушив макет сайта и не потеряв безопасность. То есть, если вы используете jetpack photon, функции удаления строки запроса WP Rocket не будут удалять строки запроса, сгенерированные jetpack для оптимизации изображений вашего сайта. Будьте крутыми, это не сильно повлияет на скорость вашего сайта, но может снизить рейтинг Pingdom или GT Matrix. Я думаю, это не о чем беспокоиться.
Объедините файлы CSS и JavaScript

Объедините CSS-файлы и оптимизируйте доставку CSS

Сократите и объедините файлы Javascript и загрузите отложенный Javascript
Оптимизировать доставку CSS
Что оно делает? Это устраняет блокировку рендеринга CSS средствами, если какие-либо CSS-файлы блокируют загрузку, как браузер взаимодействует с элементами веб-страницы для загрузки.
Просто включите эту функцию, и она удалит JavaScript, блокирующий рендеринг.
Загрузить отложенный JavaScript
Мне нравится включать эту опцию, если помогает загружать файлы JavaScript с атрибутом отсрочки, который был ранее объединен с помощью функции объединения WP Rocket. Это рекомендуемые метрики от Google Speed Insight.
Если возникает какая-либо проблема, например, нарушение компоновки или что-то еще, вам просто нужно включить отложенный JavaScript в безопасном режиме. Проверьте изображение ниже.
Оптимизация медиа раздела
Теперь мы собираемся оптимизировать медиа-раздел wp-rocket.
Изображение Lazy Load

Настройки отложенной загрузки Wp-Rocket
Wp-Rocket имеет ленивые варианты загрузки изображений. Вам решать, будете ли вы использовать эту функцию или нет.
Что такое ленивая загрузка изображения?
Просто, загружая только изображения в окне просмотра пользователя. Это прямо противоположно предварительной загрузке изображения. Изображения будут загружаться только тогда, когда пользователь прокручивает изображение вверх.
Как ленивая загрузка помогает оптимизировать скорость сайта?
Очень просто, это уменьшает количество запросов одновременно.
Мне самому нравится использовать функцию отложенной загрузки джетпака, как я уже говорил вам ранее, я использую джетпак на этом сайте, и я думаю, что в этот день ленивая загрузка джетпака работает лучше, чем функция ленивой загрузки Wp-ракеты, но вы можете использовать ее без каких-либо колебаний ,
Emoji
Рекомендуется использовать загрузку эмодзи по умолчанию из браузера пользователя, а не загружать его из WordPress, поэтому просто установите флажок, чтобы оптимизировать скорость вашего сайта.

Отключить вставку WordPress
Так что просто отметьте галочкой отключить опцию встраивания WordPress, и она защитит ваш сайт от встраивания и удалит все запросы JavaScript, касающиеся встраивания WordPress.
А затем нажмите на сохранить изменения.

Отключить настройку WordPress Embed wp rocket
Предварительная загрузка страниц
Ранее мы установили срок жизни кеша 24 часа, верно? Если вы установите автоматическую предварительную загрузку кеша, то он предварительно загружает файлы кеша по истечении времени жизни кеша, или мы сами делаем это вручную из панели мониторинга wp-rocket. Есть смысл?

Функция предварительной загрузки карты сайта из документации Wp Rocket
Preload Bot

Что будет делать предзагрузочный бот

Карта сайта Предварительная загрузка
Предварительная загрузка DNS-запросов
Если вы используете сторонние материалы и сервисы, такие как шрифты Google, видео на YouTube, аналитику Google или что-то еще, нам просто нужно добавить эти URL-адреса для предварительной загрузки DNS-запроса. Это немного повысит скорость нашего сайта.
Затем нажмите сохранить изменения.

Предварительная выборка DNS-запросов Настройки Wprocket
Расширенные правила
В разделе расширенных правил есть несколько настроек.
Никогда не кэшируйте URL
Если вы хотите исключить страницу из кэша, то это поле поможет вам. Wp-rocket предлагает исключить конфиденциальные страницы, такие как страницы входа и выхода. Если у вас есть сайт электронной коммерции, тогда страница корзины, страница оформления заказа должна быть исключена.
Как написать URL страницы здесь, чтобы исключить страницу?
Из более подробной информации перейдите на страницу документации.
Никогда не кэшируйте куки
Иногда люди используют плагины для установки файлов cookie для обнаружения пользователей, вошедших и вышедших из ситуации, в этом случае необходимо указать файлы cookie, чтобы предотвратить кэширование. Я обычно держу это пустым.
Никогда не кэшируйте пользовательские агенты
Нужно указать здесь пользовательских агентов, таких как бот Google или определенный тип браузеров, таких как Safari или что-то еще. Что случится? Пользовательские агенты никогда не смогут видеть кэшированные страницы или файлы.
Я сам обычно держу это пустым.

Никогда не кэшируйте куки и никогда не кэшируйте пользовательские агенты
Всегда очищать URL (ы)
Укажите URL-адреса страниц для страниц, которые вы хотите очистить кеш. Есть смысл? Это значит добавить сюда те страницы, для которых сразу же вы хотите увидеть внесенные вами изменения.

Всегда очищать URL-адреса Дополнительные настройки
Строки запроса кэша
Если вам нравится кэшировать страницы со строками запроса, укажите здесь строки запроса. Как страница документации здесь.

Дополнительные параметры строки кэширования
Оптимизация базы данных
Когда ваша база данных раздута и перегружена спам-комментариями, публикациями ревизий, различными переходными элементами плагина, это замедляет работу вашего сайта. Wp Rocket имеет уникальную функцию, чтобы очистить базу данных и сделать ее облегченной. Вот как я это настроил.

Настройка оптимизации базы данных
После очистки
Очистка комментариев
Спам и удаленные комментарии будут навсегда удалены, поэтому я установил флажки.
Очистка от переходных процессов
Что такое переходные процессы? Проще говоря, переходные процессы используются разработчиками тем WordPress для хранения своевременных данных для ускорения работы наших сайтов. Wp Rocket говорит и рекомендует их безопасно удалить для оптимизации базы данных. Я выбираю варианты для очистки переходных процессов.
Автоматическая очистка
Мне нравится ставить флажок «после очистки», но я не люблю устанавливать автоматическую очистку базы данных для большей безопасности.
Плагин также рекомендует сохранять резервную копию до очистки базы данных. Так чисто, что я люблю убирать его вручную, когда мне это нужно.
В WP rocket оставлена возможность интегрировать CDN с wp rocket. Я не использовал CDN здесь, поэтому я не использую эту опцию. Держать это пустым.
Дополнительные инструменты
Есть несколько дополнительных инструментов, предлагаемых wp-rocket. Как инструменты импорта и экспорта. Вы можете импортировать настройки с другого сайта или экспортировать настройки с существующего сайта. Если с обновленной версией WP-Rocket возникнут какие-либо проблемы, тогда опция Откат вернет предыдущую версию. Кажется великолепным, верно?

Инструменты Extran, предлагаемые Wp Rocket, такие как импорт и экспорт
С этими настройками я достиг 94 из 100, и, с другой стороны, мое время загрузки было менее одной секунды в инструменте скорости страницы Pingdom. Это очень умный и сложный счет, который позволяет быстро оценить скорость поиска страниц. Спасибо за то, что вы с нами.
Читайте также:

