Как узнать название файла страницы сайта
Обновлено: 04.07.2024
Кажется, что программирование — это сложно, особенно если никогда не приходилось с ним сталкиваться. На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
Примечание: мы не будем лезть в дебри и подробно описывать процесс программирования. Расскажем о том минимуме, что пригодится в работе над вашим сайтом.
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
- комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Панель с кодом откроется на этой же странице, а не в другом окне. При наведении мышки на код будет подсвечиваться соответствующая ему область на текущей странице.
Дальше в статье мы будем пользоваться именно этим инструментом — он нагляднее.
Чтобы не утонуть в огромном количестве новых символов, нужно разобраться, что такое HTML, CSS и JavaScript.
Что такое HTML
HTML — язык гипертекстовой разметки. На нём написано большинство сайтов в интернете.
Что можно узнать о сайте из исходного кода
Код сайта предназначен в первую очередь для браузера и поисковых систем. Браузеру он говорит, что и в каком порядке выводить на странице. Поисковые системы берут из исходного кода всю информацию о странице: заголовок, описание, метаданные — всё то, что потребуется, чтобы показать страницу в выдаче поисковика. Обычный пользователь тоже может прочитать этот специальный текст — достаточно знать, как он устроен.
Все элементы кода нужны для правильного расположения разделов и деталей страницы. Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
- текст, который есть на странице;
- цвета, шрифты и размеры элементов страницы;
- иллюстрации, фотографии и другие детали;
- ссылки;
- важные теги, метатеги и атрибуты кода;
- скрипты, счётчики, генераторы заявок, коды идентификации в системах и пр.;
- данные JavaScript;
- ошибки и поломки в коде и прочее.
Чтобы лучше понять теорию, разберёмся в коде страниц блога RU-CENTER: найдём теги, картинки и другую информацию.
Для начала открываем страницу и вызываем интерактивный код (Ctrl + Shift + I). Откроется интерактивная панель с кодом, поделённая на две области. Слева — HTML-код (вкладка Elements), справа — CSS (вкладка Styles). Нам пока нужна левая часть с HTML.
Основные теги
HTML-страница состоит из набора тегов, которые вместе с содержимым называются элементами — это строительный материал веб-страницы. Другими словами, теги — команды для браузера, чтобы он понял, как нужно показывать сайт пользователю. Указывая в коде определенные теги, вы говорите браузеру: «Это текст, а это картинка, это ссылка, а это кнопка или форма». И браузер показывает все элементы интерфейса так, как вы их разместили.
Теги обычно открываются и закрываются так: <tag> — открытие тега, </tag> — закрытие.

При работе с файлом сайта на сервере может возникнуть необходимость в определении его полного пути. Для выполнения этой задачи существует несколько способов, о них и пойдет речь далее.
Адреса файлов на серверах
Второй распространенный вариант – использование протокола FTP, который может работать в обоих направлениях – как для загрузки файлов, так и для их скачивания. На следующем скриншоте вы видите пример того, как отображается по FTP открытая для пользователей папка сайта с возможностью скачать любой файл.

Соответственно, на этой же странице можно с легкостью получить информацию о полном пути файла.
Определение адреса файла на сервере
Разберу основные методы получения адресов файлов, хранящихся на сервере.
Консольная утилита pwd (для Linux)
Пользователи выделенного сервера или VDS с Linux могут задействовать простую консольную утилиту pwd, которая предназначена для отображения пути текущего каталога, где сейчас и выполняются все действия. Эту утилиту можно использовать и для определения адреса файла на сервере. Вывод абсолютного пути осуществляется путем ввода простой команды:

Она поддерживает дополнительные опции, позволяющие немного модернизировать результат вывода:
-L — отменяет разыменовывание символических ссылок, их отображение осуществляется без конвертирования в исходный путь.
-p — конвертирует символические ссылки в их исходные имена с отображением указываемых директорий.
Если вы задаетесь вопросом, можно ли использовать pwd в своих скриптах, то ответ на него будет « Да » . В этом нет ничего сложного, а простое представление объявления утилиты выглядит как DIR=`pwd` или DIR=$(pwd).
Панели управления и FTP
Конечно, есть и другие распространенные варианты представления данных путей, поэтому в случае надобности не стесняйтесь обращаться к технической поддержке хостинг-провайдера для получения соответствующей информации. Впрочем, далее остается только отыскать целевой файл в этой директории или ее подпапках, чтобы узнать путь, который и будет начинаться с адреса сайта.
Если вы арендуете виртуальный хостинг, то путь к файлу легко определить, если подключиться к серверу по FTP.

Откроем свойства файла любого файла в папке тестового сайта на Wordpress и увидим его полный FTP-адрес.
Создание PHP-скрипта
Есть небольшой скрипт, который нужно сохранить в отдельном файле. Он позволяет получить абсолютный путь любого файла, а реализовывается это благодаря тому, что вся информация уже хранится под одной переменной $_SERVER . Создайте пустой файл и вставьте туда следующий код:
Отредактируйте его под себя, после чего сохраните с любым названием и задайте тип файла .php . Используйте FTP-клиент для загрузки этого файла в корневую папку целевого сайта.
Последний этап – запуск этого скрипта. В адресной строке браузера введите адрес вашего сайта и в конце добавьте /file.php , где file замените на название файла со скриптом. На новой странице в веб-обозревателе отобразятся примерно следующие сведения:
Вы можете использовать один из этих методов, когда требуется определить абсолютный путь файла.
Каждый из нас, кто когда-либо посещал интернет, обязательно использовал специальный URL адрес, но не все обращали внимание на детали интернет браузера. В то время как при смене интернет страницы обновляется и адрес.
«URL адрес» – представляет собой местонахождение определенного интернет ресурса. Под ним подразумевается документ, изображение или сайт, которые находятся в интернете на сервере. В то время как «сервер» – дистанционное хранилище, к котором находится различная информация. Он имеет подобие шкафа, в котором можно разместить для хранения личные вещи, а затем в любой момент взять их для использования. По такому же принципу сведения размещаются на сервере и при необходимости могут быть получены из него.
С помощью URL адреса в глобальной сети можно разыскать определенный ресурс. Например, для отображения URL конкретной страницы в интернете потребуется разыскать ее первичный файл, а именно код. Благодаря URL адресу пользователи смогут достаточно быстро узнать, в каком «шкафу» хранятся их «вещи» в виде сайта.

То же самое касается URL любого документа или изображения. Данные файлы сберегаются в определенном месте, а конкретнее на сервере. С помощью URL можно легко узнать адрес требуемого сервера. Каждый из них отличается собственной и совершенно неповторимой структурой.
Из каких параметров состоит URL адрес
Вид структуры URL адреса для размещения документа, изображения, станицы, а также прочих файлов:
Информация о составляющих структуры URL:
Гиперссылка – представляет собой стандартный текст, под которым подразумевается обозначение местонахождения конкретного сайта или файла.
Как узнать URL сайта (документов, изображения или файлов)
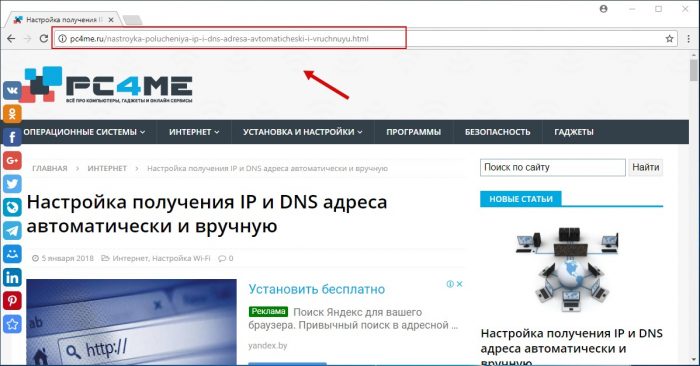
Далеко не все пользователи интернета имеют представление, где узнать URL адрес. Если мы говорим о сайте, то эта информация доступна в адресной строке. В качестве примера на рисунке можно увидеть адрес статьи в браузере.

Необходимо знать, что в браузере, как правило, параметр <способ> из рассмотренной структуры отсутствует.

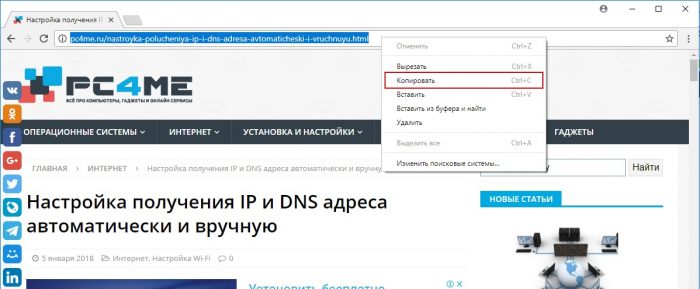
Меню, которое появляется после выделения адреса сайта
Как уже упоминалось ранее, URL адрес имеется как на сайтах, так и у некоторых документов, картинок и файлов.
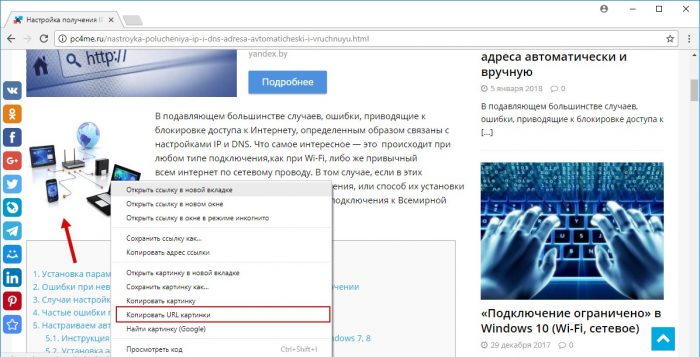
В целях получения информации о их URL можно кликнуть на определенную картинку или файл с помощью правой клавиши мышки и в появившемся меню найти пункт «Копировать адрес изображения».

Меню, которое появляется после нажатия на изображение с помощью правой клавиши мышки
Если требуется скопировать адрес документа, то на него также необходимо кликнуть с помощью правой клавиши мышки, а затем появится меню, в котором следует найти пункт «Копировать адрес ссылки».
В рассмотренных рисунках представлено меню в браузере Chrome. Его внешний вид может отличаться, так как зависит от других применяемых браузеров. Но. в любом из них все существующие пункты имеют одинаковое название.
В результате копирования ссылки и дальнейшего ее размещения в буфере обмена она может быть легко вставлена в требуемый текстовый документ или адресную строку. С помощью этого метода можно достаточно просто уточнить адрес любого интернет ресурса.
В основном в подобных адресах бывает все понятно. У многих пользователей может вызывать вопросы, например, такая конструкция как: «%E1%85%9611». Она обозначает зашифрованную часть адреса.
Как узнать URL страницы: ВКонтакте, Одноклассников, видео, радио
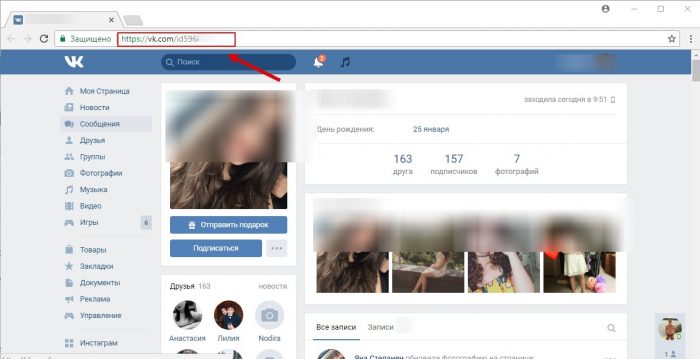
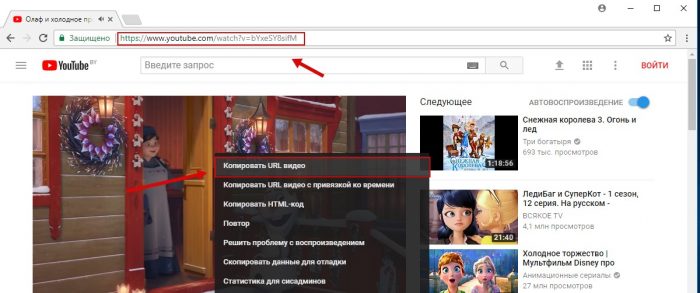
Чтобы узнать и скопировать URL адрес популярных социальных сетей вконтакте, одноклассники, а также видео (страницы) ролика, радиостанции и т.д. необходимо вверху стрницы нажать правой кнопкой мыши:
URL страницы ВКонтакте.

URL страницы Одноклассники.

URL страницы Ютуб, адрес видео.

URL Радиостанции (онлайн).

Шифрование в URL
Если не вдаваться в подробности, то все URL адреса обозначаются посредством некоторого набора цифр, знаков и букв. Подобное шифрование осуществляется для того, чтобы устройству было понятно, куда необходимо обращаться.
- в Юникод – получается последовательность из нескольких байтов;
- в шестнадцатеричный код.
В последних версиях браузеров предварительно выполняется соответствующее кодирование в Base58. Любой байт разделяется с помощью специального значка «%». В итоге после копирования пользователи могут видеть целый набор различных символов. В новых браузерах уже не возможно наблюдать ссылки с шестнадцатеричными знаками.
Как появились URL адреса
Для получения информации, что собой представляют рассматриваемые конструкции и с какой целью они были разработаны, следует немного ознакомиться с историей.
Из сведений, которые были представлены выше, можно узнать, что URL является адресом определенного интернет ресурса. Он необходим для его поиска в глобальной сети. Впервые пристальное внимание URL начали уделять в Женеве. В 1990 году она была создана Тимом Бернерс-Ли.
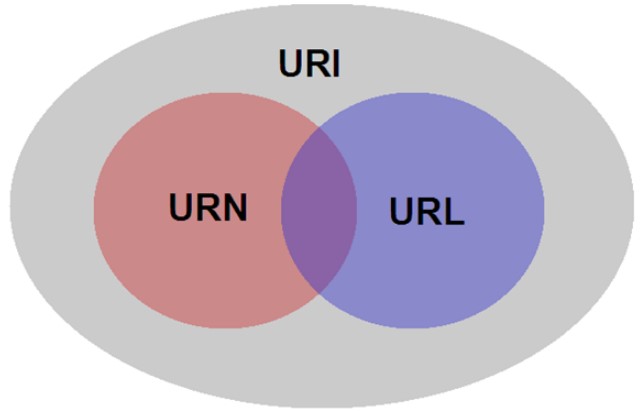
Изначально URL применялась в целях обозначения местонахождения конкретных файлов в глобальной сети и только затем было оценено ее максимальное удобство. С их помощью обозначалось большинство используемых интернет ресурсов. По истечении времени URL был заменен на URI. В специальной литературе данная конструкция тоже помогает определить нахождение ресурса с помощью символов.
В составе URL находится не только имя конкретного сайта, но еще и его местонахождение. Используются также URN, которые представляют собой только имя или адрес определенного ресурса. В URI входят URL и URN. Данная конструкция тоже была создана в том же 1990 году.

Работы над ней были окончены только в 1994 году. Более современная версия URI стала доступной только в 1998 году. В 2002 году появилась информация, что термин URL считается не совсем современным и вместо него желательно применять URI. Данное обозначение местонахождения файлов в сети начало использоваться в Женеве, а именно в CERN.
Возможное дальнейшее развитие интернет адресов
Основные проблемы современных URL:
- определенные проблемы с шифрованием;
- незначительная гибкость;
- указание пути на нереальные ресурсы;
- неудовлетворительная работа с гипертекстовой структурой;
- навязывание интернет ресурсам иерархической структуры (отметил создатель URL).
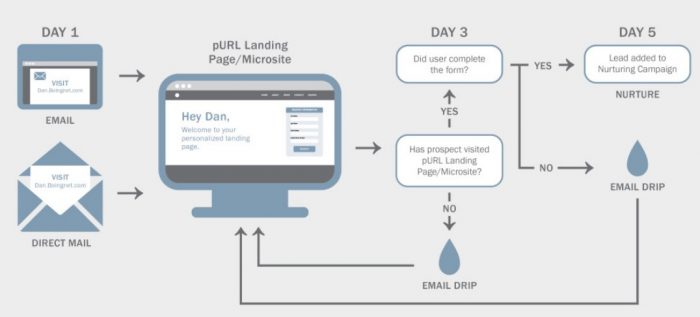
Из-за наличия указанных причин была предложена другая интерпретация URL, которая имеет название PURL. Согласно новому стандарту, сейчас будет применяться несколько иной подход. В основе будет находиться информационная база PURL, где должны будут размещаться пути и имена требуемых ресурсов.
Система будет заниматься постоянной проверкой данных ресурсов и затем обновлять или удалять ссылки на них. В результате этого можно будет решить большую часть описанных выше проблем. Для устранения оставшихся недостатков специалисты все еще занимаются тщательным поиском.

В ролике доступна полезная информация про интернет. В результате его просмотра можно будет более детально узнать, что представляет собой URL, а также какая роль принадлежит ей в глобальной сети.
Кажется, что программирование — это сложно, особенно если никогда не приходилось с ним сталкиваться. На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
Примечание: мы не будем лезть в дебри и подробно описывать процесс программирования. Расскажем о том минимуме, что пригодится в работе над вашим сайтом.
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
- комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Панель с кодом откроется на этой же странице, а не в другом окне. При наведении мышки на код будет подсвечиваться соответствующая ему область на текущей странице.
Дальше в статье мы будем пользоваться именно этим инструментом — он нагляднее.
Чтобы не утонуть в огромном количестве новых символов, нужно разобраться, что такое HTML, CSS и JavaScript.
Что такое HTML
HTML — язык гипертекстовой разметки. На нём написано большинство сайтов в интернете.
Что можно узнать о сайте из исходного кода
Код сайта предназначен в первую очередь для браузера и поисковых систем. Браузеру он говорит, что и в каком порядке выводить на странице. Поисковые системы берут из исходного кода всю информацию о странице: заголовок, описание, метаданные — всё то, что потребуется, чтобы показать страницу в выдаче поисковика. Обычный пользователь тоже может прочитать этот специальный текст — достаточно знать, как он устроен.
Все элементы кода нужны для правильного расположения разделов и деталей страницы. Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
- текст, который есть на странице;
- цвета, шрифты и размеры элементов страницы;
- иллюстрации, фотографии и другие детали;
- ссылки;
- важные теги, метатеги и атрибуты кода;
- скрипты, счётчики, генераторы заявок, коды идентификации в системах и пр.;
- данные JavaScript;
- ошибки и поломки в коде и прочее.
Чтобы лучше понять теорию, разберёмся в коде страниц блога RU-CENTER: найдём теги, картинки и другую информацию.
Для начала открываем страницу и вызываем интерактивный код (Ctrl + Shift + I). Откроется интерактивная панель с кодом, поделённая на две области. Слева — HTML-код (вкладка Elements), справа — CSS (вкладка Styles). Нам пока нужна левая часть с HTML.
Основные теги
HTML-страница состоит из набора тегов, которые вместе с содержимым называются элементами — это строительный материал веб-страницы. Другими словами, теги — команды для браузера, чтобы он понял, как нужно показывать сайт пользователю. Указывая в коде определенные теги, вы говорите браузеру: «Это текст, а это картинка, это ссылка, а это кнопка или форма». И браузер показывает все элементы интерфейса так, как вы их разместили.
Теги обычно открываются и закрываются так: <tag> — открытие тега, </tag> — закрытие.
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.

Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U ( COMMAND + OPTION + U в macOS).

Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
- Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.
- Когда появится раскрывающееся меню, наведите курсор мыши на параметр «Дополнительные инструменты».
- Когда появится подменю, выберите Инструменты разработчика.
Google Chrome на Android
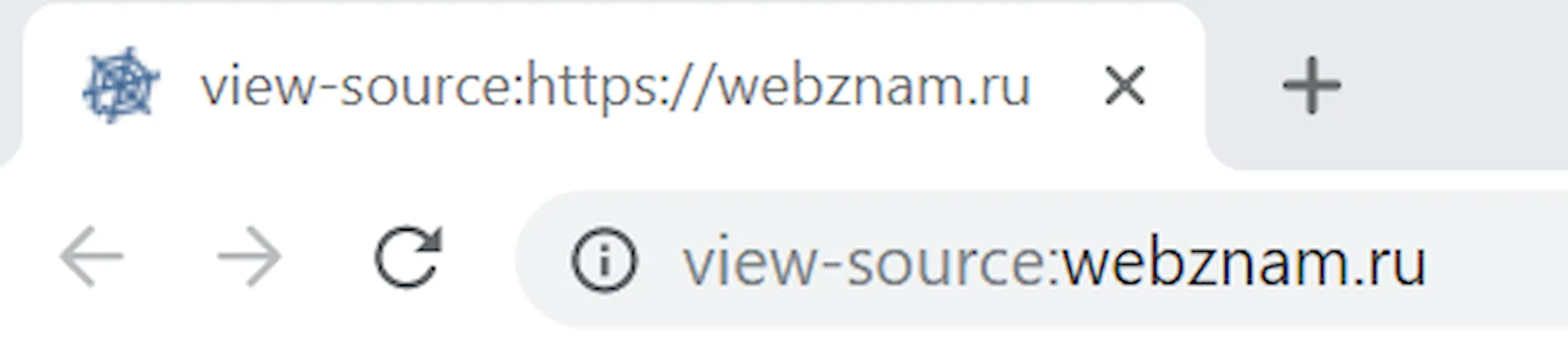
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Доступное за $0,99 в App Store, View Source предлагает вам ввести URL-адрес страницы (или скопировать/вставить его из адресной строки Chrome), и всё. Помимо отображения HTML и другого исходного кода, в приложении также есть вкладки, на которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные сведения.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U . Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U ( COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.
- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U .
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U ( COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter : view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Существует несколько способов просмотра исходного кода в браузере Vivaldi. Самое простое – это сочетание клавиш CTRL + U , которое представляет код с активной страницы в новой вкладке.
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
Читайте также:

