Adobe illustrator cs5 обзор
Обновлено: 04.07.2024
Изготовитель: Adobe Systems
Оценка: 4,5 / 5
Заключение: помимо новых возможностей (рисование в перспективе, настройки обводок и др.), учтены многие давние пожелания пользователей. Большинство нововведений действительно добавляют функциональности, а не являются простым вариантом старых инструментов.
Цена: лицензия — 756 долл., обновления от CS4 — 252 долл.

Нововведения затронули практически все области программы. Важно, что большинство действительно добавляют функциональности, а не являются упрощённым вариантом старых инструментов, как это бывает последнее время с программами «в возрасте». Рассмотрим изменения подробнее.
Инструменты рисования | Долгожданная функция рисования с учётом перспективных искажений. Поддерживаются режимы 1-, 2- и 3-точечной перспективы. Для этого введены два новых инструмента. Perspective Grid Tool добавляет и позволяет видоизменять саму сетку — перемещать точки схода и горизонт. Perspective Selection Tool выделяет, изменяет размеры и перемещения объектов. Просто выделяем объект на плоскости, перемещаем — и он изменяется согласно заданной перспективе. Можно дублировать объекты на плоскости стандартными средствами, а применяя Transform again — размножить их вдаль. Например, добавить фонарные столбы или дорожную разметку. Сами плоскости не фиксированные и перемещаются относительно друг друга. Объекты при этом также изменят пропорции либо появятся их копии. Разумеется, текст, расположенный на плоскости, можно редактировать. Если ваша фантазия стопорилась необходимостью кропотливой и скучной отрисовки пропорций, самое время дать ей полный ход.

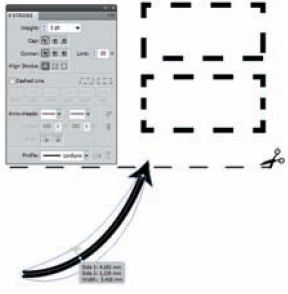
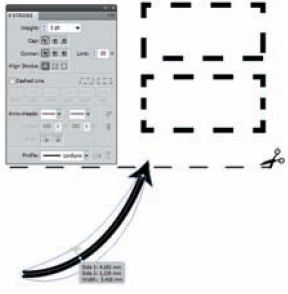
Не менее приятно, когда обновление улучшает привычные инструменты. Свойства обводки не просто преобразились — теперь можно выбрать вид стрелок (Arrowhead) на концах кривой. Прежний вариант стрелок через Effects был менее нагляден. Не знаю, насколько часто используются стрелки в работе, но добавленный вариант в виде ножниц откровенно порадовал. Более того, стрелки можно заменить своими, инструкции, как это сделать, находятся в файле Arrowheads.ai, расположенном в подпапках ShowPackageContent\Required\Resources\ (для Mac) и \SupportFiles\Required\Resources\ (в случае Windows), которые находятся в главной папке Illustrator. Изменяются размер стрелок и позиционирование относительно конечной точки кривой. Для штриховых линий есть режим, когда штрихи на углах и концах кривой будут симметрично «подгоняться» или оставаться «как есть». Выбрать нужный из них можно в основной палитре Stroke, нажав одну из кнопок в разделе Dashed Line.
Художественные возможности не уступают в изменениях чисто техническим. Теперь толщина обводки перестала быть постоянной величиной! С помощью инструмента Width Tool или готового профиля можно в любом месте линии сделать её тоньше или толще, причем толщина может быть не симметрична относительно «оси» обводки — используйте для этого <Alt (Opt)>. Изменения сохраняются в виде шаблона для повторного использования. Свойствам кистей добавили больше гибкости в управлении. В настройках Art Brush можно отделить часть шаблона, которая будет растягиваться по кривой, от остающейся без искажений.

Главным плюсом в рисовании стал новый тип кистей — Bristle. Это первый шаг со стороны Adobe к имитации натуральных техник: акварели, масляной живописи и т. д. При создании новой кисти предлагается выбрать одну из десяти форм и такие параметры, как длина «щетинок», плотность их расположения, толщина, прозрачность штрихов и их гибкость. В процессе рисования, как и в Photoshop, размер кисти можно изменять, используя клавиши [ и ] (для уменьшения/увеличения). Полную отдачу от таких кистей можно получить, конечно, только с графическим планшетом. Насколько инструмент будет востребованным, покажет время, но соблазн рисовать в векторе красочные живописные иллюстрации велик. Надеемся, это направление будет развиваться. Инструменты серии Live Paint получили развитие в виде нового Shape Builder и объединены с ним в одну группу. Булевы операции с объектами (объединение, вычитание и т. д.) не всегда понятны, особенно начинающим. С помощью Shape Builder достаточно выделить несколько пересекающихся объектов, и, проведя линию через нужные сегменты, вы их объедините. Удерживая <Alt>, можно элегантно «вычитать» из общей формы отдельные фрагменты.
Маски | Ещё одно изменение для новичков. Как порой нелегко бывает объяснить и понять принцип работы масок… Отныне достаточно выделить объект, выбрать режим Draw Inside — и вы уже находитесь «внутри» маски. Просто рисуйте, помещайте изображения. Вернитесь обратно в режим Draw normal — и маска готова. Ещё один режим рисования Draw Behind позволяет рисовать «позади» объекта, не переключая слои и порядок наложения объектов. Профи могут поспорить о том, нужны ли такие режимы, но если пользоваться <Shift+D> с клавиатуры (для переключения между ними), можно избавиться от заметной части ежедневной рутины.

Кривые | В разряд ускорителей рабочего процесса можно добавить и мгновенное объединение кривых. Раньше, чтобы объединить две кривые, надо было выделить их крайние точки и выполнить операцию Join, а теперь достаточно просто выделить кривые и нажать <Ctrl (Cmd)+J>. Упрощён и выбор нижележащего объекта — удерживая <Ctrl (Cmd)>, щёлкните по нему, чтобы выделить объект под ним.
Градиенты | С версии CS4 градиенты получили такой параметр, как прозрачность, с CS5 это стало возможно и с Gradient Mesh. Настройки каждой узловой точки регулируются через палитру Transparency.

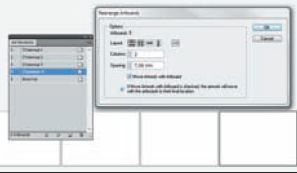
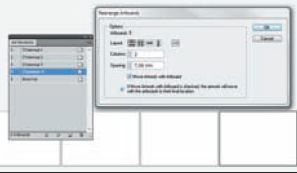
Multiple Artboards | Те, кто давно хотел делать многостраничные документы в AI, но так и не решился перейти на InDesign, могут быть довольны. Идея Multiple artboard получила достойное развитие в виде дополнительной палитры. Фактически это аналог палитры Pages из InDesign, с той разницей, что каждой области можно задать своё название, в том числе и на русском языке. Рабочие области можно менять местами, задавать порядок очерёдности, расположение относительно друг друга в виде столбца, матрицы и т. д. Устранена путаница с линейками общей и рабочей области — теперь у обеих начало координат в верхнем левом углу. Переключайтесь между общей системой координат и привязанной к конкретной рабочей области с помощью <Alt+Ctrl+R (Opt+Cmd+R)>.
Размеры рабочей области изменяются относительно опорной точки, как и любой объект. Любой прямоугольник конвертируется в новый artboard.
Веб-дизайн | Общемировые тенденции перемещения контента в цифровую форму отражаются и на Illustrator. Досадные мелочи, раздражавшие разработчиков интерфейсов и веб-дизайнеров, понемногу устраняются.

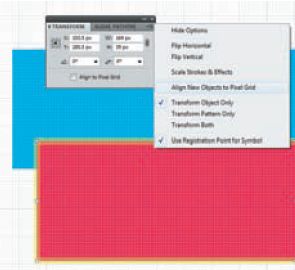
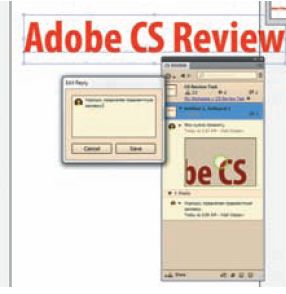
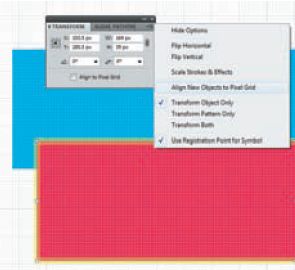
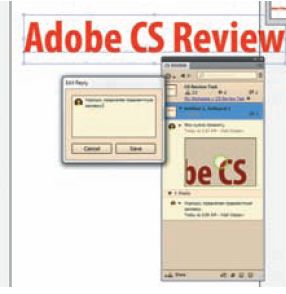
Палитра Transform обзавелась новым параметром Align to Pixel grid. Он применяется к каждому объекту отдельно и выравнивает их относительно сетки пикселей. Теперь невозможна абсурдная ситуация, когда прямая толщиной в 1 пиксель расплывалась в размытую 3-пиксельную. Контуры и линии стали чёткими и ровными, как и положено векторной графике. Этот же параметр для всех новых объектов устанавливается в диалоге создания нового документа. Палитра Character получила 4 варианта сглаживания текста (Sharp, Crisp, Strong, Smooth) — аналогично существующим в Photoshop. Не менее удобным при проработке деталей будет автоматическое отображение пиксельной сетки дополнительной к основной (Grid) в режиме Pixel View при увеличении большем чем 550%. Новый продукт Adobe Flash Catalyst для создания интерактивных приложений и прототипов тесно связан с Illustrator. Вы создаёте дизайн интерфейса и отдельные его элементы в AI, затем, импортировав во Flash Catalyst, добавляете им интерактивные свойства и настраиваете поведение, а далее каждый отдельный элемент можно доработать командой Edit in Adobe Illustrator CS5. И после его редактирования, нажав Done, вернуться обратно во Flash Catalyst.

Эффекты | В помощь кроссмедиа-разработчикам введена технология эффектов, независимых от разрешения (Resolution Independent Effects). Суть в следующем: если наложить эффект и изменить целевое разрешение в Document Raster Effects Settings (Параметрах растровых эффектов в документе), то программа также изменит параметры эффектов, чтобы изменения во внешнем виде при переходе на другое разрешение были минимальны. Если эффект содержит несколько параметров, то изменены будут только оказывающие решающее влияние на внешний вид.
Symbols | Веб-дизайнеры оценят и новый режим масштабирования символов (Symbols) — 9-slice. Он позволяет в режиме редактирования символа разделить его на 9 независимо масштабируемых сегментов. Это позволяет отделить надпись на кнопке, чтобы она не искажалась при растягивании самой кнопки. Среди остальных улучшений работы с символами отметим создание вложенных слоёв при редактировании символа, изменение опорной точки (Registration Point) и отмену трансформаций символа кнопкой Reset на контрольной панели.

Заключение
Несмотря на множество нововведений, всегда есть о чём поворчать. Добавленный ранее просмотр каналов (Separation preview) до сих пор не получил функционала, подобного InDesign CS4. Встроенные (embedded) изображения всё также нельзя извлечь напрямую из Illustrator — а ведь в InDesign это реализовано с незапамятных времен. Отлично реализованный в InDesign модуль проверки Preflight так и просится в AI. Конечно, общая производительность (особенно при работе с эффектами) возросла не сильно, но для обзора использовалась бета-версия — создатели обещают, что коммерческий релиз будет существенно оптимизирован.

И тем не менее. Illustrator, отдавший было пальму первенства по части инноваций InDesign, если и не вырывается вперёд в этой гонке, то, как минимум, бежит уже на равных. И заодно подтверждает негласное звание отраслевого стандарта в своём секторе.
Воспользуйтесь исключительными возможностями новых инструментов Adobe Illustrator CS5, позволяющих вам строго соблюдать на рисунках перспективу в одну, две и три точки. Устанавливайте толщину штриха с помощью регуляторов точной настройки, воспроизводите в раскраске реальные текстуры, используя новую кисть.
Конструировать изображения теперь можно посредством перетаскивания элементов курсором для быстрого комбинирования, редактирования и заполнения графических объектов изнутри.
Гораздо легче стало присваивать названия многочисленным эскизам на рабочих досках, распределять их по папкам, просматривать. Процесс построения изображений позади и внутри готовых объектов упростился за счёт функций автоматического наложения масок и управления слоями.
Замыкайте контуры одним нажатием на клавишу, а также применяйте 9-слойное масштабирование для более отчётливого отображения символов при изменении масштаба.

1. Одновременное использование нескольких рабочих досок

В один файл можно свести до 100 эскизов, выполняемых на рабочих досках различного масштаба, скомпоновать и просматривать их удобным для вас образом — внахлёст или в ряд. Быстро добавлять их, удалять, менять местами и переименовывать. Сохранять, экспортировать и выводить рабочие доски на печать по отдельности или вместе.
2. Вариативность толщины штриха. Стрелки и пунктир

Регулируйте толщину штриха, используя новые интерактивные средства настройки. Помещайте стрелки точно в назначенное место и выравнивайте линии, соблюдая симметрию. Просматривайте изображение в любой его точке, масштабируя его при закраске контура, обратите внимание на удобство применения лекал для обработки уголков.
3. Различная техника работы с кистью и лекала
Назначьте последовательность смены кистей различной толщины при очерчивании контура, места вытягивания и сужения линий, а также участки, на которых они проложены равномерно. Примените эти параметры к заданному контуру, получив в результате отчётливый рисунок даже на крутых изгибах, в уголках и местах неровных соединений.
4. Чертёжный инструмент Shapebuilder

Совмещайте, редактируйте и заполняйте контуры прямо на рабочей доске, используя средства обеспечения наглядности. Держа клавишу мыши нажатой, переводите курсор по перекрывающим друг друга объектам и контурам для создания новых форм, а также раскрашивайте их без помощи различных инструментов и панелей. Быстро соединяйте, разделяйте, очерчивайте их и т. д.
5. Графическое отображение перспективы

Новые трафаретные сетки позволяют вам рисовать сюжеты и отдельные предметы, точно соблюдая перспективу. Теперь отображать глубину пространства в двухмерной плоскости стало легко, причём, вам для этого не нужно самим проводить линии горизонта и направляющие ориентиры.
6. Дополнительные возможности в плане рисования

Работа с привычными инструментами теперь выполняется быстрее. Можно рисовать позади готовых объектов, независимо от порядка наложения изображений. Можно выполнять рисунки или помещать изображения внутри других, сразу задавая границы маски. Замыкайте контуры одним нажатием на клавишу, найдите вверху слева край масштабной линейки и масштабируйте символы с помощью элемента настройки с 9-слойным разложением.
7. Имитация реальной техники живописи с помощью кисти из щетины (Bristle Brush)

Имитируйте акварельные рисунки и другие разновидности живописи с помощью приёмов, воспроизводящих мазки настоящей кисти, используя функции настройки длины щетинок, толщины кисточки, её жёсткости и густоты.
8. Инструменты для веб-дизайна и интерактивной графики
Веб-дизайны, созданные в Illustrator CS5, теперь можно быстро активировать с помощью нового набора инструментов Flash Catalyst CS5, а значит, в Illustrator CS5 можно разрабатывать интерактивные элементы, добавив отдельные функции через Flash Catalyst, без написания дополнительных кодов.
9. Отчётливая графика для мобильных и веб-устройств
Конструируйте векторные изображения объектов строго по сетке разбивки файла на пикселы, получая в итоге картинки, выверенные до последнего пиксела. Создавайте ровную и отчётливую растровую графику, подключив отображение сетки выравнивания по пикселам (Align To Pixel Grid) и используя опции сглаживания очертаний шрифта рамочно для отдельных текстовых фрагментов.
10. Комплексная обработка (Roundtrip Editing) средствами Adobe Flash Catalyst
Перемещайте эскизы, созданные в Illustrator CS5, во Flash Catalyst, чтобы разрабатывать интерактивные элементы без написания кодов. Функция Roundtrip Editing позволяет вам отшлифовывать вашу векторную графику в Illustrator, сохраняя структуру и интерактивность, добавленные вашим объектам во Flash Catalyst.
Обнаружили ошибку или мёртвую ссылку?Выделите проблемный фрагмент мышкой и нажмите CTRL+ENTER.
В появившемся окне опишите проблему и отправьте уведомление Администрации ресурса. Нужна органическая вечная ссылка из данной статьи? Постовой?
Подробности здесь
Вам понравился материал? Поблагодарить легко!
Будем весьма признательны, если поделитесь этой статьей в социальных сетях:
Изготовитель: Adobe Systems
Оценка: 4,5 / 5
Заключение: помимо новых возможностей (рисование в перспективе, настройки обводок и др.), учтены многие давние пожелания пользователей. Большинство нововведений действительно добавляют функциональности, а не являются простым вариантом старых инструментов.
Цена: лицензия — 756 долл., обновления от CS4 — 252 долл.

Нововведения затронули практически все области программы. Важно, что большинство действительно добавляют функциональности, а не являются упрощённым вариантом старых инструментов, как это бывает последнее время с программами «в возрасте». Рассмотрим изменения подробнее.
Инструменты рисования | Долгожданная функция рисования с учётом перспективных искажений. Поддерживаются режимы 1-, 2- и 3-точечной перспективы. Для этого введены два новых инструмента. Perspective Grid Tool добавляет и позволяет видоизменять саму сетку — перемещать точки схода и горизонт. Perspective Selection Tool выделяет, изменяет размеры и перемещения объектов. Просто выделяем объект на плоскости, перемещаем — и он изменяется согласно заданной перспективе. Можно дублировать объекты на плоскости стандартными средствами, а применяя Transform again — размножить их вдаль. Например, добавить фонарные столбы или дорожную разметку. Сами плоскости не фиксированные и перемещаются относительно друг друга. Объекты при этом также изменят пропорции либо появятся их копии. Разумеется, текст, расположенный на плоскости, можно редактировать. Если ваша фантазия стопорилась необходимостью кропотливой и скучной отрисовки пропорций, самое время дать ей полный ход.

Не менее приятно, когда обновление улучшает привычные инструменты. Свойства обводки не просто преобразились — теперь можно выбрать вид стрелок (Arrowhead) на концах кривой. Прежний вариант стрелок через Effects был менее нагляден. Не знаю, насколько часто используются стрелки в работе, но добавленный вариант в виде ножниц откровенно порадовал. Более того, стрелки можно заменить своими, инструкции, как это сделать, находятся в файле Arrowheads.ai, расположенном в подпапках ShowPackageContent\Required\Resources\ (для Mac) и \SupportFiles\Required\Resources\ (в случае Windows), которые находятся в главной папке Illustrator. Изменяются размер стрелок и позиционирование относительно конечной точки кривой. Для штриховых линий есть режим, когда штрихи на углах и концах кривой будут симметрично «подгоняться» или оставаться «как есть». Выбрать нужный из них можно в основной палитре Stroke, нажав одну из кнопок в разделе Dashed Line.
Художественные возможности не уступают в изменениях чисто техническим. Теперь толщина обводки перестала быть постоянной величиной! С помощью инструмента Width Tool или готового профиля можно в любом месте линии сделать её тоньше или толще, причем толщина может быть не симметрична относительно «оси» обводки — используйте для этого <Alt (Opt)>. Изменения сохраняются в виде шаблона для повторного использования. Свойствам кистей добавили больше гибкости в управлении. В настройках Art Brush можно отделить часть шаблона, которая будет растягиваться по кривой, от остающейся без искажений.

Главным плюсом в рисовании стал новый тип кистей — Bristle. Это первый шаг со стороны Adobe к имитации натуральных техник: акварели, масляной живописи и т. д. При создании новой кисти предлагается выбрать одну из десяти форм и такие параметры, как длина «щетинок», плотность их расположения, толщина, прозрачность штрихов и их гибкость. В процессе рисования, как и в Photoshop, размер кисти можно изменять, используя клавиши [ и ] (для уменьшения/увеличения). Полную отдачу от таких кистей можно получить, конечно, только с графическим планшетом. Насколько инструмент будет востребованным, покажет время, но соблазн рисовать в векторе красочные живописные иллюстрации велик. Надеемся, это направление будет развиваться. Инструменты серии Live Paint получили развитие в виде нового Shape Builder и объединены с ним в одну группу. Булевы операции с объектами (объединение, вычитание и т. д.) не всегда понятны, особенно начинающим. С помощью Shape Builder достаточно выделить несколько пересекающихся объектов, и, проведя линию через нужные сегменты, вы их объедините. Удерживая <Alt>, можно элегантно «вычитать» из общей формы отдельные фрагменты.
Маски | Ещё одно изменение для новичков. Как порой нелегко бывает объяснить и понять принцип работы масок… Отныне достаточно выделить объект, выбрать режим Draw Inside — и вы уже находитесь «внутри» маски. Просто рисуйте, помещайте изображения. Вернитесь обратно в режим Draw normal — и маска готова. Ещё один режим рисования Draw Behind позволяет рисовать «позади» объекта, не переключая слои и порядок наложения объектов. Профи могут поспорить о том, нужны ли такие режимы, но если пользоваться <Shift+D> с клавиатуры (для переключения между ними), можно избавиться от заметной части ежедневной рутины.

Кривые | В разряд ускорителей рабочего процесса можно добавить и мгновенное объединение кривых. Раньше, чтобы объединить две кривые, надо было выделить их крайние точки и выполнить операцию Join, а теперь достаточно просто выделить кривые и нажать <Ctrl (Cmd)+J>. Упрощён и выбор нижележащего объекта — удерживая <Ctrl (Cmd)>, щёлкните по нему, чтобы выделить объект под ним.
Градиенты | С версии CS4 градиенты получили такой параметр, как прозрачность, с CS5 это стало возможно и с Gradient Mesh. Настройки каждой узловой точки регулируются через палитру Transparency.

Multiple Artboards | Те, кто давно хотел делать многостраничные документы в AI, но так и не решился перейти на InDesign, могут быть довольны. Идея Multiple artboard получила достойное развитие в виде дополнительной палитры. Фактически это аналог палитры Pages из InDesign, с той разницей, что каждой области можно задать своё название, в том числе и на русском языке. Рабочие области можно менять местами, задавать порядок очерёдности, расположение относительно друг друга в виде столбца, матрицы и т. д. Устранена путаница с линейками общей и рабочей области — теперь у обеих начало координат в верхнем левом углу. Переключайтесь между общей системой координат и привязанной к конкретной рабочей области с помощью <Alt+Ctrl+R (Opt+Cmd+R)>.
Размеры рабочей области изменяются относительно опорной точки, как и любой объект. Любой прямоугольник конвертируется в новый artboard.
Веб-дизайн | Общемировые тенденции перемещения контента в цифровую форму отражаются и на Illustrator. Досадные мелочи, раздражавшие разработчиков интерфейсов и веб-дизайнеров, понемногу устраняются.

Палитра Transform обзавелась новым параметром Align to Pixel grid. Он применяется к каждому объекту отдельно и выравнивает их относительно сетки пикселей. Теперь невозможна абсурдная ситуация, когда прямая толщиной в 1 пиксель расплывалась в размытую 3-пиксельную. Контуры и линии стали чёткими и ровными, как и положено векторной графике. Этот же параметр для всех новых объектов устанавливается в диалоге создания нового документа. Палитра Character получила 4 варианта сглаживания текста (Sharp, Crisp, Strong, Smooth) — аналогично существующим в Photoshop. Не менее удобным при проработке деталей будет автоматическое отображение пиксельной сетки дополнительной к основной (Grid) в режиме Pixel View при увеличении большем чем 550%. Новый продукт Adobe Flash Catalyst для создания интерактивных приложений и прототипов тесно связан с Illustrator. Вы создаёте дизайн интерфейса и отдельные его элементы в AI, затем, импортировав во Flash Catalyst, добавляете им интерактивные свойства и настраиваете поведение, а далее каждый отдельный элемент можно доработать командой Edit in Adobe Illustrator CS5. И после его редактирования, нажав Done, вернуться обратно во Flash Catalyst.

Эффекты | В помощь кроссмедиа-разработчикам введена технология эффектов, независимых от разрешения (Resolution Independent Effects). Суть в следующем: если наложить эффект и изменить целевое разрешение в Document Raster Effects Settings (Параметрах растровых эффектов в документе), то программа также изменит параметры эффектов, чтобы изменения во внешнем виде при переходе на другое разрешение были минимальны. Если эффект содержит несколько параметров, то изменены будут только оказывающие решающее влияние на внешний вид.
Symbols | Веб-дизайнеры оценят и новый режим масштабирования символов (Symbols) — 9-slice. Он позволяет в режиме редактирования символа разделить его на 9 независимо масштабируемых сегментов. Это позволяет отделить надпись на кнопке, чтобы она не искажалась при растягивании самой кнопки. Среди остальных улучшений работы с символами отметим создание вложенных слоёв при редактировании символа, изменение опорной точки (Registration Point) и отмену трансформаций символа кнопкой Reset на контрольной панели.

Заключение
Несмотря на множество нововведений, всегда есть о чём поворчать. Добавленный ранее просмотр каналов (Separation preview) до сих пор не получил функционала, подобного InDesign CS4. Встроенные (embedded) изображения всё также нельзя извлечь напрямую из Illustrator — а ведь в InDesign это реализовано с незапамятных времен. Отлично реализованный в InDesign модуль проверки Preflight так и просится в AI. Конечно, общая производительность (особенно при работе с эффектами) возросла не сильно, но для обзора использовалась бета-версия — создатели обещают, что коммерческий релиз будет существенно оптимизирован.

И тем не менее. Illustrator, отдавший было пальму первенства по части инноваций InDesign, если и не вырывается вперёд в этой гонке, то, как минимум, бежит уже на равных. И заодно подтверждает негласное звание отраслевого стандарта в своём секторе.
Решила рассказать об изучении программы Adobe Illustrator (AI) для создания векторных изображений. Опишу свой, так сказать, путь. Возможно, кто- то после прочтения этого поста вдохновится и тоже станет изучать иллюстратор и рисовать в нём. Итак, начну!

Впервые с этой программой я познакомилась в 2016 году на курсах графического дизайна. Курсы длились пол года, занятия были по выходным дням. Изучали на курсах разные предметы, а также программы, такие как иллюстратор и фотошоп. Если с фотошопом я худо- бедно была знакома и хоть немного в нём разбиралась, то AI был как тёмный лес. Занятия по этим двум программам вела один преподаватель, которая явно не была первоклассным специалистом. Но это и не удивительно, всё- таки крутые специалисты, как правило, работают в крутых компаниях. В общем, я старалась всё записывать, делать, как она говорила, но всё равно не было понимания того, как грамотно и комфортно работать в программе. Я могла сделать что- то только по шаблону или под руководством преподавателя, а о реализации каких- то своих идей даже и речи не шло. Ситуацию ещё усугубляла английская версия программы. Английский знаю плохо, на уровне "ландан из э кэпитал оф грэйт британ", а русифицированный иллюстратор нам не разрешали устанавливать. Сказали, что надо привыкать именно с английской версией работать. В общем, параллельно с курсами приходилось смотреть уроки на ютубе. И к концу занятий по AI я смогла нарисовать эту иллюстрацию с рыбой. В те времена она казалась настоящим шедевром :D

В начале 2017 года мы все получили дипломы о проф. переподготовке и стали дипломированными графическими дизайнерами. Лично я по этой специальности так и стала работать ввиду определённых обстоятельств, в то время стало не до дизайна и какого- либо творчества. Даже забросила лепку из полимерной глины, которой увлекалась долгое время.
Спустя 3 года, в 2020 году, когда из- за пандемии закрылась компания, в которой я работала, вдруг появилось желание рисовать. И рисовать захотелось именно в Adobe Illustrator. Помня, как трудно было работать в английской версии, скачала иллюстратор на русском. Потом стала искать в ютубе разные уроки для новичков, а в ВК шерстила группы, посвящённые векторным иллюстрациям. В первое время рисовала простейшие иллюстрации, наподобие таких.

И вдруг однажды увидела в вк рекламу курсов именно по AI. Первые 4 занятия были бесплатными, и я решила, что стоит их изучить, всё равно ничего не теряю. А уж если понравится, то можно и полную версию приобрести.
Бесплатные занятия были хорошие, даже ОТЛИЧНЫЕ! Я из них узнала гораааздо больше, чем на тех курсах 2016 года, всё настолько круто и наглядно объяснялось, что я потом приобрела и остальные занятия. После просмотра этих видео- уроков дело пошло гораздо веселее, получалось создавать более сложные иллюстрации и применять разнообразные эффекты. Покажу несколько рисунков, сделанных по ходу и после изучения уроков.
Это была самая- самая первая иллюстрация, из простых элементов.

Далее были иконки на лесную тематику. Потом, когда уже более- менее освоилась в программе, стала рисовать разных персонажей. Покажу некоторых из них.

Две буквы и одна долька арбуза :)


Птиц, спешащий куда-то




Принты для футболок

Ну, и рыбодракон, нарисованный совсем недавно примерно за 15 часов. Знаете, может он и не идеален, но я прям горжусь им :)

Рисование в AI для меня на данный момент- это хобби. Но очень хочется верить, что когда- нибудь это хобби сможет стать любимой работой. С детства есть мечта- создавать персонажей для мультфильмов, раскрасок и книг. Говорят, что мечты сбываются. :)
Возможно, этот пост вдохновит кого- то на рисование или другое творческое дело. По крайней мере, надеюсь на это :)
Читайте также:

