Фотошоп надпись на машине
Обновлено: 04.07.2024
5 способов разместить текст на изображении в Фотошоп
В этом уроке Вы узнаете, как сделать надпись на изображении разборчивой путём усиления контраста между задним фоном и текстом.Сложность урока: Легкий
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
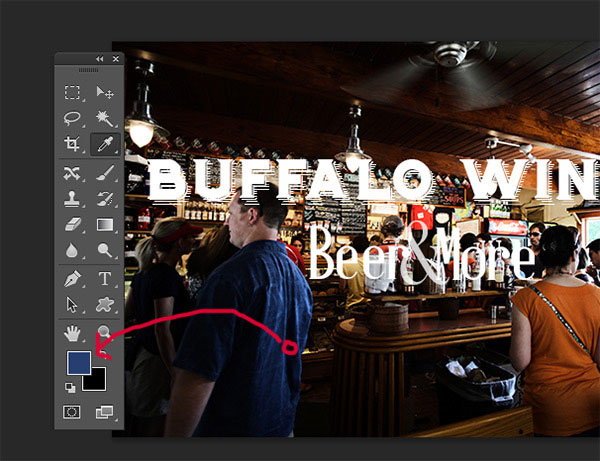
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.


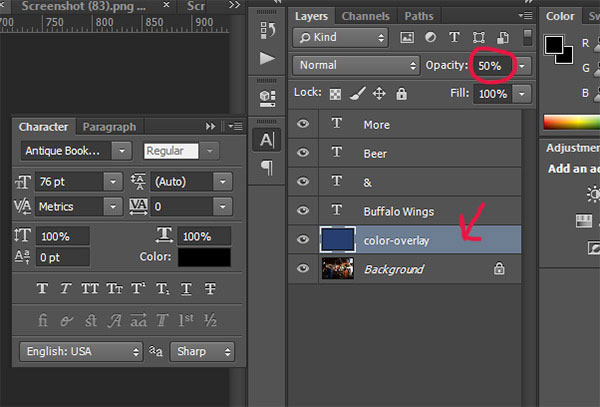
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).

В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.

Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.

2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
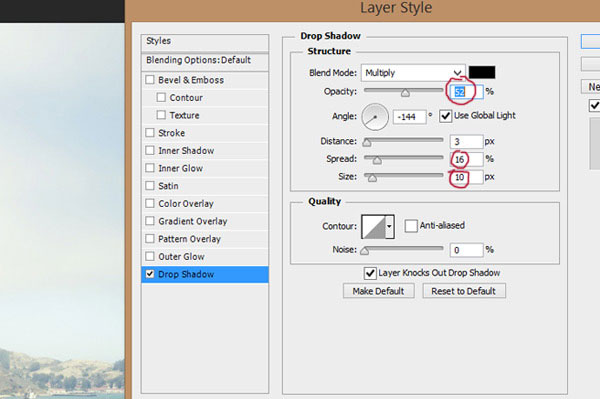
Первый шаг – подберите соответствующий цвет для текста.

Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.

Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.

Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).

3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.

Добавление двух линий….

.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.


Чтобы усилить видимость текста, выберите инструмент Произвольная фигура (Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.

Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.

Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.

5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.

Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).

Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).

Сделать наклейку можно легко!:
1. Фотографируем свое авто в нужном ракурсе
2. Хватаем фотошоп. Создаем новый слой, чтобы не испортить оригинал изображения: Выбираем любой выделительный инструмент на панели инструментов [Окно=>Инструменты] (1), например "лассо/магнитное лассо/прямолинейное лассо"(выбор между ними — правая кнопка мыши), есть и другие инструменты для выделения, но этих пока хватает. Щелкаем правой кнопкой мыши по рисунку, выбираем пункт "Создать дубликат слоя"(2). Управление слоями осуществляется через окно "Слои" [Окно=>Слои]
3. Когда активен какой-либо из выделительных инструментов, в левом верхнем углу окна фотошопа появляются кнопки: "Добавить к выделенной области/новая область/вычесть из выделенной области" (3) — нагло используем их и прямолинейное лассо, и обводим свою машину. Выделенные области можно сохранять, трансформировать, инвертировать и т.п. (правая кнопка мыши, набор функций зависит от выбранного инструмента)
upd: iToyo предложил выделять пером, и это правильно, т.к. перо — векторный инструмент. Можно обвести фото маленького разрешения, можно увеличить до любых размеров и не мучиться с пикселями.
4. Заливаем любым понравившимся цветом свои контуры. Активный инструмент — "Лассо", [щелк правой кнопкой мыши по области => "выполнить заливку"](4). Далее инвертируем выделенную область и удаляем со слоя все, кроме залитой области.
5. Создаем слой с белым фоном:
Создаем еще один дубликат заднего плана, затем полностью выделяем его инструментом "Прямоугольная область" (левый верхний на панели инструментов). Щелкаем правой кнопкой мыши и выбираем "выполнить заливку" (это уже умеем).
В окне "Слои" перемещаем получившийся фон мышкой вниз, относительно слоя с трафаретом/наклейкой, чтобы наклейка была на белом фоне(5).
6. Сохраняем в файл(формат JPEG или другой нужный, при этом слои теряются, сохраните и оригинал фотошопного формата!).
7. В любой фотомастерской распечатываем на клейкой пленке (подозреваю за копейки).
upd: Stanislavrrrrrrr :"когда пойдёте относить[растровый рисунок] в печать всё равно вектор попросят, сделаный либо в кореле. либо в адоб илюстратор, если конечно они сами не захотят переводить."… "если в фш рисунок уже готов и не охото его в кореле снова обводить — сохраняете рисунок в фш с большим числом точек(более 300 на дюйм) и большого разрешения, а потом открываете в кореле — там есть такая функция как тресировка — которая за пару секунд из вашего растра сделает вектор" — учитываем это.
В итоге получаем УНИКАЛЬНУЮ наклейку СВОЕГО автомобиля…а можно чуть приукрасить его;)

Всем привет. Предлагаю Вашему вниманию небольшой урок об одном из способов "прокачать" фотографию с автомобилем на примере Adobe Photoshop CS5.
Хотя никаких проблем с реализацией этой обработки и на других редакторах возникнуть не должно. Так что если у Вас Adobe Photoshop Elements 9 (именно он стоит у меня в качестве основного редактора, доставшись в наследство от графического планшета) или даже GIMP 2.6 (на нем я тоже опробовал данный алгоритм), — дерзайте!
Понимаю, что не открою Америку, секретов никаких нет, однако думаю для кого-то этот пост может быть полезен.
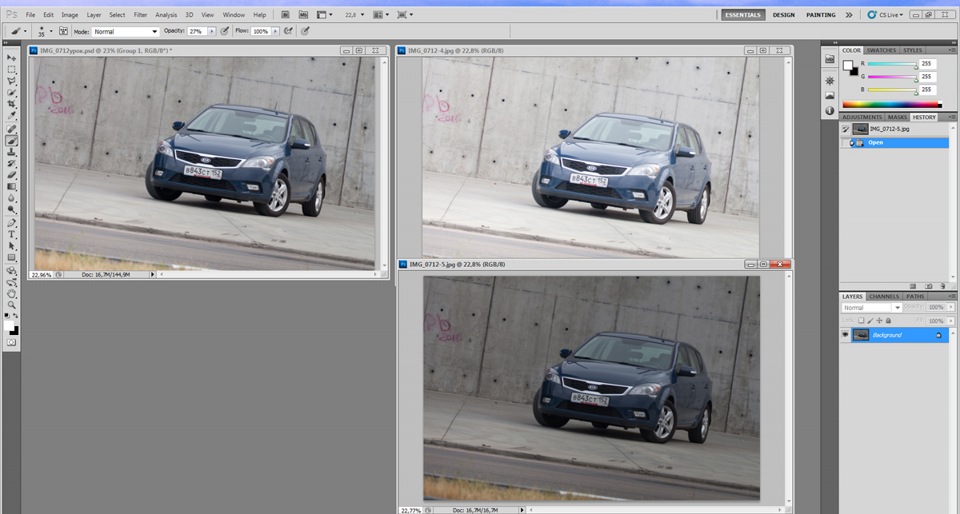
Итак, что мы имеем?
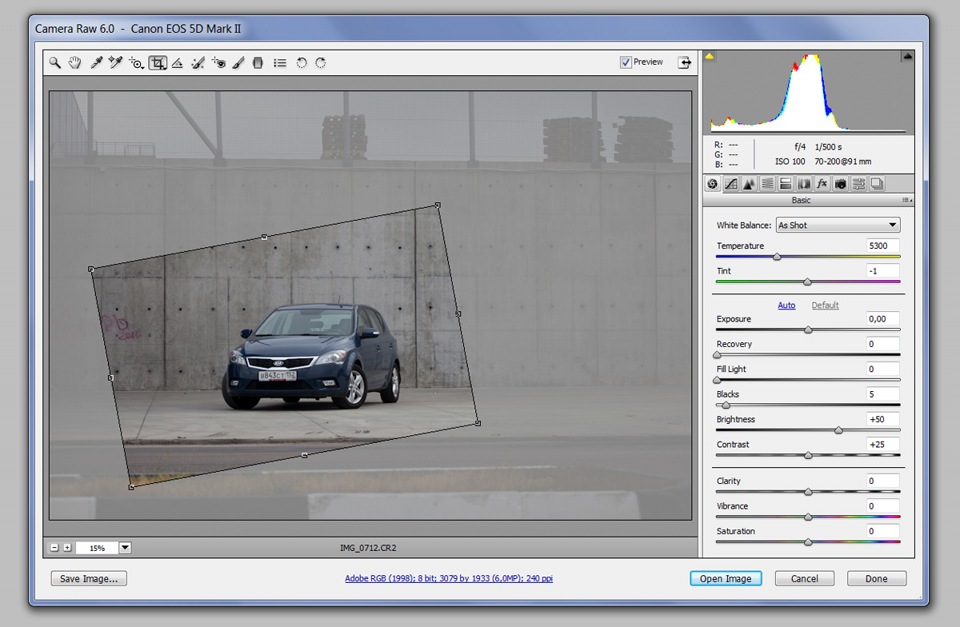
Во-первых, исходник в формате raw, что позволяет выгрузить для последующей обработки несколько файлов с разным уровнем экспозиции без значительной потери качества картинки.
В любом случае raw – это не панацея, и куда более правильно иметь несколько raw-кадров с разным уровнем экспозиции либо подсвеченными (импульсным/постоянным светом) частями автомобиля.
А еще лучше один кадр, снятый сразу с несколькими источниками света.
Но вернемся, к нашему случаю.
1. Сначала я сделал кадрирования фотографии, считаю это не совсем правильным, но так получилось, этот кадр я увидел именно таким.

2. Затем экспортировал три изображения с разным уровнем экспозиции (основное изображение, изображение с заниженным и завышенным уровнями экспозиции, для того чтобы вытащить излишне темные и приглушить излишне светлые элементы автомобиля), имитируя функцию автобрекинга на фотокамере.

3. Затем сливаем все в один psd файл и начинам, собственно, обработку.
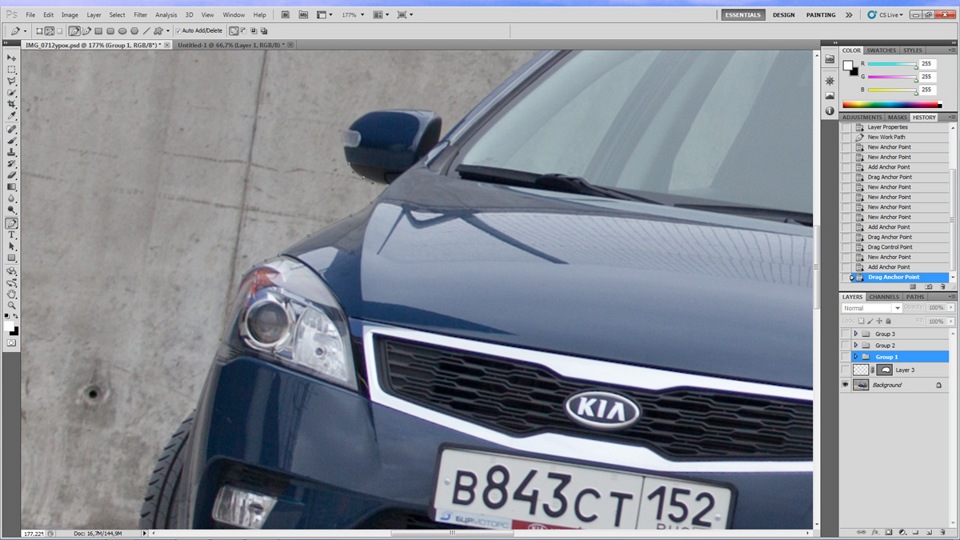
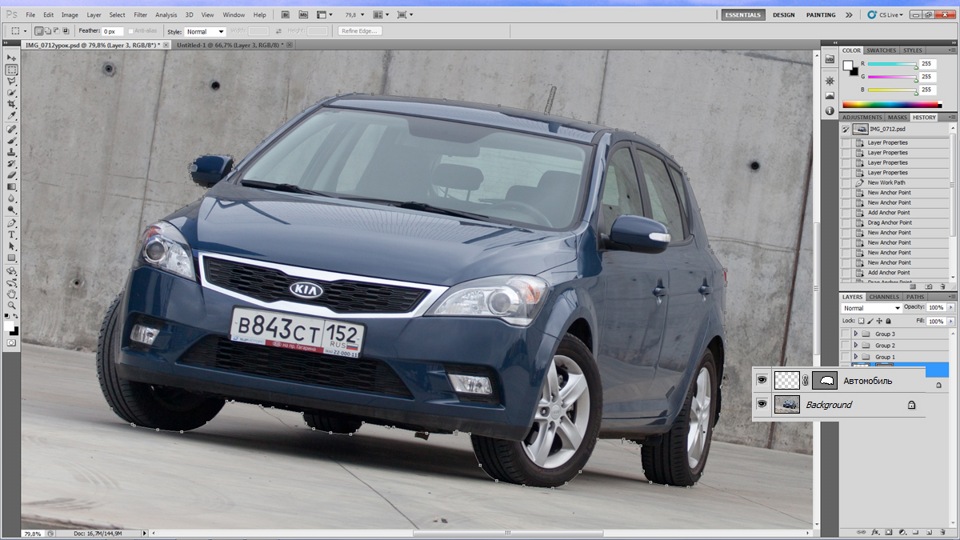
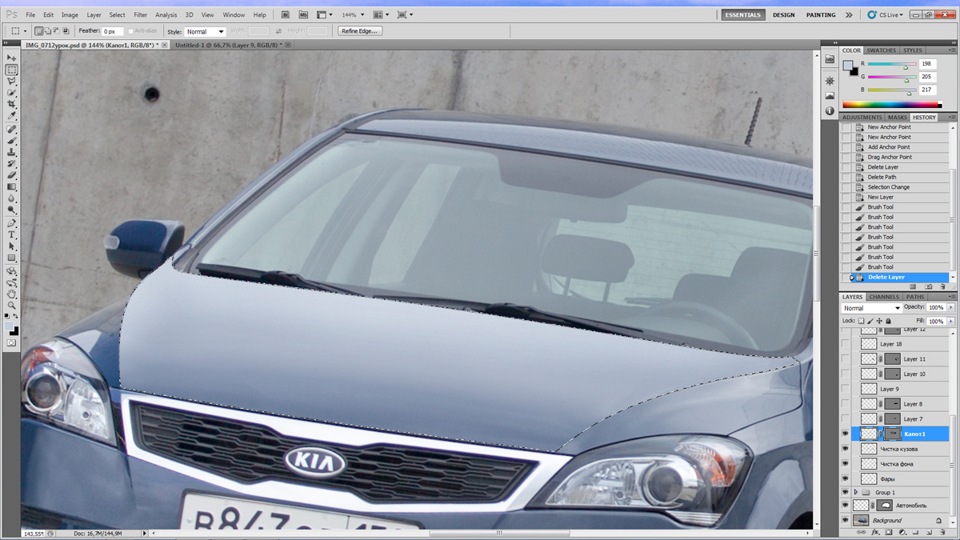
4. Первым делом я создаю новый слой (Ctrl Shift N), обрисовываю снаружи весь автомобиль с помощью контуров (Pen Tool) и делаю векторную маску (правый клик, выбор (Create vector mask)). В последующем в любое время мы можем быстро сделать выделение с разными уровнями растушевки, при склейке слоев со светлым и темным вариантом машины, а также при работе с корректирующими масками (тон, насыщенность и др.) быстро опять-таки выделить авто либо фон.


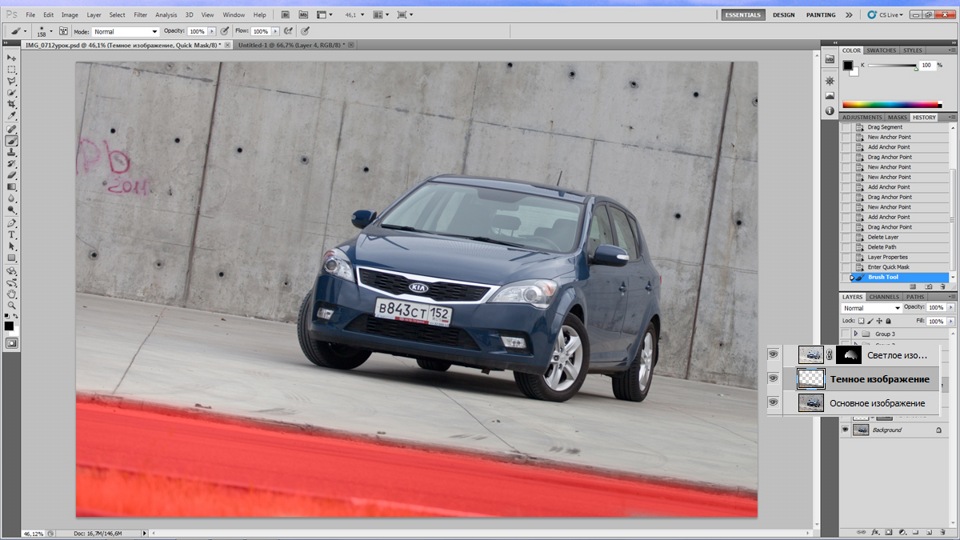
5. После этого начинаем работать с изображениями в нашем psd файле. От темного изображения я решил взять лишь асфальт и траву в нижней части кадра, поэтому здесь не нужна ювелирная точность выделения, и я использую «Быструю маску» (Quick Mask).

От светлого изображения я решил взять переднюю часть автомобиля. В связи с чем на данном слое я создаю маску (Add layer mask), инвертирую ее в черный цвет (Ctrl I), обеспечив появление светлых участков со слоя лишь в местах где будет белый цвет. Далее возвращаюсь к слою с векторной маской автомобиля – слой я назвал «Автомобиль», выбираю перо (Pen Tool), жму правую кнопку и там выбираем пункт «Создать выделение» (Make Selection), уровень растушевки (Fether Radius) устанавливаем на 0 (он по умолчанию такое).
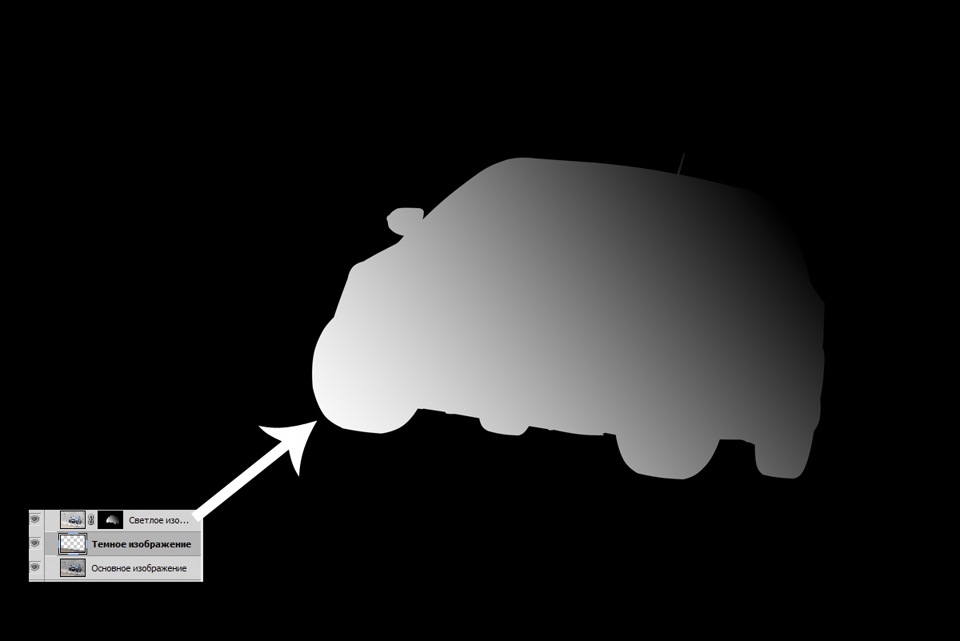
6. Далее выбираем инструмент «Градиент» (Gradient Tool), устанавливаем переход цвета белый в прозрачное, переходим к маске со Светлым изображением и градиентом высветляем нужную часть автомобиля. Сложно иногда свои действия перевести в буквы, поэтому прикрепляю поясняющее изображение.


Можно конечно не заморачиваться и сделать все кистью с белым цветом, прозрачностью не более 20 и нулевой жесткостью, но в этом случае можно переборщить и кузов станет немного пятнистым.
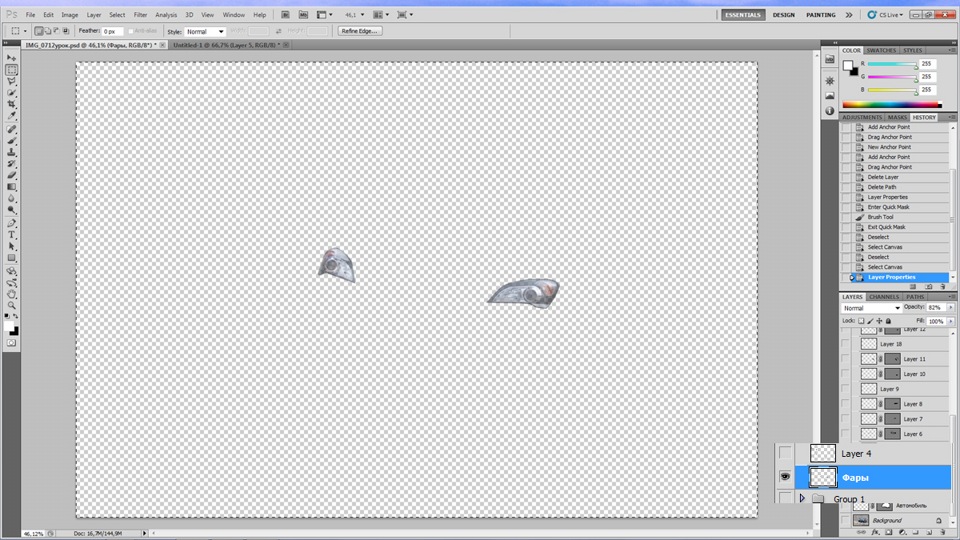
7. Затем я обнаружил, после всех манипуляций со светлым и темным изображениями, сильно посветлели и фары автомобиля, что было нам не нужно. Поэтому я выделил их на Основном изображении и скопировал на отдельный слой поверх слоев со светлым и темным изображениями (Pen Tool, Make Selection, Ctrl C, Ctrl V). Хотя можно было поступить и проще, просто закрасить фары черным цветом кистью со 100%-ной прозрачностью на маске со светлым изображением.

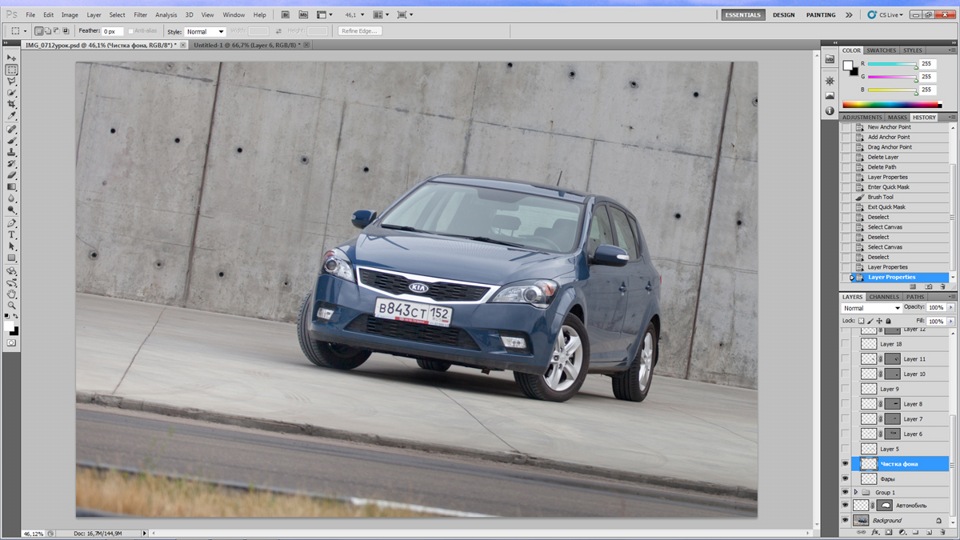
8. Следующим этапом выступила чистка фона от мусора (инструмент Clone Stamp). Подробно рассказывать об этом не буду, скажу лишь, что делаю я это на отдельном слое, дабы в нужный момент стереть лишнее ластиком.
Да прибудет с Вами терпение и аккуратность. В этом деле никогда не надо жалеть времени, а также пользоваться без нужды слишком большим диаметром кисти. Любое вмешательство в картинку кистями и штампами – это потеря качества картинки. И здесь уже от Вашего терпения и мастерства зависит насколько вы своими действиями нивелируйте этот эффект.


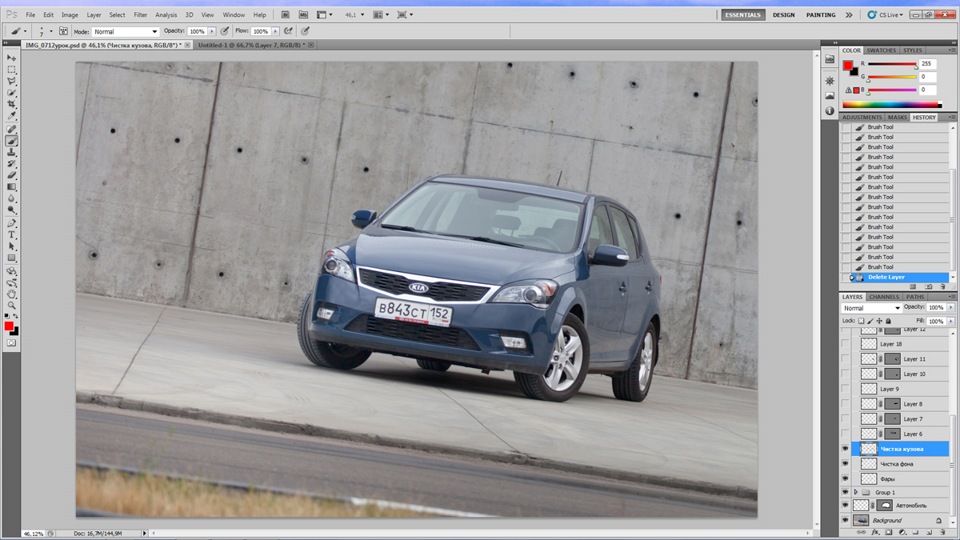
9. Аналогичным способом мы чистим и кузов от ненужных отражений. Обращаю внимание не от всех, а только — от ненужных, в противном случае всегда есть риск переусердствовать и сделать кузов полностью матовым.
В нашем случае исходник был отличного качества с минимальным уровнем шумов, чистым автомобилем, практически идеальной локацией с ничтожным количеством мусора. Так что работы было минимум.


Собственно иногда вышеописанного алгоритма действий достаточно для получения отличной фотографии. Когда машина достаточным образом подсвечена. Однако с учетом наличия лишь камеры, вспышки и объектива, тем не менее, иногда хочется получить на выходе достаточно объемную фотографию, в полной мере показывающую все красивые грани снимаемого автомобиля.
Поэтому и приходится, зачастую, заниматься «рисованием», в прямом смысле этого слова.
Сразу скажу, что делается это отдельно для каждого элемента кузова, который вы хотите приукрасить или выделить.

10. Первое, что мне не нравилось в исходнике, так это капот, поэтому с него и начнем.
Для начала выделяем область раскраски. Сделать это можно Лассо, но я опять-таки пользуюсь Контурами (Pen Tool) и векторными масками. В этой связи, проделываю нехитрые операции с выделением, как это уже описывал выше на примере выделения всего автомобиля на фотографии (пункт 4).

После создаем выделение (растушевка 0 или 1), выбираем кисть. Устанавливаем прозрачность 15-20%, нажим – 80-100%, диаметр кисти устанавливаем тот, что Вам удобен, в зависимости от размера рабочего монитора и его разрешения. Зажимая клавишу Alt и левый клик определяем цвет в закрашиваемом участке. Делать это надо аккуратно, как можно чаще определяя цвет с рядом с закрашиваемым участком.
А дальше начинаем рисовать, примерно стремясь для себя определить, где бы были источники света. Главная задача на данном этапе добиться ровного цвета и объемного изображения.
11. После манипуляций с кистью я обычно добавляю немного монохромного шума Filter/Noise/Add Noise (значение (Amount) не более 0,5-2% в зависимости от разрешения фотографии и ее шумности, в противном случае элемент может выглядеть очень «заблеренным»).
Иногда после всех раскрасок слой делаю более прозрачным (60-80%), в ряде случаев работаю ластиком по краям если это того требует.
12. В принципе аналогичным образом раскрашиваю остальные элементы кузова (борт автомобиля, грани здесь потерялись из-за недостатка света, крылья, порог, юбка бампера ).

13. Для полноты картины немного тонируем посредством выделения и заливки градиентом лобовое и боковые стекла, опять-таки с учетом того, как после нашего рисования подсвечены грани и элементы кузова.
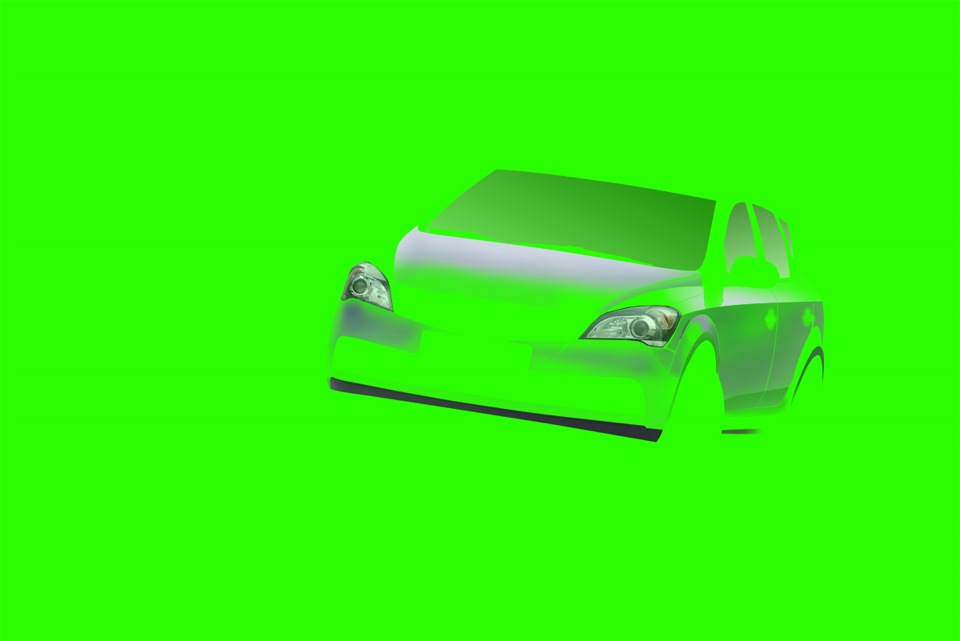
В итоге, если сделать зеленую подложку, то все нарисованное выглядит примерно так:

14. Ну а затем идет уже ковыряние корректирующих масок, в зависимости от того какой картинки по цветам, контрасту, насыщенности и т.д. вы пытаетесь добиться.

Процесс подготовки такой наклейки к печати требует особого рассмотрения. В этом уроке я предположу, что все мы в определенной степени что-то в Фотошопе да умеем. Каждый может что-то вырезать, создать, хоть картинку, хоть пару букв. И основные проблемы вызывает не графика, а именно процесс подготовки печати. Как подготовить графику на обклейку? Об этом мы и поговорим в этой статье. Подготавливать наклейку мы будем для машины Volkswagen Caddy.
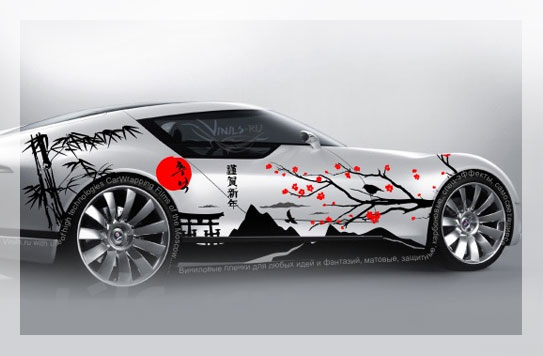
Наклейка на машину
С чего же начать? Свои первые наклейки на машины я делал, отталкиваясь от присланных макетов в Corel Draw. С небольшими машинками Volkswagen Caddy проблем не возникло, а вот с Renault Trafic не сумел рассчитать правильное расстояние, не учел особенности обклейки, и как следствие один из важных логотипов лег на выступающие элементы корпуса и был обрезан. Следующие наклейки я делал от и до самостоятельно, начиная с обмера машины. Свою работу я начал с фотографирования сторон машин. Данный шаг необходим, чтобы примерить макет чертежа к реальной машине, а так же создать в дальнейшем превью для тех, кто будет наклейку клеить.

По большей части типографии требуется лишь высота и ширина наклейки. Что до особенностей корпуса, типографии до этого нет дела. Если вы неправильно измерили машину, в следствии чего важные надписи лягут на ручку двери, на изгибы корпуса, на выемки или вырезы, то и проблема это ваша. Ну или тех, кто измерял, и передал вам неправильный макет.
Чертеж машины для обклейки
Если в школе вы проходили черчение или хотя бы геометрию, то создание чертежа машины и обмерка у вас не вызовет затруднения. Все что нужно сделать, это заранее определиться, как примерно будет располагаться на корпусе машины ваш дизайн. Впрочем, и это не так важно если вы сделаете качественный макет. Я сразу оговорюсь, что речь не идет о каких-то особо профессиональных решениях, которые используют в своей работе компании, специализирующиеся на обклейке автобусов, и всего на свете.
Для создания макета машины вам не понадобится сложная техника. Обойтись можно палкой и веревкой, и большая часть фирм, предлагающих подобные услуги, работает именно так. Естественно для нормальной обмерки вам понадобится удобный инструмент. Первые разы я обмерял машину строительной рулеткой. Иначе чем ужасом, такую обмерку не назвать. Чтобы железная рулетка никуда не загибалась, вам понадобится помощь второго человека.
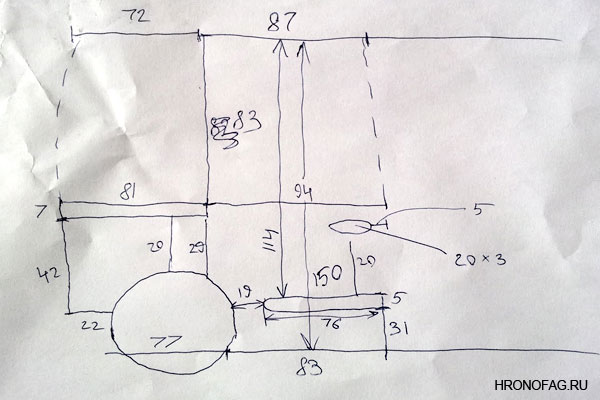
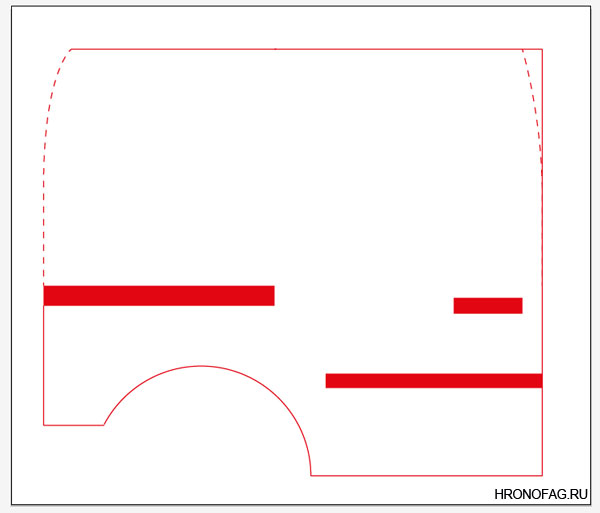
Свои измерения а записывал на листик бумаги, делая совершенно примерный и не соответствующий пропорциям набросок. Выглядел этот чертеж так:

Как видите, я сделал кое-какие измерения и вокруг колеса, чтобы хотя бы примерно установить степень выреза. Это не так важно, ведь наклейка будет напечатана в прямоугольном виде. А все сложные формы будут вырезаны вручную. Тем не менее неплохо знать, какие части дизайна не будут видны.
Переносим чертеж на Компьютер
После того как мой чертеж был готов, я вернулся к компьютеру и принялся переносить его уже в пропорциях. Сделать это просто. И совершенно все равно в какой программе вы работаете. Если вы работаете в Corel DRAW вам даже повезло, так как в Кореле инструментов для работы с чертежами значительно больше чем в Иллюстраторе. Все же я работал именно в Adobe Illustator.
Я выбирал инструмент Line Segment Tool, задавал ему нужную длину и ставил на рабочую поверхность. Конечно я использовал функции Снаппинга View > Snap to Point, чтобы все друг к другу примагничивалось.

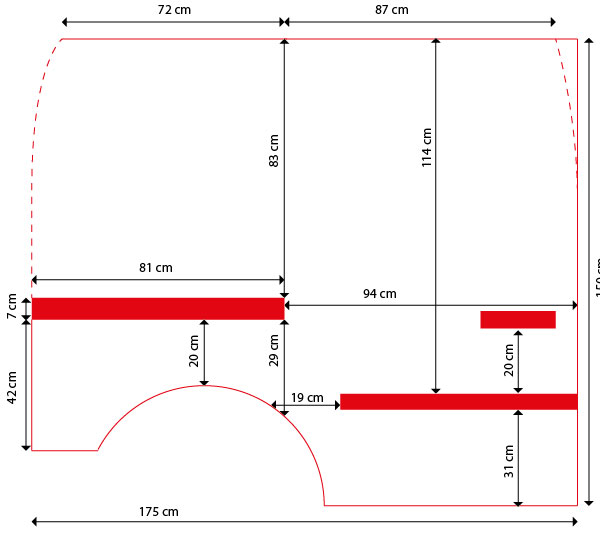
Нарисовав линии со всех сторон не сложно вручную вписать в нужное место вырез колеса. Ручка не должна повторять все формы в деталях. Просто измерьте длину и высоту. Важно знать где она находится, чтобы на её место не пришелся важный элемент дизайна. Например текст. Поработав таким образом с кривыми я нарисовал следующий макет.
Отсылка макета в типографию
Чтобы типография выставила правильный счет, наш макет был отправлен в типографию. Для этого я нанес размеры на все важные для типографии детали чертежа. Зачем? Возможно наклейка слишком большая и типография просто не сможет распечатать её в полном размере, из-за отсутствия нужных девайсов. В этом случае вам придется подыскать другую типографию, или, например, разрезать макет на 2 части, чтобы склеить на машину две половинки макета. На самом деле это вовсе не плохое решение, так как уже с 1 метра никаких швов не видно вообще, даже если наклеено не ровно.

Создаем дизайн наклейки
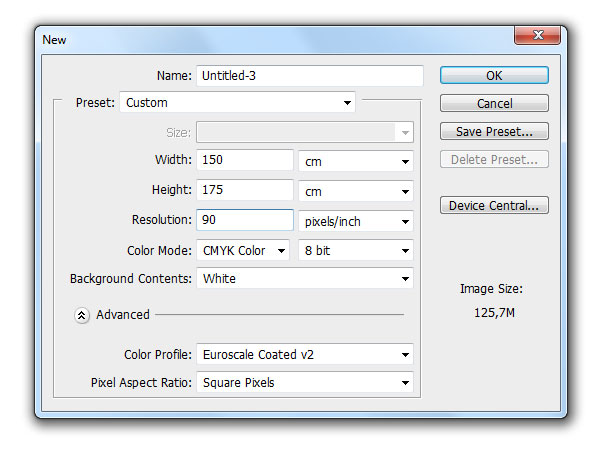
После того как макет готов, нужно нарисовать дизайн. Но как? Очень просто. Берите высоту и ширину и создавайте в фотошопе рабочую область. Разрешение такой наклейки может быть 120dpi или даже 90dpi. Журнальное качество тут не требуется. Ведь на наклейку машины будут смотреть скорее всего прохожие с расстояния от 10ти метров и более.
Если у вас слабый компьютер, а дизайн требует массы доработки, эффектов, цветокоррекции, то я бы посоветовал сделать все это на оригинальной графике. И только после этого увеличивать её. То есть, не применяйте все эти эффекты на наклейке в масштабе 1:1. Слабый компьютер будет выполнять одну операцию час при таких размерах.
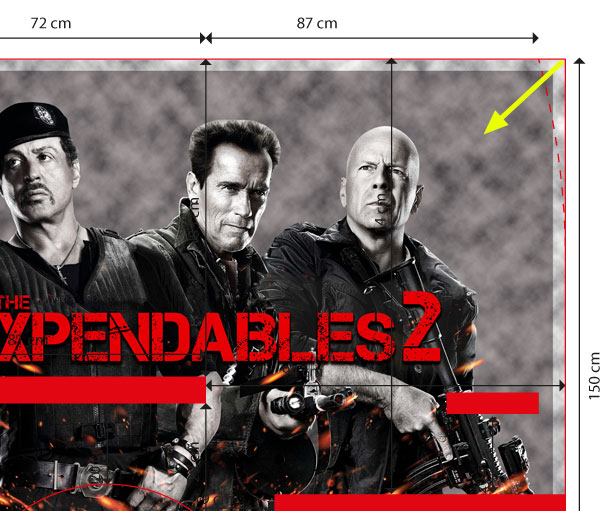
Суть моего дизайна простая. Три главных героя в ряд, вырезанных из наклейки. Графика уже неплохо обработана и имеет законченный вид. Все что осталось, вырезать героев, увеличить до размеров наклейки и поместить поверх них надпись фильма. А затем разместить их таким образом, чтобы различные элементы машины не перекрыли надпись. В этом случае опасность представляют вырезы, вроде того, который вы видели на чертеже и машине. Он находится со стороны двери и предназначен для её открытия.

Моя исходная графика была очень неплохого размера, около 4000 px в высоту. Пришлось её немного увеличить на наклейку. Естественно, чем меньше исходная графика и тем больше вам придется её увеличивать, тем размытее будут очертания и контуры, а если картинка была повреждена JPG сжатием, то и эти артефакты графики вылезут на печати. Бояться размытости не нужно. В данном случае на крупные размеры увеличивают практически все. Ведь смотреть на наружку нужно с расстояния от 5ти метров. Главное, чтобы исходное изображение не было слишком мало. В этом случае ужасное размытие будет видно даже издали.

Чтобы иметь представление о том, где находятся опасные области, я выделил весь чертеж макета в иллюстраторе, за исключением размеров, скопировал его и сделал Paste в Фотошопе. В появившемся окне вы выбираете каким образом встроить графику в Фотошоп. В качестве пикселей, Смарт объекта или шейпов. Главное, чтобы фаил из иллюстратора пропорционно совпадал с рабочей областью в фотошопе. Чтобы не тратить лишние ресурсы, я выбрал обычные пиксели. Поверх этого макета я и разместил дизайн наклейки.
Края под резку
Нужны ли у наклейки на машину края под резку? В своем классическом понимании у наклейки нет краев под резку. Ведь речь идет о метровой графике, а не о визитке 90 на 50мм. Тем более не нужны такие края в дизайне как у нас. Ведь все его элементы уже являются вырезанными и будут клеиться отдельно.
В других случаях вам может понадобиться сплошной дизайн прямоугольной формы, который будет наклеен на всю сторону машины с верху до низу. В этом случае лишние края, что называется, на всякий случай, необходимы. Они могут быть от 3см с каждой стороны, или немного больше. При создании дизайна на такую сплошную наклейку нужно учитывать, что клеить её будут не по центру, обрезая 4 края со всех сторон. Этим никто заниматься не хочет. Клеить её будут скорее всего с какого-то из углов. В нашем случае это верхний правый угол, являющийся наиболее удобным для таких целей. Ведь с другой стороны машина закругляется.

А значит и весь дизайн будет сдвинут ровно на 6 см вправо и вниз, на длину обоих краев по 3 см. Если на дизайне присутствуют важные элементы, размещайте их так, чтобы они не попали на места вырезов, учитывая особенности такой обклейки.
Разрезаем фаил на две части
После того, как я точно разместил все элементы на макете машины, можете смело избавляться от пустого пространства. Ни нам ни типографии оно не нужно. Ведь наклейка все равно будет вырезана. Как я говорил ранее, некоторые типографии ограничены в своих возможностях. В этом случае вам может быть предложено поделить наклейку на двое.

Порезав наклейку на 2 разных файла учитывайте, что клеить её будут не стык к стыку, а внахлест. А значит вам нужно не просто разрезать наклейку, но и оставить с каждой стороны этой наклейки зазор, хотя бы в 1 см.
Сохранение фаила
Обрезка букв и вырез наклейки
Говоря об обрезке наклейки, хочу заметить, что в большей части случаев речь не идет о высоких технологиях. Многие компании такие наклейки вырезаются банально ножницами, а для обклейки требуется несколько человек. Дело это не сложное и любой подобную наклейку при помощи палки и веревки может наклеить на корпус своей машины. Двери, отверстие для бензина и другие элементы обрезаются обычным спец ножичком, после чего наклейка загибается внутрь. В общих чертах, если вам удавалось клеить обои в комнате, то и с такой наклейкой вы справитесь.

В других случаях вы можете захотеть наклеить буквы. При этом буквы должны быть вырезаны. Конечно вам не придется вырезать каждую букву ножичком на корпусе автомобиля. Типография все сделает сама. От вас лишь потребуется векторный контур надписи. Векторный контур должен содержаться в том же фаиле, где и надпись, а находиться либо поверх надписи, либо на втором листе, но ровно в том же месте где и надпись.
При этом такой контур должен заходить внутрь надписи на 3-4 мм, чтобы нож не обрезал белые края. Ну, или иначе выражаясь, дизайнерский элемент надписи должен иметь лишние 3-4мм края под резку вокруг векторного контура.

Во всех случаях, если конечно дизайн наклейки вы не клеите сами, от вас потребуется превью. То есть условное изображение того, как наклейка должна сидеть на машине. Для этого мы и фотографировали её стороны. Но не беспокойтесь. Если у вас нет фотоаппарата вы легко найдете изображение всех сторон любой марки автомобиля в интернете.
В качестве примеров я прицепил в Фотошопе наклейку на автомобиль, расположив её так, как по моему мнению она должна быть обрезана.

И это все что вам нужно знать для того, чтобы уже сейчас начать готовить свои наклейки на машину, или любые другие области интерьера, такие как стекла на витринах и так далее. Удачных экспериментов и до следующих статей на Хронофаг.ру!
Читайте также:

