Как раскрашивать комиксы в фотошопе
Обновлено: 06.07.2024
"Что, еще одна статья о раскрашивании в Photoshop?" - подумаете вы. Я не претендую на новизну или исключительность. Я просто пытаюсь рассказать о своих методах. Возможно, вам они придутся по душе.
1. Подготовка рисунка
Мы собираемся заняться раскраской рисунков в стиле комиксов с помощью Photoshop. Нам нужны четкие линии и чистые цвета. Для начала найдем рисунок, над которым мы будем работать.
Я остановила свой выбор вот на этом джентльмене с испанской бородкой.
Как видите, это лишь набросок. Хочу сделать акцент на том, что для использования этого метода раскраски линии должны быть четкими. И еще, следите за тем, чтобы в линиях не было разрывов (кроме мест, где это нужно) - ведь мы будем много чего выделять, а разрывы, даже крошечные, усложнят нашу задачу. Волосы - это одна область, не нужно соединять все их части.
Итак, рисунок у вас есть. Можете нарисовать его сами. Можете сканировать или воспользоваться калькой. Совет - сосканированное изображение лучше сделать побольше, особенно если вы собираетесь прорабатывать много деталей. Иногда сосканированый рисунок стоит подчистить. Конечный результат, к которому мы стремимся - белая основа и четкие черные линии.
Если при сканировании появился противный зеленоватый оттенок (когда я сканировала - он был), воспользуйтесь регулировкой яркости/контрастности.
Откройте диалоговое окно "Яркость/контрастность" (Brightness/Contrast). Оно находится в пункте меню "Изображение > настройка > яркость/контраст" (Image > Adjust > Brightness/Contrast)
После настройки яркости/контрастности
После затемнения "аэрографом"
Чтобы фон стал белым, увеличьте значение яркости. Затем увеличьте контрастность, чтобы линии были четче - где то на треть значения яркости. Можете и больше. Если линии недостаточно темные - поработайте с "аэрографом". Это довольно простой способ, не требующий кропотливой проработки каждой линии. Выберите соответствующий размер кисти и цвет. Можете использовать любой цвет, но, чтобы быть последовательными, давайте остановимся на старом добром черном.
Откройте вкладку параметров аэрографа. Это важный момент. В меню выберите наложение (overlay). Это позволит работать с линиями, не задевая фон. Установите нажим (pressure) на 10%. Малое значение дает вам возможность лучше контролировать изображение. Большая кисть покрывает значительный участок изображения и позволяет обойтись минимумом движений. С другой стороны, затененные линии будут выделяться на общем фоне, если их сделать еще темнее. Маленькой кистью можно обрабатывать отдельную линию, не опасаясь испортить соседнюю. Почаще сохраняйтесь!
Итак, наш рисунок готов к раскрашиванию. Я предпочитаю, чтобы оригинал был всегда под рукой. Поэтому всегда сохраняю копию, или копирую изображение без фона в отдельный слой. Сделать это просто: "волшебной палочкой" выделяете фон, в меню "Выделение" выбираете "обратное" (Select > Inverse), затем копируете и вставляете. Если пустой фон вас раздражает, создайте новый слой и залейте его белым.
Вы можете не делать всего этого. Но иногда копия становится спасительной соломинкой, если вы испортите рисунок.
2. Базовый цвет
На этом этапе вам пригодится и знание Photoshop, и острый глаз. Здесь особенно важна целостность линий.
Начнем. "Волшебной палочкой" выделяете область кожи. Вполне возможно, придется настроить чувствительность (tolerance), чтобы выделить небольшие участки. Следите за всяческими закоулками, например между глазом и бровью. Если между выделением и линией осталось какое-то пространство, не волнуйтесь. Мы уберем его с помощью команды "Выделение > модифицировать > расширить" ( Select > Modify > Expand). Выделение должно подойти вплотную к линиям. Если мы расширим выделение на пиксель или два, мы как раз этого добьемся. Но не перестарайтесь, иначе цвет будет и там, где вы не хотите его видеть.
Сейчас важный момент. Создайте новый слой из выделения и выделите его. Это слой кожи, поэтому я назвала его "skin".
Выберите цвет. Я обычно начинаю с очень светлого фонового цвета. Начинается веселье. Заливай! (Правка > Заливка / Edit > Fill). Главное убедиться, что выбран цвет заливки.
Маэстро, туш! Заливка готова. Правда, наш герой вдруг стал похож на китайца. Причина в том, что слой с заливкой находится сверху и закрывает линии, над которыми мы столько трудились.
Итак, зайдите на панель слоев, убедитесь что слой "skin" выбран и что он над слоем с контуром. Теперь вы берите в меню "Умножение" (multiply). Теперь посмотрите на рисунок.
Используйте этот метод и с другими элементами рисунка - волосами, глазами, одеждой (если она есть). Если вы все же не выделили какие-то закоулки, подправьте их кисточкой в Photoshop или Paintbrush.
Я думала, что с бородой будет больше проблем. Оказалось, нужно всего лишь сильно увеличить изображение и выставить чувствительность "волшебной палочки" на 50, расширить выделение на 2 пикселя, а затем залить его тем же цветом, что и волосы.
Каждый элемент должен быть на отдельном слое. Это позволит работать над ним, не опасаясь, что вы заденете соседние элементы. Вы наверное заметили, что фон заполнен градиентной заливкой. Дело в том, чтобы мы собираемся работать над светотенью, а значит нам нужен источник света. Свет падает откуда-то сзади, поэтому лицо нашего героя будет в тени. Итак, перейдем к следующему этапу.
3. Светотень
Выберите "аэрограф" и выставьте его на "умножение". Значение нажима должно быть небольшим - я использовала 10%.
Теперь выберите цвет. Я использовала цвет кожи или аналогичный на основе коричневого. Выбор мой объясняется тем, что нанесение краски из "аэрографа" затемняет цвет. Если вы используете инструмент "выжигание" (burn), то цвет будет неестественный и словно выжженный.
Если перспектива испортить цвет фона пугает вас так же, как и меня, создайте новый слой над слоем "кожи" и выставьте его на "умножение". Подберите размер кисти - достаточно маленький, чтобы заполнить участок изображения, который вы хотите затенить.
Чтобы получить желаемого эффекта вы можете:
1. изменять цвета, нажим, тип кисти;
2. использовать "ластик" для осветления участков (помните, что нажим ластика тоже можно регулировать);
3. изменять значение непрозрачности слоя.
Проще следить за тенью, когда непрозрачность выставлена на 100%, но тогда изображение может получиться слишком темным. Но не бойтесь этого - изображение впоследствии можно осветлить. Взгляните на эти рисунки - вам станет понятно, что я имею ввиду.
Рисунки с разной непрозрачностью
Возможно вы заметили, что цвет иногда выходит за границы, определенные эскизом. Особенно это заметно, если сделать синий фон невидимым. Надо от этого избавиться.
Помните, мы делали копию без фона. Вот теперь то она нам и пригодится. Выделите этот слой и с помощью "волшебной палочки" выделите фон. Теперь перейдите в слой, где мы прорабатывали тени. Фон все еще выделен? Нажмите клавишу "delete". Вот, фон чист.
Итак, осталось закончить раскрашивание. Фактически, мы уже закончили. Можете объединить слои и экспортировать изображение в JPG.
Но у меня есть еще пару трюков в запасе. Если вам это интерсно - читайте дальше.
4. Советы и трюки
Я уже закончила работу, но оказалось, что каштановый цвет волос мне не нравится. Что мы можем изменить? Посмотрите на рисунки:
Ведущий колорист делится 14 приемами добавления цвета комиксам.
Насколько мне известно, раскрашивание комиксов - лучшая работа в мире искусства, потому что она напрямую связана с интересными моментами в искусстве: повествованием историй. В этой статье я дам вам лучшие советы, как сделать черно-белые рисунки цветными, чтобы помочь вам оживить ваши пейзажи и образы персонажей.
Зачем нужны цветные комиксы?
Это может показаться глупым вопросом, но стоит подумать - какие преимущества может дать цвет любой иллюстрации, которые черный и белый цвета дать не могут. Цвет может передавать такие тонкости, как настроение, время суток, изменение ситуации, плоскости изображения и глубину резкости.
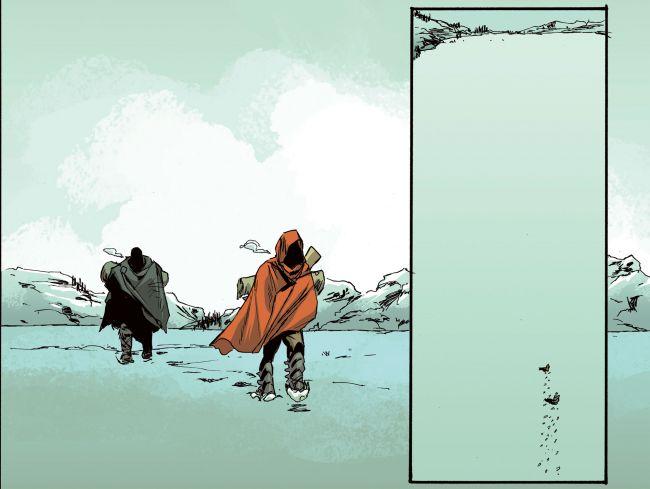
Цвет может быть отличной визуальной символикой, помогающей читателю понять, что происходит, не забивая их головы диалогами или необходимостью рисовать абсолютно все в сцене. Простейшее изображение синих теней на желтом фоне иллюстрирует восход солнца.
Какое программное обеспечение следует использовать?
До недавнего времени программа Photoshop CC была фактически единственным программным обеспечением, которое использовали для раскрашивания комиксов, но появление программы Clip Studio Paint изменило эту ситуацию. Программа Clip намного быстрее справляется с такими задачами, как наложение блеклых цветовых оттенков, в первую очередь из-за его расширенных настроек инструмента «Быстрая заливка», которые автоматически улавливают и обнаруживают пробелы при заполнении окрашенных контуров. Огромная экономия времени!
Тем не менее, я по-прежнему предпочитаю кисти фильтров в Photoshop для обработки картинок с помощью расцвечивания или затенения. Вне своего рабочего стола я иногда работаю на своем iPad Pro, используя либо программу Clip либо Procreate. Не знаете, какое приложение подойдет именно вам? Взгляните на наш гид лучших программных обеспечений для художников компьютерной графики.
01. Начните с блеклых тонов

Наложение тона слоями является стандартной работой колористов в индустрии комиксов США. Flat дизайн - это процесс, в котором плоские, прилегающие, сглаженные формы накладываются на отдельный слой линейного рисунка, чтобы сделать возможным выделение областей при рендеринге (визуализации).
Как и большинство колористов, я обычно доверяю этот шаг профессиональным дизайнерам, чтобы сэкономить время. Как только я получаю партию цифровых растровых изображений, я начинаю редактировать их с помощью инструмента «Быстрая заливка», чтобы соответствующим образом изменить базовые цвета.
02. Не используйте слишком много слоев

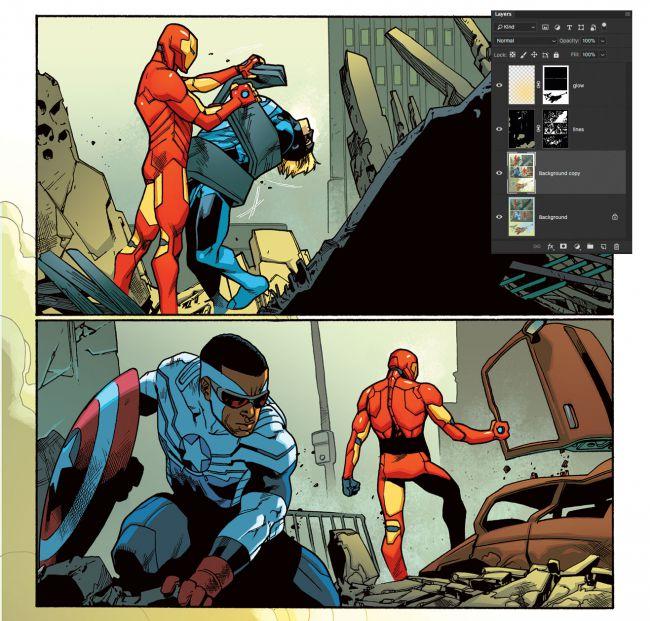
Я видел, как колористы используют десятки слоев в программе Photoshop на каждой странице. Мне трудно отслеживать такой объем (я думаю, что это безумие), поэтому я обычно ограничиваю себя тремя или четырьмя слоями. Они, как правило, состоят из плоских картинок, дубликата этих плоских картинок для их визуализации (то есть получение изображения по модели), и слоя с моими линиями на нем. Чисто и просто. У меня должен быть один или два слоя для цветовых линий (цветная штриховая графика) и/или световых сечений и эффектов, но это в общем.
03. Выберите свой стиль живописи

Используя инструменты «Лассо» или «Карандаш», я могу визуализировать на плоской поверхности, оживляя цветовой стиль, который легко редактировать с помощью инструмента «Быстрой заливки». Использование аэрографа или живописных кистей позволяет сделать изображение более художественно выразительным, но делает сами изменения более трудоемкими. Однако наличие слоя плоского изображения в качестве резервной копии для выбора каждой фигуры упрощает редактирование. Оба стиля имеют свои достоинства, и их можно комбинировать. Я часто рисую свои фоны и использую плоские формы для персонажей. Или я могу оставить тени плоскими и визуализировать в области подсветки.
04. Подумайте, сколько деталей включить

Гипер-реалистичный, детализированный стиль может придать значимости рассказу с помощью перетирания красок, текстуры и прочего, в то время как простой стиль может позволить читателю мысленно заполнить некоторые пробелы, ускоряя процесс чтения, без необходимости работать с избытком мелких деталей.
Более простой рендеринг предполагает использование более выразительных цветовых гамм. Я не пытаюсь здесь говорить коротко о деталях. Деталь прибавляет важности и это имеет большое значение. Есть много аспектов «за» и «против» опущения деталей, и каждый раз, когда я начинаю новый проект, я не могу решиться, какой из вариант рендеринга выбрать.
05. Добавьте немного индивидуальности

Многим колористам, опытным художникам и новичкам приходится задумываться о том, как цвет должен раствориться на заднем плане для того, чтобы контурный рисунок засиял. На самом деле, я не поддерживаю эту точку зрения. Совместное искусство должно быть совместным! Надеюсь, что мои работы узнаваемы независимо от стиля рендеринга, который я применяю, благодаря выбору цветовых гамм и видов форм, которые я использую в моем рендеринге.
Корпоративное творчество подобно работе в группе. Каждый должен использовать свои сильные стороны и показать свой личный стиль. В противном случае искусство, которое вы делаете вместе, становится скучным.
06. Используйте цвет и форму, чтобы рассказать историю

07. Создайте настроение, сделав собственный выбор цветовых гамм

Я стараюсь использовать цвет, чтобы поддержать историю. Существует множество цветовых стандартов, таких как, например: синие или ненасыщенные тона, которые характеризуют тишину или меланхолию, в то время как оранжевый или зеленый могут намекать на наличие токсичных химикатов в воздухе. Насыщенный красный предупреждает о неминуемой опасности.
Цветная стенография, подобная этой - отличный способ помочь читателю понять, что происходит за пределами и между панелями, и помочь отделить сцены. Если я работаю над более длинным проектом, создание пользовательских цветных символов (и привязка к ним) помогает установить этот проект отдельно от основного пакета.
08. Используйте соотношение тонов для создания плоскостей и силуэтов

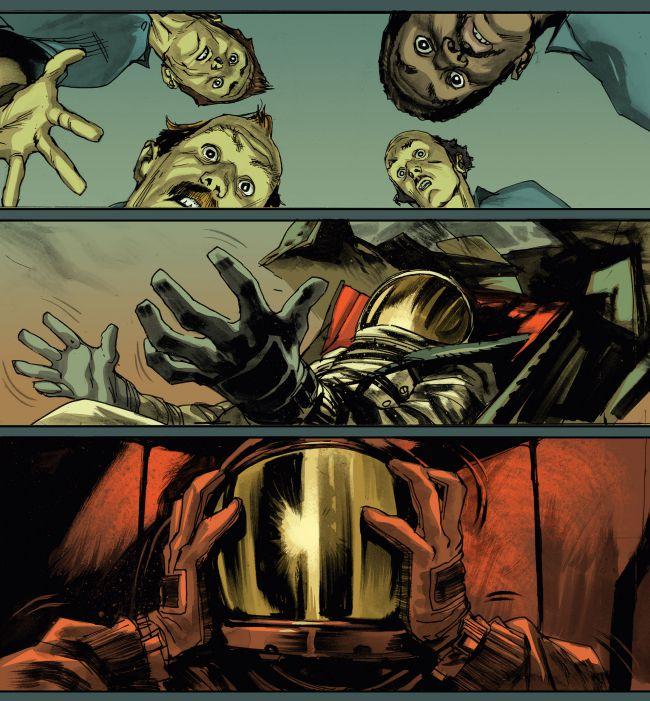
Я склонен больше использовать ненасыщенные, темные тона для одной плоскости и насыщенные, светлые тона для другой. Удаление этих характеристик в трех диапазонах значений с максимальной контрастностью помогает сосредоточить внимание на предмете панели. Эти значения не обязательно должны быть разных оттенков.
Я часто замечаю, что, когда люди думают о цвете, они слишком много внимания уделяют оттенку и забывают о соотношении тонов. Насколько я могу судить, соотношение тонов - это абсолютный и самый важный элемент в цвете, далее идет насыщенность и оттенок.
09. Проверьте свою страницу с помощью вкладки «Градация серого»

Photoshop позволяет с легкостью проверить соотношение тонов в моих работах. Если я работаю над чем-то со сложными, перекрывающимися плоскостями, я открываю для него новое окно и меняю настройки корректировок на «Градации серого». Это позволяет мне работать с цветными файлами, получая обратную связь в реальном времени для соотношений тонов во второй вкладке. Для менее сложных страниц я просто использую горячую клавишу, чтобы время от времени переключаться в режим «Градации серого» из обычного вида, чтобы быть в курсе, удостоверяясь, что ярко-красные тона не выделяются среди других цветов с точки зрения ценности.
10. Ограничьте цветовую палитру

Я стараюсь придерживаться ценностного выбора и ограничивать свою цветовую палитру тем, что необходимо, чтобы передать смысл рассказа. Цвет должен быть уместен, и, если он не является ключевым, это часто помогает истории использовать соотношение тонов в каком-то нейтральном цвете вместо оттенков. Чем легче у вас получится сохранить свой цвет, тем большее влияние окажет изменение цвета, помогая читателю понять важность происходящего.
11. Разверните холст с помощью цвета

Вы можете обеспечить целый мир комиксов Off Panel цветными изображениями, что является одной из моих любимых частей в работе колориста. Я склонен много думать об окружающей среде, в которой происходит история. Из каких материалов сделаны вещи? Насколько они неопределенны? Какое положение имеет солнце на небе? Сколько минут, часов или секунд прошло с момента появления последнего панно? Выключены ли какие-нибудь индикаторы? Я задаю себе такие вопросы каждый день. Ведь важно не просто покрасить картинку, изображенную на странице.
12. Делайте заметки перед началом работы

Я делаю заметки по сценарию, прежде чем начать выпуск – маркировка времени суток, изменения сцены и эмоциональные колебания. Сделайте все это заранее, если у вас нет большого опыта в графическом оформлении, и вам все равно нужно начать работу.
Тем не менее, если время позволяет, может быть полезным просмотреть все ваши блеклые цвета на сочетаемость. Создайте темы, перенеся их через различные сцены, возможно, используя популярные цвета, чтобы подчеркнуть важные элементы рассказа. Вы погружаете читателей в красочное путешествие, так что сделайте его приятным для них!
Здесь рисунки и картины публикуют авторы, которые их создали.
Цифровые арты, рисунки на бумаге, картины на холсте, рисунки на ткани, дереве, камне и других материалах, процессы рисования, обучающие статьи, уроки, мастер-классы, полезности — творчество, которое своими руками сделали пикабушники и пикабушницы.
Мы открыты к общению и не кусаемся. Почти.
МИССИЯ И ЦЕЛЬ
Мы объединяем художников Пикабу, предлагаем обмениваться своим творчеством и опытом, популяризируем авторский контент.
Прежде всего стремимся демонстрировать работы, которые показывают умение автора рисовать.
ПОЛЕЗНЫЕ ССЫЛКИ
0. Без грубостей и хейта. Давайте жить дружно!
1. Лига Художников — работы, созданные вами.
Чаще всего это цифровые, традиционные рисунки, на ткани или иных носителях.
2. Слабые работы часто отклоняем, ибо они провоцируют негатив у зрителей.
3. Просим выкладывать картинки в хорошем качестве; на одном изображении только один рисунок; не под углом или наклоном; хотя бы в разрешении 700px; свои работы, а не себя или объекты вокруг.
4. Можем отклонить недоделки. Если хотите показать этап или фрагмент рисунка, покажите вместе с законченной работой.
- Мы приветствуем: традиционные рисунки, цифровые рисунки, рисунки на ткани и иных материалах, процессы создания, уроки, мастер-классы, лекции, полезности для художников.
- Мы отклоняем: посты без ваших работ; слабые работы; некачественные фото; заказы, просьбы, вопросы, объявления; фотоарты, раскраски, обводки; 3D-графику; скульптуру; комиксы, дизайн, каллиграфию.
- Ваш пост может подойти в одно из этих сообществ.
ВАЖНЫЕ РЕКОМЕНДАЦИИ: что влияет на успех поста? Как сделать пост заметнее? Читайте все рекомендации по ссылке =)
1. Всегда добавляйте картинку с законченной работой наверх поста. Даже если в посте этапы рисования / видео процесса.
2. Избегайте рекламных призывов вида "Подпишись, репостни, переходи по ссылке", чтобы не провоцировать агрессию читателей.
3. Укажите оригинального автора, если у вас копия другой работы или срисовка фото.
Или напишите про копию / срисовку в тексте поста.
Иначе зрители могут ругать за плагиат, т. к. в основе чужая идея.
1. Посты-повторы запрещены. Публикуйте одну работу один раз.
Если вашу работу кто-то выложил до вас, можно опубликовать её с тегом "повтор".
2. Эротика разрешена только в специальных NSFW-сообществах.
3. Торговля недопустима в любом виде.
- Воздержитесь от продаж через Пикабу, указания цен (даже в комментах) и обсуждения этих тем.

Как-то случайно зашел на один из блогов в интернете и увидел там достаточно интересное видео о том как раскрашивать комиксы в фотошопе. Конечно, при работе используются специальные инструменты – планшеты, да и, судя по всему, опыта авторам явно не занимать. Тем не менее, решил поделиться со всеми найденными видео, потому как это реально вдохновляет на новые свершения – создание красивых иллюстраций, работы и картин.
А еще прикольно то, что раскрашивают и рисуют комиксы под музычку и в ускоренном режиме – то есть это не пошаговый урок, а свое рода фильм о создании той или иной картинки. Меня лично, впечатлило настолько, что я еще нашел парочку подобных видео в ютубе. Они определенно будут полезны тем кто хочет научиться рисовать а с чего начать не знает.
В общем, не буду долго рассказывать, это ситуация когда лучше один раз увидеть. Комиксы вообще отдельный вид графического дизайна, наверное, столько разных техник, нюансов, свои герои, лучшие аниматоры и т.п.
Первое видео о том как раскрашивать комиксы с нуля.
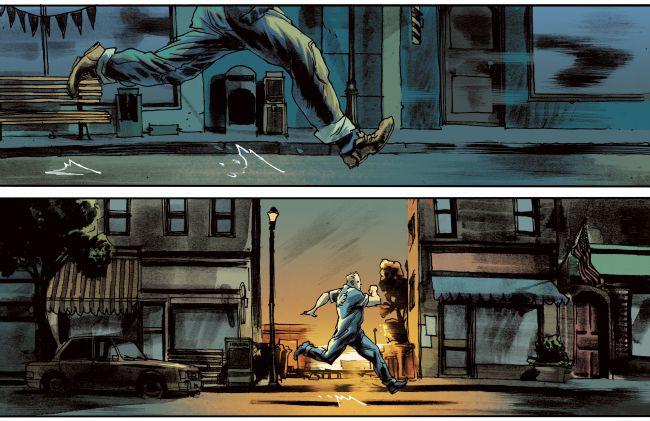
Автор, если я правильно понял, некий Steve Hamaker, музычка – Switchfoot. Видео, в принципе, не длинное, всего 3 с половиной минуты, но в итоге мы получили раскрашенным лишь один кадр комикса. Сложно даже представить сколько уйдет на весь рассказ.
В следующем ролике мы видим, как автор сначала немного рисует героя для комикса, а потом приступает к его раскрашиванию. Конечно, в этом ему помогает планшет, причем, весьма крутой, судя по всему. Софт вроде бы не фотошоп.
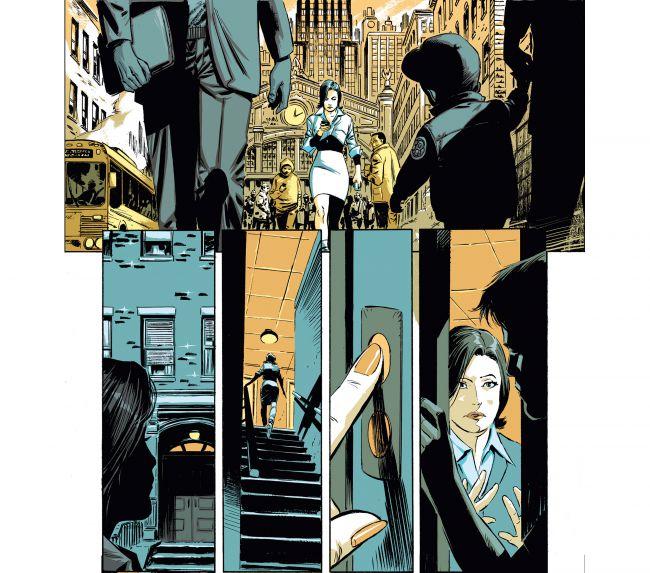
Дальше видео под названием Coloring Tila Part 1. Очень красивый рисунок в итоге получился, причем столько работы над одними и теми же деталями – сначала автор сделал лишь общие наброски, потом прорабатывал места рисунка более точно, после чего некоторые элементы заменял на другие решения. Интересно так следить за ходом мысли и техникой раскрашивания.
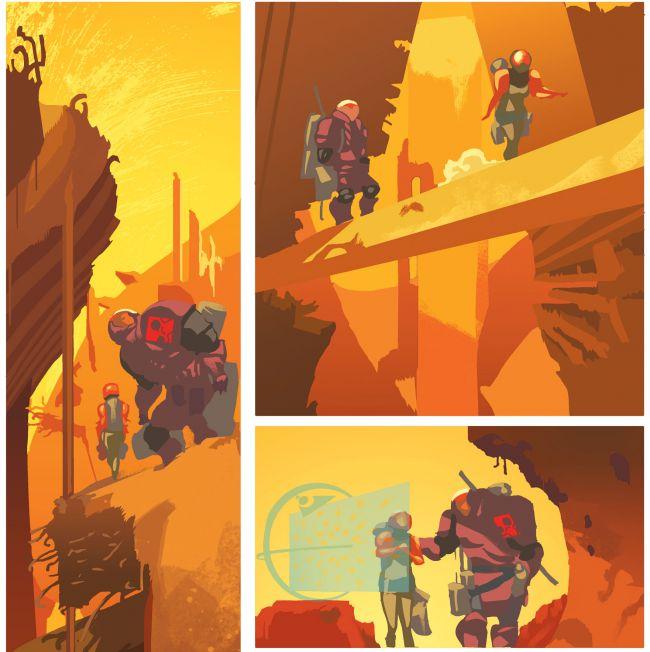
Ну и на последок самое яркое видео – создание обложки для Exterminatus Comics (лучший боливийский веб комикс, который обновляется по странице раз в неделю, правда последний апдейт был аж в августе 2008 года). Тем не менее, это видео раскрашивания в фотошопе достойно особого внимания:
- Во-первых, нестандартный подход, который отличается от всех предыдущих вариантов (может из-за специфики темного светящегося изображения, не знаю).
- Во-вторых, используются интересные приемы, после которых получается удивительный результат.
- В-третьих, автор все очень грамотно и красиво делает с тенями, бликами – настоящий художник!
Видео состоит из трех частей, просмотр займет некоторое время, но оно того стоит!
Надеюсь, подборка вам понравилось, вы можете поискать еще видео о том как раскрашивать в фотошопе на youtube – я видел много роликов.

Первым шагом будет выразить вашу идею в наброске. Вы можете рисовать как на простом листе бумаге, так и в самой программе Photoshop.

Шаг 2
Как только вы закончили делать набросок, вам нужно обработать его, создав чёткий контур. Используйте тёмный маркер или ручку, если рисовали на бумаге. Сотрите лишние линии, сделанные карандашом. Это необходимый шаг, если вы всё-таки решите закончить и раскрасить работу.

Шаг 3
Теперь, переносите рисунок, сканируя его с настройками на
300 dpi (кол-во точек на дюйм), RGB, TIFF или в JPG формате с оттенками серого, если это возможно.

Шаг 4

Теперь организуем слои. Ваш обработанный и уже очищенный рисунок ставим поверх всех остальных слоёв. Закрепим его по сохранению цвета пикселов и задаём там же рядом режим наложения – Multiply (Умножение). Это позволит вам красить части рисунка на новых слоях, которые вы будете создавать ниже, без необходимости отделять ваш контурный рисунок от белого фона. Далее, расставляйте все остальные слои на своё усмотрение. Не факт, что система ваших слоёв будет идти одинаково и ровно, поэтому следите, чтобы кто-либо не лишился лица или ботинка в конце!
Шаг 5
Шаг 6
Теперь добавляйте текст, если это необходимо и поместите его в филактеры (рамка, окошко для текста).
Шаг 7

К завершению
Ещё раз осмотрите законченный вариант работы.

Чтобы сохранить немного времени, используйте кнопки быстрого доступа к тем или иным инструментам:
- (B) : Brush (Кисть)
- (E) : Eraser (Ластик)
- (I) : Eyedropper Tool (Пипетка)
- (X) : Обратить цвет фона в цвет первого плана.
- (Q) : Редактирование в режиме «Быстрая маска» (Mask mode).
- (H) : Инструмент «Рука»
- (W) : Инструмент «Волшебная палочка».
- (Ctrl + D) : Отменить выделение
- (Aльт + ПКМ + ЛКМ влево/вправо) : Увеличить или уменьшить жёсткость и размер кисти.
Настраивайте своё рабочее место
Читайте также:

