Bokeh что это за программа на андроид
Обновлено: 08.07.2024
Боке — довольно интересный и необычный эффект, который пользуется у профессиональных фотографов особой популярностью. И это неудивительно, ведь фотографии получаются довольно атмосферными и художественными. Эффект заключается в легком размытии заднего плана, при этом на фоне все равно можно различить очертания в виде геометрических фигур. Как же размыть фон на фото на телефоне? В нашей статье мы поговорим о популярных приложениях для андроида, с помощью которых можно сделать на снимках эффект боке.

Обзор приложений для размытия фона на телефоне
Сегодня в Google Play можно найти огромное количество всевозможных программ для съемки или обработки фото. С их помощью зачастую можно спасти даже самые, казалось бы, неудачные кадры. Мы выделили несколько крутых приложений, которые позволят без особых усилий размыть фото на андроид.
Одна из лучших бесплатных программ, которая идеально подходит для создания эффекта боке и размытия заднего плана на фотографиях. Важно отметить, что создана она для съемки, а не для редактирования готовых снимков. Данный вариант больше подходит для создания селфи и портретов, поэтому чтобы сделать красивое фото на размытом фоне, необходимо, чтобы объект находился в 15-45 см от объектива. Несомненно, главным критерием качества изображения являются характеристики андроида.


Простое и очень понятное приложение для размытия фона на фото. Находится в свободном доступе в Google Play и содержит все необходимые инструменты для редактирования заднего плана. Программа подходит для готовых снимков.


Популярная программа, которая позволяет редактировать задний план в ручном и автоматическом режимах. Все, что необходимо, — обвести пальцем зону, на которой будет фокус, остальную часть изображения AfterFocus размоет. Редактировать можно только снимки, сделанные с помощью приложения. Программу можно скачать бесплатно на любой телефон с системой Android.



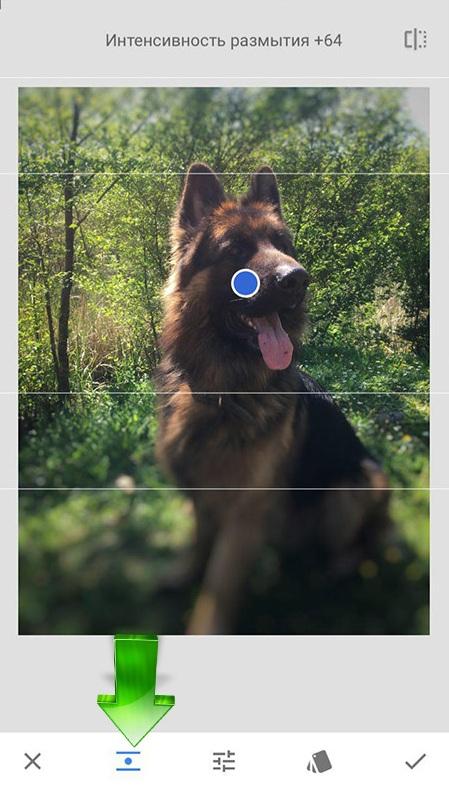
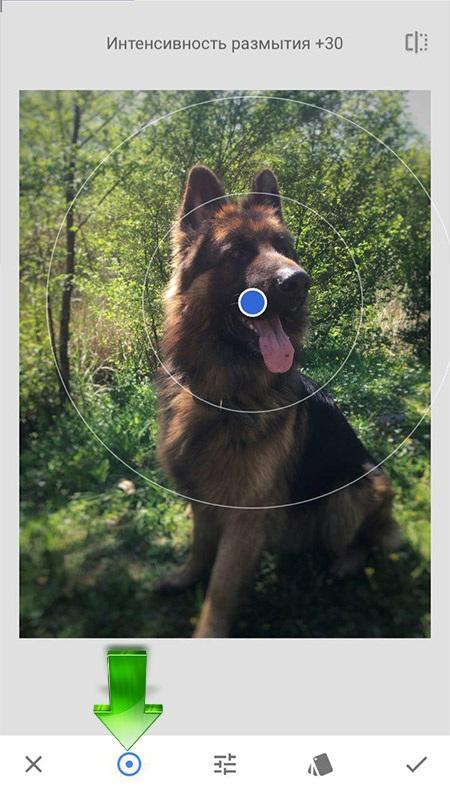
Приложение, которое покорило сердца пользователей своей функциональностью и отличными эффектами. Чтобы размыть фон на фото на телефоне, необходимо открыть понравившееся фото, перейти в Фильтры-Размытие и выбрать подходящую форму инструмента. Добиться реалистичного результата можно, меняя интенсивность фильтра.


Как сделать размытые фото на телефоне?
Сложно ли делать размытый фон на фото? Вовсе нет! Добиться эффекта боке можно, если придерживаться во время съемки определенных правил.
- Правильное расстояние между камерой и объектом. Перед съемкой важно убедиться, что между моделью и телефоном не менее двух метров. Для портретных снимков это расстояние составляет от 5 см до 2 м. Чтобы размыть фон на фото на андроиде, необходимо правильно выставлять фокус во время съемки.
- Отсутствие ненужных прозрачных препятствий. Речь идет о линзах очков или оконных рамах. Рекомендуется избегать расположения прозрачных элементов на переднем плане рядом с главным объектом.
- Правильный фон. Если вы хотите получить красивый эффект боке, не стоит делать снимок на скучном однотонном фоне, например серой бетонной стене. Отличной альтернативной станут освещенные окна зданий, листья деревьев, сквозь которые пробивается солнце, цепочка огней и т.д.
Главным правилом съемки, несомненно, является практика. Не бойтесь экспериментировать и применять новые техники и эффекты.

Сегодня, в преддверии старта нового потока курса «Python для веб-разработки», делимся с вами полезным переводом статьи о небольшой интерактивной визуализации, для исследований данных о фильмах. Автор использует не только Flask и Bokeh, но и задействуя бесплатную облачную платформу баз данных easybase.io. Все подробности и демонстрации вы найдёте под катом.
Python имеет фантастическую поддержку полезных инструментов анализа: NumPy, SciPy, pandas, Dask, Scikit-Learn, OpenCV и многих других. Из библиотек визуализации данных для Python Bokeh преобладает как самая функциональная и мощная. Эта библиотека поддерживает несколько интерфейсов, охватывающих многие распространенные варианты применения.
Одна из замечательных особенностей Bokeh — возможность экспортировать рисунок в виде сырых HTML и JavaScript. Она позволяет внедрять нарисованные программно рисунки в шаблоны приложения Flask. Когда пользователь открывает веб-приложение Flask, рисунки Bokeh создаются и встраиваются в HTML-код в реальном времени.
Для примера создадим программу интерактивного исследования данных о фильмах. В проекте будут виджеты пользовательского интерфейса (ползунки, меню), которые обновляют данные в ответ на действия пользователя. Вот, чему научит эта статья:
- Как в Bokeh создать интерактивную визуализацию с пятью точками данных.
- Как интегрировать в проект облачную базу данных с тремя тысячами точками данных (Easybase.io).
- Как вставить рисунок Bokeh в шаблон Flask.
- Как с помощью обратных вызовов JavaScript ( CustomJS ) добавить виджеты Bokeh, чтобы запрашивать данные.
Часть первая
Первые шаги — установка:
Создайте файл с именем app.py и начните с такого кода:
Переменная source используется для представления данных стандартным для элементов Bokeh способом. Данные передаются в объект, скармливаемые рисунку Bokeh. Этот объект — сопоставление ключей с массивом значений. Позже мы увидим, как получить доступ и манипулировать этим объектом напрямую с помощью CustomJS .
Заметим, что fig представляет визуальный компонент Bokeh. Параметр tooltips задает надпись, отображаемую при наведении курсора мыши на точку в визуализации. Кортежи этого массива структурированы так: ("NAME TO DISPLAY", "@COLUMN_NAME_IN_SOURCE") . Чтобы изменить размер отдельных точек на графике, можно изменить параметр size в fig.circle() . Оставьте параметры x , y и color одинаковыми: позже будет показано, как изменить их согласно какому-то условию.
Переменная axis_label контролирует метки осей X и Y. В нашем случае ось X измеряет рейтинг фильма в IMDB, ось Y — рейтинг Rotten Tomatoes. Позже мы увидим, что (очевидно) между ними есть положительная корреляция. Теперь можно написать такой код для передачи каких-то данных в рисунок и его отображения в нашем браузере:
До второй части мы будем использовать массив из пяти примеров словарей, содержащих связанные с фильмами свойства. В конечном счете мы получим 3000 записей из EasyBase в режиме реального времени. Свойства в source.data — это ссылка Bokeh на то, где на графике должен отображаться элемент и то, как он должен выглядеть. Как уже было сказано, структура этой переменной представляет собой словарь, отображающий все наши атрибуты в соответствующий массив. По этой причине используется синтаксис построения встроенного массива для захвата и извлечения каждого свойства из наших данных в его массив.

Пока всё не слишком увлекательно, но наведите курсор мыши на любую точку, чтобы получить информацию о фильме, которая указана в tooltips . Кроме того, попробуйте панорамировать и масштабировать интерфейс. Эти функции пригодятся позже.
Часть вторая
Вот ссылка на CSV-файл с тремя тысячами записей фильмов с теми же атрибутами, что в нашем примере.
Давайте поместим записи в базу данных, чтобы обращаться к ним асинхронно и управлять ими из подходящего источника. Я воспользуюсь easybase.io потому, что это бесплатно и не нужно ничего скачивать, подробнее об этом здесь. Кроме того, легко заполнить коллекцию содержимым файла CSV или JSON. Войдите в EasyBase и создайте таблицу по крайней мере с такими столбцами (свободно добавляйте другие атрибуты, если хотите):

Как только эта таблица откроется, нажмите кнопку + и перейдите к экрану «upload data».
Перетащите файл CSV в это диалоговое окно. Полученная коллекция будет выглядеть примерно так:

Помните, что всегда можно загрузить данные в формате CSV или JSON из EasyBase, выбрав всё (в разделе +) и перейдя к разделу «share».
Перейдите в Integrate → REST → GET. Откройте свою новую интеграцию в Get, добавьте все столбцы. Сохранитесь, а затем откройте всплывающее окно интеграции. Мое окно выглядит так:
Обратите внимание на ваш идентификатор интеграции — именно через него мы будем извлекать данные из приложения.
Часть третья
Теперь давайте превратим приложение в проект Flask. Перейдите в каталог с файлом app.py . Создайте папку с именем template , добавьте файл с именем index.html .
В файле app.py посмотрим очень простую реализацию приложения Flask:
Запустите программу командой export FLASK_APP=app.py && flask run на Mac или set FLASK_APP=app.py && flask run на Windows, будет создан веб-сервер. Перейдите по адресу localhost:5000 , приложение отобразит templates/index.html . Напишем в файле index.html такой код:
Это очень простая веб-страница с четырьмя текучими [прим. перев. — конечно, нет никаких «текучих атрибутов», вероятно, речь идет об этом видео] атрибутами: js_resources , css_resources , plot_script и plot_div . Bokeh даст нам все передаваемые в эти атрибуты переменные. Во-первых, мы намерены совместить код из первой части с app.py . Начнем с импортирования модулей:
Добавьте код из первой части в метод index() перед вызовом return render_template("index.html") . Я заменю захардкоженный массив фильмов вызовом get () в EasyBase. Если у вас не установлена библиотека EasyBase, установите ее так: pip easybase-python . Я заменяю массив из первой части вот таким методом:
Первый параметр get() — это идентификатор интеграции из предыдущей версии, после идут offset , length и authentication .
Как и в первой части, этот метод возвращает массив словарей. У этих словарей атрибуты те же, что и раньше.
В методе index() заменим return render_template("index.html") вот этим кодом:
Ниже перечисление вводимых в шаблон переменных.
- plot_script : JavaScript рисунка
- plot_div : HTML рисунка внутри тега div
- js_resources : основной и требуемый Boken JavaScript
- css_resources : Основной и требуемый Bokeh CSS
Выполните программу командой export FLASK_APP=app.py && flask run на Mac или set FLASK_APP=app.py && flask run на Windows. Ваш сайт на localhost:5000 должен выглядеть примерно так:

Часть четвертая
Итак, у нас есть отображаемая Flask модель Bokeh. Конечная цель — добавить виджеты пользовательского интерфейса, с помощью которых пользователи смогут манипулировать данными. Все изменения будут касаться метода index() . Я очень старался сделать реализацию легко расширяемой. Давайте сначала создадим словарь элементов управления:
Мы видим три ползунка и выпадающее меню. Свободно редактируйте или добавляйте любые пользовательские виджеты в этот словарь. А нам нужно реализовать обратный вызов, выполняемый при изменении любого элемента управления. Это делается с помощью модуля Bokeh CustomJS . Четвертая часть статьи может быть сложной, но я постарался разобрать все как можно понятнее. Начнем с переменной обратного вызова:
Функция code вызывается при любом изменении входных данных. И вызывается она с доступными аргументами: source (исходные данные) и controls (словарь controls ). Первая часть code проверяет, существует ли глобальная переменная JavaScript с именем full_data_save . Поскольку эта переменная не существует при первом запуске этой функции, функция создаст глубокую копию необработанных данных и сохранит их в этой глобальной переменной.
Теперь full_data_save не будет изменяться, поэтому у нас всегда будет ссылка на исходные данные. Затем создается новый объект с именем new_data , который принимает тот же формат, что у исходных данных. После выполняется цикл по всем исходным данным с проверкой того, удовлетворяют ли данные значению элемента управления. Видно, что доступ к значению элементов управления осуществляется через controls.*control_name*.value , аналогично тому, как исходные данные мы получили через аргументы CustomJS . Поскольку атрибут released имеет формат MM-DD-YYYY, чтобы сравнить его с min_year и max_year (строки 17-18), я воспользуюсь только последними четырьмя символами. Если отдельный элемент удовлетворяет всем запросам пользователя, он перемещается в new_data с помощью приведенной ниже строки:
- Добавляем новый виджет в словарь controls .
- Внутри CustomJS , добавляем написанное нами условное выражение в строку 15.
И последнее — добавим элементы управления в layout . Заменим предыдущую строку script, div = components(fig) вот так:
Код создает колонку элементов управления под названием input_controls , за которым следует строка input_controls и рисунок. Теперь передаем эту строку в метод components() , а не просто в рисунок. И запустим приложение:
Заключение
Наше приложение успешно интегрировало интерактивный Bokeh рисунок с пользовательскими обратными вызовами на JavaScript. Обратные вызовы выполняются при редактировании любого из наших элементов управления и позволяют выполнять интерактивные запросы из нескольких источников. Python извлекает тысячи записей из Easybase.io с помощью пакета easybase-python , и все эти технологии успешно работают на локальном экземпляре Flask.
Теперь добавим маршрут для пользователей, чтобы они могли добавлять данные в нашу базу данных из приложения Flask. Визуализации Bokeh будут обновляться в режиме реального времени. Спасибо, что прочитали! Не стесняйтесь оставлять комментарии с любыми вопросами. Ниже я добавил весь исходный код app.py :
Если ты построишь его — они придут. [прим. перев. Отсыл на фразу из фильма Кевина Костнера «Поле чудес»: «Если ты построишь его — он придет»].
На тот случай если вы задумали сменить сферу или повысить свою квалификацию — промокод HABR даст вам дополнительные 10% к скидке указанной на баннере.
Эффект боке на фотографии — это эффект размытости заднего фона. Термин происходит от японского слова «боке», которое на русский язык переводится как «нечеткость», «размытость». На фото с этим эффектом объекты, находящиеся в отдалении, выходят менее резкими, чем те, которые помещаются на переднем плане.
Малая глубина резкости и размытость второго плана на фотографии чаще всего используются при портретной съемке. Это позволяет сфокусировать внимание зрителей непосредственно на самом объекте фотосессии, а не на фоне.


Фото с эффектом боке можно получить при помощи профессиональных зеркальных фотоаппаратов со специальной оптикой. Линзы, которые устанавливают на смартфоны, по причине своих небольших размеров в принципе не способны выдавать снимки с малой глубиной резкости.
Однако производители некоторых моделей смартфонов заверяют, что их гаджеты способны выдавать снимки с эффектом боке. Так оно и есть на самом деле. Как им удается это достичь? Предметы на заднем плане на фото, сделанных при помощи продвинутых смартфонов, размывает софт. На такие телефоны устанавливают 2 камеры, которые делают снимки с различной глубиной резкости. Затем особая программа совмещает эти снимки. Для объектов, которые находятся на переднем плане, выбирается вариант с большей четкостью. Для предметов, находящихся на удалении — с меньшей.
Одним из первых аппаратов со специальным режимом портретной съемки стал iPhone 7 Plus. На этой модели фон от переднего плана отделяет достаточно сложная программная технология, поэтому качество фото с эффектом боке, сделанные при помощи разработки Apple, приближается к снимкам, сделанным с применением зеркальных аппаратов профессиональных фотографов. Посмотрите на эти снимки. На верхнем из них — фото, сделанное на iPhone 7 Plus в обычном режиме. На снимке внизу — фото с этого аппарата в режиме портретной съемки.


Возможность делать фотографии с эффектом боке предлагают и некоторые китайские производители телефонов. Вот, например, снимок, сделанный с помощью флагмана Xiaomi Mi Note 3, представленного осенью 2017 года.

Впрочем, нужно отметить, что чем ниже цена аппарата, тем менее качественный устанавливают на него софт, отвечающий за размытие фона. На менее дорогих китайских гаджетах фотографии выходят с разными недочетами. Для примера приведем фото, сделанные при помощи Xiaomi Redmi Pro (это полубюджетный аппарат). Обратите внимание, что программа на этом телефоне приняла кончики лепестков цветка за фон и тоже размыла их. Полностью отделить объект от фона у нее не получилось.


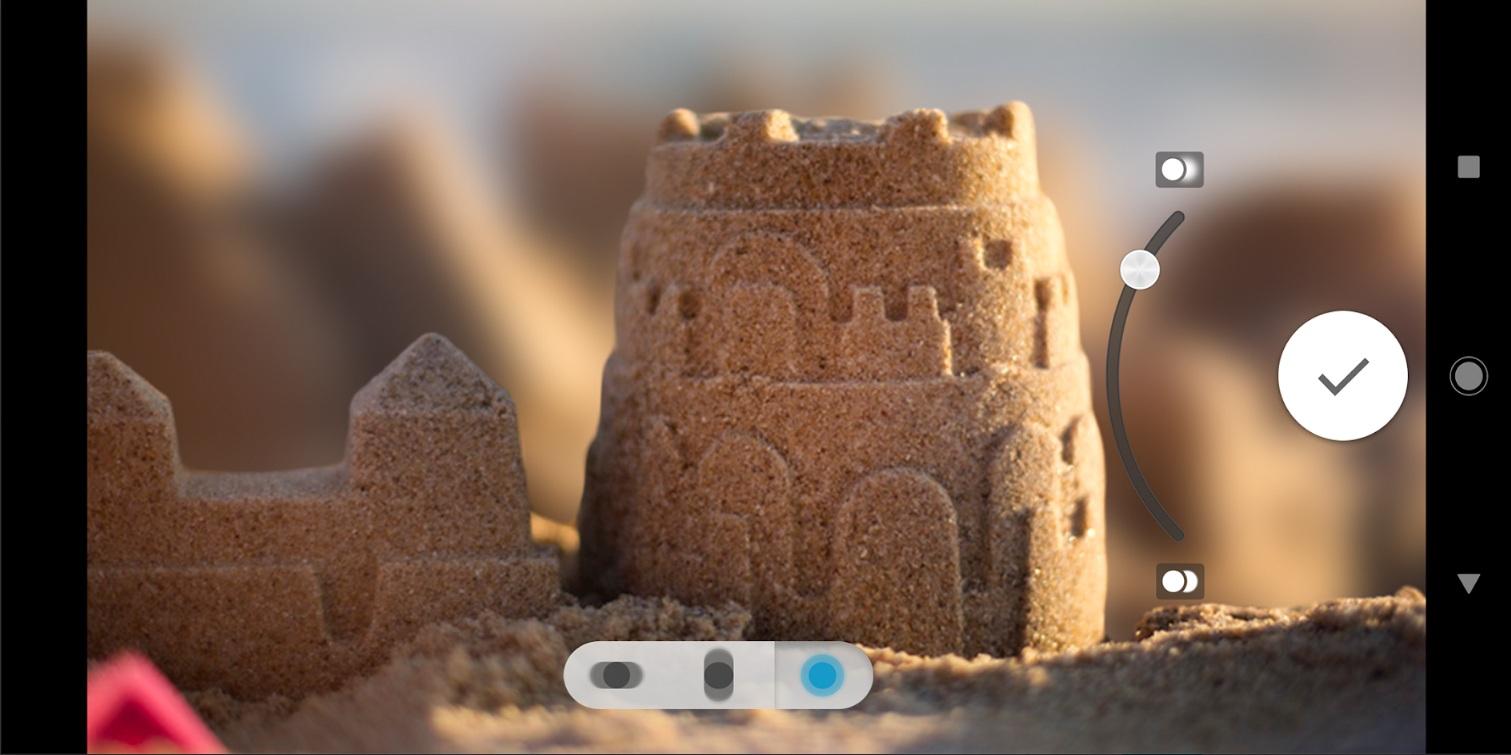
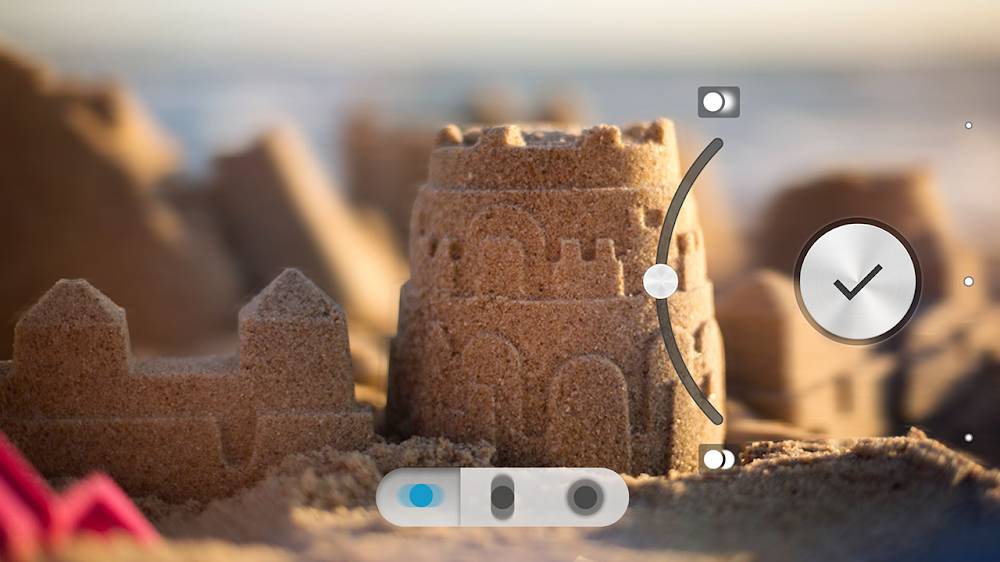
С помощью этого приложения вы можете сделать фокусировку на нужном вам объекте. Задний фон станет размытым и не будет забирать внимание зрителя. Вследствие чего внимание будет приковано только к нужной детали фотографии.

«Боке» (Дефокусировка фона) сильно облегчит вам работу и украсит любую фотографию. Это приложение подойдет не только любителям, но и опытным фотографам, которые имеют большой опыт в этой сфере деятельности.
В Боке есть несколько видов размытия заднего фона, которые можно легко переключать и настраивать по вашему желанию. Также их можно фокусировать под разные виды фотографий.

Как пользоваться приложением «Боке» (Дефокусировка фона):
- Для начала, вам нужно включить вашу камеру.
- Выбрать объект для фото и найти нужный ракурс.
- Выберите режим камеры «Боке».
- На смартфоне нажмите на предмет, на который должна быть фокусировка.
- И сделайте снимок.
- Выберете эффект размытия, который лучше всего подходит для вас.
- Настройте уровень размытия.
- Сохраните получившееся фото.
И после выполнения всех этих инструкций получается идеальная фотография.

Советы для максимально эффективного использования приложения «Боке», которые помогут вам добиться уникального и красивого снимка. Старайтесь фотографировать на расстоянии от 15 см до 45 см. При таком расстояние объект не будет теряться на фоне и будет легче сфокусировать.
Старайтесь держать камеру неподвижно. Для этого можно использовать специальный упор или просто поставить телефон на неподвижный объект. При этих действиях, не будет не нужного размытия, и объект будет выглядеть более четко и натурально.
Фотографируйте при ярком свете. Так объект будет смотреться более выразительно и презентабельно, и фотография не потеряет качества.
С помощью этого приложения вы можете сделать фокусировку на нужном вам объекте. Задний фон станет размытым и не будет забирать внимание зрителя. Вследствие чего внимание будет приковано только к нужной детали фотографии.
«Боке» (Дефокусировка фона) сильно облегчит вам работу и украсит любую фотографию. Это приложение подойдет не только любителям, но и опытным фотографам, которые имеют большой опыт в этой сфере деятельности.
В Боке есть несколько видов размытия заднего фона, которые можно легко переключать и настраивать по вашему желанию. Также их можно фокусировать под разные виды фотографий.
Как пользоваться приложением «Боке» (Дефокусировка фона):
- Для начала, вам нужно включить вашу камеру.
- Выбрать объект для фото и найти нужный ракурс.
- Выберите режим камеры «Боке».
- На смартфоне нажмите на предмет, на который должна быть фокусировка.
- И сделайте снимок.
- Выберете эффект размытия, который лучше всего подходит для вас.
- Настройте уровень размытия.
- Сохраните получившееся фото.
И после выполнения всех этих инструкций получается идеальная фотография.
Советы для максимально эффективного использования приложения «Боке», которые помогут вам добиться уникального и красивого снимка. Старайтесь фотографировать на расстоянии от 15 см до 45 см. При таком расстояние объект не будет теряться на фоне и будет легче сфокусировать.
Старайтесь держать камеру неподвижно. Для этого можно использовать специальный упор или просто поставить телефон на неподвижный объект. При этих действиях, не будет не нужного размытия, и объект будет выглядеть более четко и натурально.
Фотографируйте при ярком свете. Так объект будет смотреться более выразительно и презентабельно, и фотография не потеряет качества.
Читайте также:

