Как развернуть окно браузера на весь экран на ipad
Обновлено: 04.07.2024
Как настроить масштаб страницы в Safari на iPhone, iPad и Mac
В Safari на iPhone, iPad и Mac можно не только приближать страницу, но и менять ее масштаб. Более того, для каждого сайта данный параметр можно задать индивидуально, что значительно повысит удобство использования конкретных ресурсов в интернете. В этой статье про то, как это работает.
В тему:
Чем приближение страницы отличается от изменения масштаба
Чтобы приблизить страницу в Safari, нужно развести пальцы на экране iPhone или iPad, а также на встроенном трекпаде MacBook, Magic Trackpad или Magic Mouse. С помощью данного жеста можно детально рассмотреть мелкие элементы сайта. Тем не менее, целиком страницу таким образом увидеть не получится, поэтому это только временный способ, чтобы увеличить что-то, а потом вернуть просмотр в начальное положение. Другое дело, изменение масштаба, которое на Mac есть очень давно, а на iPhone и iPad появилось вместе с выходом iOS 13, а также iPadOS 13.

С помощью масштаба внешний вид страницы меняется интеллектуальным образом. Размер изображений и многих других графических элементов обычно остается оригинальным, а вот обычный текст и заголовки становятся больше или меньше. Для любого сайта можно выбрать индивидуальный масштаб, который получится использовать постоянно. Последнее особенно удобно, если текст на нем кажется слишком большим или очень маленьким. Вопрос размера текста очень индивидуальный, и создатели конкретного ресурса не могут выбрать единственно верный. Поэтому возможность самостоятельной настройки очень кстати.
Интересный факт
Ч тобы чтение информации на сайтах стало еще более удобным, используйте вид «Для чтения». Чтобы активировать его, нужно сначала открыть интернет-страницу с новостью или статьей, а потом воспользоваться специальным переключателем в панели инструментов.
Как настроить масштаб страницы в Safari на iPhone и iPad
На iPhone и iPad можно выбрать конкретный масштаб, который будет использоваться для всех сайтов, которые открываются через Safari. Для этого нужно открыть меню «Настройки» > Safari > «Масштаб страницы» и определить его в разделе «Другие веб-сайты». Но можно использовать и индивидуальные параметры.

Шаг 1. Запустите Safari.
Шаг 2. Откройте конкретный сайт, масштаб которого необходимо изменить.
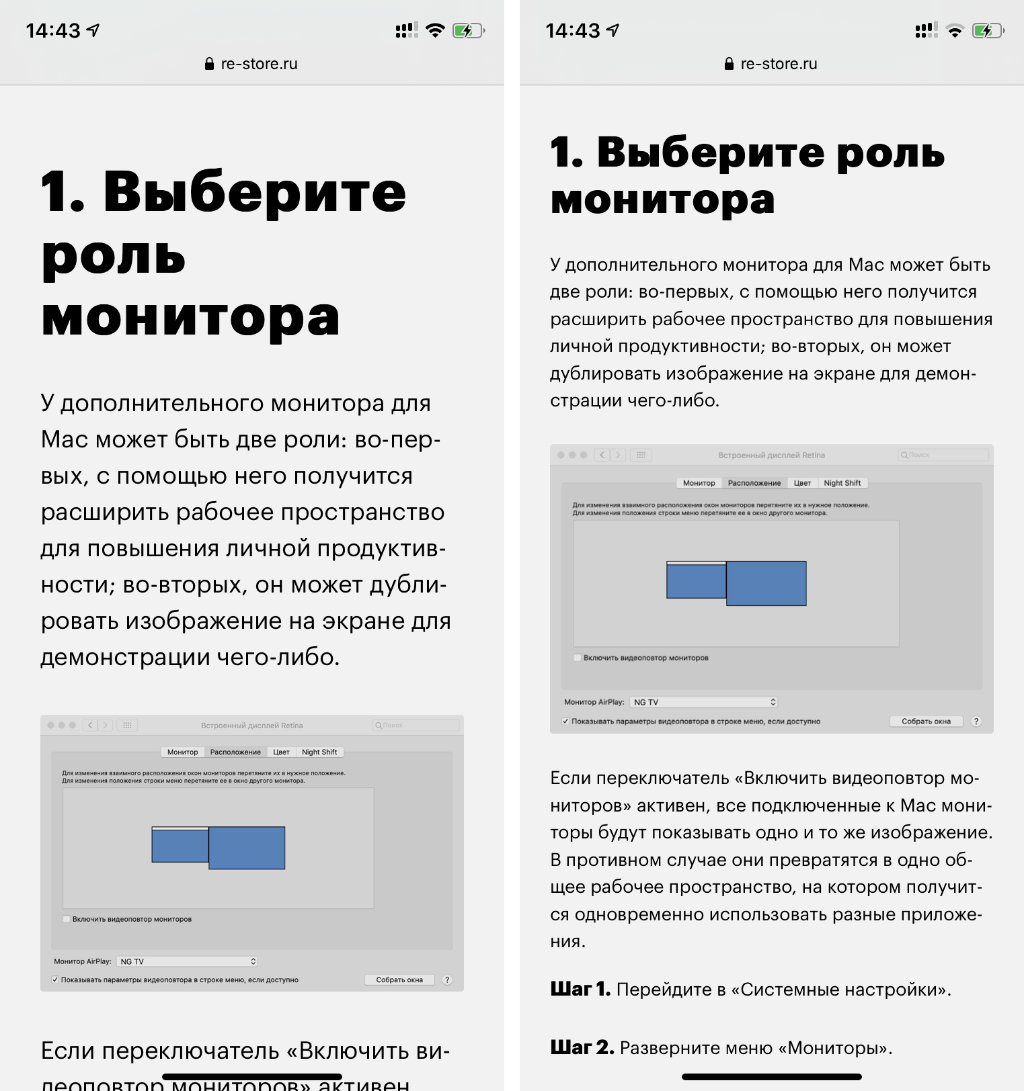
Шаг 3. Нажмите на кнопку «ᴀА» в верхней панели инструментов.
Шаг 4. Выберите необходимый масштаб с помощью кнопок «ᴀ» и «А».
После того, как вы измените масштаб конкретного сайта, браузер автоматически сохранит эти параметры. Он даст возможность просмотреть индивидуальные значения для интернет-ресурсов в меню «Настройки» > Safari > «Масштаб страницы» — здесь также получится изменить их по своему желанию.
Как настроить масштаб страницы в Safari на Mac
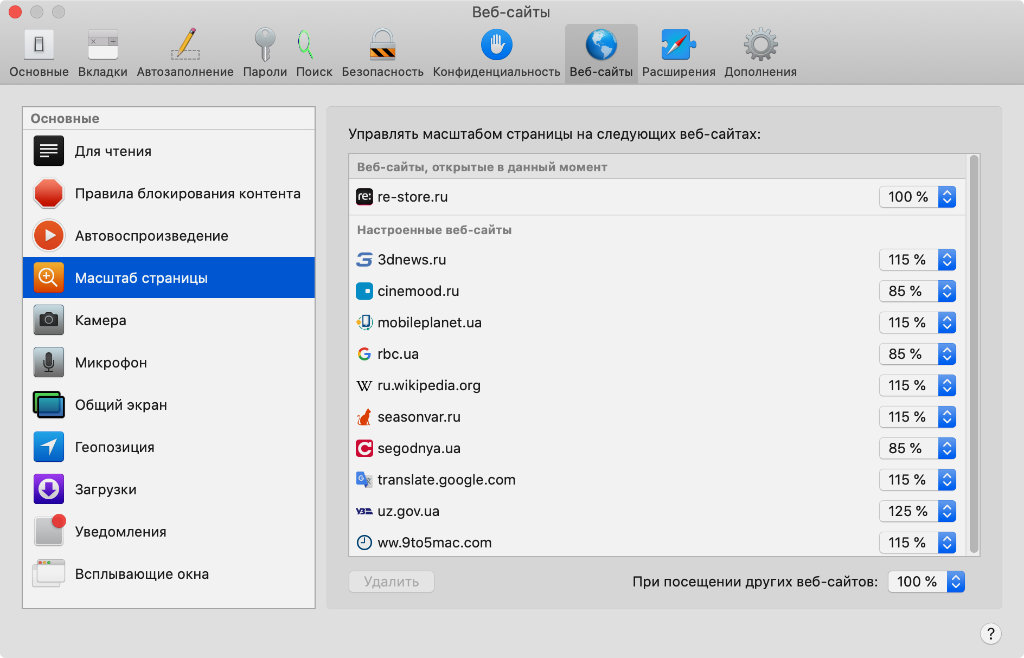
На Mac можно выбрать конкретный масштаб, который будет использоваться для всех сайтов, которые открываются через Safari. Для этого нужно открыть Safari, перейти в меню «Настройки» > «Веб-сайты» > «Масштаб страницы» и определить его в разделе «При посещении других веб-сайтов». Но можно использовать и индивидуальные параметры.

Шаг 1. Запустите Safari.
Шаг 2. Откройте конкретный сайт, масштаб которого необходимо изменить.
Шаг 3. Используйте сочетания клавиш Command(⌘) + «+» для увеличения, Command(⌘) + «-» для уменьшения и Command(⌘) + «0» для того, чтобы вернуть масштаб в первоначальное значение.
После того, как вы измените масштаб конкретного сайта, браузер автоматически сохранит эти параметры. Он даст возможность просмотреть индивидуальные значения для интернет-ресурсов в меню «Настройки» > «Веб-сайты» > «Масштаб страницы» — здесь также получится изменить их по своему желанию.
Интересный факт
Чтобы менять только размер текста, сохраняя ширину страницы, вместо одного только Command(⌘) в данных сочетаниях нужно использовать Command(⌘) + Option(⌥).


iOS 6 вышла и это прекрасно за исключением того, что мы лишились карт Google и весьма удобного плеера YouTube. Первое решается установкой «Яндекс.Карт», так как фирменные карты Apple не очень хорошо знают, что творится за пределами США. С YouTube на iPhone все хорошо, так как Google уже выпустила отдельный фирменный клиент, но для iPad он появится «в течение ближайших месяцев», как сообщает компания. Apple оставила нас один на один с адовым веб-клиентом YouTube, который — внимание! — не знает о существовании полноэкранного режима. В итоге видео приходится смотреть в окне браузера, в котором адресная строка и панель вкладок будут постоянно мозолить глаза. Тем не менее, хоть и не самое лучшее, но все-таки решение есть. Поговорим о нем ниже.
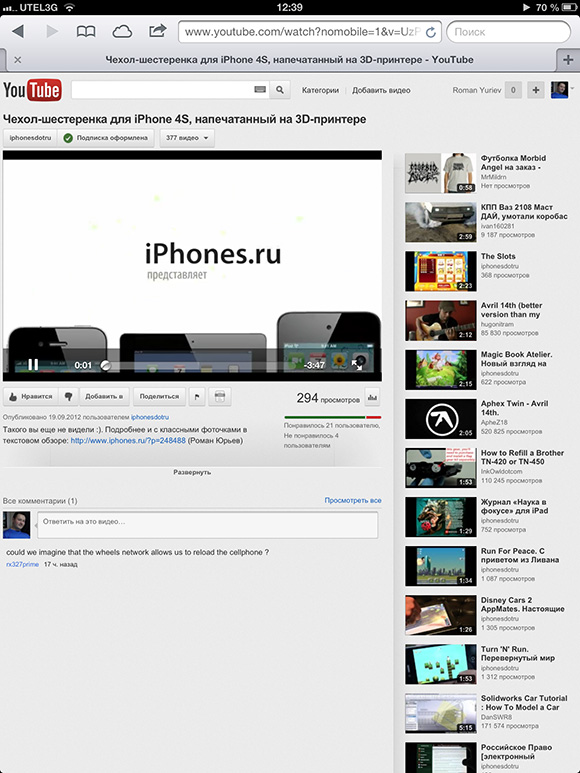
По умолчанию в веб-браузере iOS работает мобильная версия YouTube и даже если развернуть ролик на весь экран, то мы увидим что-то вроде этого в портретной ориентации:

И вот так в ландшафтной ориентации:

Жаль, что Apple не добавила полноэкранный режим в iPad-версию Safari. Будем работать с тем, что есть. Для того чтобы вернуть встроенный плеер Apple, переходим на сайт YouTube, прокручиваем страничку вниз и выбираем пункт «Версия для ПК»:

Вот и все, теперь по клику на окно с видео откроется привычный по iOS 5 плеер YouTube:


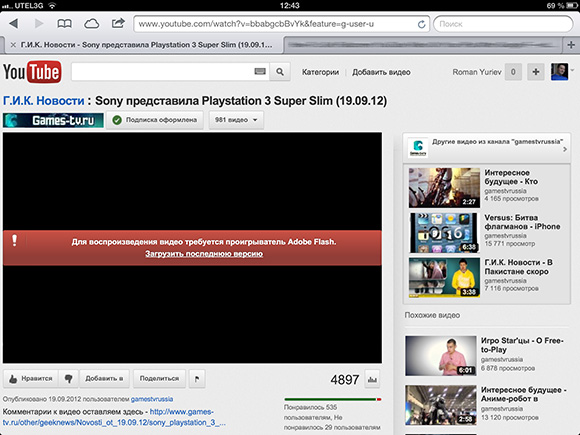
К сожалению, не все с этим плеером в iOS 6 хорошо. Например, иногда выскакивает такая ошибка:

Кроме того, по умолчанию используются видеоролики среднего качества, а возможности выбрать HD, как в мобильной веб-версии, нет. Это не проблема для iPad 2, но на новом iPad SD-видео на YouTube выглядит не очень хорошо.
Что в итоге. На данный момент с YouTube на планшете под управлением iOS 6 все плохо. Удобный и продуманный плеер Apple канул в лету, а собственный Google еще не подготовила. Придется какое-то время подождать, но текущая конкуренция Apple с Google совершенно не радует, так как из-за нее начали страдать пользователи.
(3 голосов, общий рейтинг: 5.00 из 5)
Роман Юрьев
Дотошный блогер, гаджетоман, лысый и бородатый фитнес-методист. Увлекаюсь технологиями, спортом и диетологией.

Когда iPhone 5 и iPod touch 5 перешли в формат 16: 9, возник риск того, что при просмотре веб-страниц в альбомной ориентации верхнее и нижнее меню навигации в Safari не только будут выглядеть смехотворно длинными, но и экран будет выглядеть слишком коротким, чтобы его можно было увидеть. приятным. К счастью, Apple подумала об этом и включила новый полноэкранный режим для Safari в iOS 6. При использовании полноэкранного режима каждый пиксель этого нового широкоэкранного дисплея доступен для отображения контента и ничего, кроме контента.
Вот как это работает.
-
Запустить Приложение Safari с главного экрана вашего iPhone.


Теперь вы можете просматривать то, что вам нравится, в полноэкранном режиме, пока не отключите его. Как тебе сейчас этот большой экран?

Apple прекращает выпуск оригинального HomePod
В заявлении компании говорится, что она прекратит выпуск оригинального HomePod и полностью сосредоточится на HomePod mini.

Лидер Apple с почти стопроцентным послужным списком говорит, что новые AirPods от Apple «готовы к отправке» после просочившихся ранее рендеров.

Аналитики оценивают рыночную стоимость Apple в 3 триллиона долларов
В новом отчете Bloomberg подчеркивается, что аналитики считают, что Apple может сделать еще один шаг вперед, преодолев рыночную капитализацию в 3 триллиона долларов.

С качественным чехлом для клавиатуры ваш iPad Pro практически превращается в ноутбук.
Вы можете заставить свой 10,5-дюймовый iPad Pro работать как MacBook с помощью подходящего чехла для клавиатуры.
Несколько лет назад попытка открыть более-менее серьезный сайт на смартфоне превращалась в весьма плохую затею, так как на небольшом экране невозможно полноценно отобразить все ссылки, текст, графику, видеоролики. Кроме того, иногда вдобавок все это перекрывает ещё и громадный рекламный баннер. Соответственно нужно было как-то увеличивать отображаемый контент и работать с вебстраницей «по частям». К счастью, вебдизайнеры довольно быстро сообразили, что можно делать версии сайтов, адаптированные для мобильных устройств, с которыми будет удобно работать. Некоторые разработчики также решали проблему, выпуская мобильные приложения для iOS, Android и Windows.

Какая версия сайта открывается по умолчанию на iPhone и iPad
На сегодняшний день большинство сайтов сами умеют определять, с какого устройства и каким браузером их пытаются открыть, и если пользователь работает в браузере на смартфоне или планшете, ему по умолчанию будет загружена мобильная версия сайта. Так работает практически на всех Android смартфонах и планшетах, и на iPhone. На iPad так происходит до версии iOS 12 включительно. Начиная с iPadOS 13, встроенный браузер Safari по умолчанию пытается открыть версию, предназначенную для десктопных браузеров.
Как открыть версию сайта для компьютера на iPhone
Иногда все же требуется работать не с мобильным приложением, а с самим сайтом, причем с его полной десктопной версией. У меня такая необходимость возникала при работе с сайтом моего банка, поскольку в мобильном приложении реализованы не все функции клиент-банка. Также это было необходимо для прослушивания «бесплатной» музыки и расширенного управления списком друзей ВКонтакте, для сортировки плейлистов на YouTube-канале. Да и мало ли сценариев может быть в жизни, когда на какое-то время на экране мобильного гаджета возникает необходимость отобразить версию веб страницы для компьютера.
Или воспользоваться более легким способом – коснуться и удерживать палец на кнопке «Обновить» в адресной строке браузера. Последний поймёт, что ему нужно запросить десктопную версию сайта.
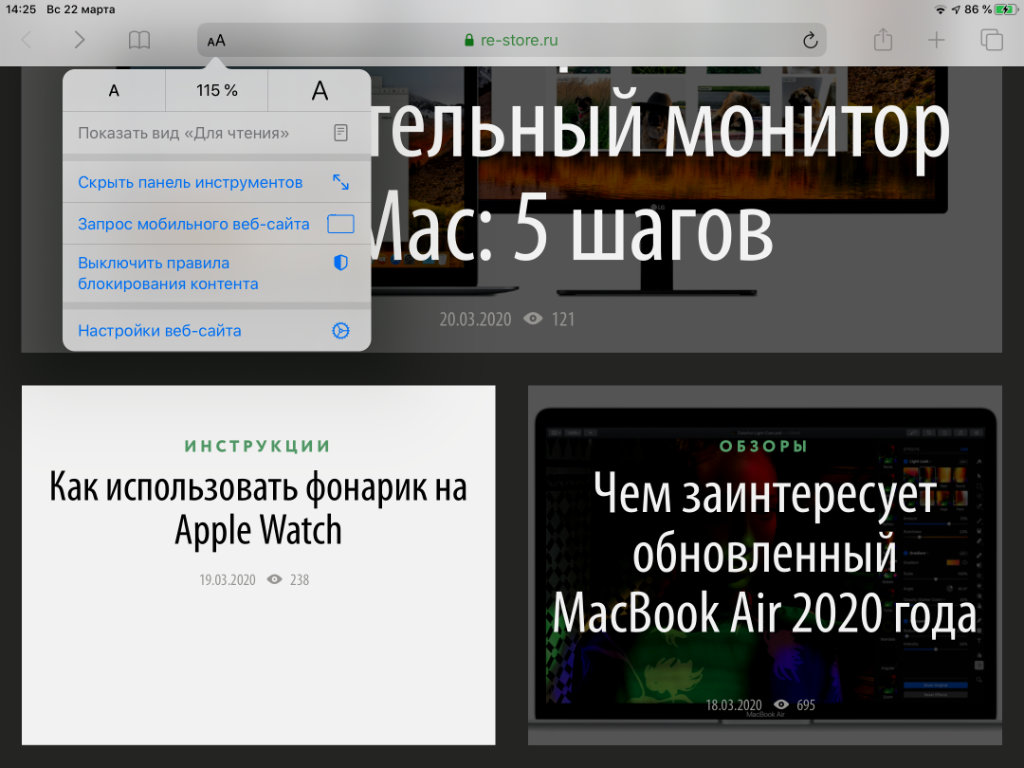
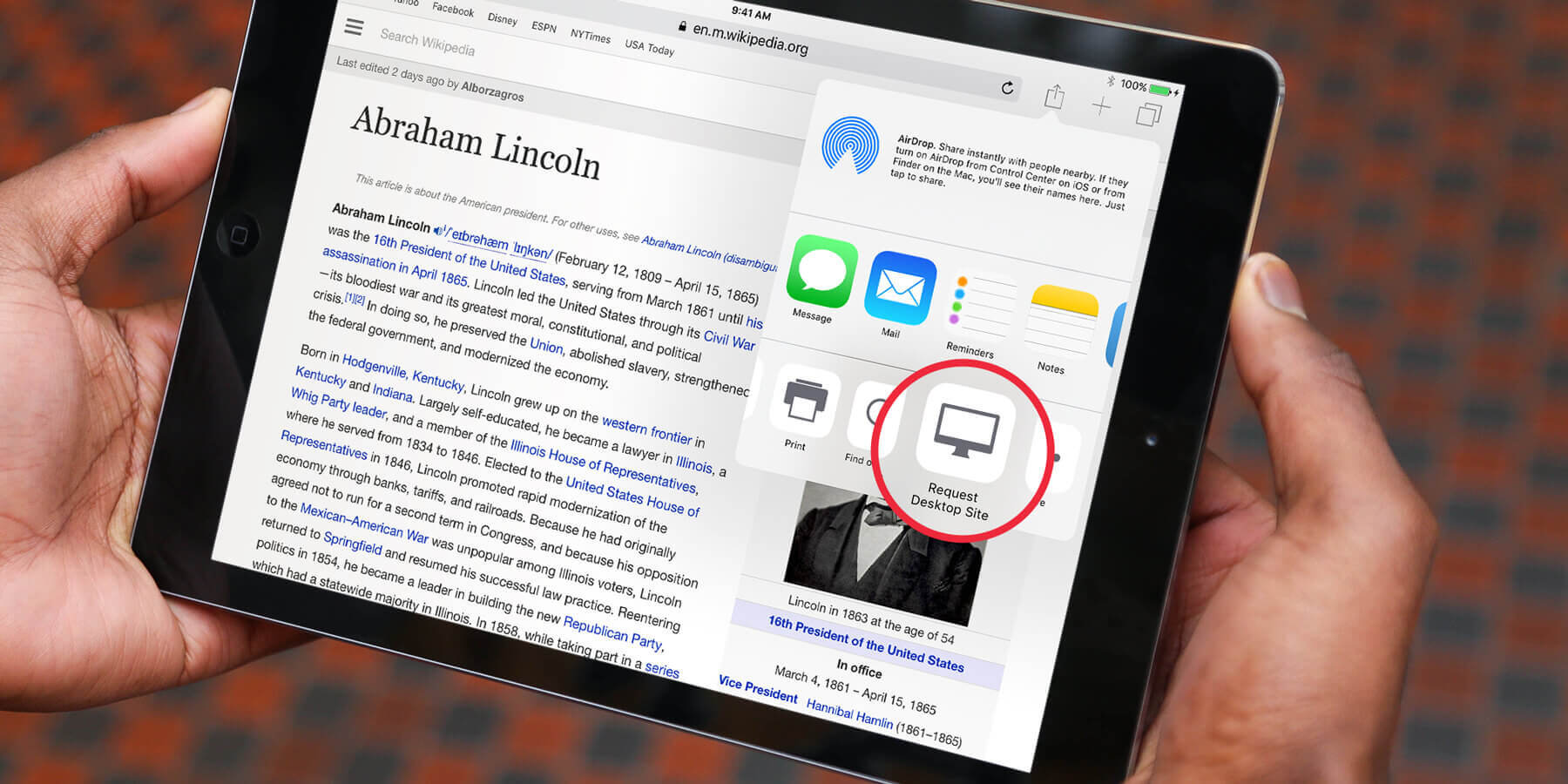
Начиная с iOS 13, на iPhone необходимо в левой части адресной строки Safari тапнуть на кнопке АА и в открывшемся меню выбрать «Запрос настольного веб-сайта».

Открываем десктопную версию сайта на iPhone
Если же по каким-то причинам требуется напротив открыть мобильную версию сайта, например на iPad, где по умолчанию iPadOS настроена на открытие версии для компьютера, то нужно в меню, открываемом при тапе по кнопке АА, выбрать «Запрос мобильного веб-сайта».

Открываем мобильную версию сайта на iPad
Как всегда открывать нужный сайт на iPhone в настольной версии
Для того, чтобы всегда открывать определенный сайт на iPhone в десктопной версии в iOS 13, нужно в меню Safari, открываемом по тапу на кнопке АА в адресной строке, выбрать «Настройки веб-сайта» и в открывшейся странице параметров включить первый сверху переключатель «Запрос настольного веб-сайта». Теперь нужный сайт всегда будет открываться в своей полной версии, предназначенной для просмотра на компьютере.

Этот сайт всегда будет открываться на iPhone в полной версии
Как узнать, какие сайты будут всегда открываться на iPhone в полной версии
Для управления сайтами, которые открываются в десктопной версии, предназначен соответствующий пункт настроек Safari. Достаточно пройти по пути Настройки–Safari и в разделе «Настройки для веб-сайтов» выбрать второй пункт «Запрос настольного веб-сайта». Откроется страница настроек, на которой будут представлены все сайты, для которых пользователь определил режим открытия в полной версии. Напротив каждого сайта есть переключатель, который можно перевести в положение «Выключено», если нужный сайт потребуется открыть по умолчанию в мобильной версии.

Управление сайтами, которые открываются в настольной версии в настройках
Вам также могут быть интересны еще 7 трюков для работы в Safari на iPhone и iPad.
Как открывать вообще все сайты на iPhone исключительно в полной версии
Если пользователем не был добавлен ни один сайт для открытия его на iPhone в настольной версии, то в соответствующем пункте настроек Safari будет только один пункт «Все веб-сайты» с переключателем в положении «Выключено». Достаточно перевести этот переключатель в положение «Включено», как браузер начнёт запрашивать всегда десктопные версии сайтов. Кстати, на iPad под управлением iPadOS этот переключатель по умолчанию стоит в положении «Включено».

Так все сайты на устройстве будут открываться в настольной версии
Как на iPad вернуть загрузку мобильной версии сайта по умолчанию
Бывают и обратные ситуации, когда мобильное приложение для конкретного сайта написано исключительно для iPhone. Соответственно, при установке его на iPad оно отображается в небольшом окошке причём только в портретной ориентации. Смотрится это ужасно неэстетично и работать с этим некомфортно. Пользователи Instagram на iPad понимают, о чем я. В тоже время полная версия сайта может быть слишком перегружена различными элементами и, как результат, быть плохоюзабельной даже на немаленьком экране iPad Pro.
В таком случае отличным решением является как раз выбор мобильного представления сайта. Для меня таким сайтом является фирменный сервис «Укрзалізниці» для покупки билетов на железнодорожный транспорт. Соответствующее мобильное приложение существует исключительно для iPhone, а с полной версией сайта удобно работать только на компьютере с хорошей диагональю экрана. Поэтому для таких случаев я тапаю по кнопке АА в адресной строке Safari, выбираю «Настройки веб-сайта» и перевожу переключатель «Запрос настольного веб-сайта» в положение «Выключено». При этом соответственно всегда есть возможность управлять такими исключениями также как и на iPhone в настройках Safari в разделе «Настройки для веб-сайтов» пункт «Запрос настольного веб-сайта».

Отключаем полную версию сайта на iPad

Управление списком сайтов на iPad, которые всегда открываются в мобильной версии
Пользуетесь ли вы соответствующими возможностями на iOS и iPadOS? Делитесь мнением в комментариях и в нашем Telegram-чате.
Свободное общение и обсуждение материалов
Лонгриды для вас

Видели ли вы чехол для AirPods в виде наггетса? А дробовика? Мы хорошенько поискали и нашли такие чехлы, от которых даже любители оригинальных вещей будут в шоке. А главное — их заказывают!

Теперь в iPhone 13 по умолчанию 128 Гб памяти. Много это или мало? Сколько памяти должно быть в iPhone? Попытались разобраться, используя собственный опыт

Отслеживание показателей в динамике, общий доступ, возможность добавления уровня сахара в крови прямо на айфон и еще некоторые фишки приложения Здоровья в iOS 15 делают его незаменимым помощником для каждого пользователя. В статье расскажем о всех нюансах новых функций.
Смотрю, что в последнее время очень много хейта в сторону редакции. Скажу следующее: Эплнинсайдр, спасибо за статьи и за вашу работу — вы лучшие! 🙂
Читайте также:

