Как сделать анимированные звезды в фотошопе
Обновлено: 07.07.2024
Звездное небо – прекрасный способ добавить вашим фотографиям или цифровым рисункам интересный элемент. Возможно вас это удивит, но их очень легко создать в Photoshop. Хотя большинство шагов повторяются и сами по себе они достаточнопростые, я все же остановлюсь на каждом из них, чтобы вы хорошо поняли что же происходит.
Материалы для урока:
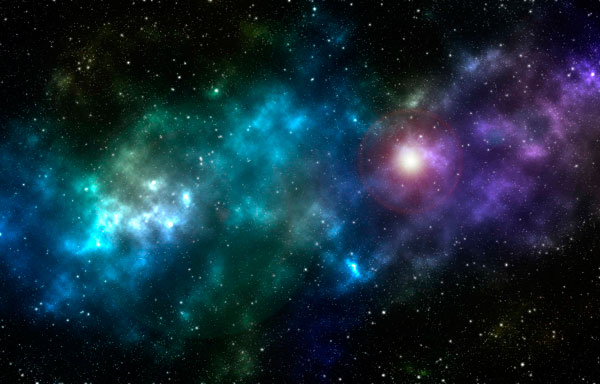
Финальное изображение
Шаг 1
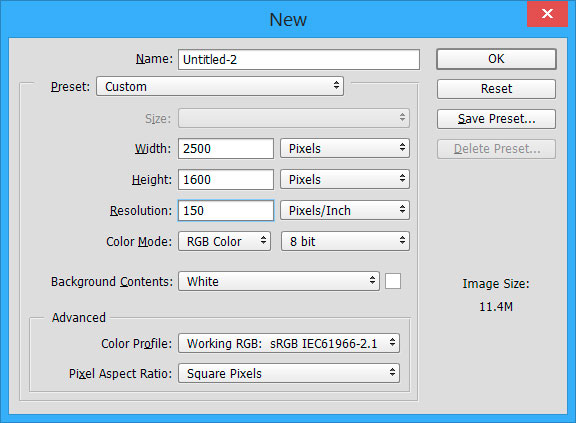
Открываем Photoshop и создаем документ размером 2500px на 1600px и разрешением 150px на дюйм. Фон сделайте белым.
Шаг 2. Заполняем черным
Шаг 3. Создадим шум
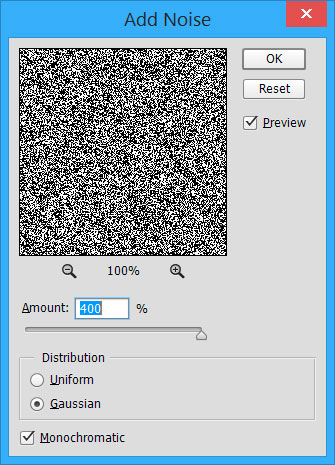
Из меню Фильтр (Filter) выберите Шум – Добавить шум (Noise – Add Noise). Установите количество на 100%. Выберите По Гауссу . Поставьте галочку в графе Монохромный и нажмите ОК.
Шаг 4. Продублируйте слой
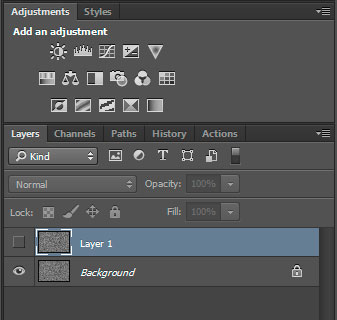
Выберите фоновый слой в панели со слоями и продублируйте слой (Кликните правой кнопкой мыши – Продублировать слой или Ctrl/Cmd + J). Спрячьте новый слой (кликните на иконку с глазом).
Шаг 5. Затуманим первый (фоновый) слой
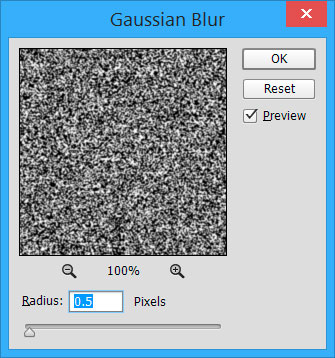
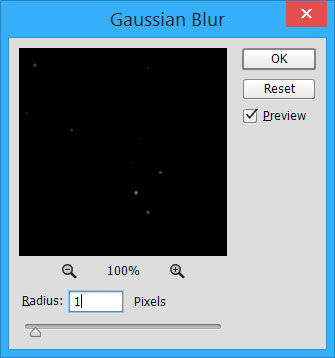
Выберите первый (фоновый) слой. Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). В строке радиус введите 0.5px и нажмите ОК.
Шаг 6. Создадим небольшие звезды
Шаг 7. Создаем большие звезды
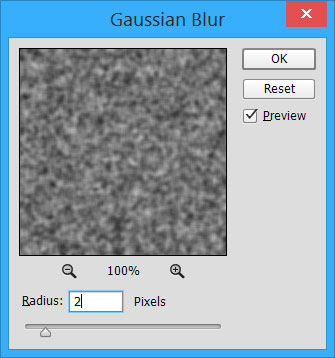
Выберите и включите/покажите первый (верхний слой). Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). В строке радиус введите 2px и нажмите ОК.
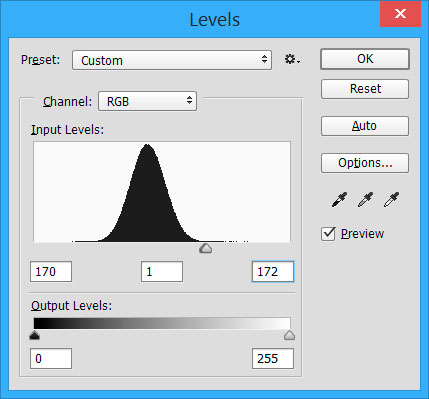
Шаг 8. Корректируем уровни больших звезд
Шаг 9. Добавим еще размытия
Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). Установите радиус на 1px. Нажмите ОК.
Шаг 10. Выберите большие звезды и создайте новый слой
На этом этапе нам небоходимо изолировать большие звезды и отделить их от черного фона. Делаем мы это используя панель Каналы, выбираем звезды, затем удаляем слой с большими звездами, создаем новый прозрачный слой, и заливаем наш выбор (то есть звезды) белым.
С выбранным верхним слоем (большие звезды) откройте панель Каналы. Кликните на маленьком кружочке внизу панели ( Загрузить выбранную область (Load channel as selection)). Вы можете не увидеть совершенно никакой разницы, но Photoshop загрузил звезды в качестве выбранной области, и слой нам больше не нужен.
В панели со слоями кликните правой кнопкой мыши на слое и выберите Удалить Слой (Delete Layer). Создайте новый пустой слой (кликните на соответствующую иконку в нижней части панели со слоями). В меню Редактировать (Edit) выберите Выполнить заливку (Fill).
Шаг 11. Добавим блеска большим звездам
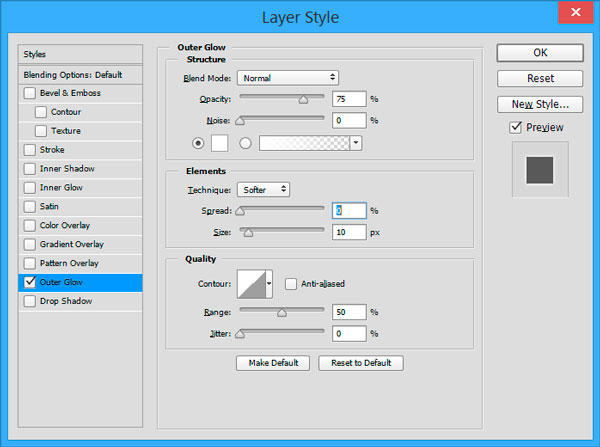
На панели со слоями дважды кликните на миниатюре слоя чтобы вызвать окно Стиль слоя (Layer style). Выберите Внешнее свечение (Outer Glow) и откройте стиль слоя Внешнее свечение, чтобы просмотреть его свойства.
На панели со слоями кликните на любом из слоев правой кнопкой мыши и выберите Объединить видимые (Merge Visible), чтобы, собственно, объединить два слоя в один.
Шаг 12. Создаем облака
Конечно, на этом моменте вы можете быть вполне довольны полученным результатом, и можете использовать его в создании сцен с ночным небом, но поработав еще немного, мы добавим нашим звездам разнообразия и сделаем так, чтобы они выглядели менее симметричными и «компьютерными».
Выберите Белый в качестве цвета переднего плана (зажмите D для выбора цвета по умолчанию, а затем X, чтобы поменять задний план с передним). Создайте новый слой (Ctrl/Cmd+Shift+N).
В разделе Фильтр (Filter) выберите Рендеринг – Облака (Render – Clouds). На панели со слоями измените режим наложения на Осветление (Color Dodge).
У нас получилось весьма эффектное ночное небо, которое мы можем использовать, где необходимо, а облака добавляют изображению реалистичности.
Шаг 13. Космическая пыль
Переходим к следующему шагу, а именно добавляем в наше звездное небо космическую пыль и галактики вдалеке, как это показано на финальном изображении. Повторюсь, все это достаточно легко, но требует вашего персонального подхода в зависимости от того, какой результат вы хотите получить. В процессе мы будем рисовать на новом слое, разместив его между слоями со звездами и облаками.
Выберите красивый цвет (темные оттенки синего и фиолетового хорошо подойдут). Немного порисуйте по всему периметру изображения, создавая небесные образования. Меняйте размер кисти, чтобы все это выглядело реалистично.
Повторяйте этот процесс до тех пор, пока не будете удовлетворены результатом.
Отрегулируйте непрозрачность слоя, если необходимо.
Шаг 14. Добавим размытие
Убедитесь, что на панели со слоями выбран слой со «звездной пылью». Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). Установите радиус на 70px и нажмите ОК.
Шаг 16. Добавим далекую звезду/блик
Поверх всех остальных слоев создадайте новый слой (Cmd/Ctrl + Shift + N). . Выберите новый слой и из меню Редактировать (Edit) выберите Выполнить заливку (Fill). Выберите черный цвет и нажмите ОК. Измените режим наложения на Экран (Screen).
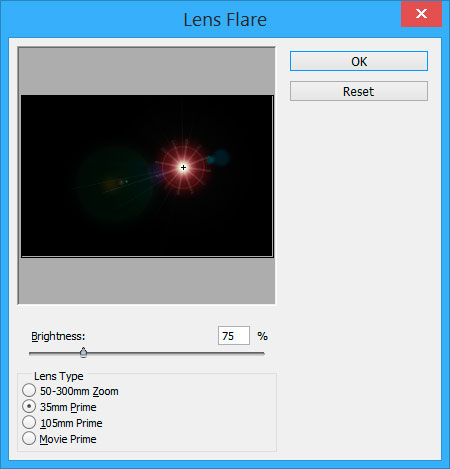
Из меню Фильтр (Filter) выберите Рендеринг – Блик (Render - Lens flare). Разместите блик по-своему усмотрению. Установите яркость между 50% и 75%. Тип измените на 35mm. Нажмите ОК.
Так как звезда создана на новом слое, вы легко можете слой удалить и начать сначала, если вы недовольны результатом, или изменить непрозрачность, дабы уменьшить эффект.
Шаг 17. Скачайте экшен
Я создал Photoshop-экшен, чтобы автоматизировать большинство шагов (до шага 13), что избавляет от многих сложностей в процессе создания красивого звездного неба. Он находится в архиве.
Звездное небо – прекрасный способ добавить вашим фотографиям или цифровым рисункам интересный элемент. Возможно вас это удивит, но их очень легко создать в Photoshop. Хотя большинство шагов повторяются и сами по себе они достаточно простые, я все же остановлюсь на каждом из них, чтобы вы хорошо поняли что же происходит.
Материалы для урока:
Финальное изображение

Шаг 1
Открываем Photoshop и создаем документ размером 2500px на 1600px и разрешением 150px на дюйм. Фон сделайте белым.

Шаг 2. Заполняем черным

Шаг 3. Создадим шум
Из меню Фильтр (Filter) выберите Шум – Добавить шум (Noise – Add Noise). Установите количество на 100%. Выберите По Гауссу. Поставьте галочку в графе Монохромный и нажмите ОК.

Шаг 4. Продублируйте слой
Выберите фоновый слой в панели со слоями и продублируйте слой (Кликните правой кнопкой мыши – Продублировать слой или Ctrl/Cmd + J). Спрячьте новый слой (кликните на иконку с глазом).

Шаг 5. Затуманим первый (фоновый) слой
Выберите первый (фоновый) слой. Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). В строке радиус введите 0.5px и нажмите ОК.

Шаг 6. Создадим небольшие звезды

Шаг 7. Создаем большие звезды
Выберите и включите/покажите первый (верхний слой). Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). В строке радиус введите 2px и нажмите ОК.

Шаг 8. Корректируем уровни больших звезд

Шаг 9. Добавим еще размытия
Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). Установите радиус на 1px. Нажмите ОК.

Шаг 10. Выберите большие звезды и создайте новый слой
На этом этапе нам небоходимо изолировать большие звезды и отделить их от черного фона. Делаем мы это используя панель Каналы, выбираем звезды, затем удаляем слой с большими звездами, создаем новый прозрачный слой, и заливаем наш выбор (то есть звезды) белым.
С выбранным верхним слоем (большие звезды) откройте панель Каналы. Кликните на маленьком кружочке внизу панели (Загрузить выбранную область (Load channel as selection)). Вы можете не увидеть совершенно никакой разницы, но Photoshop загрузил звезды в качестве выбранной области, и слой нам больше не нужен.
В панели со слоями кликните правой кнопкой мыши на слое и выберите Удалить Слой (Delete Layer). Создайте новый пустой слой (кликните на соответствующую иконку в нижней части панели со слоями). В меню Редактировать (Edit) выберите Выполнить заливку (Fill).

Шаг 11. Добавим блеска большим звездам
На панели со слоями дважды кликните на миниатюре слоя чтобы вызвать окно Стиль слоя (Layer style). Выберите Внешнее свечение (Outer Glow) и откройте стиль слоя Внешнее свечение, чтобы просмотреть его свойства.
На панели со слоями кликните на любом из слоев правой кнопкой мыши и выберите Объединить видимые (Merge Visible), чтобы, собственно, объединить два слоя в один.

Шаг 12. Создаем облака
Конечно, на этом моменте вы можете быть вполне довольны полученным результатом, и можете использовать его в создании сцен с ночным небом, но поработав еще немного, мы добавим нашим звездам разнообразия и сделаем так, чтобы они выглядели менее симметричными и «компьютерными».
Выберите Белый в качестве цвета переднего плана (зажмите D для выбора цвета по умолчанию, а затем X, чтобы поменять задний план с передним). Создайте новый слой (Ctrl/Cmd+Shift+N).
В разделе Фильтр (Filter) выберите Рендеринг – Облака (Render – Clouds). На панели со слоями измените режим наложения на Осветление (Color Dodge).
У нас получилось весьма эффектное ночное небо, которое мы можем использовать, где необходимо, а облака добавляют изображению реалистичности.

Шаг 13. Космическая пыль
Переходим к следующему шагу, а именно добавляем в наше звездное небо космическую пыль и галактики вдалеке, как это показано на финальном изображении. Повторюсь, все это достаточно легко, но требует вашего персонального подхода в зависимости от того, какой результат вы хотите получить. В процессе мы будем рисовать на новом слое, разместив его между слоями со звездами и облаками.

Создайте новый слой между фоновым слоем и слоем со звездами (выберите фоновый слой и нажмите Cmd/Ctrl + Shift + N). Выберите новый слой и инструмент Кисть (Brush) (B). Установите непрозрачность на 10%, жесткость на 0%, и размер на 450px.
Выберите красивый цвет (темные оттенки синего и фиолетового хорошо подойдут). Немного порисуйте по всему периметру изображения, создавая небесные образования. Меняйте размер кисти, чтобы все это выглядело реалистично.
Повторяйте этот процесс до тех пор, пока не будете удовлетворены результатом.
Отрегулируйте непрозрачность слоя, если необходимо.
Шаг 14. Добавим размытие
Убедитесь, что на панели со слоями выбран слой со «звездной пылью». Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). Установите радиус на 70px и нажмите ОК.


Шаг 16. Добавим далекую звезду/блик
Поверх всех остальных слоев создадайте новый слой (Cmd/Ctrl + Shift + N). . Выберите новый слой и из меню Редактировать (Edit) выберите Выполнить заливку (Fill). Выберите черный цвет и нажмите ОК. Измените режим наложения на Экран (Screen).
Из меню Фильтр (Filter) выберите Рендеринг – Блик (Render - Lens flare). Разместите блик по-своему усмотрению. Установите яркость между 50% и 75%. Тип измените на 35mm. Нажмите ОК.
Так как звезда создана на новом слое, вы легко можете слой удалить и начать сначала, если вы недовольны результатом, или изменить непрозрачность, дабы уменьшить эффект.

Шаг 17. Скачайте экшен
Я создал Photoshop-экшен, чтобы автоматизировать большинство шагов (до шага 13), что избавляет от многих сложностей в процессе создания красивого звездного неба. Он находится в архиве.

Сложность урока: Легкий
Photoshop – сложный и продвинутый редактор, но в нем есть несколько инструментов, с помощью которых даже новичок сможет создать эффектную работу, например, GIF-анимацию, и для этого вам не потребуются какие-то особые навыки.
В этом уроке я покажу вам, как создать анимацию со светящимися глазами волка. Вы научитесь всему, что необходимо знать о создании GIF-анимаций в Photoshop.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Готовим изображение для анимирования
Шаг 1

GIF – не самый оптимизированный формат изображений, и простая анимация может весить достаточно много. Именно для этого мы отрежем лишнее от картинки, оставив только глаза. Открываем изображение, активируем Crop Tool (C) (Кадрирование) и выделяем часть, которую будем анимировать. После этого жмем Enter.

Шаг 2
Мы будем анимировать только глаза, поэтому их нужно вырезать. Для этого существует множество способов, но я покажу вам один из самых простых.
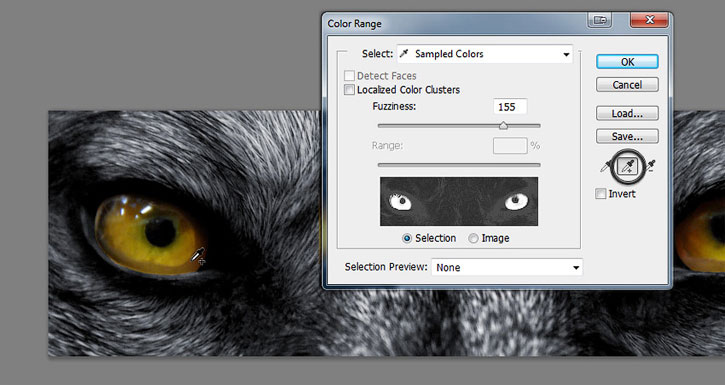
Переходим Select – Color Range (Выделение – Цветовой диапазон). Выбираем значок пипетки с плюсом и кликаем по желтым оттенкам глаза до тех пор, пока он не будет заполнен белым в диалоговом окне Color Range (Цветовой диапазон).

Шаг 3
Мы выделили желтые оттенки, но желтый цвет также встречается на шерсти волка. Чтобы исключить эти участки, мы поиграем с настройкой Fuziness (Разброс), пока область вокруг глаз не будет заполнена черным. Очень важно, чтобы все, кроме глаз, было заполнено черным цветом!

Шаг 4
После нажатия ОК появится созданное нами выделение. Но, так как инструмент работает в автоматическом режиме, выделение получилось неидеальным. Переходим Select – Refine Edge (Выделение – Уточнить край) и вводим настройки, как показано ниже, чтобы выделение получилось более гладким. Активируем Smart Radius (Умный радиус) и корректируем настройки Smooth (Сгладить) и Feather (Растушевка), пока не получим желаемый результат. Закончив, жмем ОК.

Шаг 5
С помощью горячих клавиш Ctrl+J копируем выделенную область на новый слой.

Шаг 6
И последнее: наше изображение слишком большое для формата GIF (в результате размер файла будет очень большим). И чтобы его уменьшить, переходим Image – Image Size (Изображение – Размер изображения) и выбираем более приемлемый размер.

2. Как работает покадровая анимация в Photoshop
Шаг 1
Теперь у нас все готово для создания анимации! Переходим Window – Timeline (Окно – Шкала времени), чтобы открыть редактор. После этого нажимаем кнопку Create Frame Animation (Создать шкалу времени для видео).

Шаг 2
Шкала времени - достаточно простой инструмент. Нажмите на стрелку рядом с надписью Once (Однократно), чтобы открыть параметры повтора анимации. Мы можем сделать так, чтобы анимация проигрывалась только один раз, три раза, бесконечно или установить свое количество. Устанавливаем частоту проигрывания на Forever (Постоянно).

Шаг 3
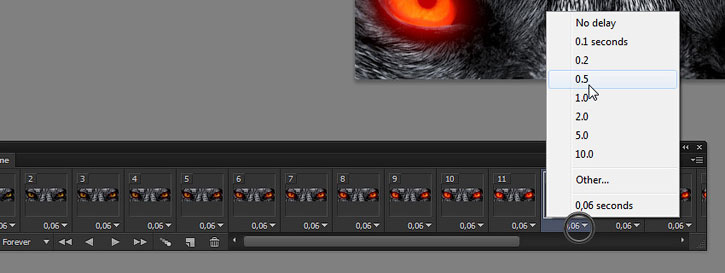
Следующий важный параметр – длительность проигрывания отдельного кадра. Чем меньше время, тем быстрее текущий кадр переключится на следующий, при этом движения объектов анимации будут плавным, но для такого эффекта необходимо создать больше кадров.

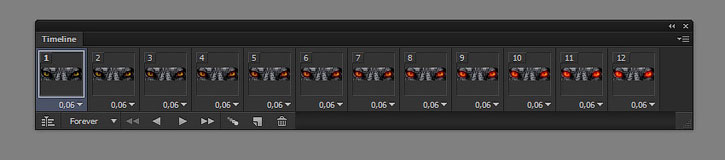
Мы сделаем с вами плавные переходы, поэтому у нас будет большое количество кадров. На шкале времени под кадром жмем на кнопку со стрелкой и выбираем Other (Другое), чтобы установить свою длительность кадра. Вводим 0,06.

Шаг 4
Чтобы добавить новый кадр, кликаем на иконку с загнутым уголком.

Шаг 5
Каждый кадр индивидуально запоминает состояние слоев. Поэтому если вы скроете слой на одном кадре, то на других он все еще будет видимым. Будьте с этим внимательны, так как Photoshop любит подкидывать подобные сюрпризы. Убедитесь, что вы начинаете работу с первого кадра анимации.
Скрываем слой на одном кадре и тестируем анимацию, нажав кнопку Space. В этом заключается основная задача шкалы времени: в определенный момент времени скрывать и показывать слои в соответствии с их сохраненным в кадре состоянием.

3. Создаем промежуточные кадры анимации
Шаг 1
Но это не единственная функция шкалы времени! В каждом кадре есть ряд дополнительных параметров для настройки:
- Положение
- Непрозрачность
- Эффекты
Это значит, что вы можете настроить эти параметры слоя на отдельном кадре, а на других этот же слой останется нетронутым (также, чтобы избежать сюрпризов, начинайте работу с первого кадра анимации). В Photoshop есть потрясающая функция заполнения промежуточного состояния слоя между этими кадрами! Давайте я наглядно продемонстрирую, как это работает на примере стилей слоя.
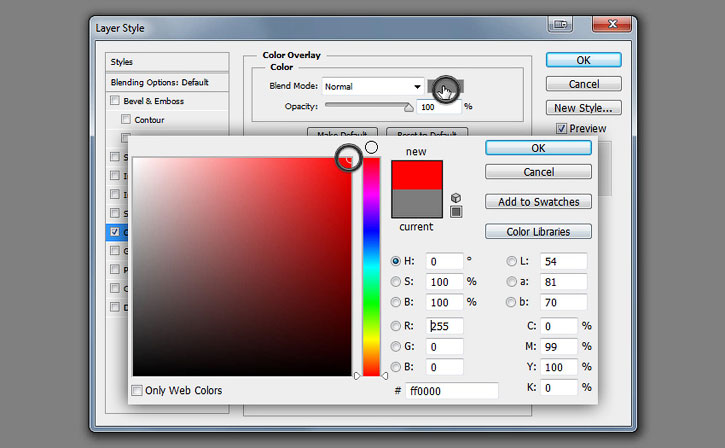
Делаем видимыми все слои на обоих кадрах, затем выбираем второй кадр и кликаем правой кнопкой по слою с глазами. Выбираем Blending Options (Параметры наложения) и в появившемся окне применяем Color Overlay (Наложение цвета).


Шаг 2
Кликаем по серому прямоугольнику и выбираем любой яркий цвет.


Шаг 3
Меняем режим смешивания на Screen (Осветление), чтобы красный цвет смешался с цветом глаз, а не просто перекрыл его.


Шаг 4
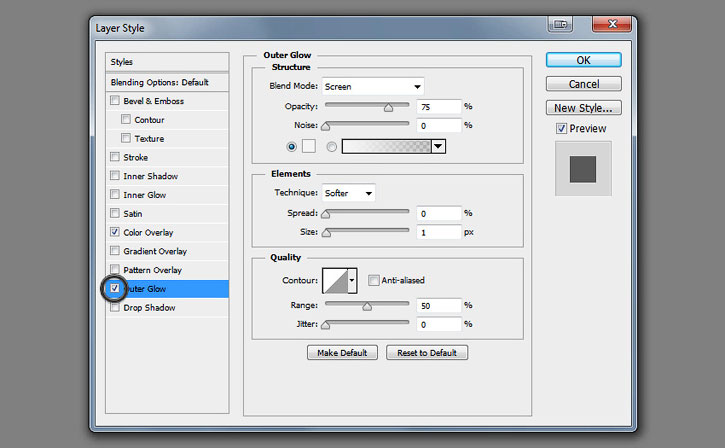
Активируем Outer Glow (Внешнее свечение) и применяем следующие параметры.


Шаг 5
Выбираем тот же красный цвет.


Шаг 6
Чтобы красный цвет был ярче и насыщеннее, корректируем Spread (Размах) и Size (Размер).


Шаг 7
В результате у нас получилась очень простая анимация, которую мы можем протестировать, нажав клавишу Space.

Шаг 8
Однако, это не тот результат, который нам нужен. Эффект будет смотреться лучше, если глаза будут светиться плавно и медленно. Вот тут мы и увидим настоящую мощь шкалы времени! Зажимаем клавишу Ctrl и кликаем по обоим кадрам, чтобы выделить их. В верхнем правом углу временной шкалы кликаем на значок со стрелкой и выбираем Tween (Создать промежуточные кадры).

Чем больше кадров мы добавим, тем мягче и плавнее будет анимация (также увеличится размер GIF-файла). 10 кадров будет достаточно для нашей анимации.

Обратите внимание, что промежуточные кадры могут включать все параметры, о которых упоминалось выше (положение, непрозрачность и эффекты).
Шаг 9
Кликаем ОК, чтобы между двумя кадрами добавились 10 новых. Жмем Space, чтобы увидеть готовую анимацию. Теперь выглядит гораздо лучше, не так ли?


Шаг 10
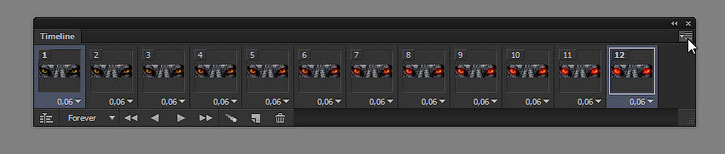
Однако, в конце цикла глаза резко затухают. Давайте исправим это с помощью дополнительного перехода. Выбираем первый и последний кадры анимации и применяем Tween (Создать промежуточные кадры) с тем же количеством кадров.

Шаг 11
Важный момент: находим кадр с наиболее яркими глазами и меняем его длительность на 0,5. Так, глаза будут светиться чуть дольше.


Шаг 12
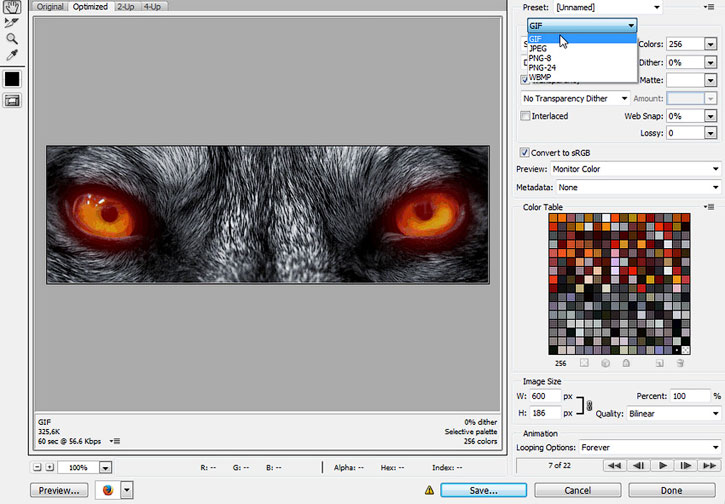
Теперь мы можем сохранить анимацию. Переходим File – Save For Web (Файл – Сохранить для веб и устройств) и в списке форматов выбираем GIF. Параметры ниже позволят нам оптимизировать анимацию и тем самым уменьшить ее размер.
Бонусный совет: чтобы сохранить максимальное качество анимации, сохраняем ее в видео, используя дополнительно программное обеспечение, а затем видеоролик конвертируем в GIF с помощью сервиса gfycat.

Теперь вы знаете, как создать анимированный GIF в Photoshop! Закончив урок, не забудьте поделиться своим результатом в комментариях ниже.
В данном уроке Фотошопа мы рассмотрим процесс создания мигающих звезд на баннере.
Категория: Анимация
Версия Photoshop: Photoshop CS2 (2005)
Сложность: Средняя
Дата: 26.03.2010
Обновлено: 09.08.2015
Примечание: урок под старую версию Photoshop CS2 (2005).

2. На новом слое создайте круг, используя инструмент Ellipse Shape Tool (Инструмент «Эллипс» / Клавиша «U»).

3. Создайте два дубликата этого слоя (Ctrl+J), и корректируйте их размещение используя Free Transform (Редактирование - Свободное трансформирование / Сочетание клавиш «Ctrl+T») как показано на изображении ниже:


Разместите звезду в границу прямоугольника.

6. Создайте некоторое количество дубликатов звезды (Ctrl+J), и распределите их по границе прямоугольника, оставив место для промежуточных звезд выберите и объедините все слои звезды. Продублируйте слой.

7. На новом слое создайте похожую звезду. Повторите действия предыдущего шага и заполните оставшиеся промежутки звездами. Также выберите и объедините все слои звезды. Продублируйте слой.

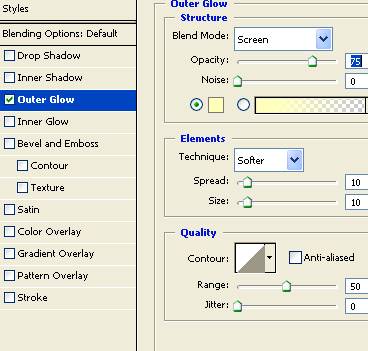
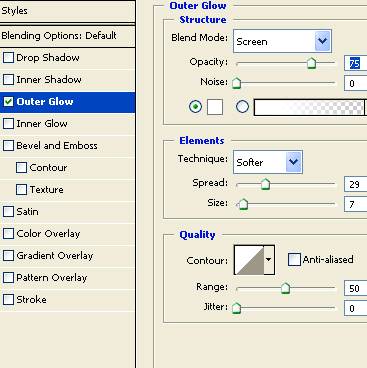
8. Выполните двойной щелчок по дубликату первого слоя со звездами, чтобы открыть окно стиля слоя для редактирования (Blending Option (Параметры наложения)). Примените стиль слоя с показанными назначениями.
Layer Style - Outer Glow (Стиль слоя - Внешнее свечение):


9. Примените тот же самый стиль слоя на дубликат второго слоя со звездами.
Можно пока скрыть стили обоих слоев звезд.

10. Создайте еще тексты на новых слоях.


11. Вставьте рисунок (например, мобильного телефона) в места справа на новом слое.
![]()
12. На экране телефона создайте надпись.
![]()
13. Продублируйте слой с надписью и примените к нему стиль слоя.
Layer Style - Outer Glow (Стиль слоя - Внешнее свечение):

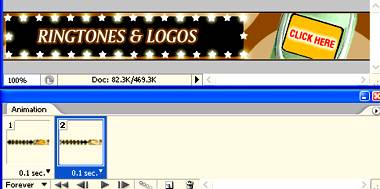
14. Откройте окно «ImageReady» (Photoshop CS2). На всех кадрах анимации оставляем видимые наши первый слой-фон и слои со звездами, но без примененного стиля свечения. Мы попеременно будем делать активными слои с эффектом свечения, тем самым создав эффект мерцания звезд. Время отображения кадров возьмите 0,1 sec.
Примечание: в новых версиях анимация создается в панели Window - Timeline (Окно - Шкала времени). Процесс создания анимации на примере Photoshop CC вы можете посмотреть в уроке - «Создание анимации в Photoshop CC».
Для первого кадра анимации включаем дубликат первого слоя звезд с примененным к нему стилем слоя (слой без свечения скрываем), слой с первой надписью и слой с рисунком и надписью.

15. Для следующего кадра анимации скрываем первый светящийся слой со звездами, оставляем слой без свечения, и, наоборот, делаем видимым второй дубликат слоя звезд со свечением (а без свечения скрываем), и делаем видимым слой с эффектом свечения текста на экране нашего телефона.

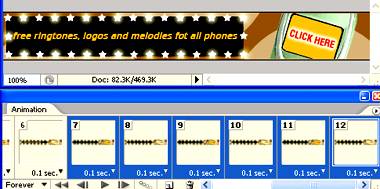
16. Повторим эти два шага еще два раза, получим в итоге 6 кадров анимации.

17. Следующие 6 кадров анимации аналогичны, лишь меняем слой с текстом.

18. Подобным образом создадим последние 6 кадров анимации для нашей последней третьей надписи.

В итоге сохраним наш баннер в .jpg нажав Ctrl+Alt+Shift+S.
Читайте также:

