Как поменять вид из окна в фотошопе
Обновлено: 03.07.2024
В этом уроке мы научимся придавать обычной фотографии больше яркости и выразительности путем добавления света, который будет падать через окно на основной объект. Вам понадобится фотография, на которую вы будете добавлять свет, и фотография окна. Если у вас нет фотографии окна, найдите какое-нибудь изображение в Интернете. Не тратьте много времени на поиски, так как мы будем использовать не само окно, а только его контур.
Для добавления света мы будем использовать корректирующий слой «Уровни» со слоем-маской, а чтобы усилить световой эффект в конце мы рассмотрим применение особого режима наложения. На первый взгляд, это может показаться сложным, но на самом деле всё просто. Не стоит ограничиваться только окном как источником света - поле деятельности для создания данного эффекта обширное. Вы можете пофантазировать и придумать любой другой объект, через который будет падать свет, что приведет к невероятным результатам!
Вот изображение, с которого я начну работу, – девушка, стоящая перед стеной. Стена настолько яркая, что рассмотреть лицо девушки немного трудно:
Вот как будет выглядеть изображение после изменения уровня освещенности, после того, как мы добавим свет из окна, падающий на лицо девушки и стену за ней. Это придаст фотографии больше яркости, четкости и некоторого драматизма. Также станет ясно видно лицо девушки:
Шаг 1
Для того чтобы начать работу, нам нужно открыть фотографию девушки и фотографию окна в Фотошоп. Фотографию девушки вы уже видели, а вот изображение окна, которое я буду использовать:
Откройте обе фотографии в Фотошоп.
Выберите инструмент «Перемещение».
Вы также можете выбрать инструмент «Перемещение» , нажав клавишу V на клавиатуре. После выбора инструмента кликните мышкой в любом месте на фотографии окна и, удерживая кнопку мыши нажатой, перетащите изображение в окно основной фотографии с девушкой:
Перетащите фотографию окна на фотографию с девушкой при помощи инструмента «Перемещение».
Когда вы отпустите кнопку мыши, фотография окна появится внутри основного изображения:
Окно появилось внутри основного изображения.
Если вы посмотрите на панель слоев, то увидите, что основное изображение находится на слое заднего фона (Background layer), а изображение окна – на отдельном слое «Слой 1» (Layer 1):
Панель слоев показывает два отдельных слоя.
Шаг 2
Если вы испытываете затруднения при работе с инструментами выделения, обратитесь к нашему уроку «Всё об инструментах выделения в Фотошоп».
Для выделения внутренних проемов окна используйте подходящий инструмент в Фотошоп.
Шаг 3
После выделения контура окна, фотография с окном на основном изображении нам больше не нужна, поэтому кликните мышкой на слой с окном (Слой 1) на панели слоев и перетащите его на значок корзины в правом нижнем углу панели для удаления:
Удалите «Слой 1», выделив его и переместив на значок корзины в нижней части панели слоев.
Это действие удалит слой с окном, но само выделение, которое мы сделали, останется:
Выделенные очертания окна останутся на основном изображении.
Шаг 4: Инверсия выделения
Для создания света, который будет падать через окно, мы будем использовать корректирующий слой «Уровни», чтобы затемнить изображение везде, кроме внутренней части очертаний окна. Для того чтобы это сделать, нам нужно выделить все, исключая очертания окна.
В данный момент у нас выделено всё наоборот - только очертание окна без всего остального. Для желаемого результата нам нужно инвертировать выделение, т.е. поменять местами области – то, что выделено в данный момент, станет невыделенным, а то, что не выделено – выделится. Чтобы этого достичь, нам надо выбрать пункт «Выделение» (Select) в строке меню в верхней части экрана и далее «Инверсия» (Inverse).
Также для выполнения инверсии мы можем нажать сочетание клавиш Shift+Ctrl+I/ Shift+Command+I.
Независимо от того, какой способ инверсии вы выберите, в результате вы увидите, как по внешнему краю изображения появится рамка выделения. Это будет означать, что всё на изображении, кроме контура окна, выделено:
Инвертируйте выделение, чтобы выделенным стало всё, кроме контура окна.
Шаг 5
Нажмите на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев:
Нажмите на значок «Новый корректирующий слой» в нижней части панели слоев.
Затем выберите пункт «Уровни» (Levels) из появившегося перечня корректирующих слоев:
Выберите корректирующий слой «Уровни» из списка.
В результате на экране появится диалоговое окно слоя «Уровни», с которым мы будем работать для затемнения нашего изображения и создания светового эффекта.
Шаг 6
Так как сейчас у нас выделено всё, кроме очертаний окна, мы можем с легкостью затемнить изображение и создать световой эффект, используя корректирующий слой «Уровни». Если вы посмотрите на нижнюю часть диалогового окна «Уровни», то увидите горизонтальную градиентную шкалу с маленьким черным ползунком с левого края и белым - с правого.
Эти ползунки называются ползунками выходных значений (Output Levels)иопределяют, насколько ярким или темным может быть изображение. Если вы не станете менять расположение ползунков, то изображение будет представлено во всем тональном диапазоне. Иными словами, отображаются все тона и полутона от абсолютно черного до абсолютно белого. Обычно, именно этого мы и хотим.
Однако в некоторых случаях, как, например, при создании нашего светового эффекта, нам требуется определить границы тонального диапазона изображения. В нашем случае, мы хотим затемнить изображение, и самый простой способ это сделать – ограничить предел яркости, нажав на белый ползунок выходных значений и перетащив его влево. По мере перемещения ползунка, изображение будет становиться все темнее и темнее, поскольку мы изменяем предел степени яркости.
Единственная область изображения, на которую не влияет ползунок, и которая поэтому не становится темнее, это не выделенная внутренняя часть силуэта окна. Ее уровень яркости остается прежним, и это позволяет нам получит световой эффект.
Итак, начинайте перемещать белый ползунок влево и следите, как меняется изображение:

Сложность урока: Легкий
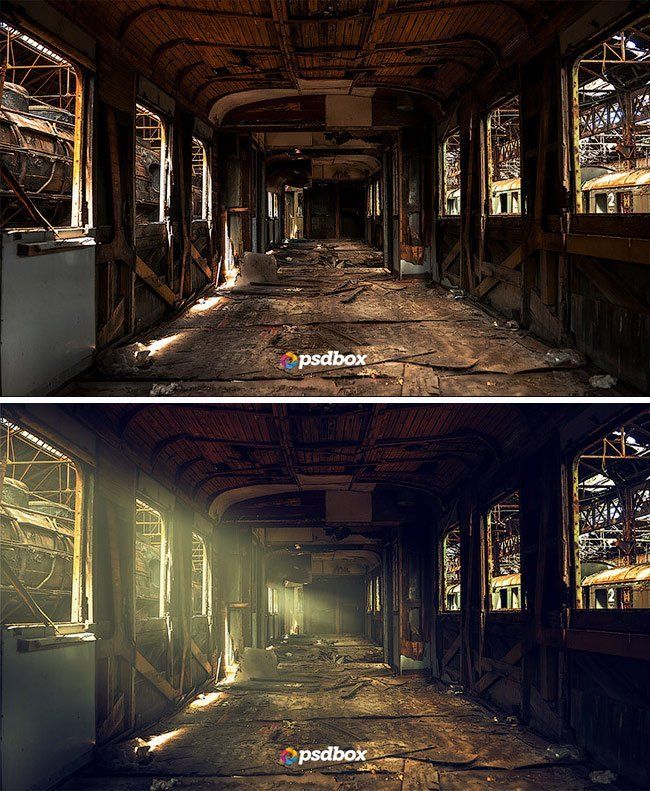
В этом уроке, автор покажет нам, как создать кинематографический эффект рассеянного света с использованием световых лучей.
Создать такой вид световых лучей довольно несложно. Также, они могут придать изображению необходимую глубину и улучшить рассеянный свет.

Итак, давайте начнём!
Шаг 1
Откройте изображение (Ctrl+O /либо просто перенесите в программу) изображение, которое прилагается к уроку.
Примечание переводчика: у автора, это изображение старого поезда, но вы можете использовать своё изображение. Для этого урока подойдут фотографии чердаков, сараев, комнат или других подобных помещений, где такие лучи будут к месту.
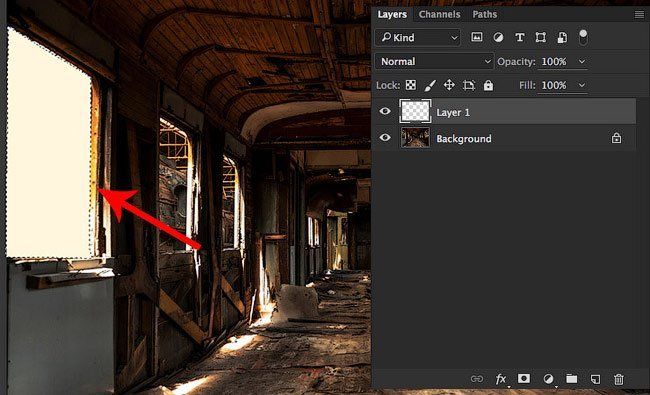
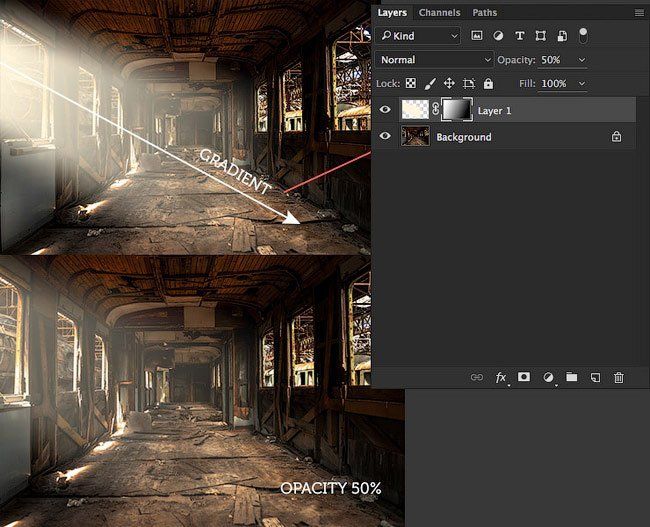
Далее, создайте новый слой (Shift+Ctrl+N) и, при помощи инструмента Pen Tool (Перо) (P), либо Poligonal LassoTool (Полигональное лассо) (L), создайте прямоугольное выделение в том месте, где находится ближнее к нам окно.

Примечание переводчика: при использовании инструмента Pen Tool (Перо) (P), после создания контура, сделайте правый клик и выберите Make Selection (Образовать выделенную область). Радиус Feather (Растушёвки) оставьте на 0 px.

Примечание переводчика: вы можете использовать любой цвет, который посчитаете нужным.

Шаг 2
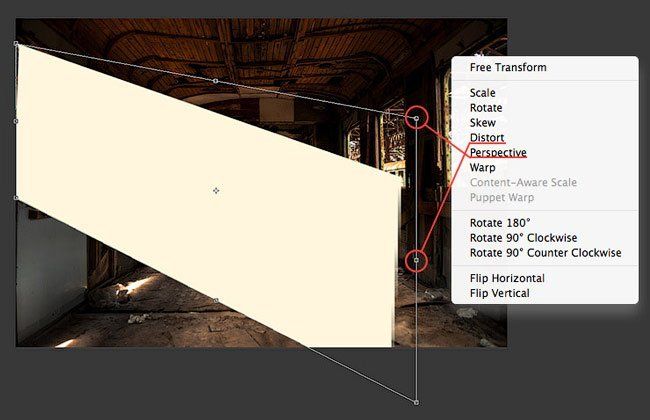
Используя инструмент Free Transform (Свободное трансформирование) (Ctrl+T) и выбрав, после нажатия правого клика на выделенной области Distort (Дисторсия) и Perspective (Перспектива), трансформируйте слой с заливкой также, как на скриншоте.

Шаг 3
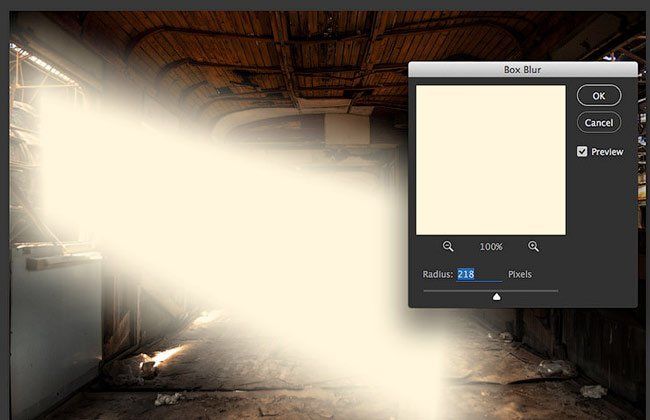
Далее, давайте смягчим получившийся «луч» света при помощи фильтра размытия. Автор использовал фильтр Box Blur (Размытие по рамке). Также, можно попробовать применить фильтр Gaussian Blur (Размытие по Гауссу), который применяет к изображению довольно неплохой результат. Для применения одного из двух фильтров нужно перейти в Filter – Blur (Фильтр - Размытие) и выбрать из двух вариантов наиболее вам понравившийся, с тем радиусом, который указан на скриншоте:

Затем нужно применить Layer Mask (Маску слоя) к слою с размытым лучом и создать почти полноценный луч света из окна. Для этого, при помощи чёрно-белого инструмента Gradient (Градиент), протяните градиент прямо по лучу света слева направо по всей длине луча, как на скриншоте. После этого, уменьшите Opacity (Непрозрачность) этого слоя до 50% и мы получим нужный результат:


Шаг 4
Теперь повторите то же самое со всеми источниками света, откуда он должен падать.

Примечание переводчика: если остаются какие-то лишние участки от лучей, вы запросто можете удалить их при помощи инструмента Brush Tool (Кисть) (B) на маске слоя. Также, вы можете поиграть с режимами наложения, чтобы лучи казались мягче, либо насыщеннее, либо как-то ещё… Для таких целей подойдут Screen (Экран), Soft Light (Мягкий свет), Overlay (Перекрытие). Ещё можно использовать различные варианты размытия, для того, чтобы свет был более либо менее рассеянным.

По окончанию работы с лучами, выделите все слои и объедините в одну группу Ctrl+G.
Если вы хотите добавить цвет для лучей, используйте Layer Style (Cтиль слоя) Color Overlay (Наложение цвета) сразу для всей группы, и примените такие же настройки, как на скриншоте.


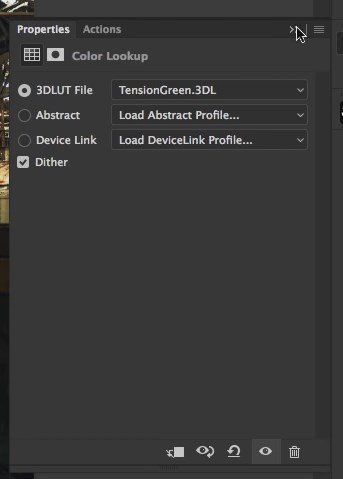
…а также, примените корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв, с Opacity (Непрозрачностью) слоя - 60%.


Шаг 5
Теперь, давайте добавим корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:


Шаг 6
Далее, автор добавляет эффект появления пыли. Для этого, откройте (Ctrl+O) либо просто перенесите в документ файл dust-particle (8) и измените его режим наложения на Screen (Экран). Затем, уменьшите изображение с пылью на четверть по размерам изображения и продублируйте (Ctrl+J) ещё 3 раза для того, чтобы поставить это изображение в остальные 3 части документа. После того, как вы разместили все 4 части с пылью на документе, можете снова выделить выделить их и объединить их в одну группу (Ctrl+G).
И вот наш финальный результат:

Надеюсь, что благодаря этому маленькому и несложному уроку вы научитесь быстро создавать лучи света, а также легко редактировать его.
Начиная с версии CS4 в Photoshop появилось нововведение - документы открываются на только в отдельных окнах, но и во вкладках.
Сделано это в связи с тем, что некоторые пользователи чувствуют себя довольно не комфортно, в случае, если одновременно открыто множество документов, особенно это появляется при работе на мониторах с небольшой диагональю.
Поэтому Adobe создала альтернативный способ окнам документов - вкладки.
Документы открываются во вкладках, а не в окнах по умолчанию. Давайте откроем одновременно несколько изображений, для этого достаточно просто перетащить файлы из папки, где они хранятся, мышкой на рабочее поле Photoshop`a.
Вот что мы увидим после этого:

Как мы видим, все изображения отобразились вложенными в единое поле, при этом мы видим одновременно только одно изображение, но если мы посмотрим на верх поля с изображением, мы увидим ряд вкладок, каждая вкладка содержит имя одного из изображений. Более светлая вкладка содержит видимое и являющееся активным на данный момент изображение, на вкладке отображено имя и расширение файла (Jellyfish по агл. медуза):

Для перехода между изображениями просто кликните по названию нужной вкладки.
Вместе с названием изображения, на вкладке указан степень увеличения (зуммирования) картинки в процентах, цветовой режим документа (RGB, Градации серого и т.п.), а также битность изображения:

Перемещение между вкладками
Для перемещения изменения порядка расположения просто нажмите на соответствующую вкладку и перетащите её влево или вправо. Отпустите кнопку мыши и изображение займёт своё новое место.
Чтобы перемешаться по вкладкам справа налево, нажмите комбинацию Ctrl+Tab либо Ctrl+
. Для перемещения в другую сторону используйте Ctrl+Shift+Tab либо Ctrl+Shift+
Примечание. Во избежание путаницы, имейте в виду, что таким образом Photoshop переключает изображения в порядке их открытия, а не в порядке расположения, т.е., если вы ранее перестроили порядок изображений во вкладках, а затем используете горячие клавиши для переключения между ними, Photoshop может перемещаться по ним в порядке, отличном от того, которого вы ожидали.Выпадающее меню выбора изображений
Если у вас одновременно сразу открыто так много изображений, что Photoshop не может одновременно разместить названия всех вкладок на экране, с права от названия вкладок вы увидите иконку с двойной стрелкой. При нажатии на эту иконку открывается выпадающее меню, позволяющее выбрать любое из изображений из списка:

Плавающее изображения в отдельном окне документа
Чтобы отделить изображение от остальных вкладок документов в Photoshop для того, чтобы оно отобразилось в отдельном плавающем окне, имеется несколько способов это сделать.
Самый быстрый - просто нажать на вкладку изображения и перетащить его вниз и в сторону от других вкладок. Когда вы отпустите кнопку мыши, то изображение появится в отдельном окне:

Другой способ - это нажать на вкладку изображения правой клавишей мыши ми в появившемся контекстном меню выбрать пункт "Переместить в новое окно"(Float in Window) :

Преобразование всех вкладок одновременно в плавающие окна
Если вы хотите избавиться от вкладок полностью с тем, чтобы все открытые изображения отобразились в плавающих окнах, пройдите по вкладке главного меню Окно --> Упорядочить --> Свободно перемещать все окна (Window --> Arrange --> Float All in Windows) :

Перемещение изображения обратно в группу вкладок
Для перемещения одного изображения из отдельного окна в группу вкладок, нажмите курсором в любом месте любом месте на сером поле вверху окна с картинкой и переместите его в верхнюю часть рабочего окна программы. Когда вы увидите, что появилась синяя рамка, отпустите клавишу мыши и изображение перейдёт во вкладку:

Перемещение нескольких изображений из окон во вкладки
Если у вас имеется более одного изображения, отображённых в плавающих окнах, и вы хотите сгруппировать все их во вкладках, пройдите по вкладке главного меню Окно --> Упорядочить --> (Window --> Arrange) и выберите пункт "Объединить всё на вкладках" (Consolidate All to Tabs)

Закрыть одну или все вкладки
Чтобы закрыть одну вкладку, надо кликнуть на крестик в правой части заголовка. Чтобы закрыть все вкладки, необходимо пройти по вкладке главного меню Файл --> Закрыть всё (File --> Close All)

Отключение открытия документов во кладках по умолчанию
Если вы предпочитаете старый способ работы в Photoshop с каждым изображением, т.е. в плавающих отдельных окнах, Вы можете отключить настройку открытия документов во вкладках. Для этого пройдите в Редактирование --> Установки --> Интерфейс (Edit --> Preferences --> Interface). Это действие вызовет диалоговое окно настроек интерфейса. где в разделе "Параметры" снимите галку с опции "Открыть документы во вкладках"(Open Documents as Tabs)

Если Вам понравился материал, скажите свое "спасибо", поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Одной из самых распространённых проблем при работе в программе Photoshop, особенно если Вы не один из тех немногих счастливчиков, которые используют два монитора, является то, что программа имеет огромное количество элементов интерфейса, различных окошек, панелей, меню, инструментов и опций, которые создают беспорядок на экране и ограничивают место для работы с основным изображен.
А ведь размер наших фотографий постоянно растёт, т.к. технологии фотокамер улучшаются с каждым нём, и, поэтому, максимально важно оптимизировать рабочее пространство для комфортной обработки фотографии.
К счастью, Adobe предоставила нам простой способ преодолеть эту проблему, решение - в использовании различных режимов экрана. Режим экрана управляет количеством элементов интерфейса, отображаемых на экране, начиная от "стандартного" режима, где отображается весь интерфейс и заканчивая режимом "во весь экран", который скрывает все элементы управления, оставляя только само изображение.
В этом уроке мы подробно рассмотрим каждый из трех режимов экрана и способы их переключения и узнаем несколько комбинаций горячих клавиш для получения максимальной отдачи от этой крайне полезной функции. Здесь буду использовать Photoshop CC (Creative Cloud), но этот урок подойдёт также и к версии CS6.
Стандартный режим экрана
Вот как выглядит стандартный (по умолчанию) режим экрана Photoshop CS6 и СС:

Итак, в данный момент изображение открыто в Photoshop в стандартной режиме экрана по умолчанию, отображающем весь интерфейс, включая панель инструментов слева, группу панелей справа, главное меню и панель опций верху, а также различные элементы управления, полосы прокрутки и прочая информация внутри окна самого документа. В то время как стандартный режим экрана дает нам быстрый и легкий доступ ко всем инструментам и опциям программы, элементы управления занимают значительную площадь экрана.
На данный момент интерфейс не перекрывает моё изображение, но это только потому, что масштаб картинки уменьшен. Чтобы получить более полное представление о преимуществах выбора подходящих режимов экрана, я нажму комбинацию Ctrl+1 для быстрого перехода моего изображение на масштаб 100%. При масштабе 100% изображение стало слишком велико, чтобы уместиться полностью на экране, и теперь элементы интерфейса вызывают проблемы, блокируя обзор части картинки, это особенно может вызвать проблемы пр работе с небольшими мониторами с маленьким разрешением:

Во весь экран с главным меню
Если вы хотите немного увеличить рабочее пространство, чтобы получить немного больше места для работы, вы можете переключиться на второй из трех режимов экрана Photoshop, известные как "Во весь экран с главным меню" (Full Screen Mode With Menu Bar). В Photoshop имеется несколько различных способов его включения. Во-первых, вы можете перейти по вкладке главного меню Просмотр --> Режимы экрана -->Во весь экран с главным меню (View --> Screen Mode --> Full Screen Mode With Menu Bar).
Однако, имеется и гораздо более быстрый способ для переключения между режимами экрана Photoshop, для этого надо нажать и удерживать на значок в самом низу панели инструментов, при этом появится выпадающее меню, где Вы сможете выбрать пункт "Во весь экран с главным меню" (Full Screen Mode With Menu Bar):

Во весь экран с главным меню скрывает все элементы интерфейса, которые были частью окна самого документа, например, ярлычок с именем в верхней части, кнопки свернуть, развернуть и закрыть окно документа, полосы прокрутки вдоль правого и нижнего краёв изображения, уровень масштабирования и другую информацию, которая находится в левом нижнем углу окна документа. Кроме того, если у Вас было открыто несколько изображений в отдельных вкладках документов, только активный документ остается видимым, остальные скрываются. Все остальные элементы интерфейса (панель инструментов слева, группа панелей справа и главное меню сверху) остаются.
Кроме того, этот режим скрывает панель задач Windows, расположенную обычно внизу. Вот скриншот моего монитора полностью:

Во весь экран
Чтобы максимально расчистить свое рабочее место от элементов интерфейса, переключитесь на последний из трех режимов экрана Photoshop, известный просто как Во весь экран (Full Screen Mode). Вы можете выбрать его либо через вкладку главного меню Просмотр --> Режимы экрана -->Во весь экран (View --> Screen Mode --> Full Screen Mode), либо просто нажмите и удерживайте на значок переключения режимов экрана в нижней части панели инструментов и выберите "Во весь экран" (Full Screen mode) из пунктов выпадающего меню:

Если Вы в первый раз выбираете этот режим, то сначала появится информационное окошко с предупреждением. Поставьте галку в чекбоксе "не показывать снова" (don't show again):

В полноэкранном режиме весь интерфейс, а также панель задая Windows полностью скрыты, оставляя только само изображение, таким образом, весь монитор превращается в Вашу рабочую область:

Доступ к скрытым боковым панелям при режиме "Во весь экран"
При выборе данного режима у пользователя возникает вопрос: "как же я буду работать с изображением, если все элементы управления скрыты?".
В Photoshop продумано и это. Вы можете временно или постоянно отобразить панели с помощью горячих клавиш, но об этом после, а пока я расскажу об очень простом и красивом способе временного отображения панелей.
Для того, чтобы временно отобразить панель инструментов слева или правую группу панелей. Вам надо всего-лишь подвести курсор к левому или правому краю монитора соответственно! После того, как Вы выберете нужный инструмент, отодвиньте курсор от края и панель снова исчезнет:

Отображение и скрытие интерфейса с помощью горячих клавиш
В режиме "Во весь экран" можно временно показывать и скрывать весь интерфейс непосредственно с клавиатуры, нажатием клавиши Tab.

Кроме того, правую группу панелей можно показать/скрыть нажатием клавиш Shift+Tab.

Примечание. Нажатие и скрытие всего интерфейса Photoshop с помощью клавиш Tab и Shift+Tab работает для всех трёх режимов экрана.
Переключение режимов экрана с помощью горячих клавиш
Выше я рассказал, как переключить режимы экрана с помощью интерфейса Photoshop (из главного меню и кнопкой в панели инструментов).
Но самый быстрый способ переключения между режимами экрана - это просто нажатие на клавиатурную клавишу F. Нажатие F переключает режимы последовательно, друг за другом, со "Стандартного" на "Во весь экран с главным меню", затем на "Во весь экран", затем опять "Стандартный! и т.д.
Если Вы хотите переключать режимы в обратном порядке, нажмите Shift+F.
Для быстрого выхода из режима "Во весь экран" и переключения его на "Стандартный", нажмите клавишу Esc.
Если Вам понравился материал, скажите свое "спасибо", поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Читайте также:

