Как изменить масштаб видео в браузере
Обновлено: 08.07.2024
Большинство приложений-видеоплееров для ПК и даже некоторые мобильные видеоплееры функцию зуммирования поддерживают. С онлайн-плеерами, как известно, ситуация несколько иная. Потому, к примеру, увеличить YouTube-видео прямо во время просмотра просто так не получится, нужен специальный инструмент. Вот о нем, точнее, о них мы и расскажем.
В общем, в плеере на компе увеличить-уменьшить видео не сложно, если, конечно, он поддерживает масштабирование.
В популярном и кросс-платформенном VLC, к примеру, для этого надо просто на клавиатуре нажать кнопку Z (увеличение) или комбинацию Shift+Z (уменьшение).
В YouTube, впрочем, как в любом другом онлайн-сервисе из более-менее известных, такой функционал не предусмотрена (пока, по крайней мере).
Правда, в некоторых случаях хватает и того, что можно просто увеличить всю страницу YouTube в браузере, но чаще всего этого не достаточно. Потому приходится пользоваться особыми программными инструментами, кои в распоряжении современного юзера поступают двух типов:
Б) в виде специальных приложений-плееров с аналогичной функцией масштабирования видео, в том числе и с YouTube.
как увеличить YouTube-видео онлайн с помощью расширения браузера
Притом после выбора масштаба изображение в кадре увеличивается автоматически. А так как увеличенная картинка на экране умещается лишь частично, то в расширении предусмотрена также опция выбора нужного фрагмента экрана. Отключается увеличение просто выбором 100% в меню Zoom или клавишами Shift+B с клавиатуры.
Универсальное расширение Magic Actions (ссылка на сайт разработчика) доступно в версиях для браузеров Chrome, Firefox и Opera позволяет увеличивать экран YouTube плеера на всё окно браузера. И хотя это не есть масштабирование, тем не менее, решение прекрасно подходит на случай, когда нужно что-то рассмотреть в ролике онлайн.
как увеличить YouTube-видео онлайн с помощью плеера
Для этого просто нужен плеер, в котором предусмотрена функция воспроизведения видео и YouTube и зум. Например, SMTube. Это одно из дополнения для популярного SMPlayer-а.

Для решения данной проблемы я задумал написать браузерное расширение под Chrome и Firefox. Идея такая: при проигрывании любого браузерного видео вызывается экранное меню, которое позволяет произвольно менять масштаб и соотношение сторон картинки.
iframe
Первая проблема, с которой я столкнулся, заключается в том, что видео на сайтах вовсе не обязательно располагается на основной странице, а может быть запрятано глубоко во вложенных iframe. Я решил просканировать все iframe-элементы и найти в каждом из них все элементы video. Кстати, этим решается и другая проблема — никогда не знаешь, где рекламное видео, а где сам фильм. Давайте для начала найдем их всех.
Функция getVideos вызывает рекурсивно сама себя до тех пор, пока в последнем iframe не будут найдены все элементы video. Все видео добавляются в массив ap_ext_space.videos. В качестве входного параметра функция getVideos принимает документ текущей страницы. При первом запуске берется главный документ. По ходу еще на каждое видео навешиваются обработчики, но об этом ниже.
Экранное меню
Хорошо, список всех видео-элементов у нас есть. Теперь как отобразить экранное меню? Просто добавим его блочный элемент к каждому видео. Да, тогда у нас будет много экранных меню, но в один момент времени все равно отображается только одно видео: один из рекламных роликов либо сам фильм. И меню вместе с ними будет показываться только одно.
Видео, как правило, располагается в родительском div-элементе. Добавим к нему в качестве последнего child наш div-элемент меню. Таким образом, экранное меню всегда будет отображаться поверх видео.
Изображение экранного меню закодируем в base64 в формате png с прозрачным альфа-каналом и поместим в ap_ext_space.imgUR, так как браузер не позволит нам подгрузить изображение с другого домена. Создание меню для каждого видео:
Если добавлять div-элемент экранного меню к видео таким образом: videoEl.parentNode.appendChild(div), то он будет отображаться поверх видео даже в полноэкранном режиме. Осталось только отцентрировать его, а точнее, сделать это со всеми привязанными к видео-элементам блочными элементами меню (они имеют размер 520x410):
Кстати, в итоге я решил вообще скрыть меню в оконном режиме и разрешить управление размерами видео только в полноэкранном режиме. В оконном в этом нет смысла.
Обработчики
Здесь, думаю, и так все понятно. На каждую кнопку экранного меню навешены обработчики клика, тача и еще — нажатия соответствующего сочетания клавиш, чтобы управлять видео даже при скрытом меню. Кнопки управляют величинами масштабов: ap_ext_space.scale, ap_ext_space.scalew и ap_ext_space.scaleh, увеличивая или уменьшая эти значения, а затем изменяется размер каждого найденного выше видео-элемента следующим образом:
Кроме того, я также повесил на обработчики событий видео seeked, abort, pause, play, playing, seeked на каждый video-элемент (в функции getVideos() выше) вызов единственной функции, которая перерисовывает экранное меню с пересчетом его координат, так как иногда оно «уезжает» при некоторых действиях пользователя. То же сделал и для события изменения размеров окна браузера.
Пространство имен
Вообще, что это за ap_ext_space такой? Дело в том, что все функции, которые используются для изменения размера видео, должны быть внедрены в соответствующую страницу (либо в основную, либо — в iframe). Поэтому я просто объединил эти функции, а также, вместе с ними — и фон экранного меню в формате base64 в единое пространстве имен. Инжектируется все это в код текущей вкладки браузера из бэкграунд-скрипта следующим образом:
Ну а внутри ap_ext_space уже срабатывает поиск всех iframe, затем — всех video внутри каждого из них, строится экранное меню с обработчиками и так далее.
Как пользоваться
Запустить видео. Кликнуть на иконку расширения. Развернуть видео на полный экран. Настраивать масштаб и соотношение сторон. Меню можно скрыть сочетанием клавиш ctrl+0.
Расширение называется Browser Video Tuner, оно бесплатное и в данный момент доступно в магазинах расширений Chrome и Firefox. Также, его, естественно, можно установить и во все Chrome-совместимые браузеры типа Opera, Yandex Browser и так далее. Стоит отметить, что расширение срабатывает не на всех сайтах с видео. Там, где доступ к iframe-элементам извне защищен политикой безопасности, то ни одного видео просто не будет найдено. И в консоли появится соответствующее предупреждение об этом. Меню в этом случае просто не отобразится. Но на Youtube и на многих онлайн-кинотеатрах все работает.
С некоторыми браузерами замечены небольшие проблемы. Например, в Yandex Browser выводимое изображение как-то портится и напоминает сильно пережатый jpeg. Но на функциональность это никак не влияет

Я искал способ выводить экранное меню в полноэкранном режиме просто поверх всего документа без внедрения его внутрь iframe-ов, чтобы не зависеть от политики безопасности браузера, и попробовать управлять размерами всего документа в целом, но пока мне это не удалось. Думаю, в дальнейшем расширение будет дополняться новыми функциями.
Благодаря комментариям к статье удалось улучшить расширение. Теперь видео распознается практически на всех сайтах. Для этого после клика на иконке расширения происходит встраивание кода не только в основной документ активной вкладки но и во все ее дочерние элементы iframe.
Версия 1.4 для Firefox уже доступна. Эта же версия для Chrome в данный момент находится на модерации.

Для того, чтобы оптимизировать выводящееся изображение на монитор в некоторых случаях необходимо промасштабировать экран. Такая функция может пригодится не только для видеохостинга YouTube, но и для других сайтов. В свою очередь изменение масштаба может пригодится для более удобного просмотра контента. Также не редкость низкокачественные ролики, в которых сложно что-то рассмотреть, и хотелось бы их увеличить. Для решения данной проблемы мы обсудим вопрос, как уменьшить экран в Ютубе различными способами.
Как уменьшить масштаб страницы на Ютубе
Для того, что бы понять как выполнить масштабирование на сайте Ютуб, следует понимать в каких случаях можно воспользоваться данной опцией. Переодически возникают ситуации, когда все окошки с видео, текст и само разрешение сайта становится больше по тем или иным причинам. Безусловно в таком режиме с огромными плитками видео и текстом комфортно просматривать видеоролики не получится, поэтому проблему нужно решать сразу. Следуйте нижеприведенным инструкциям и рекомендациям к ним.
Уменьшение разрешения страницы при помощи скрола мышки:
Уменьшение масштаба при помощи штатных средств веб-образователя расмотрим на примере Google Chrome:

Как увеличить масштаб страницы на Ютубе
К увеличению масштаба окна можно прибегнуть в случае просмотра каких-то мелких деталей, которые сложно заметить в стандартном режиме. Одним из таких случаев является низкокачественное видео на котором сложно просмотреть титры либо мелкий текст в ролике. Вот для таких случаев можно воспользоватся функцией увеличения масштаба интерфейса сайта. Следуйте такой пошаговой инструкции:

Увеличение масштаба разрешения окна на Ютубе при помощи компьютерной мыши:
- Зайдите в видеосервис YouTube.
- В случае если ваше колесико плохо прокручивается, но все же работает, зажмите кнопку Ctrl.
- Затем постарайтесь немного прокрутить скрол для вызова меню масштабирования на экран.
- После этого в правом верхнем углу экрана нажимаете ЛКМ по значению плюс, для увличения размера интерфейса.
Для увеличения размера экрана в браузере воспользуйтесь второй инструкцией из данной статьи.
Изменение масштаба страниц с помощью горячих клавиш на клавиатуре
Изменять размер окна при помощи клавиатуры проще всего, для этого стоит всего-навсего зажать две кнопки, Ctrl и клавишу Плюс или Минус. При использовании данной комбинации экран будет автоматически изменяться после каждого нажатия.
Стандартное видео на YouTube представлено с соотношением сторон 16:9, однако в современных смартфонах пропорции дисплея 18:9 или 21:9. Поэтому при воспроизведении в режиме полного экрана отображаются черные полосы по бокам. Узнаем подробнее, как растянуть видео, чтобы оно заполнило весь экран Android, без черных полос по бокам.
При просмотре YouTube на устройстве с соотношением сторон 18:9 или 21:9, мы можем заметить, что при переходе в полноэкранный режим изображение не заполняет все содержимое дисплея. Слева и справа отображаются черные полосы. В этом нет ничего удивительного, поскольку видео на ютуб в основном загружаются в пропорции 16:9, то есть с разрешением для мониторов и телевизоров. Однако современные смартфоны комплектуются дисплеями с более широким соотношением. Итак, что нужно сделать, чтобы видео растянуть на весь экран?
В YouTube встроена функция, которая позволяет увеличить масштаб видео, чтобы заполнить весь экран. При этом не происходит растяжения и искажения изображения. Картинка будет увеличена до такой степени, пока не заполнит все доступное содержимое дисплея. Недостаток этой функции в том, что сверху и снизу вырезается (скрывается) небольшой фрагмент. Однако в большинстве случаев это ничего не меняет. То есть, можно растянуть видео на полный экран по требованию или настроить YouTube так, чтобы он делал это автоматически.

Масштабирование видео YouTube на весь экран с помощью жеста
Первый способ – сделать это самостоятельно с помощью жеста во время просмотра видеоконтента. Просто сделайте стандартный жест приближения во время просмотра, как, например, при увеличении изображения в галерее.
Держите пальцы в центре дисплея, затем переместите их по краям. Картинка будет увеличена сразу и заполнит все доступное пространство.
Если после приближения изображение стало хуже и хотите вернуться к воспроизведению с черными полосами, тогда ничто не помешает. Просто сделайте тот же жест, только в обратном направлении. Проведите пальцами от краев к центру. Картинка будет уменьшена до первоначальных размеров.
Автоматическое масштабирование видео
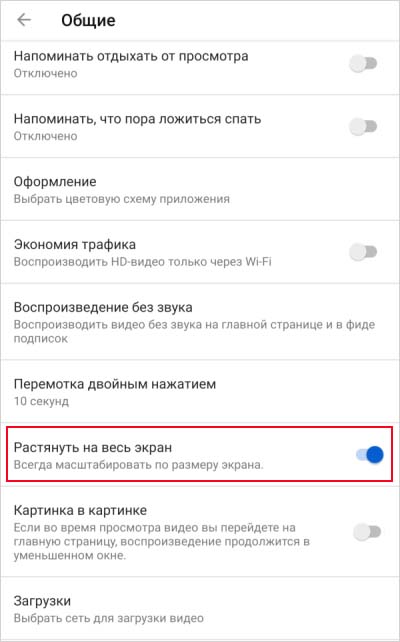
Если не хотите делать указанные шаги каждый раз, используя жесты, можно настроить автоматическое заполнение экрана в настройках.
Запустите YouTube, нажмите значок своего профиля в правом верхнем углу.
В меню перейдите на вкладку «Настройки» и выберите «Общие». Здесь найдете опцию «Растянуть на весь экран». Выберите этот параметр и перезагрузите приложение.

С этого момента любой видеоролик при входе в полноэкранный режим постоянно будет растягивать изображение.
При просмотре видеороликов на ютубе, бывают моменты, когда масштаб видео нужно уменьшить. Но как это сделать — не очень понятно! Сейчас мы вам всё объясним.
Как уменьшить ролик в ютубе, если активирован полноэкранный режим?

Сделать меньше на компьютере

- Для начала нужно пошевелить мышкой, чтобы появилась панель с дополнительными функциями (отобразится в нижней части экрана).
- Затем нужно найти и кликнуть на специальную кнопку, которая выглядит как “4 прямоугольных уголка, где прямые углы расположены к центру”. При наведении курсора на кнопку, рядом отобразиться строчка “Выход из полноэкранного режима”.
- Готово!
Совет для тех, кто использует горячие клавиши на клавиатуре: выйти из полноэкранного просмотра можно нажав клавишу “f”.
На телефоне:
- При просмотре видео “тапаем” один раз на экран.
- В левом нижнем углу находим такой же значок-кнопку, как и на ПК.
- Жмем на соответствующую кнопку.

Через браузер
Итак, уменьшаем масштаб с помощью специальной функции в браузере (мы рассматриваем Google Chrome, но подойдёт и любой другой, современный браузер):

Также можно задействовать клавиатуру и мышь, используя горячие клавиши:
- Заходим на нужную страницу с видео.
- Зажимаем клавишу “Ctrl”.
- Крутим колёсико мыши вниз.
Совет: ну а если пользователю лень даже крутить колёсико, то после малейшего изменения масштаба в правом верхнем углу появляется специальное окно с кнопками “+” и “-”. Нажимаем на соответствующие и меняем размер видео.

Готово! Главное не перекрутить, а то ведь потом и кнопки не увидеть)
- Открываем сайт видеохостинга и выбираем видео.
- Зажимаем “Ctrl”, а затем нажимаем на клавишу “минус” на клавиатуре.

Как изменить в браузере на телефоне ?
Тут есть лишь один способ. И он не требует последовательных действий: просто разводим пальцы от центра экран к его краям для увеличения масштаба, и сводим от краев к центру — для уменьшения в размере.
- OwlZoom, для Mozilla.
- Zoom, для браузера на движке Chromium (Хром, Яндекс браузер).
- Magic Actions для Opera.
Совет: в интернете можно найти хорошие медиаплееры с поддержкой воспроизведения онлайн-видео. В них, зачастую, есть функция масштабирования.
Другие способы
Есть еще 2 способа:
Активировать мини-проигрыватель:
Для этого, при воспроизведении видео нажимаем клавишу “i” или находим специальную кнопку внизу экрана с видео.
Режим “Картинка в картинке”:
На этом статья заканчивается, так как способов больше не осталось. Или нет? Если мы что-то упустили, то обязательно скажите об этом в комментариях! ⇓
Читайте также:

