Как изменить фото в фотошопе cs3
Обновлено: 05.07.2024
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:

В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
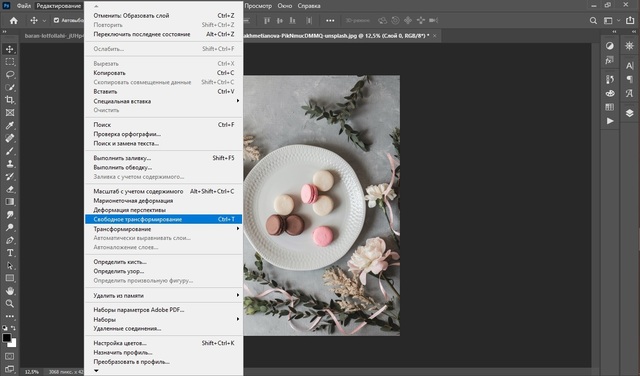
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
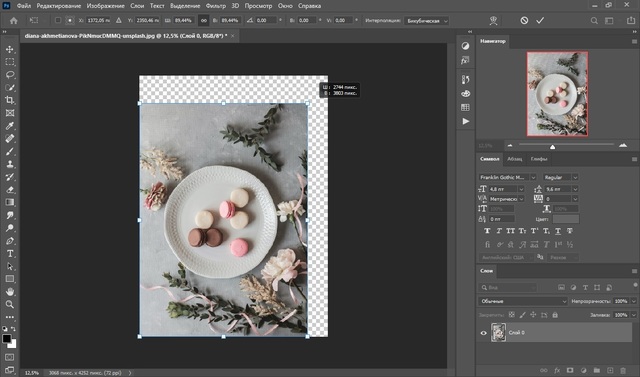
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование ( Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.

В этой статье для обработки фото мы будем использовать программу Adobe Photoshop CS3 английской версии. Однако в статье даются русскоязычные названия всех использованных функций и терминов, а сами функции по сути не изменялись с самой первой версии фотошоп. Таким образом, какую бы версию фотошоп вы не применяли у вас не должно возникнуть проблем при использовании данной статьи в качестве руководства к действию. Если же такие проблемы всё-таки возникнут, пожалуйста, сообщите о них автору в комментарии с указанием версии фотошопа, которую вы используете. Автор обязуется внести необходимые поправки и пояснения.
Запустим Photoshop (Фотошоп) и откроем в нём выбранный нами для обработки файл. Это может быть фотография или сканированный рисунок — не важно, главное, чтобы это был файл записанный в графичесоком формате. Самые распростаненные графические форматы это JPG (JPEG), GIF, PNG, TIFF и BMP. Например, файл, который мы будем использовать для этой статьи имеет имя PICT4355.jpg. Окончание «.jpg» указывает на графический формат файла.
Чтобы открыть файл в фотошопе нужно в меню выбрать File → Open (Файл → Открыть). Можно просто два раза (быстро) щелкнуть мышкой по серому фону внутри окна программы. Или просто перетащить нужный файл в окно фотошопа.
Итак, фотография открылась, и мы видим её на экране. Посмотрим на неё
внимательно критическим взглядом и отметим мысленно, как её можно улучшить.
Палитра инструментов
Основные функции у фотошоп всегда находятся под рукой в специальном
маленьком окошке, называемом Tools или Toolbox (Инструменты). Если вдруг на экране не видно этого пестрящего кнопками окошка. Загляните в меню Windows и выберите пункт Tools (Инструменты).
В самом начале нам обязательно нужно познакомиться с двумя самыми простыми инструментами. Это инструменты Нand (Рука) и Zoom (Увеличение) .

Предположим, изображение, которое вы обрабатываете, не помещается целиком в окно, которое ему отвёл фотошоп. Или наоборот — изображение выглядит в нём микроскопическим. В этом случае, дважды щелкнув мышкой по значку в палитре инструментов, вы подгоните изображение как раз до размеров окна. При этом реальные размеры изображения в пикселях не изменятся.

Если в фотошоп можно так легко изменять размер изображения, то как же узнать реальный размер изображения? Очень просто, вам нужно лишь дважды
щелкнуть мышкой по значку . Теперь изображение будет выглядеть в 100%
реальном размере. Это означает, что каждый пиксель изображения занимает
ровно один пиксель на экране вашего монитора.
Если нажать на
один раз, то вы просто выберите Zoom (Увеличение) текущим инструментом
и сможете увеличивать и уменьшать изображение на столько, на сколько
захотите. Щелчок мышью на любой части вашего изображения с выбранным
инструментом
увеличит его на экране, а если вы будете при этом удерживать кнопку Alt
на клавиатуре, то наоборот — уменьшит. Опять-таки, реальные размеры
изображения не изменяются, изменяется только его отображение на экране.
Как изменить реальный размер изображения, будет описано в конце этой статьи.
Очистка (убираем все лишнее), поворот и кадрирование
Самый простой способ убрать все лишнее — это просто откадрировать фото
должным образом. Допустим, вы решили оставить коричневую рамку, тогда
выберите мышкой инструмент из палитры инструментов, который выглядит
как . По-английски он называется Crop (обрезать, кадрировать). Курсор мыши изменится на .
Нажмите теперь им на левый верхний угол коричневой рамки и, удерживая нажатой
кнопку мыши, перетащите курсор в правый нижний угол рамки. Теперь кнопку мыши можно отпустить.

У вас должно получиться примерно так:
По периметру картины вдоль рамки забегали так называемые «муравьи».
Как мы можем видеть, левый верхний и правый нижний угол нашей муравьиной рамки точно совпадает с углами картины, а вот верхний правый и нижний левый углы слегка не на месте. Для того, чтобы установить эти углы как следует, нам нужно проверить установлена ли у вас галочка в поле Perspective (Перспектива) в свойствах инструмента Crop.
 | Настройки инструмента Crop. Если галочка установлена, вы сможете изменять положения углов рамки инструмента Crop независимо друг от друга. Если же галочка не стоит, то как бы вы не двигали углы рамки, сама рамка будет сохранять форму прямоугольника. |
Итак, галочка Perspective стоит, теперь мы можем спокойно подвинуть оставшиеся углы на место, что мы и сделаем с помощью мыши. Делается это просто: подведите курсор мыши точно к нужному углу рамки (обозначен маленьким квадратиком) и, нажав левую кнопку мыши, двигайте мышь в нужном направлении, а затем отпустите кнопку.
Теперь все углы рамки точно на местах:

Нажав клавишу Enter на клавиатуре, получим:

Таким образом, одним махом с помощью инструмента Crop нам удалось выполнить кадрирование фотографии, поворот и исправление перспективы.
Осветление и контраст

Всё, что нам здесь нужно сделать — это подвинуть белый треугольник
под гистограммой чуть влево (показано стрелкой). Таким образом,
чтобы он оказался прямо под началом массивной чёрной области
гистограммы.
Когда мы будем это делать, изображения прямо на
наших глазах будет становиться светлее и контрастней (так происходит потому, что в
окне Levels установлена галочка Preview).
Вы можете подвинуть белый треугольник влево и дальше, однако при
этом какая-то часть изображения окажется пересвеченной. В некоторых
случаях, однако, это вполне допустимо. Например, для фотографии с
бликами.
Вы можете таким же образом подвинуть чёрный треугольник вправо, это нужно делать если снимок получился слишком светлым.
Также
можно попробовать подвигать серый треугольник. Смещая его, вы можете
добиться того, что детали в тенях или в светах фото, будут
прорисовываться более ясно.
Конечно, для другой фотографии гистограмма будет выглядеть иначе, чем показано здесь, однако принцип работы с ней сохраняется.
(Только не двигайте треугольники под надписью Output Levels, они служат прямо противоположной цели.)
В конце, нажмите кнопку OK в окошке Levels (или Enter на клавиатуре), чтобы изменения закрепились.
Уменьшение
Чтобы уменьшить фото, например, для загрузки его на наш сайт, воспользуйтесь пунктом Image Size (Размер Изображения) из меню Image (Изображение).

В поле Width (Ширина) впишите, сколько пикселей (точек) в ширину должно быть у вашего фото. Например, для нашего сайта нужно 540 пикселей. Если установлена галочка в пункте Constrain Proportions (Сохранять Пропорции), то значение Height автоматически измениться в соответствии с пропорциями вашего изображения. После этого останется только нажать OK (или Enter на клавиатуре).
Добавление резкости
Один из самых простых и распространённых способов добавить резкости изображению, это применить фильтр Unsharp Mask (Нерезкая Маска) из меню Filter → Sharpen (Фильтр → Резкость). Выглядит этот фильтр так:

Рекомендуемые значения для размера фото около 540х480 такие:
Amount (Величина): 70 — 90
Radius (Радиус): 0,4 — 0,5
Threshold (Порог): 0 — 4
Можете поэкспериментировать с этими параметрами, например, установите Amount 500%. Посмотрите как изменилось изображение. Если галочка Preview в окошке Unsharp Mask установлено, вы будете видеть, как влияют введенные вами параметры фильтра на изображение сразу же, еще до нажатия кнопки ОК.
Однако не стоит слишком увлекаться большими значениями параметра Amount. Если вы наблюдательны, то наверно уже заметили, что фильтр Unsharp Mask в действительности только создает иллюзию резкости. Вообще, если снимок изначально нерезкий, то никакой фильтр не поможет сделать его резким по-настоящему. Т.е. мелких деталей на снимке в результате не прибавляется. Однако в небольших дозах (указанных выше) Unsharp Mask очень даже полезен, ибо создает приятную для глаза иллюзию резкости.
Сохранение
Чтобы сохранить фото в виде нового файла выберите пункт меню File → Save As (Файл → Сохранить как). В открывшемся окне выберите, куда должен быть записан файл и введите имя файла. (Рекомендуется давать обработанным файлам новое имя, чтобы сохранить оригинал.) После чего выберите из списка формат файла JPEG. Чтобы файл сохранился, нажмите Enter.
В статье использовано фото из галереи Кирьяновой, полностью обработанный вариант можно посмотреть здесь.
Суперски! Для таких компьютерных "кофейников", как ваша покорная слуга, это руководство - на100ящий кладезь мудрости, в коем все четко и понятно! И можно творить, выдумывать, пробовать, не опасаясь насмешек со стороны юных фотошопных гениев: "А тебя что, бабушка, в школе этому не учили?"
Интересно, а для обработки не фоток, а рисунков, все эти руководства годятся?
Да, конечно, в фотошопе можно обрабатывать любые изображения. В статье на примере фото рассматривается, но все приемы обработки те же. Фотошоп даже не заподозрит, что в него загрузили не фото, а рисунок. :) Добавлю-ка я этот момент в статью. Рад, что всё оказалось понятно, а то меня терзали сомнения на счёт доступности изложения. Тогда ждём новых фотографий и/или рисунков.
Спасибо! Как все-таки здОрово, что Мистер Фотошоп - такой недогадливый! А то мне пришлось бы еще и для рисунков все отдельно изучать! :) А изложено все действительно понятно: уж если я, полгода назад считавшая комп недоступной разуму машиной, все поняла, то уверена, что любой младший школьник - тоже разберется!
Ну вот, обрезать фотки при помощи Мистера Кропа я, кажется, научилась! Еще, как-то сама, автоматом, пришла идея о выделении сканируемых фрагментов - сразу, чтобы потом ничего не обрезать. Клево, мне нравится! Не смейтесь - я сканер всего как 2 дня осваиваю! А вот еще такой коварный вопрос: а вырезание на компе НЕРОВНЫХ поверхностей, например, чьего-нибудь лица для коллажа - это вообще высший пилотаж, али "кофейники" вроде меня его тоже могут освоить? А то мне недавно пришлось распечатать целую фотку с огромным количеством лишних деталей - только потому, что я не знала, как вырезать для коллажа лицо моей сотрудницы. А потом еще клеить и ретушировать - брр, как в стародавние времена, когда еще компов не было!
А вообще, Ануп, неплохая была бы идея - книжечку такую выпустить, где все ясно и понятно. Я не шучу: как пытаюсь что-то умное по компу читать - сразу хочется бежать от этой "адской машины" куда подальше! А залезешь в Страну Мастеров - и вот тебе, готовы все ответы, и Мистер Фотошоп ласково улыбается, а не скалится! Спасибочки!
Для выделения неровных поверхностей можно использовать разные инструменты. Я привыкла использовать Волшебную палочку. Просто выбираете её в меню, нажимаете на нужный обьект, и Палочка выделит один цвет. Не отпуская мышки двигаете по периметру нужного изображение, и по мере того как по всему контуру забегают "муравьи", отпускаете мышь.
гость Дмитрий Репин
Большое Вам спасибо за чёткую и ясную инструкцию по Photoshop, пригодную даже для такого великовозрастного новичка, как я! А то по справке к установленному мне Фотошопу я ничего понять не смог.
Здравтвуйте, Ануп!Спасибо большое за Вашу статью. Благодаря ей я составляю коллаж. Но не знаю, нужно ли где-то потом устанавливать размеры общей картинки, чтобы потом ее распечатали в фотосалоне. Если такие параметры важны, то подскажите, пожалуйста, как это сделать. Результат выложу на сайте. Заранее спасибо.
Подгонка фотографий под нужный формат производится в любой фотомастерской автоматически. Вам могут предложить на выбор печатать в выбранном вами формате с полями или без полей. Но если вы хотите достичь максимального качества и заранее иметь представление, что вы можете получить при печати, то важно соблюсти 2 условия:
1) Формат изображения (соотношение высоты и ширины) должен максимально соответствовать формату печати. Иначе при печати останутся белые поля или часть изображения
автоматически обрежется (порой совсем не так, как вам бы того хотелось). Если вы хотите посмотреть, как это будет выглядеть, можно сделать так: в фотошопе создайте новое изображение (File-> New), укажите формат, в котором вы хотите печатать ваше изображение, например, можно выбрать из списка А4. Задайте разрешение 300, установите белый фон. Нажмите OK. Откроется новое изображение — чистый белый лист формата А4. Дальше скопируйте ваше изображение на этот белый лист (если ваше изображение состоит из нескольких слоев, то их нужно сначала объединить в один слой). Дальше выберите пункт Edit -> Free Transform. C помощь мыши сжимайте, уменьшайте, увеличивайте, поворачивайте ваше изображение так, чтобы оно заняло весь белый лист. Если остаются белые поля, то вы можете увеличить ваше изображение так, чтобы белые поля исчезли, а можете оставить как есть, если вам жаль обрезать края. Сохраните полученный результат для печати в отдельном файле.
2) Разрешение картинки для печати должно быть где-то 200-300 пикселей на дюйм. Чем меньше разрешение, тем хуже будет печать. Больше 300-400 разрешение делать не стоит, разница в качестве будет на глаз незначительна. Чтобы узнать какое разрешение у вашей картинки, нужно воспользоваться функцией Image Size (она кратко описана в тексте в разделе Уменьшение). Посмотрите, какое значение указано в поле Resolution и какие размеры в полях Width (ширина) и Height (высота). Это даст вам представление о том, в каком формате можно напечатать вашу работу.
Самое главное, если вы только начинаете делать работу для печати, изначально берите фотографии в наибольшем доступном вам разрешении и старайтесь не уменьшать работу до самого конца. Потому что уменьшить работу можно в любое время, а вот увеличить, допустим в 5-10 раз, и получить при этом качественную печать невозможно.
Спасибо огромное за очень развернутый ответ. Буду пробовать. Хотелось бы отметить, что у Вас талант все очень доступно объяснять.
Инструкция по масштабированию изображений в Photoshop
Слишком крупные изображения обычно имеют большой вес, поэтому отнимают много места на жестком диске, а при загрузке многие сайты автоматически снижают их качество. У небольших фотографий другая проблема: маленькие картинки выглядят непривлекательно на сайте или блоге. Обе задачи можно разрешить, изменив размеры изображения в фоторедакторе. Из данной статьи вы узнаете, как изменить размер изображения в Фотошопе с сохранением высокой четкости и без потери качества.
Хотите изменять размер картинок без долгого изучения функций Фотошопа?
Попробуйте более простой аналог PS прямо сейчас!

Как уменьшить или увеличить размер фото в Фотошопе: 4 способа
В последних версиях Фотошопа 2020 и 2021 года появились полезные «умные» функции, которые позволяют изменять масштаб фотографий без искажений. В этой статье мы рассмотрим все варианты масштабирования или уменьшения.
Способ 1: Масштабирование картинки с помощью окна
«Размер изображения»
Этот вариант подходит, если вы точно знаете, какой требуется формат картинки. Суть в том, что вы вручную указываете требуемый пиксельный размер и выбираете тип обработки.
1. Откройте Photoshop и импортируйте медиафайл кнопкой «Открыть» в PS СС либо через «Файл» — «Открыть» в более ранних версиях.
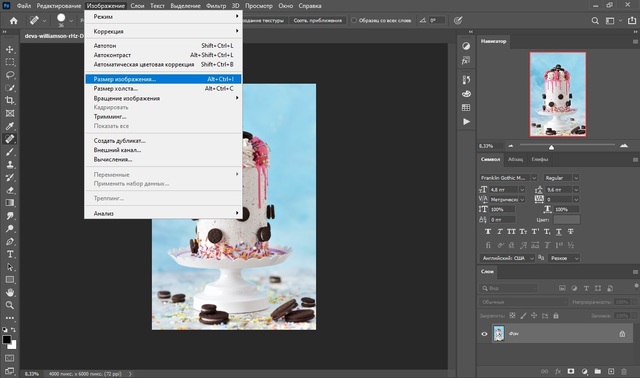
2. В главном меню программы отыщите пункт «Изображение». В списке опций найдите «Размер изображения». Также эта функция также вызывается сочетанием горячих клавиш Alt + Ctrl + I.

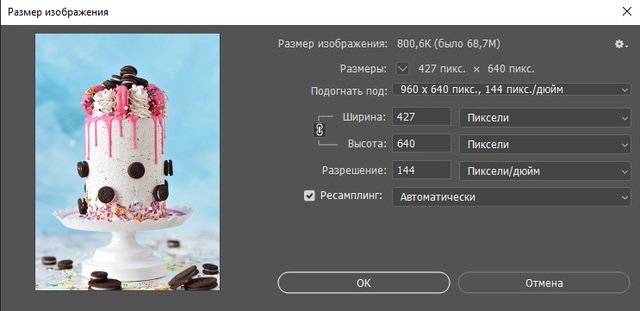
3. Откроется окно параметров. Вручную укажите новые значения или увеличивайте либо уменьшайте их колесиком мыши. При этом, если вы «закрепите» иконку замочка, фото будет изменять размеры пропорционально. Также вы можете выбрать готовый пресет из списка «Подогнать под размер».

4. Отметьте галочкой пункт «Ресамплинг» и установите алгоритм увеличения или сжатия. Если вы не уверены в своем выборе, можно оставить вариант по умолчанию «Автоматически».
Программа отобразит степень сжатия или увеличения в верхней части окна размеров. Перед применением изменения можно просмотреть в превью слева.
Способ 2: Настройка размера с помощью трансформации
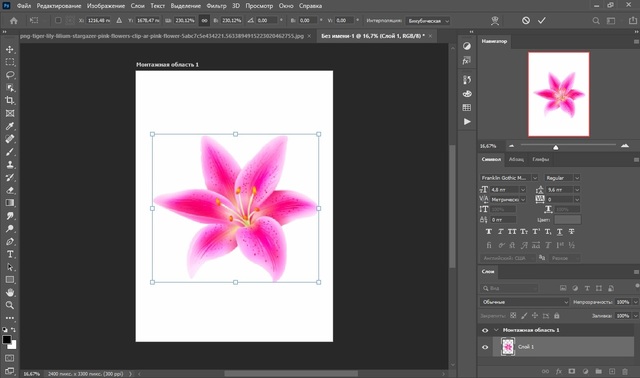
Photoshop также позволяет изменять масштаб картинки мышкой, просто растягивая ее размер. Этот вариант также подойдет, если вы хотите узнать, как уменьшить картинку в Фотошопе, если вы сделали вставку фотографии на коллаж. Таким образом можно изменять параметры отдельных слоев, наложенных друг на друга.
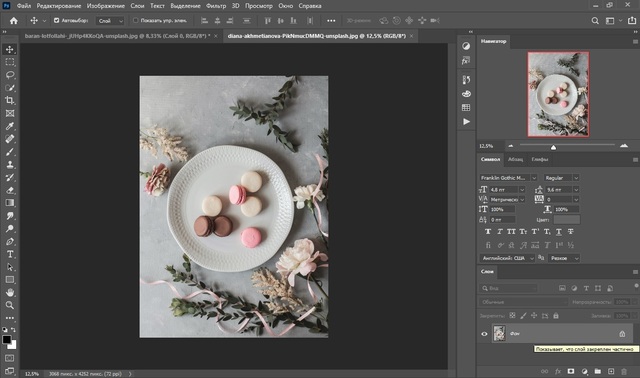
1. Откройте картинку. Выделите добавленный файл в списке слоев и снимите блокировку, кликнув по иконке замка.

2. В списке команд главного меню найдите «Редактирование». После этого найдите пункт «Свободное трансформирование» либо «Трансформирование» — «Масштабирование».

3. Вокруг изображения появится рамка с белыми маркерами в каждом углу. Чтобы изменить размер, захватите эти уголки мышкой и потяните в разные стороны либо начинайте сжимать.

4. В версии Photoshop, начиная с 2019 года, картинка автоматически сожмется без деформации пропорций, в ином случае нужно одновременно нажать клавишу Shift. Когда все будет готово, кликните иконку-галочку в верхней части программы.
В этом случае можно столкнуться с двумя проблемами: при уменьшении фото появится белый фон с «шашечками», а в случае с увеличением картинка не помещается в обозначенные рамки.
В первом случае вам потребуется обрезать ненужные участки при помощи кадрирования. При увеличении раскройте «Изображение» и выберите опцию «Показать все».
Способ 3: Изменение ширины и высоты через
команду «Размер холста»
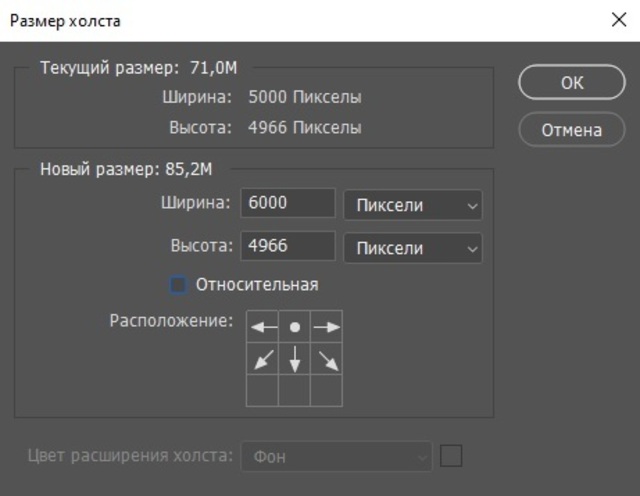
Этот способ схож с первым, однако новые параметры будут применены ко всему холсту, на котором идет работа, а не к отдельному файлу. Например, если вы примените этот способ к коллажу, на котором располагается несколько картинок, изменится размер всего макета, а не одной отдельно взятой фотографии.

Снова раскройте пункт меню «Изображение» и вызовите функцию «Размер холста». Укажите новые значения в пикселях, процентах или сантиметрах. В боксе «Расположение» дополнительно можно выбрать, как будет растягиваться полотно: от центра или краев.
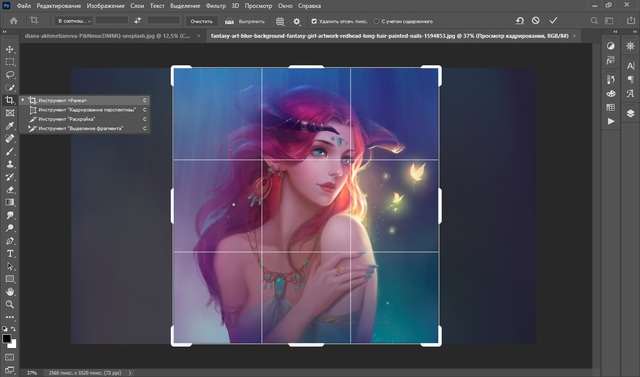
Способ 4: Кадрирование
Самый простой метод изменения размера – кадрировать снимок, отсекая ненужные части. Чтобы обрезать картинку, выберите опцию «Рамка» в колонке опций слева и вручную отрегулируйте области, которые нужно удалить.

Также можно установить обрезку по готовым пресетам. Их можно найти в верхней части редактора в правом крайнем углу. По умолчанию выставлен параметр «В соотношении», но вы можете установить любой другой вариант. Не забудьте сохранить изменения.
Как увеличить размер изображения в Фотошопе без потери качества
При чрезмерном масштабировании небольших картинок качество значительно падает, изображение становится размытым и нечетким Высокое разрешение остается только у векторных элементов и геометрических фигур. Возникает вопрос, как увеличить изображение в фотошопе без потери качества и возможно ли это вообще?
К счастью, в новых релизах фоторедактора была добавлена возможность изменения масштаба с сохранением высокой четкости. Чтобы сделать кадр крупнее и не ухудшить изображение, произведите следующие манипуляции:
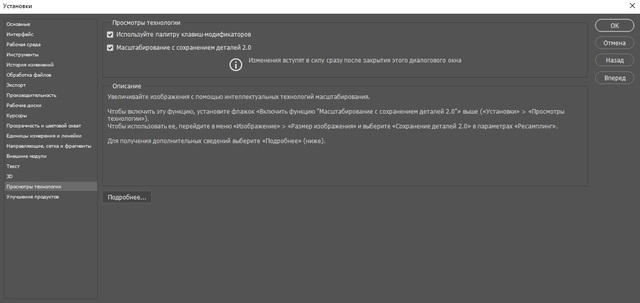
1. Откройте пункт «Редактировании», затем «Настройки» и «просмотры технологий».
2. Установите галочку возле пункта «Масштабирование с сохранением деталей 2.0».

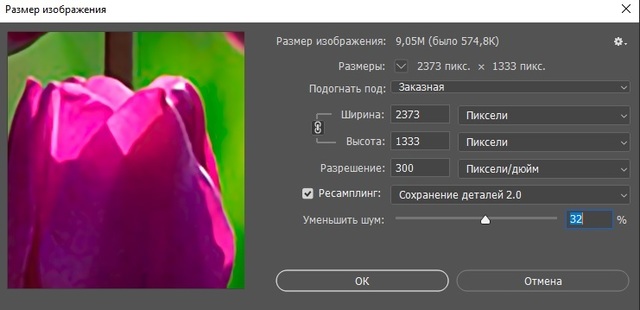
3. Вызовите команду «Размер изображения» и задайте нужные параметры высоты и ширины. В поле «Разрешение» введите значение 300.
4. В списке «Ресамплинг» установите вариант «Сохранение деталей 2.0».

5. Отрегулируйте появление цифрового шума при помощи бегунка. Изменения можно отследить сразу же в окне превью.
Таким образом мы добились почти десятикратного увеличение картинки с высокой степенью детализации и с хорошим качеством.

Как уменьшить вырезанное изображение в Photoshop
Часто спрашивают, как масштабировать в Фотошопе картинку в формате PNG с прозрачным фоном или вырезанный объект. В первом случае действия такие же, как и с обычным снимков, а во втором сначала потребуется отделить предмет от кадра и убрать подложку.

При проблемах с фотошопом лучше отдать предпочтение более легкой альтернативе вроде ФотоМАСТЕР
После этого можно подогнать слой до нужного размера вручную при помощи трансформирования. Для равномерного изменения с сохранением пропорций в версии Photoshop CS5 и CS6 требуется одновременно зажать Shift.

Более быстрый и простой аналог Фотошопа
для изменения размера изображения
Adobe Photoshop считается мировым стандартом для редактирования фотографий, но у программы есть несколько важных минусов, в том числе сильная нагрузка на ПК и сложность освоения. Если вы не хотите тратить время на изучение его функционала или работаете за слабым устройством, лучше воспользоваться редактором ФотоМАСТЕР.
Софт позволяет быстро и качественно обрабатывать снимки на профессиональном уровне: применять фильтры и эффекты, кадрировать фото, улучшать внешний вид и качество и многое другое. После этого картинку можно оптимизировать под любые задачи, в том числе поменять размер. Для этого потребуется всего несколько действий:
1. Установите программу и импортируйте изображение кнопкой «Открыть фото».
2. Обработайте картинку в зависимости от ваших требований.
3. После того как редактирование будет завершено, раскройте пункт меню «Файл» и выберите «Изменить размер и сохранить».
4. Подберите задачу, для которой вы изменяете файл: для дальнейшей обработки, печати, просмотре на мониторах высокой точности или загрузке в интернет. Также вы можете самостоятельно задать параметры вручную.
5. Выберите алгоритм сжатия и при необходимости улучшите резкость снимка.

Готово! ФотоМАСТЕР автоматически обработает изображение с применением лучшего сочетания качество/размер и сохранить его в любом удобном для вас формате.
Заключение
Мы показали несколько способов, как уменьшить изображение в Фотошопе или сделать рисунок более крупным. Однако, если вы постоянно работаете с фотоконтентом, например, ведете блог или делитесь снимками в социальных сетях, лучше отдать предпочтение более легкой альтернативе Отличной заменой в этом случае станет ФотоМАСТЕР: он намного проще в управлении, его можно устанавливать на 32-битные системы и старые версии Windows и работать на слабом ноутбуке.
Photoshop – безусловно невероятная программа, которая поможет воплотить все ваши креативные идеи и предоставит множество полезных инструментов для этого. Он прекрасно подойдет для ретуши фотографий перед публикацией на сайте. Если вы только начинаете работать с Photoshop и хотите научиться использовать его в работе над дизайном сайта, эта статья как раз для вас. Ниже вы найдете несколько полезных советов по обработке фотографий.
Все используемые сокращения актуальны для пользователей PC, но думаем, владельцам Mac это не помешает. Скриншоты сделаны в английской версии Photoshop, хотя все локализованные версии программы (включая русскую) работают совершенно одинаково. И так, приступим!
Трансформирование
Если вы хотите изменить размер изображения, развернуть, зеркально отобразить или растянуть его, нажмите Редактировать и затем выберите инструмент Трансформирование, чтобы применить желаемый эффект. Чтобы сделать это действие совсем простым, используйте горячие клавиши Ctrl + T, – по краям изображения появится выделение зоны, в пределах которой вы будете работать. Теперь вы можете изменять размер изображения. Самым простым способом будет захватить курсором один из углов и вывести его за пределы изображения, держа нажатой клавишу Shift. Когда закончите, просто нажмите Enter. Чтобы растянуть изображение, нажмите Ctrl + T и кликните правой кнопкой мыши. Появится всплывающее окно, в котором вы сможете выбрать, хотите ли вы повернуть изображение или растянуть его. После завершения изменений нажмите Enter.
Подобным образом можно искажать и менять наклон изображения: нажмите Ctrl + T и расположите курсор над углом, который вы хотите растянуть. Нажмите Ctrl, держа курсором угол изображения, и перетащите в нужное вам место. Затем нажмите Enter.
Изменение единиц измерения
Быстрый способ перейти на другие единицы измерения – поместить курсор на одной из линеек (нажмите Ctrl + R, чтобы показать или спрятать их) и, нажав правую кнопку мыши, выберите нужные единицы. Выбор здесь велик: от сантиметров до пикселей, миллиметров, точек и процентов.
Инструмент «магнитное лассо» (Magnetic Lasso Tool)
Это инструмент для быстрого выделения, который поможет обозначить область, с которой вы хотите работать, и отделить ее от остальной части изображения, чтобы продолжить изменения только в этой области. Магнитное лассо выделяет края объектов, поэтому его лучше использовать с изображениями, на которых объекты контрастируют с фоном. Этот инструмент вы найдете в панели инструментов. Чтобы активировать магнитное лассо, кликните по иконке «Инструмент лассо» и дождитесь появления всплывающего меню. Магнитное лассо последнее в списке и изображено в виде маленького магнита. Выберите его и расположите курсор над краем области, которую вы хотите выделить. Кликните мышкой, отожмите кнопку, а дальше просто ведите курсор по краям выделяемого объекта, как если бы вы вырезали его ножницами.
Не всегда настройки Photoshop, заданные по умолчанию, позволяют добиться оптимальных результатов, приходится их изменять для достижения максимальной эффективности работы.
Этой главой открывается серия статей по настройке Photoshop. В данных статьях мы постараемся максимально подробно описать назначение различных настроек Photoshop. Их прочтение будет полезно как начинающим пользователям, так и имеющим какой-то опыт. Начинаем с вкладки "Основные".

Чтобы настроить программу, следует выполнить команду "Редактирование > Установки > Основные" или просто нажать сочетание клавиш Ctrl+K.
Все сделанные изменения вступят в силу при следующем запуске Photoshop. Они сохранятся и при последующих запусках программы, программу достаточно настроить один раз.
После выполнения команды "Редактирование > Установки > Основные" появится диалоговое окно "Установки", состоящее из десяти вкладок.

Во вкладке "Основные", которая появляется после нажатия комбинации Ctrl+K, содержатся следующие настройки.
1. "Палитра цветов", предоставляет вам возможность отдать предпочтение тому окну выбора цвета, которое удобнее: Windows или Adobe . По умолчанию предлагается последнее. Палитра Adobe значительно удобнее и разнообразнее, поэтому лучше эту опцию оставить неизменной. К примеру палитра Windows предоставляет всего 48 базовых и 16 дополнительных цветов.

2. "Интерполяция изображения" – компьютерное растровое изображение состоит из набора точек. Когда вы увеличиваете картинку, программа между существующими точками вставляет дополнительные и закрашивает их. Аналогично происходит и уменьшение рисунка – часть точек убирается, а цвет оставшихся изменяется. Этот процесс и называется интерполяцией. Используя опцию "Интерполяция изображения", вы можете задать необходимый способ. Существуют три варианта: "По соседним пикселам (сохраняет чёткие края)", "Билинейная" и "Бикубическая (наилучшая для плавных градиентов)", причём последний разделяется ещё на два варианта - "Бикубическая, глаже (наилучшая для увеличения)" и "Бикубическая чётче (наилучшая для уменьшения)". Опция "По соседним пикселам (сохраняет чёткие края)" отключает интерполяцию: появившиеся точки закрашиваются цветом ближайшей области исходного изображения. При установке "Билинейная" (по другому сглаженная) цвет добавляемых точек определяется по соседним четырем (сверху, снизу, слева и справа), а "Бикубическая (наилучшая для плавных градиентов)" – по восьми точкам. Этот вариант дает наиболее качественные результаты, хотя и требует значительно больших затрат времеени. Как Вы заметили, к каждому из этих пунктов в скобках добавлены комментарии, которые помогут вам определиться, что выбрать в конкретной ситуации.
По моему скромному мнению, необходимо поставить "Бикубическая (наилучшая для плавных градиентов)", а в случае увеличения или уменьшения картинки - "Бикубическая, глаже (наилучшая для увеличения)" и "Бикубическая чётче (наилучшая для уменьшения)" соответственно.

3. "Размер шрифта меню" – здесь вы можете изменить размер шрифтов небольшого размера, использующихся Photoshop CS3 в панелях опций, палитрах и советах, которые будут появляться в процессе работы. Вы можете оставить шрифт маленьким или изменить его на средний или большой.

4. Параметры.

"Автоматический запуск Bridge" – если поставить флажок возле данной оппции, то при каждом запуске Photoshop будет запускаться и Adobe Bridge (отдельное приложение, которое позволяет работать с фотографиями: просматривать, группировать, просматривать метаданные и т.д. и т.п.).
"Автообновление открытых документов" – служит для автоматической замены старого изображения новым, даже если оно обрабатывалось в другом приложении. По умолчанию параметр отключен. Активизировать его на медленнных компьютерах не рекомендуется, поскольку это может существенно замедлить скорость Photoshop.
"Звуковой сигнал по окончании" – удобно держать включенным при работе с большими изображениями. Как только Photoshop заканчивает какую-либо длительную операцию (например, трансформирование), раздается гудок, сигнализирующий об окончании работы.
"Динамические шкалы" – существенно упрощает подбор необходимого оттенка в палитре "Цвет", так как движение слайдера по линейкам цветов (R, G и B) сопровождается изменением цвета самих линеек. Отключение этой опции может дать выигрыш в скорости только на очень медленных компьютерах, а вот времени на выбор цвета в этом случае потребуется гораздо больше.
"Экспорт буфера обмена" – если этот параметр включен, то Photoshop хранит скопированные (вырезанные) фрагменты рисунков в буфере обмена Windows, а если отключен – в собственном. Использование буфера Windows позволяет, скопировав изображение из Photoshop, затем вставить его в другую программу (например, в Microsoft Word). Если же вы собираетесь манипулировать с изображением только в Adobe Photoshop, параметр лучше отключить (по умолчанию он включен), что ускорит работу с этим приложением и другими программами в многозадачном режиме.
"Смена инструмента клавишей Shift" - если этот параметр включен, то смена инструментов, находящихся под одной кнопкой на панели инструментов, будет происходить, если Вы будете удерживать клавишу Shift и щёлкать по горячей клавише. Например, мы удерживаем клавишу Shift и щёлкаем по горячей клавише В, в результате будет происходить смена инструментов, находящихся под кнопкой "Кисть" - "Карандаш" и "Замена цвета". Я предпочитаю галочку здесь не ставить, тогда смена инструментов происходит быстрее, просто нажимаете клавишу В и происходит смена вышеназванных инструментов.
"Изменять размер изображения при вставке или размещении" – динамически изменяет размеры изображения при его вставке из буфера обмена или перемещения.
"Инструмент "Масштаб" изменяет размер окон" – применяется при изменении размеров окна изображения вместе с самим изображением клавишами Ctrl+<+> и Ctrl+<–>. Использование данной функции оправдано при наличии монитора с небольшой диагональю. По умолчанию эта функция отключена.
"Масштабировать колёсиком мыши" – разрешает увеличение изображения в окне с помощью колеса прокрутки мыши. Если данная опция будет отключена, то колесико мыши будет перемещать вас по изображению лишь вверх/вниз и вправо/влево.
5. "Протокол изменений" – если Вы поставите здесь галочку, то программа будет записывать всё то, что происходило с изображением. Вы можете определить, что сохранять и каким образом действовать в Photoshop. К примеру, поставив пункт "Оба", мы будем записывать историю действий как во внешний текстовый файл, так и в метаданные (которые можно просмотреть в Adobe Bridge). Ниже расположены настройки этого сохранения. Можно выбрать к конкретной сессии, подробно ли записывать и т. д.

Если Вы запутались в настройках и установили что-то не то, а какие были первоначальные настройки забыли, не обязательно закрывать окно и опять открывать его снова - достаточно нажать клавишу Alt и кнопка "Отмена" превращается в "Восстановить", щёлкните по ней и настройки вернутся к первоначальному варианту.

Мои предпочтения по настройке вкладки "Основные" Вы видите на скриншотах.
Читайте также:

