Как настроить браузер под себя
Обновлено: 05.07.2024
Чтобы быстро перейти к нужной настройке, введите ее название в поле поиска в верхнем левом углу страницы.
Стартовая страница браузера
Вместо стартовой (домашней) страницы Яндекс.Браузер при запуске отображает либо Табло с наиболее посещаемыми страницами, либо вкладки, открытые в прошлый раз. По умолчанию открываются вкладки.
В блоке Вкладки отключите опцию При запуске браузера открывать ранее открытые вкладки . Открывать вместе с ранее открытыми вкладками новую Нажмите → Настройки → Интерфейс и включите опцию Открывать новую вкладку вместе с восстановленными .Как изменить вид контекстного меню?
Если в контекстном меню для вас слишком много команд:
В блоке Контекстное меню включите опцию Показывать компактное меню .После этого часть команд переместится в раздел Дополнительно .
Когда вы выделяете слова или фразы, над ними автоматически всплывает панель с командами Найти в Яндексе и Копировать . Если вам она мешает:
В блоке Контекстное меню отключите опцию При выделении текста показывать кнопки «Найти» и «Копировать» .Что происходит при сбросе настроек браузера?
В результате сброса настроек браузера будут восстановлены исходные настройки:
Чтобы сбросить настройки браузера:
Прокрутите страницу вниз и нажмите Сбросить все настройки .Как закрепить браузер на панели задач?
Из меню Пуск или с рабочего стола
Нажмите правой кнопкой мыши ярлык Яндекс.Браузера (на рабочем столе или в меню Пуск ).Если вы хотите удалить ярлык браузера с панели задач, выберите пункт Открепить от панели задач .
Из панели задач
Нажмите правой кнопкой мыши значок браузера на панели задач.Если вы хотите удалить ярлык браузера с панели задач, выберите пункт Открепить от панели задач .
Как закрепить браузер на начальном экране в меню Пуск?
Отменить действие можно с помощью пункта Открепить от начального экрана .
Как открыть браузеру доступ к данным приложений в macOS
В операционной системе macOS 10.14 Mojave доступ к данным приложений ограничивается автоматически. Чтобы Яндекс.Браузер мог получить доступ к данным других приложений (например, других браузеров):
В верхнем левом углу нажмите → Системные настройки В блоке Универсальный доступ установите флажок возле строки Яндекс.Браузер .Зачем нужен фоновый режим?
В фоновом режиме часть функций браузера продолжает работать после закрытия и запускается автоматически вместе с включением компьютера. Значок браузера виден в области уведомлений Windows, даже если он закрыт.
Преимущества работы браузера в фоновом режиме:
при запуске браузер открывается быстрее (важно, когда открыто много вкладок); работают фоновые расширения (например, прокси-расширения). Примечание. При работе в фоновом режиме браузер не отслеживает действия пользователя. Но немного тратит ресурсы компьютера.Чтобы отключить работу браузера в фоновом режиме:
В блоке Автозапуск и фоновый режим отключите опцию Разрешить работу в фоне .Как убрать кнопку Яндекс
Кнопка находится в Умной строке слева. Чтобы убрать ее:
В правом верхнем углу нажмите → Настройки → Интерфейс . ">,"extra_meta":[>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>],"title":"Частые вопросы о настройках браузера. Справка","canonical":"https://browser.yandex.ru/help/faq/faq-settings.html","productName":"Яндекс.Браузер","extra_js":[[],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>]],"extra_css":[[],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>]],"csp":<"script-src":[]>,"documentPath":"/help/faq/faq-settings.html","isBreadcrumbsEnabled":true,"lang":"ru","params":<>>>>'>Где найти настройки?
Нажмите → Настройки .
Чтобы быстро перейти к нужной настройке, введите ее название в поле поиска в верхнем левом углу страницы.
Стартовая страница браузера
Вместо стартовой (домашней) страницы Яндекс.Браузер при запуске отображает либо Табло с наиболее посещаемыми страницами, либо вкладки, открытые в прошлый раз. По умолчанию открываются вкладки.


Как изменить вид контекстного меню?
Если в контекстном меню для вас слишком много команд:

После этого часть команд переместится в раздел Дополнительно .
Когда вы выделяете слова или фразы, над ними автоматически всплывает панель с командами Найти в Яндексе и Копировать . Если вам она мешает:

Что происходит при сбросе настроек браузера?
В результате сброса настроек браузера будут восстановлены исходные настройки:
После установки Яндекс браузера периодически могут возникать некоторые неполадки, в том числе зависания, слишком большой расход памяти приложением и падение скорости интернета. В таких случаях нужно взяться за изменение некоторых параметров и отключить процессы, которые больше всего грузят компьютер.
Я расскажу, как зайти в настройки Яндекс браузера, что там можно отрегулировать, и каким образом можно вернуть веб-обозреватель в исходное состояние.
Как зайти в настройки Яндекс браузера?
Если есть возможность, приниматься за настройку приложения необходимо сразу после завершения установки. Для того чтобы зайти в параметры браузера, необходимо выйти на главный экран. Рядом с иконками закрытия/скрытия и разворота окна расположено меню – нажимаю по нему. В первых строчках выйдет искомый мной пункт.
Нужно просто нажать на крайнюю кнопку в левой верхней части и выбрать в списке нужный пункт Нужно просто нажать на крайнюю кнопку в левой верхней части и выбрать в списке нужный пунктЕсть еще вариант – через умную строку в верхней части. Просто ввожу в ней ссылку browser://settings и нажимаю на кнопку Enter.
Одной ссылкой в умной строке можно открыть не только настройки Одной ссылкой в умной строке можно открыть не только настройкиМожно попробовать перейти в параметры через другие разделы. Тут тоже ничего сложного нет, но придется сделать пару дополнительных кликов. Пройти можно через «Все закладки», «История», «Дополнения», «Пароли и карты» и т.д. Все действия тоже могут быть запущены с главной страницы.
Отличный способ попасть в параметры приложения – через смежные разделы Отличный способ попасть в параметры приложения – через смежные разделыУже после входа в категорию нужно просто нажать на пункт «Настройки» в горизонтальном списке.
Последний, самый длинный путь, ведущий в один из подпунктов искомого раздела – «Настройки содержимого». Открываю любую ссылку и в левой части адресной строки нажимаю на иконку с замочком.
В левой части адресной строки нажимаю на иконку с замком. В левой части адресной строки нажимаю на иконку с замком.Первой в открытой вкладке отобразится информация о системе защиты. Нажимаю на ссылку «Подробнее». Или не заморачиваюсь, и сразу же внизу нахожу ссылки на настройку микрофона или файлов cookie. Все равно они приведут к тому же результату.
Все эти ссылки в конечном итоге приведут к разделу «Настройки содержимого». Все эти ссылки в конечном итоге приведут к разделу «Настройки содержимого».После перехода в подробности прокручиваю новый список до самого низа и нажимаю на «Все настройки содержимого».
В новой странице «Расширенные настройки сайтов» перехожу назад, и оказываюсь в категории «Сайты» параметров браузера.
Последний шаг – выйти назад из расширенных настроек сайта. Последний шаг – выйти назад из расширенных настроек сайта.Что можно настроить?
Меню в Яндекс браузере достаточно простое – долго копаться в нем не придется. Первым делом я подробно рассмотрю все категории, а также их содержимое. При необходимости любой нужный параметр можно быстро найти с помощью строки поиска.
Общие настройки
Раздел «Общие настройки» в этом скриншоте приведен полностью. Раздел «Общие настройки» в этом скриншоте приведен полностью.Самый маленький раздел из всех предусмотренных. Все, что можно в нем сделать – добавить или удалить нового пользователя, поменять имя или аватарку, включить синхронизацию, импортировать данные из другого браузера или настроить поисковую систему.
В предложенном списке можно выбрать любой сервис или при желании добавить свой. В предложенном списке можно выбрать любой сервис или при желании добавить свой.В общем, при первом открытии выйдет запрос разрешения на импорт данных из браузера, который ранее был установлен по умолчанию. Перемещение можно сделать и потом.
Отмечаю галочкой нужные пункты, выбираю браузер и нажимаю на кнопку «Перенести». Отмечаю галочкой нужные пункты, выбираю браузер и нажимаю на кнопку «Перенести».Выбираю, откуда переписать все данные и отмечаю те варианты, которые мне необходимы. Нажимаю на кнопку «Перенести», жду немного, и вся информация будет перекачена уже в этот браузер.
Интерфейс
Вот так выглядит первый разворот раздела «Интерфейс». Вот так выглядит первый разворот раздела «Интерфейс».Здесь я смогу изменить вид браузера, отключить кнопку быстрого доступа к паролям и картам или Яндекса в верхнем левом углу. Тут же подстраивается цветовая схема – мне доступны системные, светлые и темные тона. По умолчанию, в браузере разрешено отображение анимационного фона, погоды, пробок, новостей и ленты Яндекс.Дзен.
Отмечаю галочкой пункты, которые должны отобразиться в ленте Дзена. Отмечаю галочкой пункты, которые должны отобразиться в ленте Дзена.После перехода по ссылке «Настройка информеров справа» передо мной высветится список из вышеперечисленных пунктов. Тут я могу отключить или включить показ определенного контента в ленте Дзен при открытии новой вкладки.
Вот еще несколько подразделов в категории «Интерфейс». Вот еще несколько подразделов в категории «Интерфейс».Еще варианты – поменять внешний вид вкладок, изменить параметры работы умной строки и отображение панели закладок. Если я перейду по ссылке «Настройки внешнего вида вкладок», то передо мной откроется вот такое окошко.
Внешний вид вкладок тоже можно поменять на свое усмотрение. Внешний вид вкладок тоже можно поменять на свое усмотрение.Здесь я выберу форму вкладки, отображаемой в верхней панели, а также ее расположение. Их даже можно установить снизу, но, увы, доступна эта функция только в светлой теме.
Боковая панель представляет собой компактный пункт, через который возможно быстро выйти в сервисы Яндекса, попасть в категорию «Избранное», «Закладки» и «История». В нижней части ее есть кнопка, которой вызывается помощник Алиса, а также исследуются ее навыки.
Боковую панель можно закрепить как на новой вкладке, так и во всех страницах. Боковую панель можно закрепить как на новой вкладке, так и во всех страницах.Инструменты Яндекс браузера
Самый большой раздел настроек Яндекс браузера. Через него я смогу изменить множество параметров.
- Автозаполнение форм – выдача или отмена разрешения на заполнение полей для логина и пароля, список сохраненных данных.
- Блокировка рекламы – альтернатива стороннему расширению, блокирующему рекламный контент на сайтах. Функция не настолько сурова – она удаляет только те баннеры, которые мешают просмотру или шокируют. Но пользователю предоставляется возможность добавления в список своих ресурсов и создания исключений.
- Работа голосового помощника Алиса . Здесь можно просто включить/отключить работу Алисы, а еще настроить ее активацию одной фразой.
- Жесты мыши . Очень удобная функция. При переходе по ссылке «Настройки жестов» можно увидеть целый список жестов и даже анимированные иллюстрации при наведении курсора на конкретный элемент.
- Просмотр файлов – открытие некоторых скачанных файлов в самом браузере без скачивания и установки специального приложения.
- Поиск по странице – если нужно, с помощью встроенной утилиты можно отыскать одно слово или фразу. Поиск отлично работает как на точные, так на косвенные совпадения.
- Яндекс.Коллекции – собрание коллекции изображений пользователя. Обычно отображается в правой верхней части в виде двойных флажков.
Сайты
Тут можно отключать или включать поступление уведомлений с различных ресурсов. Тут можно отключать или включать поступление уведомлений с различных ресурсов.Если мне понадобится изменить методы отправки уведомлений, поменять шрифт или масштаб страницы, все это я могу сделать через этот раздел. Основной функционал его направлен на работу с подачей оповещений, их запретом или разрешением на определенных сайтах.
В самой нижней части есть ссылка на расширенные настройки сайтов. Тут можно отменить или запретить доступ к загрузке файлов, открытию всплывающих окон, фоновой синхронизации, использованию микрофона и т.д.
Тут можно поменять запросы на нескольких параметрах, и это еще не конец списка. Тут можно поменять запросы на нескольких параметрах, и это еще не конец списка.Каждый пункт меняется отдельно. При желании можно нажать на ссылку «Настройки сайтов» и внести исключения на некоторые ресурсы.
Системные
Здесь я смогу изменить параметры сети и производительности. Есть возможность включения приложения во время запуска операционной системы. Единственный минус – ресурс памяти может в тот момент сильно перегружаться, соответственно, ОС будет загружаться медленнее и будет чаще зависать. Чтобы исключить подобное, рекомендую не активировать запуск вместе с Windows.
Ниже есть ссылки на изменение языка и региона пользователя, персональных данных, очистку истории и сброс настроек.
Как сбросить настройки браузера по умолчанию?
Если из-за изменения определенного пункта или вмешательства сторонней программы возникли неполадки в работе браузера, тогда можно воспользоваться сбросом параметров. Для этого я вновь перейду в настройки любым вышеперечисленным методом и прокручу страницу до самого низа. Самый последний пункт – это то, что мне нужно. Я нажимаю по этой ссылке.
В самой нижней части есть ссылка на сброс настроек по умолчанию. В самой нижней части есть ссылка на сброс настроек по умолчанию. При сбросе настроек пользователь предупреждается о стирании данных. При сбросе настроек пользователь предупреждается о стирании данных.Что произойдет при сбросе параметров по умолчанию?
Заключение
В связи с нововведениями, принятыми в январе 2019 года, интерфейс Яндекс.Браузера стал значительно проще. Соответственно, меню настроек стало куда более понятным. Теперь изменить параметры работы приложения сможет любой желающий, и ему не придется ковыряться в подразделах и переходить лишний раз по сторонним ссылкам. Все нужные элементы на виду – попасть к ним не составит труда. В крайнем случае, можно воспользоваться строкой поиска.
Вот уже пару лет, как я рекомендую всем моим знакомым использовать Firefox, как браузер для повседневного серфинга в интернете. Я люблю этот браузер за его гибкость в настройке, скорость и заботу о приватности. Много раз на форумах меня спрашивали про какие-то отдельные случаи по настройке, поэтому я решил написать статью с подробным описанием настроек, как шпаргалку для себя и чтобы делиться ею, в случае новых вопросов.
Надеюсь она немножко поможет в популяризации этого чудесного браузера.
Как только у меня появился интернет много лет тому, я сразу же, по совету друзей, начал экспериментировать с различными браузерами. Уже точно не помню, но я постоянно прыгал между оперой и огнелисом. И тут появился хром, который был на каждом углу и лез со всех щелей. Сначала он был довольно сыроват и я чаще проводил время на огнелисе, забросив оперу совсем. Но со временем хром начал работать быстрее и я окончательно перешел только на него. И вот пару лет назад я работал в одной компании, где у меня был рабочий ноутбук с 8 Gb RAM, на **Ubuntu** и с обязательной виртуалкой для *Windows*, так как компания использовала *Outlook* и *Skype for Business* . Я конечно не долго работал в таких условиях, но пока работал, все постоянно висло, хром с *Intellij Idea* + виртуалка сжирали всю память и уход в *swap* к вечеру был обычной рутиной, пока я не услышал про выход версии **Firefox 57.0 Quantum**, в которой начали переписывать части движка **Gecko** на **Rust**, используя наработки экспериментального движка **Servo**.
Так как терять мне было нечего, я решил попробовать вернуться на когда-то любимый браузер. И какое же было мое удивление, когда по скорости работы Firefox перестал уступать хрому. Так как я не использовал множество дополнений, я легко перекинул все мои закладки на новый браузер и начал активно его использовать.
И тут меня ждал еще один сюрприз. Мой рабочий ноутбук перестал уходить в swap каждый день. Я был приятно удивлен.
В процессе перехода я наткнулся на несколько статей по настройке Firefox и не переставал удивляться, насколько он гибче чем хром. Вот эту гибкость я и постараюсь вам описать.
Варианты настроек
Перед тем, как настроить что-то, нужно знать, где именно это делать. В Firefox есть несколько способов настроить под себя. Начнем пожалуй с самого очевидного - пункт меню Preferences (у меня английская версия языка браузера).
Пункт меню Preferences
Я не буду детально описывать этот вариант, потому что он очевиден и большинство пользователей браузера его открывали. Поэтому тут будет лишь пара интересных нюансов.
General -> Fonts & Colors -> Advanced Красным цветом выделена галочка, деактивировав которую, ваш шрифт будет использован на всех сайтах, независимо от подключенных шрифтов там. Мне очень понравилась данная возможность, так как я люблю шрифт Hack и использовать его для чтения приносит мне удовольствие. Больше не видел такой настройки, поправьте меня, если не прав. (Конечно же один шрифт на все сайты будет влиять на корректность отображения страницы, поэтому смотрите по своим предпочтениям).
General -> Network Settings -> Connection settings Не могу обойти стороной возможность настроить прокси для браузера без дополнительных телодвижений
Search -> Search Bar Куда же без дополнительного поля ввода для поиска, в котором сохраняется последний поисковый запрос
Privacy & security -> Permissions -> Notifications Ну и еще одна полезная галочка для блокировки всех уведомлений, которые меня жутко раздражают
Это были интересные и даже уникальные настройки, доступные в графическом интерфейсе.
Настройка браузера с помощью страницы about:config
В Firefox есть одна любопытная страница, по адресу about:about

Как вы видите, на этой странице находятся ссылки на разные ресурсы браузера. Не буду углубляться в каждый ресурс, просто приведу несколько любопытных и полезных примеров.
about:support Тут можно посмотреть детальную информацию о браузере, user-agent, поддерживается ли несколько потоков или например композитный менеджер для отрисовки интерфейса.
Тут же можно узнать путь к вашему профилю(Profile Directory). Зачем он вам будет нужен, я подробнее опишу ниже. К сожалению, на мобильной версии не показан путь к папке профиля, поэтому поделюсь с вами своим(актуально только для андроид) `/data/data/org.mozilla.firefox/files/mozilla/*.default` Папка профиля состоит из 2 частей - * - рандомная строка(уникальный набор букв для каждого девайса) + .default - для профиля по умолчанию
about:memory Тут можно посмотреть, на что расходуется память браузера, в основном полезно web frontend разработчикам
about:config И наконец, страница, где находятся все доступные настройки браузера в формате ключ - значение
Файл user.js в папке профиля
Файл user.js должен быть в папке вашего профиля, путь к которой мы узнали в ресурсе about:support. Данный файл содержит в себе настройки которые доступны в about:config. Сразу же возникает вопрос, а зачем еще какой-то файл, если уже есть about:config? Он нужен для бекапа и переноса настроек.
Дело в том, что все настройки из about:config хранятся в файле prefs.js в папке профиля. Данный файл генерируется автоматически браузером и имеет приоритет перед user.js. Но когда хочется одинаковых настроек на разных компьютерах (и даже на мобильной версии), то рекомендованный вариант - использовать файл user.js. Кстати, чаще всего настройки из user.js дублируются в файл prefs.js поэтому если меняете какие-то значения в первом, не забудьте почистить и второй файл(я удаляю дублирующие строки из prefs.js), только закройте браузер перед этим, иначе он автоматом затрет ваши изменения.
Детальные настройки браузера
Перед тем, как детально описывать каждую настройку или группу настроек, хочу внести несколько обозначений. Дело в том, что я использую Firefox и файл user.js для настройки не только на компьютере, но и на мобильном телефоне. Конечно же не все настройки от десктопа подходят для мобильной версии, поэтому я буду указывать отдельно, если настройка подходит только для десктопа (Д).
Теперь поговорим про формат этих настроек.
В about:config есть графический редактор значений, там все должно быть понятно и так. А вот файл user.js, как видно из его расширения, предполагает что все настройки будут в формате, понятном javascript парсеру. Например:
user_pref - это объект, содержащий в себе все настройки.
Все, что в кавычках "browser.bookmarks.restore_default_bookmarks" - это ключ.
После запятой идет значение.
Ключ всегда строка, а вот значение может быть разных типов, строки, числа или булевое значение ложь/истина(true/false).
Настройка показанная в примере отвечает за восстановление закладок по умолчанию и имеет значение ложь. Если поменять данное значение, то все ваши закладки удалятся и восстановится набор закладок по умолчанию.
Данная настройка позволяет на десктопе увидеть ваши закладки с мобильной версии, если у вас подключена синхронизация. (Д)
При переключении вкладок отображаются превью страниц. (Д)
Настройки, отвечающие за отображение загрузок браузера. (Д)
Все настройки activity-stream отвечают за вашу активность. "newtabpage" - за отображение контента на новой вкладке. Почти все я отключил, кроме "feeds.places", отвечающих за отображение недавно посещенных страниц на новой вкладке. Кстати, все настройки, содержащие слово "endpoint" отвечают за адрес, на который посылаются данные. Если использовать пустую строку, то данные передаваться не будут.
Одна из настроек, отвечающих за телеметрию. Я ее отключаю для ускорения серфинга, так как на любое действие тратятся ресурсы, даже если оно работает параллельно. Так как я не понаслышке знаю, как профилировать программы и насколько при этом проседает производительность, то лучше уж обойтись без этого. Хотя может быть это и экономия на спичках.
"safebrowsing" - данные настроки отвечают за проверку посещаемых сайтов, чтобы убедиться что они безопасные. Данная проверка предполагает проверку хоста сайта в локальной базе на черный список и проверку загруженых файлов на серверах гугл.(Спасибо @dartraiden за подсказку) В случае положительного ответа вместо сайта показывается служебная страница с предупреждением. Я данную проверку отключил для ускорения серфинга. Возможно, тем, кто пользуется ОС Windows, этого делать не стоит.
Настройки поиска. Я поставил регион US, для анонимности поисковых запросов. Также отключил местоположение для поиска ("geo").
Настройки вкладок. Хочу отдельно отметить "tabMinWidth". В хроме, если открываешь множество вкладок, текст исчезает. А в Firefox данная настройка отвечает за минимальную длину вкладки. И если открыто больше вкладок, то они все равно не уменьшаются, а просто прячутся и появляются дополнительные кнопки управления вкладками. Для меня данная система очень удобна, так как я постоянно открываю множество страниц с одного и того же сайта и без текста нужно постоянно угадывать, какая именно страница где.
Отчеты корпорации Mozilla
Это скорее для мобильной версии, но иногда в ноутбуках тоже есть какие-то сенсоры.
Настройки инструментов разработчика. (Д)
Дублирует отключение уведомлений из графического меню
Не хочется мне эксперементов. Настройка на любителя).
Настройки расширений. Pocket выключаю.
Настройки шрифта, дублируют графические.
Настройки плавного скролла, подобранно эксперементальным путем.
Настройки User agent, если нету особой необходимости, их лучше не трогать
Отключить окно предупреждения при посещении about:config
Данная информация предназначена для автоматического выбора языка на сайте, хотя сами сайты очень редко обращают внимание на эту настройку. Надеюсь в будущем ситуация изменится.
Особо хочется выделить настройку "devPixelsPerPx". Данная настройка отвечает за масштабирование интерфейса и будет особо полезна людям со слабым зрением или на компьютерах с большим разрешением экрана. По умолчанию идет значение "1".
Настройки, связанные с видео. Отключает автовоспроизведение и включает эксперементальную поддержку нового кодека AV1.
Данную группу настроек хочу разобрать подробнее.
"dns.disablePrefetch" и "predictor.enabled" отвечают за предварительное посещение ссылок на странице, чтобы ускорить загрузку, если пользователь захочет перейти по какой-то из ссылок. Если интернет медленный, то оно только ухудшает ситуацию, особенно в мобильной версии где-то в метро.
Ну а "trr.uri" отвечает за сервер, на который браузер стучится для получения IP адреса посещаемых сайтов.
"network.dns.echconfig.enabled" отвечает за Encrypted Client Hello
Настройки приватности. Не рекомендую включать, многие сайты ломаются
"userContext" включает Multi-Account Containers. (Д) Данное дополнение изолирует куки и историю посещений в отдельные контейнеры. К сожалению, только для десктопа. Я так изолировал все сервисы гугла, фейсбука и нескольких других важных сервисов отдельно. Также, если дополнительно установить расширение Multi-Account Containers, то с его помощью можно привязывать сайты к контейнерам. Даже если с одного контейнера открываешь ссылку, привязанную к другому контейнеру, она открывается в этом контейнере, в новой вкладке. Очень удобно.
В Firefox есть очень удобный режим чтения страницы, при котором все, кроме текста удаляется. Он пока далек от идеала, вырезает некоторые тэги с текстом, но все равно им очень удобно пользоваться. Активировать его можно тут

Разнообразная телеметрия. Опять :)
А тут можно настроить использование темной темы gtk для линукса.(Д) Кстати, если вам не нравятся темные input и textarea, то для этих полей ввода можно применить светлую тему, даже если у вас стоит темная по умолчанию. Настройка "widget.content.gtk-theme-override" создана для этого.
Если вы думаете, что этим настройка браузера ограничивается, то вы ошибаетесь) Для любителей темной темы есть проект ShadowFox. Именно благодаря ему у меня все браузерные ресурсы в темном цвете. И я очень доволен. Также можно перекрашивать и некоторые популярные расширения, типа uBlock или uMatrix
Я знаю, что многим пользователям огнелиса не хватает некоторых специфических расширений после перехода на движок Quantum и замены Xul на WebExtentions, но я рад, что данная замена произошла. Старые расширения влезали в интерфейс и тормозили браузер, а также ограничивали разработчиков, особенно в добавлении мультипроцессорности. Скорость работы браузера существенно возросла а возможностей по настройке по прежнему больше, чем в хроме.
Пожалуйста, оставляйте в комментариях свои настройки, которые я не упомянул и делитесь своими способами кастомизации данного браузера.

Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?

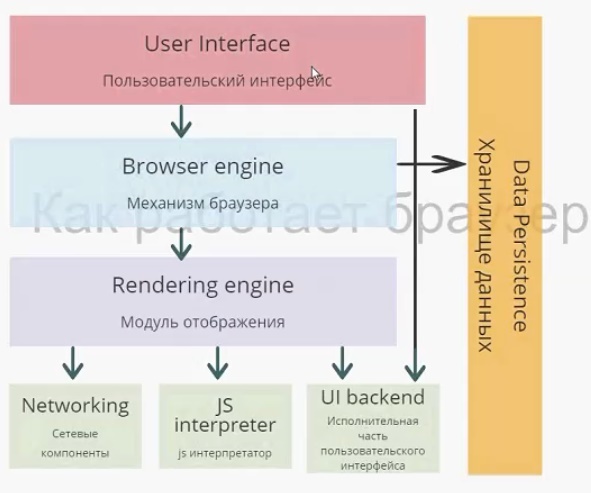
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
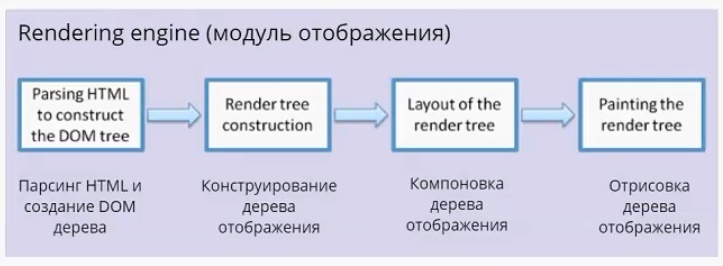
Модуль отображения

Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан display:none , в дереве отображения он присутствовать не будет. При этом, если visibility:hidden , то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку.
- Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.

Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).

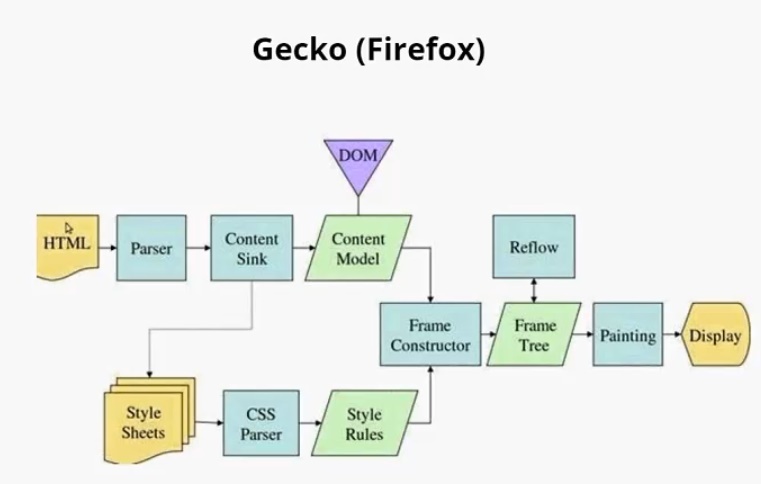
Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка
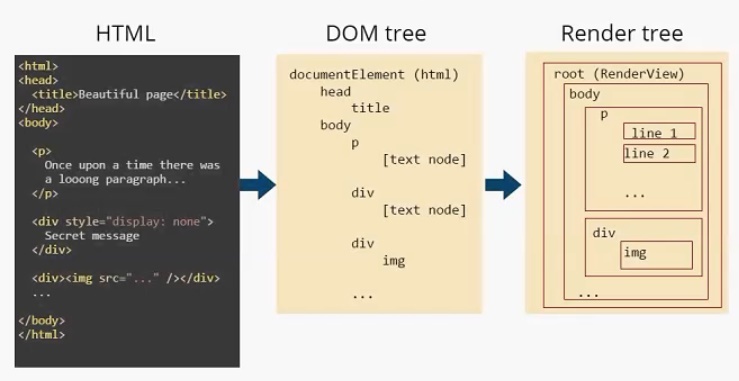
Пример

Здесь у нас есть теги:

Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он documentElement и соответствует тегу html . В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node] . И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.
Пример

Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега head , т. к. он не отображается на экране. Нет <div style =” display: none”> , есть только
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример

Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги head и body . Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован.
У скрипта могут быть атрибуты, такие как defer и async . Они похожи, но у них есть отличия:
- Атрибут defer сообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево.
- Атрибут async тоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон

Окно = Прямоугольник = Узел дерева отображения
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.
Читайте также:

