Ошибка не найдена стандартная тема оформления проверьте файлы в каталоге с темами
Обновлено: 07.07.2024
В этой статье мы рассмотрим наиболее распространенные проблемы, связанные с работоспособностью тем WordPress.

1. Отсутствует файл стилей

«Разработчик облажался и дал мне тему без таблицы стилей»
Но, скорее всего, проблема заключается в том, что вы загрузили не корневую папку темы .
Решение проблемы отсутствия файла style.css
Откройте папку с темой, сохраненную в файловой системе ПК. Найдите в ней каталог с названием темы, заархивируйте его и загрузите в WordPress.
2. Ошибки импорта демо-данных
Вы установили тему, загружаете XML-файл образца, предоставленный разработчиком темы, и снова получаете ошибку.

Ошибка импорта связана с попыткой загрузки записей или таксономий пользовательских типов, которые еще не существуют. Решение:
- Активировать тему: убедитесь, что тема оформления, которую вы собираетесь использовать, активна.
- Дополнительная проверка темы: убедитесь, что выбранная тема включает в себя пользовательские типы записей и таксономии.
Ошибка импорта может быть связана с тем, что не загружаются изображения. Решение:
3. Главная страница не похожа на демо-версию
Есть пара наиболее распространенных причин, по которым ваша главная страница может выглядеть иначе.

Настройки чтения неверны. Это означает, что используемая тема не требует настройки главной страницы, а на вашем сайте заданы другие параметры. Перейдите в раздел « Настройки»> «Чтение» и проверьте параметры в разделе «На главной странице отображать» .
Если используемой теме не требуется шаблон страницы для отображения главной страницы, тогда нужно использовать вариант «Ваши последние записи». Если в теме применяется шаблон домашней страницы, настройте вариант «Статическую страницу».

Нужно использовать шаблон главной страницы. Многие разработчики тем используют собственные шаблоны главной страницы. Поэтому создайте новую страницу. Затем в разделе « Свойства страницы «(выпадающий список «Шаблон») проверьте, присутствует ли в перечне шаблон для главной страницы. Если да, то создайте и опубликуйте страницу с использованием этого шаблона. Затем перейдите в раздел « Настройки»> «Чтение» и установите ее в качестве статической главной страницы.
URL-адреса – решение

Перейдите в раздел « Настройки» > «Постоянные ссылки» и выберите другой вариант формирования URL-адресов.
5. Записи возвращают ошибку 404

Если существующие записи возвращают страницу с ошибкой 404, нужно просто обновить настройки постоянных ссылок. Подобная проблема часто встречается в темах оформления, которые используют пользовательские типы записей. Поэтому при активации новой темы следует сбрасывать настройки постоянных ссылок.
Перейдите в раздел « Настройки»> «Постоянные ссылки» и нажмите кнопку «Сохранить». Если это не сработало, придется обновить файл .htaccess вручную. Но данную процедуру лучше доверить опытному веб-разработчику. Узнать больше об использовании постоянных ссылок можно в Кодексе WordPress.
6. Пустое меню
Если вы новичок в WordPress или последний раз использовали CMS несколько лет назад, то можете быть удивлены пустым меню после установки новой темы.

У темы, используемой по умолчанию, есть запасной вариант меню WordPress. Но не все разработчики реализовали подобный функционал в своих темах.
Чтобы решить подобную проблему, перейдите в раздел « Внешний вид»> «Меню» .
- Убедитесь в наличии меню. Если его нет, то нужно создать новое.
- Убедитесь, что меню задано местоположение. За него отвечает параметр «Показать местонахождение». В нем перечислены области для вывода меню, которые поддерживает тема. Убедитесь в том, что вы выбрали правильный вариант.
7. Новая тема использует миниатюры избранных постов
Возможно, вы переходите со старой темы оформления на новую, которая поддерживает миниатюры изображений . Чтобы не тратить время на просмотр сотен изображений при установке миниатюры записи, воспользуемся специализированным плагином.
Решение

Наиболее простым решением является использование плагина Easy Add Thumbnail , предназначенного для автоматической установки миниатюр изображений для старых записей.
Многие темы WordPress используют Java Script и jQuery в слайдерах изображений, переключателях, аккордеонах, вкладках и т. д. Если эти элементы не работают, скорее всего, это связано с какой-то ошибкой JavaScript.

Есть несколько действий, которые можно предпринять, чтобы внесенные изменения вступили в силу:
10. После обновления темы, внесенные изменения не сохранились
Причиной данной проблемы является ручное редактирование файла style.css. Когда вы обновляете используемую тему, измененные вами файлы замещаются их версиями по умолчанию.
Решение

К сожалению, внесенные вами изменения могут исчезнуть навсегда, если нет резервной копии сайта. Некоторые хостинг-провайдеры предоставляют услуги резервного копирования. Если у вас есть собственная резервная копия, можно восстановить файлы темы оформления с помощью FTP.
В будущем для изменения стилей темы используйте один из перечисленных ниже способов:
- Специализированные плагины . Два плагина, которые нам нравятся:
- Yellow Pencil CSS Editor
- CSSHero Visual CSS Editor
- VaultPress – WordPress Backup and Security
- BackupBuddy WordPress Backup Plugin
- Updraft Plus Free WordPress Backup Plugin
Заключение
Мы рассмотрели 10 распространенных проблем, связанных с работой тем WordPress, и пути их решения. Но это лишь некоторые из наиболее распространенных ошибок, с которыми можно столкнуться.
Если вы не сможете самостоятельно найти решение возникших проблем, попробуйте связаться с автором темы оформления или плагина.
Дайте знать, что вы думаете по этой теме материала в комментариях. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, лайки, подписки!
Пожалуйста, оставьте ваши комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, отклики, подписки, дизлайки!
Если вы не разработчик, исправление этих проблем может иногда быть проблемой, особенно если в документации не очень ясно прописано, что вам нужно делать. Я являюсь опытным разработчиком тем, и даже я изо всех сил пытаюсь понять, как настроить определенные темы, поэтому, если вы новичок в WordPress, это может оказаться очень запутанным. Если вы купили премиум тему, вы всегда можете попросить разработчика помочь вам. Но во многих случаях вы не можете своевременно получить помощь от разработчика темы, что может расстроить вас, когда вы захотите поработать над своим сайтом.
Таблица стилей не работает
![Таблица стилей не работает]()
Теперь перейдите к папке /wp-content/themes/. Как только вы окажетесь в этой папке, вы увидите свою папку вашей темы. Имя папки вашей темы будет таким же, как и название темы. Например, если вы используете тему «Twenty Seventeen», которая поставляется с WordPress, папка темы будет иметь имя «twenty-seventeen».
Теперь откройте папку вашей темы и найдите файл с именем style.css. Если вы не можете найти файл в папке вашей темы, вам придется повторно загрузить файл из ZIP-архива вашей темы.
Для этого извлеките папку из ZIP-архива вашей темы, а затем снова загрузите файл style.css в папку вашей темы на вашем сервере.
Во многих случаях вы можете обнаружить, что файл CSS в папке вашей темы не называется style.css. Если вы найдете файл CSS с именем stylesheet.css или что-то похожее, которое выглядит так, как будто оно является основной таблицей стилей, попробуйте переименовать файл в style.css и проверьте свой веб-сайт, чтобы убедиться, что он выполняет свою работу.
Сайт не похож на демо-версию темы
Все разработчики тем предлагают предварительный просмотр (демо) для своих тем, на который вы можете посмотреть перед покупкой или загрузкой темы. Во многих случаях вы обнаружите, что при установке темы ваш сайт не будет выглядеть как демо.
Для этого может быть много причин. Возможно, вы используете другой стиль макета, чем тот, который использовался в демо. Или, может быть, вы не правильно настроили тему.
![Сайт не похож на демо-версию темы]()
![проверяйте документацию на любые плагины]()
Примеры ошибок импорта данных
Вы установили свою тему, и теперь вы загружаете пример XML-файла, который разработчик темы был так рад предоставить вам, и снова вы получаете ошибку!
![Примеры ошибок импорта данных]()
Не удалось импортировать. Решение ошибки 1
Не удалось импортировать. Решение ошибки 2
Домашняя страница не похожа на демо
![Домашняя страница не похожа на демо]()
![использование статической домашней страницы]()
Если это по-прежнему не решает проблему, вы, вероятно, не используете шаблон страницы, который поставляется вместе с темой и используется в демонстрационной версии темы. В этом случае отредактируйте созданную статическую домашнюю страницу и выберите шаблон страницы, который использовался в демонстрационной теме. Обратитесь к документации вашей темы для получения более подробной информации о поддерживаемых шаблонах страниц, которые может предложить тема.
URL-адреса длинные и не похожи на демо
Если URL-адреса на вашем веб-сайте длинные и не похожи на демоверсию, это, вероятно, связано с тем, что вы используете структуру постоянных ссылок по умолчанию, которая поставляется с WordPress. Структура постоянных ссылок по умолчанию заставляет ваши ссылки выглядеть примерно так:
Как видите, эта структура URL выглядит не очень хорошо и даже не позволяет пользователю понять, к чему ведет этот URL. Это действительно плохо для пользовательского опыта.
Как вы можете видеть, приведенный выше URL-адрес доступен для чтения и поможет пользователю понять, где он их берет. Это также хорошо для целей СЕО.
![URL-адреса длинные и не похожи на демо]()
Решение этой проблемы довольно простое:
Если вы все еще сталкиваетесь с этой проблемой, возможно, это связано с тем, что ваш файл .htaccess не содержит правильный код. Это может быть связано с тем, что WordPress не имеет доступа к вашему файлу .htaccess или из-за неправильной конфигурации файла .htaccess. Если WordPress имеет доступ к вашему файлу .htaccess, вы увидите в нем некоторый код. Если это так, то код в вашем файле .htaccess неверен, попробуйте заменить его следующим кодом:
В хедере нет меню
В большинстве случаев эта проблема возникает из-за того, что вы еще не настроили меню для своего сайта WordPress. Если на вашем сайте нет меню для многих мест отображения (таких как шапка или подвал сайта), поддерживаемых вашей темой, то вы не увидите меню в шапке и других местах отображения меню, поддерживаемых темой.
![В хедере нет меню]()
![Теперь выберите меню]()
В большинстве случаев это должно решить вашу проблему, и ваше меню должно появиться. Если это не помогло, возможно, есть проблема с темой, или, возможно, JavaScript вашей темы не работает, в этом случае посмотрите следующий раздел.
Слайдеры, вкладки и другие интерактивные элементы не работают
- Начните деактивировать плагины на вашем сайте. Деактивируйте все плагины, которые вы установили на своем сайте, пока интерактивные элементы вашего сайта не начнут работать. Как только вы это сделаете, начните заново активировать плагины один за другим и проверьте, перестают ли работать интерактивные элементы. Когда вы активируете плагин, если элементы перестают работать, это означает, что вы не можете использовать этот плагин и должны будете оставить этот плагин отключенным.
- Если вы используете плагин кеша, такой как WP Rocket или WP Super Cache, полностью очистите его кеш.
- Если вы используете сервис CDN, полностью очистите его кеш и подождите несколько минут.
- Попробуйте очистить кеш вашего браузера.
- Если ничего не помогло, отправьте разработчику электронное письмо или создайте заявку в службу поддержки по этой проблеме.
Изменения в стилях ничего не делают
![Изменения в стилях ничего не делают]()
Есть несколько шагов, которые вы можете предпринять, чтобы убедиться, что ваши изменения применены:
Я обновил свою тему, и все мои изменения исчезли!
Наиболее вероятной причиной этой ошибки является то, что вы внесли изменения в файлы шаблона вручную, такие как файл style.css (обычно). Затем, когда вы обновили свою тему, ваши отредактированные файлы были перезаписаны кодом темы по умолчанию. Вот почему я НИКОГДА не рекомендую вносить изменения в оригинальную тему.
Изменения темы пропали
![Я обновил свою тему]()
К сожалению, ваши изменения могут исчезнуть навсегда, если у вас нет резервной копии вашего сайта, которую вы можете использовать для ее восстановления. Некоторые хостинговые компании предлагают резервирование веб-сайтов на 30 дней, поэтому попробуйте связаться с вашим хостером, если вам нужна помощь в поиске и/или восстановлении резервной копии. Если у вас есть собственное резервное копирование, вы сможете восстановить файлы темы через FTP.
Хотя в настоящее время вы не можете решить эту проблему, вы можете принять меры предосторожности, чтобы быть уверенным, что вы больше не находитесь в этой ситуации. В будущем, когда вы захотите внести изменения в свои темы, вам следует использовать одно (или несколько) из следующего:
Вывод
Я надеюсь, что эта статья помогла вам решить ваши проблемы с темой WordPress. Она предлагает решение для большинства общих проблем темы.
Большинство проблем с темой можно легко решить, установив плагин или нажав несколько кнопок. Но если ваша проблема не устранена, попробуйте связаться с разработчиком темы. Если разработчик темы не может решить проблему, вам, вероятно, придется нанять разработчика WordPress (можете обратиться ко мне).
И прежде чем попрощаемся, дайте мне знать в комментариях, если вы когда-либо сталкивались с такой проблемой, как в этой статье.
![Три способа установить шаблон WordPress из консоли сайта]()
Привет! Сегодня я покажу вам, как легко установить шаблон WordPress для вашего сайта или блога из админки и через файловый менеджер хостинга. Ведь одной из главных задач при создании проекта, это его красиво оформить. NEW : Добавил видео. На просторах интернета сейчас можно найти тысячи бесплатных тем для блога на WordPress. Только на официальном сайте ВордПресс их тысячи, глаза просто разбегаются. Установка новой темы WordPress - это всегда важный момент.
![Как установить шаблон на wordpress]()
Так, что проблем у вас с подбором шаблона для вашего сайта не возникнут. При первой установке движка WordPress по умолчанию, устанавливаются два официальных шаблона и если они вас не устраивают давайте их поменяем на другой.
Как найти и установить шаблон (тему) WordPress
Установить новую тему WordPress на ваш сайт, совсем не сложно. Однако, трудней всего это выбрать подходящую тему для вашего веб-проекта. Ведь, пользователям WordPress доступны тысячи бесплатных шаблонов. Как найти и установить бесплатную тему/шаблон WordPress? Три способа.
Если вы хотите использовать тему, найденную в репозитории WordPress на вашем веб-сайте, самый простой способ сделать это из консоли ВордПресс.
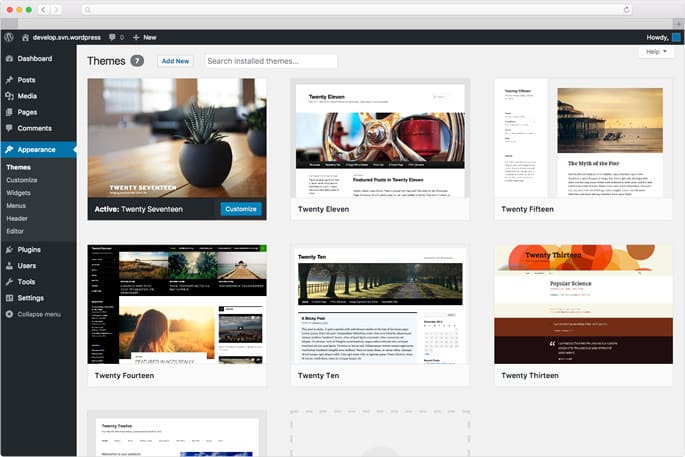
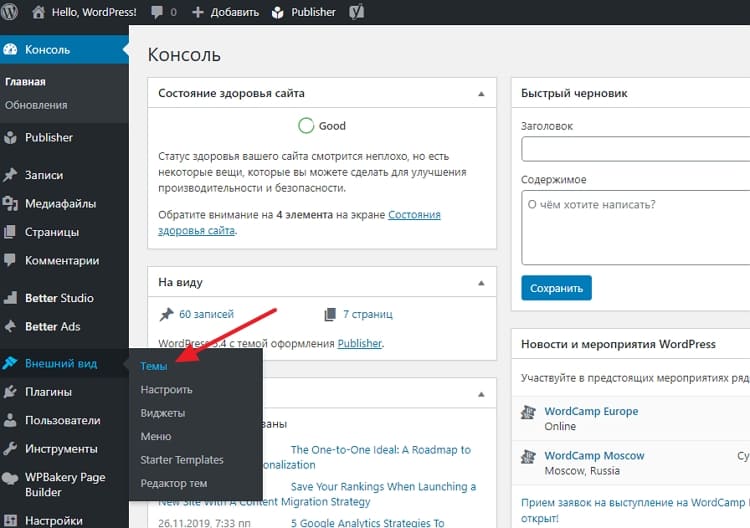
1. На панели инструментов WordPress в разделе Внешний вид , нажмите "Темы" :
![Как найти и установить тему/шаблон WordPress]()
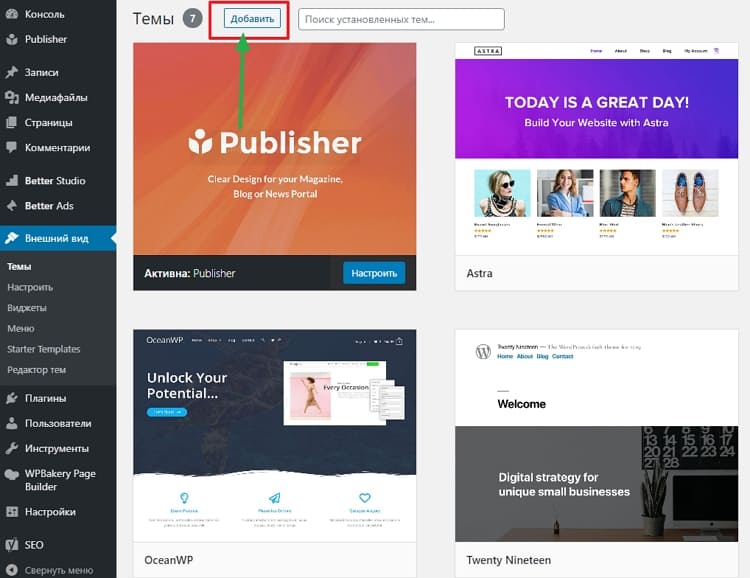
Если вы хотели бы расширить выбор тем, нажмите на кнопку “Добавить новую”, и вы сможете посмотреть или найти дополнительные темы в каталоге WordPress. Темы в каталоге WordPress создаются третьими лицами и совместимы с лицензией WordPress. Да, и они бесплатны!
![Установка шаблона WordPress на сайт]()
Далее, вы можете отфильтровать результаты на основе:
- Избранные
- Популярные
- Свежие
- Любимые
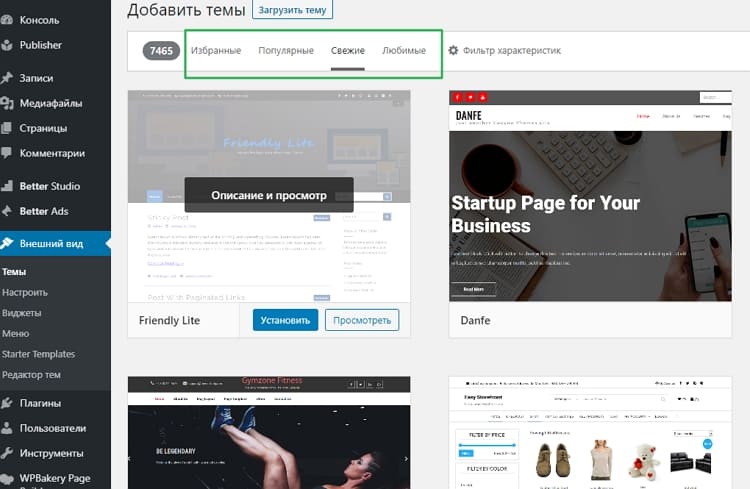
На этом экране вы можете найти дополнительные темы для вашего сайта. Отображаются темы из каталога WordPress.
![Как выбрать тему WordPress]()
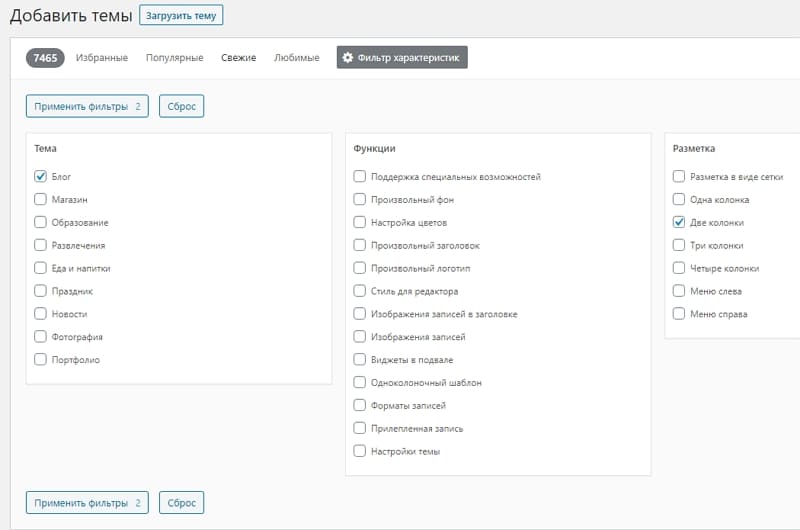
Можно искать темы по ключевому слову, автору или метке, либо указать более подробные критерии для поиска с помощью фильтра характеристик. Найдите тему по определённым особенностям: цвет, колонки, ширина и т. д., отметьте их галочкой:
![Отфильтровать темы WordPress по определённым критериям]()
и нажмите Применить фильтры. Перед вашими глазами появится результат поиска это - набор шаблонов по выбранным ключевым словам:
![Как найти темы WordPress по фильтру]()
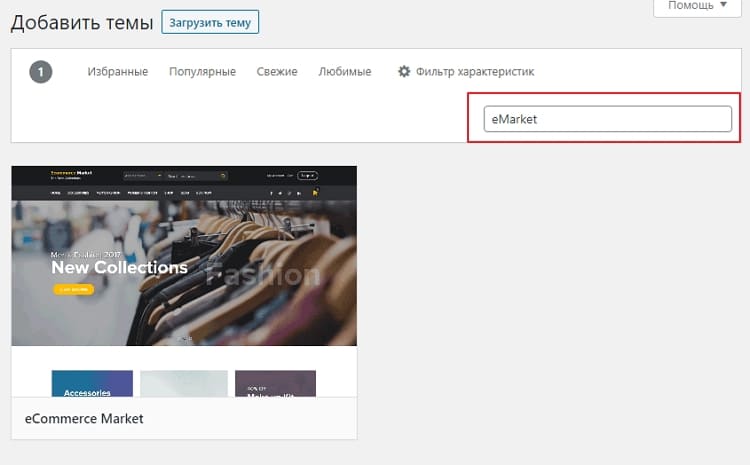
Наконец, вы можете искать определенную тему WordPress, если вы знаете ее название, введя название шаблона в строку поиска:
![Где найти бесплатные темы WordPress]()
Найдя тему, которую вы, возможно, захотите использовать, вы можете кликнуть Описание и просмотр, откроется полноэкранное окно просмотра, чтобы вы могли составить более полное впечатление о теме. Когда вы решите, что хотите использовать тему, найденную в каталоге WordPress, нажмите Установить:
![Как установить бесплатную тему WordPress из консоли]()
Тема будет автоматически загружена на ваш сайт. После загрузки тема ВордПресс станет доступной для активации.
Последним шагом для установки шаблона, является её активация.
Ваша новая тема WordPress установлена на вашем сайте и вы можете начать публиковать контент.
Как загрузить/установить тему WordPress из архива вручную
Как установить скачанный/купленный шаблон WordPress? Можно загрузить тему вручную, если вы уже скачали ZIP-архив на свой компьютер (убедитесь, что её источник заслуживает доверия). Если вы приобрели премиальную тему WordPress, вам нужно будет использовать метод загрузки с панели инструментов WordPress, чтобы установить её. Если у вас есть архив темы в формате .zip, то можно загрузить и установить её вручную.
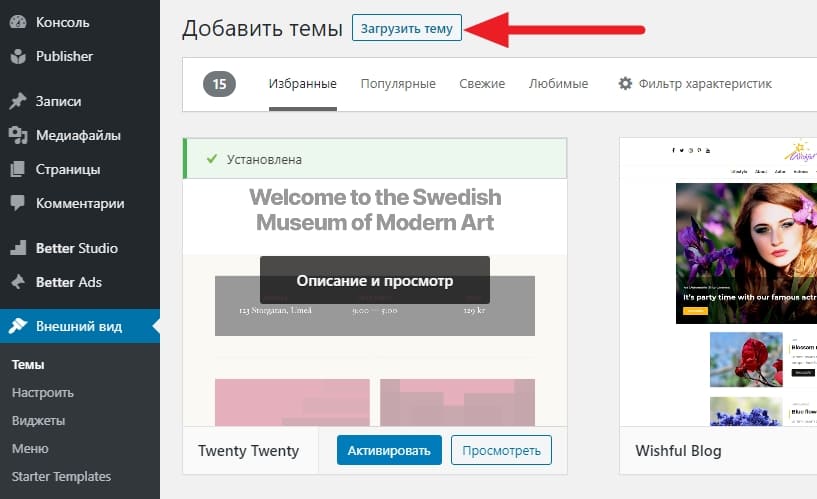
2. Наш второй способ для смены шаблона вашего блога/сайта это - установка темы WordPress из архива с вашего жесткого диска. Вы нашли (купили) и скачали тему на ваш компьютер, и чтобы установить её нужно: войти на свой веб-сайт WordPress. Перейти на панели инструментов WordPress в Внешний вид - Темы и нажать кнопку Добавить:
![Установка шаблона WordPress на сайт]()
А затем кликнуть - Загрузить тему:
![Установка шаблона ВордПресс вручную]()
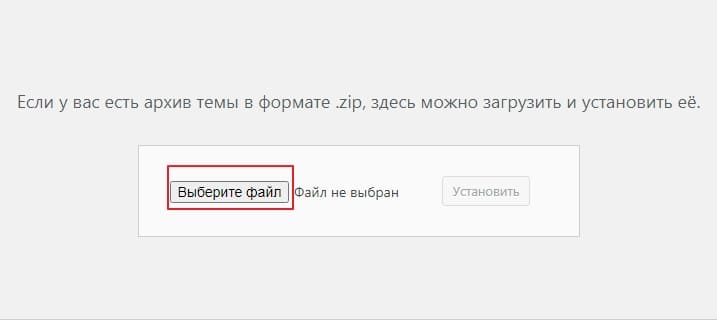
Теперь, чтобы загрузить на свой веб-сайт zip-файл с вашей темой WordPress кликните кнопочку Выбрать файл:
![Можно загрузить тему WordPress вручную, если вы уже скачали ZIP-архив на компьютер]()
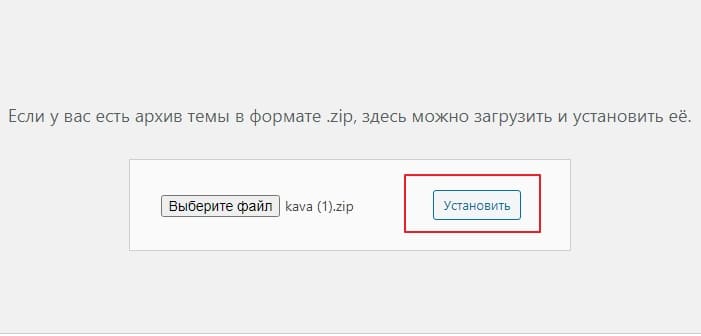
Выберите zip-файл на вашем компьютере с темой. Затем нажмите Установить , чтобы добавить тему на свой веб-сайт:
![Как установить тему/шаблон WordPress вручную]()
WordPress установит вашу купленную премиум тему на ваш сайт и её нужно потом активировать. Данный метод загрузки будет работать для любой темы WordPress которую вы сохранили в виде zip-файла.
Готово. Рассмотрим вариант когда бывает при установке шаблона возникает ошибка:
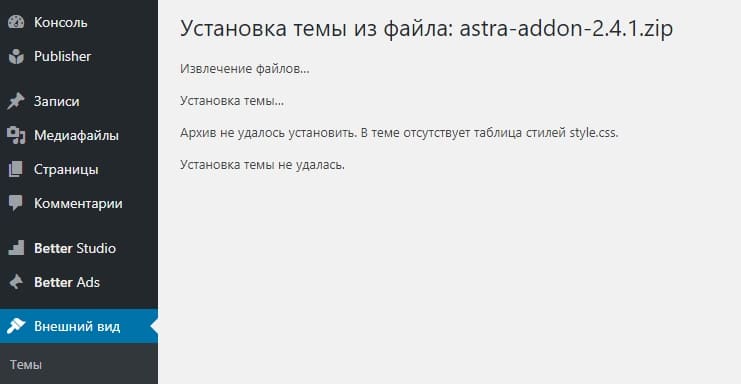
Архив не удалось установить. В теме отсутствует таблица стилей style.css
Многие новички совершают ошибку, когда скачивают архив с темой WordPress и пытаются загрузить его целиком. Так нельзя, это неправильно. В архиве, кроме самой темы (шаблона), содержатся также другие файлы (автор добавляет инструкцию по установке, дополнительные плагины для работы темы и другие). Загрузка такого архива из админки приведет к нарушению путей, появлению лишних папок, что нарушит его работу. Из административной панели можно загрузить только такой архив, в котором содержится одна лишь папка с файлами темы. Что делать в этом случае?
![Установка темы из файла: astra.zip]()
Вы скачали архив, распакуйте его и посмотрите, что там находится:
![Папка с файлами]()
Как видите, там могут находится другие файлы файлы: документация; лицензия и другие, и сам архив с темой WP. Вот этот архив и нужно загружать на хостинг. Даже, можете проверить распаковав его и если внутри папки находятся файлы - functions.php , header.php , index.php и так далее, то всё в порядке. Опять эту папку нужно архивировать в zip для загрузки. Обратите внимание, что может быть тема находится не в архиве, а в простой папке, тогда её нужно архивировать в zip или rar. Вот, этот новый архив можно смело загружать из админпанели вашего сайта. Надеюсь вам всё теперь понятно, что делать в таком случае.
Установка шаблона Wordpress на хостинг через Файловый менеджер
3. Зайдите в панель управления вашим хостингом (в примере хостинг бегет) нажмите на Файловый менеджер:
![FTP_beget]()
Затем, выбрать ваш блог, куда хотите установить тему и далее - public_html - wp-content и в папку themes загрузить архив с шаблоном:
![zagruzka_temy_ftp]()
После этого вам нужно распаковать архив и после этого, достаточно зайти в админку блога - Внешний вид - Темы. И последний шаг - активировать загруженную тему. Всё. Готово. Только не забывайте проверять шаблоны плагином TAC на наличие посторонних ссылок.
Как установить тему/шаблон на wordpress-видео урок
Если вы новичок, то вам нужно знать, как установить тему WordPress всеми способами. Да, рекомендую вам установить быструю тему ВордПресс, для того, чтобы ваш сайт открывался молниеносно.
Удачи вам, дорогие коллеги. До новых встреч.
По этой же теме:
![Blocksy: Бесплатная тема WordPress премиум класса]()
![Бесплатная тема WordPress [Сверхбыстрая Kadence Theme]]()
![ТОП-5: Лёгкие и быстрые темы WordPress]()
![Как создать дочернюю тему WordPress]()
![Оптимизация WordPress сайта с плагином Autoptimize]()
![Как выбрать тему WordPress? Советы от Yoast SEO]()
![Новейшие темы WordPress для сайта / блога]()
![Кулинарный шаблон WordPress]()
4 комментария к “Как установить шаблон WordPress? 3 способа”
вот что надо узнать. сначала нужно тему установить и потом начинать посты писать и всё такое?
или можно установить тему, бесплатную, потом заполнить контентом, и потом купить одну тему ?
как лучше?Лучше сразу купить и установить, если надо перевести её на русский язык, а потом спокойно заполнять контентом. Чтобы уже не думать ни о чём (менять тему). Я всегда так делаю. 🙂
Вы скачали новую красивую тему для своего сайта WordPress и попытались загрузить ее на панель управления WordPress. Но к сожалению, тему не удалось установить, так как появилась следующая ошибка: «Не удалось установить пакет. В теме отсутствует таблица стилей style.css».
![Отсутствует таблица стилей style.css]()
В этой статье рассмотрим причину этой ошибки и способы ее устранения. Также покажем, как избежать этой ошибки в будущем, благодаря твердому пониманию основ файловой структуры WordPress, а также помогая вам убедиться, что вы загружаете правильные файлы.![Domenator - Купить Домен для сайта]()
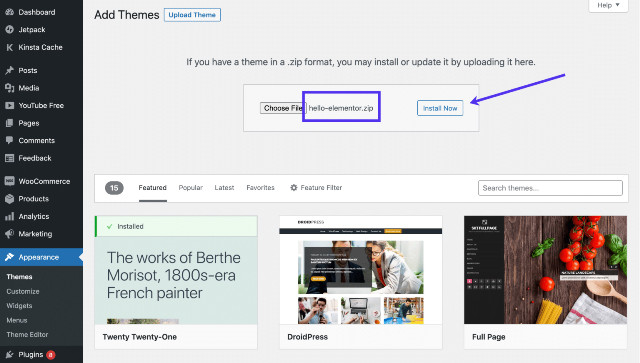
Где появляется ошибка «Не удалось установить пакет»?
Эта конкретная ошибка загрузки темы отображается на панели управления WordPress в разделе Внешний вид > Темы > Добавить новую > Загрузить тему.
В основном это происходит сразу после того, как вы нажмете кнопку «Выбрать файл», выберите файл для загрузки, а затем нажмите кнопку «Установить сейчас». Короче говоря, ошибка является исключительной для модуля «Добавить темы», поэтому вы не должны видеть ее в других местах WordPress.
![Добавить темы]()
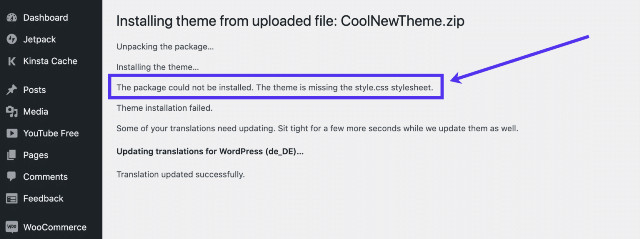
![Ошибка установки темы]()
Что происходит, когда вы видите ошибку «Не удалось установить пакет»?
Это один из тех редких случаев, когда ошибка на экране вашего компьютера почти точно сообщает вам, что происходит. Во второй строке говорится: «В теме отсутствует таблица стилей style.css».
То есть вы попытались установить тему WordPress, загрузив ее на свою панель управления WordPress. Она включает в себя файл .zip, заполненный сложным каталогом файлов темы, который содержит код, таблицы стилей и обязанности по управлению и представлению вашей панели инструментов, внешнего интерфейса и многих других элементов WordPress.
Подобная ошибка, показывает, что таблица стилей style.css не входит в эту коллекцию файлов WordPress, либо WordPress не может найти таблицу стилей, потому что вы загрузили файл неправильно.
Короче говоря, ошибка возникает из-за того, что WordPress не может обнаружить файл style.css. Это происходит по одной из следующих причин:
- Style.css файл отсутствует в корневой директории вашей темы , потому что разработчик темы сделал ошибку.
- Style.css файл отсутствует в каталоге, потому что вы случайно удалили его в какой-то момент.
- Style.css файл на самом деле в корневом каталоге, но вы не загрузили каталог на WordPress правильно. Иногда бывает, что файл перед загрузкой неразархивировался.
- Вы пытаетесь загрузить файл, которого нет в WordPress – это может быть вообще не файл темы.
Что такое таблица стилей style.css
Ваш файловый каталог WordPress содержит множество документов и папок, включая кодирование PHP, CSS и HTML.
CSS, или каскадные таблицы стилей, относятся к языку веб-дизайна, используемому в сочетании с PHP и HTML. Основная задача CSS – стилизовать статические элементы веб-дизайна с помощью цветов, форматов и шрифтов. Проще говоря, CSS делает контент вашего сайта красивым.
Базовый пример – это простое изображение на вашем веб-сайте. CSS расширяет ваши возможности дизайна с помощью опций для перемещения этого изображения в любое место на странице, добавления полей, отступов, фона и многих других элементов для более визуального подхода к вашему контенту.
Однако таблица style.css работает не одна. Она взаимодействует со всеми каталогами в WordPress и часто работает рука об руку с другими языками программирования для получения желаемых результатов.
Где должна быть таблица стилей style.css
Таблица style.css есть частью всех тем WordPress. Поскольку WordPress является основным способом управления визуальным дизайном и макетом вашего сайта, это обязательный файл.
Это означает, что всякий раз, когда вы покупаете или загружаете тему, вы должны найти таблицу стилей style.css в файлах темы.
Примечание: обычно вам нужно распаковать пакет файлов темы, чтобы просмотреть файлы темы.
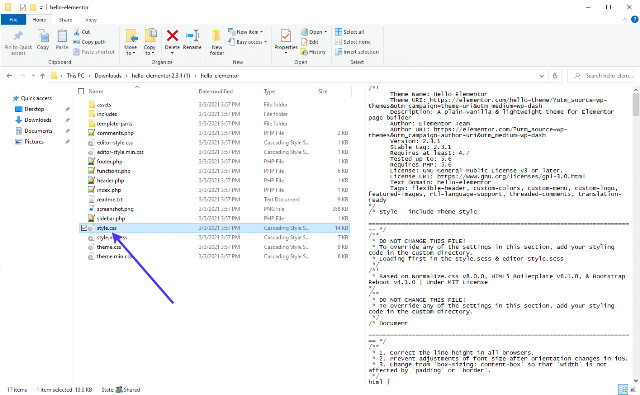
Например, мы загрузили тему Hello Elementor и открыли файлы темы, чтобы открыть список файлов и папок, включая таблицу style.css.
![Hello Elementor]()
Открыв таблицы style.css вы увидите его содержимое, начиная с такой важной информации, как имя автора темы. Вы заметите, что он рекомендует не изменять какую-либо часть этого файла. Поскольку многие темы предпочитают, чтобы вы вносили изменения в CSS в панели управления или в другом настраиваемом каталоге.
![Содержимое таблицы стилей]()
При прокрутке вниз таблица стилей style.css показывает длинный список фрагментов CSS, которые собраны вместе, чтобы ваша тема выглядела именно так, как она выглядит.
![Список фрагментов CSS]()
Таким образом, таблица стилей style.css должна находиться в каждом каталоге файлов темы, часто рядом с другими файлами CSS и рядом с папками для ресурсов и шаблонов.
Что произойдет после того, как вы увидите ошибку «Не удалось установить пакет»?
Папка темы без таблицы стилей style.css бесполезна, по крайней мере, когда дело доходит до ее загрузки в WordPress и создания полнофункциональной темы.
Невозможно загрузить корневой каталог, так как WordPress блокирует все попытки загрузить файл без таблицы стилей style.css. Причина этого в том, что отсутствующая таблица стилей может сломать или повредить всю инфраструктуру WordPress.
Хорошей новостью является то, что любая тема, ранее активированная на вашем сайте WordPress, остается на месте. Вашему сайту не будет причинен вред, и вы не сможете загрузить эту новую тему.
Если вы настаиваете на установлении этой темы, важно пройти через следующие решения, чтобы заменить старую и установить новую тему.
В этом разделе раскрыты две основные причины появления ошибки в таблице стилей, а также рассказано, как решить эту проблему.
Как разрешить ситуацию, когда в вашей теме отсутствует файл Style.css
Отсутствие файла style.css означает одно из двух: разработчик темы (возможно, вы) не смог включить файл в корневой каталог или вы случайно удалили файл style.css самостоятельно.
В первой ситуации мы рекомендуем следующий порядок действий:
- Свяжитесь с разработчиком темы и сообщите о проблеме: хотя это маловероятно, могла произойти плохая загрузка или кто-то / что-то на стороне разработчика допустило ошибку. Авторитетные разработчики тем должны дать вам быстрый ответ с новым файлом темы. Если вы разработчик темы.
- Ищите новую тему: это, скорее всего, лучший способ, учитывая, что качественный разработчик темы редко упускает одну из самых важных частей. Возможно, вы скачали тему из непроверенного источника или эта тема от новичка, который учится программировать.
Вы могли бы добавить таблицу style.css, но в первую очередь это противоречит цели использования готовой темы. Не говоря уже о том, что тема, которая должна иметь таблицу стилей, но сейчас не имеет ее, не будет работать правильно.
Как разрешить ситуацию, когда WordPress не распознает таблицу style.css
Иногда WordPress не может распознать таблицу style.css в каталоге темы, когда вы пытаетесь загрузить ее в панель управления.
Причины этого включают следующее:
- Вы неправильно загружаете тему.
- Вы должны распаковать исходный файл от разработчика, чтобы открыть файл темы.
- Файл темы не для WordPress.
- Это не файл темы, а что-то еще.
- Style.css не в нужном месте, не в корневом каталоге.
Некоторые из этих причин могут показаться простыми, но зачастую самые поверхностные причины вызывают неприятные проблемы.
Взгляните на разделы ниже, чтобы понять, как разрешить эти ситуации в зависимости от первопричин.
Загрузите тему правильно
Одна из причин, по которой вы можете увидеть: «Не удалось установить пакет. В теме отсутствует таблица стилей style.css». Ошибка связана с процессом загрузки файла темы.
Новый или даже опытный пользователь может случайно отклониться от стандартных шагов по загрузке файла темы.
Посмотрите, требуется ли распаковка файла темы
Многие ошибки загрузки тем возникают из-за заархивированного файла загрузки. Это несколько сбивает с толку людей, считающих, что WordPress принимает только заархивированные файлы.
Однако некоторые разработчики тем предоставляют вам заархивированный файл внутри заархивированного файла, и вы должны распаковать исходный пакет, чтобы найти действительный файл загрузки, который включает только содержимое темы.
Например, вы можете обнаружить, что разработчик темы упаковывает другую документацию в исходную загрузку. Поэтому WordPress просмотрит весь этот контент и задается вопросом, где находится фактический файл темы.
Есть хороший шанс, что все, что вам нужно сделать, это разархивировать исходный файл, предоставленный разработчиком темы. А затем извлечь внутри него еще один ZIP-файл.
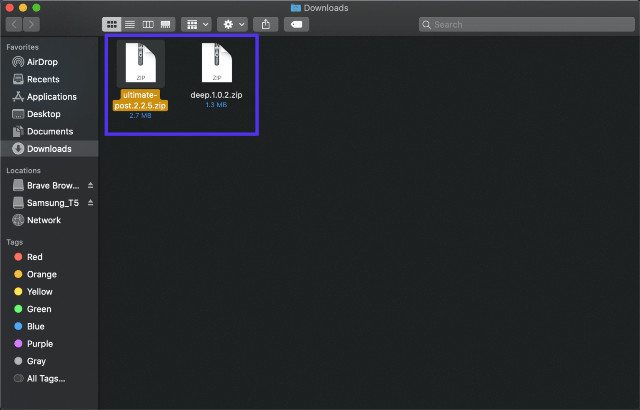
![Исходный файл]()
Чтобы решить проблему, перейдите к файлу, который вы изначально скачали у разработчика темы.
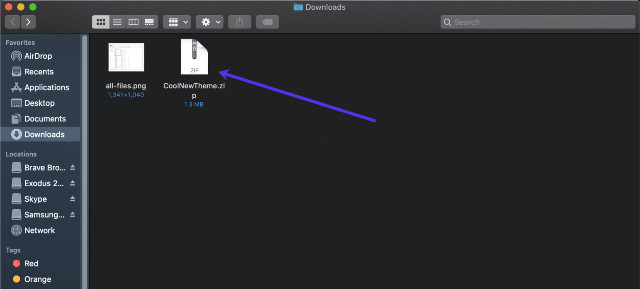
Скорее всего, это ZIP-файл, который имеет смысл загружать в WordPress в качестве темы. Этот файл может содержать дополнительные файлы содержимого, которые загромождают папку и затрудняют определение файлов темы WordPress.
![ZIP-файл]()
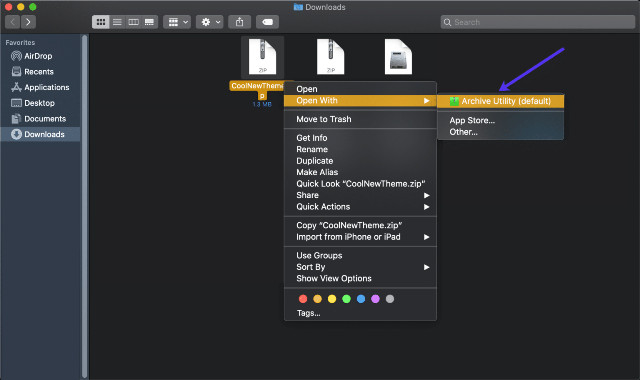
Поэтому откройте или разархивируйте файл, чтобы извлечь все, что внутри него. Обычно для этого нужно щелкнуть правой кнопкой мыши и выбрать нужную утилиту для распаковки или архивирования.
![Разархивируйте файл]()
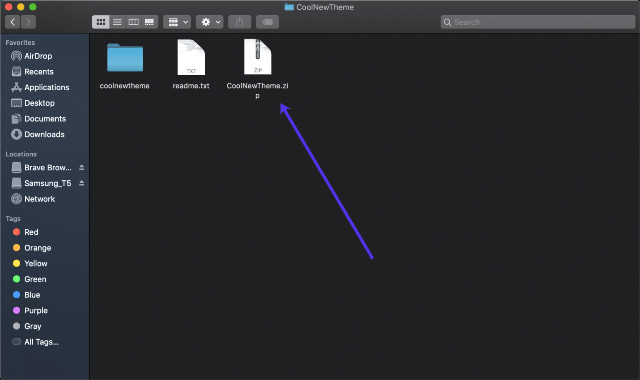
Теперь откройте распакованный файл и посмотрите на его содержимое. Как вы можете видеть, в этом примере разработчики темы включили файл readme.txt и другую папку содержимого в корень загрузки темы. У них также есть настоящий заархивированный файл темы в этой области. Это фактический файл темы, который вам нужно загрузить в WordPress.
Вернитесь во Внешний вид > Темы > Добавить > Загрузить тему, чтобы выбрать файл на своем компьютере. Затем убедитесь, что вы выбрали этот заархивированный файл темы без каких-либо дополнений (например, документ ReadMe в этом примере).
![Заархивированный файл темы]()
Помните, что вы можете завершить этот процесс устранения неполадок и обнаружить, что это не проблема, если тема была упакована странно. Если вы не видите заархивированного файла темы в исходном пакете темы от вашего разработчика, подумайте о других советах по устранению неполадок, приведенных ниже.
Выясните, предназначен ли файл темы для WordPress
Многие темы веб-сайтов существуют в Интернете, но не все они разработаны для WordPress. Например, торговая площадка ThemeForest продает шаблоны веб-сайтов для различных систем управления контентом и конструкторов веб-сайтов, включая Drupal, Joomla, Webflow и Shopify.
Каждая платформа имеет свою корневую файловую структуру для тем, поэтому WordPress отклонит любую попытку загрузить тему, предназначенную для другой системы, такой как Bigcommerce или Magento.
В такой ситуации можно увидеть ошибку «В теме отсутствует таблица стилей style.css». Но с другой стороны, каталог тем из Shopify или Drupal может иметь свой файл style.css, расположенный в другом месте. Тогда вы увидите другую ошибку.
Что касается решения этой проблемы, все, что вам нужно сделать, это избавиться от несовместимого файла темы и выбрать новый.
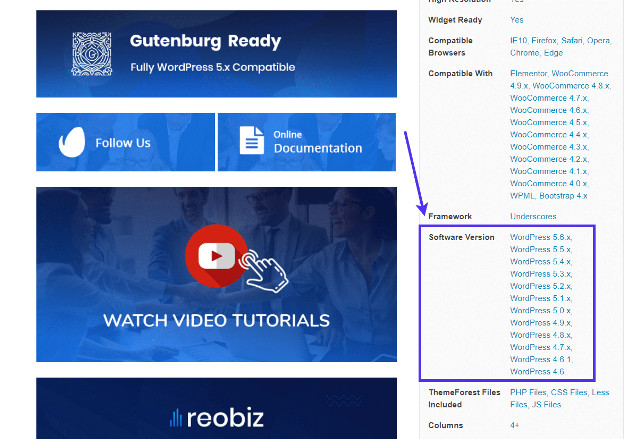
В будущем внимательно изучите все страницы тематических продуктов, чтобы убедиться, что они предназначены для WordPress. Например, большинство ThemeForest страниц продуктов с темами премиум-класса показывает платформу, на которой тема работает. Посмотрите на категорию, заголовок и изображения на странице.
Большинство продавцов тем также включают область с типом или версией программного обеспечения для этой темы. Опять же, посмотрите, что WordPress является основным программным обеспечением.
![Версиия программного обеспечения для этой темы]()
Если у вас возникли проблемы с поиском какой-либо информации о теме в Интернете, загляните в каталог тем, чтобы узнать, как обстоят дела. Несмотря на то, что каждый каталог тем WordPress имеет разные конфигурации и файлы, вы можете понять, действительно ли это тема WordPress, просмотрев некоторые конкретные файлы.
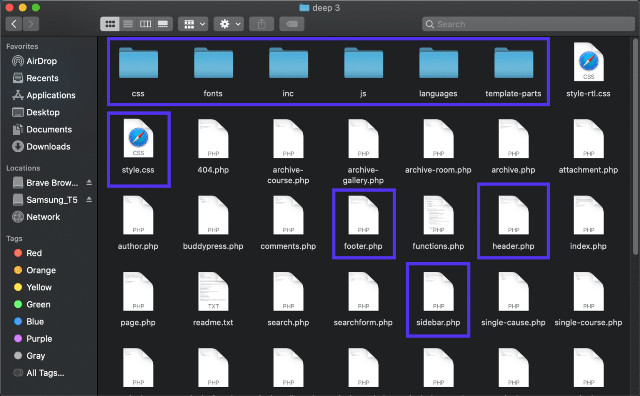
Все темы WordPress имеют файл style.css в корневом каталоге. Вы также должны увидеть такие папки, как активы и потенциальные папки для шаблонов. Ищите такие файлы, как index.php, footer.php и sidebar.php. Иногда можно увидеть подобные файлы в темах для других платформ, но часто им дают другие имена или они расположены в других местах.
![style]()
Выясните, является ли это файл темы
Вы можете загружать в WordPress многие типы заархивированных папок, из-за чего трудно понять, является ли это файлом темы или нет. На первый взгляд файл плагина ничем не отличается от файла темы.
То же самое можно сказать и о файле импорта сайта с другого сайта WordPress или таких платформ, как Tumblr или Blogger. Вы также можете обнаружить, что пытаетесь загрузить продукт WooCommerce или файл WXR для импорта таких элементов, как посты и страницы. Список можно продолжить, но идея состоит в том, что ни один из этих файлов не является файлом темы WordPress.
Поэтому важно в первую очередь дважды проверить, что вы загружаете. Основной способ избежать этого – оставаться организованным и сосредоточенным при сохранении и загрузке файлов WordPress. Убедитесь, что вы храните файлы темы в запоминающихся местах и знаете имена файлов, когда они загружаются на ваш компьютер.
Еще один способ отличить файлы темы от других файлов, ориентированных на WordPress, – это знать, как выглядит файловая структура каждого из них. Поэтому откройте файл, который вы пытаетесь загрузить, и убедитесь, что он выглядит как файл темы.
Допустим, у нас есть два файла, и мы не помним конкретное название темы. Поэтому могут возникнуть проблемы с определением, какой из двух нужно загрузить в WordPress. Известно, что один из них является файлом плагина, а другой – файлом темы. Начните с разархивирования их обоих, чтобы посмотреть, что внутри.
![]()
Откройте каждый файл отдельно, чтобы проанализировать его содержимое.
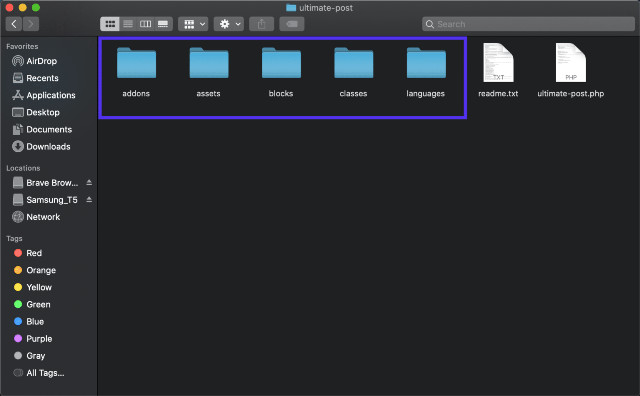
В этом файле есть такие папки, как надстройки, активы, блоки и классы. Он не включает стандартные папки и файлы тем. Хотя все файлы плагинов выглядят немного иначе, можно с уверенностью сказать, что это больше похоже на плагин, чем на тему.
![Откройте каждый файл отдельно]()
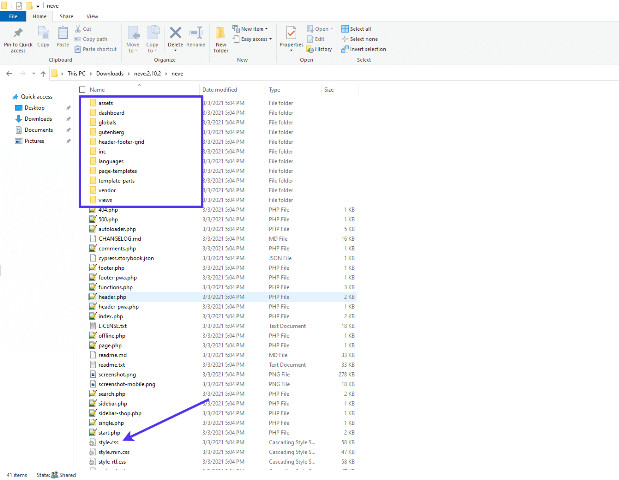
Другой файл содержит обширную коллекцию папок и файлов PHP. Здесь находится файл style.css вместе с основными элементами темы, такими как footer.php , header.php и sidebar.php. Также довольно часто можно увидеть в файле темы папки для CSS, шрифтов и частей шаблона.
Следовательно, это файл темы, а предыдущий – для плагина. В будущем следите за классическими атрибутами файла темы, чтобы загружать правильные файлы.
![Правильные файлы]()
Убедитесь, что файл style.css находится в нужном месте
Независимо от того, делаете вы это сами или разработчик, файл style.css может отсутствовать в нужном месте. Неважно, почему это произошло, просто WordPress ищет файл style.css в корневом каталоге и не может его найти.
Чтобы решить эту проблему, проверьте корневую папку темы и найдите файл style.css.
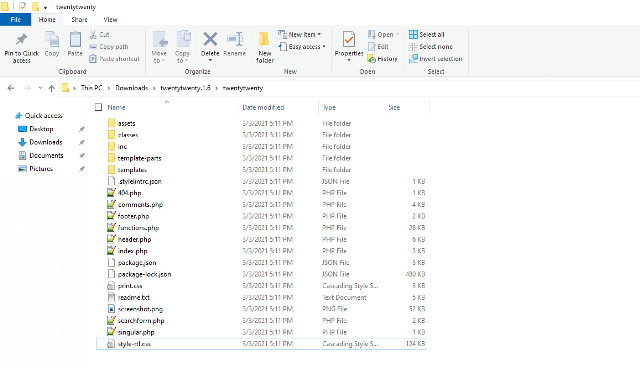
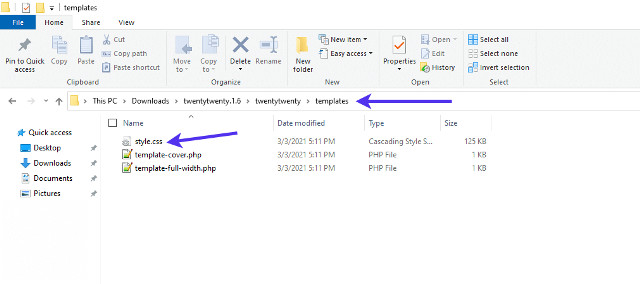
Для примеры открыта корневая папка для темы TwentyTwenty, и похоже, что нет никаких признаков таблицы стилей style.css. Возможно, вы непреднамеренно перетащили ее в одну из других папок.
![Корневая папка для темы TwentyTwenty]()
Оказывается, мы переместили его в папку Templates. У WordPress могут возникнуть проблемы с распознаванием листа style.css, если он не находится в корневой папке, поэтому переместите его обратно в корневую папку, к которой он принадлежит.
![Папка Templates]()
Используйте это руководство для решения проблем с файлом темы и обратитесь в службу поддержки устанавливаемой темы, если у вас по-прежнему возникают проблемы.
![Наиболее часто встречающиеся ошибки с WordPress темами]()
Всем читателям привет! Сегодня мы научимся решать самые часто встречающиеся проблемы, с которыми вы можете столкнуться в процессе эксплуатации различных современных WordPress шаблонов. Наверняка, многие опытные пользователи уже знают эти решения, но для новичков материал, надеюсь, будет полезен.
Исчезла таблица стилей
![Исчезла таблица стилей]()
Возможно, вашей первой мыслью стала эта… “разработчик обманул меня и подсунул тему без таблицы стилей”
Конечно, возможно, что в вашем zip-архиве не оказалось файла css, но проблема, вероятно, заключается в том, что вы просто не добрались до корневой папки с темой.
Решение проблемы с исчезнувшей таблицей стилей
Найдите папку с вашей темой на рабочем столе и откройте ее (если она упакована в архив, разархивируйте и откройте). Теперь вы должны увидеть все файлы темы, если же нет, то тема, вероятно, находится в подпапке. Вообще, папка обычно названа также, как и тема. Найденную папку, упакуйте ее в zip-архив и загрузите силами WordPress или просто закиньте распакованную папку по FTP.
Ошибки импорта демо-контента
Теперь при установленной теме, вы решили загрузить образец файла .xml, которой вам любезно предоставил разработчик, и опять вы получаете такую ошибку.
![Ошибки импорта демо-контента]()
Решение проблемы с неудавшимся импортом № 1
Существует две причины возникновения проблемы. Первая заключается в том, что вы пытаетесь загрузить пост или таксономию из уже не существующего кастомного типа записи.
- Активируйте тему: убедитесь, что тема, которую вы хотите использовать, активна
- Дважды проверьте вашу тему: убедитесь в том, что ваша тема включает кастомные типы записей и таксономий – поговорите с разработчиком, если сами не знаете, что искать.
Решение проблемы с неудавшимся импортом № 2
Причиной возникновения ошибок, которые выглядят, как “Failed to import Media”, могут стать не скачанные картинки
Домашняя страница не выглядит, как на демо
Для многих было бы здорово, если бы любая активированная тема сразу выглядела так, как на демо? Но в реальности такого не бывает.
Так вы установили тему (и ее демо-контент), но ваш сайт не совпадает с тем, как выглядит демо темы, и есть несколько причин, почему ваша домашняя страница выглядит по-другому.
Решение проблемы с отображением домашней страницы № 1
Настройки Чтения не верны. Это значит, что ваша тема требует или наоборот не требует установки домашней страницы, а ваш сайт делает все наоборот. Идем в Настройки> Чтение и изучаем опции в “На главной странице отображать.”
Если ваша тема не требует какого-либо шаблона для макета домашней страницы, убедитесь, что эта опция установлена в позиции ”ваши последние записи.” Если тема использует шаблон домашней страницы, убедитесь в том, что ваш сайт использует статическую страницу.
![]()
Решение проблемы с отображением домашней страницы № 2
Вам нужно использовать шаблон домашней страницы. Многие разработчики тем используют шаблоны страниц для своих макетов домашней страницы. Так что сначала прочитайте документацию, но если там ничего такого не нашлось, то приступайте к созданию страницы, попутно заглянув в редактор, раздел Атрибуты страницы > Шаблон , чтоб посмотреть, есть ли там шаблон типа Home, Homepage или Front page. Если так, то вам, вероятно, нужно будет создать страницу, используя этот шаблон, затем сохранить/опубликовать ее, зайти в Настройки> Чтение, чтоб включить опцию «статическая я страница».
![Домашняя страница не выглядит, как на демо]()
Мои URL “уродливые”
Решение проблемы уродливых URL
![Решение проблемы уродливых URL]()
Мои посты выдают ошибку 404
![Мои посты выдают ошибку 404]()
Что делать, если посты выдают ошибку 404?
Чтоб решить проблему идем в Настройки > Постоянные ссылки и кликаем кнопку «Сохранить». Если этот трюк не сработал, то, возможно, вам понадобится вручную обновить ваш файл .htaccess.
Если вы используете WordPress ежедневно, то вряд ли столкнетесь с этой проблемой, но если вы новичок в WordPress или возобновили его использование после нескольких лет простоя, то вас может удивить пустое меню, возникшее после установки темы.
Решение проблемы с потерянным меню
![Решение проблемы с потерянным меню]()
Дефолтная WordPress-тема имеет встроенную запаску для WordPress-меню на тот случай, если ни одного не установлено, но не во всех темах это есть.
Убедитесь в том, что ваши меню работают. Для этого идем в Внешний вид > Меню, чтоб установить ваше меню.
- Убедитесь в том, что у вас есть меню. Если ни одного нет, то вам нужно его создать.
- Убедитесь в том, что меню прикреплено к локации. Под вашим меню вы должны увидеть “Display Locations” –это области меню, встроенные в вашу тему. У некоторых тем есть только главное расположение меню, у других –множество расположений. Выберете нужную опцию и сохраните результат.
Новая тема использует миниатюры записей, но у меня куча записей без них
До версии 2.9 WordPress не поддерживал миниатюры записей, так что многие темы использовали мета опции или кастомные поля для определения миниатюр изображений или вовсе не имели дефолтных изображений записи.
Так что возможно вы переключились со старой темы на новую, которая поддерживает миниатюры изображений или ваша предыдущая тема была такой минимальной, что не использовала их.
Что делать, если отсутствуют миниатюры записей
Самое простое решение заключается в использовании плагина Easy Add Thumbnail, который автоматически добавляет миниатюры записей к старым постам. Просто установите его, активируйте и следуйте инструкциям добавления картинок к старым записям.
![]()
Слайдеры, аккордеоны, ползунки, табы …не работают!
![Слайдеры, аккордеоны, ползунки, табы …не работают!]()
Многие WordPress-темы в наши дни используют java-script/jQuery, чтоб добавлять слайдеры изображений, ползунки, аккордеоны, табы, мобильные меню и т.д.
Если эти функции не работали изначально или внезапно прекратили свою работу, то, наверное, всему виной ошибка javascript.
Как починить сломанные слайдеры, ползунки, табы и т.д.
Перво-наперво, отключите все плагины, очистите весь кэш и перезагрузите ваш сайт, чтоб увидеть, работает ли все, как нужно. Если все хорошо, то начинаете активировать плагины по очереди, так как это позволит определить проблемный плагин.
Теперь вы знаете, какой плагин/плагины вызвал ошибку, и можете, к примеру, найти другой плагин со сходной функциональностью.
Вы изменяете стили, но ничего не происходит
Итак, вы хотите изменить внешний вид вашей темы, чтоб у нее появился собственный характер, и добавили кастомный CSS на ваш сайт или модифицировали страницу стилей, но как бы вы не обновляли сайт, изменения не вступают в силу.
Как вернуть внесенные стилевые изменения
Итак, нужно сделать следующее:
- Отключить кэш: чаще всего проблема заключается в том, что какой-нибудь плагин кэширования типа W3 Total Cache кэширует ваш CSS. В этом случае его нужно отключить.
- Кастомайзер WordPress: если вы используете кастомайзер темы, вы должны кликнуть на кнопку «сохранить», а потом обновить страницу, чтоб увидеть эффект.
- Не удается поменять фон: если вы просто пытаетесь изменить фон, используя WordPress панель фонов, вы можете столкнуться с данной проблемой, если ваша тема использует установленную картинку для фона. Попытайтесь закачать новую картинку в качестве тестовой, так как она должна переписать старую. Также можно загрузить однотонный цвет размером в 1px и настроить его таким образом, чтоб он повторялся.
- Изменения в редакторе WordPress: если вы пытаетесь внести изменения с помощью редактора WordPress во Внешний вид > Редактор, то изменения не всегда сохраняются из-за прав доступа сервера, но в этом случае вы получите ошибку.
Я обновил тему и все внесенные изменения слетели
![Я обновил тему и все внесенные изменения слетели]()
Скорее всего, причиной возникновения этой ошибки стало то, что вы внесли эти изменения прямо в файл style.css (обычно). Затем при обновлении темы, отредактированные файлы переписались дефолтным кодом темы. Вот почему мы не рекомендуем вносить изменения прямо в оригинальную тему.
Решение проблемы с пропавшими изменениями
Если вы не сделали бэкап сайта, который можно использовать для его восстановления, то изменения пропали навечно. Если у вас есть сохраненная копия, то вы можете восстановить файлы темы по FTP.
А теперь, давайте попробуем предотвратить появление этой проблемы в будущем. Если вы хотите внести в тему какие-либо изменения, то воспользуйтесь чем-то из этого списка:
- Кастомный CSS-плагин. Если вам нужно внести парочку мелких твиков, вы можете использовать кастомный CSS-плагин. Вот варианты:
- CSSHero Visual CSS Editor
- Создайте дочернюю тему. Создание дочерней темы – это, вероятно, лучший способ кастомизации вашей темы. Вы получаете огромное множество возможностей, и даже сможете кастомизировать файлы шаблона, а не только style.css, удалять или добавлять скрипты и управлять кастомными функциями.
- Позаботьтесь о полных бэкапах сайта. На случай, если что-то пойдет не так, вам нужно иметь полную резервную копию сайта. Для резервного копирования можно использовать один из следующих плагинов:
- VaultPress – WordPress Backup and Security WordPress Backup Plugin
- Updraft Plus Free WordPress Backup Plugin
- Ведите журнал изменений. Неважно редактируете ли вы файлы темы вручную или с помощью дочерней темы, лучше всего записывать все внесенные изменения, чтоб помнить все внесенные твики, и знать, какой из них привел к ошибке
Заключение
Если в этой статье вы не нашли решения вашей проблемы, то попробуйте найти его в Google. А если и там его не нашли, то обратитесь к автору плагина или темы, а также зайдите на официальный форум Envato или на отечественный форум МастерВебс.
Читайте также:






























![Бесплатная тема WordPress [Сверхбыстрая Kadence Theme]](https://wordpressmania.ru/wp-content/uploads/2020/10/tema-wordpress-kadence-luchshaya-211x150.jpg)