Как сделать эффект наклейки в фотошопе
Обновлено: 07.07.2024
всем добра. суть вопроса в следующем. изачально создал документ 1500x1000 для разработки наклейки на банку. в конечном итоге мне нужно получить наклейку размером 11см/6,5см. как правильно сохранить наклейку в нужных для меня см, чтобы качество проделанной работы не изменилось и цветкор не фонил (градиенты не использую).
Доброго дня.Вы собираетесь отдавать в полиграфию? У каждой свои требования, в том числе и по цветовому профилю, так что когда получите требования, тогда и изменяйте.
Что бы перевести из пиксельных размеров в сантиметры/итд есть коэфициент грубо говоря, называемый DPI (число точек на дюйм). Обычно для печати используется 300 DPI (интерьерной, т.е. с мелкими деталями), поэтому создаёте новый документ, ставите DPI 300, размеры задаёте в сантиметрах и копируете в новый документ свой исходник. При изменении цветового профиля под конкретную типографию цвета изменяться, придётся подкорректировать, что бы были оптимальны (при условии, что у Вас монитор отпрофилирован то же, иначе результаты будут совсем УГ), ну и обязательно перед печатью закажите цветопробу.
Да, я планирую отдавать в полиграфию. Принцип создания понял, но не совсем понимаю одну вещь, которая зависит от DPI. Я беру нужные размеры (13см/8см) и выставляя DPI - 300, у меня возникает два вопроса.
1. В каком формате экспортировать будущую наклейку: JPEG, PNG?
2. Выше я взял размеры 13/8, но 13 см = 491.3385826772 пиксель (X), а 8 см = 302.3622047244 пиксель (X), но почему на выходе 13см = 1535 px, а 8 = 945 px. Понятное дело, что DPI отвечает за разрешение и так называемую «детализацию», но будет ли наклейка (при печати) соответствовать 13см/8см?
И хотелось бы ещё уточнить пару моментов:
1. Могу ли я изменить размер исходного PSD-файла (Изображение->Размер изображения), а не создавать новый документ и перетаскивать туда свой исходник?
2. Стоит ли менять значение ресемплинга? (на что влияет)
Извиняюсь за максимально глупые вопросы.
Спасибо большое!

Лучше сразу создавать размер документа под нужный формат.
Если в вашей ситуации, то я бы рекомендовал создать новый документ по размерам с плотностью 300.
Так же нужно понимать в какой цветовой модели будет печататься наклейка CMYK или RGB.
Лучше в новый документ вставить контент из вашего исходного файла, так будет практичнее и при изменении размера вы сможете контролировать весь процесс.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 04 июня 2021 . Категория: Уроки фотошопа текст.
Сегодня мы будем рисовать текст в виде стикера.
При создании стикера вы можете использовать другие оттенки на свое усмотрение.
Сначала мы создадим новый документ, создадим новый градиент и зальем им фоновый слой.
Затем откроем текстуру бетона из папки с исходниками, определим картинку, как узор и при помощи стилей слоя применим узор к фоновому слою.
Далее установим шрифт из папки с исходниками, напишем текст, создадим несколько копий слоя с текстом и понизим заливку некоторых слоев.
В завершение урока "Как сделать стикер в фотошопе" мы добавим к слоям с текстом стили слоя.

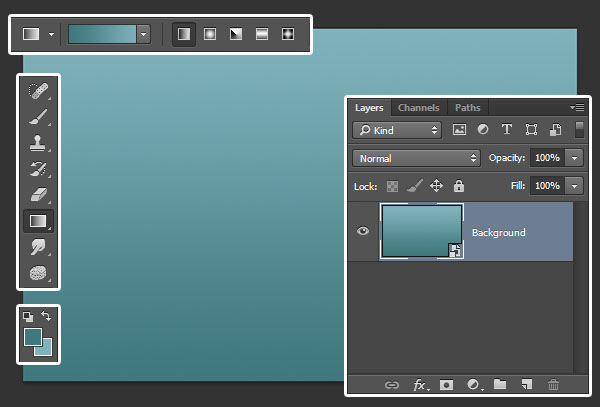
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.

Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete.
Создаем градиент с такими параметрами:
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В верхней панели настроек инструмента Градиент выбираем линейный тип градиента, зажимаем клавишу Shift и протягиваем градиент, как показано ниже.






Открываем в фотошоп (Ctrl+O) изображение «Текстура бетона» из папки с исходниками. Переходим в меню Редактирование-Определить узор. В появившемся окне задаем название новому узору или соглашаемся с предложенным программой.



Новый узор появится в конце списка загруженных узоров. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами и в появившемся окне в верхней строке выбираем «Узоры». Наш узор – самый последний. Документ с текстурой бетона можно закрыть – он нам больше не понадобится.


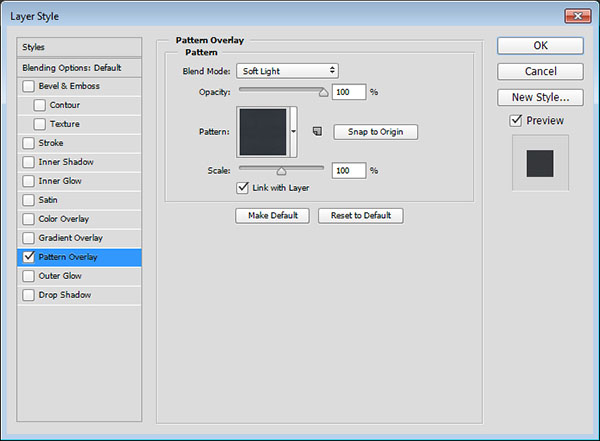
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» у строки выбора узора и из выпадающего списка выбираем узор, что создавали ранее. Полные настройки для вкладки Наложение узора на втором скриншоте.


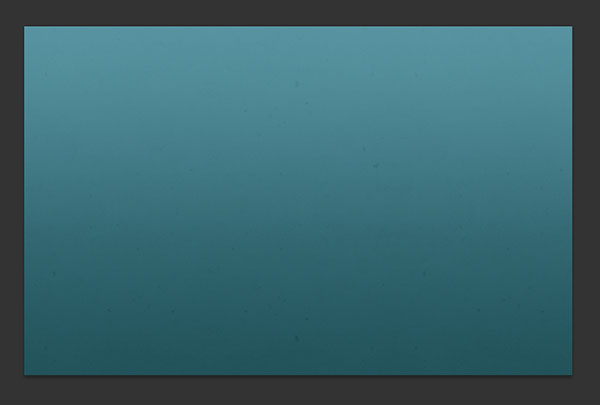
Результат после применения стилей слоя.

Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.





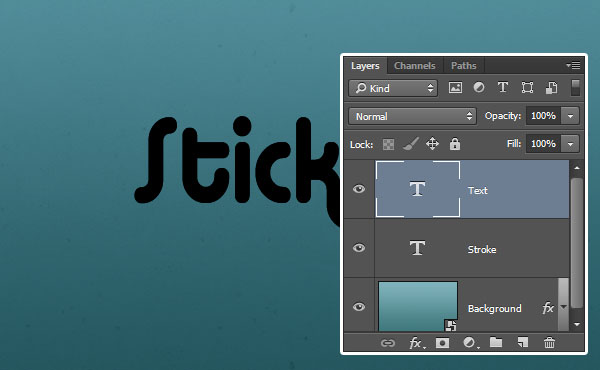
В панели слоев создаем дубликат текстового слоя (Ctrl+J). В панели слоев переименовываем дубликат слоя с текстом в «Текст», а оригинальный текстовый слой в «Обводка».


В панели слоев дважды щелкаем по слою «Обводка», чтобы открыть стили слоя.

Результат после применения стилей слоя.

В панели слоев создаем дубликат слоя «Текст» (Ctrl+J). Переименовываем дубликат слоя в «Текст 1». В панели слоев понижаем заливку слоя «Текст 1».

В панели слоев создаем дубликат слоя «Текст 1» (Ctrl+J) и переименовываем дубликат слоя в «Текст 2».

И последнее: создаем в панели слоев дубликат слоя «Обводка» (Ctrl+J). Переименовываем образовавшийся слой в «Обводка 2», перетаскиваем в панели слоев выше всех слоев и понижаем заливку слоя.


А теперь приступим к добавлению стилей слоя к каждому слою.
В панели слоев дважды щелкаем по слою «Обводка», чтобы открыть стили слоя.



Результат после применения стилей слоя.

Двойным щелчком по слою «Текст» открываем стили слоя.



Результат после применения стилей слоя.

В панели слоев дважды щелкаем по слою «Текст 1», чтобы открыть стили слоя.
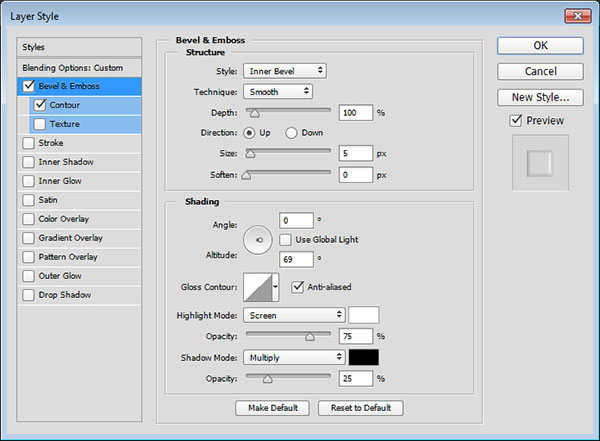
Во вкладке Тиснение используем, как и в прошлых шагах, черный и белый оттенки и вводим следующие настройки.

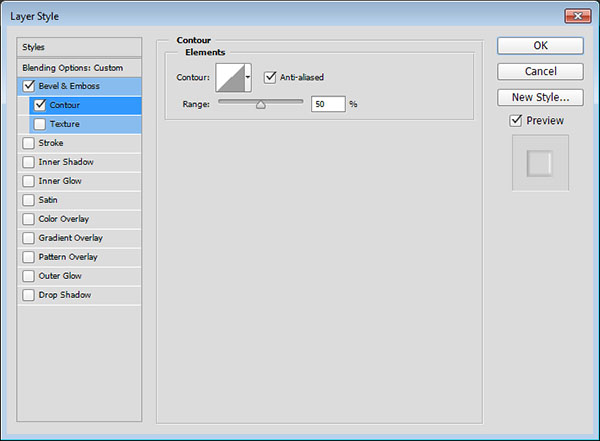
Во вкладке Контур вводим настройки, как показано на рисунке.

Результат после применения стилей слоя.

Открываем стили слоя слоя «Текст 2».

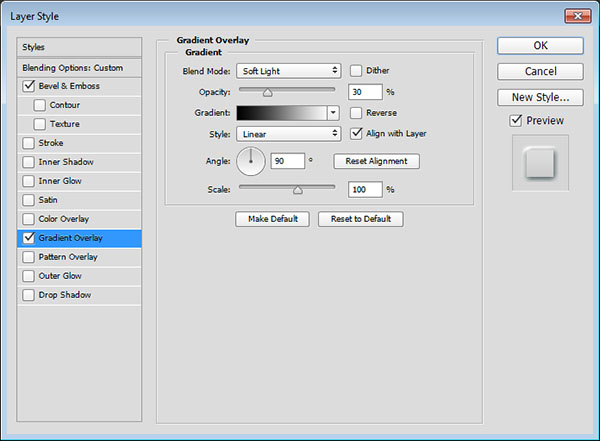
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе Градиентов создаем новый градиент с такими параметрами:
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.



Результат после применения стилей слоя.

В панели слоев дважды щелкаем по слою «Обводка 2», чтобы открыть стили слоя.
В открывшемся окне отключаем видимость вкладки Обводка.

Во вкладке Тиснение используем черный и белый оттенки и вводим следующие настройки.

Во вкладке Контур меняем настройки, как показано ниже.

Результат после применения стилей слоя.

Текст в виде стикера готов! Урок "Как сделать стикер в фотошопе" завершен.
В этой статье мы расскажем вам, как создать яркий эффект модного стикера, который вы уже могли видеть тут и там по всему Интернету.
Файлы к статье
Если вы являетесь участником PSD PRO , то PSD файл и многое другое вы можете скачать здесь .
Введение
Этот эффект выглядит действительно здорово, и я уверен, что вы обратили на него внимание в RSS -каналах и блоках комментариев или в других подобных местах. Достигается он очень просто.
Я настоятельно рекомендую вам скачать PSD -файл к этой статье, он особенно пригодится в последних шагах этого пособия. Я также хотел бы посмотреть, как вы творчески подойдете к вопросу и создадите свои собственные стикеры:

ШАГ 1

ШАГ 2

ШАГ 3
Создайте новый документ с размерами 500 на 500 пикселей, затем создайте новый слой, нажмите D, чтобы сбросить цвета, а затем нажмите Ctrl + Backspace , чтобы заполнить этот слой белым. Щелкните правой кнопкой мыши на этом слое, выберите параметры наложения и добавьте наложение узора, используя настройки, приведенные ниже:

ШАГ 4

ШАГ 5
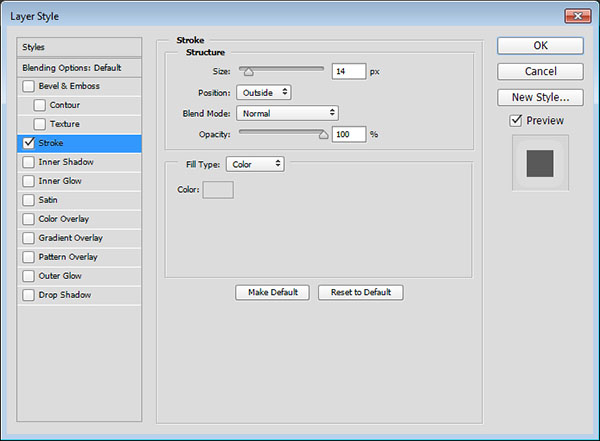
Откройте меню « Опции смешивания » для слоя с текстом и добавьте обводку с настройками, показанными на рисунке ниже, в качестве цвета используйте темно-синий:

ШАГ 6
Теперь мы хотим придать тексту 3D -вид. Есть несколько способов сделать это, но большинство из них довольно сложны, а нам в то же время не нужна большая точность. Поэтому, во-первых, создайте новый слой и выберите точку схождения, которую я обозначил просто черной точкой.
Если точка схождения находится ниже текста, это создает впечатление, что мы смотрим на текст снизу, если точка выше текста, то будет казаться, что мы смотрим на текст сверху. То же самое правило применяется для размещения точки схождения слева или справа. Элементы, как правило, выделяются лучше и выглядят большими, если мы ставим точку схождения ниже объекта, как сделал и я.
Затем я выбрал инструмент « Линия » и провел касательные от точки схождения до внешних краев текста. Если вы до этого делали какие-либо технические чертежи или графики, то это должно быть довольно просто для вас. Посмотрите на приведенное ниже изображение, если вы не понимаете, о чем я говорю:

ШАГ 7
Создайте новый слой и переместите его ниже слоя с текстом и проверьте, чтобы у него был тот же цвет переднего плана, который мы использовали раньше. Выберите инструмент « Прямолинейное лассо » и выделите область в пределах перспективных направлений, затем нажмите Alt + Backspace , чтобы заполнить ее темно-синим цветом.
Сделайте это для всех линий. Если вы все сделали правильно, у вас должен получиться тот же эффект, который показан на рисунке ниже:

ШАГ 8
Теперь нам нужно избавиться от части элементов проекции внизу. С помощью инструмента « Прямолинейное лассо » снова выделите область вокруг острия проекции, а затем нажмите « Удалить ». Вы также можете использовать маску слоя, если хотите иметь возможность позже вернуться к этому элементу и изменить что-то. Вы также можете удалить все линии перспективы:
ШАГ 9
Ниже я показал, как выглядит в этот момент моя панель слоев. Убедитесь, что текстовый слой и 3D слой находятся в группе. Теперь щелкните правой кнопкой мыши на группе слоев и выберите опцию « Преобразовать в смарт-объект ». Если такой опции в меню нет, то вернитесь назад и щелкните левой кнопкой мыши на группе слоев и нажмите Ctrl + E , чтобы объединить их в группу:

ШАГ 10
Кликните правой кнопкой мыши на объединенном слое или смарт-объекте, перейдите к параметрам наложения и задайте для тени и обводки параметры, приведенные на рисунке ниже:


ШАГ 11
Теперь нажмите Ctrl + T , чтобы войти в режим « Свободное трансформирование », а затем переместите и измените размеры слоя, как показано на рисунке ниже:

ШАГ 12
Теперь вы можете добавить некоторые дополнительные элементы; я кратко опишу, что я сделал. Я трансформировал слой узора и добавил фильтр « Свертывание », используя облака, в качестве карты. Я также поместил слой облаков выше слоя узора и установил для него режим смешивания – « Наложение ». Затем я использовал кисть-брызги с размером 3 пикселя, чтобы создать эффект чернильного пятна:

В этом уроке мы будем создавать типографический эффект в виде 3D-стикера в Adobe Photoshop. Процесс не займет у вас много времени, однако будет полезен для изучения стилей слоя, конечно если вы будете вникать в то, почему в конкретных ситуациях был использован именно тот или иной эффект. Экспериментируйте с параметрами, чтобы лучше понимать за какую часть эффекта отвечает каждый из параметров.

Исходники
Для выполнения этого урока вам понадобятся:
1. Создаем фон
Шаг 1
В меню выберите Filter > Convert for Smart Filters/Фильтр>Преобразовать для смарт-фильтров.

Шаг 2
Кликните дважды смарт-объект фонового слоя и укажите ему стиль слоя Pattern Overlay/Перекрытие узора, указав ему настройки как на картинке ниже:

Вот что должно получиться:

2. Создаем текст и слои смарт-объектов
Шаг 1
Введите ваш текст черного цвета, используя шрифт Alba размером в 120pt.

Шаг 2
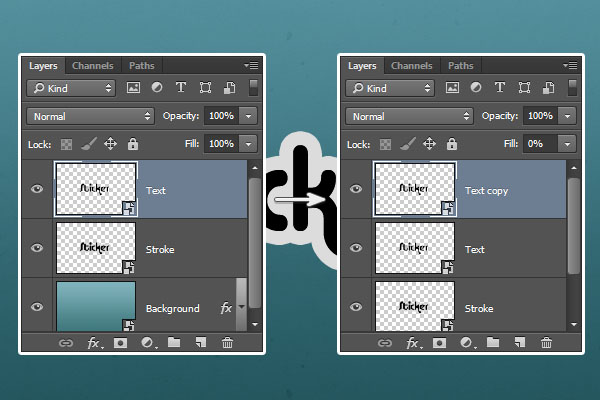
Дублируйте слой с текстом, переименуйте оригинал слоя в Stroke, а копию в Text.

Шаг 3
Кликните дважды по слою Stroke, чтобы указать ему стиль слоя Stroke/Обводка, со следующими параметрами:

Шаг 4
Этот стиль создаст обводку вокруг текста. Обратите внимание на то, чтобы обводка не должна оставить промежутка между буквами. Если же у вас есть пустые места, верните в стиль слоя и увеличьте параметр Size/Размер.

Шаг 5
Кликните правой кнопкой по каждому из слоев с текстом (Stroke и Text) и выберите Convert to Smart Object/Преобразовать для смарт-фильтров.
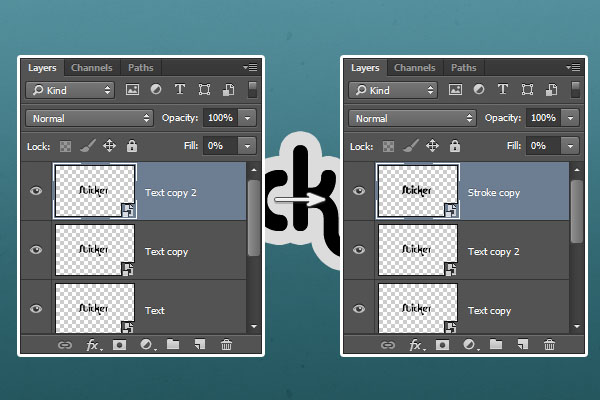
Дублируйте слой Text и укажите копии 0% Fill/Заливки.

Шаг 6
Дублируйте копию слоя Text и слой Stroke. Теперь укажите копии слоя Stroke 0% Fill/Обводки и переместите этот слой поверх остальных.

3. Стили для слоя Stroke
Кликните дважды по слою Stroke, чтобы применить к нему следующие стили слоя:
Шаг 1
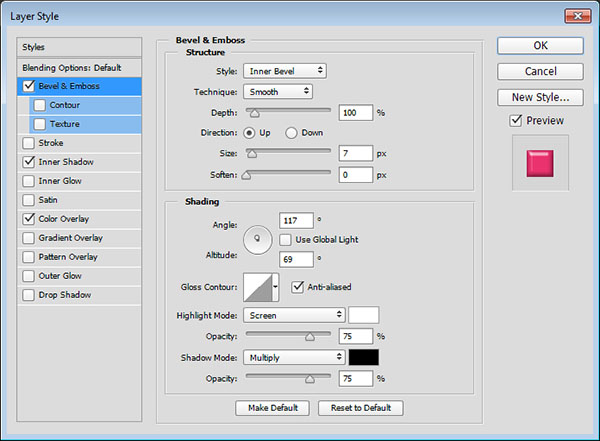
Стиль слоя Bevel and Emboss/Тиснение:

Шаг 2
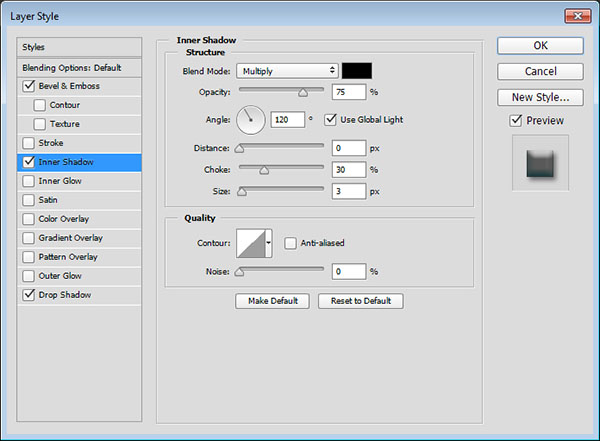
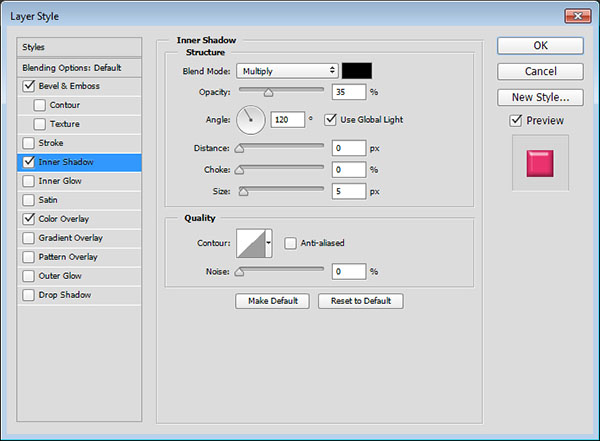
Стиль слоя Inner Shadow/Внутренняя тень:

Шаг 3
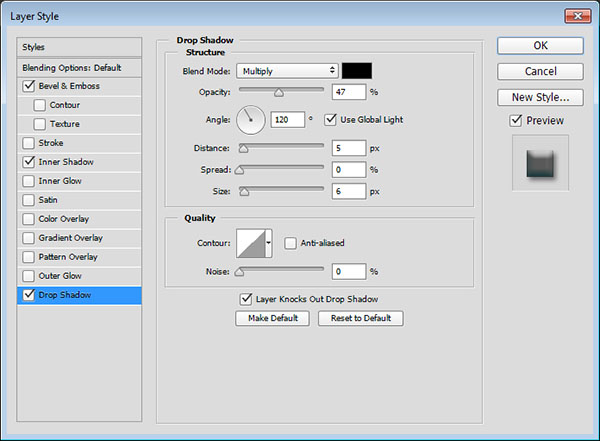
Стиль слоя Drop Shadow/Тень:

Вот что должно получиться в итоге:

4. Стили для слоя Text
Кликните дважды по слою Text, чтобы применить к нему следующие стили слоя:
Шаг 1
Стиль слоя Bevel and Emboss/Тиснение:

Шаг 2
Стиль слоя Inner Shadow/Внутренняя тень:

Шаг 3
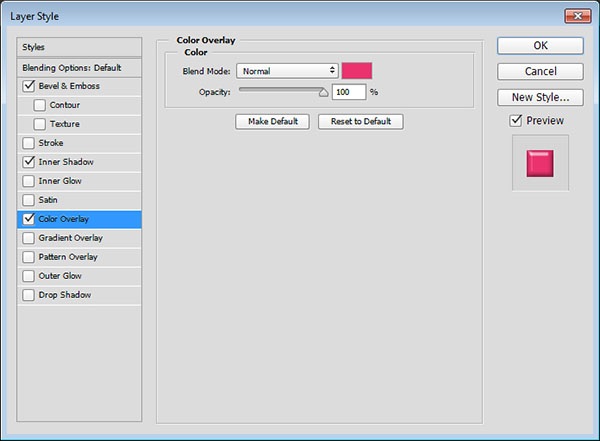
Стиль слоя Color Overlay/Перекрытие цвета:


5. Стили для первой копии слоя Text
Кликните дважды по первой копии слоя Text, чтобы применить к ним следующие стили слоя:
Шаг 1
Стиль слоя Bevel and Emboss/Тиснение:

Шаг 2
Стиль слоя Contour:

Это создаст эффект свечения.

6. Стили для второй копии слоя Text
Кликните дважды по второй копии слоя Text, чтобы применить к нему следующие стили:
Шаг 1
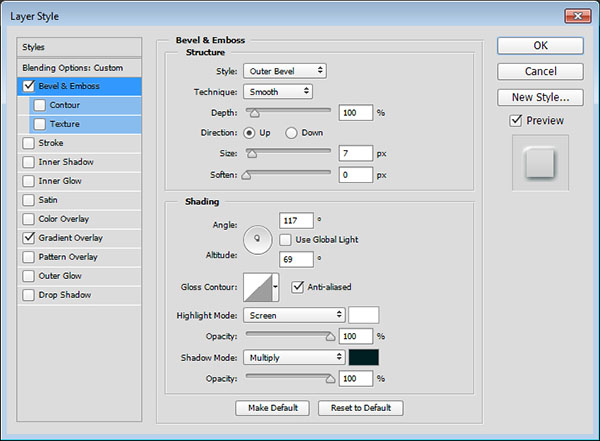
Стиль слоя Bevel and Emboss/Тиснение:

Шаг 2
Стиль слоя Gradient Overlay/Перекрытие градиента:

Так мы создадим внешнюю обводку для внутреннего текста, что создаст 3D-эффект.

7. Стили для верхнего слоя Stroke
Кликните дважды по копии слоя Stroke, чтобы применить к нему следующие стили слоя:
Автор/Переводчик: PSprofi No CommentsВ этом уроке я расскажу, как сделать наклейку, которую можно будет использовать в дальнейшем на любом сайте, как элемент веб-дизайна, в любом блоге и ещё много где.
Шаг №1. Фон.
Ну, фон, очевидно, не очень важен, но мы всё же сделаем что-нибудь простенькое. Вы также можете открыть любую из своих работ и начать делать наклейку прямо там.
Найдите хорошенькую текстуру деревянной поверхности, и примените её, чтобы изображение было наиболее реалистичным:

Если текстура не устраивает, и вы хотите, чтобы она выглядела лучше, можно продублировать слой (возможно несколько раз) и менять режимы наложения, пока не добьётесь нужного результата:

Шаг №2. Основа значка.
Теперь давайте начнём рисовать наш значок.
Во-первых, выберите инструмент Овальная область (Elliptical Marquee Tool) и сделайте выделение, зажав клавишу Shift. Создайте новый слой и заполните выделение нужным цветом:

Хорошо, теперь у Вас есть основа, то, над чем можно работать.
Далее нам нужно срезать небольшой угол и повернуть его. Чтобы сделать это, сначала выберите инструмент Прямолинейное Лассо (Polygonal Lasso Tool), затем выделите угол значка так, как показано на примере:

Затем залейте этот слой белым цветом:

Теперь у нас есть эффект, более-менее похожий на отрывающуюся наклейку. Надеюсь, до этого места я объяснял достаточно понятно!
Шаг №3. Эффекты (Стили Слоя).
К слою наружной стороны наклейки примените такие параметры градиента:

А к слою внутренней (отклеивающейся) стороны примените эти:

Примечание: Вам, вероятно, придется немного переместить градиент, подогнав его под свой значок.

Шаг №4. Добавляем текст.
Теперь давайте добавим какой-нибудь текст.
Выберите инструмент Горизонтальный Текст (Horizontal Text) и напишите какой-нибудь текст:

Примечание: шрифт, используемый выше, называется Delicious, его легко найти в интернете.
Теперь поместите текст поверх слоёв со значком и поверните как Вам удобно, при помощи Свободного трансформирования (Ctrl+T):

Хорошо! Выглядит превосходно!

И в завершении..
Читайте также:

