Как добавить ссылки в браузере сверху
Обновлено: 08.07.2024
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:

Создание ссылок в пределах одного каталога
Создание ссылки на документ, находящийся одним каталогом ниже
Создание ссылки на вышестоящий каталог
СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a> . Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Наша закладка будет выглядеть следующим образом:
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Иногда страница сайта может быть очень длинной. Например, если вы захотите выложить очень много текста. Для возвращения вверх можно воспользоваться колесом прокрутки, или бегунком. Но на многих сайтах для возвращения назад существует соответствующая ссылка или кнопка, нажав на которую, вы даёте команду браузеру и он быстро возвращает страницу в исходное положение.
Подобную ссылку можно прописать минимум четырьмя способами. рассмотрим их преимущества и недостатки.
Пропишем ссылку подобно тому, как прописываются "якоря" для страницы, о которых шла речь в Уроке 16 Выглядеть это будет так:
Вверху страницы вы ставите "якорь". Например, я поставила в него часть заглавия страницы: "В этом разделе. "
Внизу страницы вы помещаете ссылку "НАВЕРХ":
У этого способа есть один недостаток. Браузеры не всегда адекватно себя ведут с подобными ссылками. Например, если вы наведёте курсор мыши на надпись вверху страницы "В этом разделе" - то скорее всего вы увидите, что помещённая в "якорь" часть фразы начинает отображаться, как ссылка.
Для того, чтобы ничего такого не происходило и не нужно было искать, что бы поместить в "якорь", можно поступить по способу 2.
Можно попробовать просто разместить внизу станицы ссылку вида:
Теоретически, ни один браузер не должен возражать против такого способа и по клику возвращать страницу в исходное положение. Но более надёжно поступить следующим образом, который мы рассмотрим в способе 3.
Разместим внизу страницы ссылку вида:
При данном способе мы задействуем указание на прокрутку-возвращение по клику, где значения (0,0) - это перемотка страницы на указанное количество пикселей по горизонтали и вертикали. Если мы обнулим эти значения, то любой браузер воспримет нашу ссылку как указание вернуться в исходное положение, то есть, на начало страницы. И наконец, чуть отличающийся четвёртый способ.
Этот способ основан на JavaScript и так же, как предыдущий, однозначно работает в любом браузере. В низу страницы, под вашим текстом или картинками вы размещаете следующую конструкцию:
Здесь, как видите, тоже есть указание на то, чтобы прокрутить страницу на указанные пикселы (0,0), которые мы обнуляем и в результате, когда мы нажимаем на данную ссылку, браузер возвращает страницу в первоначальное положение.
Само собой, во всех указанных способах можно вместо слова "НАВЕРХ" расположить картинку, обозначающую возвращение к началу страницы.
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом <a> :
Пример
текст ссылки является видимой частью (см. наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Пример
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Можно изменить цвета по умолчанию с помощью CSS:
Пример
<style>
a:link color: green;
background-color: transparent;
text-decoration: none;
>
a:visited color: pink;
background-color: transparent;
text-decoration: none;
>
a:hover color: red;
background-color: transparent;
text-decoration: underline;
>
a:active color: yellow;
background-color: transparent;
text-decoration: underline;
>
</style>
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _blank - Открытие связанного документа в новом окне или вкладке
- _self - Открывает связанный документ в том же окне/вкладке, в котором он был нажат (по умолчанию)
- _parent - Oручка связанного документа в родительском фрейме
- _top - Открытие связанного документа в полном тексте окна
- framename - Открытие связанного документа в именованном фрейме
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
Совет: Если веб-страница заблокирована в рамке, можно использовать target="_top" для выхода из кадра:
Пример
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Пример
<a href="default.php"><img src="smiley.jpg" alt="HTML tutorial" style="width:42px;height:42px;border:0;">
</a>
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе. Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
Пример
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.
Пример
Сначала создайте закладку с атрибутом id :
Then, add a link to the bookmark ("Jump to Chapter 4"), from within the same page:
Or, add a link to the bookmark ("Jump to Chapter 4"), from another page:
Example
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Добавить закладку в Гугл Хром на экспресс-панель главной страницы потребуется для быстрого доступа к нужному сайту во время работы в Интернете, загрузки необходимого URL-адреса сразу после запуска программы или персонализации пользовательского интерфейса.
Создавать новые вкладки или редактировать существующие можно при помощи стандартных опций браузера. А также можно использовать вспомогательные расширения и скрытые функции программы для отображения сохраненных сайтов.
- 1 Как «работают» закладки
- 2 Виды: обычные и визуальные
- 3 Способы сделать новую
- 3.1 На панель под адресной строкой
- 3.2 В «Другие закладки»
- 3.3 Выбрать другую папку
- 5.1 Speed Dial 2
- 5.2 Визуальные закладки Яндекса
- 8.1 Как найти и изменить
- 8.2 Как удалить закладку: одну, несколько, все
- 8.3 Наводим порядок: создание папок с закладками, перенос, сортировка
- 9.1 Добавить
- 9.2 Найти
- 9.3 Открыть
- 9.4 Изменить
- 9.5 Создать папку
- 9.6 Переместить в папку
- 9.7 Удалить
Как «работают» закладки
- Это стандартный инструмент браузера Chrome, с помощью которого можно добавить необходимый адрес. Чтобы вернуться на нужную страницу, не потребуется выполнять поиск либо вручную вводить URL-адрес.
- Закладки хранятся в отдельном файле в системной папке Chrome на ПК. При необходимости добавленный сайт можно изменить либо удалить.
- Пользователь после захода на сайт или вручную может добавить его в список избранного, а уже оттуда получить к нему быстрый доступ.
Виды: обычные и визуальные
По сути закладка представляет собой ссылку с адресом, при переходе по которой можно быстро попасть на ранее просмотренную страницу. Chrome позволяет просмотреть список всех избранных сайтов через диспетчер при помощи комбинации CTRL+SHIFT+O.
Визуальной называют ссылку на страницу с соответствующим графическим символом. Обычно панель с этим инструментом размещается на стартовой странице браузера либо при открытии новой вкладки. В Chrome эта функция не предусмотрена по умолчанию, но эту проблему можно решить несколькими способами.
Способы сделать новую
Есть несколько способов включить страницу в список избранных. В зависимости от способа будет отличаться место ее отображения.
На панель под адресной строкой
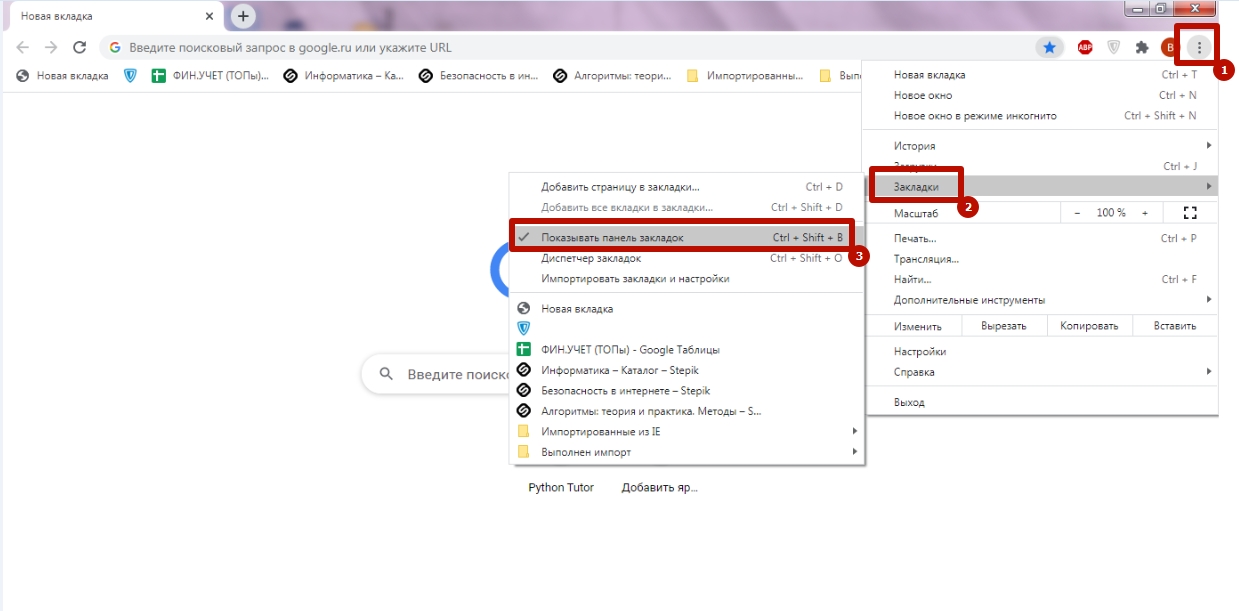
Для прямого доступа к странице лучше закрепить ее на панели, расположенной ниже адресной строки. Предварительно необходимо убедиться, что она включена. Если панель отсутствует, нужно включить отображение вручную при помощи комбинации CTRL+SHIFT+B или через раздел «Закладки» меню Chrome.
![]()
Чтобы добавить ссылку в панель быстрого доступа:
- Откройте нужную страницу, нажмите символ «Добавить», расположенный справа от адресной строки.
- Кликните символ «Скрытые», выберите последнюю, перетяните ее в панель быстрого доступа, зажав левую кнопку мыши.
В «Другие закладки»
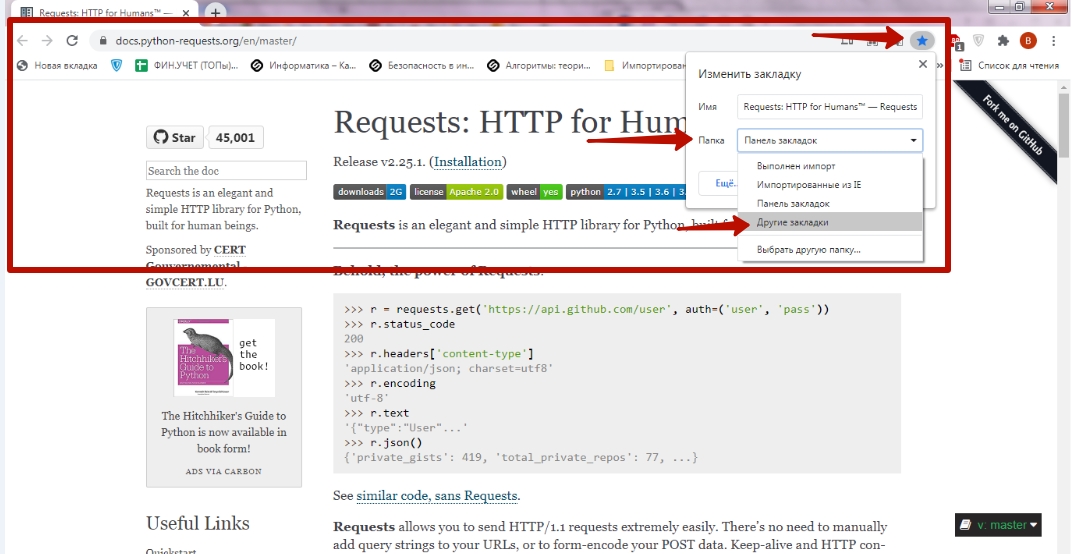
![]()
Похожим образом можно сохранить ссылку с адресом на нужную страницу в указанную папку. Для этого достаточно указать «Другие закладки» при сохранении сайта.
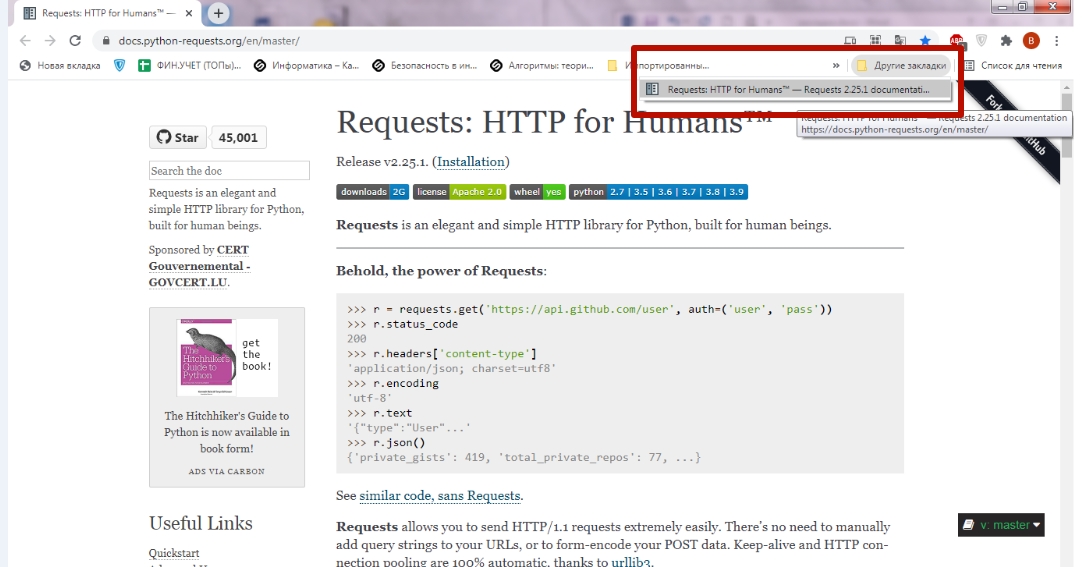
В результате справой стороны панели появится символ соответствующей папки, которая открывает доступ к сохраненным ссылкам.
![]()
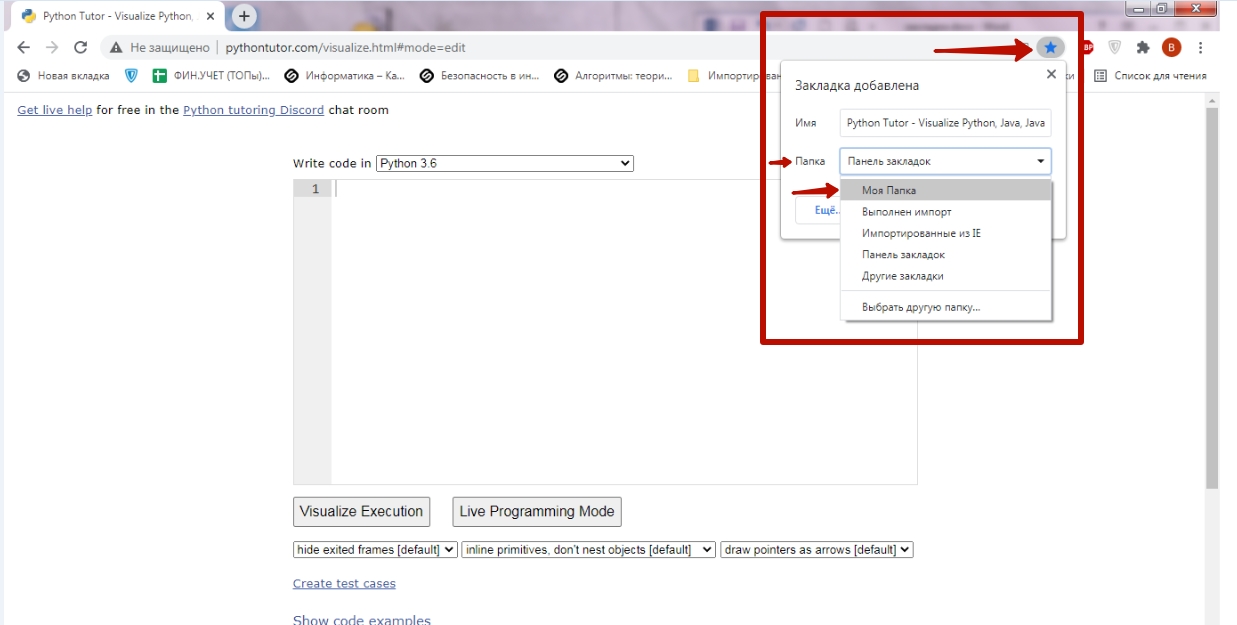
Выбрать другую папку
![]()
Если Вы ранее создавали папку для хранения избранных сайтов, то можете использовать ее при добавлении. Если такая папка еще не создана, в конце статьи описана подробная инструкция, как это сделать.
Что такое «Экспресс панель» в Хроме: как добавить новый сайт
Этот инструмент предназначен для прямого доступа к сохраненным сайтам. По умолчанию панель расположена на главной странице Chrome и отображает при открытии новой вкладки.
Чтобы включить отображение панели:
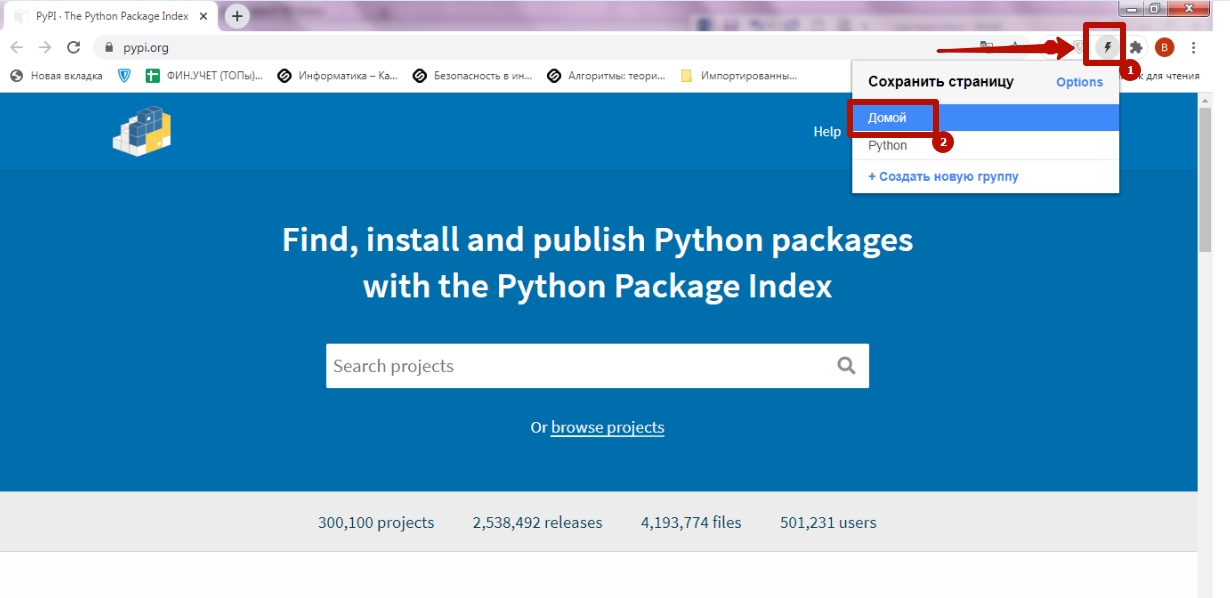
![]()
Чтобы закрепить новый сайт в экспресс-панели Chrome, нажмите соответствующую команду после запуска новой вкладки. Введите URL-адрес и название, нажмите «Готово», и появится соответствующая иконка.
Расширения визуальных закладок: установка, возможности
В браузере Chrome нельзя добавить ранее сохраненную закладку в экспресс-панель, только ввести адрес сайта вручную. Однако есть альтернативный вариант – расширения для создания графических ярлыков.
Чтобы установить плагин:
Учтите, что использование расширений для создания визуальных ярлыков может негативно отразиться на быстродействии ПК. Не рекомендуется устанавливать плагины на устаревшие ПК или устройства с небольшим объемом оперативной памяти, так как это приводит к снижению производительности.
Speed Dial 2
Удобное расширение, с помощью которого можно создавать визуальный ярлык со ссылкой на стартовую панель браузера. Плагин является прямым аналогом экспресс-панели, так как позволяет сохранять страницу вручную путем ввода URL-адреса и названия.
![]()
А также с помощью расширения можно создать ярлык в один клик. Для этого войдите на необходимый сайт, кликните символ плагина «Speed Dial 2» в панели быстрого доступа и выберите «Добавить домой». В результате в браузере появится ярлык с сохраненным адресом, который будет доступен при запуске новой вкладки.
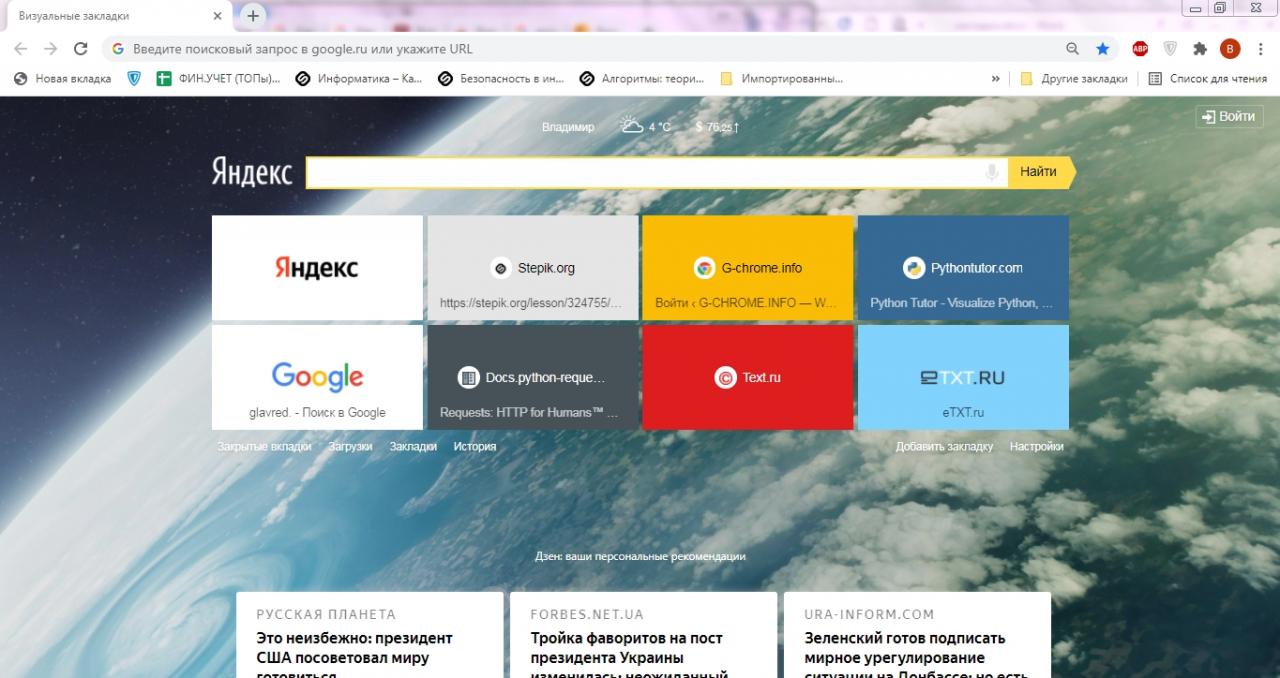
Визуальные закладки Яндекса
Расширение практически не отличается от предыдущего, так как выполняет аналогичную функцию. Сохраненные ссылки отображаются на стартовой странице и при открытии новой вкладки. Добавить новую ссылку можно напрямую с помощью соответствующей команды. А также создается визуальный ярлык для каждой страницы, сохраненной с помощью стандартного инструмента Хром.
![]()
Главный минус расширения – сторонние сервисы Яндекса, в том числе новостная лента, которая будет отображаться при запуске новой вкладки. Для снижения нагрузки на ПК ее нужно отключить.
Как добавить закладку в Гугл Хром на главный экран
Если Вы хотите обеспечить постоянный доступ к интересному сайту, добавьте ярлык с URL-адресом на рабочий стол Windows. Тогда вы сможете открывать сайт без предварительного запуска браузера, прямо с главного экрана.
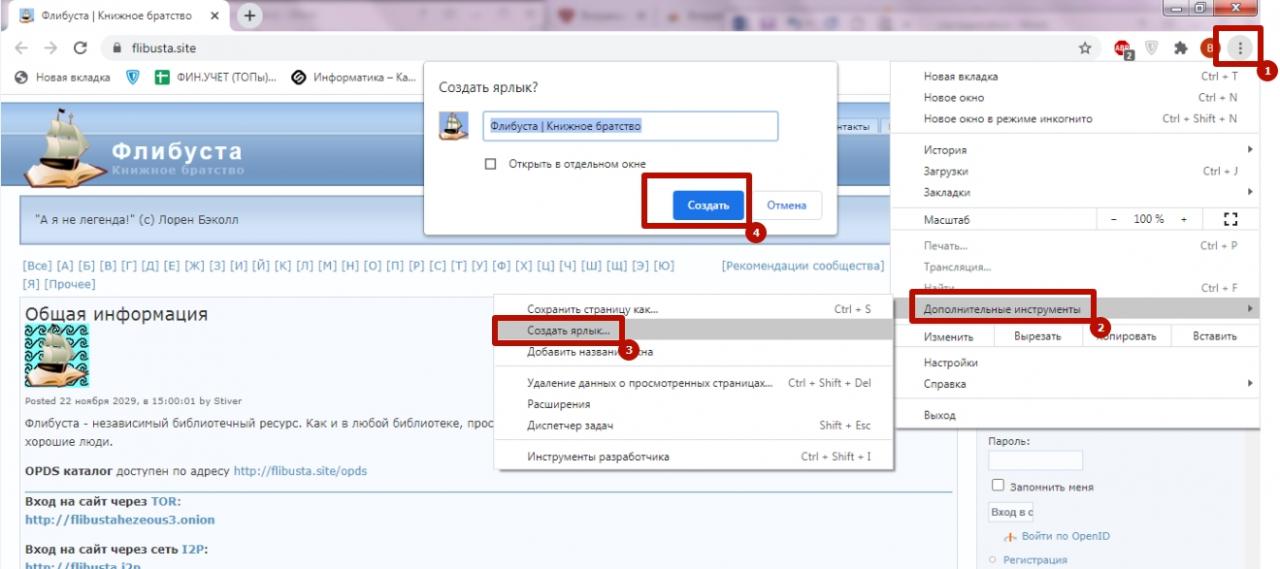
Для этого откройте интересующий сайт, вызовите меню программы, откройте «Дополнительные инструменты», выберите «Создать ярлык». Введите подходящее название для значка и подтвердите во всплывающем окне. В результате на рабочем столе появится символ со ссылкой, с помощью которой можно совершить быстрый переход по указанному адресу.
![]()
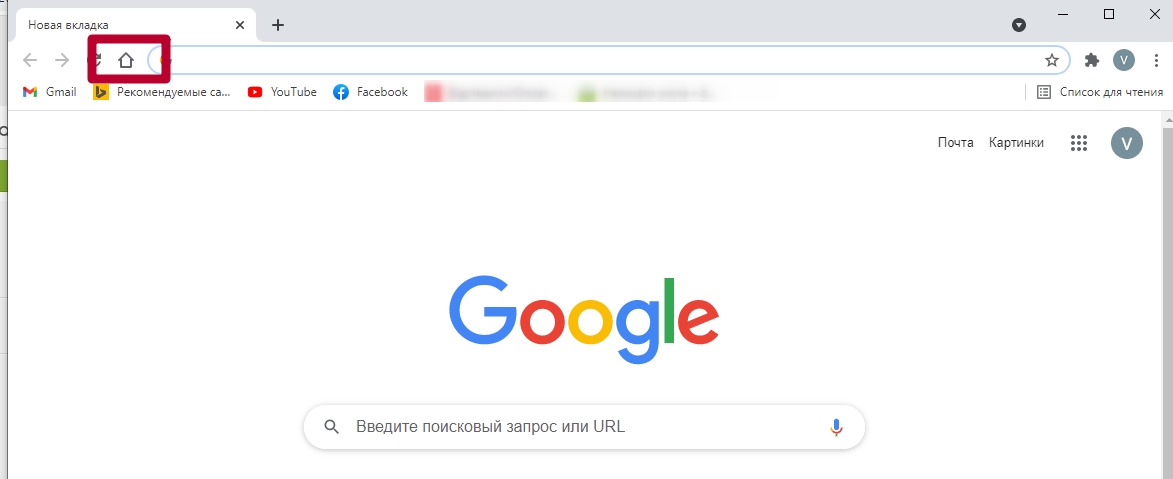
При необходимости сменить настройки кнопки «Главная страница» это можно сделать в меню браузера. Опцию сначала нужно включить, а потом указать нужный урл.
Теперь будет доступна вот такая кнопка на каждой вкладке.
![]()
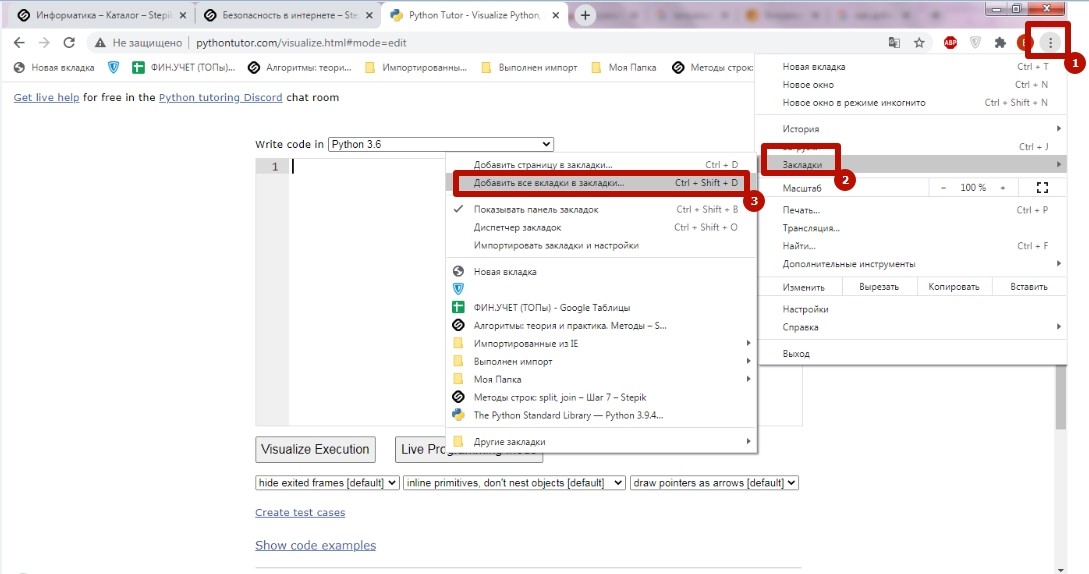
Добавить все вкладки в закладки Chrome
![]()
Если вы хотите одновременно сохранить адреса нескольких вкладок, воспользуйтесь соответствующей командой. Нажмите комбинацию горячих клавиш CTRL+SHIFT+D. Альтернативный способ: откройте меню Chrome, в разделе «Закладки» выберите «Добавить все вкладки».
Полезные инструкции
Браузер Chrome поддерживает немало полезных функций для работы с избранными страницами. С их помощью можно существенно упростить работу с сайтами и сделать сеансы в интернете максимально комфортными.
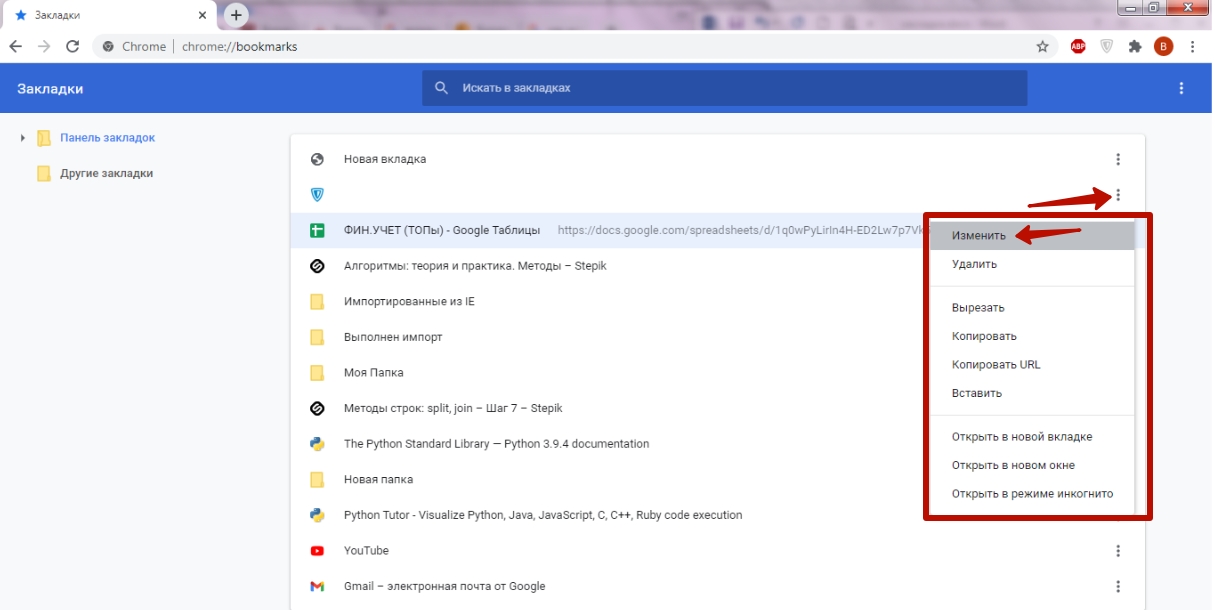
Как найти и изменить
![]()
Для этого предусмотрен диспетчер, который можно запустить при помощи быстрой команды CTRL+SHIFT+O. Здесь отображены все папки и сохраненные адреса. При необходимости Вы можете отредактировать или удалить ссылку, выбрав соответствующий пункт в опционном меню.
Если у Вас много сохраненных ссылок, можно выполнить быстрый поиск. Для этого введите название в строку «Искать».
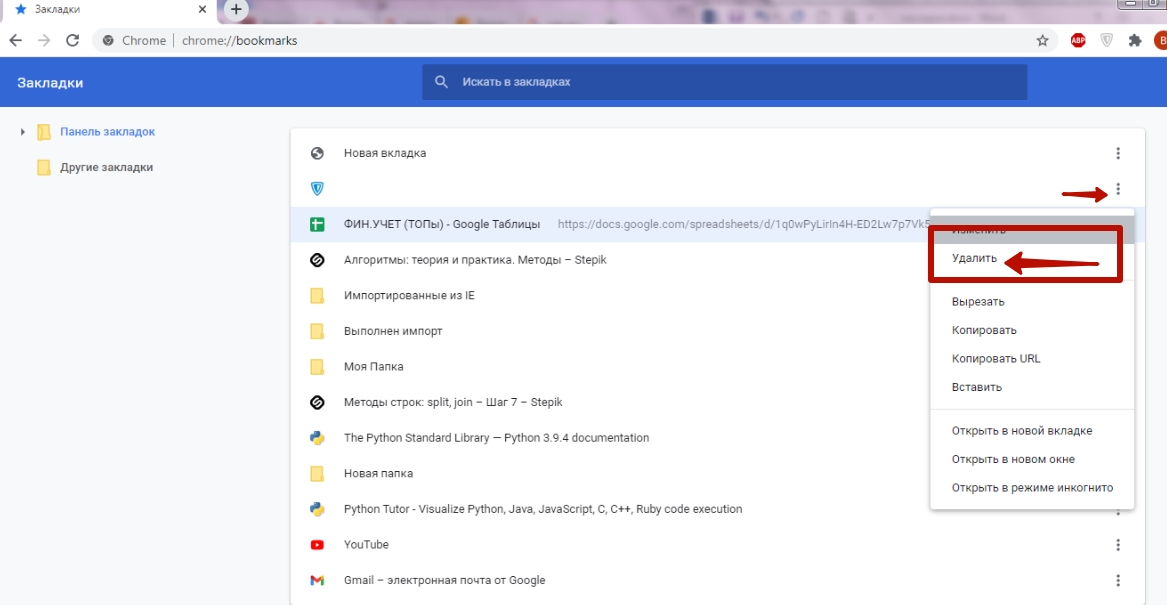
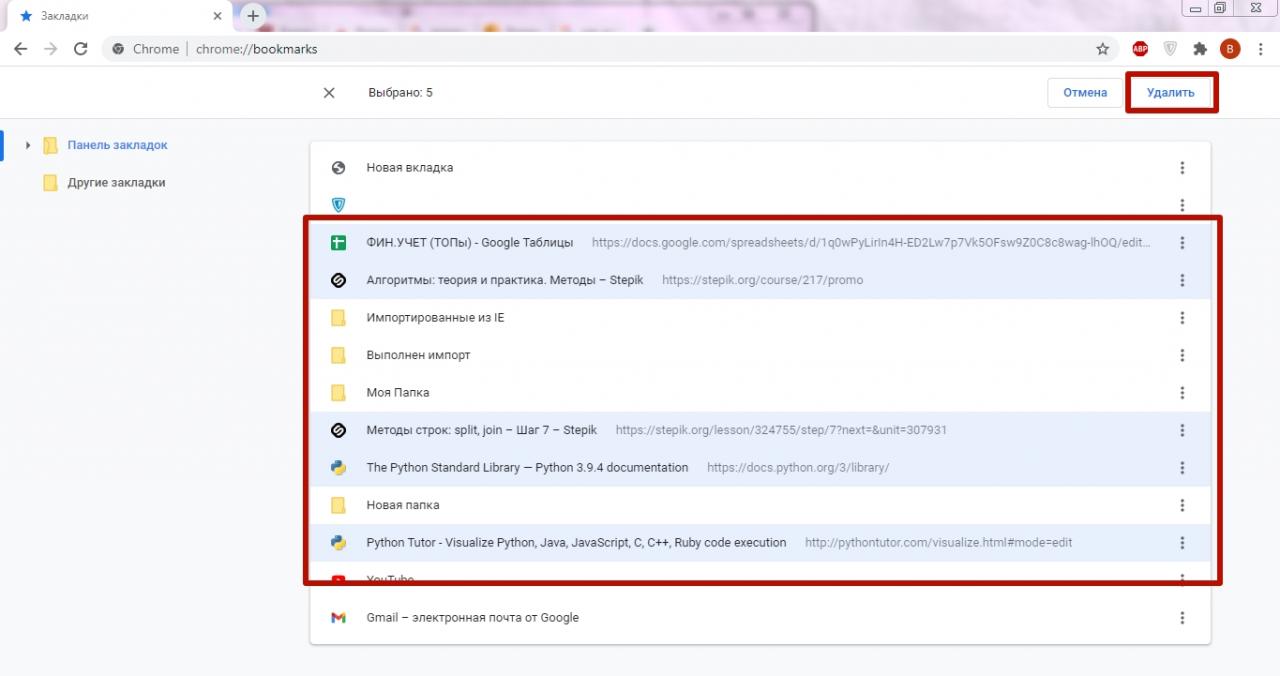
Как удалить закладку: одну, несколько, все
![]()
Для удаления достаточно вызвать опционное меню напротив нужного названия и выбрать соответствующую команду. Если нужно частично очистить список, необходимо выбрать несколько адресов. Для этого зажмите клавишу CTRL и кликайте левой кнопкой мыши по строкам с названиями, которые подлежат удалению (они будут выделены другим цветом). Если вы хотите удалить весь список, выделите все сразу, нажав CTRL+A и подтвердите операцию.
![]()
Наводим порядок: создание папок с закладками, перенос, сортировка
В Chrome можно создать собственные папки для хранения избранных ссылок. Это очень удобно в случаях, когда нужно добавить много URL-адресов.
![]()
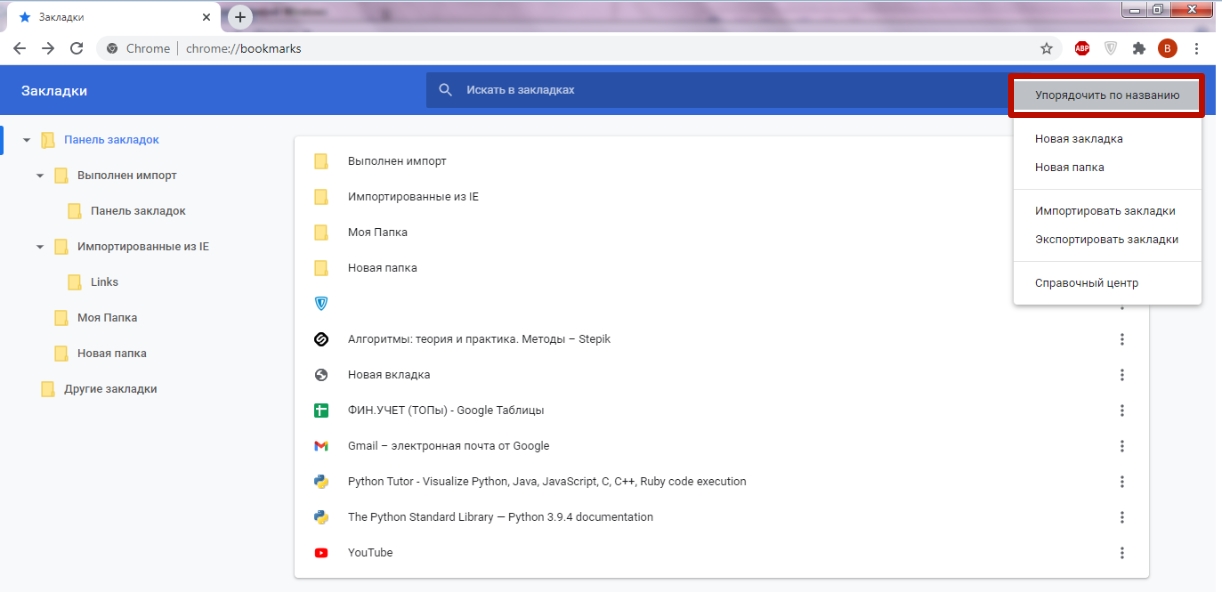
Если Вы храните большое количество избранных сайтов, их можно отсортировать в алфавитном порядке. Для этого откройте диспетчер, вызовите меню справа от поисковой строки, выберите «Упорядочить по названию».
![]()
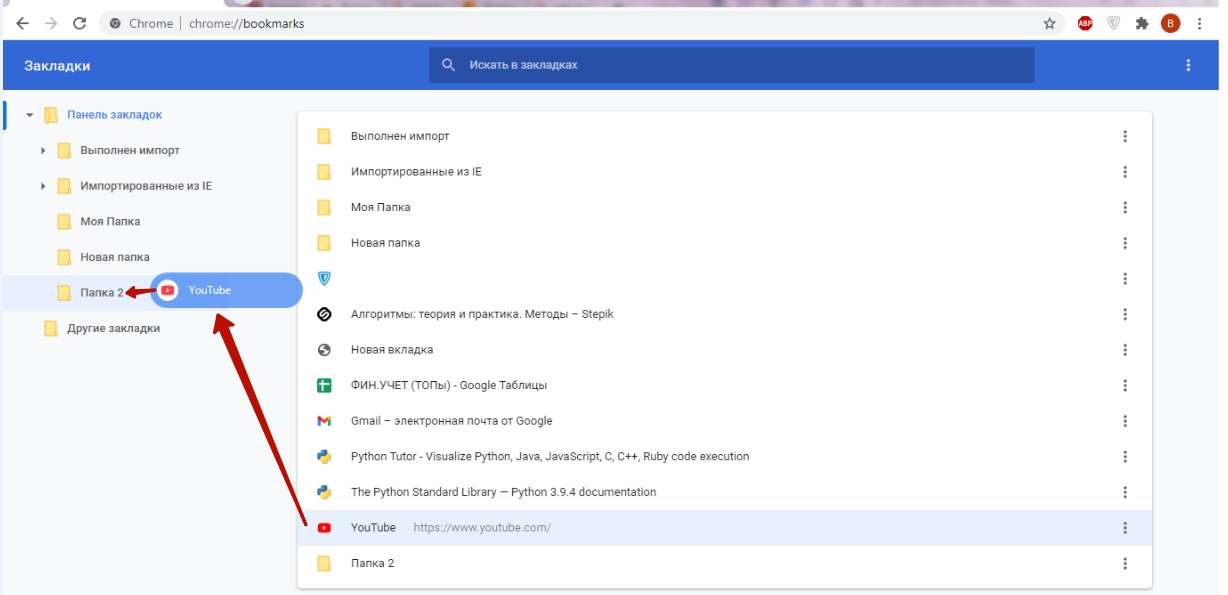
Для перемещения наведите курсор на нужную ссылку, зажмите левую кнопку мыши, перетащите ссылку в нужную папку. А также при необходимости можно скопировать адрес сайта при помощи комбинации CTRL+C, открыть нужную папку и вставить командой CTRL+V.
На мобильном телефоне
Закладки доступны пользователям приложения Google Chrome на смартфонах. В мобильной версии поддерживаются основные инструменты для работы с сохраненными сайтами.
Добавить
![]()
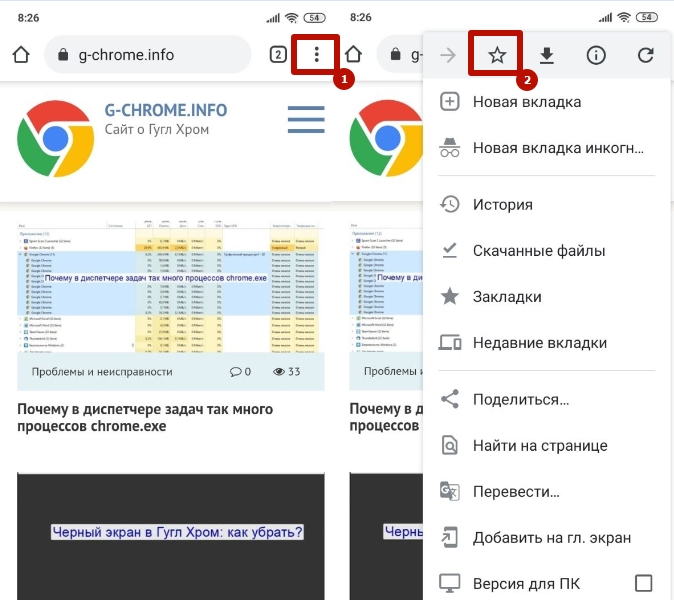
Чтобы сохранить прямой доступ к интересующей Вас странице, откройте приложение на смартфоне и выполните вход на нужный ресурс. Вызовите опционное меню нажатием на символ с тремя точками вверху экрана. Кликните на значок в форме звезды, чтобы добавить в избранное.
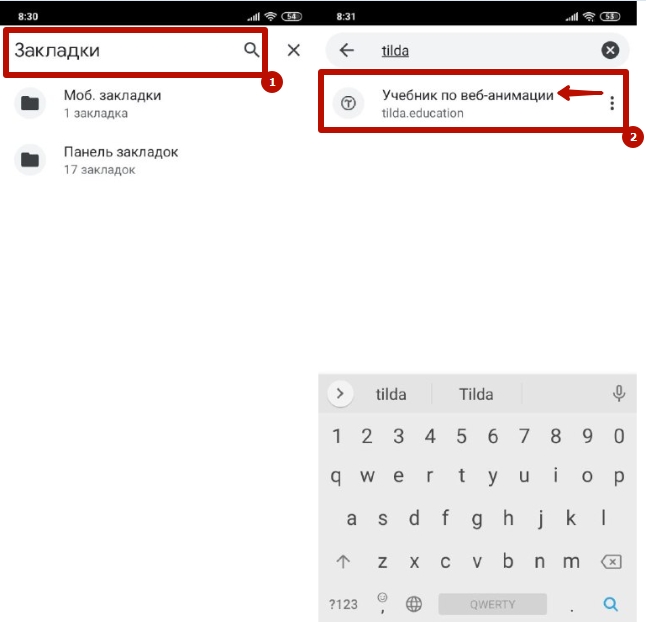
Найти
![]()
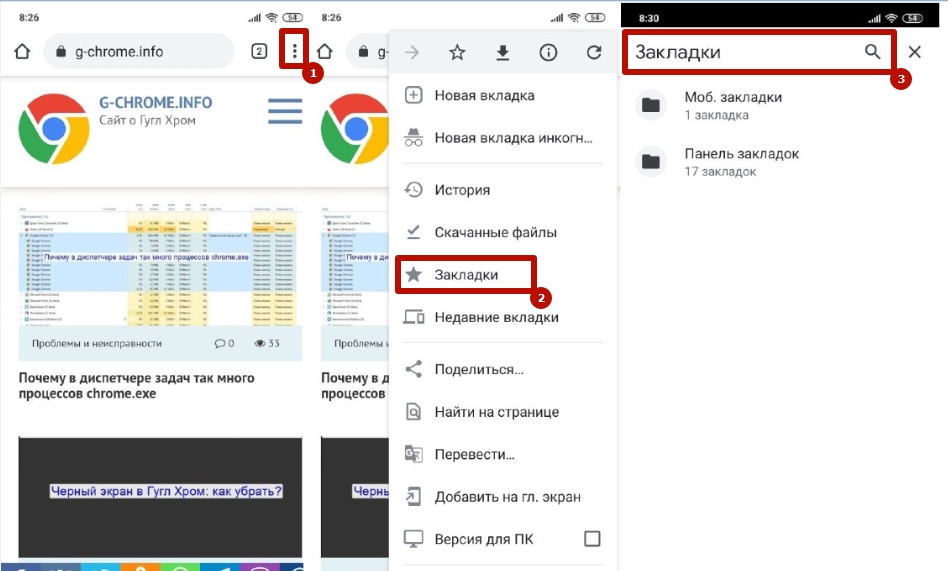
Откройте меню приложения на мобильном устройстве, перейдите в «Закладки». В результате будут отображены все папки, в которых хранятся сохраненные адреса. При необходимости Вы можете найти нужную по названию либо по URL, с помощью поисковой строки вверху.
Открыть
![]()
Чтобы перейти по нужному адресу, достаточно открыть диспетчер через меню приложения и найти закладку. Чтобы открыть ее, необходимо нажать по названию, и в браузере автоматически будет создана новая вкладка.
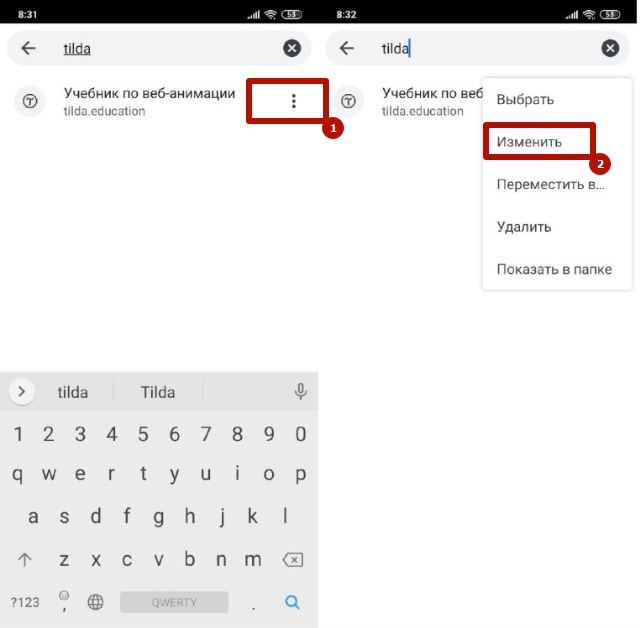
Изменить
![]()
Через диспетчер в мобильном приложении Chrome можно добавить и отредактировать закладку, изменив название либо URL-адрес. Для этого необходимо вызвать опционное меню напротив и выбрать «Изменить».
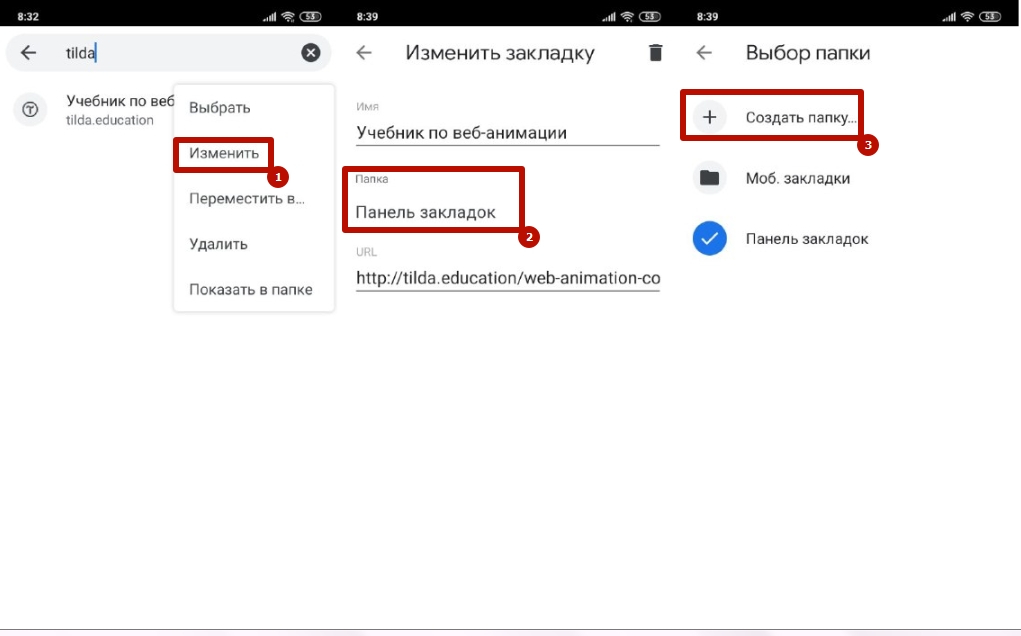
Создать папку
В мобильной версии Chrome можно создавать собственные папки. Это можно сделать через инструмент «Изменить», описанный выше. Кликните по названию папки, в которой ссылка хранится по умолчанию и укажите команду «Создать». Текущая закладка будет автоматически перемещена в новую папку.
![]()
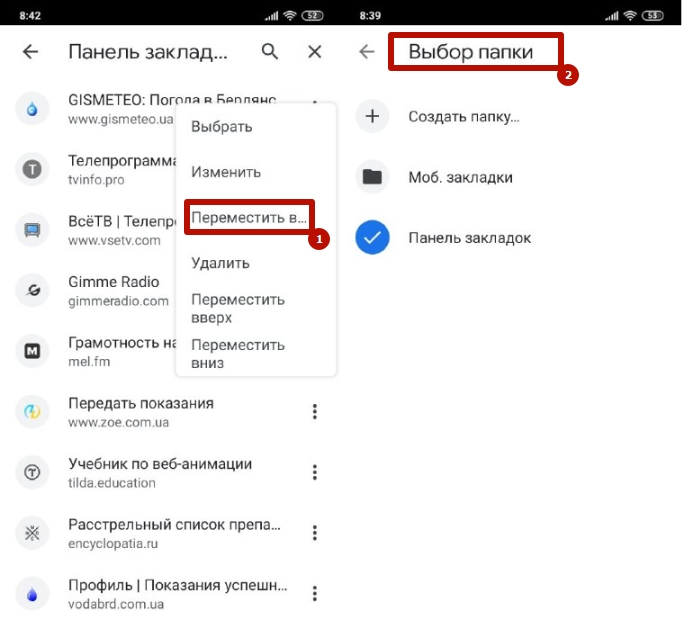
Переместить в папку
![]()
Для переноса найдите нужную закладку в диспетчере, вызовите опции, выполните команду «Переместить в…». Укажите новую папку для хранения и подтвердите операцию.
Удалить
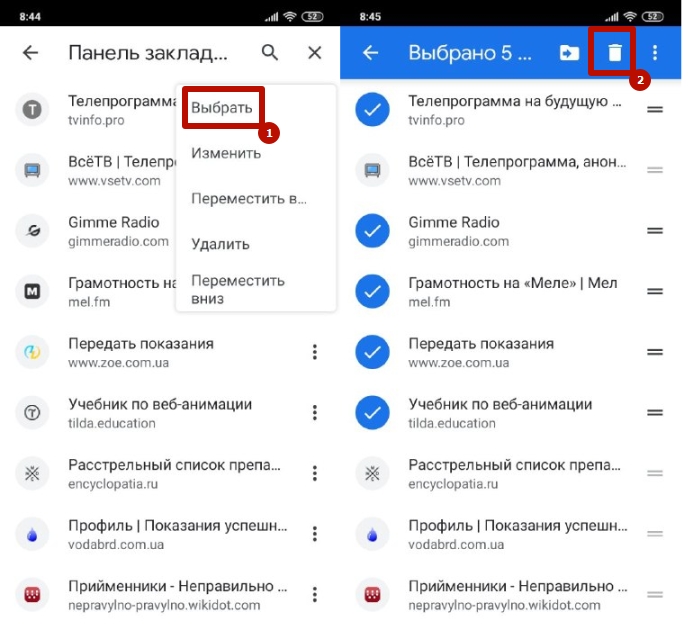
![]()
Чтобы удалить закладку, выберите соответствующую команду при вызове опционного меню. А также в мобильной версии Вы можете полностью или частично очистить список избранных сайтов. Для этого при вызове меню укажите «Выбрать», выделите закладки, подлежащие удалению, подтвердите операцию, нажав соответствующий символ вверху.
Все пользователи, которые так или иначе связаны с сайтами, их созданием или редактированием ежедневно встречаются с созданием ссылок на различные материалы. И наверняка каждых из них знает, как и при помощи какого html-тега сделать ссылку на какой-либо материал в интернете.
Однако, далеко не все умеют ставить ссылку на определенную часть страницы. Это может быть очень полезно, если вы пишете большие статьи. В начале поста можно сделать оглавление, из каждой строчки которого потом сделать ссылку на часть текста как на этой же странице, так и на любой другой.
Что бы понять, что мы имеем ввиду, посмотрите оформление нашей недавней инструкции про то, как включить сохранение вкладок при закрытии разных браузеров. Вверху страницы как раз реализовано такое меню, в котором сделаны ссылки на определенное место страницы.
Как сделать ссылку на определенное место текущей страницы
1. Присвойте якорь части страницы
Первым пунктом вам нужно присвоить так называемый "якорь" (anchor) той части страницы, на которую пользователя должно перекидывать при нажатии на ссылку. Для этого перед текстом в этой части страницы вставьте следующий код
где вместо "anchor" вставьте любое слово, желательно подходящее по смыслу к абзацу, на который ссылаетесь.
2. Сделайте ссылку на "якорь"
Вторым делом вам нужно сделать ссылку на установленный в первом пункте "якорь" в том месте страницы, откуда пользователь, по вашему мнению, может захотеть перейти к части текста, на которую вы ссылаетесь. Например, это может быть оглавление в начале статьи. Ссылка на "якорь" выглядит следующим образом
где "anchor" замените на то слово, которое выбрали в первом пункте статьи.
Как сделать ссылку на определенную часть другой страницы
Таким же способом, который мы рассмотрели выше, можно ставить ссылки не только на часть текста на той же странице, но и на определенное место любой другой страницы. Главное, что бы у вас была возможность разместить там "якорь". Делается это следующим образом:
1. Присвойте "якорь" странице-реципиенту
Как и в предыдущем пункте, присвойте "якорь" нужной части той страницы, на которую пользователь должен переходить при нажатии на ссылку, выглядит это все так же:
где вместо "anchor" вы так должны вставить любое слово по вашему желанию.
2. Сделайте ссылку на anchor другой страницы
Как и в предыдущем случае, вам нужно просто поставить ссылку на созданный ранее "якорь". Разница лишь в том, что ссылаясь на часть другой страницы вам нужно добавить её URL в код, который в результате будет выглядеть следующим образом
где вместо "адрес страницы" вам нужно подставить, соответственно, URL страницы, на которую ссылаетесь, а вместо "anchor" текст, выбранный вами при создании "якоря".
Пример ссылки на часть страницы
Для примера, нажав на эту ссылку вы перейдете к началу статьи. Соответственно, в самом начале статьи мы вставили код
а код ссылки выглядит вот так
Если бы эта ссылка на начало статьи была размещена на другой странице или другом сайте, то её код выглядел бы следующим образом
Читайте также: