Как сделать эффект потертости в фотошопе
Обновлено: 03.07.2024
Вы, наверно, помните времена, когда были фотоаппараты с плёнкой, а не цифровые. У меня был такой фотоаппарат (даже не один), и я хочу сказать вам, хотя я делал сотни фотографий, гораздо больше мне нравятся цифровые фотографии. На это есть несколько причин. Во-первых, больше не нужно платить за плёнку и её обработку; во-вторых, я могу заранее посмотреть и проанализировать, как различные настройки камеры повлияют на фото перед печатью. Оглядываясь назад, теперь я не могу представить, как тогда делал фотографии, как у меня получалось делать хорошие кадры. С появлением цифровых устройств всё изменилось, если бы этого не случилось, то я бы сегодня вообще не занимался фотографиями.
Наверно, у всех есть ценные семейные фотографии, которые хочется сохранить как можно дольше. Один из лучших способов сделать это – отсканировать их в цифровой формат и сохранить на жёстком диске. Таким образом, фотографии будут занимать меньше места, чем раньше, не потеряют своё качество со временем и будут легко доступны для онлайн целей. Единственная проблема заключается в том, что порой эти отсканированные фотографии не в самой лучшей форме. Зачастую на них имеются пылинки и царапины.
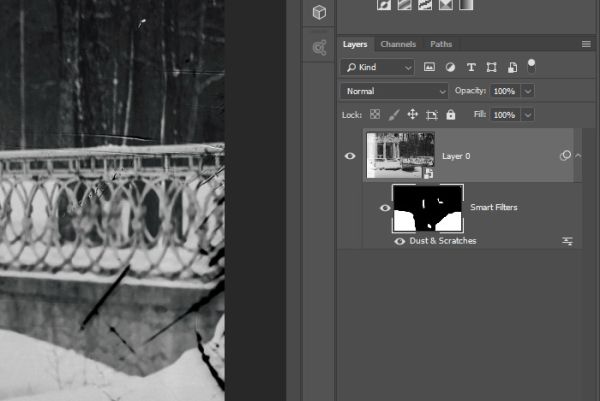
Вот посмотрите на эту фотографию, с которой я буду работать сегодня. Если посмотреть внимательно, то можно увидеть некоторые дефекты – царапины в нижнем левом и правом углах.

В сегодняшнем уроке я хотел бы познакомить вас с методом удаления некоторых дефектов (царапины) на этом фото. Я не буду полностью восстанавливать фотографию, мы будем добиваться конкретной цели. Для начала мы воспользуемся фильтром Dust & Scratches (Пыль и царапины) в Photoshop для выполнения большей части тяжёлой работы. Затем будем использовать маску смарт-фильтра, чтобы удалить эффект фильтра, где он не нужен. Это относительно простой процесс, поэтому он не займёт слишком много времени.
Преобразование в смарт-объект и доступ к фильтру
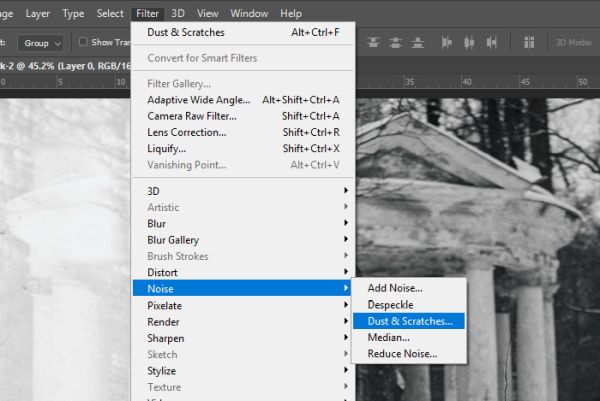
У меня уже открыта фотография в Photoshop, поэтому первое что нужно сделать, это преобразовать слой с фото в смарт-объект. Для этого сделайте клик правой кнопкой мыши по фоновому слою и выберите нужную команду. После чего перейдите в меню Filter > Noise > Duct & Scratches (Фильтр – Шум – Пыль и царапины).

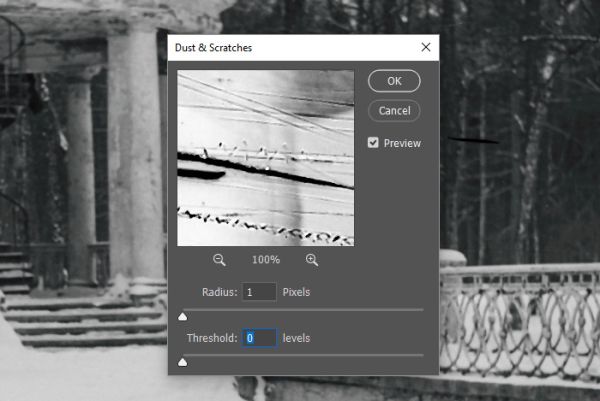
В результате откроется диалоговое окно «Пыль и царапины».

Настройка параметров фильтра
Вам нужно будет поэкспериментировать с настройками в зависимости от выбранной фотографии. Но я могу вам дать несколько полезных советов, как лучше это сделать. В диалоговом окне имеются всего две настройки. Это Radius (Радиус) и Threshold (Изогелия). Обе эти настройки довольно чувствительны, поэтому перемещая ползунки, с лёгкостью можно переусердствовать с результатом. Я предлагаю вам сделать это так:
Для настройки «Радиус» вместо нажатия и перемещения ползунка вправо, чтобы уменьшить насыщенность царапин и пыли, кликните по нему один раз, чтобы активировать, а затем используйте стрелку вверх на клавиатуре, чтобы постепенно увеличивать значение. Когда царапины начнут исчезать, прекратите повышать значение радиуса. Это довольно чувствительный параметр, и можно легко размыть фотографию. В своём примере для радиуса я использовал значение 5 пикселей.
Для настройки параметра «Изогелия» выполните те же действия, что и для радиуса. На этот раз используйте стрелку вверх, пока не заметите, что фотография снова стала более резкой и начали проявляться дефекты (пыль и царапины). Когда это произойдёт вернитесь назад на один клик. Для своей фотографии я использовал значение для порога 10 уровней.
Таким образом, данный фильтр используют только до тех пор, пока пыль и царапины не начнут исчезать. Снова повторю, что если вы зайдёте слишком далеко, то фотография станет размытой и непригодной для использования. Этот фильтр предназначен для изображений с большим количеством пыли и незначительных царапин, так что рекомендую им воспользоваться.
Когда закончите работу с ползунками, нажмите OK, чтобы закрыть окно и применить все изменения.
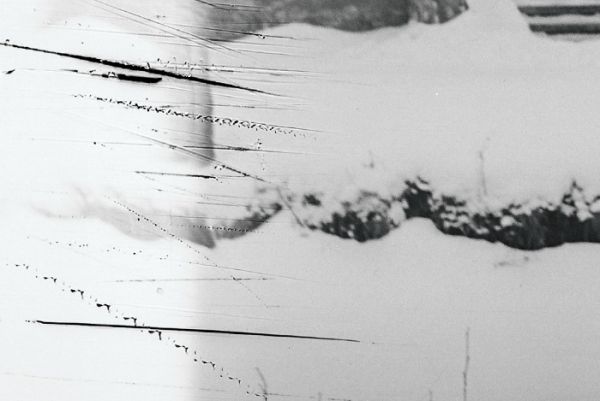
Ниже представлены результаты до и после в нижней части левого угла. Имейте ввиду, что на данной фотографии были довольно серьёзные, насыщенные царапины. Метод, который я использовал, удалил многие из них. Всё что осталось, можно легко удалить при помощи инструмента Spot Healing Brush (J) (Точечная восстанавливающая кисть).


Маскирование эффекта фильтра
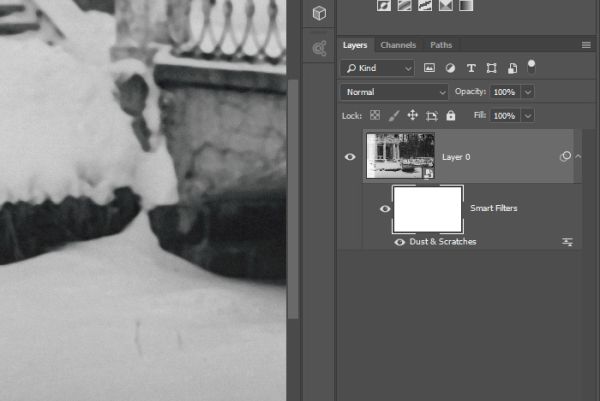
На фотографии, с которой я работаю, практически нет пыли, имеются лишь несколько царапин в области нижних углов. На самом деле я не хочу, чтобы данный фильтр применился ко всей фотографии. Для этого нам понадобится инструмент Brush (B) (Кисть), которым мы будем закрашивать нужные области на маске чёрным цветом. Сначала выберите миниатюру маски смарт-фильтра.

Затем выберите кисть и установите основной цвет чёрный. После этого закрасьте области, к которым не нужно применять эффект фильтра «Пыль и царапины». В моём случае это будет большая часть фотографии, за исключением нижних углов и других областей где были мелкие царапины и пыль.
Посмотрите на миниатюру маски, чёрным цветом показаны замаскированные области, то есть фильтр в этих областях применяться не будет.

Использование этого фильтра подобно использованию инструмент «Точечная восстанавливающая кисть», за исключением того, что фильтр гораздо более эффективен в случае обработки большого участка с большим количеством дефектов пыли и царапин. Кроме того, он имеет тонкие настройки управления, так что это определённый плюс.
Надеюсь вы поняли, как использовать фильтр «Пыль и царапины» в Photoshop. Поработайте со своими фотографиями, и после некоторых экспериментов вы поймёте, как варьируются значения в зависимости от сложности работы.
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как создать эффект «потертости» с нашим текстом.
Вот эффект, для которого мы собираемся:
Шаг 1: Откройте новый документ Photoshop
Шаг 2: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро установить черный цвет в качестве основного цвета. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить фон черным.Шаг 3: установите цвет переднего плана на белый и добавьте текст
На этот раз нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый цвет стал вашим цветом переднего плана. Затем возьмите ваш инструмент Type из палитры Tools или нажав T на клавиатуре:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите «T» на клавиатуре.Затем, выбрав инструмент «Текст», выберите свой шрифт на панели параметров в верхней части экрана и добавьте свой текст. Я собираюсь использовать «Impact» для моего шрифта и наберу слово «FEAR». Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обведу его вокруг текста, удерживая клавиши Shift + Alt (Победа) / Shift + Option (Mac). Вытяните угловой маркер, чтобы изменить размер моего текста и сделать его больше. Удержание Shift ограничивает пропорции текста при перетаскивании, а нажатие Alt / Option приводит к изменению размера текста из центра. Вот мой текст после изменения его размера:
Добавьте текст, а затем измените его размер при необходимости с помощью команды «Свободное преобразование».Шаг 4: Растеризация текста
На этом этапе нам нужно преобразовать текст в пиксели, поэтому, когда вы довольны своим текстом, перейдите в меню «Слой» в верхней части экрана, выберите « Растеризация» , а затем выберите « Тип» . Ваш текст не будет выглядеть по-другому в окне документа, но если вы посмотрите на слой «Тип» в палитре «Слои», вы увидите, что он теперь стал обычным слоем:
После растеризации текста он становится обычным слоем в палитре слоев.Шаг 5: сделай зубчатое выделение по первой букве, затем выбери остальную часть слова
Возьмите инструмент Polygonal Lasso из палитры Tools. Он прячется за инструментом Лассо, поэтому просто нажмите и удерживайте кнопку мыши на значке инструмента Лассо, а затем выберите инструмент Многоугольное лассо из всплывающего меню, которое появляется:
Выберите инструмент Polygonal Lasso из палитры Tools.Затем, выбрав инструмент «Полигональное лассо», сделайте зубчатое выделение по первой букве сверху вниз. Обратите внимание, что я не говорил, перетаскивая выделение, и это потому, что вы не перетаскиваете с помощью инструмента Polygonal Lasso. Все, что вам нужно сделать, это щелкнуть мышью внутри документа один раз, затем отпустить кнопку мыши и переместить мышь, чтобы создать линию. Нажмите еще раз, переместите мышь снова. Нажмите, переместите, нажмите, переместите и так далее. Убедитесь, что вы создали неровную линию через букву, а не прямую линию, поскольку это будет нашей первой точкой разрыва.
Как только вы проведете зубчатую линию через букву, завершите свой выбор, щелкнув и переместив указатель мыши вокруг остального слова справа от строки выбора, чтобы вы получили все выбранное слово, кроме левой части письмо, как у меня здесь:
Сделайте зубчатую выделение по первой букве сверху вниз, затем включите оставшуюся часть слова, расположенную справа от зубчатой линии в выделении.Шаг 6: вырезать выделение на новый слой
Когда вы довольны своим выбором, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Многое еще не произойдет в окне документа, но в палитре слоев вы увидите, что выделение теперь находится на новом слое, и единственная часть слова, остающаяся на исходном текстовом слое под ним, левая часть первой буквы, которая не была выбрана:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы вырезать выделение на новый слой.Шаг 7: вращай буквы, используя команду Free Transform
Мы собираемся создать нашу первую слезу в тексте. Выбрав новый слой в палитре слоев, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» и обвести буквы (минус левая половина первой буквы, которая находится на слой ниже). Посмотрите в центре поля Free Transform, и вы увидите маленький значок цели:
Нажмите и перетащите целевой значок в верхний левый угол поля «Свободное преобразование».После того, как вы перетащили значок цели на новое место, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь вверх или влево, чтобы повернуть буквы против часовой стрелки, создавая разрыв первой буквы как Я делаю здесь:
Вращайте буквы, перетаскивая мышь за пределы поля «Свободное преобразование».Шаг 8: сделай зубчатое выделение по второй букве, затем выбери остальную часть слова
С инструментом Polygonal Lasso по-прежнему выбран, сделайте еще один зубчатый выбор, на этот раз через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в ваш выбор:
Сделайте зубчатое выделение через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в выделении.Шаг 9: вырезать выделение на новый слой
Создав выделение, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы еще раз вырезать выделение на новом слое.Шаг 10: вращай буквы, используя команду Free Transform
Мы собираемся снова повернуть содержимое на новом слое, поэтому нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. На этот раз перетащите значок центральной цели вниз в левый нижний угол, чтобы мы могли вращать буквы снизу слева:
Нажмите и перетащите значок цели в нижний левый угол.Затем переместите указатель мыши в любое место за пределами поля «Свободное преобразование» и щелкните и перетащите вниз или вправо, чтобы повернуть буквы по часовой стрелке, создав разрыв между вторыми буквами:
Поверните буквы по часовой стрелке, чтобы разорвать вторую букву.Нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Вот мой текст после разрыва второй буквы:
Шаг 11: Повторите процесс для остальных букв
Повторите те же шаги для остальных букв. Сначала сделайте зубчатое выделение через букву с помощью инструмента «Многоугольное лассо», затем включите оставшуюся часть слова справа от зубчатой линии в выделении. Нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. Перетащите центральный значок цели в верхний левый или нижний левый угол, чтобы повернуть его из этого места, затем щелкните и перетащите в любое место за пределами поля «Свободное преобразование», чтобы повернуть содержимое слоя.
Шаг 12: объединить все текстовые слои в один
Выделите все свои текстовые слои в палитре «Слои», сначала щелкнув верхний слой, чтобы выделить его, а затем, удерживая клавишу «Shift», щелкнуть исходный текстовый слой непосредственно над фоновым слоем. Это выберет все ваши текстовые слои сразу:
Нажмите на верхний слой, затем, удерживая клавишу Shift, щелкните на исходном текстовом слое над фоновым слоем, чтобы выделить все текстовые слои одновременно.Выделив все текстовые слои, нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить их все в один слой. Теперь у вас должно быть только два слоя в палитре слоев:
Нажмите «Ctrl + E» (Победа) / «Command + E» (Mac), чтобы объединить все текстовые слои в один слой.Шаг 13: добавь маску слоя к новому объединенному слою
Мы собираемся добавить маску слоя к новому объединенному слою, но прежде чем сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command и щелкните непосредственно на миниатюре объединенного слоя в палитре слоев, чтобы быстро выделить текст в документе. Окно:
Выделите весь текст, удерживая клавиши «Ctrl» (Win) / «Command» (Mac) и нажимая на миниатюру объединенного слоя в палитре «Слои».Вы увидите выделение вокруг вашего текста. Теперь, когда ваш текст выделен, нажмите на иконку Add A Layer Mask внизу палитры Layers:
Выделив текст, нажмите значок «Добавить маску слоя», чтобы добавить маску слоя к объединенному текстовому слою. Маска слоя отображается справа от миниатюры объединенного слоя.Мы собираемся дать нашему тексту хороший изношенный вид на данный момент, используя фильтр «Брызги». Для этого , выбрав маску слоя, перейдите в меню «Фильтр» в верхней части экрана, выберите « Мазки кистью» , а затем выберите « Брызги» , в результате чего в огромной галерее фильтров Photoshop будут установлены параметры «Брызги» (обведены красным на право):
Перейдите в Filter> Brush Strokes> Spatter, чтобы открыть галерею фильтров, настроенную для параметров Spatter.Есть только два варианта для фильтра Spatter, Радиус распыления и Гладкость . Не стесняйтесь поиграть с обоими ползунками, чтобы увидеть, какие настройки лучше всего подходят для вашего текста, что вы можете просмотреть в большом окне предварительного просмотра в левой части галереи фильтров. Я только что переместил обе ползунка до упора вправо, чтобы установить для обоих параметров их максимальные значения 25 для радиуса разбрызгивания и 15 для гладкости, что дает мне нужный эффект:
Шаг 15: примени удар к тексту, чтобы завершить эффект
Чтобы закончить, я собираюсь добавить штрих к своему тексту. С моим выделенным текстовым слоем, я собираюсь щелкнуть по значку Layer Styles внизу палитры Layers:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».Затем я выберу Stroke из появившегося списка:
Это поднимает Layer Style диалогового окна установите для опции обводки в средней колонке. По умолчанию Photoshop использует сплошной цвет для обводки, но вместо этого я собираюсь использовать градиент. Чтобы изменить его, нажмите стрелку вниз справа от параметра « Тип заливки» , затем выберите « Градиент» в списке:
Параметры типа заливки затем изменятся на параметры для градиента. Нажмите на область предварительного просмотра градиента, чтобы вызвать редактор градиентов в Photoshop, чтобы выбрать новые цвета для градиента:
Нажмите на область предварительного просмотра градиента, чтобы открыть редактор градиентов. Выберите ярко-красный для цвета слева от градиента и темно-красный для цвета справа.И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!

Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Как создать эффект потертости в фотошопе

Иногда требуется имитировать потертость, изношенность на изображении. Это бывает часто актуально для каких-нибудь олдскульных тем, логотипов и т.д. Гранджевый такой царапанный стиль на некоторых логотипах смотрится весьма неплохо. Вот и я режил применить потертость к паре своих логотипов. Для придания эффекта изношенности, царапанности и потертости мне понадобится соответствующая текстура. В сети их полно, достаточно набрать что-нибудь типа “гранджевая текстура”. Вполне успешно можно применить для этой темы и какую-нибудь текстуру камня или папируса. Суть манипуляций в том, что вы накладываете в фотошопе выбранную текстуру на свое изображение с применением нужного режима наложения и некоторых корректировок изображения – вся операция занимает 5 минут. Все подробности смотрите в видеоролике:
Метки видео, текст, текстура, фото, фотошоп, эффект. Закладка постоянная ссылка.
Простой способ создать в фотошопе стильный гранжевый штамп | DesigNonstop - О дизайне без остановки
Простой способ создать в фотошопе стильный гранжевый штамп
Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Шаг 1. Создаем новый документ. Заливаем его белым цветом. Шрифтом Impact, размер 72 пикс, пишем любое слово. Цвет красный. Щелкаем правой кнопкой мыши по слою с текстом и выбираем пункт «Растрировать текст».

Шаг 2. На новом слое выделяем прямоугольник немного больше самого слова.

Шаг 3. Заливаем этот прямоугольник красным цветом. Потом в верхнем меню выбираем «Выделение» > «Модификация» > «Сжать» и в открывшемся диалоговом окошке ставим значение 5 пикс.

Шаг 4. Удаляем внутреннюю часть прямоугольника. Получилась обводка для текста. Объединяем два слоя: слой с текстом и слой с обводкой.

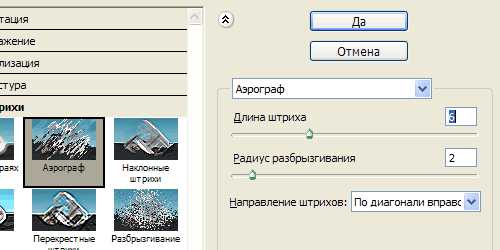
Шаг 5. В верхнем меню выбираем «Фильтр» > «Штрихи» > «Аэрограф…». Ставим значения как на рисунке ниже. Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.


Получился такой вот результат.

Шаг 6. Воспользуемся подходящей текстурой с царапинами. Например этой.
Шаг 7. Вставляем текстуру в наш документ. Меняем режим наложения на «Замена светлым».

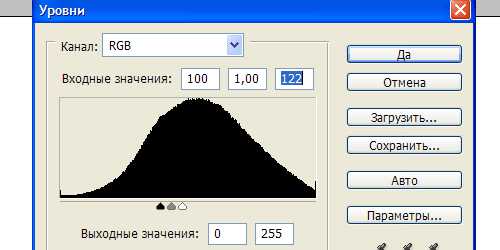
Шаг 8. Находясь на слое с текстурой, в верхнем меню выбираем «Изображение» > «Коррекция» > «Уровни». Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.


Получился такой результат.
Шаг 9. Находясь на слое с текстурой, нажимаем Ctrl+I, для того чтобы инвертировать изображение. Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.

Финал Можно уменьшить прозрачность слоя с текстурой до 85% и слегка повернуть изображение.

Оцените, пожалуйста, статью! (1 голос, в среднем: 5 из 5)
Придаем фотографии эффект потертости/небрежности
Учимся придавать нашим фотографиям потертый/винтажный/небрежный вид в Photoshop, используя текстуры и кисти.
- Текстура старой бумаги- Кисти с небрежными мазками (Grunge Paint Strokes)- Текстура металла
Создаем новый документ с размерами на свой выбор и копируем/вставляем изображение городского ландшафта. Растягиваем его вниз, нажав CTRL+T, взявшись за угол, тянем его вниз, зажав кнопку shift.

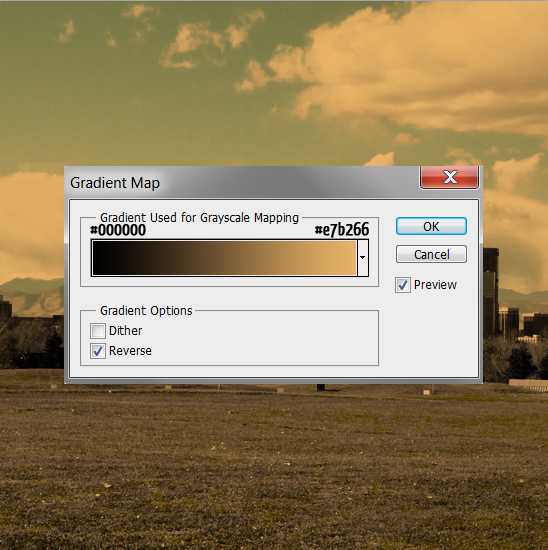
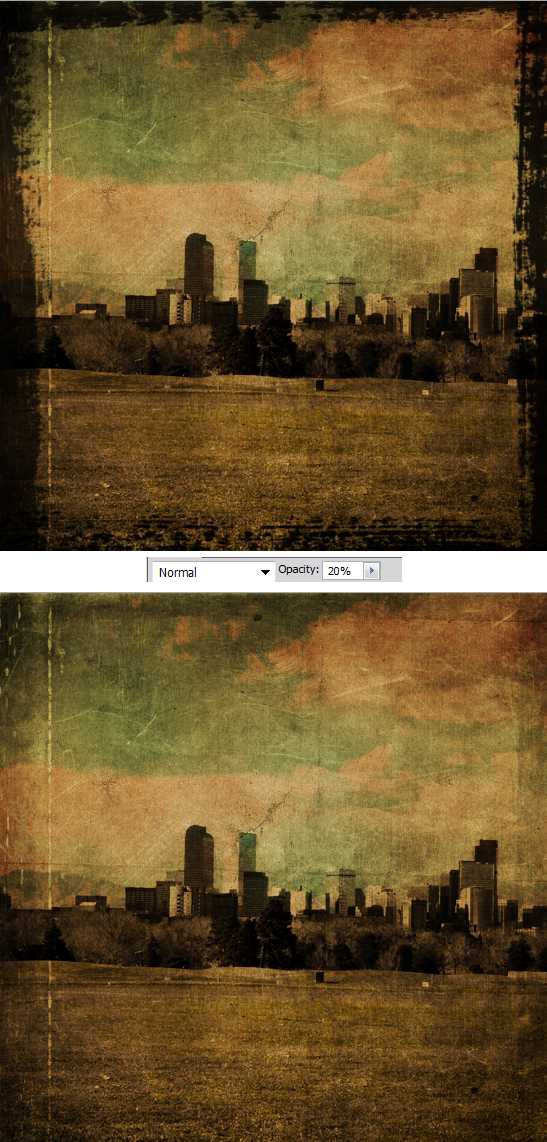
Дублируем изображение и устанавливаем режим смешения слоя Darken. Затем переходим в меню Image > Adjustments & Gradient Map. Вводим цвета, показанные ниже:

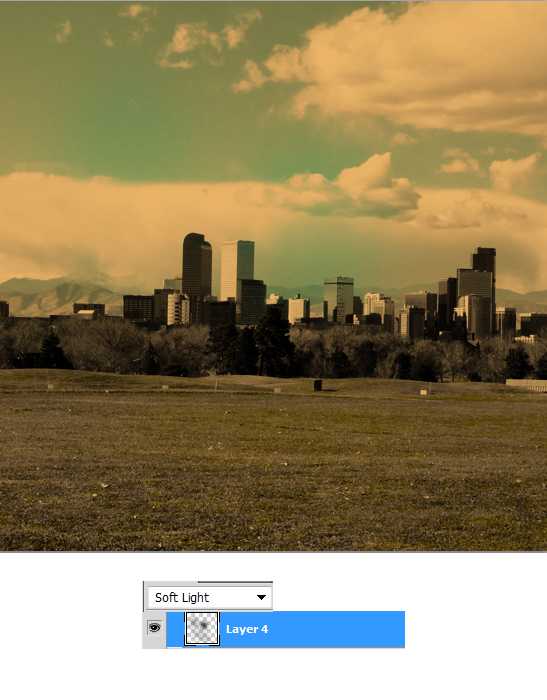
Создаем новый слой и располагаем его между двумя слоями с фотографией, устанавливаем для него режим смешения Soft Light. Используя кисть с мягкими краями (темно-серый цвет), закрашиваем те области, которые хотим сделать ярче.

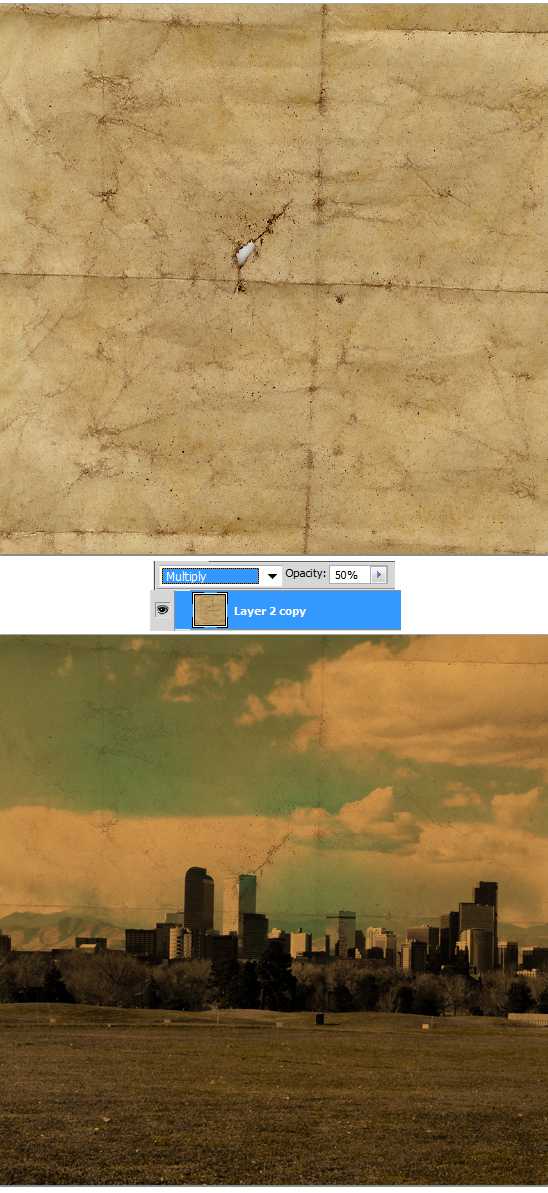
Затем копируем и вставляем текстуру старой бумаги на наш холст, устанавливаем для неё режим смешенияMultiply и непрозрачность 50%.

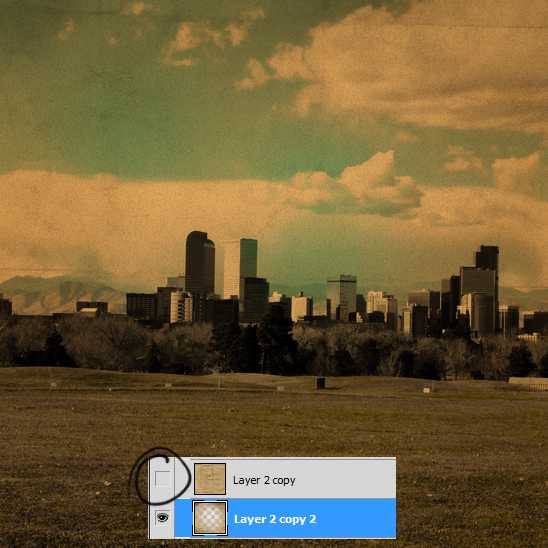
Дублируем слой и убираем пока верхний слой из видимости. Когда внизу находится текстура бумаги, стираем середину текстуры, используя ластик с мягкими краями.

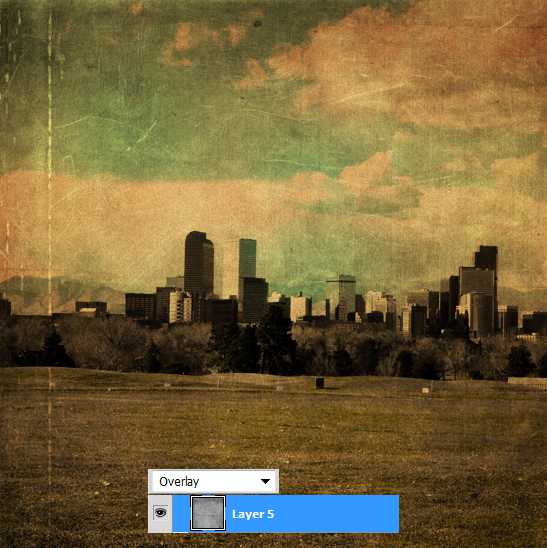
Теперь копируем и вставляем текстуру металла на наш холст, и устанавливаем для неё режим смешенияOverlay.

Дублируем слой с металлом и, используя ластик, удаляем середину выделения с текстуры так, чтобы было видно только края.

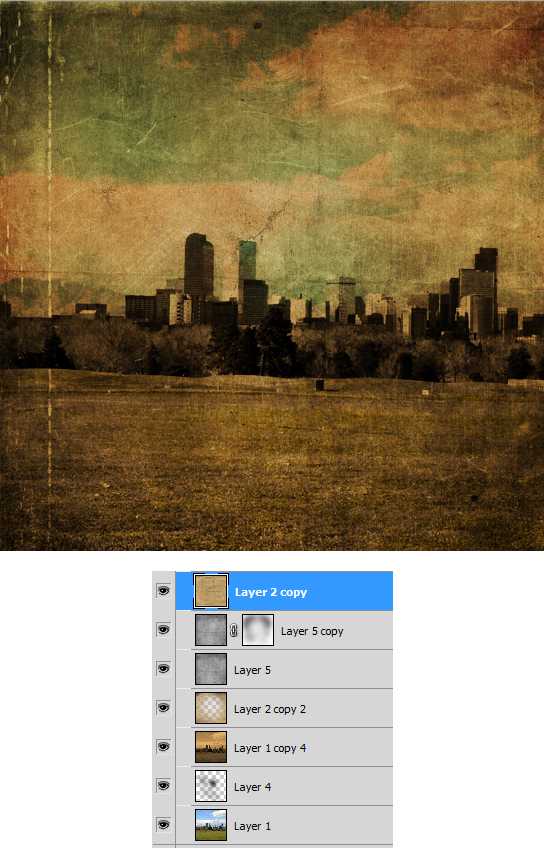
Располагаем текстуру старой бумаги (которую мы убирали из видимости раньше) над всеми остальными слоями и делаем её видимой.

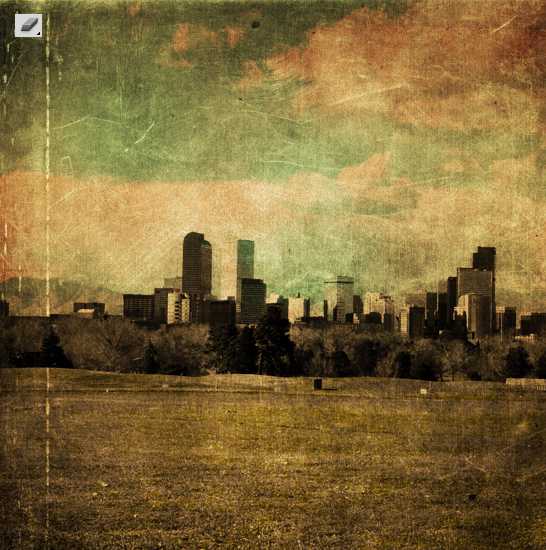
Теперь создаем новый слой. Используя вертикальные и горизонтальные кисти из набора Grunge Paint Strokes, располагаем мазки вокруг края изображения, как показано ниже. Устанавливаем непрозрачность20%

И наконец, создаем ещё один слой, заливаем его белым цветом и устанавливаем режим смешения Multiply, таким образом он становится невидимым. Затем переходим в фильтр Filter > Noise > Add Noise.
Привет, народ! В одном из наших предыдущих уроков мы с вами разбирали как убрать со старого фото царапины, засветы, потертости и прочие неприятности, которые появляются на снимках со временем. А сегодня мы сделаем всё наоборот – будем учиться тому, как сделать в фотошопе старые фото. То есть из современного снимка будем создавать потрёпанную временем фотографию.
Умение создавать подобные эффекты может очень пригодиться при редактировании снимков с тематических фотосессий. Когда нужно создать ощущение старины и заставить зрителя поверить в то, что фотография была сделана очень давно. Итак, давайте же начнем творить волшебство!
Изменяем цвета
Для нашего с вами урока я выбрал вот такое современное фото. Как мы знаем, обычно на старых фото много мелких царапин, всяких потертостей и засветов. Чтобы наш снимок выглядел таким же правдоподобно старым, нужно добавить все это на него.

В начале работы, как всегда, делаем копию слоя с оригинальным изображением с помощью сочетания клавиш Ctrl+J. Теперь сделаем фотографию черно-белой. Для этого нажмем на кнопку «Добавить корректирующий слой» и выберем «Черно-белое».


Цвета на старых фотографиях со временем блекнут. Чтобы добиться этого на нашем снимке, можно изменить параметры в корректирующем слое: просто передвиньте все ползунки немного вправо, так цвета станут бледнее.

Эффект засвета
Для этого создаём новый слой и заливаем его черным цветом. Чтобы быстро залить слой основным цветом можно использовать инструмент «Заливка» на панели инструментов или нажать сочетание клавиш Alt+Backspace.

После того, как мы залили наш слой, переходим в пункт «Фильтр» верхнего меню, далее «Рендеринг» и «Облака с наложением».

Получится вот такой эффект дыма, чтобы он был виден на снимке, нужно выбрать способ наложения слоя – «Экран». После этого сразу увеличим прозрачность слоя. Так белые пятна будут смотреться аккуратно и гармонично на фотографии.


Добавляем царапины и потертости
Для создания царапин на фотографии нам пригодится текстура с ними. В интернете можно найти очень много текстур. Я выбрал вот такую, она не навязчивая и выглядит действительно как потертости и царапины со старого фото.
Открываем нашу картинку с текстурой в фотошопе и перемещаем слой с царапинами поверх остальных слоев. С помощью сочетания клавиш Ctrl+T трансформируем картинку: делаем её больше и растягиваем под размер фотографии. После завершения нажимаем Enter.

Чтобы царапины были видны на фото, выставляем режим наложения для слоя с царапинами «Экран» и немного увеличиваем прозрачность. Снимок уже выглядит довольно старо, но давайте добавим еще пару штрихов.

Эффект выцветшей фотографии
Со временем фотографии выцветают, особенно по краям, поэтому нам нужно сделать такой же эффект и для нашего снимка.
Для этого создаем новый слой, выбираем инструмент «Кисть», выставляем у неё минимальную жесткость и меняем основной цвет на белый. Теперь кисточкой делаем хаотичные мазки по краям снимка.

Для того, чтобы наши выцветшие части смотрелись более правдоподобно, применим эффект размытия. В верхнем меню выбираем «Фильтр» – «Размытие» – «Размытие по Гауссу». В окне настроек фильтра выставляем параметры выше средних.


Теперь не жестким ластиком проходимся посередине снимка, чтобы сделать эту часть четче. После этого увеличиваем прозрачность. Фото выглядит довольно старым, как считаете?

Давайте завершающим штрихом наложим немного желтоватый цвет, как на очень старых снимках. Чтобы это сделать, сгруппируем нужные нам слои. Для этого с зажатой клавишей Shift выделяем всё, кроме слоя с оригинальным изображением, и нажимаем Ctrl+G.
Далее создаем корректирующий слой «Цветовой тон/Насыщенность». В его настройках обязательно поставьте галочку напротив слова «Тонирование», так цвет наложится на изображение и его будет видно.


Остается лишь немного отрегулировать яркость и контраст фотографии. Чтобы это сделать, создаем корректирующий слой «Яркость/Контрастность».
Яркость мы немного убавим, перемещая ползунок влево, а вот контрастность нужно сделать чуть более выраженной, поэтому ползунок двигаем вправо.


Полученная фотография теперь выглядит так, словно её сделали очень-очень давно. Давайте сравним состаренное фото с его оригиналом. Выглядит круто, неправда ли?


В заключении
Мы подошли к концу урока, друзья. Повторяя все описанные действия и экспериментируя с новыми способами редактирования фотографий, вы можете добиться удивительных результатов. Каждый раз, работая в фотошопе, глаза просто разбегаются от всех возможностей этой программы.
Я очень надеюсь, что вам так же, как и мне, нравится учиться новому и совершенствовать свои навыки. А еще мне нравится, когда наших творческих единомышленников становится всё больше, поэтому делитесь этим уроком со своими друзьями в социальных сетях.
Могу порекомендовать один классный курс , правда платный, зато в нем есть все, чтобы перейти с фотошопом на «ты» в очень короткое время.
И, конечно, чтобы первым узнавать обо всех новых статьях и уроках, не забывайте подписаться на обновления моего блога. Пишите в комментарии о чем вам еще интересно узнать. На сегодня это всё, встретимся в новых уроках!
Читайте также:

