Как наложить камуфляж в фотошопе
Обновлено: 07.07.2024
Создаем текст с эффектом камуфляжной ткани в Фотошоп

Сложность урока: Средний

В этом уроке я покажу вам, как создать текст с эффектом камуфляжной ткани в Photoshop. Также вы узнаете, как с помощью фильтров создавать узоры и использовать их вместе со стилями слоя, чтобы получить желаемый результат.
Если вы не хотите выполнять урок, но вам понравился данный текстовый эффект, вы можете купить его на сайте GraphicRiver.
Полный набор содержит восемь разных эффектов, которые можно применять к фигурам и тексту.

1. Создаем узор ткани
Шаг 1
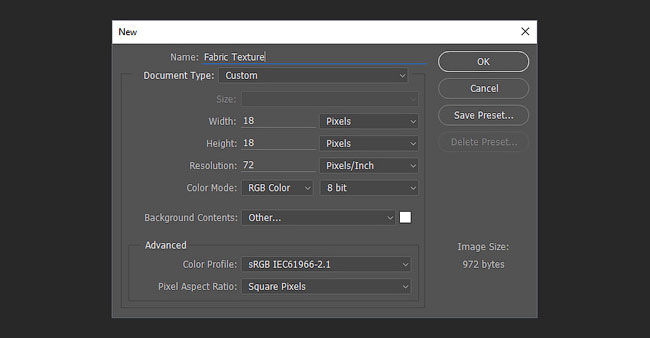
Открываем Фотошоп и создаем новый документ размером 18 х 18 пикселей.

Шаг 2

Шаг 3

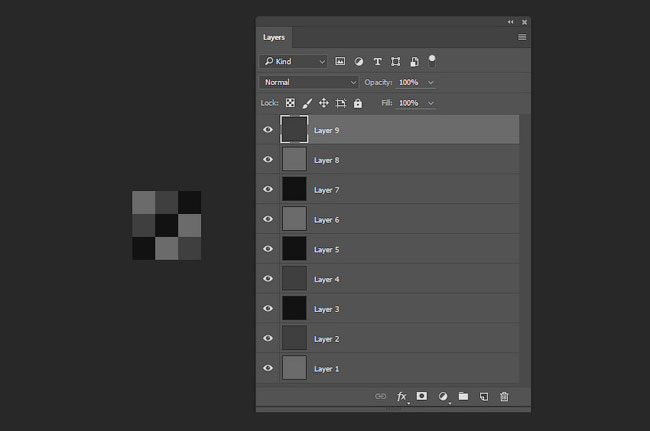
Жмем Ctrl+Shift+N, чтобы создать новый слой. Затем берем Rectangle Tool (U) (Прямоугольник) и в верхнем левом углу рисуем квадрат размером 6 х 6 пикселей (для удобства клавишами Ctrl+ можете приблизить документ).

Шаг 4
Переходим Edit – Define Pattern (Редактирование – Определить узор) и называем наш узор «Текстура ткани». Затем кликаем ОК, чтобы сохранить узор.

2. Создаем камуфляжную текстуру
Шаг 1
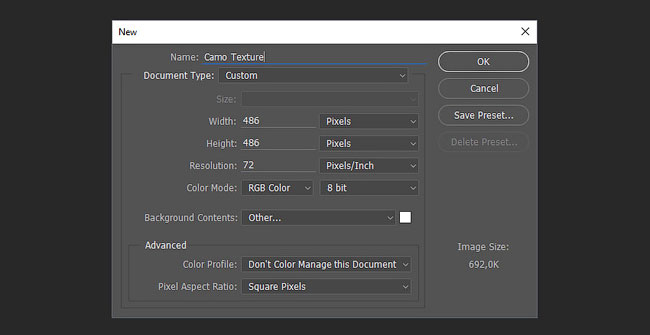
Создаем новый документ размером 486 х 486 пикселей.

Шаг 2
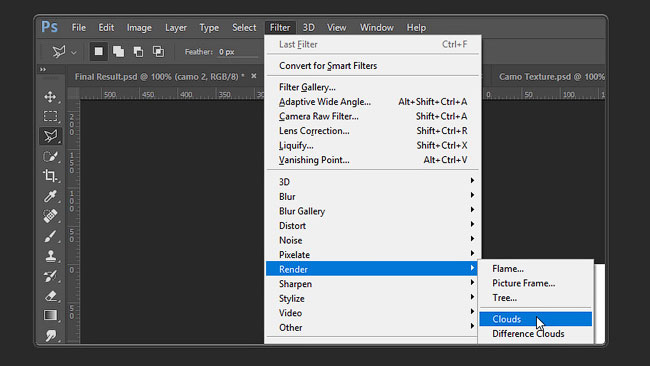
Жмем клавишу D, чтобы сбросить цвет на стандартные (черный и белый). Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

Шаг 3
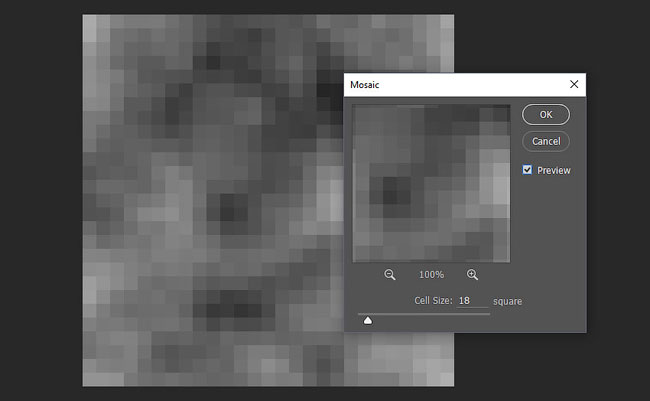
Переходим Filter – Pixelate – Mosaic (Фильтр – Оформление – Мозаика). Устанавливаем Cell Size (Размер ячейки) на 18 и кликаем ОК.

Шаг 4
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). В категории Artistic (Имитация) выбираем фильтр Cutout (Аппликация) и вводим следующие настройки:
- NumberofLevels (Количество уровней): 4 or 5 (попробуйте оба значения и остановитесь на том, какое понравится больше)
- Edge Simplicity (Простота краев): 1
- Edge Fidelity (Четкость краев): 1

Шаг 5
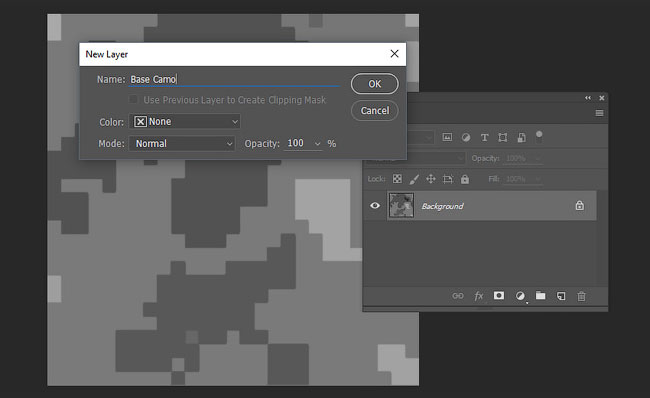
Дважды кликаем по слою Background (Фон), чтобы разблокировать его. Затем переименовываем на «Основа» и кликаем ОК.

Шаг 6
Дважды кликаем по слою «Основа», чтобы открыть окно Layer Style (Стиль слоя). Применяем Pattern Overlay (Наложение узора) со следующими настройками:
- BlendMode (Режим смешивания): HardLight (Жесткий свет)
- Opacity (Непрозрачность): 52%
- Pattern (Узор): выбираем созданный выше узор («Текстура ткани»)
- Scale (Масштаб): 100%
- Активируем LinkwithLayer (Связать со слоем)
Закончив, нажимаем ОК.

Должна получиться вот такая картинка:

Шаг 7
Переходим Window – Adjustments (Окно – Коррекция), чтобы открыть панель Adjustments (Коррекция).

Шаг 8
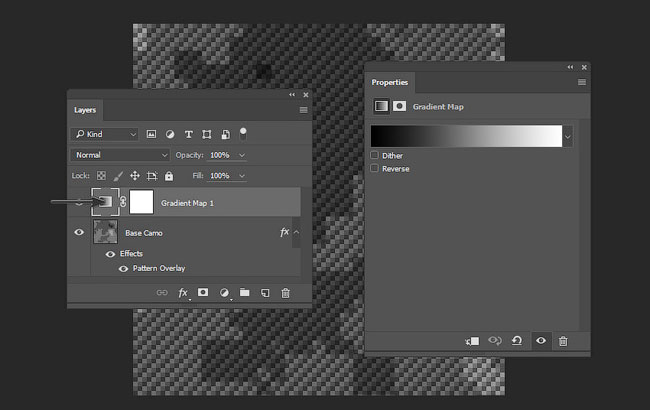
Добавляем Gradient Map (Карта градиента), нажав по последней иконке на панели.

Шаг 9
Дважды кликаем по миниатюре градиентного слоя Gradient Map 1 (Карта градиента 1). Появится панель Properties (Свойства).

Шаг 10
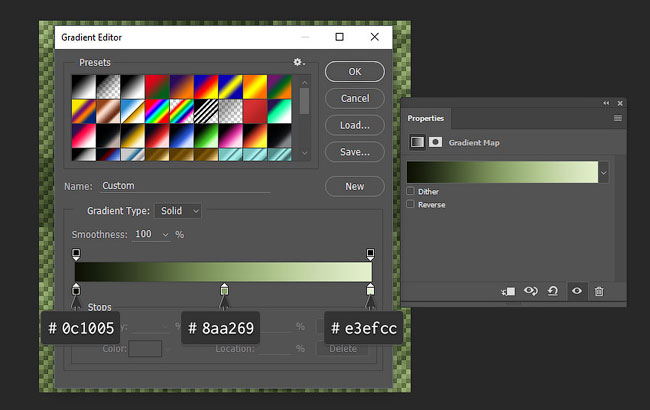
На панели свойств кликаем по градиентной полосе, чтобы открыть редактор градиента.
Вы можете поэкспериментировать и выбрать другие цвета. Я хочу создать зеленую текстуру.
Вводим следующие настройки:

Шаг 11
Выбираем слой «Основа» и переходим Edit – Define Pattern (Редактирование – Определить узор). Вводим название узора «Камуфляж» и жмем ОК.

3. Создаем узора для контура
Шаг 1
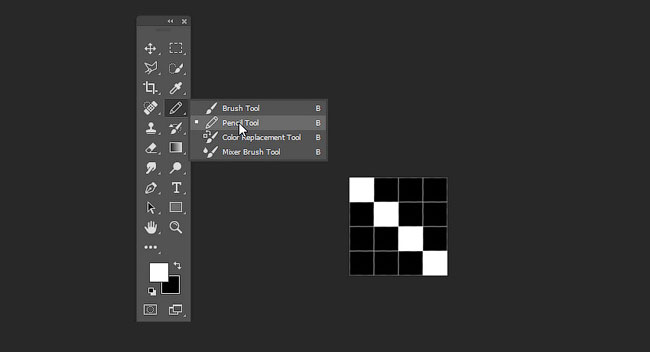
Создаем новый документ размером 4 х 4 пикселя с черным фоном.

Шаг 2

Приближаем его, чтобы видеть каждый пиксель. Затем берем Pencil Tool (B) (Карандаш) с размером 1 пиксель и рисуем белую диагональную линию от верхнего левого угла к нижнему правому.

Шаг 3
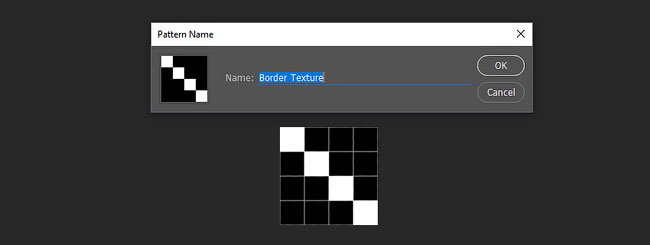
Переходим Edit – Define Pattern (Редактирование – Определить узор) и называем новый узор «Кайма».

4. Применяем стили слоя
Шаг 1
Открываем фоновую картинку с деревянной панелью из скачанного архива.

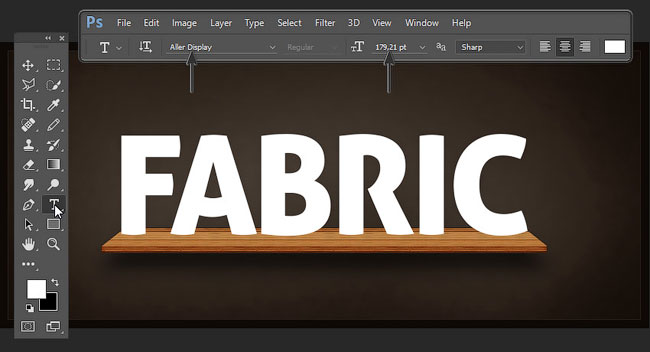
Шаг 2

Берем Type Tool (T) (Текст), устанавливаем шрифт на Aller Display и размер – на 179 pt. Пишем слово FABRIC (или любое другое) и размещаем его на деревянной панели.

Шаг 3
Дважды кликаем по текстовому слою, чтобы открыть окно Layer Style (Стиль слоя).
Начинаем с применения Pattern Overlay (Наложение узора), чтобы мы могли четко видеть изменения на тексте.
Добавляем стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
- BlendMode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): выбираем созданную выше текстуру («Камуфляж»)
- Scale (Масштаб): 25%
- Активируем LinkwithLayer (Связать со слоем)

Шаг 4
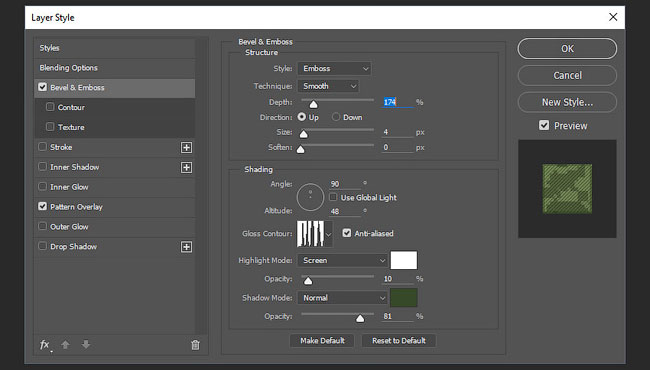
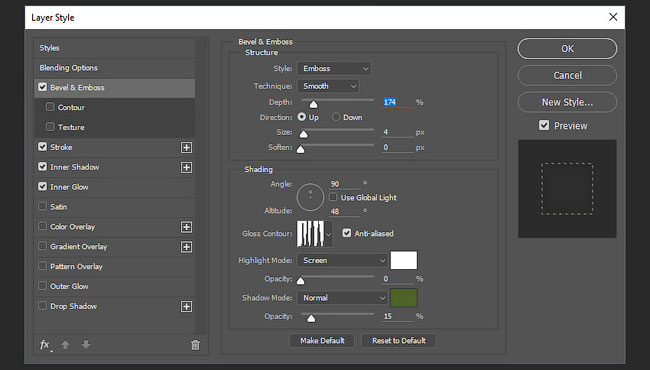
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими настройками:

Шаг 5
Добавляем стиль слоя Stroke (Обводка) со следующими настройками:
- Size (Размер): 4 px
- Position (Положение): Outside (Снаружи)
- BlendMode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Снимаем галочку с Overprint (Наложение)
- Fill Type (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор «Камуфляж»
- Scale (Масштаб): 25%
- Активируем LinkwithLayer (Связать со слоем)

Шаг 6
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:

Шаг 7
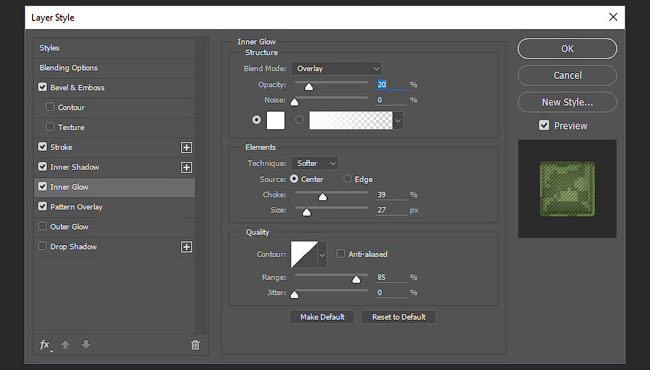
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками:

Шаг 8
Добавляем стиль слоя Outer Glow (Внешнее свечение) со следующими настройками:

Шаг 9
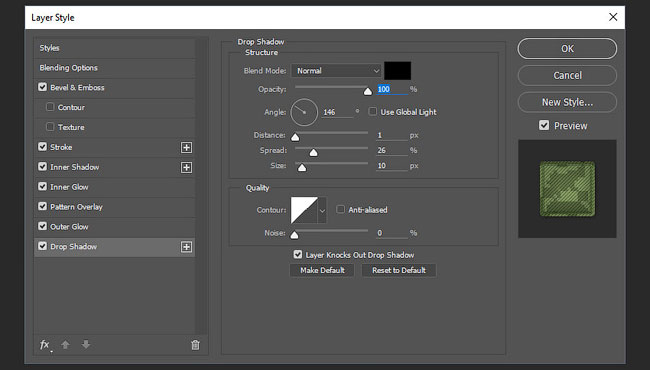
Добавляем стиль слоя Drop Shadow (Тень) со следующими настройками:

Шаг 10
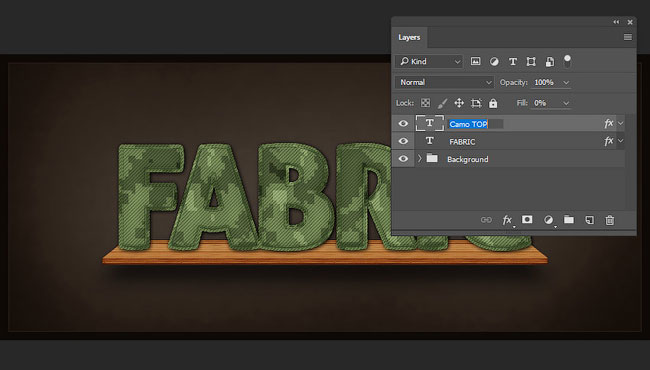
Жмем ОК, чтобы закрыть окно со стилями слоя. Выбираем текстовый слой и жмем Ctrl+J, чтобы дублировать его. Называем копию «Камуфляж верх».

Шаг 11
Кликаем правой кнопкой мышки по слою «Камуфляж верх» и выбираем Clear layer style (Очистить стиль слоя). Затем дважды кликаем по слою, чтобы применить новые стили слоя.
Добавляем Bevel & Emboss (Тиснение) со следующими параметрами:

Шаг 12
Добавляем Stroke (Обводка) со следующими параметрами:
- Size (Размер): 2 px
- Position (Положение): Outside (Снаружи)
- BlendMode (Режим смешивания): LinearDodge(Add) (Линейный осветлитель (Добавить))
- Opacity (Непрозрачность): 45%
- Снимаем галочку с Overprint (Наложение)
- Fill Type (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор «Кайма» (это создаст эффект шва по краю текста)
- Scale (Масштаб): 200%
- Активируем LinkwithLayer (Связать со слоем)

Шаг 13
Добавляем Inner Shadow (Внутренняя тень) со следующими параметрами:

Шаг 14
Добавляем Inner Glow (Внутреннее свечение) со следующими параметрами:
Закончив, нажимаем кнопку ОК.

Поздравляю, мы закончили!
В этом уроке вы научились создавать эффект камуфляжа на тексте в Фотошоп.
Мы начали работу с создания текстуры ткани, затем нарисовали камуфляжную текстуру и объединили их вместе. После этого мы создали третью текстуру для каймы. Затем применили стили слоя, используя все три текстуры.
Не забудьте сохранить использованные стили слоя, чтобы в дальнейшем вам не пришлось вводить их заново для создания этого текстового эффекта.

Надеюсь, вам понравился этот урок. Не стесняйтесь оставлять комментарии ниже и делиться своими работами.
Созданный текстовый эффект является частью большого набора стилей с эффектом различных тканей.
В этом уроке вы узнаете, как совместить текстуры с изображением для получения различных эффектов.
Итоговый результат

Исходные материалы:
Шаг 1
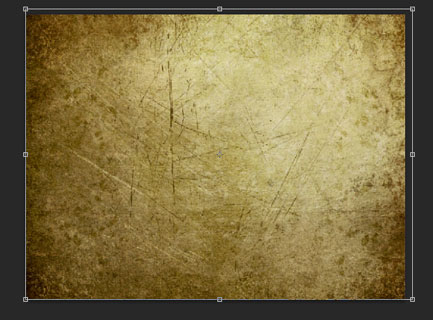
Чтобы добавить текстуру к изображению, необходимо вначале расположить слой с текстурой поверх слоя с изображением. Давайте откроем стоковое изображение Пейзаж. Это исходное изображение, к которому мы применим текстуры.

Шаг 2
Итак, давайте откроем гранжевую текстуру. Создайте выделение, нажав клавиши (Ctrl + A), а затем (Ctrl + C), чтобы скопировать выделенную текстуру. Возвращаемся на наш рабочий документ и нажимаем клавиши (Ctrl + V), чтобы вклеить скопированную текстуру. Назовите этот слой с текстурой “текстура 1”.

Примените масштабирование к текстуре в соответствии с размерами нашего документа. Для этого, нажмите клавиши (Ctrl + T) для активации инструмента Свободная Трансформация (Free Transform) и с помощью данного инструмента примените масштабирование к текстуре.

Шаг 3
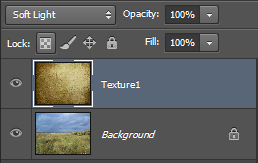
Поменяйте режим наложения для слоя с текстурой на Умножение (Multiply) и вы получите первое текстурное изображение!

Изображение выглядит немного темноватым, поэтому, уменьшите непрозрачность слоя с текстурой до 41%.


Шаг 4
Изображение выглядит интересно, но оно немного затенённое. Давайте попробуем применить какой-нибудь другой интересный режим наложения. Поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light).
Режим наложения Мягкий свет (Soft Light) – это более мягкий вариант режима Перекрытие (Overlay), а также увеличьте непрозрачность слоя до 100%. Вы видите, что контраст усилился, а цветовые оттенки стали более насыщенными.


Шаг 5
Давайте попробуем добавить другие текстуры. Отключите пока видимость слоя “текстура 1”, нажав по глазку слева от миниатюры слоя.

Откройте Абстрактную текстуру, переместите данную текстуру на наш рабочий документ. Повторите все действия, которые описаны в Шаге 2. Назовите этот слой с текстурой “текстура 2”. Обратите внимание, что это более насыщенная текстура с более тёмными оттенками.

Давайте, применим другой интересный режим наложения- Осветление (Screen). Итак, поменяйте режим наложения для слоя “текстура 2” на Осветление (Screen), а также уменьшите непрозрачность данного слоя до 38%. Теперь, изображение выглядит потёртым и старым.


Шаг 6
Ещё одна интересная деталь – проведите инверсию текстуры. Нажмите клавиши (Ctrl + I). Обратите внимание, как изменилась текстура.

Шаг 7
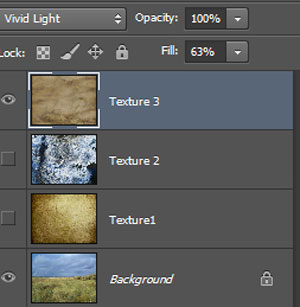
Давайте попробуем добавить ещё одну текстуру. Отключите видимость слоя “текстура 2”. Откройте Текстуру Старой Бумаги, переместите данную текстуру на наш рабочий документ. Повторите все действия, которые описаны в Шаге 2. Назовите этот слой с текстурой “текстура 3”.

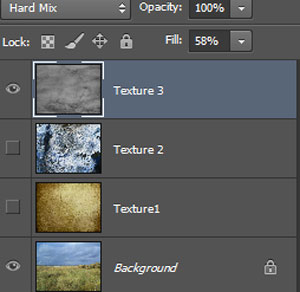
Поменяйте режим наложения для данного слоя с текстурой старой бумаги на Яркий свет (Vivid Light), а также уменьшите значение Заливки (Fill) до 63%. Изображение выглядит довольно-таки красиво!


Шаг 8
Но что делать, если мы хотим сохранить оригинальные цветовые оттенки нашего исходного изображения? В этом случае, обесцветьте слой с текстурой (“текстура 3”), нажав клавиши (Ctrl + Shift + U). Итак, мы получили чёрно-белую версию текстуры, совмещенную с изображением, и при этом сохранили оригинальные цвета нашего изображения.

Шаг 9
Давайте попробуем поменять режим наложения. Поменяйте режим наложения для слоя “текстура 3” на Жёсткий микс (Hard Mix). Это слишком интенсивный режим, он усиливает цветовые оттенки до предела. Уменьшите значение Заливки (Fill) до 58%. Вы также можете поэкспериментировать с другими режимами наложения и посмотреть, как будет выглядеть ваше изображение. Если вас ничего не пугает, то вы можете включить видимость всех слоёв и поиграть со значениями непрозрачности каждого слоя, а также с режимами наложения.


Шаг 10
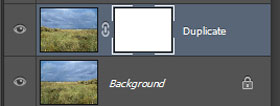
В качестве небольшого бонуса, я покажу вам, как добавить текстуру к изображению, используя само изображение. Отключите видимость всех слоёв с текстурами, перейдите на слой с оригинальным изображением, чтобы он был активным. Нажмите клавиши (Ctrl + J), чтобы продублировать слой.

Находясь на дубликате слоя, активируйте инструмент Свободная Трансформация (Free Transform (Ctrl + T). Щёлкните правой кнопкой по документу и в появившемся меню, выберите опцию Отразить по горизонтали (Flip Horizontally). Нажмите Enter, чтобы применить изменения.


Шаг 11
Теперь, поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay). Ммммм, мы получили интересный эффект с симметрией, однако очевидно, что изображение было отражено по горизонтали. И это правда, но мы решим этот вопрос в следующем шаге.

Шаг 12
К дубликату слоя, добавьте слой-маску, для этого идём Слой- Слой-маска – Показать всё (Layer > Layer Mask > Reveal All).

Щёлкните по слой-маске, чтобы она была активной, а затем идём Фильтр- Рендеринг – Облака (Filter > Render > Clouds). Эй, посмотрите на это! Изображение уже не выглядит симметрично! Вы можете дополнительно скрыть часть изображения дубликата слоя с помощью чёрной кисти, применяя её на слой-маске слоя.

Давайте подведём итоги. Ниже представлены шаги, которые помогут вам при совмещении текстур с изображениями:
- Расположите слой с текстурой поверх слоя с изображением (Шаг 2)
- Поэкспериментируйте с режимами наложения, пока вы не подберёте тот, который вам нравится (самые лучшие, приблизительно, будут Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Осветление (Screen) и Жёсткий микс (Hard Mix) (Шаг 3)
- Уменьшите непрозрачность слоя с текстурой, если эффект выглядит слишком насыщенным (Шаг 3)
- Если вы хотите сохранить цвета оригинального изображения, то уменьшите насыщенность текстуры (Шаг 8)
- Проведите инверсию текстуры, что придаст вашему изображению отличительный вид (Шаг 6).
Автор: Красный. Дата публикации: 13 декабря 2009 . Категория: Уроки фотошопа текстуры.

1. Создаем новый документ размером 512*512 пикселей, с белым фоном, цветовая модель RGB.

2. Создаем новый слой. Если закрыто окно слоев, нажмите F7 .

3. Жмем D на клавиатуре, чтобы установить дефолтные цвета переднего и заднего планов. Применяем к нему фильтр Filter-Render-Clouds (Фильтр-Рендеринг-Облака) .
4. Применяем новый фильтр к этому же слою Filter-Render-Difference Clouds (Фильтр-Рендеринг-Разностные облака)
5. Повторяем это пункт "4" еще 5 раз (для повторения действия фильтра можете просто нажимать Ctrl+F ).
6. Дальее применяем фильтр Filter-Blur-Gaussian blur (Фильтр-Смазывание-Смазывание по Гауссу)

С радиусом 10 px:
7. Идем в Image-Adjustments-Brightness/Contrast (Изображение-Регулировки-Яркость/Контрастность) и выставляем значение Сontrast до 100, а потом играем с яркостью, добиваясь наилучшего результата. Получается нечто похожее на текстуру коровы.

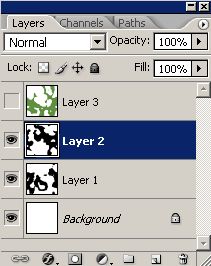
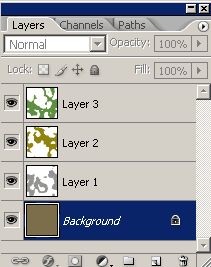
10. Создайте еще несколько подобных слоев по описанной выше схеме, т.е. создайте новый слой и примените к нему те же эффекты, что мы проделали сейчас.
11. Я сделал 6 слоев для 6-ти цветного камуфляжа. Вы для первого раза сделайте 3.
12. Нажимаем на слой, который хотим перекрасить, выбираем инструмент
Magic wand tool (Волшебная палочка) с такими настройками:
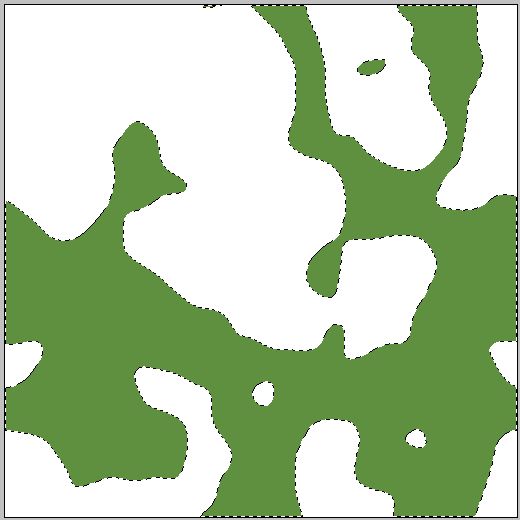
и выделяем все черные участки:
Берем инструмент Paint bucket tool (Заливка) выбираем подходящий цвет для камуфляжа:
13. И заливаем все выделенные пятна этого слоя:

Затем инвертируем выделение через нажатие Shift+Ctrl+I , жмем Delete , чтобы удалить все лишнее, и снимаем выделение, нажав Crtl+D .
14. То же самое делаем и с остальными слоями, только ставим другие цвета заливки. При переходе к другому слою сделайте только что закрашенный слой невидимым, нажав на значок глаза:

Когда закрасите все слои, переключитесь на самый первый слой и залейте его подходящим цветом, чтобы был фон для камуфляжа. Еще можете поменять слои местами для достижения наилучшего результата.

1. Создаем новый документ размером 512*512 пикселей, с белым фоном, цветовая модель RGB.

2. Создаем новый слой. Если закрыто окно слоев, нажмите F7 .

3. Жмем D на клавиатуре, чтобы установить дефолтные цвета переднего и заднего планов. Применяем к нему фильтр
Filter-Render-Clouds
(Фильтр-Рендеринг-Облака) .
4. Применяем новый фильтр к этому же слою
Filter-Render-Difference Clouds
(Фильтр-Рендеринг-Разностные облака)
5. Повторяем это пункт "4" еще 5 раз (для повторения действия фильтра можете просто нажимать Ctrl+F ).
6. Дальее применяем фильтр
Filter-Blur-Gaussian blur
(Фильтр-Смазывание-Смазывание по Гауссу)

С радиусом 10 px:
7. Идем в
Image-Adjustments-Brightness/Contrast
(Изображение-Регулировки-Яркость/Контрастность)
и выставляем значение Сontrast до 100, а потом играем с яркостью, добиваясь наилучшего результата. Получается нечто похожее на текстуру коровы.

10. Создайте еще несколько подобных слоев по описанной выше схеме, т.е. создайте новый слой и примените к нему те же эффекты, что мы проделали сейчас.
11. Я сделал 6 слоев для 6-ти цветного камуфляжа. Вы для первого раза сделайте 3.
12. Нажимаем на слой, который хотим перекрасить, выбираем инструмент
Magic wand tool (Волшебная палочка)
с такими настройками:
и выделяем все черные участки:
Берем инструмент
Paint bucket tool (Заливка)
выбираем подходящий цвет для камуфляжа:
13. И заливаем все выделенные пятна этого слоя:

Затем инвертируем выделение через нажатие Shift+Ctrl+I , жмем Delete , чтобы удалить все лишнее, и снимаем выделение, нажав Crtl+D .
14. То же самое делаем и с остальными слоями, только ставим другие цвета заливки. При переходе к другому слою сделайте только что закрашенный слой невидимым, нажав на значок глаза:

Когда закрасите все слои, переключитесь на самый первый слой и залейте его подходящим цветом, чтобы был фон для камуфляжа. Еще можете поменять слои местами для достижения наилучшего результата.

15. И вот что у меня получилось ;)

Всем пока! И удачи Вам в создании собственных уроков! ;)

Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Читайте также:

