Как нарисовать дорогу в фотошопе
Обновлено: 04.07.2024
С момента рождения кино кинематографисты создавали потрясающие спецэффекты, объединяя крупномасштабные рисованные изображения с живым фильмом. Техники живописи Мэт-пэйнтинг были когда-то тщательно охраняемыми секретами, которые никогда не покидали большие студии. Сегодня, однако, с помощью современных персональных компьютеров создание эпических крупномасштабных картин в стиле Голливуда, наконец стало возможным любому желающему.
В этом уроке, мы воссоздаем мифическую версию древнего города инков Мачу-Пикчу, также известного как «Потерянный город».
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Создайте новый документ, перейдя Файл – Новый (File – New) размером 5700 x 3900 пикселя.
Откройте фотографию города Мачу-Пикчу и вставьте в ваш новый документ. Поместите фотографию в центр холста, слегка сместив ее вправо вниз.
Шаг 2
Шаг 3
Теперь, когда у нас есть общие очертания нашего будущего изображения, мы можем начать рисовать немного подробнее. Всегда начинайте с элемента, который находится дальше всего (обычно небо). Выберите слой «Фон» щелкнув по нему два раза, переименуйте в слой «Небо». В режиме Кисти (Brush Tool) (B) удерживайте нажатой клавишу Alt, чтобы превратить курсор в цветную пипетку, и выберите серо-синий цвет фоновых гор на фотографии. Используйте этот цвет для заполнения неба
Шаг 4
Добавьте более темные мазки синего и серого цветов, для имитации грозовых туч в небе, и определите, где будет источник света. Используйте мягкие кисти разного размера, чтобы постепенно создавать слои бурных облаков. Не забудьте добавить солнечный луч!
Шаг 5
Создайте новый слой выше слоя «Небо», и назовите его «Правая гора». Используйте ту же технику, которую вы использовали для неба, выберите цвет растительности и скал на оригинальной фотографии, и затем прокрасьте этими цветами продолжение правой горы на вашем изображении.
Добавьте больше цвета к создаваемой горе, выбирая различные оттенки с оригинальной фотографии. Небо и пейзаж созданы из моего воображения, но вы можете использовать любые фотографии различной местности, если это облегчит вам работу.
Примечание переводчика: изображение неба можно взять из исходных материалов
Шаг 6
Создайте новый слой выше слоя с городом Мачу-Пикчу и назовите его «Правая передняя гора».
Повторите то, что вы сделали на шаге 5, но добавьте немного больше подробных деталей на этот раз, прорисовывая продолжение камней и зелени. Используйте оригинальную фотографию в качестве цветовой палитры, чтобы сохранить единую и сбалансированную цветовую схему на всей фотографии.
Шаг 7
Теперь создайте новый слой и назовите его «Левая передняя гора». Нарисуйте грубые детали для горы на переднем плане слева, как это было в предыдущем шаге. После этого снова создайте новый слой с именем «Средний», над слоем с городом Мачу-Пикчу.
Шаг 8
На этом слое мы добавим окончательное продолжение пейзажа над оригинальной картинкой, которое включают в себя водопад и еще один небольшой пик в задней части руин. После этого вы можете удалить слой «Очертания».
Этот эскиз даст вам представление о том, как будет выглядеть ваша окончательная композиция, отображая такие элементы, как цвет, освещение и перспективы. В идеале вы не должны тратить больше нескольких часов на создание этого наброска. Затем мы начнем визуализировать наш художественный материал немного подробнее и попытаемся придать окрашенной области более фотореалистичный вид.
Шаг 9
Мы снова начнем с неба. Выберите свой слой «Небо» и с помощью различных кистей разного размера аккуратно создайте облака. Если вы не чувствуете в себе художественных талантов, вы всегда можете найти фотографию хорошего размера и вставить ее, ретушируя с помощью мазков кисти.
Используйте корректирующие слои и слои с наложением цвета, расположенные над слоем неба, чтобы просматривать изменения, не затрагивая рабочий слой.
Шаг 10
Я нарисовал далекие горы на фоне неба, чтобы придать картине больше глубины. Это просто плоские цветовые силуэты с бликами, добавленными к краям.
Как только вы закончите рисовать небо, перейдите в Фильтр (Filter) - Шум (Noise) - Добавить шум (Add Noise) и добавьте немного гауссовского шума, чтобы он соответствовал текстуре оригинальной картины с городом.
Шаг 11
Шаг 12
Вот, на что это стало похоже, когда закончили работать над слоем «Правая гора». Я немного изменил форму горы на оригинале и добавил немного мазков кисти, чтобы получить на скалах немного синевы. Для двух гор переднего плана нам потребуются более крупные и более подробные текстуры скалы и растительности, которые мы будем использовать из другой крупномасштабной фотографии горы позади Мачу-Пикчу.
Шаг 13
Нам понадобятся еще несколько элементов горы, поэтому загрузите это изображение горы с iStock.
Перетащите новую фотографию в работу, выше всех других слоев. Перейдите в меню: Изображение (Image) - Коррекция (Adjustments) Цветовой баланс (Color Balance) (Ctrl + B) и установите баланс цвета со следующими настройками: голубой (cyan) 30, зеленый (green) 25, синий (blue) 65.
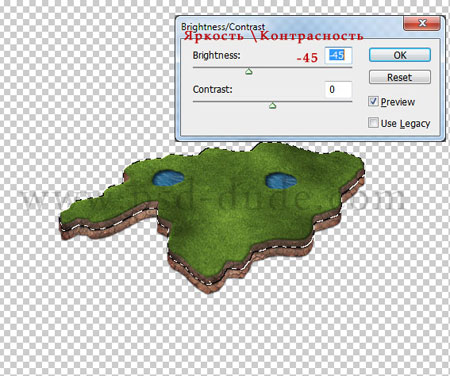
Затем перейдите в меню: Изображение (Image) - Коррекция ( Adjustments) Яркость/контраст (Brightness/Contrast). Установите яркость (brightness) на -30 и контраст (contrast) на -25.
Шаг 14
Закончив с текстурированием на слое «Левая передняя гора», выберите слой с изображением горы, который мы вставили в работу последним. Затем перейдите в меню: Изображение (Image) - Коррекция ( Adjustments) Яркость/контраст (Brightness/Contrast) (Ctrl + B) и установите баланс среднего тона: красный (red) +10, желтый (yellow) -10. Выберите слой «Правая передняя гора» и прорисуйте текстуры, используя освещенную солнцем часть горы в качестве палитры, чтобы отобразить блики.
Шаг 15
Покройте более близкие руины растительностью и добавьте несколько деревьев. Создайте деревья, рисуя кистью стволы и ветки, затем выберите область с растительностью на изображении и клонируйте ее по веткам деревьев, чтобы создать листья. Наконец, удалите слой с фотографией горы.
В этом уроке вы узнаете, как создать реалистичный гранж эффект текста, нарисованного краской на асфальте, используя несколько простых приемов. Вы можете использовать этот эффект как для текста, так и для векторных форм и силуэтов.

Для начала вам нужно загрузить исходные материалы:

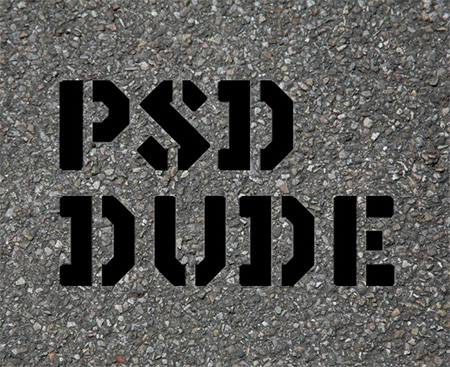
Создайте новый документ с белым фоном размером: 4368x2912 пикс. Напишите любой текст, используя инструмент Текст (Type Tool). Введите любое слово, используя Шрифт silex.

Далее кликните на панели инструментов по иконке Create new Layer и поместите на этот слой текстуру с асфальтом (Asphalt Texture) и опустите слой с асфальтом ниже слоя с текстом:

Создаем новый слой выше всех и располагаем на нем текстуру с желтой краской, эта текстура должна полностью закрывать ваш текст.

Щелкните правой кнопкой мыши на слой с Желтой краской и выберите Создать Обтравочную Маску (Create Clipping Mask). В результате вы увидите, что текстура располагается только по форме теста.


Добавьте слой-маску (add layer mask) для Текстового Слоя (если у вас не растрирован текст то сделаете это: кликните правой кнопкой мыши по тексту и выберите Растрировать слой (Rasterize Layers)).

Возвращаемся к слою с асфальтом (Asphalt Texture Layer - первая текстура). удерживая клавишу " CTRL и нажмите на миниатюру слоя, чтобы получить выделение
Нажмите CTRL+C, чтобы скопировать изображение.
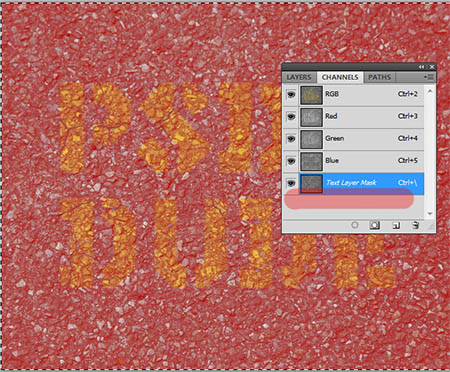
Далее возвращаемся к текстовому слою. Щелкните на миниатюре Маски Слоя и выберите вкладку Каналы, у вас появится новый канал под синим каналом. Активируем новый канал нажимаем на его миниатюрной картинке, делаем видимым и нажимаем Ctrl+V и все) далее переходим к остальным слоям и нажимаем Ctrl+D.

Далее процесс аналогичен, только теперь используете текстуру с желтой краской (( yellow asphalt paint Texture)

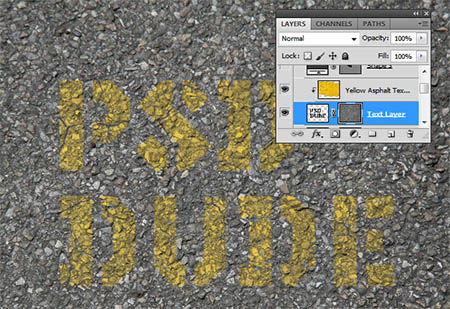
Переходим к основным слоям и нажимаем Ctrl+D (что бы снять выделение) и смотрим на результат, у вас должно получится как на скриншоте ниже:

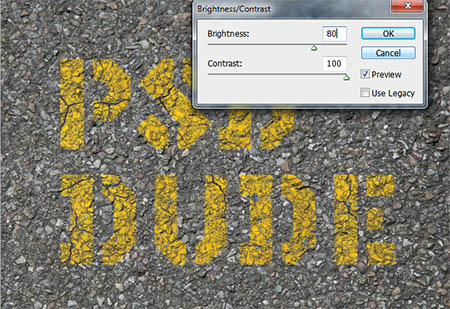
Далее нажимаем на слой-маску текстового слоя и используете инструмент Brightness/Contrast (Яркость/Контрастность) чтобы увеличить контрастность изображения и установите значения как показано ниже:

Вы можете также добавить некоторые брызги красок. Сделайте такие же шаги, как и с буквами чтобы получить похожий результат как на картинке ниже. Фигуры краски можно скачать здесь:

Вы можете добавить эффект тени и света. Можете добавить след от ботинка.
Примечание переводчика: Я не стал прогонять Фигуры стрелок и ботинка через каналы, просто поменял их режимы наложения на Overlay.

Разнообразить наше изображение можно объединив белую краску с желтой, а также смешать некоторые фигуры с текстом. Например, вы можете использовать простой путь из линий или некоторые стрелки (векторные фигуры).
Открываем фотошоп, создаём новый документ с необходимым разрешением. Я выбрал 200х200.

Скачиваем текстуру асфальта.

Закидываем текстуру асфальта в нашу картинку. Это можно сделать многими способами. Я, обычно, открываю текстуру в фотошопе, обвожу, жму ctrl+C открываю картинку с тайлом 200х200 и жму ctrl+V. Советую для начала разобраться со слоями в фотошопе , если таковых знаний нет. Слои (layers)

Затем создаём новый слой, кликнув на соответствующюю иконку, обведённую. В новом слое обводкой слева и справа выделяем два прямоугольника и закрашиваем их любым цветом.

Затем два раза кликаем по второму слою в окне редактирования слоёв. Открывается панель Layer Style. В ней советую потыкать на всё, посмотреть что за что отвечает. В сслучае создания дороги я использовал отбросить тень (Drop shadow), выдавливание (Bevel and Emboss), и заливку цветом (Color overlay).

После, можно верхний слой бардюра растянуть немного вверх и вниз, чтобы не было стыков, оставшихся от выдавливания. Делать это удобно при помощи обведённого на картинке ярлыка.
Затем Слои можно склеить, нажав ctrl+E. Должно получиться что-то типа:

В принципе один тайл готов, его можно сохранить.
Для создания поворотов используется следующий алгоритм.
Кликаем правой кнопкой на слой в окне редактирования слоёв. Жмём дублировать слой (Dublicate layer). Новый созданный слой, поворачиваем на 90 градусов. Можно взять тот-же инструмент, что использовался при растягивании и при помощи него повернуть. Затем Используем инструмент обведённый кругом. Выделяем область от левого верхнего угла до правого нижнего и удаляем.

Затем нажимает Ctrl+E для склеивания слоёв и сохраняем. Получился тайл поворота дороги с севера на восток.
Собирать тайлы в одной картинке - это работа со слоями. Создаёте файл со значительно большим разрешением чем один тайл. И Забиваете туда эти два тайла. Остальные тайлы можно получить поворотом на 90 градусов 2-х имеющихся.
В этом уроке я покажу Вам, как создать 3D-карту в Photoshop, используя различные 2D и 3D модели, такие как автомобили, деревья, дорога, облака. Вы можете проявить фантазию и сделать свой собственный остров 3D в Photoshop. Я использовал для этого урока текстуры травы и воды, но вы можете выбрать другой тип текстуры. Также вы можете изменить форму карты. Использование 3D-экшена (3D Action) сделать весь процесс более легким.

Исходники:
Шаг 1
Прежде всего, мы создадим 2D - основу для карты. Активируйте инструмент Лассо (Lasso Tool), нарисуйте поверхность карты и залейте ее серым цветом. Так же, для создания формы карты, вы можете воспользоваться инструментом Перо (Pen Tool). Или, как третий вариант, вы можете использовать силуэт реальной карты (векторную фигуру). Назовем этот слой "Карта".

Шаг 2
Теперь добавим нашей поверхности текстуру травы. Скопируйте текстуру из исходных материалов и откройте ее в новом PSD файле. Далее перейдите к Редактирование > Определить узор (Edit> Define Pattern).
Вернитесь к рабочему документу с картой. Дважды щелкните левой кнопкой мыши на слое "Карта". Таким образом вы перейдете в меню "Стиль слоя" (Layer style). Выберите вкладку "Тиснение" (Bevel and Emboss) и установите значения как показано на рисунке ниже. После, перейдите к "Наложение узора" (Pattern Overlay) и в меню наборов выберите узор с текстурой травы, который мы создали ранее.


Теперь ваша заготовка выглядит подобным образом:

Создайте новый слой над слоем "Карта". Создайте выделение по контуру вашей заготовки острова (нажмите Ctrl + клик на иконке слоя "Карта"). Установите цвет переднего плана (foreground) на белый, а фонового (background) - на черный. Далее перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Измените режим наложения нового слоя на Перекрытие (Overlay), а непрозрачность (opacity) установите - 65%.

Шаг 3
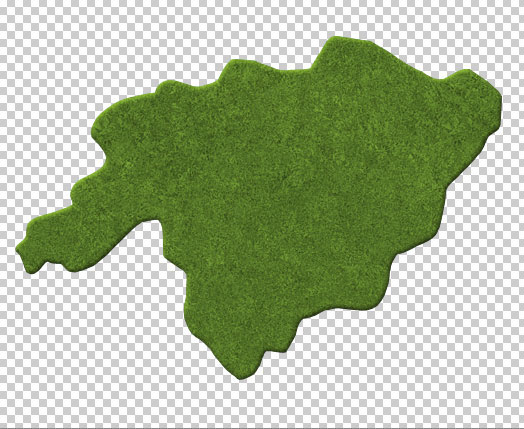
В этом шаге мы добавим на карту озера. Откройте текстуру воды. Сделайте, любым удобным вам способом, одно либо несколько выделений в форме озера. Перенесите "озера" в рабочий документ и масштабируйте их под размер карты. Назовите новый слой "Водная поверхность".

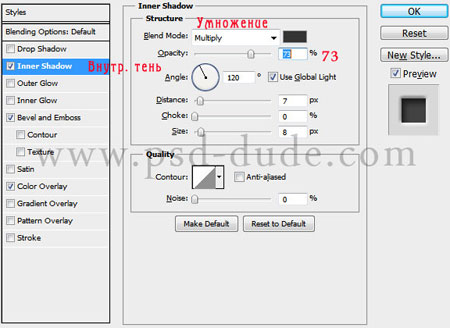
Откройте окно стилей слоя "Водная поверхность" и добавьте Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss).


Вы можете добавить любой другой простой элемент поверхности этой карте (например дорогу). Когда вы закончите с проектированием плоскости, выберите все слои (кроме фонового слоя) и объедините их. Назовите новый слой "Поверхность 1".

Шаг 4
Теперь я буду использовать один из моих 3D-экшенов для Photoshop, что бы создать объемную картинку. Итак, скачайте бесплатный 3D-экшн, загрузите его в Photoshop и примените к слою "Поверхность 1".
Примечание переводчика:
Воспользуйтесь этой полезной статьей, которая расскажет как загрузить экшн в Photoshop . Если у Вас возникли проблемы с использованием экшена, то можете создать объем самостоятельно. Для этого встаньте на слой "Поверхность 1" и перейдите к "Редактирование - Трансформирование - Перспектива".
Трансформируйте поверхность так, что бы она "лежала" на плоскости. Далее дублируйте 7-10 раз слой с измененной поверхностью. Используя инструмент "Перемещение" сместите каждую копию ( кроме верхней) на 2-4 пункта вниз. Когда будете довольны объемом - слейте все копии (кроме верхней). Дальнейшие действия урока не изменятся ( но "Очистить стиль слоя" использовать не нужно).

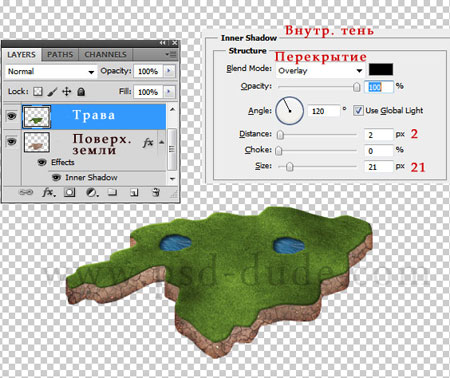
У вас получится схема слоев как на рисунке выше. Далее, нужно очистить стили слоя обоих последних слоев (перейдите на слой, щелкните правой кнопкой мыши и в подменю выберите "Очистить стиль слоя" (Clear Layer Style)). Назовите первый слой "Трава", а второй - "Поверхность земли".
Перейдите на слой "Поверхность земли" и наложите на него текстуру "Грязь" (можно использовать и другие текстуры - земля, камень, скала, и т.д.) . После наложения текстуры измените ее расположение и размер по собственному желанию. Добавьте эффект Внутренней тени (Inner Shadow), чтобы остров стал более объемным.

Шаг 5

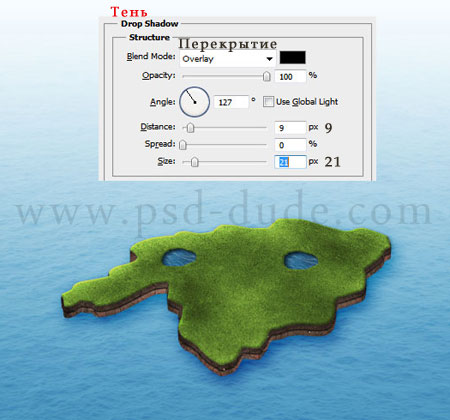
Добавьте, также, эффект Тень (Drop Shadow) для обоих слоев с земной поверхностью, как показано на рисунке ниже:

Шаг 6

Над слоем "Градиент" создайте еще один слой и назовите его "Океан". На этом слое разместите изображение, из исходных материалов, с аналогичным названием. Масштабируйте изображение океана так, чтобы оно гармонично смотрелось (исходя из размера вашего документа). Когда будете довольны результатом измените режим наложения слоя "Океан" на Перекрытие (Overlay), а непрозрачность (opacity) понизьте до 50%.

Шаг 7
Теперь наша задача соединить фон и остров.
Перейдите на слой "Трава" и добавьте стиль слоя Внутренняя тень (Inner Shadow):

Перейдите на слой "Поверхность земли" и откорректируйте значения стиля Тень (Drop Shadow):


Над слоем "Поверхность земли копия" создайте новый слой и назовите его "Волны". Активируйте инструмент Кисть (Brush Tool). Выберите из списка стандартную круглую мягкую кисть белого цвета, и прорисуйте пену волн у краев острова.

Шаг 8
Добавим детали. Создайте новый слой над всеми остальными. Откройте изображение дерева и разместите на новом слое. Масштабируйте дерево и разместите на карте. Дублируйте несколько раз слой с деревом. Измените размеры копий и их положение - создайте свой парк на острове. Руководствуйтесь изображением ниже:

Каждое дерево (или группа деревьев) должно отбрасывать тень. Используйте мягкую кисть черного цвета и нарисуйте на новом слое тени растений (руководствуясь основным освещением). Измените режим смешивания (blend mode) слоя с тенями на Перекрытие (Overlay), поэкспериментируйте с уровнем непрозрачности (opacity) данного слоя.
Примечание переводчика: слой с тенями должен находится под группой слоев с деревьями.

Создайте новый слой, поверх остальных, и нарисуйте тучи над картой, используя кисти "Облака". Не забудьте добавить тень от облаков (нарисуйте их тем же методом, который вы использовали для добавления теней деревьев).

Шаг 9
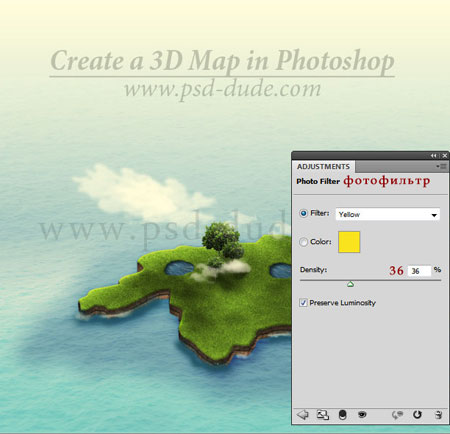
Для того, чтобы все части связать воедино я добавил красивый желтый оттенок, использовав корректирующий слой Фотофильтр (Photo Filter).

Шаг 10
Добавьте в вашу работу больше элементов таких как: автомобиль, дорога, самолет, корабль, дом и т.д.. Будьте осторожны при выборе дополнительных объектов - старайтесь не использовать изображения с правильной перспективой (руководствуйтесь нашим углом обозрения на карту).
Вторая идея заключается в использовании 3D-иконок и значков для данной работы. В комплект также входят некоторые интересные флаги, таблички и обозначения карт, возможно вы решите добавить именно их.
Примечание переводчика: Новые элементы добавляйте под корректирующим слоем Фотофильтр.

Вы можете найти другие интересные иконки или даже 3D-модели в интернете.
Мой конечный результат выглядит так:
Читайте также:

