Как сделать объем на рисунке на компьютере
Обновлено: 02.07.2024
Продолжаем разговор. Обещала рассказать как добавить фотографии объем. Рассказываю.
Вариант 1.
предположим у нас есть некая фотография
Предмет виден достаточно хорошо, можно бы ничего не делать. Но можно сфокусировать взгляд зрителя на предмете, чтобы он не гулял где попало, а гулял там где нам нужно. Для этого мы делаем следующее:
Создаем новый слой, нажав на значок "белый листик", вот так:
Потом делаем этот новый слой активным ( если он не стал подсвечен синим,щелкните по нему мышкой).
Теперь берем инструмент "градиент", вот здесь (обведен красным):
Синим обведена настройка градиента, надо нажать на нее и настроить цвета вот так:
Выделенный красным ползунок должен быть не прозрачным (=100%), а выделенный синим наоборот (=0%). Щелкните по нужному ползунку и отрегулируйте его прозрачность. Цвет первого ползунка должен быть черным.
Теперь , когда мы настроили градиент, будем его применять. Щелкним мышкой за пределами фото на северо-западе от фотографии и протянем градиет до центра фотки.
Вот такой черный треугольник получается в левом верхнем углу, теперь меняем способ наложения слоя (красная стрелочка), выбираем например "Darken". И меняем прозрачность слоя (синяя стрелка), меня устроил результат в 74 процента. Нужно добиться затемнения этого угла фотки, но это должно смотреться органично.
Повторяем процедуру для правого нижнего угла и затемняем его тоже.
Ластиком стираем наше затемнение с самого предмета (мягкой полупрозрачной кисточкой)
Вот что в итоге у нас должно получиться:
И 2 вариант улучшения фотографии (размоем частично фон, предмет таким образом предмет будет обращать на себя внимание, а фото приобретет объем):
Исходное фото
Нажимаем на кнопку "Маска", вот так (показано красной стрелкой):
Нажимаем на инструмент "градиент", и настраиваем его как показано выше (черно-белый непрозрачный градиент)
Выбираем тип градиента (показан красной стрелкой):
И применяем его - щелкаем на объекте, который хотим оставить четким (обычно это передний план, сам предмет), и при нажатой клавише Shift, тянем градиент вниз. У нас получилась красная размытая полоска на изображении.
Теперь выключаем "Маску".
Идем в меню Filtr, вот здесь:
Там выбираем Blur, а в нем Lens blur. В открывшемся окне регулируем размытие параметром Radius.
Вот что у нас получилось:
Если сразу не получилось, так как задумывалось, отмените команду нажав Ctrl+Z , и попробуйте снова.
Хороших вам фотографий и успешных продаж!
Как нарисовать объемный портрет и верно подобрать светотеневой тон? Об этом и не только — в статье с пошаговым процессом от Марко Буччи.
Визуально разница между двумя рисунками ниже очевидна, но давайте обсудим, что здесь происходит.
Оба арта весьма точно передают форму. Обычно очертания силуэта определяются линиями. Силуэт демонстрирует, в каком месте форма отвернута от зрителя. Разберемся наглядно на 3D-модели головы.
На примере ниже видно линию, задающую часть силуэта. Когда голова вращается, эта линия изменяется. Ее изменения показывают нам, где форма отвернута от нас и, соответственно, больше не видна нам.
Пространство между линиями можно оставить пустым, и наш мозг будет все равно интерпретировать его в 3D. Довольно хитрая оптическая иллюзия.
Если лайнарт — это сокращенная версия реальности, то полноценный рисунок с объемами — это то, что мы действительно видим в реальной жизни. В жизни мы получаем трехмерную информацию без линий. Резонно предположить, что и наш рисунок сможет выстоять без линий.
Эта дополнительная информация позволит картине передать то, чего зачастую не хватает лайну, — освещение.
Разберемся получше в 3D-форме на примере простой коробки.
У коробки есть шесть граней, располагающихся в пространстве. Художники называют эти грани «плоскостями». С этого ракурса нам видны только три плоскости короба. Плоскости — это ключ к пониманию, как именно нужно рисовать и добавлять свет. Без линий коробка выглядит плоской:
Добавим сюда источник света — в результат две плоскости окажутся на свету. Подберем им светотеневой тон и будем считать его усредненным тоном для семейства света. Выберем тон для плоскости, отвернутой от света, и будем считать его усредненным для семейства тени. Падающей тени от коробки назначим тот же тон.
Здесь под «светотеневым тоном» мы подразумеваем оттенок на данной шкале градаций серого:
Два оттенка, которые мы ранее использовали для света и тени, — два наиболее значимых оттенка, которые вы когда-либо будете использовать, так как они дают наиболее полную информацию о большинстве поверхностей.
По словам Марко, он построил карьеру благодаря пониманию плоскостей и использованию этих двух тонов, которые составляют основу всех его картин.
Плоскости и соответствующие им значения светотеневого тона, по сути, делают то же, что и лайнарт. Точно так же, как линии указывают, где форма отворачивается и больше не видна нашему глазу, на картине плоскости и тона говорят нам, где форма отворачивается и больше не видна для источника света.
Добавим к лайну нашего портрета тон. Возьмем голову Асаро в качестве референса.
Если проводить параллели с коробкой, то плоскость виска — это как сторона коробки. У нас есть ряд простых плоскостей, образующих плавный изгиб лобной кости черепа.
Поместим источник света в верхний правый угол. Тогда три плоскости лобной кости будут обращены к свету, а одна отвернута от него. Накладываем выбранные ранее значения тона соответственно. Помните, что сейчас может быть только что-то одно — свет или тень.
Область глаз мы можем представить двумя основными изменениями плоскости. Одна плоскость направлена вниз от источника света, поэтому находится в тени, а другая — вверх, в сторону света. Настоящие глаза, конечно, сидят в глазницах, но давайте сначала сосредоточимся на крупных плоскостях головы, а затем вернемся к более мелким.
Щеки начинаются от глазниц. Здесь находится толстая кость, скула, или «скуловая кость». Из-за нее эта область щеки смотрит вверх. Скуловая кость также занимает боковую плоскость головы. Она поворачивается и направляет к уху костный завиток, называемый «скуловым отростком». Эта плоскость тоже обращена вверх.
У скуловой кости тоже есть нижняя плоскость. Она узкая, но здесь есть определенная скульптурность формы. Мы разберем это чуть позже.
От скуловой кости передние плоскости щеки опускаются вниз по передней части головы, и где-то здесь есть нос. Мы вернемся к этому позже, как и с глазами.
Значения тона для всех плоскостей щек, основанные на данном источнике света, довольно просты; передняя и правая стороны коробки освещены, левая сторона коробки в тени. И здесь есть рот, но, как вы уже поняли, мы еще вернемся к нему.
Нижняя часть лица обязана своей формой нижней челюсти. Это длинная кость, которая проходит как по боковым, так и по передней плоскостям головы. Мы обычно называем переднюю плоскость нижней челюсти подбородком. Вся эта форма может быть представлена всего тремя основными плоскостями; по одной для каждой стороны коробки и одной для передней части коробки. Они визуально сливаются с боковыми плоскостями щеки.
Основание головы полностью построено. Сосредоточимся на конструкции головы.
Черты лица намного легче разместить, если основная структура правильная. Вот почему мы оставили их напоследок. Все черты имеют базовую коробчатую конструкцию. Марко начинает с простой схемы из трех плоскостей и после выстраивает черты лица.
На рот можно смотреть как на намордник. Верхняя часть рта постепенно сужается, ее линии направлены вверх. Нижняя часть рта состоит из трех плоскостей и представляет собой сжатую версию верхней части. Эти плоскости направлены немного вниз. В целом переходы плоскости рта довольно узкие, хотя конкретная форма есть.
Резче всего изменяются плоскости носа, образующие своего рода клин. Форма достаточно крутая, так что левая (для нас) сторона носа скрыта с такого ракурса. Поэтому Марко использовал третью плоскость для описания нижней части носа. Обратите внимание на ширину боковой плоскости носа. Их обычно делают слишком узкими, крайне распространенная ошибка. На самом деле, боковая плоскость — наибольшая плоскость носа.
Для глаза нам понадобятся два набора из трех плоскостей, чтобы описать веки. Плоскости образуют сферическую форму из-за круглого глазного яблока, которое гнездится внутри.
Губы можно представить как две полки; полка, наклоненная внутрь — верхняя губа, а наклоненная наружу — нижняя.
Верхняя часть носа — небольшая клиновидная форма. Она называется «надпереносье». Так нос соединяется с выступом над бровью и с глазницами. Самому глазу просто нужна небольшая закорючка для слезного протока.
Теперь применим наши значения света и тени ко всем деталям. Начнем с носа. Направление света заставляет его отбрасывать большую тень на левую (для нас) сторону лица. Представьте отбрасываемые тени как проекции силуэта: отбрасываемая тень от носа имеет форму носа.
Обратите внимание, когда две тени сталкиваются, они просто объединяются в одну тень.
Левая (для нас) бровь отбрасывает тень на область глазниц. И видите эту маленькую полоску света, оставшуюся позади на щеке? Это классическая многоугольная форма, которую вы снова и снова будете встречать на человеческой голове.
Точно так же правая (для нас) бровь отбрасывает тень на глазницу. Она частично покрывает веки, глазное яблоко и поднимается вверх по надпереносью. Когда свет падает сверху, глазницы и их содержимое практически полностью находятся в тени.
Губы будут отбрасывать тень на подбородок. И если думать о шее как о базовой цилиндрической форме, она тоже окажется в тени головы, пересекающей ее форму.
Разберемся с волосами. Начнем с окрашивания всех волос в один темный базовый оттенок, а затем разобьем их на отдельные плоскости, максимально простые для понимания конструкции и объема. Применяем аналогичную систему светотеневых тонов, сделав их немного темнее в целом из-за более темного оттенка волос.
Понимание плоскостей и тона позволит вам грамотно анализировать референсы и, в конечном итоге, даст возможность свободно рисовать головы «из воображения».
Если средние значения светотеневого тона, которые мы рассматривали выше, описывают значительные изменения плоскости, полутона описывают гораздо меньшие различия. Полутона относятся к семейству света и описывают плоскости, которые начинают отворачиваться от света, но еще не полностью находятся в тени.
Возьмем две соединенные плоскости. Сейчас у них одинаковый тон, потому что они в одинаковом положении обращены к источнику света.
Но если начать отклонять одну плоскость от света, ее тон будет постепенно темнеть. В итоге плоскость отвернется от света настолько, что погрузится в тень.
Поскольку полутона относятся к семейству света, рекомендуется придерживаться близких к нему тонов — это сохранит читаемость форм. Продолжая аналогию с семейством: как братья и сестры, полутона хотят оставаться близко друг к другу. Не позволяйте им становиться слишком темными, потому что тогда вы перепрыгнете из одного семейства в другое, а это может нарушить форму.
Чтобы описать незначительные изменения формы, достаточно двух-трех разных полутонов.
Их использование смягчает границы между каждой плоскостью, что позволяет нам уйти от визуально резкой головы Асаро и приблизиться к реальности. И результат выходит чистым, правдоподобным и профессиональным.
Совет: если вы пока не можете нарисовать эти плоскости самостоятельно, просто обведите голову Асаро и потренируйтесь, применяя эти наборы тонов к плоскостям. Так вы сможете отделить практику освещения от практики непосредственно рисования, а затем просто объединить их, когда будете готовы.
Блик — это прямое отражение источника света от объекта нам в глаза. Поэтому расположение бликов зависит от угла обзора по отношению к положению источника света в пространстве. Звучит сложно, поэтому разберем на наглядном примере.
Вот модель головы.
Вот как на ней расположены блики:
Если переместить источник света, блики сместятся.
Особенность бликов в том, что даже если модель и источник света не меняют положение, сами блики все равно будут меняться вместе со сменой зрительской точки обзора. Например, в первом случае блика на скуловом отростке нет, а во втором из-за смены ракурса — есть:
Блики могут иметь жесткие или мягкие края в зависимости от худобы человека, от его костной структуры и так далее. При достаточной практике вы просто запомните паттерны бликов на голове человека в нескольких положениях освещения. Опять же, знание углов плоскостей — ключ к пониманию.
Иногда блики могут проходить по краю двух плоскостей — как блик на гребне носа, спускающийся по переносице. Здесь встречаются две плоскости носа — передняя и боковая. На кончике носа, где встречаются больше двух плоскостей, можно получить классический плотный круговой блик.
Мы разобрались со светом, но наши тени остались плоскими. Хотя это отлично подходит для демонстрации основной формы, в реальной жизни свет отражается и освещает тень. Это отраженный свет или рефлексы, что, по сути, одно и то же.
Помните, как мы группировали полутона со светом? Нам нужно сделать то же самое с рефлексами, за исключением того, что они группируются с тенью.
Марко рекомендует искать плоскости, которые больше всего «развернуты» к окружающей среде, «открыты» ей. Они, скорее всего, будут получать больше всего отраженных лучей. Можно начать с осветления тона на них.
И наоборот, есть области, в которые почти не попадает отраженный свет. Это называется «оклюжен» (ambient occlusion, подробнее тут). Нужно сделать эти области тени достаточно темными.
Помните, эти тона должны оставаться в пределах семейства тени. Не позволяйте отраженному свету смешиваться с полутонами. Это еще одна распространенная ошибка в рисовании, которая может нарушить вашу трехмерную форму. Как и с полутонами, Марко советует использовать мягкие края мазка, чтобы получить более реалистичный эффект.
Вот и все. Эти методы произвели настоящую революцию в моих работах и помогли мне выйти на профессиональный уровень. Уверен, при должной практике они окажут такое же влияние и на вашу работу.
Напомним, Марко Буччи — это известный художник-иллюстратор и преподаватель живописи из Канады. За 15 лет профессиональной деятельности Марко успел поработать с издательством Walt Disney Publishing Worldwide, производителями игрушек LEGO, Hasbro, Mattel Toys и Fisher-Price, разработчиком игр LucasArts, а также мультипликационными студиями Nelvana, GURU Studio, C.O.R.E. Digital Pictures и Yowza! Animation.
В качестве преподавателя Марко сотрудничал с Академией искусств Сан-Франциско, Колледжем Сентенниал в Торонто и другими учебными заведениями.
Перевод сделан Лилией Васильевой специально для Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.

Сложность урока: Легкий
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Эффект Тиснение (Bevel and Emboss) позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.
1. Содержание диалогового окна Стиль слоя
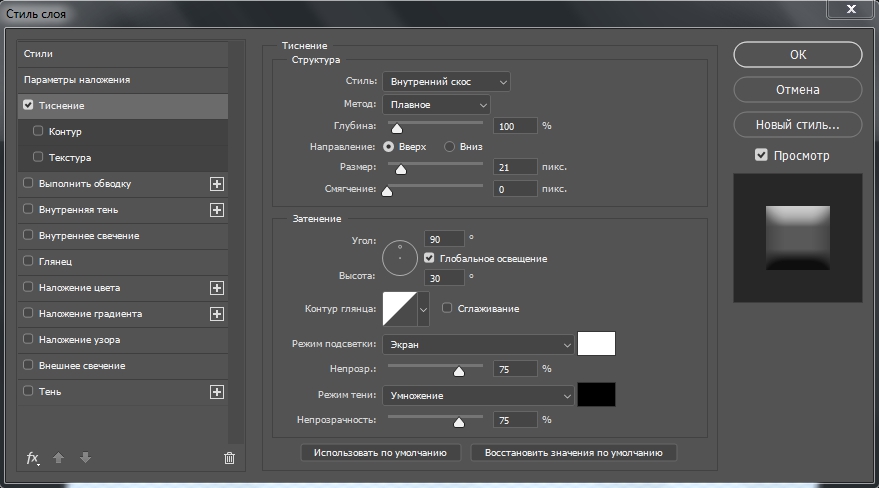
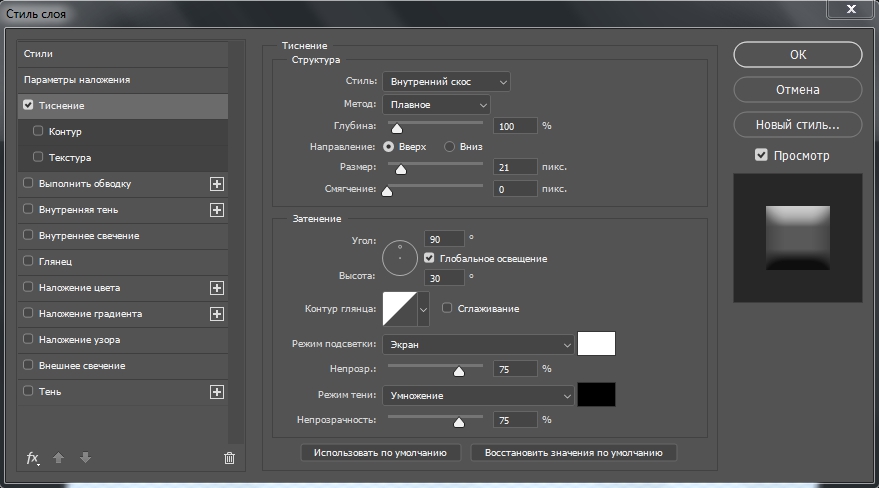
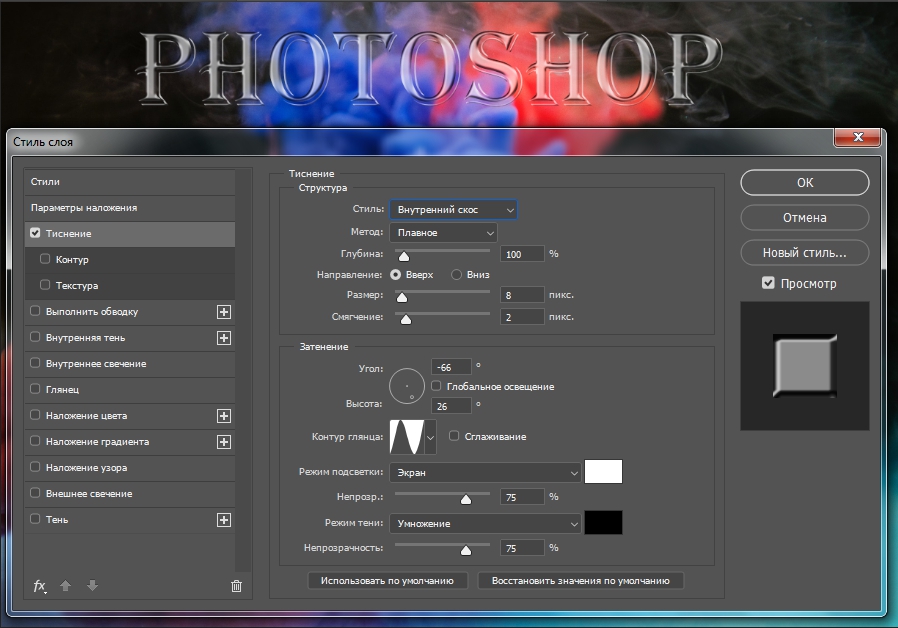
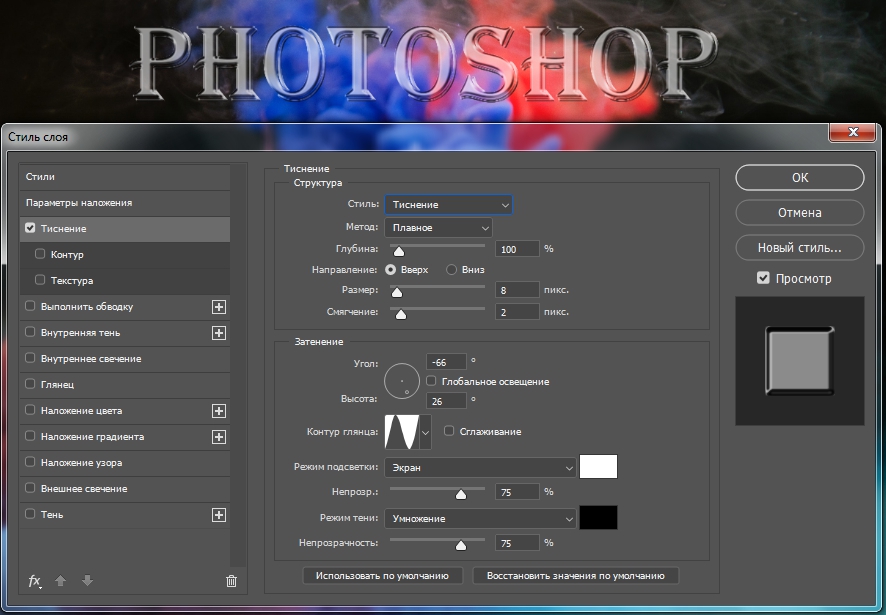
Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой – Стиль слоя и выберите Тиснение (Bevel and Emboss).

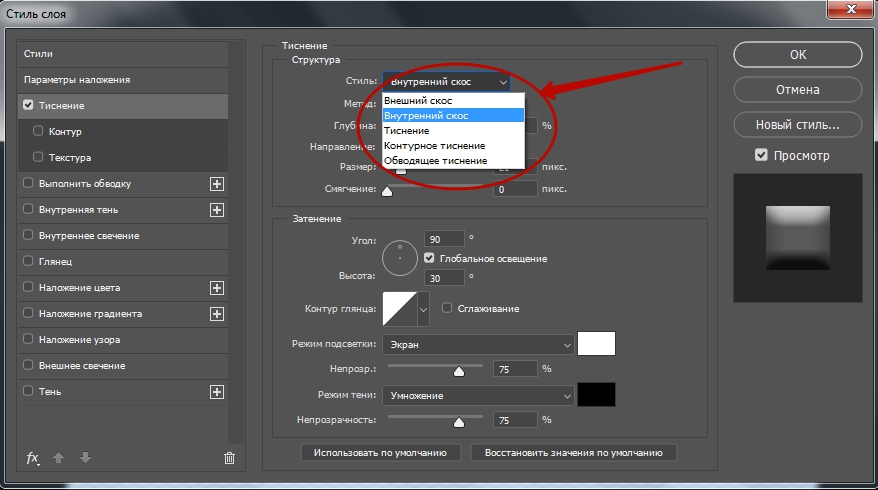
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать – скос или рельеф и какой именно.
Стиль (Style) – с помощью этого параметра определяется тип объёма.
Внешний скос (Outer Bevel) – получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
Внутренний скос (Inner Bevel) – эффект будет создавать выпуклую объёмную фигуру.
Тиснение (Emboss) – делает изображение выпуклым, совмещая в себе два предыдущих.
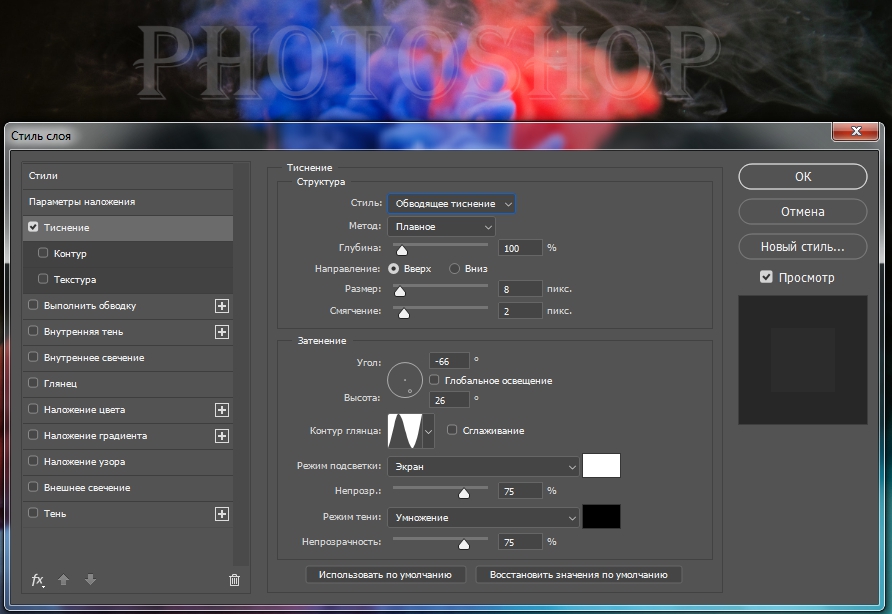
Обводящее тиснение (Pillow Emboss) – вдавливает обрабатываемый объект в фон.
Контурное тиснение (Stroke Emboss) – рельефным становится не сам объект, а его обводка.

Метод (Technique) – оказывает влияние на форму создаваемого объекта, может принимать три значения:
Плавное (Smooth) – объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
Жёсткая огранка (Chisel Hard) – объёмные фигуры с резкими формами.
Мягкая огранка (Chisel Soft) – промежуточный между двумя, описанными выше.

Глубина (Depth) – определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).

Направление (Direction) – определяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) – углубляется в неё.

Размер (Size) – определяет геометрический размер объёма.

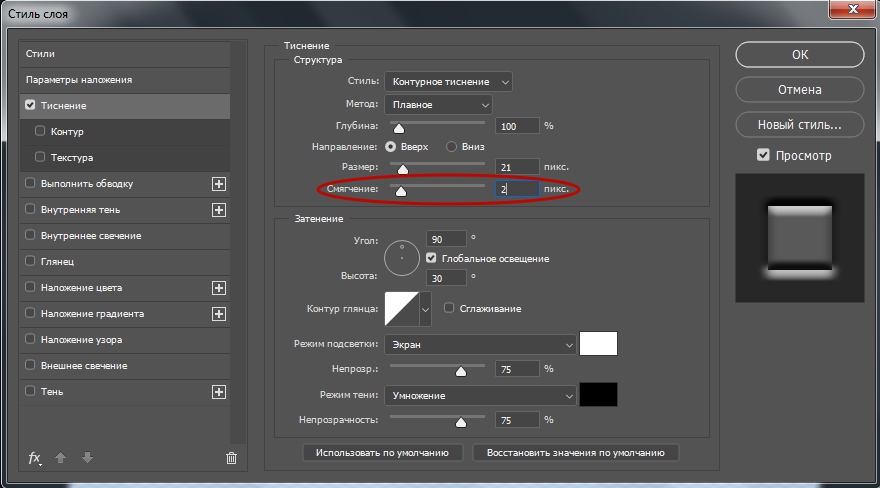
Смягчение (Soften) – размывает чёткие границы фигуры.

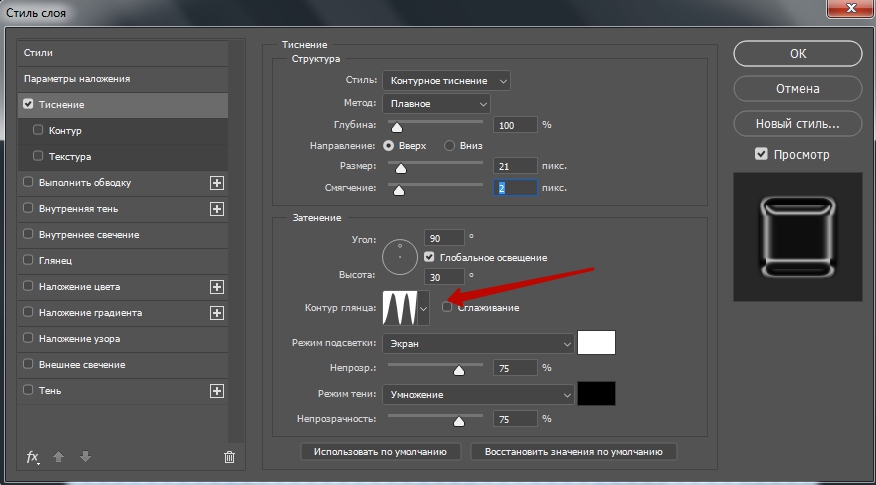
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх – значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту – значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.

Глобальное освещение (Use Global Light) – если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажок Глобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля



Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.

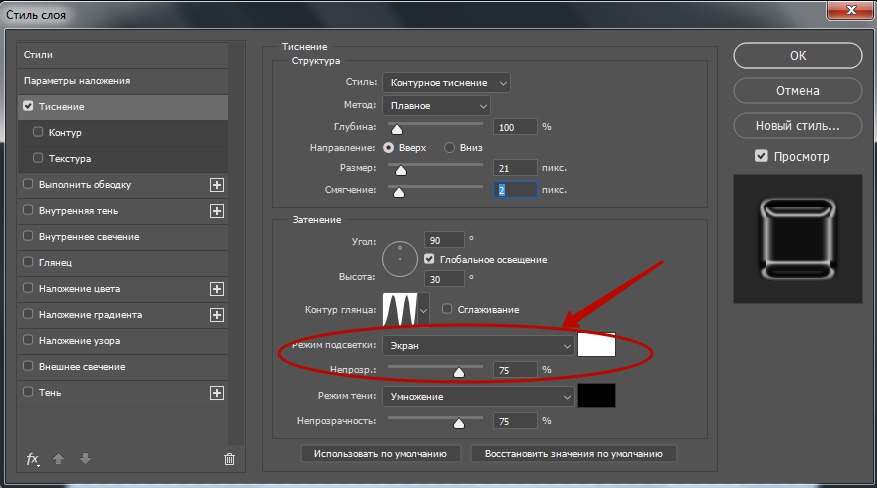
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).

В области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов, область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.

Цветовые окна – Colorbox, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее – для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (оpacity).
2. Примеры настроек
Теперь рассмотрим стиль слоя Тиснение (Bevel and Emboss) на конкретном примере. Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста – белый (white), заливка (Fill) – 10%):

Внутренний скос (Inner Bevel)

Тиснение (Emboss)

Обводящее тиснение (Pillow Emboss)

Контурное тиснение (Stroke Emboss)

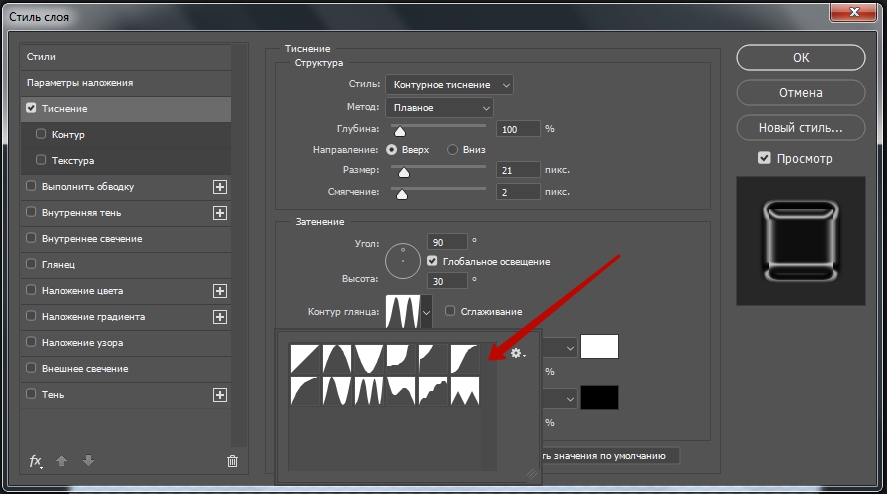
3. Контур и текстура
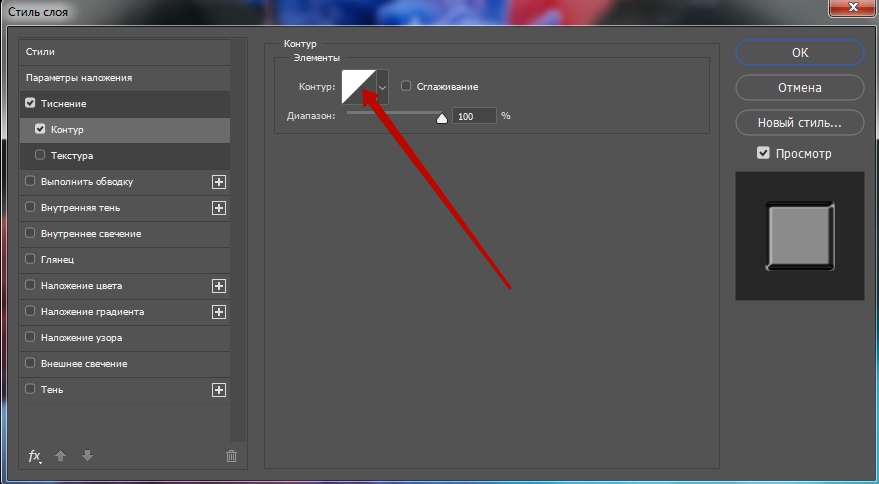
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture). С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.

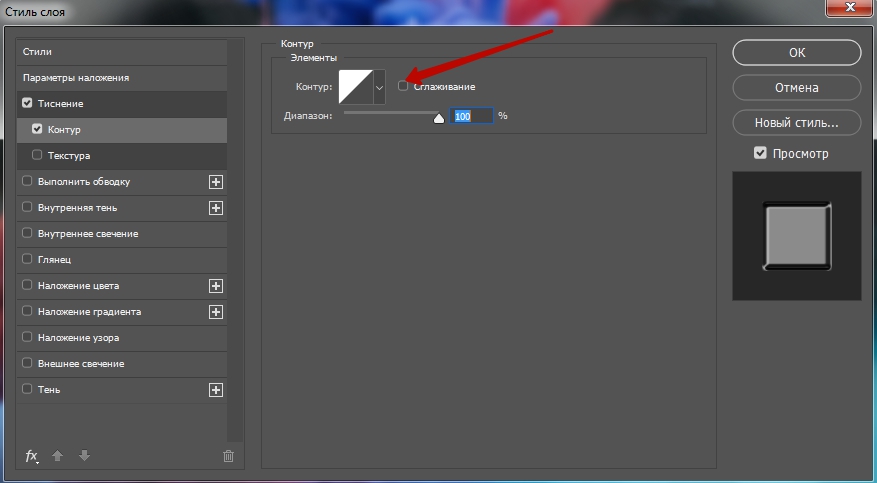
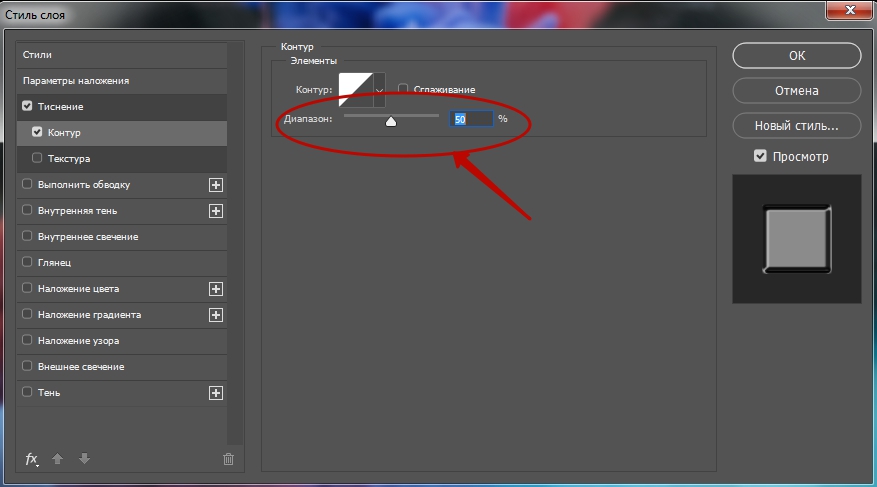
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).

Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы

Диапазон (Range) – используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.

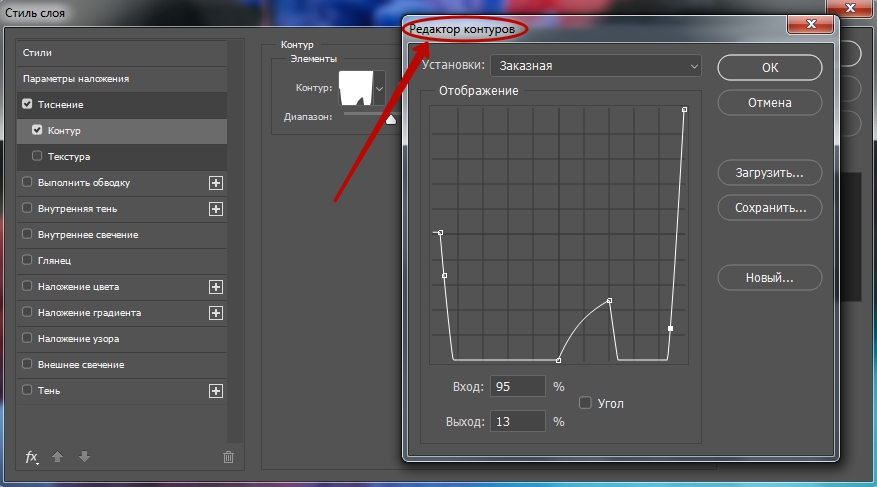
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor». Щелкните на кнопке Новый (New) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом. Используйте флажок Угол (Corner), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК.

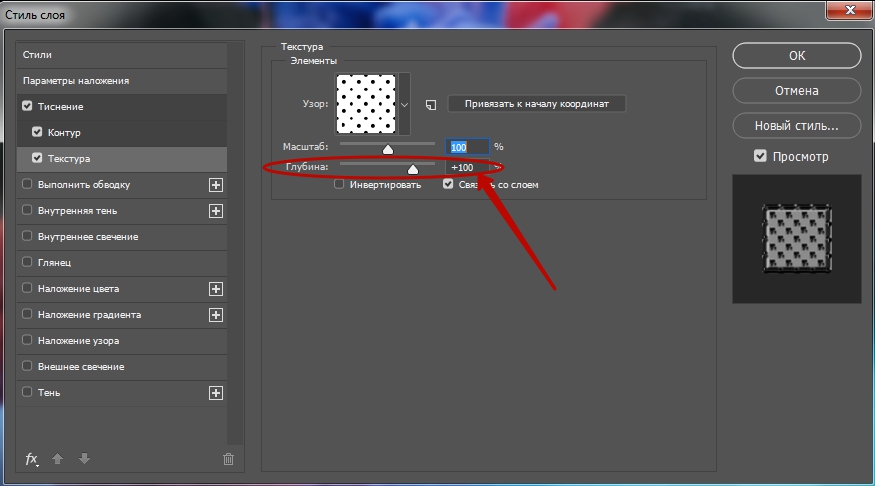
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.

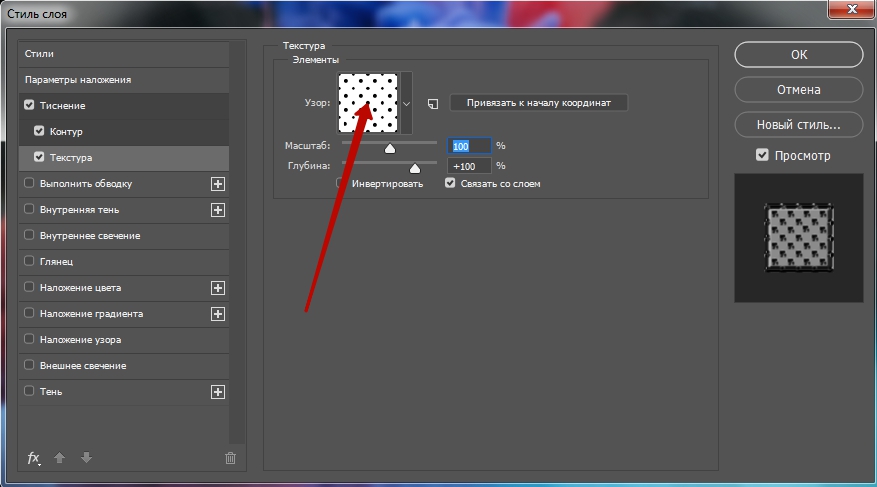
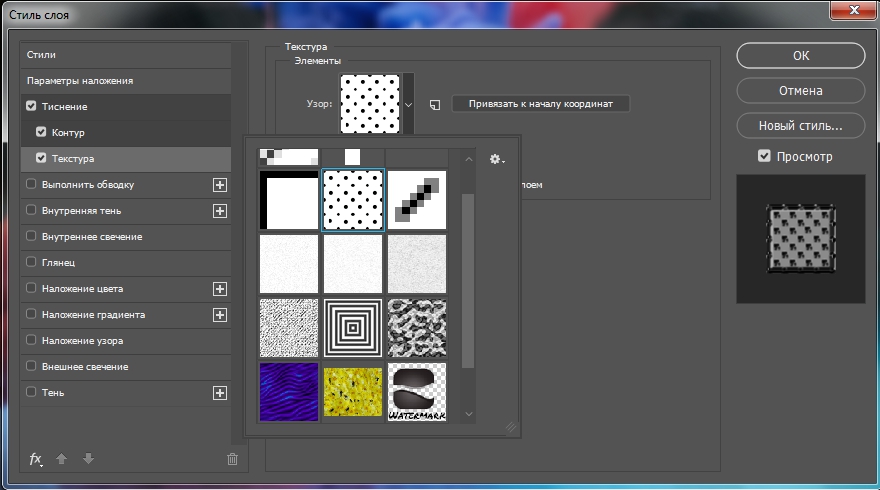
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.

Привязать к началу координат (Snap To Origin) – если вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.

Масштаб (Scale) – перетаскивая этот бегунок, вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности вашего документа.

С помощью ползунка Глубина (Depth) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области

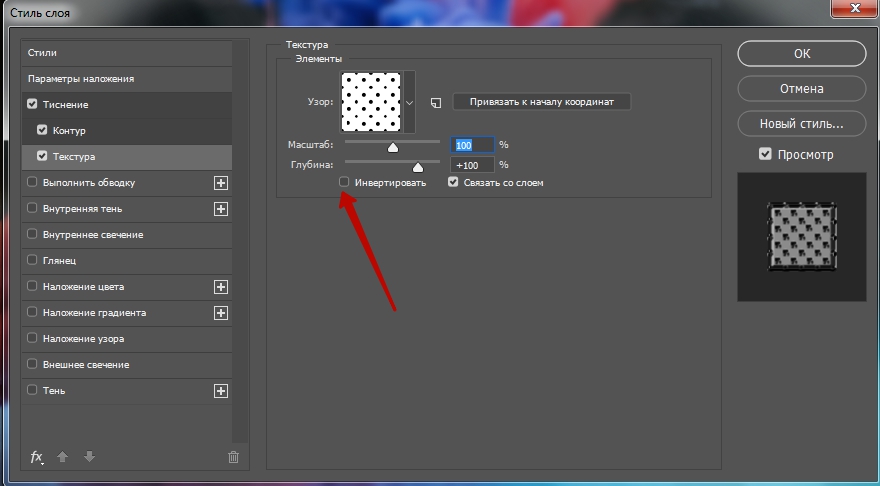
Инвертировать (Invert) – эта опция инвертирует тёмные и светлые области текстуры.

Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer). Тогда при перемещении слоя текстура будет также перемещаться.

В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Точки 1 как текстуру к тексту.
DTF публикует статью с разрешения автора.
Этому приёму меня научил бывший коллега, 3D-моделлер Павел Кондратенко . В тандеме с ним мы очень долго трудились над убердетальными промо-артами для игры World of Speed. Процесс их создания — тема для отдельной статьи, которую я впоследствии обязательно напишу. На примере работы с девушкой рассмотрим процесс создания качественного блюра.
Когда вы рендерите что-либо в 3D-пакете, обычно он предлагает помимо основной картинки отрендерить пассы для постобработки изображения, например, Сlown Pass (удобные цветные маски по частям модели), Material Pass (маски по материалам), пасс по бликам и тому подобные.
Нас интересует Depth Pass. Он выглядит примерно так и представляет из себя карту высот или глубины.
Как его использовать? Доводим рендер в Photoshop до нужного вам предфинального состояния.
Закидываем карту глубины в альфа-канал: выделить все на незалоченном слоефайле с альфа-каналом Ctrl+A, скопировать в буфер обмена Ctrl+C, создать новый канал в вкладке Channels, вставить туда нашу карту Ctrl+V.
Основное меню, выбираем Filter — Blur — Lens Blur. В Depth Map указываем, что Sourse (источник) — наша альфа, и играем с настройками и ползунками.
Выбираем тот блюр, который больше нравится, например, Shape — Hexagon даёт форму гексов на ярких бликах, как через некоторые камеры.
Все эти виды блюра качественнее стандартного фильтра Gaussian Blur или инструмента Blur Tool (капля в панели инструментов), хотя последний ещё можно прокачать, изменив отпечаток кисти и её настройки. Однако это подойдёт скорее для смешивания красок и motion blur-эффектов.
Дальше — просто праздник какой-то. Не выходя из фильтра, кликаем на любое место картинки. В этой точке автоматически будет фокус нашей виртуальной камеры. Хочешь — передний план фокусируй, хочешь — средний или задний.
Если результат не радует, стоит подкрутить нашу карту глубины с помощью Levels/Curves/Brightness/Contrast/кистями/масками/градиентами (любым удобным лично вам инструментом коррекции тона) и заново запустить фильтр.
Как всё это использовать, если у нас нет Depth Pass, или мы вообще не использовали 3D в процессе создания работы? Нарисовать карту вручную. Используем пространственное воображение, мы же художники!
Вот пример с готическим городом — Depth Pass у меня нет, хотя 3D-основа была, сильно изменённая оверпеинтами и корректировками в Photoshop. Слои по планам у меня есть, ничего не мешает использовать их для создания собственной карты глубины.
Читайте также:

