Как добавить вывод в окне браузера
Обновлено: 07.07.2024
Режим «картинка в картинке» отвечает за запуск видео в отдельном окне браузера, при котором видео ролик воспроизводится в небольшом окне в углу экрана. Многим пользователям нравится просматривать видео, одновременно занимаясь другими делами на компьютере, например, смотреть обучающее видео и повторять показанные действия в какой-нибудь программе.
Просмотр видео в отдельном окне реализован во всех основных браузерах. Пользователь может открыть в отдельном окне не только Ютуб видео, но и другое видео, размещенное на сайтах в интернете, например, в социальных сетях: ВКонтакте, Одноклассники, Facebook или на других ресурсах.
Давайте разберемся, как открыть видео в отдельном окне, поверх всех других окон браузера или программ, запущенных на компьютере. Для того чтобы смотреть видео в отдельном окне необходимы два условия:
- Поддержка браузером функции видео «картинка в картинке».
- Сайт с размещенным видео поддерживает стандарт HTML5-видео.
Ранее данный режим поддерживался с помощью расширений, устанавливаемых в браузер. Сейчас функционал «картинка в картинке», когда видео вынесено в отдельное окно, имеется во всех популярных браузерах.
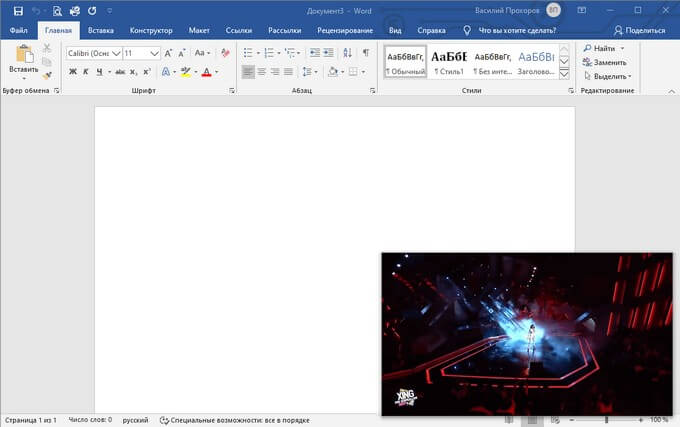
По умолчанию видео запускается в небольшом окне в правом углу экрана, поверх открытого окна браузера. Режим «картинка в картинке» для видео в браузере имеет свои особенности:
В этой статье вы найдете инструкции, как сделать видео в отдельном окне, используя встроенные возможности популярных браузеров.
Как сделать Ютуб поверх всех окон
Поддержка показа видео, размещенного на самом популярном видеохостинге YouTube, реализована во всех основных браузерах. В зависимости от настроек браузера, пользователь активирует функцию «картинка в картинке», при которой происходит воспроизведение видео в отдельном окне.
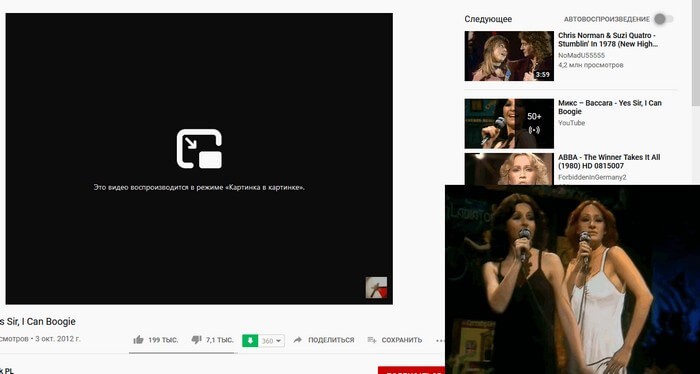
Видео с YouTube начинает проигрываться в отдельном окне.

Пользователь может свернуть окно браузера, заниматься своими делами, смотреть вполглаза видео в плавающем окне, которое можно переместить в любую область экрана.

О том, как этот режим запускается в разных браузерах, читайте дальше в этой статье.
Яндекс Браузер — видео в отдельном окне
Работу функции «картинка в картинке» в Яндекс.Браузер рассмотрим на примере просмотра Яндекс Видео в отдельном окне. Подобным образом эта функция работает на видеохостингах YouTube, Vimeo или на других поддерживаемых сайтах.
Для того, чтобы открыть видео в отдельном окне Яндекс Браузера выполните следующие действия:
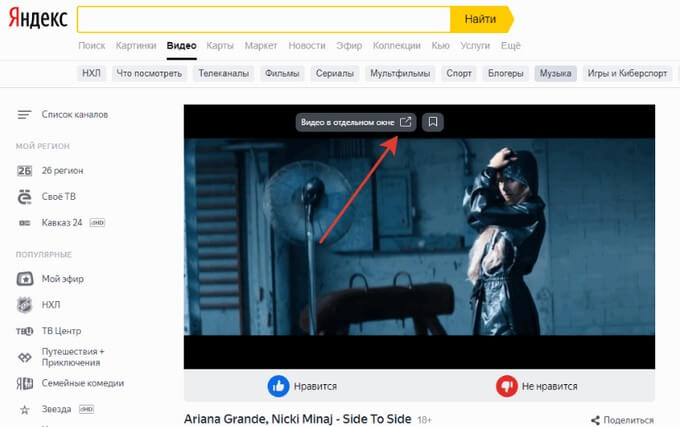
- Войдите в Яндекс Видео, запустите просмотр видео.
- Наведите курсор мыши на видео, в верхней части появится кнопка «Видео в отдельном окне».
- Нажмите на «Видео в отдельном окне».


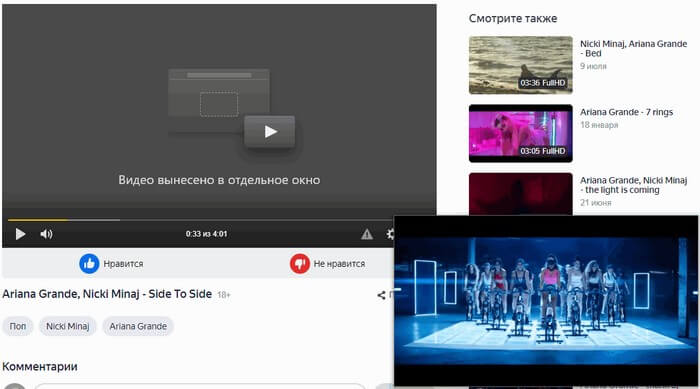
- В окне с видео можно выполнить разные действия: поставить просмотр на паузу, добавить видео в «Коллекции», перемотать видео, изменить скорость воспроизведения, открыть на весь экран, или продолжить просмотр на сайте.

Гугл Хром — видео в отдельном окне
Запуск видео в отдельном окне Хром реализован следующим образом:
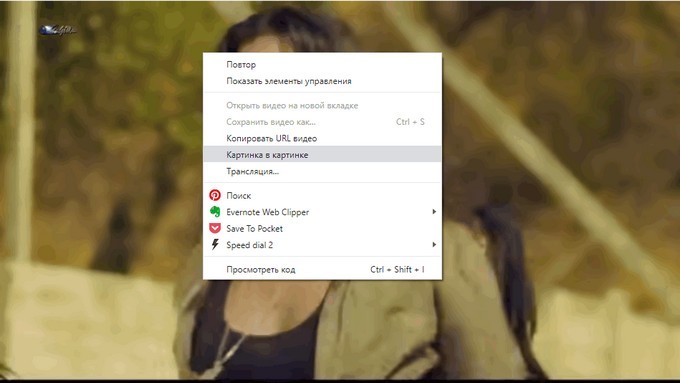
- Необходимо два раза кликнуть по видео правой кнопкой мыши.
- В контекстном меню нужно выбрать «Картинка в картинке».

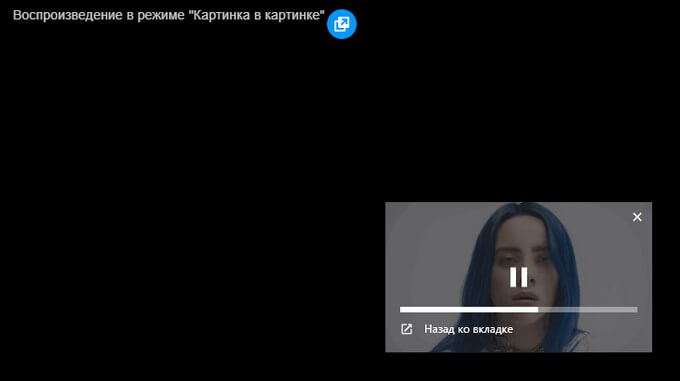
Из мини-плеера можно вернутся во вкладку браузера с оригинальным видео, перейти к предыдущему или следующему треку, поставить воспроизведение на паузу.

Видео «картинка в картинке» в Mozilla Firefox
В браузер Mozilla Firefox встроена функция для воспроизведения видео роликов в отдельном окне, поверх другого контента. Этот способ работает на популярных ресурсах, в том числе на Яндекс Видео.
В браузере Firefox функция вызывается двумя способами.
- Подведите курсор мыши на видео ролик. В правой части видео появится кнопка «Картинка в картинке», на которую нужно нажать для открытия видео в отдельном окошке.
- Щелкните два раза правой кнопкой мыши по видео.
- В контекстном меню нажмите на пункт «Картинка в картинке».

В браузере Firefox видео в отдельном окне можно поставить на паузу, закрыть или продолжить просмотр на сайте.
Запуск видео в отдельном окне Опера
Данная функция уже давно функционирует в браузере Opera. Пользователи могут на многих сайтах в интернете использовать просмотр видео в другом окне при помощи браузера Опера.
Нужно выполнить следующие шаги:
- После подвода курсора мыши к видео в верней части появится кнопка «Картинка в картинке», на которую нужно нажать для запуска воспроизведение видео в отдельном окне браузера.

Как вывести видео в отельное окно в Microsoft Edge (Chromium)
В браузере Microsoft Edge (Chromium) реализовано открытие видео в отдельном окно, подобно тому, как это сделано в браузере Google Chrome.
Кликните два раза правой кнопкой мыши во видео, в открывшемся контекстном меню выберите «Картинка в картинке».

Видео в отдельном окне можно поставить на паузу или вернуться во вкладку браузера с исходным видео.

Выводы статьи
В основных по популярности браузерах имеется функция для воспроизведения видео в отдельном плавающем окне, поверх окна браузера или других программ на компьютере. Функция «картинка в картинке» позволяет пользователю смотреть видео в мини плеере, параллельно занимаясь другими делами на ПК.
Вёрстка таких окон сначала кажется простой задачей. Модальные окна можно сделать даже без помощи JS только лишь с помощью CSS, но на практике они оказываются неудобными, и из-за маленьких недочетов модальные окна раздражают посетителей сайта.
В итоге было задумано сделать собственное простое решение.

Вообще говоря, есть несколько готовых скриптов, JavaScript библиотек, реализующих функционал модальных окон, например:
- Arctic Modal,
- jquery-modal,
- iziModal,
- Micromodal.js,
- tingle.js,
- Bootstrap Modal (из библиотеки Bootstrap) и др.
(в статье не рассматриваем решения на базе Frontend-фреймворков)
Несколькими из них я пользовался сам, но почти у всех находил какие-то недостатки. Некоторые из них требуют подключения библиотеки jQuery, которая есть не на всех проектах. Для разработки своего решения, нужно сначала определиться с требованиями.
Что мы ждём от модальных окон? Отвечая на этот вопрос, я основывался на докладе «Знакомьтесь, модальное окно» Анны Селезнёвой, а так-же на относительно старой статье NikoX «arcticModal — jQuery-плагин для модальных окон».
Итак, чтобы нам хотелось видеть?
Дисклеймер: Прежде чем мы рассмотрим подробности, сразу дам ссылку на готовый код получившейся библиотеки (HystModal) на GitHub, а также ссылку на демо+документацию.
Начнём с разметки.
1. Разметка HTML и CSS
1.1. Каркас модальных окон
Как открыть окно быстро? Самое простое решение: разместить всю разметку модального окна сразу в HTML странице. Затем скрывать/показывать это окно при помощи переключения классов CSS.
Набросаем такую разметку HTML (я назвал этот скрипт «hystmodal»):
Сделаем так, чтобы .hystmodal растягивался на всё окно браузера и закрывал собой содержимое страницы. Чтобы этого добиться, установим фиксированное позиционирование в CSS и приравняем свойства top, bottom, left и right к нулю.
В этом коде сделаны ещё две вещи:
- Так как мы хотим центрировать окно внутри страницы, превращаем .hystmodal в flex-контейнер с выравниваем его потомков по центру по вертикали и горизонтали.
- Окно может быть больше высоты экрана браузера, поэтому мы устанавливаем overflow-y: auto , чтобы при переполнении возникала полоса прокрутки. Также, для сенсорных экранов (в основном для Safari) нам стоит установить свойство -webkit-overflow-scrolling: touch , чтобы сенсорная прокрутка работала именно на этом блоке а не на странице.
Теперь установим стили для самого окна.
Кажется возникли сложности.
Проблема №1. Если высота окна больше высоты окна браузера, то контент окна будет обрезан сверху.

Это возникает из-за свойства justify-content: center . Оно позволяет нам удобно выровнять потомков по основной оси (по вертикали), но если потомок становится больше родителя то часть его становится недоступной даже при прокручиваемом контейнере. Подробнее можно посмотреть на stackoverflow. Решение – установить justify-content: flex-start , а потомку установить margin:auto . Это выровняет его по центру.
Проблема №2. В ie-11 если высота окна больше высоты окна браузера, то фон окна обрезается.
Решение: мы можем установить flex-shrink:0 потомку – тогда обрезки не происходит.
Проблема №3. В браузерах кроме Chrome нет отступа от нижней границы окна (т.е. padding-bottom не сработал).
Сложно сказать баг это браузеров или наоборот соответствует спецификации, но решения два:
- установить псевдоэлемент ::after после потомка и дать ему высоту вместо padding
- обернуть элемент в дополнительный блок и дать отступы уже ему.
Воспользуемся вторым методом. Добавим обертку .hystmodal__wrap . Так мы заодно обойдём и проблему №1, а вместо padding у родителя установим margin-top и margin-top у самого .hystmodal__window .
Наш итоговый html:
В код также добавлены некоторые aria и role атрибуты для обеспечения доступности.
Обновленный код CSS для обертки и окна.
1.2 Скрываем окно
Сейчас наше окно всегда видно. Когда говорят о скрытии элементов, первое что приходит на ум это переключать свойство display со значения none до нашего значения flex.
Но этот подход нас не устроит, ведь свойство display не анимируется. Все переходы дочерних элементов, указанные в свойстве transition, работать не будут.
Нам поможет другое свойство visibility:hidden . Оно скроет окно визуально, хотя и зарезервирует под него место. А так как все будущие окна на странице имеют фиксированное
позиционирование – они будут полностью скрыты и не повлияют на остальную страницу. Кроме того, на элементы с visibility:hidden нельзя установить фокус с клавиатуры, а от скрин-ридеров мы уже скрыли окна с помощью атрибута aria-hidden="true" .
Добавим также классы для открытого окна:
1.3 Оформление подложки
В лучшем случае, нам нужен отдельный html-элемент в качестве оверлея. Можно использовать и имеющийся элемент модального окна .hystmodal в качестве оверлея, но тогда анимация на этом элементе (например переход opacity) будет затрагивать и внутренние элементы. В итоге, не получится анимировать разные свойства для окна и оверлея отдельно.
Просто разместим элемент .hystmodal__shadow прямо перед закрывающим </body> . В будущем, сделаем так, чтобы этот элемент создавался автоматически из js при инициализации библиотеки.
1.4 Отключение прокрутки страницы
Когда модальное окна открывается, мы хотим, чтобы страница под ним не прокручивалась.
Самый простой способ этого добиться — повесить overflow:hidden для body или html, когда окно открывается. Однако с этим есть проблема:
Проблема №4. В браузере Safari на iOS страница будет прокручиваться, даже если на тег html или body повешен overflow:hidden .
Решается двумя способами, либо блокированием событий прокрутки (touchmove, touchend или touchsart) из js вида:
Однако при этом блокируется и прокрутка самого модального окна, а также все прокручиваемые блоки внутри окна, если они будут. Требуется дополнительные проверки селекторов из js, что приводит к усложнению кода, поэтому рассмотрим другой вариант.
ps: можно конечно применить библиотеку scroll-lock, в которую заложено это решение, но в статье было решено воспользоваться другим вариантом.
Другое решение – основано частично на CSS. Пусть когда окно открывается, на элемент <html> будет добавляться класс .hystmodal__opened :
Благодаря position:fixed , окно не будет прокручиваться даже в safari, однако здесь тоже не всё гладко:
Проблема №5. При открытии/закрытии окна страница прокручивается в начало.
Действительно, это происходит из-за изменения свойства position, текущая прокрутка окна сбрасывается.
Для решения, нам нужно написать следующий JS (упрощенно):
При открытии:
При закрытии:
Отлично, приступим к JavaScript коду.
2. Код JavaScript
2.2 Каркас библиотеки
Нам нужна совместимость со старыми браузерами включая IE11 поэтому нам нужно выбрать из 2 вариантов кодинга:
- Разрабатывать на старом стандарте ES5, и использовать только те фичи, которые поддерживают все браузеры.
- Применить современный синтаксис ES6, но подключить транспайлер Babel, который автоматически преобразует код для всех браузеров и встроит необходимые полифилы.
Было принято решение использовать второй вариант, с прицелом на будущее.
Приступим.
Основа нашей библиотеки единственный класс HystModal . Ниже я приведу скелет кода с комментариями, а потом добавим остальной функционал.
Итак, мы описали класс HystModal . Чтобы всё работало, нужно всего лишь подключить наш скрипт и создать экземпляр класса:
Проблема №6: если в браузере есть фиксированный скроллбар (который влияет на ширину страницы), то при открытии/закрытии окна происходит сдвиг контента, когда полоса прокрутки то появляется то пропадает.
Действительно – скроллбар пропадает и контент страницы перераспределяется. Чтобы решить эту проблему, можно добавить отступ справа к тегу html, равный ширине скроллбара когда он пропадает.
Однако ширина скроллбара может быть разной в разных браузерах и операционных системах. Кроме того, скроллбара может не быть на коротких страницах или он может быть плавающим (например, в Chrome на Android). Поэтому ширину нужно вычислять динамически из скрипта.
Дополним метод _bodyScrollControl()
Почему код метода close() упрощён? Дело в том, что просто убирая классы CSS у элементов, мы не можем анимировать закрытие окна.
Проблема №7. При закрытии окна, свойство visibility:hidden применяется сразу и не даёт возможности анимировать закрытие окна.
Причина этого известна: свойство visibility:hidden не анимируется. Конечно, можно обойтись без анимации, но, если она нужна, сделаем следующее.
- Создадим дополнительный CSS-класс .hystmodal—moved почти такой-же как и .hystmodal--active
- Затем при закрытии сначала добавим этот класс к окну и повесим обработчик события «transitionend» на модальном окне. Затем удалим класс `.hystmodal—active , таким образом вызывая css-переход. Как только переход завершится, сработает обработчик события «transitionend», в котором сделаем всё остальное и удалим сам обработчик события.
Ниже: новая версия методов закрытия окна:
Вы заметили, что мы создали ещё один метод _closeAfterTransition() и перенесли основную логику закрытия туда. Это нужно, чтобы удалить обработчик события transitionend после закрытия окна, ведь в метод removeEventListener необходимо передать именно ту функцию, которую мы привязывали.
Кроме того, если анимация не будет нужна, можно просто вызвать this._closeAfterTransition() не вешая его на событие.
Как мы помним, внутри addEventListener, this будет указывать на селектор где происходит событие, а не на наш экземпляр класса, поэтому в конструкторе нужно добавить ещё одну строчку для жёсткой привязки метода к this.
2.2 Закрытие окна по клику на оверлей
Нам нужно обработать ещё одно событие – закрытие окна по клику на элемент подложки .hystmodal__wrap . Мы можем повесить обработчик клика на документ для делегирования события как при открытии и проверить что событие произошло на .hystmodal__wrap примерно так:
Это будет работать, но есть один малозаметный недостаток.
Проблема №8. Если кнопку мыши нажать внутри окна, а отпустить за его пределами (над подложкой), окно закрывается.
Представьте, что в окне форма. Вы выделяете текст в поле ввода и случайно двигаете мышь чуть дальше, курсор заходит на подложку и вдруг окно закрывается, всё вдруг пропадает из виду. Не хотелось бы, чтобы так было.
Окно закрывается потому что по спецификации, если нажатие и отпускание мыши были на разных элементах, то событие click сработает на самом ближайшем общем для них элементе, а у нас это как раз .hystmodal__wrap .
Мы могли бы решить это изменением html, добавляя ещё один div сразу после .hystmodal__window и размещая его визуально под окном. Но нам бы не хотелось добавлять лишний пустой div ещё сильнее усложняя разметку.
Мы можем разбить наш addEventListener на два отдельных обработчика: для событий mousedown и mouseup и будем проверять чтобы оба события происходили именно на .hystmodal__wrap . Добавим новые обработчики событий в наш метод eventsFeeler()
2.3 Управление фокусом
У нас заготовлено два метода для управления фокусом: focusContol() для переноса фокуса внутрь окна и обратно при его закрытии, а также focusCatcher(event) для блокирования ухода фокуса из окна.
Решения для фокуса были реализованы аналогично js-библиотеке «Micromodal» (Indrashish Ghosh). А именно:
1. В служебный массив сохраним все css селекторы на которых может быть установлен фокус (свойство помещаем в init()):
2. В методе focusContol() находим первый такой селектор в окне и устанавливаем на него фокус, если окно открывается. Если же окно закрывается – то переводим фокус на this.starter :
3. В методе focusCatcher() находим в окне и превращаем в массив коллекцию всех элементов на которых может быть фокус. И проверяем, если фокус должен был выйти на пределы окна, то вместо этого устанавливаем фокус снова на первый или последний элемент (ведь фокус можно переключать как по Tab так и по Shift+Tab в обратную сторону).
Результирующий код метода focusCatcher:
По сути мы реализовали все необходимое для успешного создания модальных окон, осталось ещё несколько дел:
Проблема №9. В IE11 не работают методы Element.closest() и Object.assign() .
Для поддержки Element.closest, воспользуемся полифилами для closest и matches от MDN.
Можно их вставить просто так, но так как у нас проект всё равно собирается webpack, то удобно воспользоваться пакетом element-closest-polyfill который просто вставляет этот код.
Для поддержки Object.assign , можно воспользоваться уже babel-плагином @babel/plugin-transform-object-assign
3. Заключение и ссылки
Повторяя начало статьи, всё изложенное выше, я оформил в маленькую библиотеку hystModal под MIT-лицензией. Вышло 3 кБ кода при загрузке с gzip. Ещё написал для неё подробную документацию на русском и английском языке.
Что вошло ещё в библиотеку hystModal, чего не было в статье:
- Настройки (вкл/выкл управление фокусом, варианты закрытия, ожидание анимации закрытия)
- Коллбеки (функции вызывающиеся перед открытием окна и после его закрытия (в них передаётся объект модального окна))
- Добавлен запрет на какие-либо действия пока анимация закрытия окна не завершится, а также ожидание анимации закрытия текущего окна перед открытием нового (если окно открывается из другого окна).
- Оформление кнопки-крестика закрытия в CSS
- Минификация CSS и JS плагинами Webpack.
Если вам будет интересна эта библиотека, буду рад звёздочке в GitHub, или напишите в Issues о найденных багах. (Особенно большие проблемы, наверное, в грамматике английской версии документации, так как мои знания языка пока на начальном уровне. Связаться со мной также можно в Instagram
Знаю, что у многих появится вопрос о том, почему у этой статьи такой необычный заголовок. Как связаны «отзывчивый веб-дизайн» и «высота окна браузера»? Пожалуй, этот заголовок кажется необычным из-за того, что под «отзывчивым дизайном», как правило, понимают проектирование страниц таким образом, чтобы они подстраивались бы под ширину области просмотра, чтобы они хорошо бы выглядели на разных устройствах. Сайты всегда тестируют, уменьшая ширину браузера и наблюдая за происходящим. Но я практически никогда не сталкивался с некими указаниями по тестированию какого-то проекта, в которых сказано, что страницы исследуют путём уменьшения высоты окна браузера. Возможно, вы когда-нибудь ловили себя на такой мысли: «Надо ли проверять страницы в окнах браузера разной высоты?». Я полагаю, что делать это надо, и собираюсь убедить в этом всех, кто прочитает эту статью.

При работе над веб-сайтом не очень правильно делать некие предположения, не опираясь на реальные данные. Поэтому очень важно брать на себя ответственность по проверке сайтов в окнах браузеров разной ширины и разной высоты.
Зачем проверять страницы в окнах браузеров разной высоты?
Хороший вопрос. Прежде чем переходить к примерам и к сценариям использования таких проверок, мне хотелось бы рассказать о проблемах, которые случаются с сайтами, не приспособленными к работе в областях просмотра разной высоты. Это поможет вам лучше понять то, о чём речь пойдёт дальше.
Неправильные предположения о том, как будут пользоваться сайтом, — это один из важнейших факторов, негативно влияющих на работу веб-дизайнера. Например, неправильно будет рассчитывать на то, что сайтом будут пользоваться, разворачивая браузер на весь экран. Вместо этого нужно рассчитывать на худшее.

Предположения и реальность
Выше приведена иллюстрация моих слов. В реальности далеко не все пользователи работают с браузерами так, как предполагает дизайнер. Я сам сталкивался с сайтами, которые плохо выглядели в окнах браузеров уменьшенной высоты.
Инструменты разработчика браузера
Изменение размеров браузера по вертикали — это не единственный способ воздействия на высоту области просмотра. Так, например, когда открывают панель инструментов разработчика, она тоже отнимает часть вертикального пространства.

Панель инструментов разработчика занимает часть окна браузера
Открытие инструментов разработчика может «поломать» дизайн сайта или пролить свет на проблемы, возможность появления которых никто не ожидал. Выделенная область рисунка представляет текущую высоту области просмотра. Если открыть инструменты разработчика, просматривая сайт на маленьком экране ноутбука, это приведёт к тому, что видимой окажется лишь небольшая область страницы.
Подумаем над одним важным вопросом: «Можно ли улучшить впечатления пользователя от работы с сайтом в то время, когда его просматривают в окне браузера небольшой высоты?». Я могу дать положительный ответ на этот вопрос. Полагаю, теории нам хватит. Давайте учиться «вертикальному» подходу к стилизации страниц.
«Вертикальный» CSS
Некоторые дизайнеры и разработчики уделяют основное внимание внешнему виду страницы, который она принимает в окнах разной ширины. При этом они отодвигают на второй план исследование поведения страницы в окнах разной высоты. А это — очень важно. Например, некто работает над дизайном страницы и ему дали инструкции относительно того, как некий компонент должен выглядеть в окнах браузера разной ширины. А как насчёт окон разной высоты?

На большом телефоне навигационные элементы заполняют доступное вертикальное пространство. На телефоне среднего размера уменьшается размер шрифта и расстояние между элементами. На маленьком телефоне вертикального пространства недостаточно для вывода всех элементов. Поэтому они размещаются в 2 колонки.
На этом рисунке показано навигационное меню, внешний вид которого подстраивается под высоту области просмотра. Цель дизайнера заключается в том, чтобы меню заполнило бы всё доступное ему пространство. На небольших экранах уменьшается размер шрифта и расстояние между элементами меню. Если же экран телефона совсем мал (например, как у iPhone 5), элементы выводятся в двух колонках. Подобные сценарии использования сайтов часто упускают из виду. В результате сайты или совсем не приспосабливают к работе на экранах разной высоты, или оптимизируют их лишь тогда, когда какой-нибудь посетитель сайта сообщит о проблеме.
В деле подстройки сайта под области просмотра разной высоты нам может помочь CSS. А именно, речь идёт о двух основных техниках:
- Медиазапросы, учитывающие высоту области просмотра.
- Единицы измерения, имеющие отношение к области просмотра.
Медиазапросы, учитывающие высоту области просмотра
Как вы, наверняка, уже знаете, в CSS можно использовать медиазапросы, учитывающие ширину области просмотра:
А вот медиазапросы, учитывающие высоту окон браузеров, используются гораздо реже:
Единицы измерения, имеющие отношение к области просмотра
Использование единиц измерения, имеющих отношение к размерам области просмотра, может помочь в деле улучшения впечатлений пользователей от работы с сайтами. Например, с учётом высоты области просмотра можно регулировать расстояние между элементами по вертикали.

Чем выше окно браузера — тем больше расстояние между элементами
Всё это может показаться приятной мелочью, ни на что особо не влияющей, но лишь до тех пор, пока не взглянуть на подобную страницу на большом мониторе — вроде 27-дюймового дисплея iMac. Тогда окажется, что высота области просмотра слишком велика. Но у нас, к счастью, есть способ ограничить размеры margin-bottom . Сделать это можно, например, следующими способами:
- С помощью медиазапросов.
- С использованием CSS-функций сравнения.
Второй способ заключается в использовании CSS-функции clamp() . При подборе значений, передаваемых этой функции, мы, в данном случае, задаём минимальный размер отступа, равный 10px , максимальный — 50px , а значения, находящиеся между этими двумя, зависят от размеров окна браузера.
Если вам эта тема интересна — взгляните на мои статьи о единицах измерения, зависящих от размеров области просмотра страницы и о CSS-функциях.
Ниже мы поговорим о различных способах использования «вертикальных» медиазапросов.
Примеры и сценарии
▍Элементы страниц, накладывающиеся друг на друга при изменении высоты окна браузера
В этом примере рассматривается страница, в верхнем разделе которой имеется заголовок и иллюстрация. Высота этой части страницы составляет 100vh , что равносильно 100% высоты области просмотра.

Верхняя часть страницы высотой 100vh
Выглядит всё это очень хорошо, но лишь до тех пор, пока не уменьшится высота окна браузера. Высоты верхней части страницы не хватит для того чтобы вместить иллюстрацию и текст. В результате элементы верхней части страницы перекроют содержимое других её разделов.

Уменьшение высоты окна браузера «ломает» дизайн
Обратите внимание на то, как изображения накладываются на раздел страницы, расположенный под её верхней частью. Происходит это из-за того, что им не хватает места. Взглянем на код к этому примеру.
Рассмотрим несколько вариантов решения подобных проблем:
- Можно задать изображению фиксированные размеры (свойства width и height ), а не только его ширину ( width ). Отсутствие свойства height — это одна из причин нашей проблемы.
- Можно применять к верхнему разделу страницы свойство height: 100vh только в том случае, если высота области просмотра больше 700px (понятно, что конкретные значения, используемые в медиазапросе, будут зависеть от каждой конкретной ситуации).
Итак, мы решили, что «вертикальные» медиазапросы — это стабильный и полезный механизм. Но использование значения 100vh — дело рискованное, так как, если даже можно ограничить размеры изображения, может случиться так, что размеры текста ограничить не получится. Например, если текст в верхнем разделе страницы окажется длиннее, то мы столкнёмся с новым вариантом уже знакомой нам проблемы.

Текст перекрывает раздел сайта, в котором его быть не должно
Для исправления этой проблемы можно, вместо свойства height , использовать свойство min-height . При таком подходе, в том случае, если содержимое раздела окажется больше, чем он способен вместить, его размеры увеличатся и его содержимое не перекроет следующий раздел.
▍Фиксированный заголовок страницы
Нет ничего плохого в том, чтобы заголовок страницы оставался бы на одном месте при её прокрутке. Но нужно сделать так, чтобы этот заголовок имел бы фиксированную позицию только в том случае, если на экране достаточно вертикального пространства.

Фиксированный заголовок страницы
Тут показан сайт, который просматривают в ландшафтном режиме. Обратите внимание на то, что заголовок занимает слишком много вертикального пространства. Важно ли это для пользователя? В большинстве случаев — нет. Но улучшить ощущения пользователя от работы с сайтом можно, прибегнув к следующему медиазапросу:
При таком подходе в ландшафтном режиме заголовок фиксироваться не будет.
▍Скрытие элементов, которые менее важны, чем другие
Я заметил это в навигационном меню Twitter. А именно, речь идёт о комбинации «вертикальных» медиазапросов и паттерна Priority+.

Выделенные элементы будут скрыты в том случае, если им не хватит места
Когда меняется высота области просмотра, менее важные элементы (пункты меню Bookmarks и Lists ) становятся подпунктами пункта More . Это — хороший пример использования «вертикальных» медиазапросов.
А вот — мой твит, в котором анализируется применение этого подхода в Twitter.
▍Навигационные элементы и изменение высоты области просмотра
Следующий пример связан с предыдущим. Имеется вертикальная навигационная панель (боковая панель, сайдбар). Если высота области просмотра невелика — можно немного уменьшить вертикальное расстояние между навигационными элементами, что слегка улучшит внешний вид страницы.

Расстояние между элементами и высота области просмотра
Вот стили к этому примеру:
А тут можно посмотреть видео к нему.
Кроме того, можно отметить, что в подобной ситуации модификации можно подвергнуть и размер шрифта, что, при уменьшении высоты окна браузера, даст ещё больше места для элементов.
▍Верхний раздел страницы и высота области просмотра
Верхнему разделу страницы нужно некоторое свободное вертикальное пространство, дающее ему немного «воздуха». Размеры этого пространства могут зависеть от высоты области просмотра.

Чем выше страница — тем больше «воздуха».
Так выглядят стили к этому примеру:
▍Модальные компоненты
Как вы, возможно, уже знаете, от модальных компонентов ожидается, как минимум, горизонтальное выравнивание по центру. Но может понадобиться выровнять подобный элемент и по вертикали. Это возможно, но приводит к неприятностям при изменении объёмов данных, выводимых такими элементами.
Если модальный элемент содержит правильный объём данных, то выглядит он, как показано ниже, очень хорошо.

Правильный модальный элемент
Вот стили для этого элемента:
А вот если в таком же элементе нужно будет вывести больше текста — всё уже будет далеко не так хорошо. А именно, элемент заполнит экран по вертикали и пользователь не сможет прокручивать его содержимое.

Слишком высокий модальный элемент
Эта проблема возникает по следующим причинам:
- У модального элемента не задана высота.
- Элемент центрован по вертикали (это ускорит появление проблемы).
Обратите внимание на то, что тут использованы свойства min-height и min-width . Первое нужно для того чтобы элемент выглядел бы хорошо даже в тех случаях, когда он выводит короткий текст. А второе позволяет ограничить его высоту заданным значением вместо того, чтобы задавать ему неизменную высоту.

Модальный элемент, подходящий для вывода длинных текстов
Итоги
Проектируя сайты с учётом тех впечатлений, которые вызовет работа с ними у пользователей, лучше всего строить их дизайн, опираясь на ширину и высоту окна браузера. Может, кому-то покажется странным тестирование страниц в окнах разной высоты, но такое тестирование себя оправдывает. Здесь я рассказал о важности «вертикального» подхода к дизайну сайтов, о том, как проектировать страницы в расчёте на их правильный вывод в областях просмотра разной высоты, рассмотрел примеры. Надеюсь, вам всё это пригодится.
Обращаете ли вы внимание на то, как создаваемые вами веб-страницы выглядят в окнах браузера разной высоты?
Библиотека GD позволяет как выводить изображения непосредственно в окне браузера, так и сохранять их на жестком диске. В обоих случаях используются следующие функции ( в зависимости от формата изображения ).
int ImageJpeg ( resource image [ , string filename [ , int quality] ] ) ;
int ImagePNG (( resource image [ , string filename] ) ;
int ImageWbmp ( resource image [ , string filename [ , int foreground] ] ) ;
Ниже каждая из этих функций будет рассмотрена более подробно.
Функция ImageJpeg ( )
Функция ImageJpeg ( ) имеет следующий синтаксис.
ImageJpeg ( $im [ , $filename [ , $quality] ] ) ;
Эта функция позволяет сохранить на диске или вывести в окне браузера изображение с идентификатором $im в формате JPEG. Аргументы $filename и $quality являются необязательными и задают путь, по которому будет сохранено изображение, и его качество соответственно.
Параметр $quality может принимать значения от 0 ( наихудшее качество ) до 100 ( наилучшее качество ). По умолчанию используется значение 75.
Если параметр $filename указан явно, то изображение будет сохранено в заданном месте. В противном случае изображение будет выведено непосредственно в окне браузера. Однако для того, чтобы браузер интерпретировал содержимое страницы как изображение в формате JPEG, необходимо добавить соответствующий заголовок с помощью функции Header ( ) , как показано ниже.
Header ( “ Content-type: image/jpeg “ ) ;
Вот пример вывода изображения в формате JPEG в окне браузера.
<?php
$1en = 100 ; $wid = 100 ;
$im = ImageCreate ( $1en , $wid ) ;
$bg = ImageColorAllocate ( $im , 0 , 255 , 0 ) ;
Header ( “ Content-type: image/jpeg “ ) ; / / Формирование заголовка
ImageJpege ( $im ) ; / / Вывод изображения в браузер
ImageDestroy ( $im ) ;
?>
Функция ImagePNG ( )
Функция ImagePNG ( ) аналогична предыдущей, однако сохраняет на диск или выводит в браузер изображение в формате PNG и не содержит параметра качества. Она имеет следующий синтаксис.
ImagePNG ( $im [ , $filename ] ) ;
Если требуется вывести изображение непосредственно в окне браузера, нужно добавить следующий заголовок.
Header ( “ Content-type: image/png “ ) ;
Функция ImageWbmp ( )
Функция Функция ImageWbmp ( ) позволяет сохранить на диске или вывести в окне браузера изображение с идентификатором $im в формате WBMP, который используется для беспроводных устройств. Эта функция имеет следующий синтаксис.
ImageWbmp ( $im [ , $filename [ , $foreground] ] ) ;
Как и в предыдущих примерах, параметр $filename задает путь, по которому изображение будет сохранено. Параметр $foreground является идентификатором установленного цвета в палитре и определяет цвет изображения (foreground color ). По умолчанию применяется черный цвет.
Для вывода в окне браузера изображений в формате WBMP необходимо использовать следующий заголовок.
Header ( “ Content-type: image/vnd . wap . wbmp “ ) ;
Формат изображений WBMP поддерживается только в версии gd – 1.8 и последующих.
Читайте также:

