Как включить журнал отладки хром
Обновлено: 07.07.2024
Как "динамически" редактировать код JavaScript в отладчике Chrome? Это не для меня, поэтому у меня нет доступа к исходному файлу. Я хочу отредактировать код и посмотреть, какие эффекты они имеют на странице, в этом случае останавливая анимацию от очереди несколько раз.
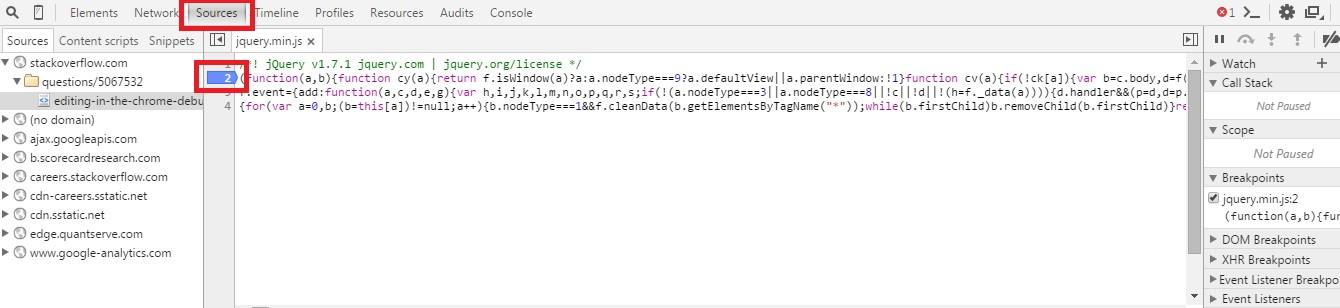
вы можете использовать встроенный отладчик JavaScript в инструментах разработчика Chrome на вкладке " Скрипты "(в более поздних версиях это вкладка" источники"), но изменения, которые вы применяете к коду, выражаются только в то время, когда выполнение проходит через них. Это означает, что изменения в коде, который не выполняется после загрузки страницы, не будут иметь эффекта. В отличие от, например, изменений кода, находящихся в мыши обработчики, которые вы можете проверить на лету.
есть видео с мероприятия Google I / O 2010 представляем другие возможности инструментов разработчика Chrome.
я наткнулся на это сегодня, когда я играл с чужим сайтом.
Я понял, что могу прикрепите точку останова в отладчике к некоторой строке кода перед что я хотел динамически редактировать. И с точки останова остаются даже после перезагрузки страницы, я смог отредактировать изменения, которые я хотел, остановившись в точке останова, а затем продолжил загрузку страницы.
Так как быстрая работа вокруг, и если она работает с вашим ситуация:
- добавить точку останова в более ранней точке скрипта
- обновить страницу
- отредактируйте изменения в коде
- CTRL + s (сохранить изменения)
- возобновить отладчик
этой это удивительный учебник для отладчика Chrome. Он показывает очень простые шаги для внесения изменений в отладчик в Скрипты.
Это то, что вы ищете:
1.- Перейдите на вкладку источник и откройте файл javascript
2.- Отредактируйте файл, щелкните его правой кнопкой мыши и появится меню: нажмите кнопку сохранить и сохранить его локально.
для просмотра различий или возврата изменений щелкните правой кнопкой мыши и выберите опцию Локальные Изменения. из меню. Вы увидите, что ваши изменения отличаются от исходного файла, если вы развернете метку времени показанный.
довольно легко, перейдите на вкладку "сценариев". И выберите исходный файл и дважды щелкните любую строку для редактирования.
теперь google chrome имеет ввести новую функцию. С помощью этой функции вы можете редактировать код в chrome browse. (Постоянное изменение местоположения кода)
для этого нажмите F12 --> Source Tab -- (правая сторона) -- > File System - в этом, Пожалуйста, выберите местоположение кода. и тогда браузер chrome спросит у вас разрешения, и после этого код будет тонуть с зеленым цветом. и вы можете изменить свой код, и он также отразится на вашем местоположении кода (это означает, что он будет постоянным изменить)
Если его javascript, который работает на кнопке Нажмите, а затем внести изменения в разделе Источники>Источники (в инструментах разработчика в chrome) и нажатие Ctrl +S для сохранения, достаточно. Я делаю это все время.
Если вы обновите страницу, ваши изменения javascript исчезнут, но chrome по-прежнему будет помнить ваши точки останова.

вы можете динамически редактировать файлы javascrpit в отладчике Chrome под источник tab, однако ваши изменения будут потеряны, если вы обновите страницу, чтобы приостановить загрузку страницы перед внесением изменений, вам нужно будет установить точки разрыва затем перезагрузите страницу и отредактируйте изменения и, наконец, отключите отладчик, чтобы ваши изменения вступили в силу.
Я искал способ изменить скрипт и отладить этот новый скрипт. Способ, которым мне удалось это сделать:
установить точку останова в первой строке скрипта, который вы хотите изменить и отладить.
перезагрузите страницу, чтобы точка останова была нажата
вставьте новый скрипт и установите в нем нужные точки останова
Ctrl+s, и страница будет обновляться, вызывая эту точку останова в первой строке чтобы его ударили.
F8 для продолжения, и теперь ваш недавно вставленный скрипт заменяет оригинальный, пока не будут сделаны перенаправления и перезагрузки.
поскольку это довольно популярный вопрос, который касается живого редактирования JS, я хочу указать еще один полезный вариант. Как описал svjacob в своем ответе:
Я понял, что могу прикрепить точку останова в отладчике к некоторой строке кода перед тем, что я хотел динамически редактировать. И так как точки останова остаются даже после перезагрузки страницы, я смог отредактировать изменения, которые я хотел, пока приостановлен в точке останова, а затем продолжил позволять странице нагрузка.
вышеупомянутое решение не работало для меня для довольно большого JS (webpack bundle - 3.21 MB minified version, 130k строк кода в prettified version) - chrome разбился и попросил перезагрузку страницы, которая вернула любые сохраненные изменения. Путь в этом случае был Саша где вы можете установить опцию AutoRespond для замены любого удаленного ресурса любым локальным файлом с Вашего компьютера -см. этот вопрос SO для деталей.
в моем случае I также пришлось добавить заголовки CORS в fiddler для успешного макета ответа.
Chrome DevTools имеет фрагментов панель, где вы можете создавать и редактировать код JavaScript, как в редакторе, и выполнять его. Откройте DevTools, затем выберите Панель "источники" и вкладку "фрагменты".
Журналы отладки браузера Chrome помогают при устранении неполадок, например при зависании вкладок. Журналы не создаются автоматически, поэтому сначала нужно включить ведение журналов.
Как включить ведение журналов
Примечание. В инструкциях подразумевается, что при браузер Chrome установлен в папку по умолчанию.
- Выйдите из браузера Chrome.
- Нажмите правой кнопкой на ярлык Chrome.
- Выберите Свойства.
- В конце строки Target: добавьте следующие параметры командной строки: --enable-logging --v=1
В результате строка должна выглядеть вот так: chrome.exe --enable-logging --v=1 - Нажмите ПрименитьOK.
- Запустите Chrome, дважды нажав на ярлык.
- Выйдите из браузера Chrome.
- Откройте приложение "Терминал".
- Выполните следующую команду:
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --enable-logging --v=1 - Нажмите Ввод.
- Выйдите из браузера Chrome.
- Откройте эмулятор приложения "Терминал".
- Запустите Chrome со следующим параметром:
--enable-logging --v=1 - Нажмите Ввод.
Журналы отладки хранятся в каталоге пользовательских данных под именем chrome_debug.log. Файл перезаписывается при каждом запуске Chrome, поэтому при возникновении ошибки проверяйте его до перезапуска браузера. Вы можете сохранить его копию, например на рабочем столе, чтобы данные не потерялись при перезаписи.
Расположение каталога зависит от операционной системы. Подробнее…
Как читать журналы
Существуют инструменты, которые помогают при чтении журналов и поиске источника проблемы, например Sawbuck для Microsoft ® Windows ® или "Консоль" для Apple ® Mac ® (Программы > Утилиты > Консоль). Они представляют журналы в графическом интерфейсе и позволяют использовать фильтры и поиск.
Также файлы журналов можно открыть в текстовом редакторе и использовать информацию ниже для поиска проблем.
На что обратить внимание
Начните с поиска ключевого слова ERROR в файле chrome_debug.log. Однако это не всегда является основной причиной неполадок. Например, если пользователь жалуется на то, что приложение слишком медленно запускается, вы можете увидеть повторяющиеся строчки в начале файла журнала или большие значения идентификаторов процессов (PID) и потоков (TID).
Строки файла журнала идут в хронологическом порядке и имеют следующий формат:
PROCESS_ID. Идентификатор текущего процесса.
THREAD_ID. Идентификатор потока внутри идентификатора процесса.
MMDD. Текущий месяц и день. В примере выше это 9 августа.
TIME. Текущее время в 24-часовом формате ЧЧ:ММ:СС. Это поможет сузить диапазон поиска до времени, когда проблема проявилась.
SOURCE_CODE_FILE_NAME(LINE_NUMBER). Имя и строка файла с исходным кодом, выполнение которого привело к появлению записи в журнале.

Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.

Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».

В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.

Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.

В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.

Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.

И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.

На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements

Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console

Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.

Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources

Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network

Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance

Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory

В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application

Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security

Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse

Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown):Scripterror. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Недавно я уже рассказывала о наборе инструментов DevTools, встроенных в Google Chrome. И о их полезных фишках, которые не на поверхности. Таких довольно много, поэтому продолжу. Расскажу об эффективном использовании вкладки Network в меню инструмента. Для SEO-специалистов и не только.
Как запустить Network в DevTools
Напомню, есть несколько способов открыть DevTools:
- кликнуть правой кнопкой мыши на элемент на странице и выбрать «Просмотреть код»;
- Command + Option + C или Command + Option + I для Mac OS;
- Ctrl + Shift + C или Ctrl + Shift + I для Windows, Linux, Chrome OS;
- F12 также для Windows.
Вкладка Network помогает выяснить, сколько времени заняла загрузка страницы, какие ресурсы подключились или не подключились к странице, какие ошибки есть в коде.
При первом открытии она может оказаться пустой — тогда просто перезагрузите страницу.

Каждая строка в журнале Network — это ресурс. Все они перечислены в хронологическом порядке (по умолчанию). Верхний обычно является основным HTML-документом. Нижний — то, что было запрошено последним.
Каждый столбец — информация о ресурсе. Основные данные по умолчанию:
- Status — код ответа;
- Type — тип ресурса;
- Initiator — что вызвало запрос ресурса. Щелкнув на ссылку в столбце Initiator, вы перейдете к исходному коду, вызвавшему запрос;
- Size — размер ресурса;
- Time — как долго длился запрос;
- Waterfall — графическое представление различных этапов запроса.
Наведите курсор на диаграмму, чтобы увидеть этапы загрузки.

Функционал вкладки Network
Работать в Network удобно, если хорошо знать ее возможности.
1. Столбцы сетевого журнала можно настраивать. Есть много дополнительных столбцов с полезной информацией, а неиспользуемые вы можете скрыть.
Для настройки кликните правой кнопкой мыши на заголовок таблицы сетевого журнала и выберите дополнительный столбец или отключите ненужный.

2. Можете фильтровать данные в журнале с помощью панели инструментов Filter.

Допустим, нас интересует только информация по файлам с расширением .svg.

Инструмент Filter поддерживает множество различных типов фильтрации. Можно использовать не только отдельные слова, но и регулярные выражения и свойства.
3. Кроме того, вы можете фильтровать данные по типу ресурса, используя на панели нужный функционал отбора.

4. Пока открыт DevTools, он будет записывать сетевую активность в журнал. Это не всегда нужно, запись можно отключить, если нажать красный переключатель.

5. Обычно сетевое подключение компьютера быстрее, чем у мобильных устройств пользователей. Меню Throttling позволяет регулировать скорость подключения, чтобы понять, сколько времени нужно для загрузки страницы на мобильном устройстве.

6. При повторных посещениях браузер часто использует некоторые файлы из своего кеша, что ускоряет загрузку. Если же хотите увидеть, как посетитель воспринимает загрузку страницы впервые, включите Disable Cache.

7. Для сохранения данных в журнале необходимо включить Preserv log.

8. Если нажмете на шестеренку, в панели появятся дополнительные функции:
- Group by frame — разбивает ресурсы на четкие группы в зависимости от домена или типа;
- Capture screenshots — позволяет делать скриншоты страницы в ходе ее загрузки;
- Use large request rows — добавляет дополнительную информацию о файлах в таблицу;
- Show overview — позволяет скрывать и показывать графическую информацию о загрузке страницы.

Но чем эти опции полезны именно SEO-специалисту?
Проверка ответа сервера
Можно сделать проверку ответа сервера из панели Chrome DevTools:
- Откройте целевую страницу.
- Ctrl+Shift+C/Command+Option+C или F12.
- Вкладка Network.

- Обновите страницу (Ctrl+F5/Command+R).
- Найдите основной URL (адрес страницы, которую мы изучаем). В колонке Status можно увидеть ответ сервера для данной страницы.
Например, нам нужно узнать ответ сервера для страницы:

Таким образом можно быстро проанализировать ответ сервера страницы и ее отдельных элементов. Увидеть, например, «битые» картинки.
Изначально ход проверки такой же, как и в случае с ответом сервера.

Но после пятого пункта появится шестой:

Их правильная оптимизация поможет ускорить работу веб-сервера и уменьшить расход краулингового бюджета на ресурсы, которые не нужно повторно скачивать. Функционал консоли позволяет сделать быструю проверку подобных заголовков, не уходя с сайта.
Смена User-Agent
Если вы хотите просматривать свой сайт так же, как это делает Google, переключите пользовательский агент на тот, который использует Google.
- Заходите в дополнительные настройки DevTools.
- Выбираете Network Conditions.

- Внизу панели появится рабочее пространство с нужным функционалом.

- Снимаете флажок Select automatically и выбираете, например, Googlebot Smartphone.

Вы можете проанализировать, как определенный браузер видит ваш сайт и выявить проблемы, если они есть.
Определение ресурсов, блокирующих рендеринг
Используйте данные о времени загрузки ресурсов на панели Network, чтобы определить, какие ресурсы JS и CSS загружаются до DOM и потенциально блокируют его. Фильтруя данные по CSS и JS, можно вычислить проблемные ресурсы.

Блокировка скриптами и по стилям загрузки — одна из наиболее распространенных проблем со скоростью страницы. Их поиск и анализ ее улучшит или увеличит.
Проверка времени загрузки страницы и ее отдельных элементов
Когда во вкладке Network подгружается информация по странице, можно узнать данные по скорости загрузки каждого отдельного ресурса на ней и общего времени загрузки всей страницы.

Панель Network чаще всего используют для анализа корректности загрузки и выгрузки ресурсов. Если вы ищете способы повысить производительность загрузки, не начинайте с этой панели. Есть много типов проблем с производительностью, не связанных с сетевой активностью. Начните с панели Perfomance, потому что она дает вам целевые предложения по улучшению вашей страницы.
Выводы
Таким образом, при эффективном использовании панель Network дает немало возможностей для SEO-оптимизации сайта.
Читайте также:

