Как разделить логотип в фотошопе
Обновлено: 08.07.2024
Для многих больная тема, стиль в инстаграме, самые интересные фишки в инстаграм аккаунтах - это качественные фото и тексты, но как же быстро порезать фото в фотошоп для инстаграм , для быстрой публикации, если вы используете сервисы автопостинга, как раз , такой метод подойдет для использования инстаграм с компьютера.
Фото на несколько равных частей в фотошопе
Открываем документ в фотошопе и выбираем инструмент " Раскройка"
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт "Разделить фрагмент".
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Ставим галку на настройке "Разделить по горизонтали на". У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка "Разделить по вертикали на" делает то же самое, но уже в вертикальной ориентации.
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем "Ок".
Второй момент, который хотелось бы обсудить - это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем "Редактировать параметры фрагмента". Открывается новое окно в котором или добавляем или убираем название из поля "Имя".
Теперь необходимо сохранить полученный результат. Для этого заходим в меню "Файл -> Сохранить для Web" или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество - 100. Нажимаем кнопку "Сохранить".
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Автор: Софья Скрылина. Дата публикации: 21 мая 2014 . Категория: Уроки фотошопа коллажи.
Photoshop предназначен для работы с растровыми файлами, но имеет возможность выполнения операций и с векторными форматами.
В этом уроке по работе с фотошопом мы продолжим знакомиться с работой в фотошопе с файлами, имеющий векторный формат и рассмотрим вопрос как в фотошопе вставить логотип. Логотипы практически всегда имеют векторный формат, в нашем случае расширение фала логотипа " .EPS ".
Урок сделан в версии фотошопа CS3 , но может быть выполнен в любой версии фотошопа.
Откроем исходное изображение.
Вставим логотип в векторном формате в наше изображение. Для чего перейдём в " Файл - Поместить ".
Откроется окно " Поместить ", в котором находим на нашем компьютере логотип и нажимаем " Поместить ".
Логотип помещается на фото вместе с вот такой рамкой.
Выводим курсор мыши за любой угол, он принимает вид двунаправленной стрелки. Разворачиваем логотип так, что верхняя горизонтальная рамка была параллельна линии на дне бассейна.
Правой кнопкой мыши щёлкаем внутри рамки и в раскрывшемся списке выбираем пункт " Наклон ".
Берёмся за любой угловой маркер и горизонтальные стороны рамки стараемся расположить параллельно вертикальным линиям на дне бассейна.
Помещаем логотип на изображение - Enter .
Переходим в " Фильтр - Искажение - Рябь ".
Подбираем необходимые параметры. Вносимые изменения видны в окне предварительного просмотра фильтра.
Вот что получилось на данном этапе.
Чтобы логотип более органично вписался в фотографию бассейна, меняем режим наложения на " Яркий свет " и уменьшаем непрозрачность верхнего слоя до необходимой величины, которую определяем визуально. Для Вашей фотографии может подойти другой режим наложения, поэтому просто переберите их.
Получаем вот такой результат.
Чтобы ещё более сделать эффект реальным мне надо применить деформацию к логотипу. Но этот пункт свободного трансформирования для векторных объектов недоступен. Поэтому я правой клавишей мыши щёлкаю по верхнему слою и в раскрывшемся списке выбираю пункт " Растрировать слой ".
Вызываем свободное трансформирование - Ctrl+T . Правой кнопкой мыши щёлкаем внутри рамки трансформации и в раскрывшемся списке выбираем пункт " Деформация ".
Совершенно произвольно исказим сетку и соответственно сам логотип для того, чтобы он выглядел более реалистично в нашем коллаже. Применяем трансформирование - Enter .
Вот так выглядит окончательный результат.
Сравните изображение девушек в бассейне до, и после обработки фотографии в фотошопе .
Мы с Вами ответили на вопрос: "Как в фотошопе вставить логотип?".
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Автор: Сергей Бунин. Дата публикации: 07 сентября 2016 . Категория: Обработка фотографий в фотошопе.
Обратите внимание: в этом материале, для удобства восприятия материала, Вам предлагается посмотреть одновременно текстовый урок и видеоурок на одну и ту же тему.
В этом уроке научимся создавать в программе Photoshop CC 2015 собственный логотип и добавлять его на любую Вашу работу или фотографию. Повторить этот урок можно в любой версии программы.
Логотип – это графический знак, эмблема или символ, используемый для повышения узнаваемости, представляет собой название, которое он идентифицирует, в виде стилизованных букв и/или идеограммы.
Для начала необходимо создать новый документ. Обращаемся к меню «Файл» и выбираем строку «Создать…» или нажимаем комбинацию клавиш Ctrl+N.
Появляется окно настроек «Новый», в котором устанавливаем размер по ширине 2000 пикселей и по высоте 500 пикселей, разрешение 300 пикселей/дюйм. Нажимаем «Ок».
Получаем документ с прозрачным фоном и достаточными размерами, на котором будем создавать наш логотип.
Для создания логотипа можно использовать любое изображение, которое можно найти и скачать в интернете, или любую векторную картинку созданную Вами самостоятельно.
Проявим уважение к нашему сайту и сделаем логотип с изображением уже нам привычного изображения сундучка с драгоценным багажом знаний.
Открываем изображение в программе. Нажимаем комбинацию клавиш Ctrl+A, этим мы выделяем все наше изображение, копируем его в буфер обмена с помощью одновременного нажатия клавиш Ctrl и C.
Переходим к созданному нами пустому документу, нажав левой кнопкой мыши (ЛКМ) на название в верхней строке над окном просмотра.
Вставляем на пустой прозрачный фон изображение сундучка, нажав комбинацию клавиш Ctrl+V.
Подгоним размер изображения сундучка и поместим его в центре заготовленного нами фона. Для этого нажав Ctrl+T, вызываем функцию свободного трансформирования. Вокруг картинки появляется рамка ограничивающая изображение.
Наводим курсор мыши на один из углов рамки, он при этом меняет свой вид на двунаправленную стрелку, зажимаем одновременно ЛКМ и для пропорционального изменения размера клавишу Shift, тянем уголок к центру, уменьшая размер.
Для того чтобы поместить изображение по центру пустого поля, необходимо навести курсор мыши на изображение с сундучком, нажать на ЛКМ и подтянуть картинку к предполагаемому центру. В момент, когда центр изображения совпадет с центром поля, появятся вспомогательные направляющие малинового цвета и высветиться табло с цифровым указанием смещения относительно центра.
После размещения изображения в необходимом месте подтверждаем примененные изменения нажатием клавиши Enter (Ввод) или галочку на панели настройки инструмента.
Теперь для большей идентификации добавим надпись PhotoshopSunduchok.
Для добавления надписи берем инструмент «Горизонтальный текст», на панели инструментов нажимаем ЛКМ на пиктограмму с изображением буквы «Т».
На панели настройки инструмента выбираем шрифт и его тип, размер и цвет.
Размещаем курсор мыши, примерно на горизонтальной осевой линии нашего документа, кликаем ЛКМ, появляется вертикальный мигающий маркер. Набираем текст на клавиатуре «Photoshop», нажимаем 8÷10 пробелов и далее опять текст «Sunduchok».
Почему текст черного цвета? Да потому что логотип удобнее добавлять на изображение, когда он выполнен в виде кисти. А как Вы знаете, кисти бывают только белого или черного цвета, причем черный цвет дает больший контраст и плотность кисти. По этим же соображениям и наш сундучок сделаем черно-белым и более контрастным.
Переходим на слой с изображением сундучка, нажав на пиктограмму с его изображением, вокруг нее по периметру появляется пунктирная линия.
Создадим корректирующий слой «Черно-белое», нажав внизу палитры слоев на значок создания корректирующего слоя.
На панели «Свойства» корректирующего слоя достаточно сдвинуть все регуляторы в крайнее левое положение.
На палитре слоев перейдем на самый верхний слой с текстом, одновременно нажимаем кнопки Ctrl+Shift+Alt+E. Образуется еще один слой, объединяющий в себе все ниже лежащие.
Ну а теперь самое интересное!
Идем в меню «Редактирование», опускаем на строку «Определить кисть» и нажимаем на нее ЛКМ.
Появляется окошко «Имя кисти». В нем можно прописать имя, например, «Лого». Нажимаем «Ок».
Откроем любое изображение в программе, и на панели инструментов активируем «Кисть».
Далее щелкаем по кнопке, которая открывает окно выбора набора кистей.
Переместив слайдер вниз, находим нашу вновь образованную кисть в форме логотипа. Выбираем ее. Тут же можно отрегулировать размер кисти, но удобнее это делать с помощью клавиш «[» (уменьшение) и «]» (увеличение).
Логотип размещать лучше на пустом слое созданного поверх основного изображения. Почему, думаю, разберетесь ниже.
Внизу палитры слоев нажимаем на значок «Создать новый слой».
Находясь на новом пустом слое, наводим кисточку на любое место изображения и щелкаем ЛКМ. Получаем отображение логотипа.
Для того чтобы логотип был более читабельным на цветном фоне можно подобрать основной цвет для кисти. Нажимаем ЛКМ на значок выбора основного цвета на панели инструментов.
Высветится палитра цветов,
в которой методом подбора выбираем необходимый цвет.
Почему же логотип размещать лучше на пустом слое созданного поверх основного изображения? Просто мы сможем менять у этого слоя непрозрачность, можем поэкспериментировать с режимами наложения и добавлять различные эффекты и стили слоя.
А для закрепления материала и чтобы было легче и не так скучно его осваивать предлагаю Вам посмотреть ниже небольшой видеоролик.
Все то же самое, но в видеоформате!
Удачи и творческих успехов!
Если у Вас не очень быстрый Интернет, нажмите на " Play ", а потом на паузу и немного подождите пока видео подгрузится для его комфортного просмотра.
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
ВНИМАНИЕ ЛЮДИ! ИСПОЛЬЗУЙТЕ ЭТИ СПОСОБЫ ДЛЯ ДОБРЫХ ДЕЛ, ПОМНИТЕ, ЕСЛИ ВЫ БЕРЁТЕ ЧУЖУЮ КАРТИНКУ И НА НЕЙ СТОИТ ЛОГОТИП, ЗНАЧИТ ДРУГОЙ ЧЕЛОВЕК ХОЧЕТ ЗАЩИТИТЬ СВОЮ ИНТЕЛЛЕКТУАЛЬНУЮ СОБСТВЕННОСТЬ, И ДЛЯ ВСЕГО ЧЕЛОВЕЧЕСТВА БУДЕТ МНОГО ПОЛЬЗЫ, ЕСЛИ ТАКОЕ ФОТО ТАКИМ И ОСТАНЕТСЯ.
0 способ. Инструментом штамп (Clone Stamp Tool)
Суть: Удерживая Alt или Ctrl (смотря как настроено у вас) захватываем часть изображения рядом с нежелательной частью (создаём штамп), и потом щелкаем на части этой нежелательной части, тем самым заштамповывая её.
1 способ. Заливка с учётом содержимого

Открываем в Фотошопе нашу картинку
"Файл" - "Открыть"

Не забываем снять замочек
Кликая по нему, или перетаскиваем его в корзину

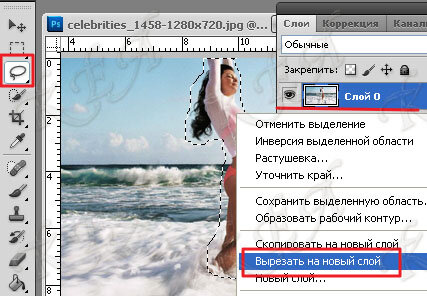
Инструментом "Лассо"
Обводим не нужный объект,в данный момент девушку.
Если вырезаемый объект Вам не нужен,
можно сразу залить с учетом содержимого,
"Редактирование"- "Выполнить заливку"

Если нужно сохранить выделяемую область
То правой кнопкой мыши по выделенной области
"Вырезать на новый слой"
девушка вырезалась.

В Слоях появился новый Слой-1
Закрываем на нем глазик и переходим на Слой-0
делаем его активным,синим.Зажимаем клавишу Ctrl
И шмякаем в слоях по Слою с картинкой

Побежали мурашки, топаем
"Выделение" - "Инверсия"

Мурашки остались только на выделении

Топаем "Редактирование"- "Выполнить заливку"
Так же можно убрать логотип с фото
 |  |
2 способ. С помощью инструмента "Точечная восстанавливающая кисть"
Этот инструмент удобен тем, что сам подбирает нужные цвета, тон, яркость и текстуру в зависимости от окружения редактируемого участка.

Выбираем в панели инструментов <Инструмент "Точечная восстанавливающая кисть">:

Выбираем нужный диаметр и режим (по умолчанию стоит "Нормальный"), "закрашиваем" то, что нам не нужно:

Дело нескольких секунд. Получаем такой результат:

Имейте в виду, что легче всего пользоваться таким инструментом на фоне с однородной текстурой. Иначе придется потратить немного больше времени и аккуратности, попробовать разные варианты. Вот как раз это опробуем на удалении оставшейся части логотипа:

3 способ. С помощью инструмента "Content-Aware Move Tool" (в Photoshop CS6)
Есть такой замечательный инструмент в Photoshop CS6 как Content-Aware Move Tool. Этот инструмент позволит вам сохранить своё время и нервы.


almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Читайте также:

