Как сделать блики в фотошопе
Обновлено: 07.07.2024

Сложность урока: Легкий
В этом уроке вы узнаете как создать реалистичный световой блик, который вы сможете использовать в своих работах, для получения интересных эффектов.

Шаг 1
Откройте программу Photoshop и создайте новый документ.
Примечание редактора: я использовала 1024х768 пикс, разрешение 72пикс/дюйм.

Шаг 2
Добавьте новый слой и залейте его черным цветом. Затем перейдите в Фильтр - Рендеринг - Блик (Filter> Render> Lens Flare) и выберите 105 mm, Яркость ( (Brightness) - 100%.
Затем перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur - Gaussian Blur) и установите радиус 30 пикселей. Измените режим наложение для слоя на Осветление основы (Color Dodge).

Шаг 3
Добавьте еще один слой и снова залейте его черным цветом. Затем перейдите в Фильтр - Рендеринг - Блик (Filter> Render> Lens Flare) и выберите Тип объекта (Lens Type) Трансфокатор (Zoom 50-300mm с 100% яркостью (Brightness). Измените режим наложение для слоя на Осветление основы (Color Dodge).
Затем повторите действия с фильтром из предыдущего шага.
Примечание редактора: Объедините эти два слоя и разместите в центре рабочего документа.

Шаг 4

С помощью инструмента Прямоугольник (Rectangle Tool) ( U ) нарисуйте белый прямоугольник по горизонтали по всей длине холста и выровняйте его по центру. Выберите этот слой и перейдите в Слой – Сгруппировать слои (Layer- Group Layers).Теперь слой с прямоугольником будет находиться внутри группы. Измените режим наложения папки на Осветление основы (Color Dodge).
Примечание переводчика: Папка (группа) с прямоугольником должна быть поверх созданных ранее слоёв.

Шаг 5
Выберите слой с прямоугольником и перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur - Gaussian Blur) . Установите радиус размытия 20 пикселей. Поскольку этот слой находится внутри группы, к которой применен режим наложения Осветление основы (Color Dodge), размытые края создадут интересный эффект освещения.
Примечание редактора: У вас может быть другой радиус размытия.

Шаг 6

Добавьте новый слой в группу с прямоугольником. Выберите инструмент Кисть (Brush) ( B ) и с помощью мягкой белой кисти нарисуйте второй источник света.

Шаг 7
Чтобы добавить в работу больше элементов, повторите процесс создания линейных бликов с помощью инструмента Прямоугольник (Rectangle) ( U ) и инструмента кисть (Brush) ( B ).
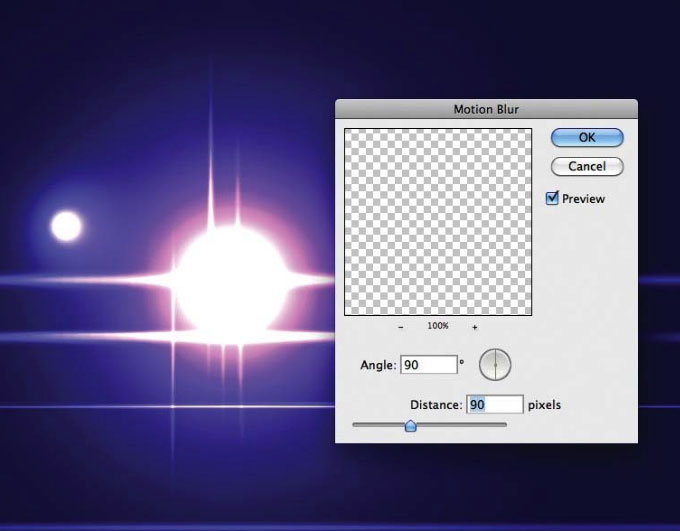
В центре создайте кистью несколько вертикальных линий, а затем перейдите в Фильтр – Размытие – Размытие в движении (Filter> Blur> Motion Blur) . Используйте угол (Angle) 90º и Смещение (Distance) 90. Это создаст эффект стильного отражения.
Примечание редактора: Не забываем, что все слои с бликами должны находиться внутри группы. Вертикальные линии объединила в один слой. применила Дважды фильтр Размытие в движении с настройками Угол: -90, Смещение: 154. Для горизонтальных линий использовала фильтр Размытие по Гауссу.

Шаг 8
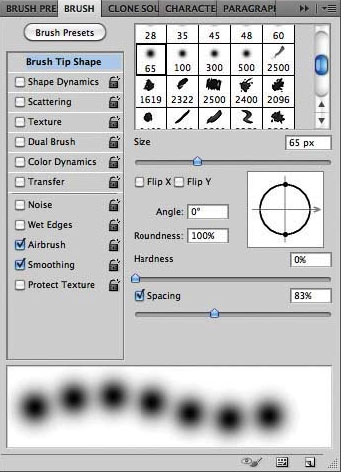
Теперь настроим кисть с помощью Окно > кисть. Выберите круглую мягкую кисть, установите жёсткость на 0%, а интервал 80%. Добавим больше световых элементов внутри группы. Создайте новый слой. Кликните кистью на область рядом с центром основного блика и, удерживая клавишу Shift, нажмите на левом нижнем углу, чтобы создать линию из точек. Если эффект слишком сильный, выберите Фильтр > Размытие > размытие по Гауссу и немного смягчите его. Измените непрозрачность слоя на 70%.

Шаг 9
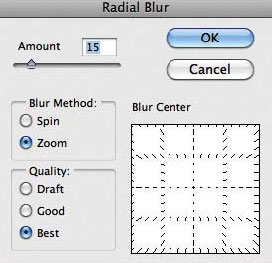
Создайте ещё слои и нарисуйте на них линий из точек в разных направлениях от центра. Затем используйте для всех линий из точек фильтр Радиальное размытие с настройками:
- Качество: наилучшее;
- Метод: Линейный;
- Количество: 15,
Примечание редактора: Как вариант. Создав один новый слой, на нём я жёсткой кистью хаотично расставляла точки вокруг центрального блика. Дважды применила Радиальное размытие. Затем несколько раз дублировала слой. Масштабировала и вращала вокруг своей оси, чтобы заполнить пространство вокруг центрального блика.
При желании слои с диагональными линиями можно объединить, добавить слой-маску и кое где пройтись кистью, маскируя лишнее и убирая симметрию.

Шаг 10
На палитре слоёв создайте новый слой и переместите его поверх остальных. Режим наложения поменяйте на Жёсткий свет (Hard Light). Непрозрачность (Opacity) 50%. Большой мягкой кистью нарисуйте несколько цветовых пятен синим и пурпурным цветами.

Шаг 11

С помощью инструмента Эллипс (Ellipse tool (U)) нарисуйте большой белый круг. Далее перейдите в настройки стиля слоя Параметры наложения (Layer > Layer Styles > Blending Options). Непрозрачность заливки (Fill Opacity) убавьте до 0, затем перейдите в стиль слоя Внутренняя Тень (Inner Shadow).
- Цвет используйте розовый;
- режим наложения Линейный осветлитель (Linear Dodge);
- Угол (Angle) - 90º;
- Смещение (Distance) - 0;
- Стягивание (Choke) - 14%;
- размер (Size) - 250 pixels.
Примечание редактора: Нарисовав круг с помощью Овального выделения , я размыла края.

Шаг 12
Добавьте к слою слой-маску, которая скроет этот слой, сделав его невидимым (Слой – Слой-маска – Скрыть/ Layer > Layer Mask > Hide All). Выберите мягкую круглую кисть , прорисуйте по маске слоя так, чтобы сделать видимыми только части эллипса на краях.
Продублируйте слой, залейте маску слоя чёрным и повторите действия, используя другую прозрачность слоя и размер кисти. Уменьшите масштаб.

Шаг 13
Создайте объединённую копию всех слоёв (Ctrl+Alt+Shift+E). Примените Размытие по Гауссу (Filter > Blur > Gaussian Blur). Поменяйте режим наложения на Экран (Screen), снизьте непрозрачность слоя (Opacity) до 50%.

Шаг 14
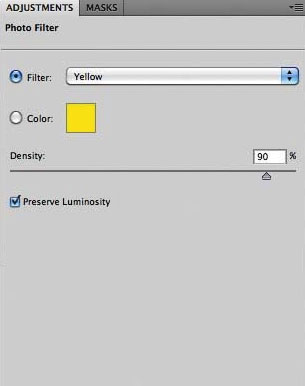
Теперь можно перейти к цветокоррекции. Слой – Новый корректирующий слой – Фотофильтр (Layer > New Adjustment Layer > Photo Filter), установите для фильтра жёлтый цвет, а Плотность (Density) на 90%.

Мы же с Вами попробуем создать собственный уникальный эффект, используя фантазию и возможности программы.
Создаем блик
Для начала необходимо создать новый документ (CTRL+N) любого размера (желательно побольше) и формата. Например такой:

Затем создаем новый слой.

Заливаем его черным цветом. Для этого выбираем инструмент «Заливка», основным делаем черный цвет и кликаем по слою в рабочей области.



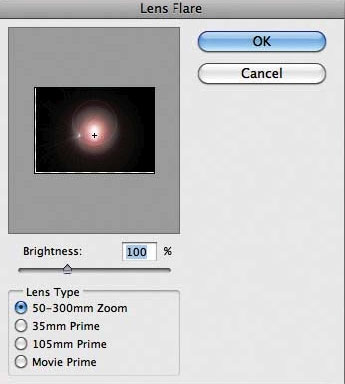
Теперь идем в меню «Фильтр – Рендеринг – Блик».

Видим диалоговое окно фильтра. Здесь (в обучающих целях) выставляем настройки, как показано на скриншоте. В дальнейшем Вы сможете самостоятельно подбирать необходимые параметры.
Центр блика (крестик в середине эффекта) можно перемещать по экрану предпросмотра, добиваясь нужного результата.

По завершению настроек нажимаем «ОК», тем самым применяя фильтр.

Получившийся блик нужно обесцветить, нажав сочетание клавиш CTRL+SHIFT+U.

Далее необходимо убрать лишнее, применив корректирующий слой «Уровни».

После применения автоматически откроется окно свойств слоя. В нем делаем ярче точку в центре блика, а ореол приглушаем. В данном случае выставьте ползунки примерно, как на скрине.


Придаем окраску
Для придания цвета нашему блику применим корректирующий слой «Цветовой тон/Насыщенность».

В окне свойств ставим галку напротив «Тонирования» и ползунками регулируем тон и насыщенность. Яркость желательно не трогать во избежание засвета фона.


Более интересного эффекта можно добиться при помощи корректирующего слоя «Карта градиента».

В окне свойств кликаем по градиенту и приступаем к настройкам.

В данном случае левая контрольная точка соответствует черному фону, а правая – самой светлой точке блика в центре.

Фон, как Вы помните, трогать нельзя. Он должен оставаться черным. А вот все остальное…
Добавим новую контрольную точку примерно в середине шкалы. Курсор должен превратиться в «палец» и появиться соответствующая подсказка. Не переживайте, если с первого раза не получится – так бывает у всех.

Давайте поменяем цвет у новой контрольной точки. Для этого кликнем по ней и вызовем палитру цветов, нажав на поле, указанное на скриншоте.


Таким образом, добавляя контрольные точки можно добиться совершенно разных эффектов.


Сохранение и применение
Сохраняются готовые блики точно так же, как и любые другие картинки. Но, как мы можем видеть, наше изображение неаккуратно расположено на холсте, поэтому откадрируем его.
Выбираем инструмент «Рамка».

Далее добиваемся, чтобы блик находился примерно по центру композиции, при этом обрезая лишний черный фон. По завершению нажимаем «ENTER».

Теперь нажимаем CTRL+S, в открывшемся окне присваиваем имя картинке и указываем место для сохранения. Формат можно выбрать как JPEG, так и PNG.

Блик мы сохранили, теперь поговорим о том, как его применять в своих работах.
Для применения блика просто перетаскиваем его в окно фотошопа на изображение, с которым работаем.

Картинка с бликом автоматически подгонится под размер рабочей области (если блик больше размеров изображения, если меньше, то останется как есть). Нажимаем «ENTER».

В палитре мы видим два слоя (в данном случае) – слой с исходным изображением и слой с бликом.

Для слоя с бликом необходимо поменять режим наложения на «Экран». Этот прием позволит скрыть весь черный фон.


Обратите внимание, что если у исходного изображения фон был прозрачным, то результат получится, как на скрине. Это нормально, фон мы позже удалим.

Далее необходимо отредактировать блик, то есть деформировать и переместить в нужное место. Нажимаем комбинацию CTRL+T и маркерами на краях рамки «сжимаем» блик по вертикали. В этом же режиме можно и перемещать изображение и поворачивать его, взявшись за угловой маркер. По завершению нажимаем «ENTER».

Должно получиться примерно следующее.

Затем создаем копию слоя с бликом, перетянув его на соответствующий значок.


К копии снова применяем «Свободное трансформирование» (CTRL+T), но на этот раз только поворачиваем его и перемещаем.

Для того чтобы удалить черный фон, необходимо вначале объединить слои с бликами. Для этого зажимаем клавишу CTRL и кликаем по очереди по слоям, тем самым выделяя их.

Затем кликаем правой кнопкой мыши по любому выделенному слою и выбираем пункт «Объединить слои».

Если режим наложения для слоя с бликами собъется, то снова меняем его на «Экран» (см. выше).
Далее, не убирая выделения со слоя с бликами, зажимаем CTRL и кликаем по миниатюре слоя с исходным изображением.

На изображении появится выделение по контуру.

Это выделение необходимо ивертировать, нажав комбинацию CTRL+SHIFT+I и удалить фон, нажав клавишу DEL.

Снимаем выделение сочетанием CTRL+D.
Готово! Таким образом, применив немного фантазии и приемы из этого урока, Вы сможете создавать собственные уникальные блики.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.

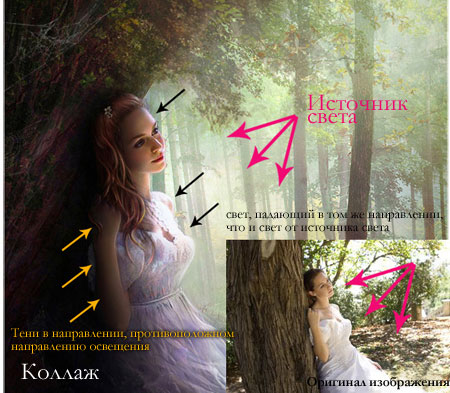
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.

Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.

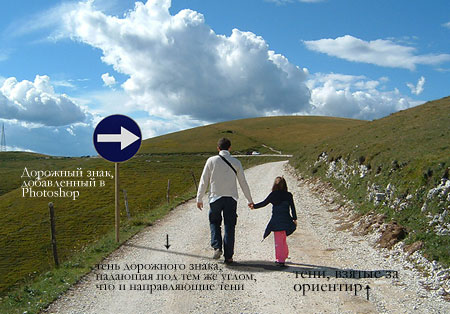
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.

Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.

Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.


Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.

Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.

Мягкая тень
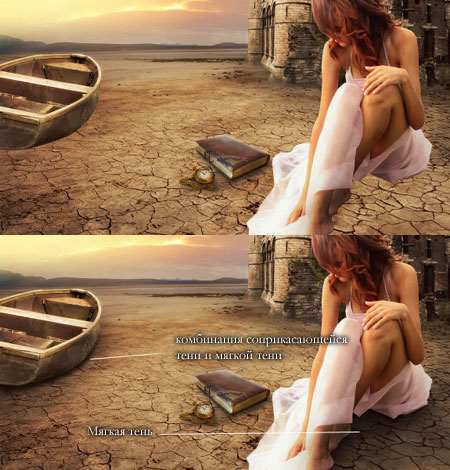
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.

Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.


Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.


Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
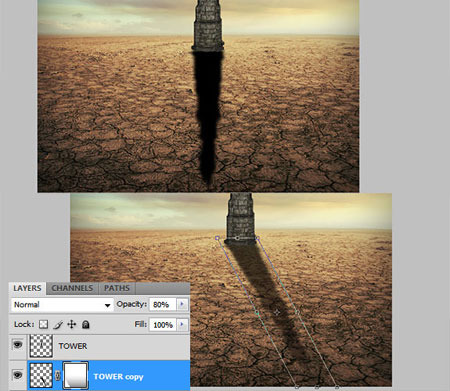
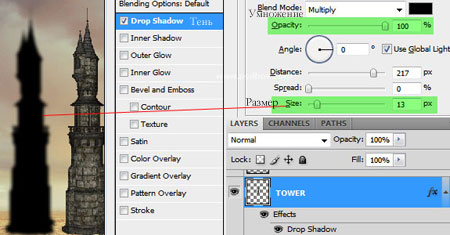
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.

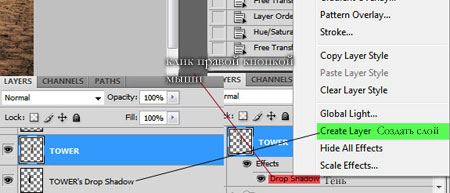
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.

Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.

Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.

Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.

Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.

Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.


Освещение поверхности
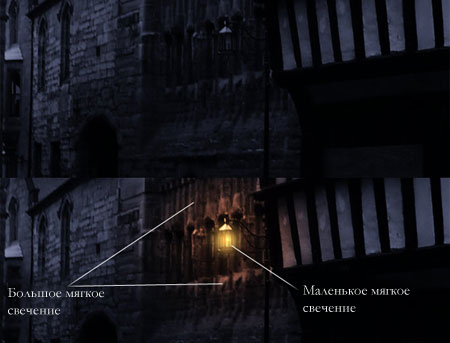
Еще один способ создания различного вида освещения – использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
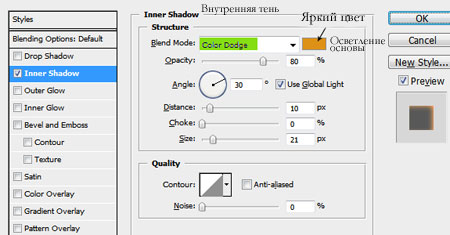
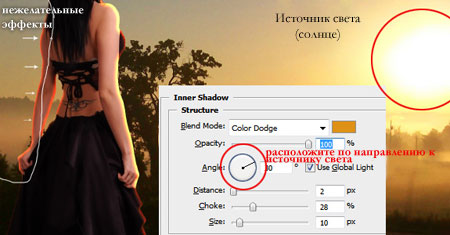
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.

Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.

Вот еще один пример коллажа VinternnV с сайта deviantART.

Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.

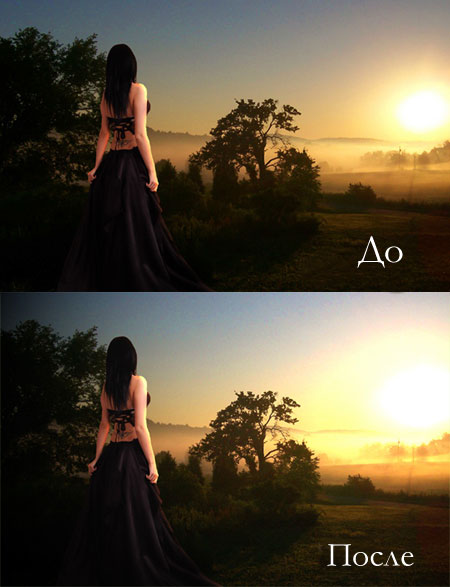
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
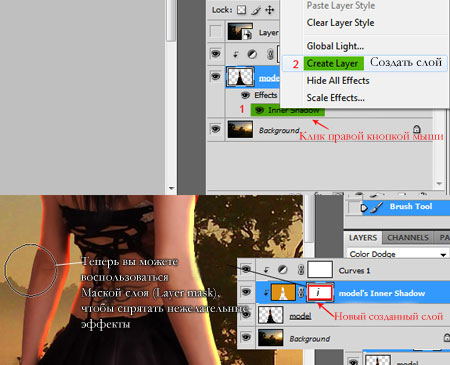
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.

Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).

Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1

Пример 2

Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.

В этом уроке удалим все лишнее с лица модели и придадим ее коже глянец.
Глянцевая кожа
Исходником к уроку выступит вот такой снимок девушки:

Удаление дефектов
Поскольку мы собираемся максимально размыть и разгладить кожу, то нужно устранить только те особенности, которые имеют высокий контраст. Для крупных снимков (высокого разрешения) лучше всего воспользоваться методом частотного разложения, описанным в уроке ниже.
В нашем случае подойдет более простой способ.
Разглаживание кожи
- Оставаясь на копии слоя, идем в меню «Фильтр – Размытие». В данном блоке находим фильтр с названием «Размытие по поверхности».

Кисть должна быть круглая, с мягкими краями.

Непрозрачность кисти 30 – 40%, цвет – белый.

Глянец
Для придания глянца нам нужно будет осветлить светлые участки кожи, а также дорисовать блики.
1. Создаем новый слой и меняем режим наложения на «Мягкий свет». Берем белую кисть с непрозрачностью 40% и проходимся по светлым участкам снимка.

2. Создаем еще один слой с режимом наложения «Мягкий свет» и еще раз проходимся кистью по снимку, на этот раз создавая блики на самых светлых участках.

3. Для подчеркивания глянца создадим корректирующий слой «Уровни».

4. Крайними ползунками настроим сияние, сдвигая их к центру.

На этом обработку можно закончить. Кожа модели стала гладкой и блестящей (глянцевой). Данный способ обработки фото позволяет максимально разгладить кожу, но индивидуальность и текстура не сохранятся, это необходимо иметь в виду.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Читайте также:

