Как нарисовать карбон в фотошопе
Обновлено: 05.07.2024
В этом уроке мы будем изучать основы работы с векторными формами (их ещё называют "фигурами", англ - Shapes) и слой-фигурами в Photoshop. Мы начнем с изучения применения пяти геометрических инструментов формы - "Прямоугольник" (The Rectangle Tool), "Прямоугольник со скруглёнными углами" (Rounded Rectangle Tool), "Эллипс" (Ellipse Tool), "Многоугольник" (Polygon Tool), и инструмент "Линия" (Line Tool). Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Затем, в следующем уроке, мы узнаем, как работать с более сложными фигурами - инструментом "Произвольная фигура" (Custom Shape Tool).
Большинство пользователей позиционируют Photoshop как программу для редактирования фотографий, а если вы попросите рекомендовать хорошую программу для рисования эскизов, макетов и иллюстраций, вам, как правило, посоветуют Adobe Illustrator. Действительно, возможности рисования иллюстраций у программы Illustrator выходят далеко за пределы в Photoshop, но и Photoshop имеет достаточно широкие возможности для выполнения этих задач, как можно было бы ожидать от редактора изображений на основе пикселей. Это достигается в значительной степени благодаря векторным инструментам Photoshop, о которых и пойдёт речь в этом уроке.
Начиная с версии Photoshop CS6, в векторные инструменты внесли значительные обновления. Это добавление обводки, пунктира, типов заливки, изменение радиуса углов и т.п.
Инструменты форм
Adobe Photoshop имеет шесть инструментов формы, это "Прямоугольник" (The Rectangle Tool), "Прямоугольник со скруглёнными углами" (Rounded Rectangle Tool), "Эллипс" (Ellipse Tool), "Многоугольник" (Polygon Tool), "Линия" (Line Tool) и инструмент "Произвольная фигура" (Custom Shape Tool). Все они вложены в одном месте в панели инструментов. По умолчанию, на инструментальной панели отображён инструмент "Прямоугольник", но если вы нажмёте на него правой клавишей мыши, то откроется выпадающий список с остальными инструментами:

Инструменты векторных форм, верхний инструмент - "Прямоугольник" (Rectangle Tool)
Я выберу первый инструмент в списке, это "Прямоугольник" (Rectangle Tool).
Фигура, Контур или Пиксели
Прежде, начинать создавать какие-либо формы, в первую очередь необходимо указать Photoshop, какой тип формы мы хотим нарисовать. Это необходимо потому, что на самом деле Photoshop позволяет нам создать три абсолютно разных вида форм. Это "Фигура" (Shape), "Контур" (Path) и "Пиксели" (Pixel Shapes).

Установка опции режима инструмента "Фигура" (Shape)
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию "Фигура" (Shape) из видов режимов инструмента в панели параметров:
![]()
Выбор опции "Фигура" (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции "Фигура", это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю "Заливка" (Fill) в панели параметров:

Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) - белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) - заливка сплошным цветом
- Градиент (Gradient) - заливка градиентом
- Узор (Pattern) - залива Photoshop-узором (паттерном)

Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим - это основной контур формы, который так и называется - "Контур" (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:

Фигура "Прямоугольник" без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию "Чистый цвет" (Solid Color) вторая иконка слева:

Опция "Чистый цвет" (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:

Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок "Палитра цветов" (Color Picker), расположенный в правом верхнем углу окна:

Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:

Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию "Градиент" (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.

Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:

Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:

Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:

Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это "Нет цвета" (No Color), "Чистый цвет" (Solid Color), Градиент (Gradient) и "Узор" (Pattern). По умолчанию выбран вариант "Нет цвета". Я выберу тип "Чистый цвет" (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:

Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция "Выровнять края". При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку "Задать тип штриха фигуры" (Stroke Options ) на панели параметров:

Кнопка окна выбора дополнительных свойств - выбор штриха обводки - сплошного, пунктирного, точечного и др.
Это открывает окно "Параметры обводки" (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:

Диалоговое окно дополнительных параметров обводки
Опция "Выровнять" (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция "Концы" (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
"Углы" (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна "Другие параметры. " (More Options. ) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:

Обводка внутри фигуры, в которой используется два типа штриха - отрезок и точка.
.

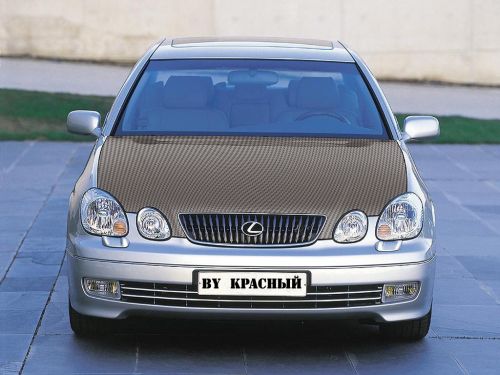
Это еще один урок по автотюнингу в Adobe Photoshop . Я назвал его " Карбоновый капот ". С помощью данной техники можно делать карбоновым не только капот, но и любые другие части машин.
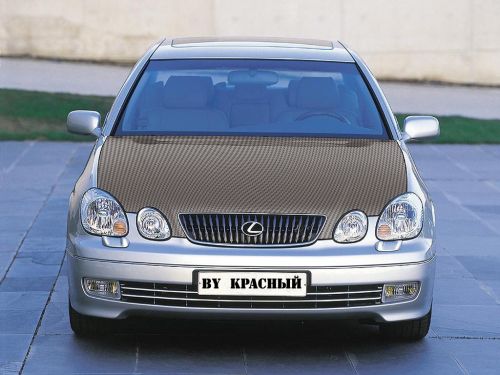
1. Открываем сначала фотку автомобиля.

2. Теперь надо создать образец "карбона".
Можете воспользоваться моим изображением для "карбона". Кликните на маленьком изображении правой мышкой и выберите
Save Picture As (Сохранить Рисунок Как)
и сохраните его на своем компьютере. Затем откройте образец "карбона" в Фотошопе. Если Вы выбрали готовый "карбон", то пропустите шаг 3.
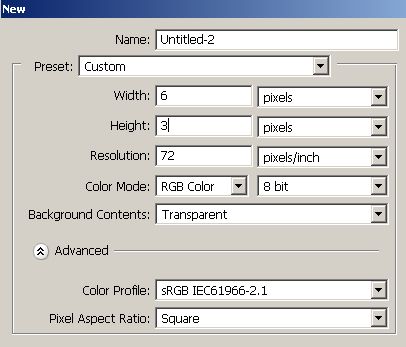
3. Можете создать свой "карбон". Для этого создаем новый документ ( Ctrl+N ) с указанными настройками, и увеличиваем его до максимума:
Ctrl+ - увеличение
Ctrl- - уменьшение
Для большого изображения автомобиля сделайте размер 12х6 пикселей, для небольшого- 6х3 или 4х2.

Возьмите инструмент
Rectangular Marquee Tool (Прямоугольник) (M),
выделяете 1/4 часть (верхнюю левую). Теперь берем инструмент
Gradient Tool (Заливка) (G)
и заливаем его черно-белым градиентом (черный слева, белый справа). То же самое делаем в нижней правой части, только градиент делаем в противоположном направлении (черный справа, белый слева).
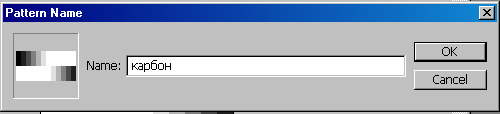
4. Теперь сохраним наш "карбон" как узор:
Edit-Define Pattern (Редактирование-Определить образец)
и вводим название (например: карбон) и жмем ОК. Изображение "карбона" нам больше не нужно. Можно закрыть его, не сохраняя.


5. Переходим на фото с автомобилем. Нам теперь нужно выделить сам капот. Для этого можете пользоваться Быстрой маской (Q) или как я с помощью
Polygonal Lasso Tool (Многоугольное Лассо) (L).

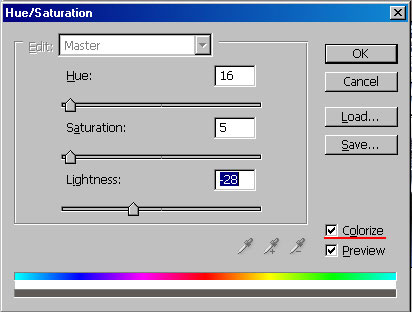
6. Теперь поменяем цвет капота, как у спортивных болидов, нажатием Ctrl+U . Не забывайте поставить галочку на
Colorize (Тонировать) .


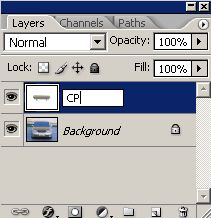
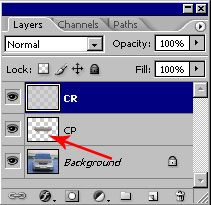
7. Копируете ( Ctrl+C ) и вставляете ( Ctrl+V ) капот. В окне слоев ( F7 ) появится новый слой, назовем его CP (или дайте свое название). Для переменования слоя в окне слоев дважды кликните на названии слоя с капотом левой мышкой, и введите новое название.

На данный момент изображение должно выглядеть так:

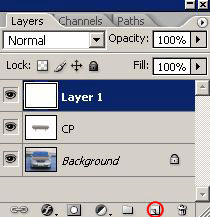
В окне слоев создайте новый слой, нажав на соответствующую иконку:

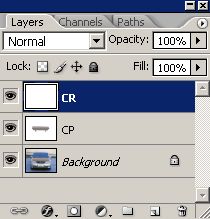
Переименовываем новый слой в CR :

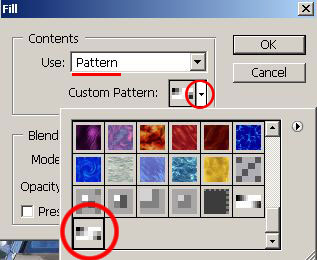
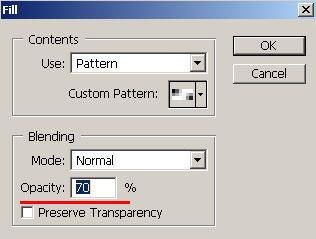
9. Теперь заливаем новый слой нашим образцом "карбона":
Edit-Fill (Редактирование-Заполнить)
и выбираете образец "карбон" (в русской версии Pattern- Образец).

После выбора "карбона" поставьте
Opacity (Прозрачность)
на 70%.

Должно получиться так:

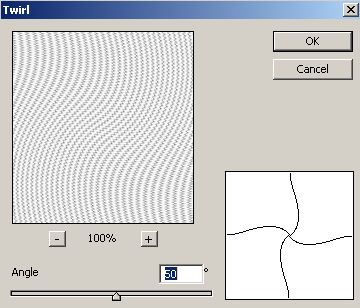
12. Теперь, чтобы "карбон" выглядел реалистично, идем в
Filter-Distort-Twirl
(Фильтр-Деформация-Скручивание)
и ставим значение Angle на 50:

13. Нажимаем Сtrl и кликаем на иконке слоя СР . Если кликнете не на иконке, а на самом слое, как обычно, то выделение капота не загрузится.

Загрузится выделение капота:

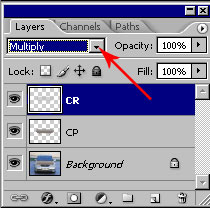
Переходим на слой CR , инвертируем выделение ( Сtrl+Shift+I ) и удаляем все лишнее ( Delete ). Меняем режим смешения с Normal на Multiply (Умножение) .

14. Почти все. Осталось только снять выделение через Ctrl+D .

Вот теперь все) Думаю, получился длинный и занимательный урок по тюнингу ;)
Всем пока и до следующего урока! ;)

Рамки для фотошопа
Особой популярностью пользуются рамки для фотошопа, с помощью которых вы сможете украсить свою фотографию без всяких усилий. Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места, либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор детских рамок. Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на рамки для свадебных фотографий, для семейного фото, виньетки, для влюбленных, "для тебя", поздравления, календари, Великая Пасха, 23 февраля, с Новым годом, ко дню рождения, ко дню св Валентина. Все эти рамки вы сможете скачать по этой ссылке
Настало время говорить о главном разделе нашего сайта - «Шаблоны для фотографий». В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке. Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно, всего лишь нужно нажать на кнопку мыши и перейти по ссылке.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток: раздел «Шаблоны для детей». Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п. Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки». Мы предлагаем большой выбор не только «рамок», но и «иконок». Вы сможете использовать данный раздел в разных в целях - начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом. Именно у нас вы сможете найти много увлекательного!

Рамки для фотошопа
Особой популярностью пользуются рамки для фотошопа, с помощью которых вы сможете украсить свою фотографию без всяких усилий. Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места, либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор детских рамок. Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на рамки для свадебных фотографий, для семейного фото, виньетки, для влюбленных, "для тебя", поздравления, календари, Великая Пасха, 23 февраля, с Новым годом, ко дню рождения, ко дню св Валентина. Все эти рамки вы сможете скачать по этой ссылке
Настало время говорить о главном разделе нашего сайта - «Шаблоны для фотографий». В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке. Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно, всего лишь нужно нажать на кнопку мыши и перейти по ссылке.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток: раздел «Шаблоны для детей». Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п. Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки». Мы предлагаем большой выбор не только «рамок», но и «иконок». Вы сможете использовать данный раздел в разных в целях - начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом. Именно у нас вы сможете найти много увлекательного!
Читайте также:

