Как рисовать пятнами в фотошопе
Обновлено: 07.07.2024
Правда ли, что настоящий мастер может нарисовать что угодно любой кистью? Зачем художники создают кисточки в форме пениса? Где скачать бесплатные кисти от известных художников? Отвечаем на эти и другие вопросы.
Кастомные кисти всегда проигрывают по сравнению со стандартной круглой кистью. Или нет?Кисти для CG-рисунка породили уйму споров и мемов. В сети не счесть диалогов в вухе:
— Какой кистью вы это нарисовали?
— Кисти не важны, важна матчасть. Можно нарисовать что угодно любой кистью.
Известный художник Дейв Рапоза даже выполнил автопортрет кистью в форме пениса, чтобы доказать последнее утверждение. Тем не менее профессиональные художники регулярно создают новые кисточки под свои нужды.
Автопортрет Дейва Рапозы, выполненный той самой кистьюМногие новички коллекционируют сотни кисточек — и при этом чаще всего рисуют всё той же круглой, стандартной. Почему так получается?
Кисти — это мощный инструмент, который помогает быстрее рисовать. В тех же целях применяют и другие техники, типа фотобаша, 3D-болванок, шейпов, китбаша. Все эти «читы» не снимают с художника груз ответственности по созданию качественного контента. Именно автор решает, что оставить, а что выкинуть. Начинающие художники иногда пытаются переложить эту ответственность на кисти или тот же фотобаш, от чего страдают как их прогресс, так и их работы.
Кто победит в вашем личном рейтинге — круглая стандартная кисть или 500 модных?Наличие кисти не даёт навыков её использования, поэтому важно понимать, какие задачи она может решить, а какие нет. Без знаний композиции, теории цвета, анатомии и перспективы никакими кистями не скрыть простых ошибок. Экспериментируя с новыми кистями, очень просто увлечься тем, как просто и быстро возникают детали и упустить глобальные проблемы.
Конечно, можно нарисовать что угодно даже одной кистью. Кисточка — это лишь инструмент. Они помогают, но не обеспечивают результат. Это как с автомобилем: если вы знаете точку назначения и умеете водить машину — значит, вы доберетесь до места даже пешком, но за рулём будет быстрее.
концепт-художник, иллюстратор, основатель Smirnov School.Из-за повального увлечения кистями новички часто используют их не по назначению: например, красят лицо на портрете «аэрографом», отчего оно получается «мыльным», и анатомическое строение теряется.
Многие профессиональные художники стараются сократить число кистей в своем арсенале. К примеру, датский художник Йеспер Еджсинг (Jesper Ejsing) часто использует метод чётырех кистей: широкую и толстую кисть для крупных поверхностей на заднем плане, плоскую среднюю и среднюю круглую почти для всего остального и маленькую для детализации.
Рисунок выглядит куда лучше, когда на нём есть области с грубой и простой рисовкой, и области с детальной проработкой. Если бы вся работа была нарисована кистью второго размера, думаю, было бы невозможно увидеть сцену так чётко. Я лучше всего это чувствую, когда рисую на «синтике» и могу увеличивать размер рисунка для проработки разных областей в зависимости от контекста.
известный фрилансер из Дании, специализируется на фентези-артеПо нашему опыту, в арсенале профессионалов часто можно встретить стандартные круглые кисти, плюс несколько шумовых с фактурой разного масштаба. Всё остальное они выполняют либо руками, либо с помощью других техник.
Эту работу для Magic: The Gathering Йеспер выполнил по правилу четырёх кистейБывают проекты, которым без уникальных кистей не обойтись. Тогда кисти становятся частью процесса дизайна.
На воркшопе Schoolism в Копенгагене в июне 2019 года Пол Лазаньа (Paul Lasagna) рассказывал, что концепт-художники фильма «Человек-паук: Через вселенные» создали с десяток кистей для отрисовки точек бен-дэя и других графических эффектов. Текстуры должны были плавно менять размер или прозрачность и имитировать другие эффекты, характерные для старой печати. Потом аниматоры имитировали эти эффекты в 3D, и это было настолько сложно, что в результате в Sony создали и запатентовали целый пакет новых технологий.
У Overwatch тоже есть своя кисть. Её создал один из художников по окружению, чтобы имитировать эффект потертости. Она настолько понравилась команде, что теперь её часто используют, чтобы наложить текстуру на броню персонажей или объекты локации, а также для работы с альфа-каналом в ZBrush.
Кстати, фанатскую копию этой кисти можно скачать. Николас Амарилла воспроизвел кисточку Overwatch для работы над своими концептами и выложил в открытый доступ.
Помимо стандартных цифровых кистей, Кристин Гарнер выделяет ещё четыре типа.
Текстурные кисти помогают в решении однотипных монотонных задач. Например, вам нужно отрисовать кучи листвы, заросли травы, россыпь объектов или узор. Гораздо быстрее сделать это с помощью специальных кисточек.
Такие кисти могут содержать разное количество информации (шума) и будут использоваться по-разному и под разным масштабом.
На этом простом примере Autodesk подсказывает, как меняется текстура в зависимости от масштаба кистиЦифровые кисти более или менее удачно имитируют натуральные материалы. В подборке ниже вы найдете несколько вариантов, которые помогут придать лайнарту видимость рисунка тушью или карандашом, или воспроизвести покраску гуашью.
Кисти-отпечатки, или шейпы, копируют форму перьев, снежинок, капель и тому подобное. Их часто используют, чтобы придать работе декоративный эффект или нанести силуэт на фон.
Специальные кисти ускоряют отрисовку волос, меха, чешуи, световых эффектов и тому подобное.
Любая классификация кистей довольна условна.
Кисти для имитации гуаши от польского художника Матеуша Урбановича Утонченная грация старого города Канадзава в Японии в работе Матеуша Урбановича цепляет взглядДля создания этой работы Матеуш использовал собственный набор кистей для имитации гуаши. С его помощью можно добиться эффекта тушевки, придать объектам форму и выделить детали.
This set was made by me, based on the brushes I usually use for animation background and…Рассмотрим несколько самых крутых сетов, которые доступны бесплатно в рамках лицензии Adobe CC.
Это самый универсальный набор кистей от Кайла. Включает более 300 инструментов: от карандашей и чернил до пастели, масляных красок и акварели. В нём также найдете несколько вариантов, которые можно использовать для инструментов «Палец» и ластиков.
Этот небольшой набор понравится любителям органических текстур и нечётких, слегка расплывчатых линий. Подойдёт, если вам нужен ретро-эффект. В набор входит несколько кистей для лайна, а скомбинировав их с кисточками из набора Megapack, вы сможете добиться приятного эффекта натуральной графики.
Текстурные кисти из этих наборов позволяют имитировать разнообразные техники рисования. Детализация, брызги, эффект расплывчатости изображения благодаря акварели, комбинирование сухих и мокрых мазков благодаря гуаши — всё это доступно в наборах Watercolor и Gouache.
В целом, в Adobe CC доступны более тысячи кистей от Кайла Вебстера. Посмотреть и загрузить их можно здесь:
Sakimi Chan — канадская художница, работающая в компании BioWare. На Deviantart за ней наблюдают почти 600 тысяч человек.
Sakimi выложила свои кисти онлайн. В набор входит 56 инструментов, многие из них являются стандартными кистями Photoshop, но художница изменила их настройки по своему опыту и усмотрению.
Джереми Фенске — концепт-художник на проектах Destiny 2 и The Elder Scrolls Online. Он славится фэнтези-иллюстрациями в сочной зелёной гамме.
Магическая атмосфера его работ возникает не только из-за сюжета и наполнения иллюстраций, но и благодаря кистям, которые использует художник, и технике рисунка.
Бесплатный набор кистей Джереми разместил на Gumroad, и туда же прикрепил видеозапись с объяснениями, как правильно их использовать. Этот набор наверняка будет интересен тем, кто рисует окружение.
Эдвард Мунк умер в 1944 году, но спустя несколько десятков лет Adobe создала точные цифровые копии этих кистей. С 2017-го они доступны в Photoshop и Sketch.
Кисти позволяют добиться эффекта рисования на холсте. Силой нажатия вы можете контролировать количество краски и видимость текстуры, прямо как при использовании настоящих материалов. Интересная особенность этих кистей — работа с блендингом. Использование микс-кисти позволяет добиться мягкого и быстрого эффекта смешивания.
С помощью этих кистей и сэмплирования цвета вы можете добиться яркого эффекта «импасто» (наложения большого количества краски). Adobe обещает, что у мазков появится дополнительный объём и направление, и это обеспечит эмоциональный цветовой эффект, некую «игру» цвета и динамики.
Пара уроков по использованию этих кистей от Adobe и Кайла ВебстераЭто небольшой набор из 25 кистей-печатей в духе Леонардо да Винчи от ninive. На отпечатках в деталях изображены части человеческого тела: органы, кости, мышцы с небольшими описаниями. Могут пригодится при создании тематических постеров и фонов. Понравятся любителям зарисовок в стиле мастеров эпохи Возрождения.
Автор Ирина Сорокина специально для Smirnov School, онлайн-школы, где готовят концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Связаться с нами можно на сайте. Скажите, что пришли с DTF, и мы с радостью предоставим вам приятную скидку.
Для чего создаются кисти:
Сначала ты учишься рисовать, оттачиваешь скил, начинаешь понимать форму и свет. У тебя развивается свой стиль и своя техника. Потом в какой-то момент ты понимаешь, что вот перед тобой стоит задача, которую В ТВОЕЙ ТЕХНИКЕ можно было бы выполнить эффективнее определенным образом, для которого подошла бы определенная кисть. И вот тогда эта кисть и создается.
Для чего создаются кисти по мнению некоторых начинающих горе-художников:
"Известный художник Х использует определенный набор кистей, а значит - с ними я буду рисовать лучше! Пацаны, где скачать набор бесплатно без СМС?"
То же самое относится вообще к любым инструментам. Мастер выбирает или создает инструмент под собственные нужды, потому что перерос другие инструменты, а дилетант покупает навороченный инструмент, потому что думает, что у него волшебным образом появятся умения. Отсюда и "художники" с Синтиками за тысячи баксов, хотя они даже карандашом рисовать толком не научились или "фотографы" с топовыми фулфреймами, снимающие на автомате и не понимающие основ композиции и работы со светом. ред.

Сложность урока: Средний
В этом уроке, Sandra Dieckmann показывает, как отдельные элементы, созданные с помощью карандаша, пера и кисти, объединить в прекрасную работу-иллюстрацию в Photoshop.

Вступление
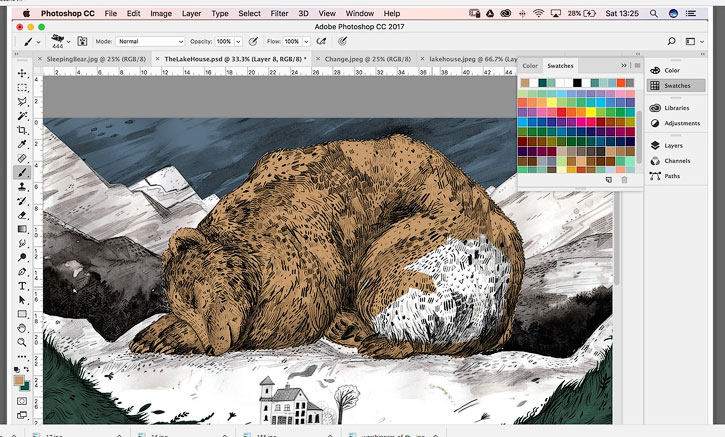
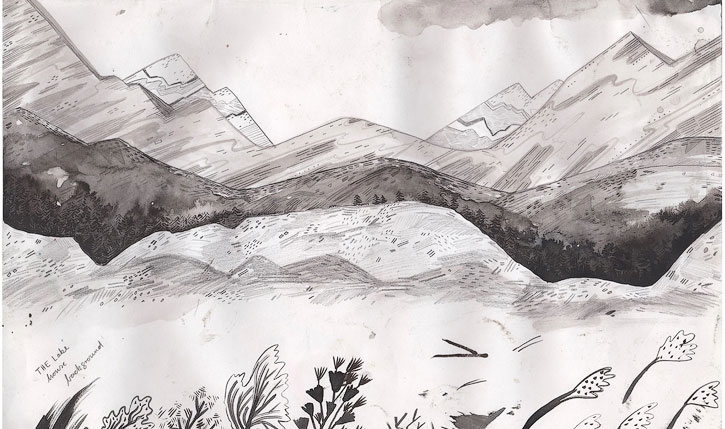
Этот урок является пошаговой записью творческого процесса Сандры Дикманн, раскрывающей шаг за шагом секреты ее творчества. Мы увидим, как она рисует различные компоненты для волшебной иллюстрации «Дом у озера», в том числе и этого сказочного медведя, а затем, компонует все элементы в программе Photoshop. Мы узнаем, как совместить использование карандаша и чернил, и работу с цифровыми медиа для создания волшебного мира сказки, полного необычных текстур и жизни.

Начиная от создания композиции, эскизов и рисунков на бумаге и заканчивая проработкой деталей в Photoshop, Сандра показывает нам, как она создала эту невероятную, прекрасную иллюстрацию.
Шаг 1
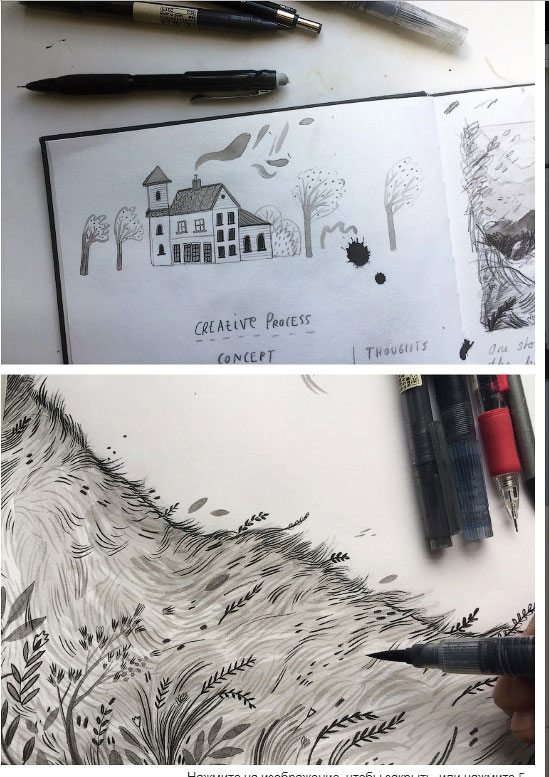
На первом этапе работы я набросаю свою идею карандашом и чернилами. Я выбрала здесь очень простую, но эффективную композицию, на которой взгляд без помех следует по изображению в центр рисунка.
В этом уроке я постараюсь придерживаться исходного изображения, хотя иногда в процессе работы я отхожу от первоначального варианта, работая в программе Photoshop на разных слоях.

Шаг 2
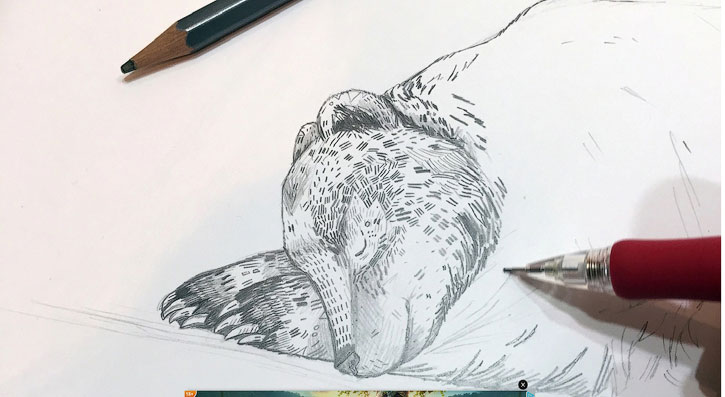
Первым и основным элементом, над которым я буду работать, является центр моей иллюстрации - большой спящий медведь. Вот распечатанная и расширенная версия моего эскиза, мне понравились пропорции этого рисунка, и я начинаю прорисовку деталей.

Шаг 3
Я рисую карандашами с разной толщиной грифеля, наношу тонкие и толстые равномерные линии и штрихи, следуя по контуру спящего медведя.

Шаг 4
Затем я прорабатываю детали на всех других элементах, которые будут отображаться в моей работе – на доме, на деревьях, на холме на переднем плане, на всех листьях и ветках. Для прорисовки, кроме карандашей, я использую черные чернила, или тушь.
Каждый элемент находится на отдельном листе бумаги и будет сканироваться и импортироваться в программу Photoshop.
Мне нравится рисовать вручную, при этом на изображении текстуры и шум выглядят более естественно.

Шаг 5
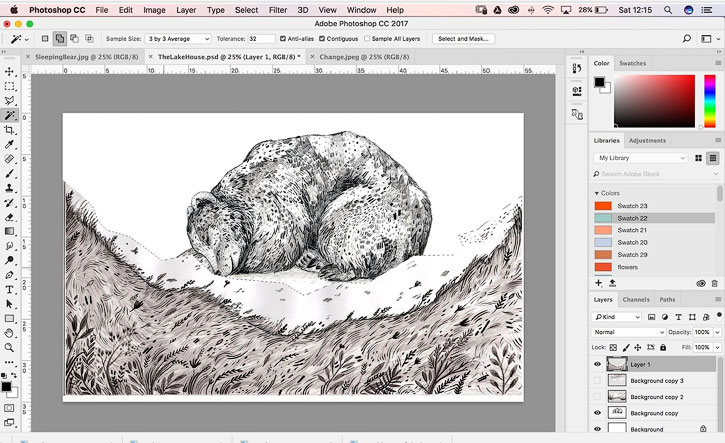
В программу Photoshop я добавляю каждый рисунок-элемент на отдельный слой.

Шаг 6

Я выбираю белое пространство вокруг моих нарисованных элементов, используя инструмент Волшебная палочка (Magic Wand), и удаляю его. Располагайте слои с элементами в правильном порядке: передний план, средний и задний план.


Примечание переводчика: используя инструмент Волшебная палочка (Magic Wand), выделите белый фон. Внизу на панели слоев нажмите знак Добавить слой-маску. Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Теперь белый фон на изображении исчез.
Шаг 7
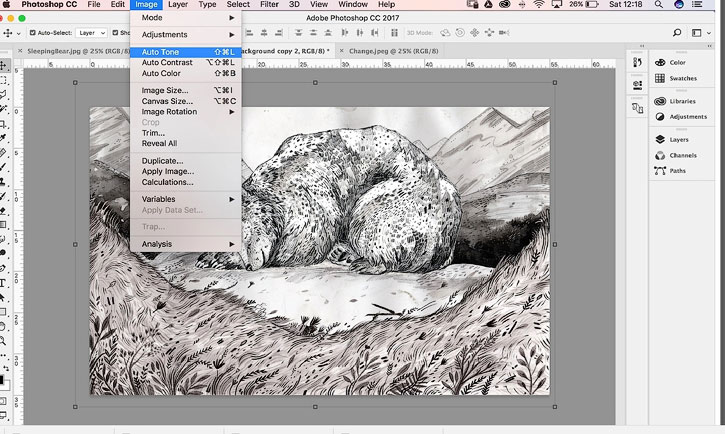
Наконец, я меняю тон и контраст рисунков.

Примечание переводчика: автор применяет к изображению команды Photoshop Автотон (Auto Tone) и Автоконтраст (Auto Contrast), чтобы затемнить темные пиксели до чисто черного и осветлить светлые пиксели в чистый белый: меню Изображение (Image) - Автотон (Auto Tone); Изображение (Image) - Автоконтраст (Auto Contrast).
Шаг 8
Мне нравится использовать загружаемые кисти для Photoshop от Kyle T Webster. Они имитируют мел, гуашь и текстуры карандаша.
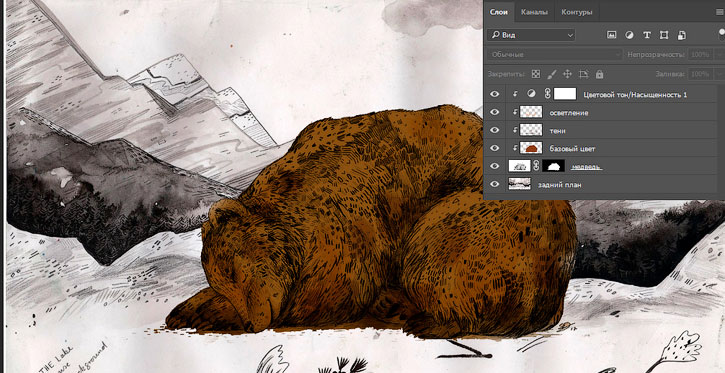
Добавьте отдельный слой, чтобы прокрасить рисунок. Примените режим смешивания Умножение (Multiply) к слою, чтобы увидеть, что находится под ним. Вы можете изменить выбранный цвет в любое время, в меню Изображение (Image) > Коррекция (Adjustment) > Цветовой тон/насыщенность (Hue/ Saturation).

Примечание переводчика: Для прокрашивания элементов иллюстрации, лучше создавать новый слой над каждым слоем с элементами работы: Слой (Layer) - Новый слой (New Layer) (Ctrl+Shift+N), и не забывайте поставить галочку "Использовать предыдущий слой для создания обтравочной маски". Режим наложения для этого слоя поставьте Умножение (Multiply).
Также, для изменения цвета используйте корректирующие слои к каждому слою с элементами работы: меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Цветовой тон/насыщенность (Hue / Saturation), расположите эти корректирующие слои выше слоя с прокраской.
Шаг 9
Как только я устанавливаю основной цвет, я копирую этот слой и работаю на этих копиях, чтобы создать текстуру и объем на теле медведя, используя для взятия цвета панель «Образцы» (Swatches) и кисти различного размера и жесткости.
Я добавляю лёгкие тени к медвежьей шерсти, выбирая более темные коричневые оттенки, для бликов я использую светлые тона. То же самое я буду делать и с другими элементами работы.


Примечание переводчика: для раскрашивания слоя с очередным элементом работы (например, с медведем), лучше создавать несколько новых корректирующих слоев друг над другом: слой с базовым цветом, слой на котором будут более темные цвета - для тени, и слой со светлыми оттенками для светлых участков. Выбирайте инструментом Пипетка различные оттенки коричневого для создания тени и света, регулируйте размер и прозрачность кисти, режим наложения для базового слоя с цветом, и слоя для тени - Умножение (Multiply), для слоя с светлыми участками - Мягкий свет (Soft Light)

Шаг 10
Я часто инвертирую элементы работы, когда в моей иллюстрации показаны ночные сцены. Вы видите, что темные стебельки травы на белой бумаге теперь стали светлыми. Этот прием, заставит мелкие детали сильнее выделяться на темном фоне и светиться в темноте волшебным светом.

Шаг 11
Я выбрала синий цвет как основной во всем моем изображении.
От переднего плана до фона, оттенки синего расположены в шахматном порядке, становясь все темнее, чтобы создать максимальную глубину резкости на иллюстрации. Цвета переднего плана более теплые. Термин для этого эффекта - «Verblauung» (примечание переводчика: Синева (нем.)), поскольку все происходящее на расстоянии воспринимается все более и более синим.

Шаг 12
Как только изображение составлено, все компоненты размещены на своих местах, я перехожу к добавлению небольших дополнений, которые я нарисовала ранее. Я вырезала их, отделила их от фона и вставила на отдельные слои.
Я располагаю кусты, деревья и травы в разные места в моей работе, ищу подходящие места для них, и они добавляют интерес и глубину к иллюстрации.

Примечание переводчика: Автор вставляет в работу изображения растений и деревьев, нарисованных черной тушью на белом фоне, для этих слоев используется режим слоя Умножение (Multiply), если растение должно быть белым, то сначала изображение с растением следует инвертировать: Изображение (Image) – Коррекция (Adjustments) – Инверсия (Invert), тогда фон будет черным, а рисунок белым, и режим наложения для такого слоя – Осветление (Screen).
Шаг 13
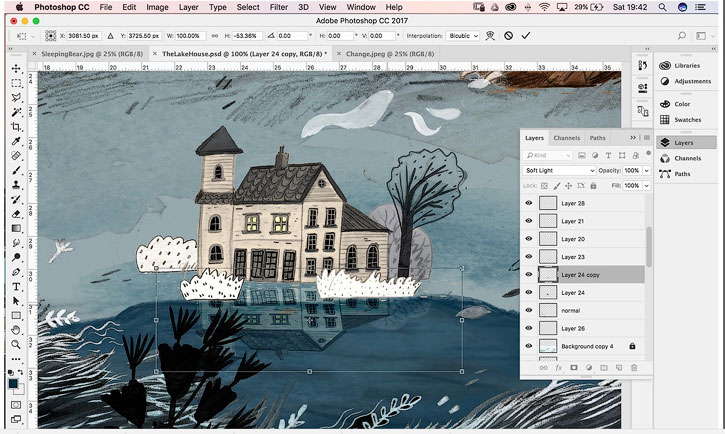
Мой следующий шаг - сосредоточиться на мини-сцене в середине иллюстрации – на домике у озера. Как и прежде, я добавляю цвет, работая над новыми слоями и раскрашивая дом, и создаю озеро на новом слое несколькими мазками кисти. В комнатах наверху окна освещены, чтобы сделать домик более оживленным.

Шаг 14
Чтобы отразить дом в озерной воде, я продублирую тот же слой и отражу его по вертикали: Слои (Layer) – Создать дубликат слоя (Duplicate Layer), Редактирование(Edit ) - Трансформирование(Transform ) - Отразить по вертикали (Flip Vertical). Затем установите режим наложения Мягкий свет (Soft Light), чтобы создать зеркальный эффект в воде, и при необходимости сотрите ластиком часть дома, которая не должна отражаться в воде.
Примечание переводчика: при необходимости, установите прозрачность слоя с отражением около 50%, а если отражение попадает на сушу, сотрите лишнее ластиком.

Шаг 15

Следуя моему раннему эскизу всей композиции, я хочу, чтобы маленький дом был окружен небольшими холмами, для которых у меня нет готового рисунка. Поэтому я использую инструмент Пипетка (Eyedropper), чтобы выбрать голубой оттенок на моем изображении и усилить его до более яркого голубого, и, используя жесткую кисть шириной 25 пикселей, нарисую на новом слое голубые холмы.
Примечание переводчика: для создания холмов, создайте новый слой, и расположите его под слоем с домиком. Для прорисовки верхушек холмов используйте тонкие кисти и более светлые оттенки.

Шаг 16
Идея моего рисунка - создать ветреную ночь с большим сильным медведем в качестве защитника, лежащего рядом с домиком. Мой передний план был создан ветреным еще на этапе рисования, но моему небу требуется больше света и движения.
Я добавляю бриллианты в качестве графического элемента света, преобразуя белые квадраты и выбирая режим смешивания Перекрытие (Overlay) в свойствах слоя. Я также свободно рисую линии ветра с помощью кистей.

Примечание переводчика: создайте новый слой: Слой (Layer) - Новый слой (New Layer), используя инструмент Прямоугольное выделение (Rectangular Marquee), создайте форму квадрата, и залейте белым цветом, создайте несколько подобных квадратов разного размера, затем, используя инструмент Трансформирование, измените их форму: Редактирование (Edit ) - Трансформирование (Transform)- Поворот (Rotate) - поверните квадраты углами вниз; опять: Редактирование (Edit) - Трансформирование(Transform) - Масштабирование (Scale) - слегка растяните получившиеся ромбы.
Шаг 17
Последняя часть процесса рисования заключается в том, чтобы сделать все детали более живыми и объемными. Я прошлась по траве на переднем плане, добавляя светлые и темные растения в травяной покров. В центре изображения я добавила последние штрихи, поместив инвертированные деревья и кусты вокруг дома.

Шаг 18
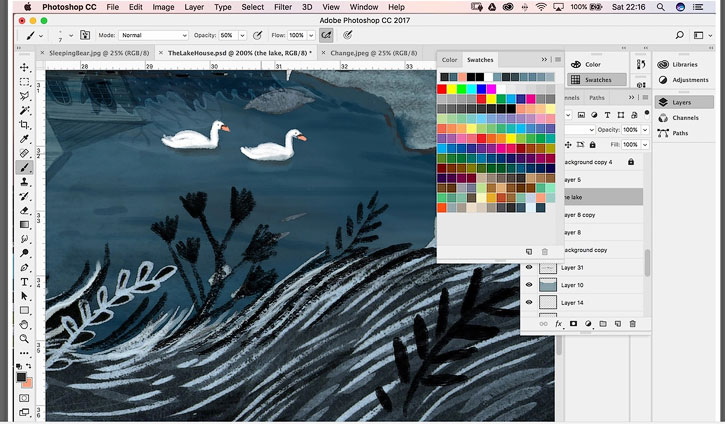
Ранее, работая на бумаге, я сделала пометку о том, что неплохо было бы добавить на озеро лебедей. Я думаю, что это придаст дому и озеру дополнительную жизнь. Я нарисую лебедей с помощью мягкой кисти на новом слое белым цветом. Оранжевые клювы добавят яркие мазки в темноте, Я также не забуду добавить небольшую тень от птиц на воду.

Шаг 19
И вот, последний штрих - я окрашиваю красным цветы на созданном новом верхнем слое. Я еще раз проверяю фигуру медведя и остальные элементы изображения, чтобы убедиться, что все детали проработаны, и я ничего не пропустила, что все в порядке с оттенками и контрастом, и работа смотрится гармонично.

Шаг 20
Убедитесь, что элементы, которые вы рисуете на бумаге на ранней стадии, имеют четкие контуры. Это облегчает работу по выделению белого цвета вокруг рисунков с помощью волшебной палочки.
Будьте готовы немного осветить изображение для печати. Изображение распечатанное, будет отличаться от изображения, которое мы видим на мониторе.

Шаг 21
У меня часто возникают идеи, которые я рисую в своем альбоме, чтобы потом использовать их в своих работах. В этот раз я вспомнила дом, который увидела во время одной из своих прогулок, стоящий у озера и окруженный холмами. И мое воображение нарисовало медведя, спящего среди гор, чтобы наблюдать за маленьким домом и охранять его.
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
На изображении «C» пример того, как выглядит мазок этой кистью. Она еще не готова, поэтому давайте немного ее подправим! Выделите кисть и затем выберите Brush preset (Windows Brush Preset). Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Я всегда фокусируюсь на композиции: не только в плане пропорций, но и контраста, размещения элементов и цветов. Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
«Навигатор» — это окошко справа сверху скриншота. Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.Пришло время поисков для препродакшена. На этом этапе можно делать все, что хочешь, набрасывать самые разные идеи и использовать разные техники. Начинаю я всегда с быстрых набросков. Работая над концептами для фильмов или анимации, я всегда создаю как минимум 20 разных тамбнейлов в процессе поиска. Нельзя ограничиться двумя набросками: важно предоставить разные подходы, стили и техники.
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля - пока очень легко. Я не сильно забочусь о пропорциях на этом этапе, просто хочу обозначить формы, в основном фокусируясь на композиции.
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта. Это просто один тамбнейл. Если бы это было для проекта, я бы создал еще десяток таких только для одной сцены, и потом выбрал бы самый лучший и начал делать финальный концепт. Настоящая работа требует много терпения и поисков.
Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
А тут — почему многие художники начинают работу с чб.
Перевод подготовила Асета Лиева специально для Smirnov School, текст дополнен редакцией. Мы — онлайн-школа, где готовят концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придете к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Благодаря тому, что я стала получать много запросов на создание урока после размещения одного раскрашенного мной изображения, я все-таки решила оторвать свою пятую точку и написать один урок! Мне действительно польстило такое количество запросов, поскольку я не думала, что моя методика раскрашивания в фотошопе настолько привлекательна, но я думаю, что всегда интересно узнать, как другие художники создают свои работы… во всяком случае, я надеюсь, что вы найдете этот урок интересным.

Моим первым шагом был рисунок с четким контуром. Я отсканировала изображение, которое у меня было, с высоким разрешением (размер в пикселях 2389х3508), немного подчистила его, с помощью функции Яркость/контраст (Brightness/contrast), которую вы найдете здесь: Изображение – Коррекция – Яркость/Контраст (Image – Adjustments – Brightness/Contrast). Корректирование положения ползунков данной функции сделает темные участки темнее, а светлые ярче… Очень полезно для тех, кто делает наброски очень неаккуратно, как я …
Следующее, что я сделала – создала новый слой, чтобы наложить фоновый цвет. Поскольку мой набросок по-прежнему расположен на нижнем слое, я изменила настройки (прим. Режим смешивания (Blendingmode)) моего нового слоя на Умножение (Multiply), поэтому я по-прежнему могу видеть его даже после заливки тем цветом, которым я захочу.
Я выбрала темно-фиолетовый цвет для фона и разбавила его немного светло-фиолетовым цветом внизу слева, так я поразвлекалась с освещением. После того, как я закончила с фиолетовой мешаниной, я слила слои путем клика правой кнопкой мыши по верхнему слою и выбора Слить (Merge Down). Теперь у вас должен остаться один слой, с которым мы будем работать (я слишком проста, чтобы работать с большим количеством слоев).
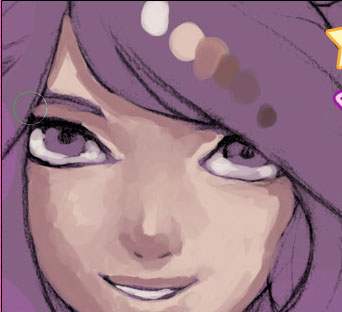
Следующим шагом было непосредственное раскрашивание! Я набросала очень простую палитру и начала закрашивать основным цветом обычной кистью (70% Непрозрачности (Opacity) и 70% Жесткости (Flow)). Это выглядит ужасно, но, я обещаю, будет лучше!
Сначала я работаю только над лицом, просто это моя самая любимая часть (не считая животиков). Итак, я подбираю цвета, которые мне нравятся, и начинаю работать с тенями. В конце концов, я уже начинаю ненавидеть этот процесс и злиться, поэтому мне надоедает это рисование, и я иду играть в Mario Kart, проигрываю и превращаюсь на пару дней в эмо.


Следующее, что я сделала – добавила больше теней, добавляя более темные цвета и смешивая их. Для смешивания цветов в Фотошопе я просто понижаю уровень Непрозрачности (Opacity) кисти (brush) (в данном случае использовались значения 40% непрозрачности (opacity) и 50% жесткости (flow)). Также я воспользовалась пипеткой (eyedrop) для взятия образца цвета тени из палитры, которую я уже создала ранее (горячая клавиша Alt – зажмите ее и кликните по тому месту, откуда хотите взять образец).

Продолжаем смешивать цвета и затенять, я добавила еще немного цветов в свою палитру, поскольку они были слишком мягкие. Я просто смешала их в процессе раскрашивания. Я закрашиваю все, что сделала до этого, много раз, потом вы увидите.

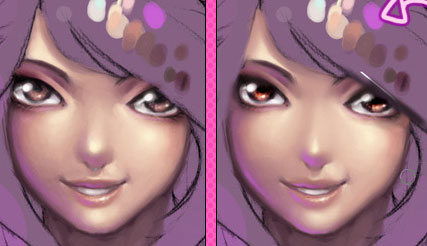
Лицо получилось слишком темным, поэтому я сделала его немного ярче, затем с помощью аэрографа (airbrush) я добавила немного красно-розовых тонов к ее губам и щекам. Аэрограф очень мягкий (мягче, чем обычный инструмент рисования), именно поэтому я люблю его использовать, когда нужно делать что - то легкое, например губы или румяна.

Аэрограф находится в настройках инструмента (tool presets) для обычной кисти, как вы видите на изображении ниже.
Также я придала немного цвета глазам и начала формировать и детализировать их… Я переделывала их миллион раз до тех пор, пока не получила то, что вы сейчас видите.
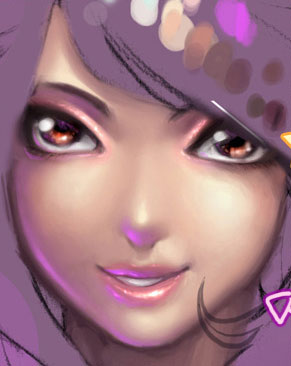
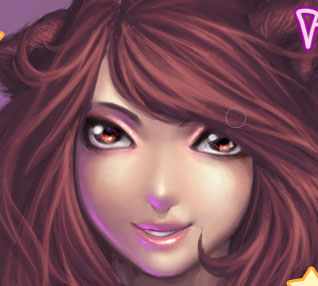
Я еще больше смягчила ее лицо при помощи аэрографа и добавила еще забавного пурпурного свечения. Уменьшила масштаб изображения, чтобы убедиться, все ли мне нравится в прорисовке лица… И мне оно не понравилось. Ее глаза были слишком далеко друг от друга, отчего лицо казалось слишком широким. Поэтому я поправила ее глаза и закончила работу над ними, добавив к ним бликов и больше цветов. Также я поправила ее губы, поскольку ее улыбка выглядела немного напряженной.

После того, как я все закончила (мне надоело) работать с ее лицом, я начала раскрашивать оставшиеся части ее тела, смешивая различные цвета, как делала это ранее. Правда сейчас я беру образцы тени уже с лица, поскольку я изменила цвета в процессе рисования.

Устанавливаем света и тени для придания и сохранения правдоподобного источника света.

После того, как я обозначила базовые цвета, я смягчаю ее кожу и снова начинаю добавлять пурпурные тени. Для тех, кто, возможно, заметил мои усмешки над пурпурным освещением объясняю: это потому, что в действительности я ненавижу пурпурный цвет, но, по некоторым причинам, мне нравится им раскрашивать в данный момент… Ну да ладно, двигаемся дальше.

Как только я закончила работать с ее кожей (я говорю «закончила» на данный момент, потому что устала от этого рисования, но, возможно, я еще вернусь и кое-что поменяю здесь, поскольку в действительности я недовольна результатом), я начинаю обозначать основные цвета ее верхней одежды, ярко-розовый! Да! Это по-девичьи!

Я продолжила раскрашивать ее одежду по тому же принципу, что и кожу – обозначая базовые цвета, а затем смягчая их. Я также решила добавить сюда пурпурные блики, поэтому сделала их ярче. Также я сделала ярче цвет ее помады, чтобы она лучше сочеталась с одеждой, то же самое касается теней. Я действительно хочу, чтобы в этом изображении преобладал розовый цвет!

После того, как я добавила цвета к ее помаде и теням, я взяла ярко розовый цвет с легкой непрозрачностью (opacity) и раскрасила им их. Хорошенько смешала его с остальными цветами, которые уже присутствовали, затем взяла инструмент Dodge (Осветлитель) с диапазоном (range) света (highlights) и придала вибрацию цветам, которая делает губы и глаза привлекательными и блестящими.

Для жемчужного ожерелья я сначала выбрала самый темный цвет, затем к нему добавила бликов, используя кисть для того, чтобы наложить базовые блики, затем использовала инструмент Осветлитель (Dodge) на последнем этапе, чтобы сделать жемчужины более блестящими. Я также добавила очень легкий пурпурный блик в нижней части каждой жемчужинки.

После того, как я закончила работу с ожерельем, я начала прорабатывать мельчайшие детали: камень на ее воротнике был раскрашен тем же методом, что и жемчужины, то же самое применялось для серебристой оправы на воротнике. Для кружев я использовала кисть маленького размера с непрозрачностью (opacity) 80%.

С пирсингом тоже интересно работать, на основном изображении не видно деталей, поэтому я показала его здесь. Он был раскрашен так же, как и жемчужины – сначала темные цвета, а затем добавлялись блики, я использовала очень маленькую кисть, поскольку сам по себе пирсинг крошечный. Я также добавила теней, чтобы пирсинг переливался, не забудьте про них!!

Последнее, что мне оставалось сделать – раскрасить волосы, я просто ненавижу их раскрашивать в фотошопе по некоторым причинам. Это отнимает у меня так много времени. Ох, в любом случае, я начала с нанесения базовых цветов, как я люблю всегда делать, но, конечно же, умом понимаю, что текстура волос различна, поэтому я пытаюсь воспроизвести ее так, как бы выглядели настоящие волосы.

Затем я зафиксировала базовые тени и начала сглаживать их (именно этот момент я ненавижу в прорисовке волос, он занимает так много времени).

После того, как ее волосы достаточно сгладились, я начала добавлять блики, для этого я использовала кисть с непрозрачностью (opacity) 20%. Держа в уме положение волос и их отдельных прядей, я начинаю осветлять их. Для ушей и хвоста я делала то же самое, поскольку уши у нее, как у кошки, а хвост имеет ту же самую текстуру. Поскольку для ушей я использовала кисть меньшим размером, они смотрятся более пушистыми.

Добавила несколько ярких бликов, а затем и пурпурного освещения. Я уменьшила изображение, чтобы убедиться, что все хорошо прорисовано, и убеждаюсь, что прорисовка шерсти немного гладкая, к чему я и стремилась, поэтому я добавляю еще некоторых деталей к ее топу и юбке и пририсовываю к волосам привлекательные заколочки и резиночки для того, чтобы сделать ее более симпатичной.

Последнее, что я сделала – поправила некоторые моменты, которые до сих пор меня раздражали (ее волосы и руки). Также я добавила немного искорок к фону, чтобы немного заполнить его.

После добавления маленьких пурпурных бликов я окончательно завершила свою работу! Итог мне более-менее понравился, возможно, потому что мне понравились все девчачьи цвета, которые использовала в работе, во всяком случае, я вынуждена была использовать пурпурный цвет на этот раз.

В любом случае, я надеюсь, этот урок дал вам представление, как можно раскрашивать в Фотошопе! Я не могу точно сказать, сколько заняла времени у меня эта работа… Я не сидела над ней непрерывно, но, думаю, где-то около 4 часов…
Читайте также:

