Где чеканка в фотошопе
Обновлено: 30.06.2024
В этом уроке на примере создания 3D текста, я покажу, как можно использовать команду «Разбить сетки чеканки». И еще раз вернусь к созданию правильной тени от 3D объектов, используя возможности Adobe Photoshop CS5 Extended.
(нажмите на изображение, чтобы увеличить)
Шаг 1. Для начала создайте документ размером 800*600 пик. (я использовал этот размер для урока, у вас же может быть любой какой нужен в вашей работе). Возьмите инструмент горизонтальный текст, размер: 200-250пт, цвет: не имеет значения, важно: что бы Псевдополужирный стиль был отключен. Напишите любое слово, которое хотите обработать, я напишу «рыбка».
Шаг 2. Перейдите в меню 3D, выберите команду: Чеканка-Текстовый слой. В появившемся окне согласитесь растрировать текстовый слой.
В окне Глубина выставьте размер 0,2- 0,3. Это толщина наших букв. Если вам не понравится такая толщина, то вернувшись в это окно, или используя оси 3D, о которых я рассказывал в предыдущих уроках, вы всегда сможете изменить эту толщину.
Шаг 3. Выберите материал для вашего текста,
вы можете выбрать один материал для всего, или для каждой стороны использовать разный.
Примечание: Если вы хотите что бы у вас было больше материалов для 3D текстур, вы можете добавить их, нажав на маленький треугольник в углу окна выбора материалов, И выбрать пункт, загрузить материалы. Разрешите в появившемся окне запуск, и вы сможете скачать дополнительные текстуры.
Также вы можете создать сами любой материал, используя пример из этого урока.
Я выбрал Все: материал камень-мрамор, затем изменил материал Спереди и Сзади на Плитка-шахматная доска. Сейчас мой текст принял вот такой вид
В открывшемся окне, я изменил значение U-шкалы на 6.7 и значение V-шкалы на 2.6.
Текстура ровнее накрыла поверхность. У вас значения могут отличаться, это зависит от размера вашего текста. Повторяем этот шаг для Материала задней выпуклости.
Шаг 5. Начнем изменять вид текста. Перейдите в палитру 3D. Активируйте сетку с вашим текстом (у меня это «рыбка»).
Возьмите инструмент Панорама 3D-камеры
Включите отображение 3D-сетки, 3D-осей и 3D-света.
Забегая немного вперед, можно сразу изменить непрозрачность тени процентов на 70-80.
Используя, инструмент Панорама 3D-камеры сдвиньте камеру так, что бы текст был немного ниже центра документа.
Этого можно добиться, используя элементы управления на зеленой оси (подробнее о этих элементах можете посмотреть в этом уроке) или изменить значение в окне Положение Z, у меня это значение получилось: -200 (у вас может отличаться).
Шаг 6. Как видите, сейчас в палитре 3D у вас только одна сетка, это ваше слово.
Для того чтобы получить нужный результат, придётся разделить эту сетку на буквы. Для этого откройте меню 3D и дайте команду Чеканка – Разбить сетки чеканки.
Наша палитра 3D изменилась, каждая буква стала отдельной сеткой, по сути отдельным 3D объектом со своими наборами текстур и возможностью редактирования. Для удобства, нажав на треугольники возле сеток, можно свернуть отображение текстур.
Шаг 7. Текстуры в этом уроке мы трогать не будем, а вот положение букв изменим. Для этого активируйте сетку первой буквы, возьмите инструмент Панорама-3Dсетки из группы управления сетками.
Поднимите немного первую букву над плоскостью основания, переключаясь между этими инструментами,
или используя элементы управления на осях (что мне кажется удобнее), поверните немного букву, так как вам понравится. Главное, вы должны следить за тем, чтобы буквы не опускались ниже плоскости основания. Закончив с первой буквой, при активном инструменте из группы управления сетками, кликните на следующую букву (в палитре 3D активируется та сетка, по которой вы кликнули) и измените её положение. Повторите это со всеми буквами. У меня выглядит так
Шаг 8. Текст готов, осталось настроить освещение. В предыдущих уроках вы видели, как ставить точечный свет, поэтому в этом уроке давайте попробуем использовать направленный свет. Для этого, в панели 3D активируйте первый источник света и переключите его на Направленный.
Используя инструменты управления источником света,
Передвиньте источник так, как на моём скриншоте или так, как вам понравится.
Измените Центр освещенности: 44. Рассеивание: 90-100. И можете немного увеличить интенсивность, я увеличил до 1.1. Обратите внимание чтобы обязательно стояла галочка Создать тени.
Также вы можете изменить цвет освещения. Для этого кликните на квадрат возле пункта Цвет и в открывшейся палитре выберите цвет, который будет соответствовать вашему изображению и фону.
Я в уроке фон использовать не буду, но для примера немного изменю цвет, добавив голубого оттенка. После этого переключитесь на следующие источники света и отключите пункты Создать тени.
Шаг 9. Вставьте фон, который вы хотите использовать (какой, решите сами, для этого у нас на сайте много уроков). Вернитесь в меню 3D, включите пункт Захват тени на плоскости основания.
В палитре 3D активируйте сцену, и переключите качество на Окончательная трассировка. Пока идет трассировка, и рисуются тени (а это может занять несколько минут), в фотошопе нельзя ничего делать. Когда качество изображения и теней покажется вам нормальным, просто кликните мышкой.
Если тени слишком плотные, вы можете уменьшить их непрозрачность, переключаясь между сетками-буквами, и изменяя значение непрозрачности.
Либо по окончании работы с 3D, растрировать слой и применить любые другие известные вам способы.
Мой текст готов.
В данном материале я расскажу, как создать 3D-изображение канцелярской булавки с помощью программы Adobe Photoshop CS5. В для работы используется русскоязычная версия Photoshop CS5, но все команды и инструменты дублируются на английском языке.

Шаг 1: Создание контура
Создайте новый документ Photoshop (с помощью сочетания клавиш Ctrl-N). Я использую размер 540 на 300 пикселей и разрешение 72 пикс/дюйм, цвет фона - белый.
Булавка состоит из двух частей, острия и пластмассового корпуса. Эти две части лучше создавать отдельно друг от друга. Начнём с корпуса.
Для начала нам надо создать заготовку для 3D модели, это будет векторный контур. Чтобы облегчить процесс создания контура, выведем на документ направляющие, примерно так:
На панели инструментов выбираем инструмент "Перо" (Pen Tool), и рисуем такой контур:
Этот контур - правая половина продольного (вертикального) разреза корпуса ручки-державки. Осевой линией является левая вертикальная сторона контура, поэтому он должна быть строго вертикальной!
Ленивые могут попросту скопировать рисунок ниже (размер рисунка 540x300) и обвести половину корпуса, для удобства я провёл осевую линию:

Шаг 2: Создание нового слоя и 3D слоя из него
Важно! Для начала нам потребуются 3D материалы. Если они у Вас не установлены, то в статье "Скачиваем и устанавливаем 3D материалы для Photoshop CS5 и CS6" подробно описывается решение этого вопроса.Теперь приступим к созданию 3D из плоского слоя. Перейдите по вкладке главного меню 3D --> Чеканка --> Выделенный контур (3D --> Repoussé --> Selected Path). У Вас откроется диалоговое окно этого инструмента, где
1. В свитке "Набор фигур для чеканки" (Repoussé Shape Presets) опустите полосу прокрутки вниз и выберите вид "Изгиб 5" (Bend 5)
2. В свитке Экструзия (Extrude) переключите ось изгиба на левую вертикальную (указано красной стрелкой на рисунке)
3. Измените "Угол отн. оси X" (Angle X) на 360 градусов
На рисунке ниже показаны параметры, которые следует изменить, и то, что должно получиться в рабочем окне документа после ввода этих параметров:
Важно! После ввода параметров не закрывайте диалоговое окно "Чеканки", это ещё не всё!Шаг 3: Придаём корпусу булавки материал "глянцевый пластик"
Кликаем по треугольничкам, как показано на рисунке ниже, и выбираем материал "Пластик" (строка выделена синим).
Откроется окно, где Фотошоп спросит, заменить ли материалы, соглашаемся. В результате, дефолтные материалы заменятся материалами из набора "Пластик". В этом наборе выбираем показанный на рисунке материал:

И корпус получит красную глянцевую расцветку:

Вот теперь со спокойной совестью кликаем ОК в диалоговом окне инструмента "Чеканка".
Примечание. После всех манипуляций Вы заметите (см. рис. выше), что края корпуса не ровные, а покрыты мелкими неприятными зубчиками. Это происходит потому, что Фотошоп показывает схематическое изображение для экономии ресурсов компьютера. Окончательное качественное изображение мы получим в конце работы, после процесса визуализации (рендеринга).Шаг 4: Создание острия булавки
Создайте новый слой и назовите его "Pin Bottom" и сразу в палитре слоёв перетащите его ниже слоя Pin Top. В нём мы отрисуем остриё канцелярской булавки.
Возьмите инструмент "Перо" и проведите контур, как показано на рисунке. Начните с левой верхней точки, пускай она будет на корпусе, затем строго вниз по вертикали, затем остриё/ потом веритикально вверх и замкните контур:

Теперь заливаем слой "Pin Bottom" серым цветом, как в шаге 1 и применяем инструмент "Чеканка", как в шаге 2. В шаге 3 мы выбрали набор материалов "Пластик", теперь его следует заменить на "Металл" (Metal). Из этого набора выберите материал из нержавеющей стали Metal Steel2 (Stainless):

Шаг 5: Объединяем 3D-слои
Для лучшего понимания материала Вы можете скачать готовый файл PSD? выполненный по материалам этой статьи:
Шаг 4: Ручная регулировка радиуса с помощью "кисть - уточнить радиус" (Refinement Brushes)
После того как мы сделали все, что можно, с помощью ползунка радиуса и умного(смарт) радиуса, мы можем вручную уточнить наш радиус, используя кисти, которые имеются в инструменте "Уточнить край". Если вы посмотрите налево от ползунка радиуса и чек-бокса смарт-радиуса, вы увидите значок кисти. Если кликнуть по нему правой клавишей мыши, то появится меню, где вы сможете выбрать нужную вам кисть.
В меню имеется две кисти, "Уточнить радиус" (Refine Radius Tool) и "Стереть уточнение" (Erase Refinements Tool):
Примечание. Для лучшего понимания материала Вы можете посмотреть видеоурок, созданный по материалам данной статьи.
Исходные материалы для урока (изображение женщины и тропического песчаного пляжа) вы можете скачать по ссылкам в конце урока.
Названия этих инструментов несколько вводят в заблуждение, т.к. они немного перекликаются с названием инструмента "Уточнить радиус" и т.п. Adobe называет их "сервисными", но они ведут себя так же, как и обычная кисть и ластик, что позволяет нам просто закрасить области изображения, где мы хотим добавить, или вычесть из существующей зоны радиуса.
По умолчанию, у нас уже выбран инструмент "Уточнить радиус", поэтому нет необходимости выбирать его специально. Также нет необходимости выбирать из списка инструмент "Стереть уточнение" (Erase Refinements Tool), потому что в любой момент мы можем временно переключиться на него из инструмента "Уточнить радиус", просто нажав и удерживая клавишу Alt. Когда вы отпустите Alt, вернётся "Уточнить радиус". Зная это, необходимость в обращении к диалоговому окну этих двух инструментов отпадает.
Прежде чем использовать данные инструменты, имейте в виду, что в отличие от других инструментов выделения в Photoshop, этими инструментами мы ничего не добавляем и ничего не вычитаем из области выделения. Мы просто регулируем размер области, которую анализирует Photoshop. С помощью них Photoshop просто определяет, какие пиксели будут выбраны, а какие проигнорированы. Мы просто подсказываем программе, где искать и где не смотреть.
Я зажму клавишу Alt, чтобы временно переключиться из инструмента "Уточнить радиус" на инструмент "Стереть уточнение". Это несколько трудно увидеть на скриншоте, но при активном "Стереть уточнение" в центре курсора кисти оказывается небольшой минус ( - ), а при активном инструменте "Уточнить радиус" в центре кружка появляется знак плюс ( + ). Я просто сотру ненужные мне области, как обычным ластиком:
После удаления ненужных областей я отпущу клавишу Alt, чтобы вернуться к "Уточнить радиус", теперь я добавлю немного к области волос. Я собираюсь снять флажок "Показать радиус" в верхней части диалогового окна, чтобы мы могли снова видеть фактическое фото, находящееся на фоновом изображении:

Чтобы добавить к выбору больше волос, мне просто нужно рисовать кистью "Уточнить радиус" в зонах, где должны быть волосы. Но как я могу узнать, где рисовать, когда я не могу видеть не выбранные волосы, просто потому, что часть их скрыта? Было бы полезно, что бы имелся какой-либо способ временно просмотреть всё оригинальное изображение, чтобы я мог увидеть, где именно я должен прорисовывать. К счастью, такой способ есть. Для этого следует переключиться на режим просмотра "Показать слой" (Reveal Layer).
Нажмите на иконку выбора режима просмотра в верхней части диалогового окна и выберите пункт "Показать слоя" в нижней части списка. Также, этот режим можно выбрать, просто нажав на клавишу R на клавиатуре:
Теперь, когда этот режим просмотра стал активным, Фотошоп возвратил оригинальное изображение в окне документа, что даёт мне возможность легко увидеть, где нужно рисовать инструментом Уточнить радиус:

Чтобы вернуться к режиму просмотра "На слоях" (On Layers), я нажму клавишу L на клавиатуре.
Как и любые другие кисти Photoshop, мы можем изменить размер инструментов "Уточнить радиус" и "Стереть уточнение" непосредственно с клавиатуры. Нажатие на клавишу левой квадратной скобки ( [ ) сделает кисть меньше, в то время как правая квадратная скобка ( ] ) увеличит диаметр кисти.
Ещё одна деталь, помогающая в работе с данными инструментами. Пока Вы рисуете, соответственно, держите левую клавишу мыши нажатой, и при этом Вы видите оригинальное изображение, проявляющееся в районе прорисовки, что помогает нам увидеть, что мы рисуем в нужном месте:

Как только вы отпустите кнопку мыши, исходное изображение исчезает, и мы видим готовый результат, с большим количеством добавленных волос. Вы можете продолжать рисовать на волосах инструментом "Уточнить радиус", чтобы добавить их больше к выделению, или, если вы допустили ошибку и прорисовали ненужный участок, нажмите и удерживайте клавишу Alt для переключения на инструмент "Стереть уточнение" и удаления этой ненужной области из зоны радиуса:

Настройка параметров края (Adjust Edge)
Ниже параметра "Обнаружения краёв", в диалоговом окне инструмента "Уточнить край" находится группа параметров "Настройка края" (Adjust Edge). В группе доступны для изменений четыре настройки: Сгладить (Smooth), Растушёвка (Feather), Контрастность (Contrast) и Сместить край (Shift Edge).
Все эти четыре варианта по умолчанию имеют значение ноль, и при использовании инструмента "Уточнить край" для выбора волос, лучше, как правило, оставить по крайней мере первые три варианта (Сгладить, Растушёвка, Контрастность) без изменений, т.е на нуле.
Параметр "Сгладить" используется для сглаживания зубчатых краев выделения, но при выборе волос это обычно приводит к проблемам.
Опция "Растушёвка" придаёт краю мягкий, размытый вид, что неприменимо к тонким предметам, в частности, к волосам.
Увеличение "Контрастности" обостряет край выделенной области за счет повышения контраста, это опять не то, что хорошо влияет на обработку волос.
Единственный вариант, который стоит попробовать, это четвертый, "Сместить край" (Shift Edge). Перемещение ползунка вправо от центра раздвинет края выделения наружу, это может помочь тем, что добавит к выделению больше волос, при перемещении ползунка влево от центра выделенная область будет сжиматься внутрь. Если смещение края не улучшает результаты, достаточно просто перетащить ползунок в центр. В моем случае, я собираюсь перетащить ползунок вправо, чтобы увеличить значение сдвига края до 20%:

Шаг 5: Удаление остатков фона и окантовки вокруг мелких деталей
На данный момент вырезка выглядит неплохо, за исключением одного одной проблемы. Мы наблюдаем некоторую окантовку вокруг тонких волос и остатки фона с оригинального изображения под ними. Мы можем убрать этот дефект с помощью опции "Очистить цвет" (Decontaminate Colors), расположенной в разделе "Вывод" (Output) диалогового окна инструмента. По умолчанию эта опция отключена. Для включения следует кликнуть на флажок:
В данном примере я передвину ползунок "Эффект" (Amount) до значения 75%
Волосы теперь кажется более темным, особенно тонкие, которые изначально имели светло-серый оттенок, а окантовка и фон были удалены:

Шаг 6: Вывод готовой выделенной области
Теперь, когда мы закончили выделение волос, нам нужно вывести наш выбор, и лучший способ сделать это - конвертировать наше выделение в маску слоя, т.к. при этом не удаляются пиксели исходного изображения. Для этого нам следует выбрать вариант Вывод в: Новый слой со слоем-маской (Output To: New Layer with Layer Mask):
Шаг 7: Правка слой-маски при необходимости
Поскольку мы были сосредоточены всецело на выборе волос, на маске могут присутствовать или отсутствовать некоторые элементы. Чтобы проверить маску на проблемные области, нажмите и удерживайте клавишу Alt на клавиатуре и кликните на эскиз маски слоя в палитре слоёв:
Это действие выбирает маску слоя и делает её видимой в окне документа. Если вы заметили любые районы, которые должны быть добавлены или удалены, воспользуйтесь стандартной фотошоповской кистью белого цвета для добавления и чёрной для удаления ненужного:

Когда вы закончите, вернитесь в обычный режим просмотра изображения в окне документа, нажав на иконку слоя слева от иконки маски в панели слоёв.
В этом уроке вы узнаете, как с помощью инструмента Repousse (Чеканка) создать потрясающий 3D-текст без использования специальных 3D-редакторов. Мы будем использовать много разных материалов для достижения финального результата, а также добавим несколько корректирующих слоев для его улучшения. Начнем!

Материалы для урока:
Mousou Record G Font
More Grunge vi texture by struckdumb
Активация OpenGL
Инструмент Repousse (Чеканка) не будет работать, если OpenGL не активирован. Поэтому переходим Edit - Preferences - Performance (Редактирование - Установки - Производительность) и активируем чекбокс Enable OpenGL Drawing (Включить отрисовку OpenGL).

Также переходим Edit - Preferences - 3D (Редактирование - Установки - 3D) и выбираем OpenGL в качестве активного визуализатора.

Шаг 1

Открываем текстуру More Grunge vi texture by struckdumb, затем переходим Image - Adjustments - Levels (Изображение - Коррекция - Уровни) и меняем значение Shadows (Тень) на 70 и Gamma (Гамма) на 0.70.

Переходим Image - Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -60.

Шаг 2
Размещаем текстуру над градиентным фоном и меняем ее режим смешивания на Overlay (Перекрытие), затем, если необходимо, корректируем размер.

Создаем текст белого цвета заглавными буквами, используя шрифт Mousou Record G Font. Размер должен быть 255 pt, параметр Tracking (Трекинг) установлен на 100, чтобы между буквами было больше свободного пространства.

Шаг 3
Переходим 3D - Repousse - Text Layer (3D - Чеканка - Текстовый слой). Появится диалоговое окно с предложением растрировать текст. Жмем OK, но учтите, что больше вы не сможете его редактировать.
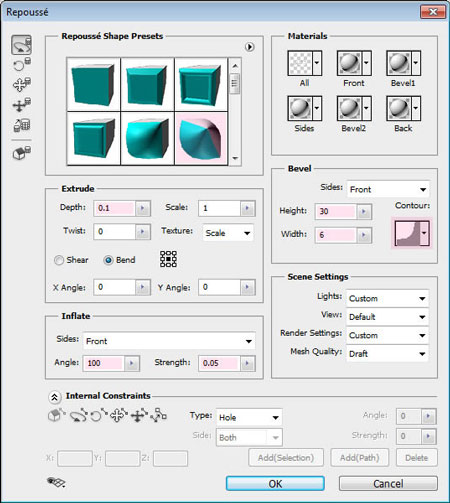
1. Repousse Shape Presets (Набор фигур чеканки): выбираем Inflate Sides (Вздутые стороны).
2. Extrude (Экструзия): меняем Depth (Глубина) на 0.1.
3. Inflate (Вздутие): устанавливаем Angle (Угол) на 100 и Strength (Интенсивность) на 0.05.
4. Bevel (Фаска): из выпадающего меню Sides (Стороны) выбираем Front (Передний план), устанавливаем Height (Высота) на 30, Width (Ширина) на 6 и выбираем контур Cove - Deep.

Мы создали базовую 3D-основу текста.

На панели инструментов выбираем Rotate Camera Tool (Поворот камеры) (N), чтобы изменить угол обзора. Вы можете изменить значение в цифрах или просто передвинуть 3D-ось в нужную позицию.

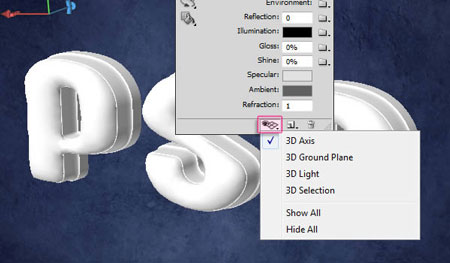
Если вы не видите 3D-осей, то их нужно активировать. На 3D-панели внизу жмем на кнопку Toggle misc 3D extras (Скрыть вспомогательные 3D-элементы) и выбираем 3D Axis (3D-оси).

Вы можете сохранить позицию камеры, кликнув по кнопке Save the current view (Сохранить текущее представление) на панели параметров. Сохраненный вид можно выбрать из выпадающего меню View (Вид) на той же панели параметров.

Шаг 4
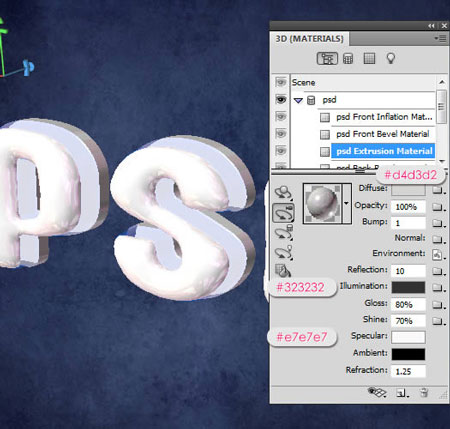
Теперь мы будем применять материалы для каждой стороны меша (сетки). Сначала нам нужно открыть 3D-панель Window - 3D (Окно - 3D), затем кликнуть на маленькую стрелку слева от имени меша, чтобы развернуть список материалов.
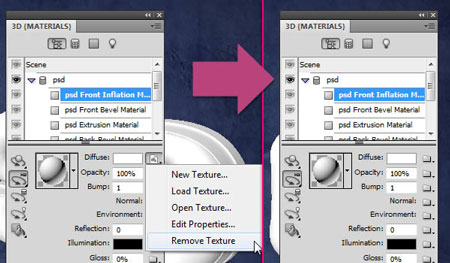
Выбираем материал Front Inflation (Переднее вздутие) и начинаем настраивать его параметры. Для начала избавимся от Diffuse texture (Текстура рассеивания). Для этого кликаем по значку, затем выбираем Remove Texture (Удалить текстуру). Такие же действия необходимо выполнить для остальных материалов.


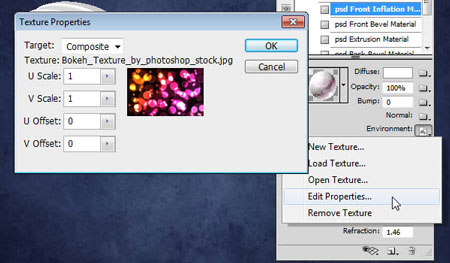
Кликаем по значку папки рядом с параметром Environment (Окружающий фон), затем выбираем Load Texture (Загрузить текстуру) и добавляем текстуру Bokeh Texture. Эта текстура появится в отраженных областях материала.

Кликаем по значку Environment (Окружающий фон), затем выбираем Edit Properties (Редактировать параметры) и убеждаемся, что U Scale (U-масштаб) и V Scale (V-масштаб) установлены на 1, а U Offset (U-смещение) и V Offset (V-смещение) на 0.

Шаг 5


Для материала Back Bevel (Задняя фаска) мы воспользуемся теми же цветами и значениями Opacity (Непрозрачность) и Refraction (Коэффициент преломления), что и для Front Bevel (Передняя фаска), затем меняем Gloss (Глянец) на 98% и Shine (Блеск) на 82%. Такие же значения устанавливаем и для материала Back Inflation (Заднее вздутие).

Шаг 6
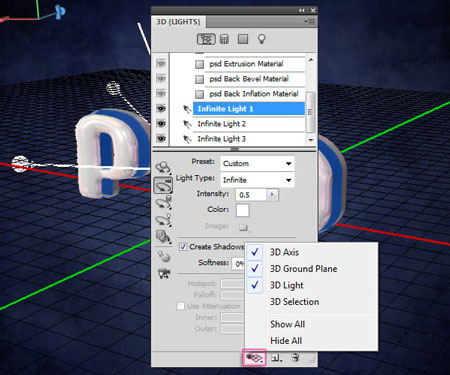
Жмем на кнопку Toggle the misc 3D extras (Скрыть вспомогательные 3D-элементы) внизу 3D-панели и выбираем 3D Light (3D Свет), также можете активировать 3D Ground Plane (3D Плоскость основания). Теперь вы можете увидеть, как 3D-освещение выглядит на иллюстрации.

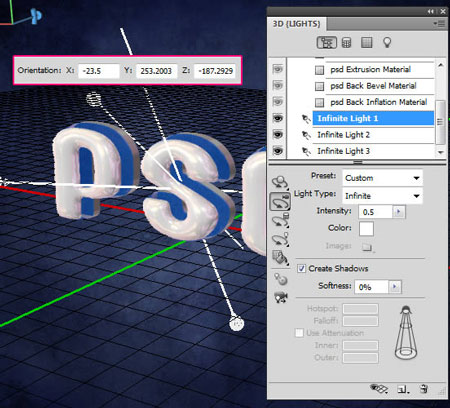
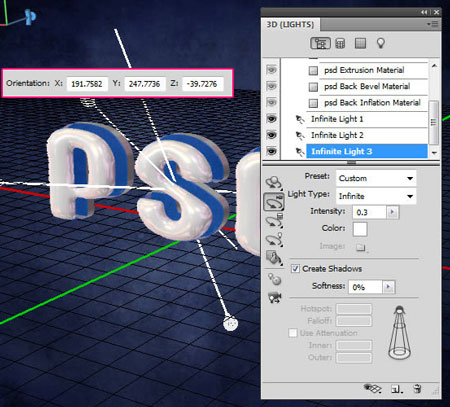
Теперь опускаемся ниже материалов к параметрам Light (Освещение). Используем Light Rotate Tool (Поворот света), чтобы изменить положение освещения. Это можно сделать с помощью 3D-оси или просто написать значение в цифрах на панели параметров.

Infinity Light 1 (Бесконечный свет 1): Убедитесь, что Intensity (Интенсивность) установлена на 0.5.

Infinity Light 2 (Бесконечный свет 2): Убедитесь, что Intensity (Интенсивность) установлена на 0.4.

Infinity Light 3 (Бесконечный свет 3): Убедитесь, что Intensity (Интенсивность) установлена на 0.3.

У вас должен получиться вот такой результат. Убедитесь, что освещение не слишком яркое или тусклое.

Шаг 7
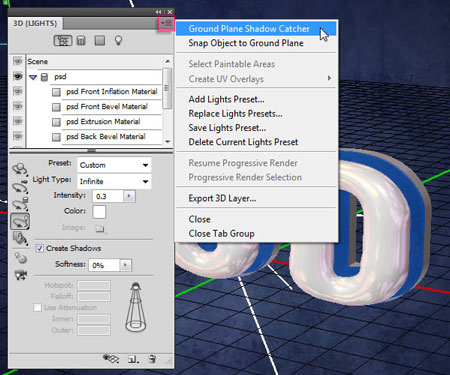
Кликаем на стрелку в верхнем углу 3D-панели, чтобы вызвать меню, затем выбираем параметры Ground Plane Shadow Catcher (Захват тени на плоскости основания), чтобы тени визуализировались без необходимости создания дополнительной поверхности.

Жмем Scene (Сцена) вверху 3D-панели, затем из выпадающего меню Quality (Качество) выбираем Ray Traced Final (Окончательная трассировка лучей).

Финальный рендеринг может занять несколько часов. Окончательный результат должен быть таким.

Шаг 8

Когда рендеринг закончится, берем Rectangular Marquee Tool (Прямоугольное выделение) (М) и в пустой области создаем выделение размером 80х233 пикселей. Размер вы можете проверить на информационной панели Window - Info (Окно - Информация) или создать выделение с фиксированным размером.


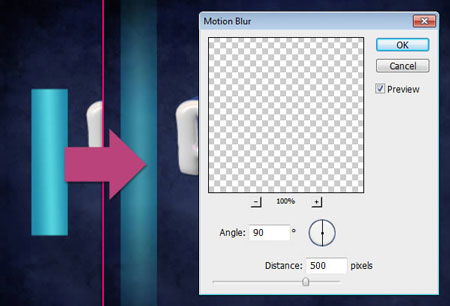
Переходим Select - Deselect (Выделение - Снять выделение). Затем применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении), устанавливаем Angle (Угол) на 90 и Distance (Расстояние) на 500.

Дублируем (Ctrl/Cmd+J) градиентный слой и перемещаем копию немного вправо.

Шаг 9
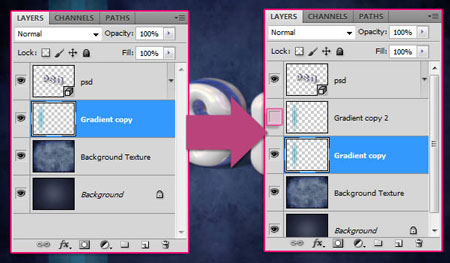
Выделяем оба градиентных слоя, переходим Layer - Merge Layers (Слой - Объединить слои), затем дублируем получившийся слой. Скрываем дубликат слоя, кликнув по значку глаза рядом с миниатюрой слоя.

Убедитесь, что видимый градиентный слой активен. Жмем Ctrl/Cmd+T, чтобы активировать Free Transform (Свободная трансформация), затем зажимаем клавишу Ctrl/Cmd и перемещаем углы градиента, чтобы создать иллюзию объемного фона для текста.

Вам, возможно, понадобится переместить все четыре угла, чтобы получить желаемый результат. Закончив, жмем Enter/Return, чтобы выйти из режима свободной трансформации. Снова делаем видимым копию градиентного слоя.

Проделываем те же действия с копией, но в этот раз нужно откорректировать градиент вертикально, чтобы он был перпендикулярен оригиналу. После этого объединяем два градиентных слоя вместе и называем результат "Gradient background".

Шаг 10
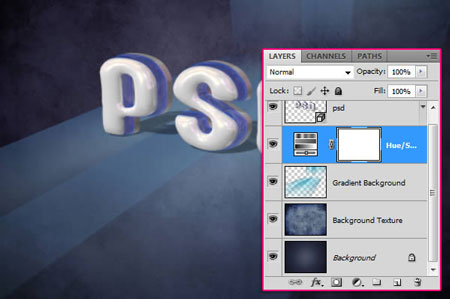
Жмем на кнопку Create new fill or adjustments layer (Создать новую заливку или корректирующий слой) внизу панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность). Меняем значение Hue (Цветовой тон) на 19 и Saturation (Насыщенность) на -50.

Убедитесь, что корректирующий слой находится под 3D-слоем и влияет только на фон.

Шаг 11

Начинаем добавлять яркие пятна на голубой части текста.

Переходим Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении), устанавливаем Angle (Угол) на 0 и Distance (Расстояние) на 10.

Уменьшаем непрозрачность слоя "Dots" до 30% или на любое другое значение, чтобы получить желаемую яркость пятен.

Шаг 12
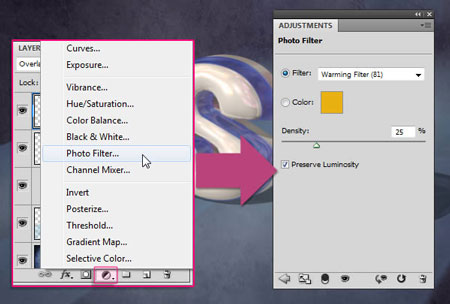
Жмем на кнопку Create new fill or adjustments layer (Создать новую заливку или корректирующий слой) и выбираем Photo Filter (Фото-фильтр), затем в появившемся окне устанавливаем Warming Filter (81) (Теплый фильтр).

Снова жмем на кнопку Create new fill or adjustments layer (Создать новую заливку или корректирующий слой), в этот раз выбираем Gradient Map (Карта градиента). Затем меняем режим смешивания корректирующего слоя на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность) до 70%.

Открываем окно настройки градиента, два раза кликнув по его миниатюре на панели слоев.


Убедитесь, что все корректирующие слои находятся в самом верху панели слоев. Благодаря им мы увеличили интенсивность и яркость цветов изображения.
Читайте также:

