Автоматическая прокрутка страницы в браузере
Обновлено: 06.07.2024
Наверняка вы посещали страницы, которые плавно прокручивают контент при клике на ссылке к соответствующему блоку. Это красиво выглядит на лэндингах (LandingPage, или посадочная страница), в которых пространство страницы разбито на части, или в больших статьях с содержанием. Такая прокрутка называется скроллингом (от англ. scroll).
Однако, это не только красиво, но и достаточно просто с точки зрения реализации.
Прокрутка страницы с помощью CSS
Для того чтобы плавная прокрутка происходила на всей странице, необходимо добавить свойство scroll-behavior: smooth для селектора html .
Если плавная прокрутка необходима в пределах какого-то контейнера, то это свойство назначают для него.
По умолчанию свойство scroll-behavior имеет значение auto , т.е. прокрутка будет обычной, без эффекта плавности.
Посмотрите пример, основанный на css-свойстве (открыть в новой вкладке):
Примечание: в каждом примере есть 5 ссылок вверху для прокрутки к блокам текста и ссылка со стрелкой в правом нижнем углу для возврата наверх страницы. Используйте их для тестов свойств и методов для плавного скроллинга страницы.

Поддержка свойства scroll-behavor браузерами
Поэтому рассмотрим, как сделать плавную прокрутку с помощью jQuery и JavaScript.
Скроллинг с помощью jQuery
Сам код будет небольшим:
Это решение является кроссбраузерным, хотя у него есть один недостаток - если на вашем сайте jQuery не используется для работы с другими объектами/плагинами, то подключать лишние 88кб или порядка 40кб в gzip-сжатом виде не очень интересно ради 10-15 строк кода.
Пример (открыть в новой вкладке):
Плавная прокрутка на JavaScript
Здесь тоже есть 3 решения, каждое из которых использует свой подход к созданию плавности прокрутки с помощью разных JS-методов.
Решение 1. Метод scrollIntoView()
Из документации на MDN узнаем, что
Метод Element.scrollIntoView() прокручивает текущий контейнер родителя элемента, так, чтобы этот элемент, на котором был вызван scrollIntoView() был видим пользователю.
Этот метод имеет параметры, подобные css-свойству scroll-behavior: smooth для прокрутки контента к элементу с нужным id, указанным в виде хэш в ссылке.
Метод scrollIntoView в JavaScript для плавной прокрутки links . forEach ( item = > item . addEventListener ( 'click' ,
Поддержка свойства scrollIntoView браузерами
К сожалению, нужное нам значение свойства behavior: 'smooth' поддерживается не всеми браузерами.
Кроме того, если верхняя панель навигации у нас зафиксирована, т.е. имеет свойство position: fixed , то нужно будет добавить к прокрутке смещение на ее высоту.
Пример прокрутки контента с помощью метода scrollIntoView() (открыть в новой вкладке)).
Решение 2. Используем window.scrollBy() для плавной прокрутки.
Тут все методы и свойства и имеют хорошую поддержку браузерами.
pos = document . headerPosition . pos , // все radio-переключатели header = document . querySelector ( 'header' ) , //элемент header, который может быть спозиционирован абслютно или фиксированно const elemPosition = targetElem . getBoundingClientRect ( ) . top ;Код JavaScript предполагает, что на вашей странице нет абсолютно позиционированной или фиксированной шапки сайта (элемент <header> ), в котором чаще всего размещаются ссылки-якоря на разделы страницы, поэтому переменная offsetTop (смещение сверху) сначала задана как 0.
Когда-то, очень давно, уже писал на эту тему, но то было коротко и вскользь. Сегодня хочу подробнее рассказать, что такое по-настоящему плавная прокрутка страницы в браузерах .
Речь ниже пойдёт о специальном расширении для обозревателей Интернета Mozilla Firefox и Google Chrome, которое повысит комфорт серфинга по Сети.
Конечно же, оно будет работать и во всех модификациях (клонах) вышеуказанных браузеров.
Настоящая плавная прокрутка страницы

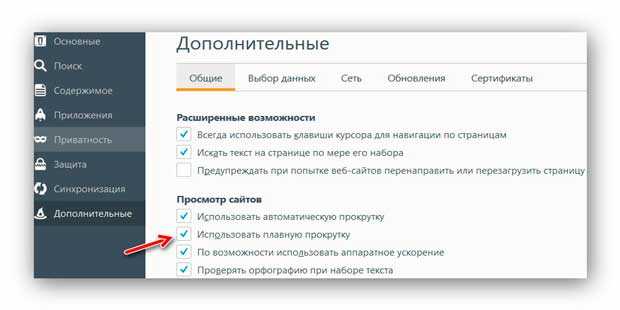
Большинство пользователей даже не задумываются о такой мелочи, как качество прокрутки страниц сайтов.

Конечно, это лучше, чем стандартный дёрганный скроллинг, но кроме Вас самих никто не позаботится о Вашем максимальном комфорте.
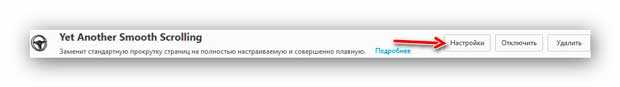
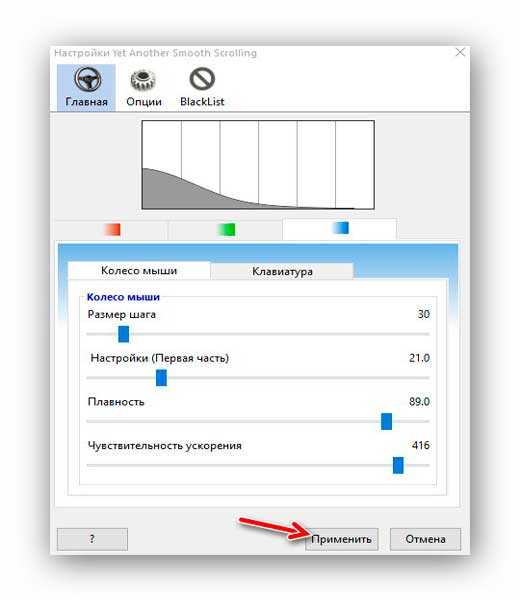
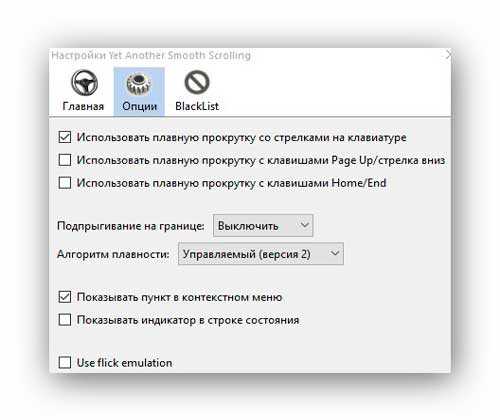
Дополнение Yet Another Smooth Scrolling для Mozilla Firefox
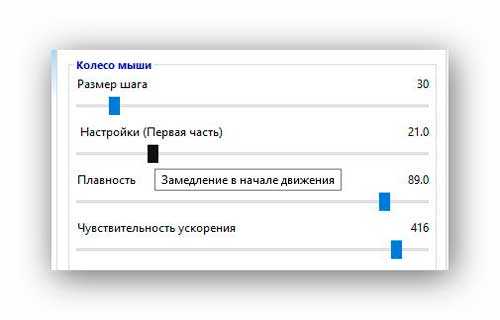
С этим дополнением плавная прокрутка страниц станет мягкой и приятной, она сможет ускоряться (замедляться) по мере интенсивности вращения колёсика компьютерной мыши.
Установить Yet Another Smooth Scrolling можно из официального магазина дополнений Mozilla Firefox (потребуется перезагрузка браузера).




Расширение Chromium Wheel Smooth Scroller для Google Chrome
Описать его подробно не смогу (у меня не установлен этот браузер сейчас), но там всё понятно и без описания.
ПОЛЕЗНОЕ ВИДЕО
Такая плавная прокрутка страницы в браузерах. До новых полезных компьютерных программ и интересных приложений для Андроид.
Считай, у меня есть список вопросов. Когда я нажимаю на первый вопрос, он автоматически переводит меня в конец страницы.
На самом деле, я знаю, что это можно сделать с помощью jQuery.
Итак, не могли бы вы предоставить мне некоторую документацию или ссылки, где я могу найти ответ на этот вопрос?
РЕДАКТИРОВАТЬ: необходимо прокрутить до определенного элемента HTML в нижней части страницы
21 ответ
JQuery не является необходимым. Большинство главных результатов, которые я получил от поиска Google, дали мне этот ответ:
Там, где у вас есть вложенные элементы, документ может не прокручиваться. В этом случае вам нужно нацелиться на элемент, который прокручивается, и вместо этого использовать его высоту прокрутки.
Вы можете связать это с onclick событием вашего вопроса (т.е. <div onclick="ScrollToBottom()" . ).
Некоторые дополнительные источники, на которые вы можете взглянуть:
Очень простой способ
Вызывайте эту функцию, когда хотите прокрутить вниз.
Иногда страница распространяется при прокрутке вниз (например, в социальных сетях), чтобы прокрутить вниз до конца (конечная нижняя часть страницы), я использую этот скрипт:
И если вы находитесь в консоли javascript браузера, может быть полезно иметь возможность остановить прокрутку, поэтому добавьте:
А затем используйте stopScroll(); .
Если вам нужно прокрутить до определенного элемента, используйте:
Или универсальный скрипт для автопрокрутки до определенного элемента (или остановки интервала прокрутки страницы):
Вы можете сделать это тоже с анимацией, это очень просто
Надежда помогает, спасибо
Для прокрутки вниз в Selenium используйте код ниже:
До нижнего выпадающего списка прокрутите до высоты страницы. Используйте приведенный ниже код JavaScript, который будет хорошо работать как в JavaScript, так и в React.
Это будет гарантированная прокрутка вниз
Головные коды
Код тела
Если вы хотите прокрутить всю страницу до конца:
Если вы хотите прокрутить элемент до конца:
И вот как это работает:

Вы можете использовать эту функцию везде, где вам нужно ее вызвать:
Одна картинка стоит тысячи слов:
Примере:
Вы можете сравнить разницу, если нет scrollTo() :
Один вкладыш для плавной прокрутки вниз
Для прокрутки вверх просто установите top на 0
Вы можете попробовать Gentle Anchors хороший плагин для JavaScript.
Пример:
Тестирование на совместимость:
- Mac Firefox, Safari, Opera
- Windows Firefox, Opera, Safari, Internet Explorer 5.55+
- Linux не тестировался, но с Firefox должен быть как минимум
Поздно к вечеринке, но вот простой код только для javascript для прокрутки любого элемента вниз:
Если кто-то ищет Angular
Вам просто нужно прокрутить вниз, чтобы добавить это к вашему div
1e10 - это большое число. так что это всегда конец страницы.
Вы можете использовать это, чтобы перейти вниз по странице в формате анимации.
Реализация Vanilla JS:
Ниже должно быть кросс-браузерное решение. Он был протестирован на Chrome, Firefox, Safari и IE11
Window.scrollTo ( 0 , document.body.scrollHeight ) ; не работает в Firefox, по крайней мере для Firefox 37.0.2
Вы можете присоединить любой id к ссылочному атрибуту href элемента ссылки:
В приведенном выше примере, когда пользователь нажимает Click me внизу страницы, навигация переходит к самому Click me .
Полезная информация
Многие проблемы быстрее решаются поиском по форуму и чтением FAQ, чем созданием новой темы и томительным ожиданием ответа.Опрос
Устраивает ли вас плавность авто прокрутки страницы в Firefox?
Автоматическая прокрутка страницы
Только честно.
Под автоматической прокруткой имею ввиду, когда нажимаешь среднюю кнопку мыши и перемещаешь мышь вверх-вниз, при этом прокручивается страница.

Устраивает. Раньше не помню как было, сейчас на Minefield очень даже ничего.
F.I.R.E.F.O.X.: Fearsome, Intimidating, Redhead-Eating Fiend from the Ominous Xenopolis
Скиньтесь мне на новый MacBook Pro! Кто сколько может!
№3 29-06-2007 00:26:10
ага, плавнее отпускаешь кнопку и страница ещё по секунды плавно тормозит
№4 29-06-2007 00:59:35

В линуксе устраивает, в винде - нет. Голосовать буду за ощущения в линуксе, ибо единственная Ос на компе теперь
Отредактировано Digital Mirror (29-06-2007 01:01:39)
Безвыходных ситуаций не бывает, бывают выходы, которые нас не устраивают.
«Свободное ПО позволяет любому умному парню в мире встать на плечи предыдущих умных парней и сплясать свой маленький танец инновации.» - Марк Шаттлворт
№5 29-06-2007 04:36:04
Полностью устраивает, никаких отрицательных эмоций на этот план! Одна из лучших прокруток, если сравнивать с другими браузерами!
№6 29-06-2007 06:33:48

Написал что устраивает,хотя на самом деле пользуюсь ей редко.Можно конечно плавнее чуток.
"Это тебе не Земля,и не Африка,родной!Это планета Плюк,215 в тентуре,Галактика Кин-дза-дза,в спирали"!
№7 29-06-2007 09:40:39
не знаю. я поставил себе расширение smooth wheel и мне хватает
№8 29-06-2007 09:50:59

alabanco
Smoothwheel для плавной прокрутки, а не для автоматической. Вы путаете.
F.I.R.E.F.O.X.: Fearsome, Intimidating, Redhead-Eating Fiend from the Ominous Xenopolis
Скиньтесь мне на новый MacBook Pro! Кто сколько может!
№9 29-06-2007 10:20:38
Полностью устраивает, никаких отрицательных эмоций на этот план! Одна из лучших прокруток, если сравнивать с другими браузерами!
№10 29-06-2007 10:48:36
Сравнивал предпочтения отдал в сторону FF, у него более плавная прокрутка и на этой странице тоже
Отредактировано tashmen (29-06-2007 10:49:15)
Copyright: скопировано верно
№11 29-06-2007 11:51:26

Устраивает, тем более, я ее отключаю. Вернее, не включаю. Уже давно. Без нее еще лучше
№12 29-06-2007 13:43:53
У меня при использовании ав. прок. на 19 ЖК страница дрожит поетому хотелось б плавнее ОС ХР
Отредактировано Conan (29-06-2007 13:45:43)
№13 29-06-2007 14:14:56

у меня тоже дрожит.вобщем плохая прокрутка в огнелисе
№14 29-06-2007 15:22:18
Пользуюсь крайне редко, поэтому врядли буду объективным - номальная прокрутка.
FreeBSD 8.2, IceWM
№15 29-06-2007 18:03:50
Нормально всё, прокрутка плавная.
№16 30-06-2007 19:33:22

Цитата Lapcopy
Запустил, второй или третий раз, с момента случайного появления в системе ФФ
(был в дистрибутиве с WinXP от.. неважно
Хреновая прокрутка - Читать даже при плавном перемещинии страницы (от положения курсора)
невозможно - дрожит.. и текст сливается.
Проверил в IE - Те же я..ца, что и в ФФ - Читать невозможно.
В Опере всё ОК - При плавном перемещении страницы вверх- вних и на разных скоростях (ну, кроме - совсем быстро) всё читается нормально не дрожить.

Дрожащую парочку Фтопку
№17 30-06-2007 21:14:31
Устраивает в принципе. В линуксе вообще почему то нет прокрутки.. Не страдаю по этому поводу хотя наверное надо на досуге в настройках поковыряться
№18 01-07-2007 03:37:59

Fili
В Linux есть автопрокрутка. Кстати в последних сборках 3.0 автопрокрутка была значительно улучшена, так что опрос некорректен. Не уточнена версия Firefox
Do not meddle in the affairs of Wizards, for they are subtle and quick to anger.
№19 01-07-2007 10:41:44
Кстати в последних сборках 3.0 автопрокрутка была значительно улучшена
Очень радует, попробую
Отредактировано Dеnis (01-07-2007 10:42:34)
№20 03-07-2007 17:22:06
В целом устраевает. Единственное что бесит так это когда beryl включен на некоторых сайтах (на этом например) остается шлейф от колесика
№21 03-07-2007 20:38:27
В третьей лисичке с автопрокруткой все гуд, а во второй, особенно если страница нагружена всякой графикой и т.д., очень даже могут быть заметны дерганья.
ICQ is like IE, QIP is like Opera, Miranda is like FF. So, I choose the third!
№22 05-07-2007 09:55:47
В третьей лисичке с автопрокруткой все гуд
Действительно. Опоздал я с опросом. В Опере немного плавнее, зато в Лисе лучше, чем в IE (раньше в IE было плавнее Лисы)
№23 09-07-2007 19:41:59
Я бы всем пользователям ФФ посоветовал бы расширение SmoothWheel. Значительно увеличивает плавность прокрутки колесом мыши! Глазам очень полезно.
Board footer

Powered by PunBB
Modified by Mozilla Russia
Copyright © 2004–2020 Mozilla Russia
Язык отображения форума: [Русский] [English]
Читайте также:

