Какой шрифт должен быть на компьютере
Обновлено: 18.05.2024
Лаура Франц, UX-эксперт и профессор Массачусетского университета Дартмут, опубликовала в издании Smashing Magazine материал о том, как создателям интернет-проектов следует работать с текстом при применении адаптивного дизайна. ЦП выбрал самые интересные моменты из этой статьи.
Как читают люди
По мнению Лауры Франц, шрифт на странице должен быть такого размера, чтобы его было комфортно читать. Однако понять, что в конкретном случае будет удобно, а что нет, можно только предварительно разобравшись с тем, как вообще пользователи читают текст в интернете.
Существует три основных способа прочтения текста в интернете. В 2006 году исследовательская организация Nielsen Norman Group опубликовала изображения «тепловых карт», полученных в ходе изучений того, как пользователи смотрят на веб-страницы (eye-tracking). На этих изображениях зоны веб-страницы, на которые испытуемые обращали больше всего внимания, обозначены красным цветом, менее востребованные зоны отображены желтым, а наименее востребованные участки — фиолетовым.
Сочетание красных и желтых зон часто формирует различные вариации символа F — это подтверждает тот факт, что пользователи читают текст в сети, выборочно сканируя страницу для получения понимания ее контента, но не более того.

Кроме того, посетители изучают страницу для того, чтобы решить свою задачу — они «перепрыгивают» взглядом с элемента на элемент, пытаясь найти нужную информацию. Часто они читают лишь одно слово или даже пару символов на строке. На тепловой карте ниже изображены движения глаз пользователя, изучающего поисковую выдачу Google — первые два результата человек читал медленнее, а затем начинал сканировать страницу, не задерживаясь надолго ни на одной строке. Поэтому в левой части изображения нет четкой вертикальной «линии взгляда»:

Также пользователи могут читать текст увлеченно — это происходит, когда они находят интересную статью или запись в блоге. В таком случае человек читает медленнее и внимательнее. На изображении ниже изображена тепловая карта подобного взаимодействия с контентом — цвета на изображении распределены равномернее, чем в двух предыдущих случаях. При этом к низу тепловой карты цветовая интенсивность падает — очевидно человек потерял интерес к тексту, «проскользил» взглядом по левой стороне странице и завершил работу с ней.

Чтение — сложный процесс
Существует три основных сценария чтения текста в интернете, однако этим особенности чтения в сети не ограничиваются. Исследователи выяснили, что пользователи не читают все слова на странице, вместо этого они используют свое центральное зрение для того, чтобы сфокусироваться на конкретном слове, а периферическим зрением воспринимают сопутствующую информацию:
Пользователи не читают все слова на странице
При чтении используется периферическое зрение
Кроме того, известно, что посетители не фиксируют взгляд на одном слове, а осматривают сразу несколько (глаза описывают небольшие круги, называемые «саккадами»). Чаще всего так поступают пользователи, которые просматривают страницу в поисках нужной информации или просматривают ее для того, чтобы понять, интересен ли контент.
Кроме того, во время чтения одной строки текста пользователи обычно охватывают взглядом и следующую строку. Поэтому взгляд не только перемещается горизонтально, но и немного «подергивается» по вертикали. Из-за этой борьбы вертикального и горизонтального движения и возникают F-образные фигуры на тепловых картах.
Длина строки и чтение
Типографы обсуждают связи вертикальных и гоизонтальных движений глаз уже почти столетие. Еще в 1928 году Ян Чихолд (Jan Tschichold) заявил о минусах текста, выровненного по центру, и рекомендовал выравнивание по левому краю. Он считал, что это поможет читателям в восприятии информации — появление четкой вертикальной линии по левому краю страницы, которую человек может использовать после прочтения горизонтальной строки для перехода к следующей.
Идеальные цифры: от 45 до 75 символов
Существует множество «правил» относительно того, какой должна быть горизонтальная строка текста. Лаура Франц цитирует Джеймса Крейга, который в 1971 году написал в своей книге «Дизайн с типографикой» (Designing with type):
Чтение длинной строки вызывает усталость: читатель вынужден поворачивать голову к концу строки, а затем искать глазами начало следующей. Слишком короткие строки способствуют разбитию на части слов или фраз, которые обычно воспринимаются в качестве общей текстовой единицы.
Если усталость настигнет читателя, который ищет на странице нужную информацию, то он просто станет сканировать ее по левому краю. Если пользователь, увлеченно изучающий текст, устанет, то он может случайно начать читать одну и ту же строку по второму разу (феномен, названный «дублированием»).
Часто в качестве идеальной длины строки называют цифру 65 символов. Считается, что в интернете хорошо работают тексты, строки в которых насчитывают от 45 до 75 символов. Лаура Франц, однако, говорит, что согласно ее опыту, верхнюю планку можно раздвинуть до 85 символов на строку (включая пробелы и знаки препинания).
Размер шрифта и чтение
Для хорошей читабельности текста важна не только длина строк, но и размер самого шрифта. Это хорошо известный факт, однако при использовании адаптивного дизайна, когда страница с одним и тем же контентом, может быть представлена в различных вариантах, шрифт часто получается или слишком большим или слишком маленьким.
Статические веб-страницы и размер шрифта
Главный плюс адаптивного дизайна, относящийся к чтению текста, заключается в том, что пользователям мобильных устройств не нужно использовать зум и передвигать видимую зону экрана для чтения.
Если структура страницы статичная (например, две колонки текста, как на изображении ниже), то при использовании рекомендованной длины строки, текст может получаться слишком мелким — на устройствах с небольшими экранами прочитать его можно будет только с помощью «зума».

Слева: Главная колонка текста имеет рекомендованную длину, однако без адаптивной структуры, он слишком мал для устройств с небольшими экранами. Справа: Размер шрифта (Verdana 13 пикселей для левой колонки, Georgia 18 пикселей для введения и 16-пиксельная Georgia для основного контента) хорошо подходит для чтения на ноутбуке.
Небольшие устройства и размер шрифта
На устройствах с маленькими экранами шрифт изначально выглядит меньшим по сравнению с его отображением на компьютере. Франц говорит о том, что это нормально, поскольку пользователи в процессе чтения подносят мобильные устройства ближе к глазам. В настоящее время распространен подход, при котором в адаптивной верстке используются шрифты меньшего размера, но достаточного для сохранения «читабельности». При этом сохранение идеальной длины строки не обязательно — идеальный с точки зрения размера, но слишком мелкий текст делает адаптивный сайт бесполезным, поскольку провоцирует пользователей на прокрутку и «зум» страницы.

Слева: для сохранения длины строки размер шрифта уменьшен до 12 пикселей Verdana и 14-пиксельной Georgia, что усложняет чтение. Справа: 13-пиксельная Verdana и Georgia 17 пикселей позволяют улучшить «читабельность», хотя длина строки теперь и не является идеальной.
Большие устройства и размер шрифта
При разработке адаптивных сайтов следует помнить о том, что размер шрифта и длина строки текста важны не только в случае мобильных устройств. Большинство пользователей все еще открывает сайты с ноутбуков и настольных компьютеров. Часто адаптивная верстка подразумевает наличие одной колонки, которая расширяется с увеличением экрана устройства.
Это решение может быть элегантным и эффективным, но также может провоцировать возникновение проблемы с шрифтами — в какой-то момент символы могут стать слишком большими. Воспринимать информацию, представленную подобным образом, не очень удобно — крупный шрифт занимает больше пространства по горизонтали, что усложняет привычный паттерн чтения, при котором пользователи воспринимают часть текста периферическим зрением.
Слишком крупный текст заставляет пользователей замедлять чтение и прилагать большей усилий к усвоению информации — горизонтальное чтение становится неудобным, что провоцирует человека на то, чтобы начать бегло просматривать страницу, взглядом придерживаясь ее левого края.

Когда шрифт становится слишком крупным, читатель все равно пытается использовать привычный ему «горизонтальный ритм». Это вынуждает человека читать слова частями, а не целиком, снижая скорость чтения и прилагая к этому больше усилий.
Лаура Франц говорит, что создателям сайтов не следует гнаться за идеальной длиной строки текста на странице — сохранение идеальных величин будет провоцировать увеличение шрифта для более крупных экранов, а это может сделать контент нечитабельным.

На практике гораздо более эффективным методом является сохранение общей «читабельности» текста с простым выравниванием по ширине. Если же этого не делать и увеличивать шрифт с сохранением идеальной длины строки, то читать такой текст на большом экране не очень удобно. Пример подобной ошибки — сайт проекта A List Apart, текст на котором хорошо считывается на маленьком экране мобильного устройства, но становится слишком большим на экране ноутбука.

Межстрочный интервал и чтение
На то, как люди читают текст, влияет не только зависимость между размером шрифта и длиной строки в адаптивных структурах сайтов, но и межстрочный интервал текста.
Межстрочный интервал влияет на горизонтальное движение глаз
Поскольку пользователи сканируют контент горизонтально и вертикально, то строки должны восприниматься глазом в качестве одной линии, а не вызывать ощущения «волны». Слишком «плотно сбитый» текст может усложнить горизонтальное движение и вынуждать читателя переводить взгляд ниже по левому краю страницы. Кроме того, это усложняет понимание информации и может заставить пользователя перечитывать ее.
С другой стороны, при чтении слишком свободно расположенного текста с большим межстрочным интервалом может возникать впечатление «разъезжающихся строк». Строки в таком случае не воспринимаются в качестве единого элемента, что усложняет вертикальное сканирование контента. Франц говорит, что не существует общепринятых стандартов идеального межстрочного интервала, но советует устанавливать его в размере, равном примерно 150% размера шрифта.

Межстрочный интервал и размер шрифта
Франц убеждена, что для установки верного межстрочного интервала необходимо учитывать несколько параметров (семейство шрифтов, длина строки в адаптивной верстке, размер шрифта, используемый язык). При этом наиболее важным параметром является как раз размер шрифта. Более мелкий шрифт требует большего межстрочного интервала, а не наоборот, как могло бы показаться. Больший межстрочный интервал облегчает распознавание слов и способствует горизонтальному движению взгляда, когда человек устает читать маленький текст.

Слева: межстрочный интервал составляет 150% от размера шрифта, но на iPhone текст читать сложно. Справа: тот же самый контент с немного увеличенным межстрочным интервалом читается гораздо легче.
Правила можно нарушать
При разработке адаптивной версии сайта ее тестирование только на больших размерах экранов не позволяет точно определить, как текст будет выглядеть на маленьких устройствах. Для обнаружения ошибок в дизайне Франц рекомендует использовать длину строки и ее идеальные пропорции, однако призывает не забывать о том, что правила создаются, чтобы их нарушать.
Даже упомянутый Ян Чичолд нарушал собственное правило и использовать центрированный текст на протяжении большей части своей карьеры. Если выбор стоит между удобством пользователя и сохранением идеальных пропорций — удобству должен быть отдан приоритет. Контент, который удобно читать, позволяет пользователям найти то, зачем они пришли на сайт — а в этом и состоит его главная задача.
это руководство по проектированию было создано для Windows 7 и не обновлялось для более новых версий Windows. Многие рекомендации по-прежнему применяются в принципе, но презентация и примеры не соответствуют нашим текущим руководствам по проектированию.
Пользователи взаимодействуют с текстом больше, чем с любым другим элементом в Microsoft Windows. Segoe UI (произносится «см.») — это системный шрифт Windows. Стандартный размер шрифта был увеличен до 9 пунктов.

Segoe UI и Segoe имеют разные шрифты. Segoe UI — это Windows шрифт, предназначенный для текстовых строк пользовательского интерфейса. Программа Segoe — это шрифт фирменной символики, используемый корпорацией Майкрософт и партнерами для создания материалов для печати и рекламы.
Segoe UI является подходом, открытым и понятным шрифтом, и в результате обеспечивает лучшую удобочитаемость, чем Tahoma, Microsoft Sans Serif и Arial. Он имеет характеристики хуманист Sans Serif: разное значение ширины прописных букв (узкие E и S, например, по сравнению с Helvetica, где ширина больше одинакова, чем в ширину); нагрузка и леттерформс в нижнем регистре; и его истинный курсив (а не «наклонный» или наклонный Roman, такой как многие отраслевые засечек. Шрифт предназначен для того, чтобы дать тот же визуальный результат на экран и в печатную страницу. Она была разработана как хуманист Sans без засечек, без строгого символа или нелегкости.
Segoe UI оптимизирован для технологии ClearType, которая по умолчанию включена в Windows. Если технология ClearType включена, Segoe UI является элегантным, удобочитаемым шрифтом. Без поддержки технологии ClearType Segoe UI приемлемо только для полей. Этот фактор определяет, когда следует использовать Segoe UI.
Segoe UI содержит символы латинского, греческого, кириллицы и арабского алфавита. Существуют новые шрифты, оптимизированные для ClearType, созданные для других наборов символов и использования. К ним относятся Меирйо для японского, Малгун Gothic for корейский, Microsoft Жхенгхеи для китайского языка (традиционное письмо), Microsoft Яхеи для китайского языка (упрощенное письмо), ГИША для иврита и Лилавади для тайского языка, а также шрифты коллекций ClearType, предназначенные для использования в документах.
Меирйо включает латинские символы, основанные на Verdana. Малгун Gothic, Microsoft Жхенгхеи и Microsoft Яхеи используют настроенные Segoe UI. Использование курсивных версий этих шрифтов не рекомендуется. Малгун Gothic, Microsoft Жхенгхеи и Microsoft Яхеи предоставляются только обычными и полужирными стилями, то есть символы курсива синтезированы с помощью наклона вертикальных стилей. Несмотря на то, что Меирйо включает курсив и полужирный курсив, эти стили применяются только к символам латиницы, а японские символы остаются вертикальными, когда применяется курсивный стиль.
В пользовательском интерфейсе Ribbon (ленты ) рекомендуется использовать разновидность меирйо, ИМЕНУЕМую интерфейсом меирйо.
Для поддержки языков, использующих эти наборы символов, Segoe UI заменяется правильными шрифтами в зависимости от каждого языкового стандарта в процессе локализации .
чтобы лицензировать Segoe UI и другие шрифты майкрософт для распространения с помощью программы на основе Windows, обращайтесь к нестрогому типу.
Примечание. Рекомендации, связанные с стилем, тоном и текстом пользовательского интерфейса , представлены в отдельных статьях.
Принципы проектирования
Шрифты, гарнитуры, размеры точек и атрибуты
В традиционном типографии шрифт описывает сочетание гарнитуры, размера точки и атрибутов. Шрифт — это вид шрифта. Segoe UI, Tahoma, Verdana и Arial — это все гарнитуры. Размер точки означает размер шрифта, измеряемый от верхнего края до нижнего края нижних выносных элементов, минус внутренние пробелы (ведущие). Точка приблизительно 1/72 дюйма. Наконец, шрифт может иметь атрибуты полужирного или курсива.
Неформально люди часто используют шрифт вместо гарнитуры, как это сделано в этой статье, но технически, Segoe UI является гарнитурой, а не шрифтом. Каждое сочетание атрибутов является уникальным шрифтом (например, 9-точечная Segoe UI обычная, 10 пунктов Segoe UI полужирным шрифтом и т. д.).
Serif и Sans Serif
Гарнитуры — это либо засечек, либо Sans Serif. Засечка означает небольшие повороты, которые часто завершают штрихи букв в шрифте. У гарнитуры Sans Serif нет засечек.
Контраст
Текст проще читать, если между яркостью текста и фоном есть большая разница. Черный текст на белом фоне обеспечивает высокую контрастность с самого темного текста на очень светлом фоне. Это сочетание лучше подходит для основных областей пользовательского интерфейса.
Светлый текст на темном фоне обеспечивает хорошую контрастность, но не так хорошо, как темный текст на светлом фоне. Это сочетание хорошо подходит для вспомогательных областей пользовательского интерфейса, таких как панели задач обозревателя, которые нужно отменить относительно основных поверхностей пользовательского интерфейса.
Если вы хотите убедиться, что пользователи читают текст, используйте темный текст на светлом фоне.
аффорданцес
Для указания способа использования текста может использоваться следующая аффорданцес :
- Вид. Указатель I («Text SELECT») указывает, что текст является выбираемым, а стрелка влево («нормальный выбор») указывает на то, что текст не является.
- Курсор. Когда текст имеет фокус ввода, курсор является мигающий вертикальной линией, которая указывает точку вставки и выбора в выделенном или редактируемом тексте.
- Box. Прямоугольник вокруг текста, указывающий, что он доступен для редактирования. Чтобы уменьшить вес презентации, поле может отображаться динамически, только если выбраны доступные для редактирования тексты.
- Цвет переднего плана. Светло-серый цвет означает, что текст отключен. Цвета, отличные от серого, особенно синие и фиолетовые, указывают на то, что текст является ссылкой.
- Цвет фона. Светло-серый фон ненадежно предполагает, что текст доступен только для чтения, но на практике текст, предназначенный только для чтения, может иметь любой цветовой фон.
Эти аффорданцес объединяются для следующих значений:
- Редактирования. Текст, отображаемый в рамке с указателем на выделение текста, курсором (на фокусе ввода) и обычно на белом фоне.
- Доступен только для чтения, выбираемый. Текст с указателем SELECT и курсором (на фокусе ввода).
- Только для чтения, без выбора. Текст с указателем на стрелку.
- Отключены. Светло-серый текст с указателем на стрелку, иногда на сером фоне.
Текст только для чтения обычно имеет серый фон, но серый фон не требуется. На самом деле, серый фон может оказаться нежелательным, особенно для больших блоков текста, так как предполагается, что текст отключен и не рекомендует читаться.
Специальные возможности и системные шрифты, размеры и цвета
Рекомендации по обеспечению доступа к тексту для пользователей с ограниченными возможностями или нарушениями можно переносить до одного простого правила: учитывать параметры пользователя, всегда используя системные шрифты, размеры и цвета.
Если вы выполняете только одно действие.
Чтобы учитывать параметры пользователя, всегда используйте системный шрифт, размеры и цвета.
Разработчики: Из кода можно определить свойства системного шрифта (включая его размер) с помощью функции API Жетсемефонт. Системные цвета можно определить с помощью функции API Жетсемесисколор.
Так как вы не можете делать никаких предположений о параметрах системной темы пользователей, необходимо:
- Всегда выключайте цвета и фон шрифта из системных цветов темы. Никогда не делайте собственные цвета на основе фиксированных значений RGB (красного, зеленого, синего).
- Всегда сопоставлять цвета системного текста с соответствующими цветами фона. Например, если выбрать цвет _ статиктекст для цвета текста, необходимо также выбрать цвет _ фона для фонового цвета.
- Всегда создавайте новые шрифты на основе пропорциональных вариаций системного шрифта. Учитывая метрики системного шрифта, можно создавать полужирные, курсивные, большие и небольшие вариации.
Простой способ убедиться, что программа учитывает параметры пользователей, — это тестирование с использованием другого размера шрифта и цветовой схемы с высокой контрастностью. Весь текст должен быть изменен и правильно отображен в выбранной цветовой схеме.
В этом материале мы познакомим наших читателей со шрифтами в операционной системе Windows 7. Операционная система Windows 7 после установки имеет в своем наборе десятки разнообразных шрифтов. Эти шрифты используются в установленных программах операционной системы. Например, эти шрифты можно использовать во встроенном текстовом редакторе WordPad, а также в таких популярных программах, как LibreOffice и Adobe Photoshop. Прочитав этот материал, вы научитесь самостоятельно устанавливать новые шрифты, а также сможете менять шрифт в самих окнах Windows 7. Кроме шрифтов в семерке мы коротко опишем про них в ОС Windows 10, а также вспомним уже старую XP.
Установка новых шрифтов

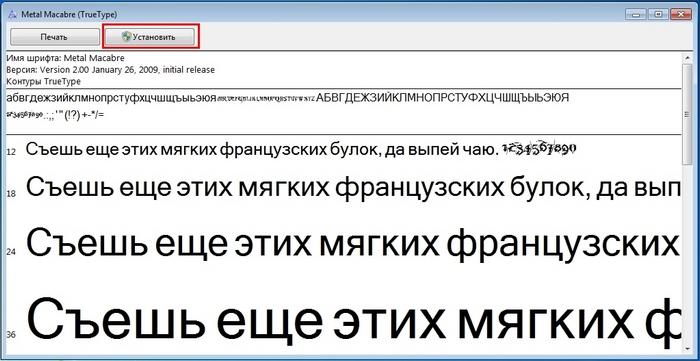
Теперь распакуем архив с Metal Macabre и откроем файл MetalMacabre.ttf. После этого действия файл откроется в специальной утилите просмотра буквенных, цифровых символов.

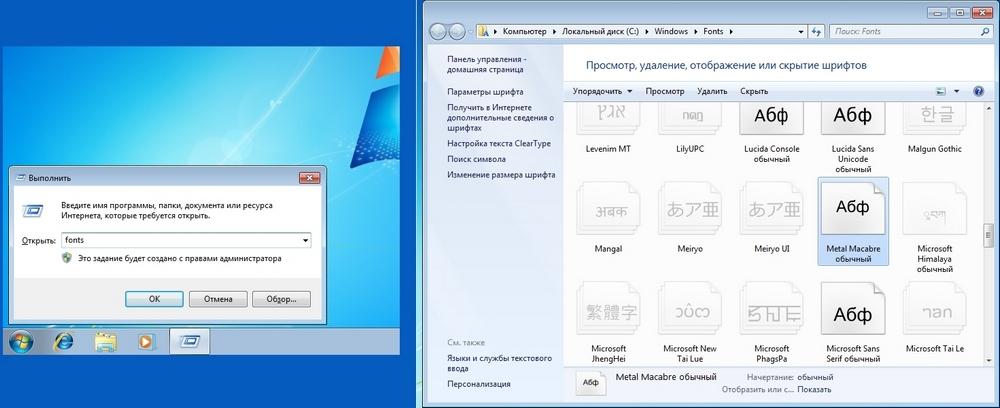
В этой утилите нужно нажать кнопку Установить . Это действие инсталлирует Metal Macabre в систему. Посмотреть установленный Metal Macabre можно в общей папке, где находятся все шрифты, уставленные в систему. Открыть эту папку можно в панели управления, а также с помощью приложения «Выполнить» и команды fonts

В этой папке, кроме просмотра всех установленных наборов символов, их также можно удалять. По сути, в этой папке мы удаляем обычный файл с расширением «.ttf».

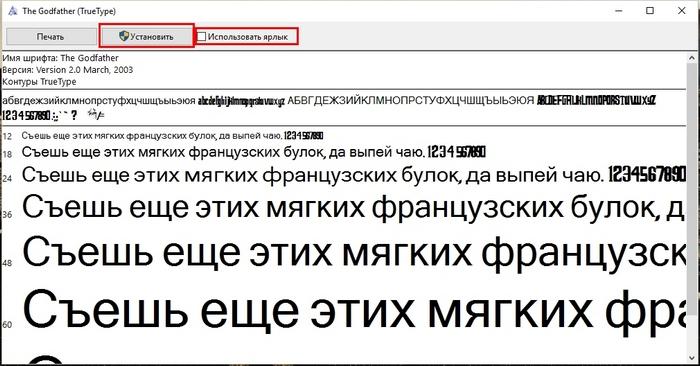
После скачивания и распаковки архива The Godfather откроем файл TheGodfather-v2.ttf. После этого действия откроется практически идентичная утилита для установки The Godfather.

Все дальнейшие действия по установке нового набора символов The Godfather аналогичны с установкой Metal Macabre в Windows 7, поэтому можно смело нажимать кнопку Установить . Единственным отличием утилиты Windows 10 от Windows 7 является новая опция «Использовать ярлык». Поставив эту галочку при установке, например, TheGodfather-v2.ttf в папку со шрифтами этот файл не скопируется, но установится ссылка на этот файл. То есть файл TheGodfather-v2.ttf, к примеру, находящийся на рабочем столе и будет шрифтом The Godfather в Windows 10. После удаления этого файла The Godfather исчезнет из Windows 10. Также стоит отметить, что удалить шрифты можно и через панель «Шрифты».
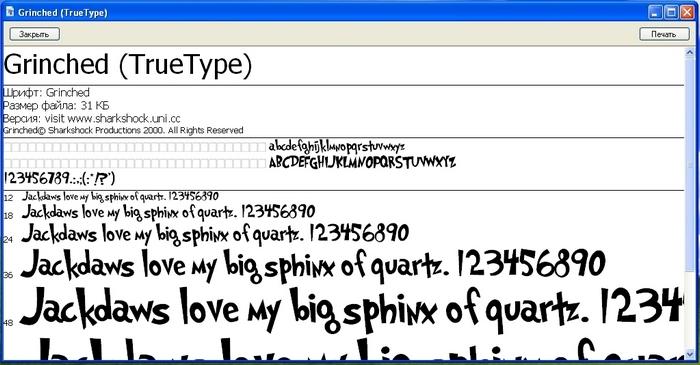
Теперь рассмотрим установку в уже достаточно старую ОС Windows XP. Для этого скачаем новый набор символов Grinched.

Так же как и в предыдущих примерах запустим файл, который будет носить название Grinched.ttf. После открытия файла появится окно с уже знакомой нам программой.

В Windows XP эта утилита имеет старый интерфейс, но принцип работы у нее такой же. Также у утилиты ОС Windows XP отсутствует кнопка «Установить». Чтобы установить новый набор символов в Windows XP, необходимо перейти в панель управления и открыть надстройку «Шрифты». В открывшейся надстройке нужно через меню файл найти пункт «Установить шрифт» и открыть его. В появившемся окне необходимо выбрать наш ранее скачанный файл Grinched.ttf.
Удалить Grinched.ttf можно также через эту панель.
Меняем системные шрифты в окнах Windows 7
В семерке по умолчанию для всех окон проводника и встроенных утилит в основном используется шрифт Segoe UI. В самой Windows 7 можно поменять шрифт и его цвет в таких восьми элементах:
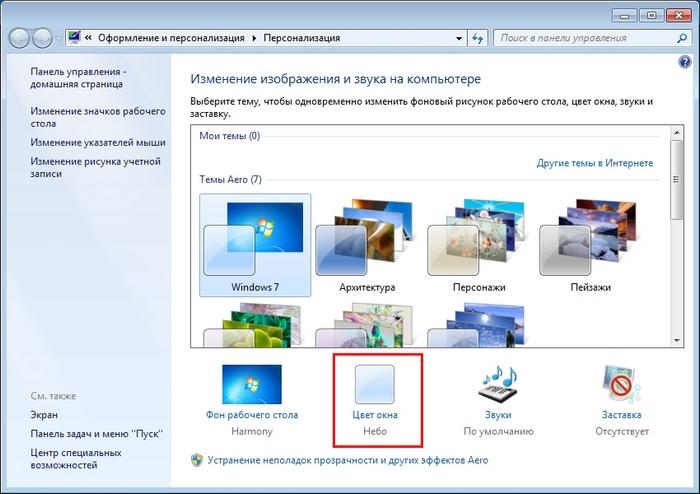
Сам процесс изменения производится в окне «Цвет окна». Попасть в это окно можно через контекстное меню рабочего стола. Для этого кликнем по активному рабочему столу правой кнопкой мыши и перейдем к пункту «Персонализация», как это показано на изображении ниже.

Как и задуманно, это действие перебросит нас c рабочего стола в панель персонализации.

На этой панели нас интересует ссылка «Цвет окна», которая открывает необходимое нам окно с таким же названием. Ниже показано это окно.

Для примера мы заменим стандартный набор символов Segoe UI на Times New Roman в элементе «Заголовок активного окна». Также мы выставили в Times New Roman размер 12 и сделали его цвет красным. Для проверки наших изменений откроем стандартный калькулятор.

На изображении выше теперь видно красный заголовок «Калькулятор», в котором используется Times New Roman. Таким же образом можно производить изменение во всех остальных элементах из выше описанного списка.
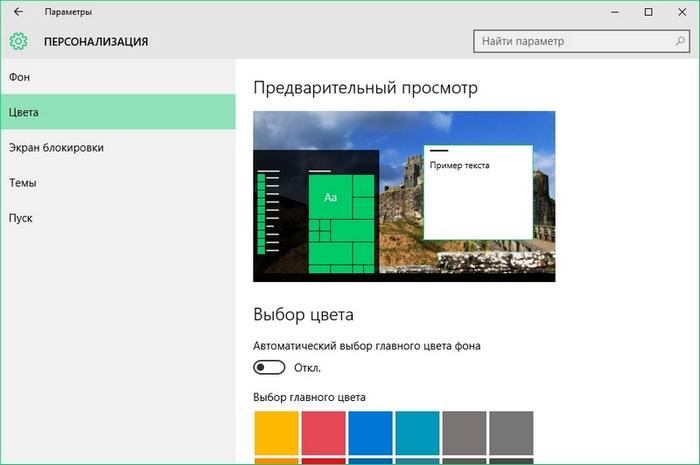
Если попробовать произвести такие изменения в новой Windows 10, то у вас ничего не получится. В Windows 10 вместо окна «Цвет окна» пользователь попадает на панель, где можно изменять только цвет окон.

Исправляем проблемы, связанные с шрифтами
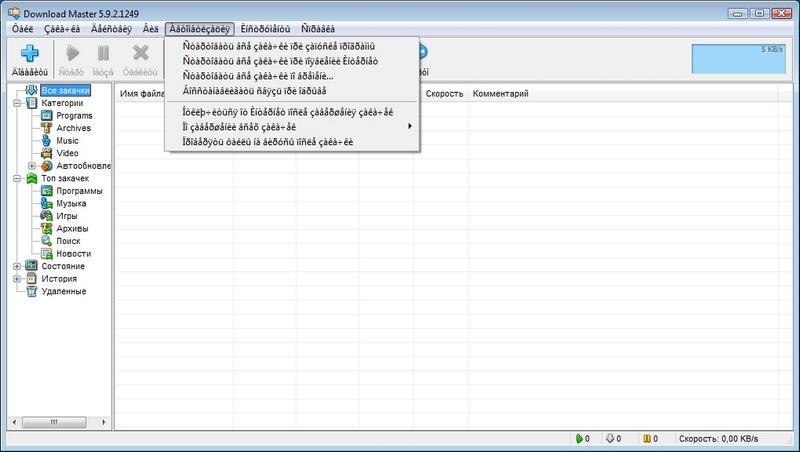
Наиболее частой проблемой на компьютере с Windows 7, которая встречается у пользователей, является неправильная кодировка символов. Например, когда стоит неправильная кодировка, вместо нормальных русскоязычных пунктов меню могут появиться непонятные иероглифы. Ниже показана программа Download Master с такой проблемой.

Чаще всего эта проблема в Windows 7 возникает из-за установки программ, которые меняют настройки реестра. Также эта проблема встречается при установке английской версии Windows 7. Решается эта проблема довольно просто. Для этого нужно перейти в панель управления и найти надстройку «Язык и региональные параметры». После открытия надстройки необходимо перейти во вкладку «Дополнительно».

В этой вкладке в блоке «Язык программ, не поддерживающих Юникод» видно, что стоит язык английский. Для решения нашей задачи достаточно выбрать русский язык и перезагрузить компьютер.
В Windows 10 эта задача решается аналогичным способом.

Это означает, что служба FontCache остановлена или не может запуститься из-за ошибок в реестре. Обычно эта ошибка проявляется при открытии какой-либо программы, использующей системные шрифты, но чаще всего в офисном пакете Microsoft Office. Чтобы вылечить эту проблему, необходимо восстановить параметры запуска службы в исходное состояние. Запустить панель служб, где можно отыскать нужную нам FontCache можно с помощью команды services.msc в приложении «Выполнить». Ниже показаны окна с настройками службы FontCache.

Меняем размер шрифта в Windows 7
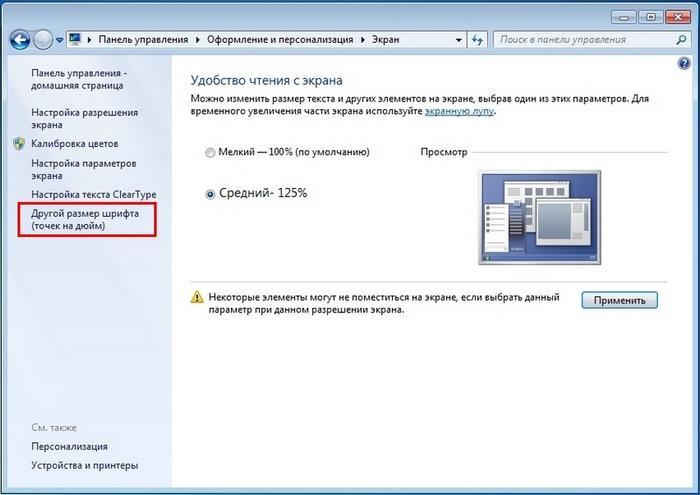
Чтобы изменить размер во всех окнах семерки, необходимо перейти в панель управления по ссылкам «Оформление и персонализация» — «Экран». После перехода по ссылкам откроется такое окно.

В этом окне видно, что мы можем увеличить размер шрифта со 100 процентов до 125. Если вам будет мало 25 процентного увеличения, то вы можете увеличить размер еще больше, перейдя по ссылке «Другой размер шрифта», находящейся в левой части окна. После перехода должно появиться окно изображенное ниже.

В этом окне пользователю дается возможность увеличения размера шрифта со 100 процентов до 200. Такой способ увлечения особенно удобен, когда монитор далеко находится или у пользователя слабое зрение. Единственным минусом такого увеличения размера является то, что некоторые сторонние программы не будут масштабироваться.
Подводим итог
Лаура Франц, UX-эксперт и профессор Массачусетского университета Дартмут, опубликовала в издании Smashing Magazine материал о том, как создателям интернет-проектов следует работать с текстом при применении адаптивного дизайна. ЦП выбрал самые интересные моменты из этой статьи.
Как читают люди
По мнению Лауры Франц, шрифт на странице должен быть такого размера, чтобы его было комфортно читать. Однако понять, что в конкретном случае будет удобно, а что нет, можно только предварительно разобравшись с тем, как вообще пользователи читают текст в интернете.
Существует три основных способа прочтения текста в интернете. В 2006 году исследовательская организация Nielsen Norman Group опубликовала изображения «тепловых карт», полученных в ходе изучений того, как пользователи смотрят на веб-страницы (eye-tracking). На этих изображениях зоны веб-страницы, на которые испытуемые обращали больше всего внимания, обозначены красным цветом, менее востребованные зоны отображены желтым, а наименее востребованные участки — фиолетовым.
Сочетание красных и желтых зон часто формирует различные вариации символа F — это подтверждает тот факт, что пользователи читают текст в сети, выборочно сканируя страницу для получения понимания ее контента, но не более того.

Кроме того, посетители изучают страницу для того, чтобы решить свою задачу — они «перепрыгивают» взглядом с элемента на элемент, пытаясь найти нужную информацию. Часто они читают лишь одно слово или даже пару символов на строке. На тепловой карте ниже изображены движения глаз пользователя, изучающего поисковую выдачу Google — первые два результата человек читал медленнее, а затем начинал сканировать страницу, не задерживаясь надолго ни на одной строке. Поэтому в левой части изображения нет четкой вертикальной «линии взгляда»:

Также пользователи могут читать текст увлеченно — это происходит, когда они находят интересную статью или запись в блоге. В таком случае человек читает медленнее и внимательнее. На изображении ниже изображена тепловая карта подобного взаимодействия с контентом — цвета на изображении распределены равномернее, чем в двух предыдущих случаях. При этом к низу тепловой карты цветовая интенсивность падает — очевидно человек потерял интерес к тексту, «проскользил» взглядом по левой стороне странице и завершил работу с ней.

Чтение — сложный процесс
Существует три основных сценария чтения текста в интернете, однако этим особенности чтения в сети не ограничиваются. Исследователи выяснили, что пользователи не читают все слова на странице, вместо этого они используют свое центральное зрение для того, чтобы сфокусироваться на конкретном слове, а периферическим зрением воспринимают сопутствующую информацию:
Пользователи не читают все слова на странице
При чтении используется периферическое зрение
Кроме того, известно, что посетители не фиксируют взгляд на одном слове, а осматривают сразу несколько (глаза описывают небольшие круги, называемые «саккадами»). Чаще всего так поступают пользователи, которые просматривают страницу в поисках нужной информации или просматривают ее для того, чтобы понять, интересен ли контент.
Кроме того, во время чтения одной строки текста пользователи обычно охватывают взглядом и следующую строку. Поэтому взгляд не только перемещается горизонтально, но и немного «подергивается» по вертикали. Из-за этой борьбы вертикального и горизонтального движения и возникают F-образные фигуры на тепловых картах.
Длина строки и чтение
Типографы обсуждают связи вертикальных и гоизонтальных движений глаз уже почти столетие. Еще в 1928 году Ян Чихолд (Jan Tschichold) заявил о минусах текста, выровненного по центру, и рекомендовал выравнивание по левому краю. Он считал, что это поможет читателям в восприятии информации — появление четкой вертикальной линии по левому краю страницы, которую человек может использовать после прочтения горизонтальной строки для перехода к следующей.
Идеальные цифры: от 45 до 75 символов
Существует множество «правил» относительно того, какой должна быть горизонтальная строка текста. Лаура Франц цитирует Джеймса Крейга, который в 1971 году написал в своей книге «Дизайн с типографикой» (Designing with type):
Чтение длинной строки вызывает усталость: читатель вынужден поворачивать голову к концу строки, а затем искать глазами начало следующей. Слишком короткие строки способствуют разбитию на части слов или фраз, которые обычно воспринимаются в качестве общей текстовой единицы.
Если усталость настигнет читателя, который ищет на странице нужную информацию, то он просто станет сканировать ее по левому краю. Если пользователь, увлеченно изучающий текст, устанет, то он может случайно начать читать одну и ту же строку по второму разу (феномен, названный «дублированием»).
Часто в качестве идеальной длины строки называют цифру 65 символов. Считается, что в интернете хорошо работают тексты, строки в которых насчитывают от 45 до 75 символов. Лаура Франц, однако, говорит, что согласно ее опыту, верхнюю планку можно раздвинуть до 85 символов на строку (включая пробелы и знаки препинания).
Размер шрифта и чтение
Для хорошей читабельности текста важна не только длина строк, но и размер самого шрифта. Это хорошо известный факт, однако при использовании адаптивного дизайна, когда страница с одним и тем же контентом, может быть представлена в различных вариантах, шрифт часто получается или слишком большим или слишком маленьким.
Статические веб-страницы и размер шрифта
Главный плюс адаптивного дизайна, относящийся к чтению текста, заключается в том, что пользователям мобильных устройств не нужно использовать зум и передвигать видимую зону экрана для чтения.
Если структура страницы статичная (например, две колонки текста, как на изображении ниже), то при использовании рекомендованной длины строки, текст может получаться слишком мелким — на устройствах с небольшими экранами прочитать его можно будет только с помощью «зума».

Слева: Главная колонка текста имеет рекомендованную длину, однако без адаптивной структуры, он слишком мал для устройств с небольшими экранами. Справа: Размер шрифта (Verdana 13 пикселей для левой колонки, Georgia 18 пикселей для введения и 16-пиксельная Georgia для основного контента) хорошо подходит для чтения на ноутбуке.
Небольшие устройства и размер шрифта
На устройствах с маленькими экранами шрифт изначально выглядит меньшим по сравнению с его отображением на компьютере. Франц говорит о том, что это нормально, поскольку пользователи в процессе чтения подносят мобильные устройства ближе к глазам. В настоящее время распространен подход, при котором в адаптивной верстке используются шрифты меньшего размера, но достаточного для сохранения «читабельности». При этом сохранение идеальной длины строки не обязательно — идеальный с точки зрения размера, но слишком мелкий текст делает адаптивный сайт бесполезным, поскольку провоцирует пользователей на прокрутку и «зум» страницы.

Слева: для сохранения длины строки размер шрифта уменьшен до 12 пикселей Verdana и 14-пиксельной Georgia, что усложняет чтение. Справа: 13-пиксельная Verdana и Georgia 17 пикселей позволяют улучшить «читабельность», хотя длина строки теперь и не является идеальной.
Большие устройства и размер шрифта
При разработке адаптивных сайтов следует помнить о том, что размер шрифта и длина строки текста важны не только в случае мобильных устройств. Большинство пользователей все еще открывает сайты с ноутбуков и настольных компьютеров. Часто адаптивная верстка подразумевает наличие одной колонки, которая расширяется с увеличением экрана устройства.
Это решение может быть элегантным и эффективным, но также может провоцировать возникновение проблемы с шрифтами — в какой-то момент символы могут стать слишком большими. Воспринимать информацию, представленную подобным образом, не очень удобно — крупный шрифт занимает больше пространства по горизонтали, что усложняет привычный паттерн чтения, при котором пользователи воспринимают часть текста периферическим зрением.
Слишком крупный текст заставляет пользователей замедлять чтение и прилагать большей усилий к усвоению информации — горизонтальное чтение становится неудобным, что провоцирует человека на то, чтобы начать бегло просматривать страницу, взглядом придерживаясь ее левого края.

Когда шрифт становится слишком крупным, читатель все равно пытается использовать привычный ему «горизонтальный ритм». Это вынуждает человека читать слова частями, а не целиком, снижая скорость чтения и прилагая к этому больше усилий.
Лаура Франц говорит, что создателям сайтов не следует гнаться за идеальной длиной строки текста на странице — сохранение идеальных величин будет провоцировать увеличение шрифта для более крупных экранов, а это может сделать контент нечитабельным.

На практике гораздо более эффективным методом является сохранение общей «читабельности» текста с простым выравниванием по ширине. Если же этого не делать и увеличивать шрифт с сохранением идеальной длины строки, то читать такой текст на большом экране не очень удобно. Пример подобной ошибки — сайт проекта A List Apart, текст на котором хорошо считывается на маленьком экране мобильного устройства, но становится слишком большим на экране ноутбука.

Межстрочный интервал и чтение
На то, как люди читают текст, влияет не только зависимость между размером шрифта и длиной строки в адаптивных структурах сайтов, но и межстрочный интервал текста.
Межстрочный интервал влияет на горизонтальное движение глаз
Поскольку пользователи сканируют контент горизонтально и вертикально, то строки должны восприниматься глазом в качестве одной линии, а не вызывать ощущения «волны». Слишком «плотно сбитый» текст может усложнить горизонтальное движение и вынуждать читателя переводить взгляд ниже по левому краю страницы. Кроме того, это усложняет понимание информации и может заставить пользователя перечитывать ее.
С другой стороны, при чтении слишком свободно расположенного текста с большим межстрочным интервалом может возникать впечатление «разъезжающихся строк». Строки в таком случае не воспринимаются в качестве единого элемента, что усложняет вертикальное сканирование контента. Франц говорит, что не существует общепринятых стандартов идеального межстрочного интервала, но советует устанавливать его в размере, равном примерно 150% размера шрифта.

Межстрочный интервал и размер шрифта
Франц убеждена, что для установки верного межстрочного интервала необходимо учитывать несколько параметров (семейство шрифтов, длина строки в адаптивной верстке, размер шрифта, используемый язык). При этом наиболее важным параметром является как раз размер шрифта. Более мелкий шрифт требует большего межстрочного интервала, а не наоборот, как могло бы показаться. Больший межстрочный интервал облегчает распознавание слов и способствует горизонтальному движению взгляда, когда человек устает читать маленький текст.

Слева: межстрочный интервал составляет 150% от размера шрифта, но на iPhone текст читать сложно. Справа: тот же самый контент с немного увеличенным межстрочным интервалом читается гораздо легче.
Правила можно нарушать
При разработке адаптивной версии сайта ее тестирование только на больших размерах экранов не позволяет точно определить, как текст будет выглядеть на маленьких устройствах. Для обнаружения ошибок в дизайне Франц рекомендует использовать длину строки и ее идеальные пропорции, однако призывает не забывать о том, что правила создаются, чтобы их нарушать.
Даже упомянутый Ян Чичолд нарушал собственное правило и использовать центрированный текст на протяжении большей части своей карьеры. Если выбор стоит между удобством пользователя и сохранением идеальных пропорций — удобству должен быть отдан приоритет. Контент, который удобно читать, позволяет пользователям найти то, зачем они пришли на сайт — а в этом и состоит его главная задача.
Читайте также:

