Как сделать фотошоп на елку
Обновлено: 03.07.2024
В этом уроке я покажу вам, как создать новогодние ёлочные шары в программе Photoshop, используя кисти, текстуру, а также стандартные фильтры. Итак, давайте приступим!
Исходные материалы можно скачать ЗДЕСЬ.
Итоговый результат

Шаг 1
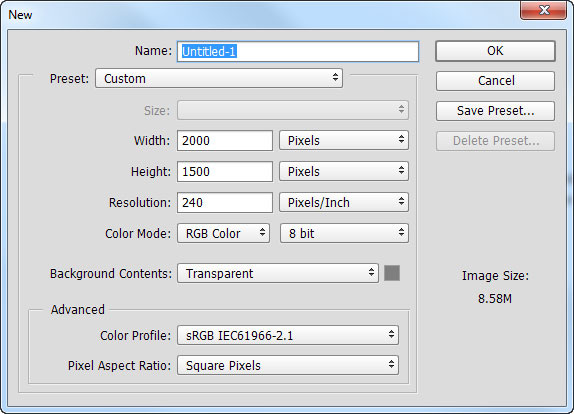
Создайте новый документ 2000×1500 px.

Шаг 2
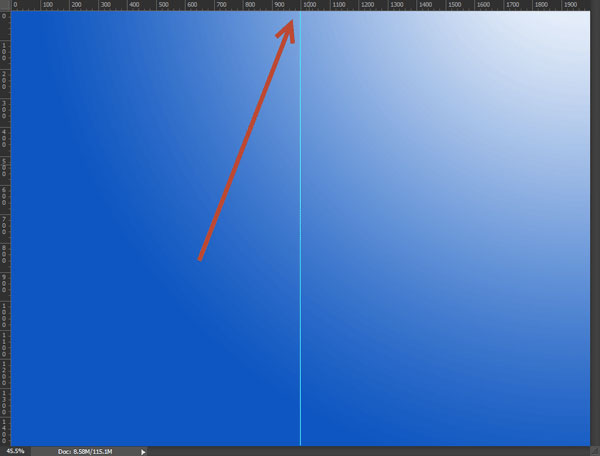
Далее, потяните градиент с верхнего правого угла изображения в нижний левый угол. Результат должен быть, как на скриншоте ниже.

Шаг 3
Нажмите клавиши (Ctrl+R), чтобы появилась линейка. Щёлкните по вертикальной линейке + потяните к центру изображения, установив направляющую на отметке 1000px (направляющая привяжется к отметке, если это не произошло, убедитесь, чтобы стояла галочка в соответствующей опции Просмотр - Привязка (View > Snap).

Шаг 4
Далее, расположите круг по горизонтали в центральной части документа, как показано на скриншоте ниже (вы можете удерживать клавишу (Ctrl)+левой кнопкой мыши перетаскивать круг), используя направляющую линию, которую вы создали в шаге 3.

Шаг 5

С помощью инструмента Перо (Pen Tool), в настройках данного инструмента, установите режим Контуры (Path), нарисуйте фигуру, как на скриншоте ниже.

Шаг 6
Создайте новый слой, нажмите клавиши (Ctrl+Enter), чтобы преобразовать контур в активное выделение. Залейте активное выделение тем же красным цветовым оттенком, который вы использовали в Шаге 4. Назовите слой с данной фигурой “Горлышко”.

Шаг 7
Продублируйте слой “Горлышко” (Ctrl+J), а затем, нажмите клавиши (Ctrl+T) для активации Свободной Трансформации. Далее, щёлкните правой кнопкой мыши по изображению и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontally). Теперь, сместите дубликат слоя вправо, чтобы получилась симметрическая фигура.

Шаг 8
Сгруппируйте два слоя с горлышком (выделите слои в палитре слоёв, а затем, нажмите клавиши (Ctrl+G). Расположите созданную фигуру горлышка поверх ёлочного шара, как показано на скриншоте ниже.

Шаг 9
Сгруппируйте два слоя с горлышком и слой с шаром в одну группу. Назовите новую группу “Основа шара”. Далее, продублируйте созданную группу (Ctrl+J). Отключите видимость оригинального слоя с группой. Щёлкните правой кнопкой по дубликату слоя с группой и в появившемся окне, выберите опцию Объединить группу (Merge Group).
Примечание переводчика: назовите объединённый слой ‘Основа шара 2’

Шаг 10
Создайте новый слой, преобразуйте данный слой в обтравочную маску к слою ‘Основа шара 2’ (удерживая клавишу (Alt) + щёлкните между двумя слоями). Создание обтравочной маски означает, что все пиксели верхнего слоя будут видны только через пиксели нижнего слоя (или всё, что мы нарисуем на верхнем слое, не будет выходить за границы нижнего слоя). Назовите этот слой “Световой блик”.

Шаг 11

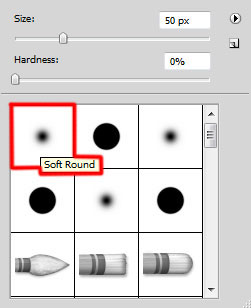
Выберите инструмент Кисть (Brush tool), установите стандартную круглую мягкую кисть. Установите цвет кисти белый, непрозрачность кисти 50-60%, размер кисти 400px. Щёлкните один раз кистью в верхнем правом углу шара, чтобы создать световой блик, как показано на скриншоте ниже.

Шаг 12
Создайте новый слой, назовите этот слой “Тени”. Преобразуйте данный слой в обтравочную маску к слою ‘Световой блик’ (эффект данного слоя будет привязан к слою с шаром).

Шаг 13
Используя ту же самую мягкую кисть, но на этот раз, цвет кисти чёрный и более низкая непрозрачность кисти (10%), добавьте расплывчатое затенение в области, которая указана на скриншоте ниже.

Шаг 14
Создайте новый слой, также преобразуйте данный слой в обтравочную маску к нижележащим слоям. С помощью мягкой кисти чёрного цвета и непрозрачностью 30%, прокрасьте верхнюю часть шара, создав затенение, как показано на скриншоте ниже.

Шаг 15
Создайте новый слой, ещё раз преобразуйте данный слой в обтравочную маску к нижележащим слоям. Уменьшите размер мягкой кисти до 10px и с помощью кисти белого цвета, добавьте нежный блик, как показано на скриншоте ниже.

Шаг 16
Создайте новый слой, залейте его чёрным цветом (вначале нажмите клавишу (D), чтобы выставить цвета по умолчанию, а затем, нажмите клавиши (Ctrl+Backspace). Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Примените настройки, которые указаны на скриншоте ниже.

Шаг 17
Преобразуйте данный слой с шумом в обтравочную маску к нижележащим слоям, а затем, поменяйте режим наложения для слоя с шумом на Мягкий свет (Soft Light).
Уменьшите непрозрачность слоя с шумом до 54%. Таким образом, мы добавили текстуру к нашему ёлочному шару. Если эффект слишком насыщенный, то вы можете применить коррекцию Уровни (Levels) к слою с шумом, для этого идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels) и поиграйте с настройками.
Сгруппируйте все слои в одну группу.

Шаг 18
Загрузите Кисти Орнамент Наборы- Управление наборами (Presets > Presets Manager). Создайте новый слой, выберите любой орнамент, который вам понравился. С помощью кисти белого цвета, нарисуйте понравившийся орнамент внутри контура ёлочного шара.

Шаг 19
Теперь, мы должны сделать так, чтобы орнамент выглядел, как 3d, а не как плоский узор 2d. Перейдите в группу “Основа шара”. Удерживая клавишу (Ctrl)+щёлкните по слою с шаром (просто по слою с окружностью). Таким образом, мы загрузим активное выделение вокруг шара. Снова перейдите на слой с нарисованным орнаментом.

Шаг 20
Убедитесь, что вы находитесь на слое с орнаментом. Далее, идём Фильтр – Искажение - Сферизация (Filter > Distort > Spherize). Отмените активное выделение (Ctrl+D).

Шаг 21
Поменяйте режим наложения для слоя с орнаментом на Перекрытие (Overlay).

Шаг 22

Теперь, давайте создадим верхнюю металлическую часть. Создайте новый слой. Выберите инструмент Прямоугольная область (Rectangular Marquee Tool). Создайте прямоугольник, как показано на скриншоте ниже. Залейте выделенную область любым цветовым оттенком (Alt+Backspace).

Шаг 23
Откройте “Металлическую текстуру”. Обесцветьте текстуру, для этого идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate). Скопируйте текстуру (Ctrl+C), а затем вклейте скопированную текстуру на наш рабочий документ (Ctrl + V). Примените масштабирование, как показано на скриншоте ниже.

Шаг 24
Теперь, преобразуйте слой с текстурой в обтравочную маску к слою прямоугольником, который мы создали в Шаге 22.

Шаг 25
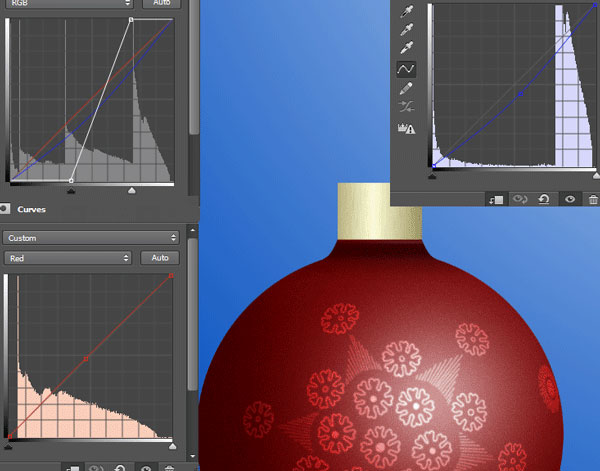
Далее, к слою с металлической текстурой, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, для этого идём Слой – Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves). Примените настройки, которые указаны на скриншоте ниже. Таким образом, мы придадим текстуре золотистый оттенок.

Шаг 26
Создайте новый слой. Преобразуйте данный слой в обтравочную маску к корректирующему слою Кривые (Curves). С помощью мягкой чёрной кисти, размер кисти 2px, нарисуйте тени на нижней кромке прямоугольника.

Шаг 27
Создайте новый слой. Преобразуйте данный слой в обтравочную маску к нижнему слою с тенью. Поменяйте режим наложения для данного слоя на Умножение (Multiply). С помощью мягкой чёрной кисти непрозрачностью 10%, нарисуйте нежные тени на левой стороне металлической части.

Шаг 28
Откройте исходное изображение с цепочкой. Скопируйте / вклейте изображение цепочки на наш рабочий документ. Примените масштабирование, расположив цепочку, как показано на скриншоте ниже (цепочка должна спускаться всего лишь до верхней части ёлочного шара).

Шаг 29
К слою с цепочкой, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски. Потяните кривую верх, как показано на скриншоте ниже, чтобы сделать цепочку ярче.

Шаг 30
Создайте новый слой, выберите круглую мягкую кисть по умолчанию. Цвет кисти белый, размер кисти 15px. Поставьте маленькую белую точку на ёлочном шаре, как показано на скриншоте ниже.
Уменьшите непрозрачность кисти до 20%, а также увеличьте размер кисти до 50px. Щёлкните пару раз кистью поверх маленькой белой точки. Это должно создать ощущение рассеянного света.

Шаг 31
Загрузите кисти ‘Волшебный свет’. Выберите кисть ‘Burst5’.
Создайте новый слой. Щёлкните один раз кистью, чтобы создать белую искру, расположив её рядом с металлической частью нашего ёлочного шара. Уменьшите непрозрачность слоя до 33%.

Шаг 32
Выделите все слои и группы в палитре слоёв (за исключением слоя с Задним фоном), далее, нажмите клавиши (Ctrl+G), чтобы объединить их в одну группу. Назовите новую группу ‘Шар’.

Шаг 33
Если вы хотите поменять цвет ёлочного шара, то добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) внутри группы ‘Шар’, преобразовав данный корректирующий слой в обтравочную маску к объединённому слою “Основа шара”, как показано на скриншоте ниже.

Шаг 34
Продублируйте слой с группой ‘Шар’ пару раз (Ctrl+J). Расположите дубликат групп, как показано на скриншоте ниже. Вы можете также поменять цвет каждого ёлочного шара.

Шаг 35
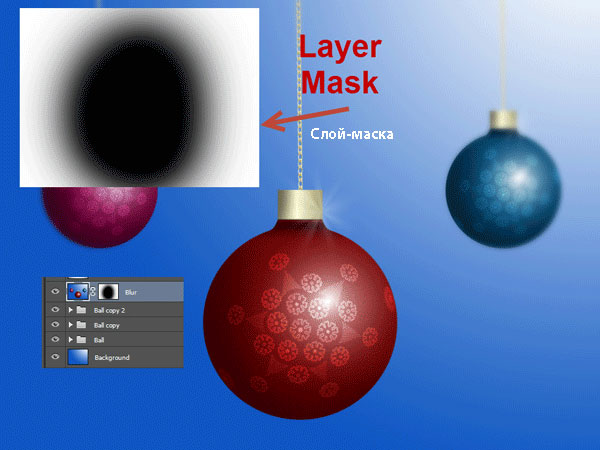
Находясь на самом верхнем слое, нажмите клавиши (Ctrl+Shift+Alt+E), чтобы создать объединённый слой из всех видимых слоёв. Примените фильтр Размытие по Гауссу (Gaussian blur) к объединённому слою. Установите радиус 8рх. Назовите этот слой “Размытие”.

Шаг 36
К слою “Размытие”, добавьте слой –маску, для этого идём Слой – Слой-маска – Показать всё (Layer > Layer Mask > Reveal All). Выберите мягкую кисть, увеличьте непрозрачность кисти до 100%. Щёлкните по слой-маске, чтобы убедиться, что она активна. Далее, прокрасьте чёрной кистью поверх ёлочного шара, расположенного в середине, чтобы скрыть эффект размытия.

Шаг 37
Создайте новый слой, назовите этот слой “Мерцание”. Выберите кисть с мерцанием звёзд из набора кистей Волшебный свет, которые вы скачали. С помощью кисти белого цвета, добавьте блеск / мерцанием звёзд поверх всей сцены. Вы также можете варьировать непрозрачность слоя с мерцанием / блеском.

Надеюсь, что вам понравился данный урок. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
В этом уроке я покажу вам, как создать рождественскую открытку с яркой елкой и падающими снежинками.

Начинаем с создания нового документа (CTRL+N) размером 1000х1000 px (цветовой режим RGB) с разрешением 72 пикселя/дюйм. Используем Paint Bucket Tool (Заливка) (G), чтобы залить фоновый слой черным цветом.


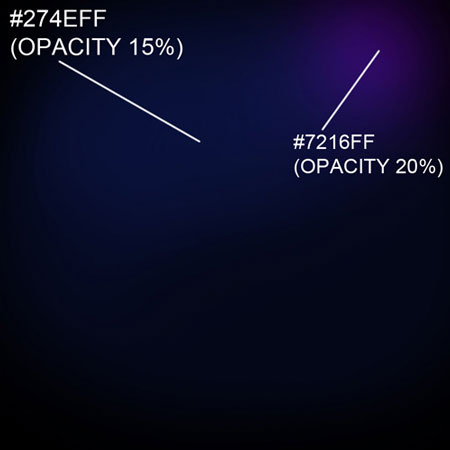
Создаем новый слой и берем мягкую круглую кисть (В).

Кистью рисуем по слою, как показано ниже (непрозрачность и цвет, как на скриншоте).



Создаем еще один новый слой и берем Pen Tool (Перо) (Р), устанавливаем режим рисования на Paths (Контур) и создаем контур гирлянды в виде рождественской елки. Закончив с одной кривой, жмем клавишу Esc и рисуем новую.


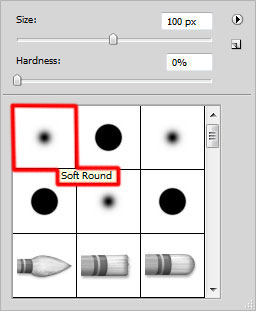
Берем Brush Tool (Кисть) (В) и открываем окно с параметрами инструмента (F5), выбираем кисточку Round Point Stiff белого цвета.

Теперь переходим на панель контура и активируем рабочий контур.


Снова берем Pen Tool (Перо) (Р), возвращаемся на панель слоев, кликаем правой кнопкой мышки по контуру и выбираем Stroke Path (Обводка контура).


В выпадающем меню выбираем Brush (Кисть) и активируем опцию Simulate Pressure (Имитировать нажатие).

Получаем следующий результат:


Вставляем маску на созданный слой, нажав кнопку Add layer mask (Добавить слой-маску) внизу панели слоев, берем мягкую круглую кисть черного цвета с Opacity (Непрозрачность) 20%.

Рисуем кистью по маске, чтобы скрыть некоторые области гирлянды, как показано ниже. С помощью Blur Tool (Размытие) добавляем немного размытия.

Создаем новый слой и снова берем мягкую круглую кисть.

Рисуем по рабочему полотну, как показано ниже.

Устанавливаем режим смешивания слоя на Color (Цветность).

Создаем новый слой и продолжаем рисовать кистью по гирлянде.

Получаем следующий результат:

Устанавливаем режим смешивания слоя на Color (Цветность).


Теперь мы должны создать фоновый снег. Для этого создаем новый слой и берем мягкую круглую кисть (В) белого цвета.

Рисуем много маленьких точек. В процессе регулируем размер и непрозрачность кисти, чтобы получить более интересный результат.

Кликаем на кнопку Add a layer style (Добавить стиль-слоя) внизу панели слоев и выбираем Outer Glow (Внешнее свечение).

Получаем следующий результат:

Дублируем (CTRL+J) последний созданный слой и удаляем с него стиль слоя Outer Glow (Внешнее свечение).

Создаем новый слой и берем мягкую круглую кисть (В) белого цвета с Opacity (Непрозрачность) 10%.

Рисуем вокруг снежинок, чтобы создать эффект свечения.

Устанавливаем Fill (Заливка) для этого слоя на 70%.

Повторим описанную выше технику для елки, используя мягкую круглую кисть.

Устанавливаем режим смешивания на Overlay (Перекрытие).


Устанавливаем режим смешивания слоя на Linear Light (Линейный свет).


Пишем текст на открытку. Берем Horizontal Type Tool (Горизонтальный текст) (Т). На панели Character (Шрифт) выбираем шрифт, размер и цвет.

Кликаем на полотне и пишем "Happy Holidays". Закончив, жмем Enter.

Кликаем на кнопку Add a layer style (Добавить стиль-слоя) внизу панели слоев и выбираем Inner Shadow (Внутренняя тень).

Получаем следующий результат:

Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.

Получаем следующий результат:


Белым цветом рисуем сияющие звездочки на снежинках.

Наша поздравительная открытка к Рождеству готова!
Автор: AdobeTutorialz
Переводчик: Максим Енин
Ссылка на источник
Шаг 1
Имеется совершенно обычная мазня, которую мы рисовали в первом уроке и сейчас будем ее украшать.

Для начала скачайте вот эти кисти, они нам понадобятся. Создайте новый слой поверх ёлки и назовите его « Украшения », чтобы не потеряться, помните, что у вас должно быть на данный момент всего 3 слоя:
На него сейчас нанесем снежок, гирлянды а также свечение. Все это будем делать кисточками, которые я дал.
Шаг 2
Начнем со снега. Берем вот эту кисть , которую только что скачали , размер 40 px , цвет белый, прозрачность около 70% . И не очень много покрываем елку снежком, как на скриншоте:

Шаг 3

Шаг 4
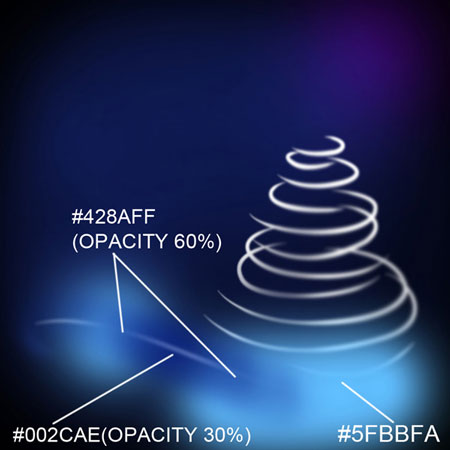
![в фотошопе елка]()
Шаг 5

Конечно же, на черном фоне не все так красиво, поэтому только что созданный слой переведите в режим наложения « Осветление » или же « Screen » . Если все идет как нужно, то ёлка получит свою яркую звезду!
Шаг 6
Помните мы создавали в первом шаге слой «Украшения», так вот пришло его время, выделяем его и жмем комбинацию клавиш Alt+Ctrl+ G , это горячая комбинация, которая скроет все, что выходит за края елки.

Шаг 7
Еще один важный момент. Позади нашего деревца не помешало бы добавить затемнение, на скрине выше я уже случайно добавил его 🙂 В общем создайте слой « Тен ь» позади елки. Берем инструмент « Градиент », градиент нужен черно-белый. Тянем линию с верхнего правого угла вниз чуть дальше середины.
А для того, чтобы тень стала прозрачной, слой переводим в режим « Умножение », если необходимо, уменьшаем прозрачность.

Шаг 8
Как то много шагов выходит 🙂
Еще немного осталось, ничего трудного, в самом начале я просил скачать кисточки, возьмите вот эту снежную кисть и по вкусу оснежите по полной! Естественно, снежим на новом слое поверх звезды.

Шаг 9

Ну вот, вышло неплохо. Надеюсь, следующий урок получится написать немного быстрее 🙂
Кстати, с этого времени Arttime находится в самом авторитетном каталоге Dmoz! Подписывайтесь на обновления, я обещаю, они точно будут.

Новогодние праздники очень близко! В этом уроке рассказывается о том, как буквально за несколько шагов, используя простые техники, создать на насыщенном фоне нарядную и сияющую новогоднюю елку. Приемы, изложенные здесь, помогут вам в создании великолепных поздравительных открыток и обоев на рабочий стол.
Вот пример новогодней открытки в другом цвете:

1 Шаг
Создайте новый документ с размерами 1000?1000px.
Далее дублируйте фоновый слой (для этого перейдите на него и нажмите Ctrl + J) и растяните по нему градиент. Настройки для стиля Gradient Overlay приведены ниже на рисунке.

2 Шаг
После этого создайте новый слой поверх остальных (Ctrl + Shift + Alt + N) и при помощи мягкой Brush Tool черного цвета закрасьте нижнюю область слоя, чтобы получилось примерно, как на картинке (Прим. пер.: хотя выглядит данный слой, как очередной градиент от черного к прозрачному).

Смените Opacity этого слоя на 50%

3 Шаг
Теперь я буду использовать свой сет кистей со звездами. Вы можете скачать что-нибудь подходящее в сети на свое усмотрение. Загрузите набор кистей в свой Photoshop.
Здесь в окне выбора кистей вам будет нужно кликнуть по маленькой стрелке и выбрать пункт меню Load Brushes. Найдите загруженный из Веб набор кистей и присоедините его к Photoshop.

4 Шаг
После этого создайте новый слой (Ctrl + Shift + Alt + N) и нанесите на документ несколько больших ярких крестообразных звезд.

5 Шаг
Далее на палитре Layers смените режим наложения этого слоя на Overlay и сейчас самое время задать ему значение Opacity порядка 50%.

6 Шаг
После этого переключитесь на инструмент Pen Tool (P) и начните наводить этим пером путь, как показано у меня на рисунке. Старайтесь создавать именно силуэт елки. Хотя идеала здесь быть не может — исключительно творчество.

7 Шаг
Далее наступает самая интересная часть работы. Создайте новый слой поверх остальных (Ctrl + Shift + Alt + N). Переключитесь на Brush Tool (B) и задайте ей следующие настройки:



8 Шаг
Проверьте, находитесь ли вы на нужном слое и выбран ли у вас рабочий путь. Перейдите на палитру Paths и кликните по кнопке Stroke Path With Brush, которая находится в нижней части палитры.

Уверен, вам понравился мой результат, даже если вы его заметили одним глазком в маленьком окне. Ну а вот полная версия изображения:

9 Шаг
Найдите еще одну звезду в своем сете кистей и смените размер кисточки на более заметный. Удостоверьтесь в том, что у вас отключены настройки Shape Dynamics и Scattering. Создайте новый слой и нанесите на елку несколько ярких, крупных огней разных размеров.

10 Шаг
На верхушку новогодней елки поместите еще одну звезду — самую крупную.

11 Шаг
После этого снова возьмите перо Pen Tool (P) и создайте еще один путь, как показано у меня.

12 Шаг
Затем я переключился на еще одну кисть (под названием Fuzzball — она включена в стандартный дистрибутив Photoshop). В окне настроек кисти я задавал следующие параметры.



13 Шаг
В очередной раз я убедился, что у меня выбран текущий рабочий путь на палитре Layers и что я создал новый слой для очередной гирлянды. Затем нажимаем на кнопку Stroke Path With Brsuh в нижней части палитры Paths.

14 Шаг
После этого несколько раз продублируйте полученный слой и разместите дубли по всей высоте елки. При этом я их, понятное дело, уменьшал в размерах при помощи Free Transform (Ctrl + T) и немного разворачивал против часовой стрелки.

15 Шаг
Также если вы хотите улучшить и разнообразить фон для елки, я советую скачать какой-нибудь дополнительный набор кистей со снежинками и придумать, как их можно будет использовать в работе.

Заключение
Вот мой конечный результат и далее приводятся примеры его компоновки с другими цветами фона.










В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Читайте также:


