Зачеркнутый текст в notepad
Обновлено: 06.07.2024
Если социальная сеть, платформа для блогов или форум предоставляют возможность размечать текст при помощи HTML или BBCode, перечёркивать или подчёркивать текст не составляет труда: можно пользоваться тегами s и u обеих разметок или назначать стили в HTML. Но что делать, если у нас есть только голый текст? Или, например, нам нужно зачеркнуть/подчеркнуть слово в заголовке страницы, отображаемом в заголовке вкладки или всего браузера, или оформить слово в заголовке форумного поста — короче говоря, всюду, где не работает разметка?
Можно рискнуть и воспользоваться средствами Юникода.
II. Нужные символы
Богатство Юникода содержит разнообразные способы создания композитных знаков, но мы упомянем три символа, удовлетворяющие нашу потребность в большинстве случаев.
1. Зачёркивание. Символ Юникода под номером U+0336 (в десятеричной нотации 822). В статье по ссылке можно увидеть и другие, более экзотические виды зачёркивания с соответствующими символами, но нам пока хватит и такого, тем более что он наиболее симулирует эффект привычных тегов. Если вставить по такому символу после каждого знака в тексте, ̶в̶ы̶г̶л̶я̶д̶е̶т̶ь̶ ̶э̶т̶о̶ ̶б̶у̶д̶е̶т̶ ̶в̶о̶т̶ ̶т̶а̶к̶ ̶ (для пущей убедительности лучше прихватывать дополнительные обрамляющие пробелы).
2. Пунктирное подчёркивание. Символ Юникода под номером U+0331 (в десятеричной нотации 817). Подчёркнутый им текст в̱ы̱г̱л̱я̱д̱и̱т̱ ̱в̱о̱т̱ ̱т̱а̱к̱.
3. Почти сплошное подчёркивание. Символ Юникода под номером U+0332 (в десятеричной нотации 818). Подчёркнутый им текст в̲ы̲г̲л̲я̲д̲и̲т̲ ̲в̲о̲т̲ ̲т̲а̲к̲.
III. Как вводить вручную
Некоторые способы перечислены в этой статье. Обратите внимание на упомянутый там ключ реестра. Судя по моему опыту, в разных приложениях работают разные способы: в одних работал шестнадцатеричный метод, в других десятеричный. Потестируйте сами после редактирования реестра и перезагрузки. Вот нужные нам три кода (в случае шестнадцатеричных кодов первый плюс означает одновременное нажатие, второй — собственно плюс на цифровой клавиатуре; начальный ноль, судя по тестам, можно набирать или пропускать по вкусу):
1. Зачёркивание: Alt + +(0)336 или Alt + (0)822
2. Пунктирное подчёркивание: Alt + +(0)331 или Alt + (0)817
3. Почти сплошное подчёркивание: Alt + +(0)332 или Alt + (0)818
Если вы пользуетесь утилитами вроде Punto Switcher или продвинутыми редакторами, можно настроить автозамену легко вводимого сочетания на нужный символ.
IV. Сетевые сервисы автоматизации
Пользователи давно уже догадались об этой возможности и наплодили множество сервисов, услужливо подсказываемых поиском. Вот простой отечественный пример. А вот зарубежный пример с расширенным выбором.
V. Букмарклеты
Впрочем, пользоваться для такой простой вещи целым сайтом не очень удобно. На помощь могут прийти кросбраузерные букмарклеты. Я попробовал написать два типа: простой, но с более широкой поддержкой браузеров, и посложнее, для последних версий браузеров.
1. Оформление всего текста в любом активном текстовом поле
Достаточно совсем простого кода (он работает даже в IE8):
Подчеркнуть всё пунктиром:
Подчеркнуть всё почти сплошной линией:
2. Оформление выделенного текста в любом активном текстовом поле
Код усложняется, потому что мы пытаемся оформить только выделенный участок, восстановить точку фокуса и позицию прокрутки (тестировалось только в последнем Firefox, но по идее должно работать и в других браузерах последних версий):
Можете сохранить букмарклеты cо следующим кодом у себя в закладках:
Подчеркнуть выделенное пунктиром:
Подчеркнуть выделенное почти сплошной линией:
VI. Подводные камни
Нужно учитывать, что данный метод влечёт за собой некоторые рискованные последствия.
1. Слова, оформленные таким образом, могут не находится ни сетевым поиском, ни поиском по странице. Также они может создавать проблемы при разных автоматических обработках текста и проверке орфографии.
2. Если используется основной шрифт, в котором нет нужных символов, возможны уродливые глюки разной степени нечитабельности.
3. Некоторые версии браузеров вообще отказываются видеть в этих символах нужные знаки Юникода. Возможны глюки как на стадии создания первоначального текста, так и при перепостах и цитировании.
В любом случае, у меня есть текст с зачеркнутым стилем в блокноте ++? Я использую notepad ++ для моих списков дел, и возможность назначить зачеркивание выделенного текста (особенно если оно может быть на клавиатуре) было бы очень полезно.
[edit] Просто для пояснения - я понимаю, что зачеркнутый текст - это форматированный текст, а не текстовый редактор. Мой запрос был больше, если было что-то (возможно, плагин), который сделал какую-то разметку, которую она отображала как зачеркнутую. Я предполагаю, что нет, но стоит спросить.
Я также ищу решение этой проблемы (используя Strikethrough для списка дел). Я не мог найти плагин, и я думаю, что создание было бы лучшим способом.
Вы можете щелкнуть правой кнопкой мыши по строке и использовать один из стилей маркировки (с использованием 1-го стиля и т. д.). Это не будет делать зачеркивание, но оно выделит линию в фоновом режиме, которую вы можете выбрать, выбрав стиль и настройте стили в настройках> Конфигуратор стиля.
Если у вас нет возможности зачеркнуть ваш стиль, вы можете установить стиль для использования шрифта strikethroug. Это должно быть легко найти и загрузить.
Notepad ++ имеет светодиодные маркеры для каждой строки, в основном синий индикатор, который вы можете отключить и включить (щелкните по серой полосе слева от вашего текста и сразу же справа от номера строки)
Используйте это, чтобы указать, когда возможно задание?
Чтобы сделать Зачеркивание в блокноте, выделите конкретный текст, который вы хотите зачеркнуть, затем нажмите «CTRL» & "T": -)
Я не обнаружил, что пропустил функцию внутри плагинов notepad ++. Но я нажимаю CTRL + T, который заставляет линию подниматься, а затем я выбираю все строки вместе, щелкаю правой кнопкой мыши и выбираю какой-то стиль, который отделяет конкретные строки от других. Это полезно для списка работ и разделить его на выполненные и отмененные рабочие списки.
Я искал то, что вам нужно (и мне тоже нужно), но не повезло. Но я понял что-то еще. Вы можете использовать Gui4Cli в качестве языка в Notepad ++. Вы можете выбрать его из языкового меню.
Это оставит текст так, как в обычном текстовом формате, но вы сможете использовать // и /* */ , чтобы прокомментировать завершенные задачи и пометить их как зеленые.
есть ли в любом случае я могу иметь текст с зачеркнутым стилем в notepad++? Я использую notepad++ для своих списков дел, и возможность назначить зачеркивание выделенному тексту (особенно, если это может быть на сочетании клавиш) было бы очень полезно.
[edit] чтобы уточнить - я понимаю, что зачеркивание-это форматированный текст, а не текстовый редактор. Мой запрос был больше, если было что-то (возможно, плагин), который делал какую-то разметку, которую он отображал как зачеркивание. Полагаю, нет, но стоит спросить.
Я также ищу решение этой проблемы (используя зачеркивание для списка дел). Я не мог найти плагин, и я думаю, что создание одного было бы лучшим способом пойти.
вы смогли правый клик на линии и использовать один из стилей маркировки (используя 1-ый стиль, ЕТК.). Это не будет делать зачеркивание, но он будет выделять линию в фоновом режиме вы можете выбрать, какой стиль и настроить стили в настройках > Style Configurator.
Если вы не имеете возможность зачеркивания вашего стиля, вы можете установить стиль для использования некоторых шрифтов strikethroug. Это должно быть легко найти и скачать.
Notepad++ имеет светодиодные маркеры для каждой строки, в основном синий свет, который можно выключить и включить (нажмите на серую полосу слева от текста и сразу справа от номера строки)
использовать это, чтобы указать, когда работа сделана, возможно?
чтобы сделать зачеркивание в блокноте, выделите определенный текст, который вы хотите зачеркнуть, затем нажмите "CTRL" & "T": -)
Я не нашел удар через функцию в notepad ++ плагинов.Но я нажимаю CTRL+T, который заставляет линию идти вверх, а затем я выбираю все линии вместе, щелкните правой кнопкой мыши и выберите какой-то стиль, который отделяет конкретные линии от других. Это полезно для списка работ и разделить его на списки выполненных и отмененных работ.
Я искал то, что вам нужно (и я тоже), но не повезло. Но я придумал кое-что другое. Gui4Cli можно использовать в качестве языка в Notepad++. Вы можете выбрать его из меню язык.
При этом текст останется в обычном текстовом формате, но вы сможете использовать // и /* */ комментировать готовые задачи и отмечать их зеленым цветом.
Использование зачеркнутого шрифта уже никого сильно не удивляет. Особенно часто его употребляют чтобы блять выматериться. В данной статье и приведу несколько примеров того, где и как писать зачеркнутым шрифтом. Таких статей предостаточно на белом свете, но мое может быть уникальным тем, что я покажу Вам не только то, как писать зачеркнутым шрифтом в ВКонтакте, на разных сайтах, в HTML и так далее, но и то, как писать зачеркнутым шрифтом в Блокноте!
Как писать зачеркнутым шрифтом в Вконтакте.
. После данного кода нужно добавить тот символ, который нужно зачеркнуть. В итоге Вы должны получить 7 символов. Таким образом, символ за символом создается зачеркнутое слово или даже предложение.
Но вручную добавлять 6 символов перед каждой буквой дело достаточно затруднительное, которое можно и нужно автоматизировать. Именно с такой целью существуют такие простые программы, как эта, которая создана специально для того, чтобы писать зачеркнутым шрифтом в Вконтакте.
Как писать зачеркнутым шрифтом в HTML?
В HTML существую три тэга, с помощью которых можно написать слова зачеркнутым шрифтом. Данные тэги являются закрывающимися, или парными. Это означает то, что при использовании данных тэгов должны быть открывающие и закрывающие тэги. А вот собственно и они:
На месте многоточия должны находиться буква, слово, словосочетание, предложение или даже весь текст, главное то, что все это будет зачеркнуто.
Различий при отображении текста при использовании данных тэгов нет. Но тэг del, в дополнение к визуальным эффектам, сохраняет точную дату и время, когда текст был перечеркнут. Данный тэг удобно использовать для материалов, которые редактируют несколько человек.
Как писать зачеркнутым шрифтов на разных сайтах.
Обычно, сайты используют те же самые тэги для зачеркивания текста, которые были перечислены выше. Правда пользователям не всегда приходится использовать их осознанно. Для этого, в окне редактирования текста имеется специальная кнопка, пиктограмма которой довольно популярно объясняет свою функциональность. Остается всего лишь использовать ее.
Как писать зачеркнутым шрифтом в Word`е?
Не помню как в других версиях, но в 2013-ом Word`е ситуация с зачеркнутым шрифтом полностью идентична с предыдущим пунктом. На вкладке Главная есть специальная кнопка, с пиктограммой ABC . Именно она и поможет Вам перечеркнуть написанный текст. Вам нужно всего лишь выделить нужный текст и нажать на соответствующую кнопку.
Как писать зачеркнутым шрифтом в Блокноте?
В данном узле нас интересуют два параметра: lfUnderline и lfStrikeOut. Если Ваш английский оставляет желать лучшего, то знайте, что первый из них отвечает за подчеркнутый шрифт, а второй за перечеркнутый. Чтобы активировать каждый из них, нужно изменить значение данных параметров с 0 на 1.
Данный способ довольно утомителен в использовании. Вам придется каждый раз менять параметры реестра, чтобы или включить, или выключить такое оформление.
Представленными способами можно решить проблему для большинства случаев, когда нужно писать зачеркнутым шрифтом. Если у кого-то есть что добавить, буду рад увидеть Вас в комментариях к записи.
UPDATE и ВНИМАНИЕ, ЧТОБ ВАС
«ну так и напишите, что не каждому дано понять… как-то так. всё делаем одинаково, но у одного получается, а у другого НЕТ»
Я абсолютно солидарен. Если вы блять не можете исходя из объяснений в статье написать драным зачеркнутым шрифтом, но при этом понятно, что у других внеземных одаренных созданий это получается на основе той же самой информации — вы рукожоп и бестолочь. И сходите нахуй прежде чем писать в коментах вопрос аля «а как написать зачеркнутым шрифтом». Если Вам не помогла статья, разгонитесь и в стену/окно. И не забывайте при этом о том, что есть адекватные люди, которые умеют воспринимать адекватную информацию и вести себя адекватно.

Notepad++достаточно клевая программа для кодинга, и обработки текста. Данная запись является сборником часто используемых мною фишек при работе в данном редакторе.
Регуляторные выражения Notepad++
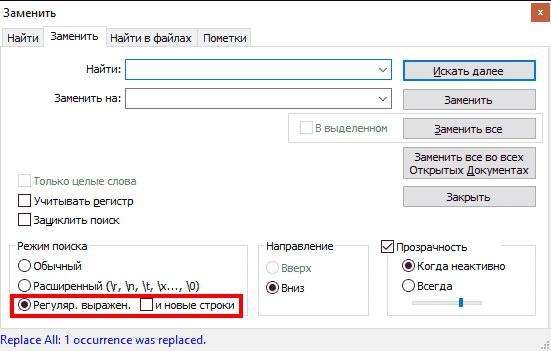
Важно! Поиск и замена производится в режиме поиска регулярных выражений:

Иногда бывает нужно удалить ссылку но оставить TITLE, для таких целей в начале удаляем (для удаления оставьте поле для замены пустым) начало тега :
За тем в обычном режиме удаляем закрывающий тег
Удалить весь HTML оставив только текст без тегов:
В ссылочном списке такого вида ТАЙТЛ удалить все html-теги, оставив только ссылки:
Основные операции поиска и замены
Перенести все каждый тег на новую строку (в расширенном режиме)
Наборы выражений Notepad++
Горячие клавиши Notepad++
Ctrl+G — Поиск строки в Notepad++
Удаление пустых строк (пустых абзацев) в Notepad++:
Многие пользователи сталкиваются с проблемой форматирования текста если была произведена вставка текса из Microsoft Word в WordPress. Последние версии WP поддерживают адекватную вставку текста с соблюдением форматирования, но при вставке почему-то появляются пустые строки (абзацы), для удаления которых мы опять обратимся к нашему любимому редактору.
Откройте документ содержащий пустые строки

Выделите все содержимое документа (для этого нажмите Ctrl+A)

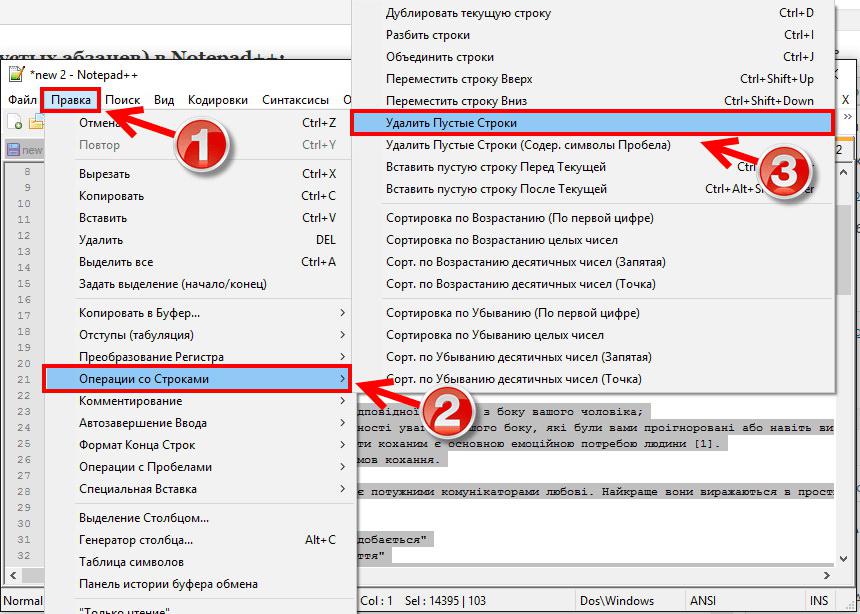
Выберите пункт «Правка» -> «Операции со строками» -> «Удалить пустые строки»

Удаление пустых строк окончено:

Теперь осталось только вставить полученный результат в в текстовый редактор WordPress.
Перемещение выделенного участка текста внутри документа
Выделите нужную часть документа курсором мышки, зажмите «Ctrl+Shift» и перемещайте выделенный текст внутри документа нажимая клавиши «Вверх» и «Вниз».
Читайте также:

