Как сделать геометрический коллаж в фотошопе
Обновлено: 06.07.2024
Как правило, пользователи не знают, как в фотошопе сделать коллаж или как составить красивый фотоколлаж. В данной статье будет подробно рассказано о нескольких вариантах, с помощью которых вы сможете выполнить данную работу легко, оригинально и быстро.
Что такое коллаж?
Конечно, прежде чем браться за работу, нужно знать, в чём заключается её суть. Поэтому начнем с пояснения о том, что же такое коллаж? Это слово пришло в наш язык из французского, что в переводе значит « приклеивать ».
По сути, так оно и есть. Любой коллаж представляет собой создание различных рисунков (в данном случае фото) с помощью наложения одного изображения на другое. За основу чаще всего берется фон большого размера, по сравнению со всеми остальными картинками.
Чтобы выполнить обычный или свадебный коллаж вам необходимо:
- Фон необходимого формата;
- Необходимое количество фотографий, из которых будет сделан коллаж;
- Программа Adobe Photoshop (версия от CS3 и выше).
Почему лучше использовать Adobe Photoshop?
В интернете вы можете найти множество различных программ для создания графических изображений и их редактирования, но всё же следует отдать предпочтение фотошопу.
Почему? Потому что разработчики данной программы уже на протяжении длительного времени совершенствуют версию за версией.
Так, например, по сравнению с Adobe Photoshop CS3, версия Adobe Photoshop CS5 обладает рядом преимуществ и новых возможностей, а в версии CS6 добавлены специальные эффекты, необходимые для работы профессионалов. Поэтому, если вы планируете стать продвинутым пользователем данной программы, то установите её более поздние версии.
Также стоит отметить, что Adobe Photoshop дает возможность не только осуществлять ретушь фотографий, но и сделать свои изображения как говорится « с нуля ». Одним словом, Adobe Photoshop вполне заслуженно считается лидером в разработке и редактировании макетов без каких-либо ограничений.
Как создать коллаж в фотошопе? Пошаговое руководство для новичка.
Пришло время описать несколько способов фотомонтажа, необходимого для создания коллажей, из которых вы можете выбрать наиболее удобный.
Способ №1. Этот урок по созданию коллажа является самым простым, но его можно также использовать для свадебных фотоколлажей.
Открываем необходимые изображения и фон, который будет служить основой нашего будущего коллажа.

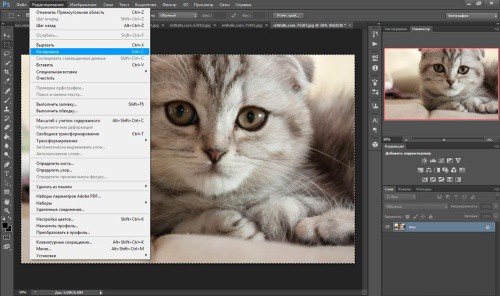
Переходим на нужное нам изображение, и с помощью инструмента « Прямоугольное выделение » выделяем нашу фотографию.

Затем нажимаем « Редактировать »-> « Копировать ».

Переходим на вкладку с фоном и нажимаем « Редактирование »-> « Вставить ». Вот, наше изображение и поместилось на фон.
Теперь для того, чтобы поместить его в нужном для нас положении нажимаем « Редактирование »-> « Масштабирование » и перетягиваем фото в нужно место.
Также можно выбрать не масштаб, а функцию « поворот » в том же разделе, с помощью которого можно расположить картинку под любым градусом.

Аналогичные операции необходимо проделать и с остальными изображениями. Когда всё фото будут перенесены на фон, нужно находясь в разделе « Слои » нажать правой кнопкой мыши на фон и выбрать команду « Объединить видимые » или « Выполнить сведение ».
После этого можете сохранять готовый коллаж.

Способ №2 . Данный способ может применяться, как и самостоятельно, так и в дополнение к другим. Открываем изображение, и в разделе « слои » два раза кликаем левой кнопкой мыши по фону.
В появившемся окне, оставляя все без изменения, нажимаем « Да ».

Таким способом мы сняли блокировку с фона и превратили его в обычный слой, на который сможем наложить маску. Затем нужно создать новый слой, как это показано на скриншоте (после сознания нового слоя перетащите его вниз).


Приступаем к самому главному. « Слой 1 », который мы только что создали, делаем белого цвета. Для этого выбираем в разделе инструментов пункт « Заливка ».
Следите за тем, чтобы два основных цвета были белый и черный, если у вас выбраны другие цвета, то измените их, как это показано на скриншоте.


После проведения описанных выше операций активируем слой 0 « фон » (для этого нужно просто кликнуть по нему кнопкой мыши) и выбираем слой-маску. Затем нажимаем B->F5 (быстрый способ открытия кистей).
Теперь нужно выбрать кисть, которая вам понравится, и применить к ней различные возможности, представленные в окне.

И наконец-то начинаем рисовать этой кистью на нашем фоне (внимательно следите за параметрами, отмеченными на скриншотах); после проделанной работы выбираем « применить слой-маску » и объединяем слои.
Наш коллаж готов!

О чём не следует забывать
В таком деле, как создание различных коллажей, не существует четких и обязательных правил, которым все должны следовать. На различных Интернет-ресурсах вы можете найти уроки на необходимую вам тему и осваивать Adobe Photoshop самостоятельно.
Всё зависит лишь от ваших идей и манер исполнения: вы можете комбинировать методы создания коллажей, накладывать один на другой, изменять прозрачность, цвет слоев (или вообще оставлять слой без заливки цветом) и т.д. т.п.
Абстрактный коллаж из геометрических фигур в Фотошоп
В этом уроке Вы узнаете, как создать эффектный абстрактный коллаж, используя фотографию и геометрические фигуры.Сложность урока: Легкий
С тех пор, как в 2014 году я увидел вдохновляющие работы, в которых совмещены геометрия и фотография, я хотел попробовать себя в этом необычном направлении искусства.
Наконец, нашел время, и, используя Photoshop и Illustrator, придумал способ преображения фотографии в абстрактный коллаж из геометрических фигур. Мы начнем работу в Adobe Illustrator - там мы создадим наши фигуры - а затем переместимся в Photoshop и составим интересную композицию. Применение ряда текстур и корректирующих слоев может придать изображению ретро-эффект.

Изображение, которое я создавал в данном уроке, напоминает старый ретро-коллаж, в котором кусочки фотографии были вырезаны и переставлены местами.
Примечание переводчика: все те же действия вы можете повторить в Adobe Photoshop. Используйте инструменты Ellipse (Эллипс) для создания кругов, и Polygon (Многоугольник) для создания треугольника. Если у вас Photoshop CС, то используйте данные инструменты в режиме "Фигура", без заливки и с включенным параметром "Штрих", Обводка. Если у вас ранние версии Photoshop, то и спользуйте эти инструменты в режиме "Контур", далее примените к ним Редактирование - Выполнить обводку. Для наибольшего удобства при размещении фигур вы можете включить Rulers (Линейки) в меню View (Просмотр), а также Grid (Сетку), нажав View – Show – Grid (Просмотр – Показать – Сетку).
Вы можете пропустить этап создания геометрических фигур и скачать psd-файл с фигурами.

Мы начнем работу в Illustrator - здесь мы должны создать шаблон геометрических фигур. Создайте новый документ и выберите инструмент Ellipse (Эллипс). Уберите заливку, но оставьте черный контур. Затем в монтажной области установите размер 500 пикселей в поле Width (Ширина) и Height (Высота).

Создайте еще один эллипс, но на этот раз в обоих полях установите размер 250 пикселей. Используйте Smart Guides («Умные» направляющие) (Ctrl/Cmd + U), чтобы ровно расположить второй круг, как показано на изображении ниже.

Чтобы создать дубликат маленького эллипса, зажмите Alt и перетащите эллипс в сторону. Затем расположите его так, чтобы он идеально входил в большой эллипс, как показано на изображении ниже.

Примечание: чтобы создать дубликат фигуры в Photoshop используйте сочетание клавиш Ctrl+J либо переключитесь на инструмент Перемещение (Move) и зажмите клавишу ALT. Программа создаст дубликат. Не отпуская кнопку Alt, перетащите полученный дубликат в нужное вам место.
Выберите два маленьких эллипса, нажмите Ctrl/Cmd + C, чтобы их скопировать, а затем Ctrl/Cmd + F, чтобы вставить на передний план. Зажмите Shift и поверните эти фигуры на 90 градусов.

Примечание: чтобы повернуть фигуры на 90 градусов, используйте Свободное трансформирование.
Скопируйте и вставьте маленький эллипс, и, используя Smart Guides («Умные» направляющие), затем расположите его по центру, как показано ниже.


Выберите инструмент Polygon (Многоугольник) и кликните по монтажной области, чтобы вызвать окно опций. В графе Radius (Радиус) введите 250 пикселей и измените количество сторон на 3, чтобы получить треугольник.

Примечание: в photoshop вы также можете использовать инструмент Polygon (Многоугольник).
Треугольник с таким размером идеально поместится внутри большого круга. Зажмите Shift, чтобы одновременно выбрать большой круг и треугольник, затем отпустите Shift и кликните по большому кругу, чтобы сделать его ключевым объектом.

Используйте панель Align (Выравнивание), чтобы выровнять расположение треугольника. Получиться должно, как на изображении выше.
Скопируйте и вставьте треугольник, затем разверните дубликат на 180 градусов. Вновь используйте панель Align (Выравнивание), чтобы расположить вершину треугольника у нижней части круга, и у вас получится шестиконечная звезда.

Примечание: вы можете скать Psd-файл с геометрическими фигурами здесь.
Нажмите Ctrl/Cmd + A, чтобы выбрать все фигуры, создающие геометрический узор. Вставьте ваш узор в Photoshop поверх красивой фотографии. Нажмите Ctrl/Cmd + I для выполнения инверсии, чтобы линии стали белыми.


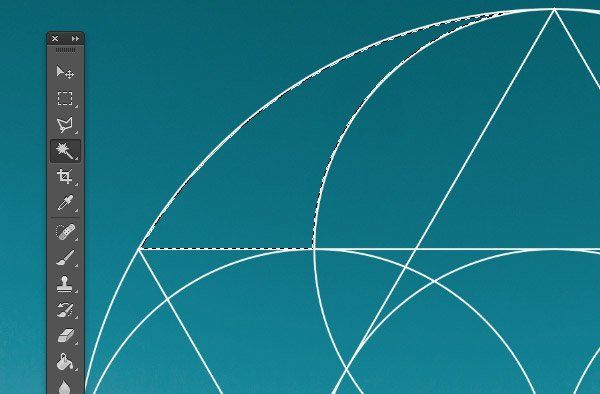
Выделив слой с фигурами в списке слоев, выберите инструмент Magic Wand (Волшебная Палочка) и выделите первый кусочек геометрического узора.


Перейдите на слой с фотографией в списке слоев, затем выберите инструмент Rectangular Marquee (Прямоугольная область), чтобы у вас появилась возможность перемещать выбранный элемент по изображению.

В любом месте изображения скопируйте и вставьте выбранную область, а затем поместите полученный элемент обратно, на место в геометрическом узоре, как показано ниже.

Снова выберите слой с линиями и выделите другой кусок при помощи Magic Wand (Волшебная Палочка), затем переключитесь на Прямоугольную область (Rectangular Marquee) и переместите выбранный фрагмент в любое случайное место. Скопируйте и вставьте этот фрагмент, а затем переместите его обратно на свое место в узоре.

Продолжайте работать по той же схеме, выбирая новые кусочки узора, и перемещая на их место части изображения. Ускорьте процесс, используя горячие клавиши - W для Волшебной палочки , М для Прямоугольной области, Cmd/Ctrl + C и Cmd/Ctrl + V, чтобы скопировать и вставить, а так же включите Snapping (Привязка) в меню View (Просмотр) чтобы легко сложить нашу картинку.

Вскоре мы получим эффект необычного коллажа: несмотря на то, что кусочки фотографии теперь находятся в самых разных местах, четкая геометрическая структура сохраняет баланс в изображении.

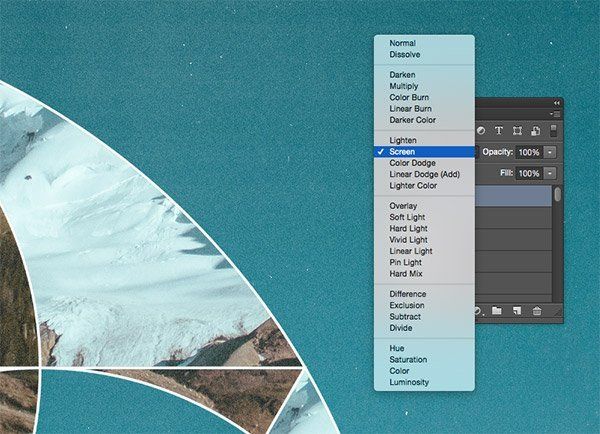
Давайте добавим последние штрихи и придадим нашему коллажу ретро-эффект. Вставьте одну из моих гранжевых текстур и измените режим наложения на Screen (Экран), чтобы черные области стали прозрачными.

Мои текстуры пыли также добавят изображению особую атмосферу. Вновь вставьте текстуру в изображение и измените режим наложения на Screen (Экран), чтобы выстроить текстурирование.

Поверх всех слоев добавьте новый корректирующий слой Curves (Кривые). Мы можем подергать кривые, чтобы создать эффект ретро-пленки. В выпадающем меню выберите Красный канал (Red) и подергайте кривые, добавляя больше красного в тенях и меньше в световых бликах. Кривые Зеленого (Green) и Синего (Blue) каналов расположите в противоположном направлении, используя при этом предпросмотр, чтобы достичь красивого оттенка.

У нас получился красивый абстрактный коллаж в ретро-стиле: линии сохраняют структуру и баланс в изображении, а цвет и текстура придают ему красивый эффект старой фотографии.

Почему бы не поэкспериментировать в этой технике и не создать целую галерею необычных коллажей, используя разные фотографии и геометрические узоры? :)
Еще в 2014 году я хотел попробовать себя в этом модном стиле искусства. И, наконец, я засел за Illustrator и Photoshop и разработал метод превращения фотографии в абстрактный коллаж из геометрических фигур.
Мы начнем в Illustrator , где создадим серию геометрических линий, а затем будем вырезать части изображения в Photoshop , чтобы создать интересную композицию. Дополнительные текстуры и корректирующие слои Кривых помогут придать нашему изображению ретро стиль с зернистыми и плохо проявленными участками:

Посмотреть геометрический фотоколлаж в полном размере
Композиция, которую мы создадим в этой статье, будет выполнена в ретро стиле коллажа с фрагментами фотографии, вырезанными и вставленными в симметричные геометрические фигуры:

Мы начнем в Adobe Illustrator , чтобы сделать шаблон для наших геометрических фигур. Создайте новый документ, затем выберите инструмент « Эллипс ». Удалите цвет заливки, но оставьте черный контур, затем кликните мышью в рабочей области и введите значения 500 пикселей для ширины и высоты:


Удерживая клавишу ALT , перетащите меньший круг, чтобы создать его дубликат. Расположите геометрические фигуры так, чтобы малые круги соприкасались в одной точке между собой, а в противоположных точках с большим кругом:

Выберите две маленьких окружности и нажмите Ctrl + C , чтобы скопировать их, а затем Ctrl + F , чтобы вставить. Удерживая клавишу Shift , поверните эти фигуры на 90 градусов:

Скопируйте и вставьте один круг, а затем, используя « Смарт-направляющие », выровняйте эту фигуру по центру композиции:

Выберите инструмент « Многоугольник » и кликните в рабочей области, чтобы вызвать окно параметров. Введите 250 пикселей и измените количество сторон на 3, чтобы создать треугольник:

При размере 250 пикселей треугольник будет отлично вписываться в круг. Удерживая клавишу Shift , кликните на большом круге и треугольнике, чтобы выбрать их, а затем отпустите Shift и еще раз кликните на круге, чтобы сделать его основным объектом. С помощью панели « Выравнивание » задайте для треугольника выравнивание вдоль вертикальной оси, а затем совместите его верхний угол с границей большого круга:
Продублируйте треугольник и вставьте дубликат, а затем разверните его на 180 градусов. Используйте панель « Выравнивание », чтобы выровнять эту фигуру по нижней границе круга. В итоге у вас должна получиться шестиконечная звезда:

Выберите все ( Ctrl + A ) и скопируйте все фигуры, которые образуют геометрическую композицию. Вставьте композицию в документ Photoshop , поверх этой крутой фотографии . Нажмите Ctrl + I , чтобы инвертировать цвета и сделать линии белыми:

Активируйте инструмент « Волшебная палочка », а затем при выбранном слое линий кликните внутри первой геометрической фигуры, чтобы выделить ее:

Выберите фоновый слой фотографии, и переместите область выделения в случайное место документа:

Скопируйте и вставьте выделенную часть фона в этом месте, а затем переместите этот сегмент обратно на место геометрической фигуры, которой мы ограничивали область выделения:

Снова выберите слой линий и с помощью инструмента « Волшебная палочка » выделите другой сегмент геометрической композиции. Переместите выделенный геометрический сегмент в другую случайную точку документа. Скопируйте и вставьте фрагмент фонового изображения в этой точке документа, а затем переместите его обратно на место геометрической фигуры:


Скоро у вас получится фотоколлаж, где различные фрагменты перемешаны в случайном порядке, но симметрия геометрической композиции будет поддерживать структуру и сбалансированность всей сцены:

Теперь давайте добавим несколько завершающих штрихов, чтобы придать изображению эффект ретро. Вставьте в документ одну из моих зернистых текстур фотоснимков и измените режим смешивания этого слоя на « Осветление », чтобы черные области стали прозрачными:
Мои текстуры с пылью и царапинами также помогут нам усилить эффект старой фотографии. Вставьте в документ одну из текстур и измените режим смешивания слоя на « Осветление », чтобы сбалансировать все эффекты:

Добавьте поверх других слоев корректирующий слой « Кривые ». Мы можем настроить « Кривые » соответствующим образом, чтобы получить эффект ретро фотографии, проявленной с дефектами. Измените в меню канала « Красного » настройки кривых, чтобы добавить больше красных тонов на темных участках, и меньше на светлых. Для каналов « Зеленого » и « Синего » задайте противоположное сочетание. Используйте предварительный просмотр, пока не достигнете нужного эффекта оттенков:

В результате вы получите абстрактное изображение с частями фотографии, вырезанными и вставленными в геометрическую композицию (эффект коллажа) . Геометрические фигуры зададут сбалансированность изображения, а дополнительные текстуры и регулировка цветов завершат эффект ретро стиля.

Сложность урока: Легкий
В этом уроке я покажу вам, как создать эффект с абстрактными фигурами, используя инструмент Перо и стили слоя. Итак, давайте приступим!
Итоговый результат:

Шаг 1

Откройте исходное изображение с котом в программе Photoshop. Используя это красивое изображение, мы создадим абстрактные фигуры с помощью инструмента Перо (Pen Tool (P)) и стилей слоя.

Шаг 2
Для создания абстрактного эффекта понадобятся насыщенные цвета, поэтому давайте усилим цвет на изображении. Вначале продублируйте оригинальный слой с котом (Ctrl+J). Назовите дубликат слоя Окрашенное изображение (Colored), а затем дважды щёлкните по данному дубликату слоя, чтобы применить стили слоя.

Шаг 3

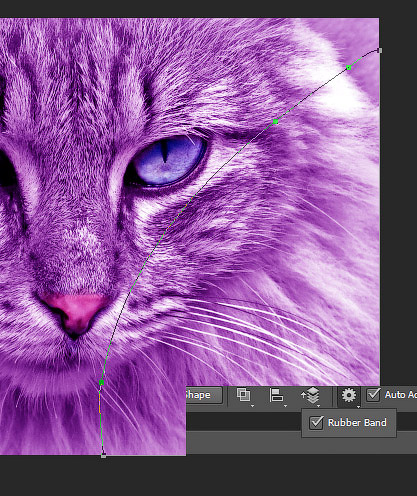
Выберите инструмент Перо (Pen Tool (P)) и с помощью данного инструмента создайте контур, как показано на скриншоте ниже. Для предварительного просмотра контура кривой, нажмите значок с зубчатым колёсиком в панели настроек инструмента Перо, а затем в появившемся меню Показать (Rubber Band) поставьте галочку в окошке (вы можете увидеть данное окошко ниже панели настроек на скриншоте ниже).
Примечание переводчика: 1. При использовании опции Показать (Rubber Band), вы можете осуществить интерактивный предварительный просмотр Вашей следующей кривой, и сможете понять, куда она пойдёт, прежде чем её добавить 2. В более ранних версиях программы Photoshop такой опции нет, данная опция полезна для тех, кто только начинает изучать работу с пером.

Шаг 4
Как только вы создали контур, нажмите клавиши (Ctrl+Enter), чтобы преобразовать контур в активное выделение. Результат должен быть, как на скриншоте ниже:

Шаг 5
Щёлкните по слою Окрашенное изображение (Colored), чтобы убедиться, что он активный, а затем нажмите клавиши (Ctrl+J), чтобы создать новый слой из выделения, которое мы создали в Шаге 4. Вы заметите, что новый слой станет серым и будет выглядеть, как оригинальный слой, а не сиреневым. Это потому что мы продублировали только сам слой, а не стили слоя, которые применены к нему. Это очень хорошо, т.к. к дубликату слоя мы применим другие стили слоя, которые будут отличаться от стилей слоя, которые мы применили к слою Окрашенное изображение (Colored). Назовите полученный дубликат слоя Фигура 1 (Shape 1).
Примечание переводчика: если после создания дубликата слоя из выделенной области ваш новый слой будет сиреневого цвета, то просто удалите стили слоя, для этого, щёлкните правой кнопкой мыши по созданному дубликату слоя и в появившемся окне выберите опцию Очистить стили слоя (Clear Layer Style).

Шаг 6
Перед тем, как мы применим стили слоя к слою Фигура 1 (Shape 1), давайте сместим данный новый слой немного влево (переключитесь на кисть, для этого нажмите клавишу “B”, а затем нажмите и удерживайте клавишу “Ctrl” – вы увидите, что появится чёрная стрелка с маленьким крестиком, расположенным у основания стрелки. Щёлкните по фигуре + удерживая левую кнопку мыши, просто сместите фигуру в любою точку изображения – в данном случае, сместите немного влево).

Шаг 7
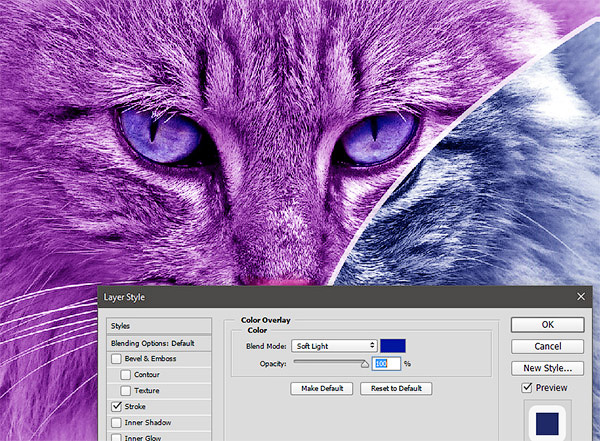
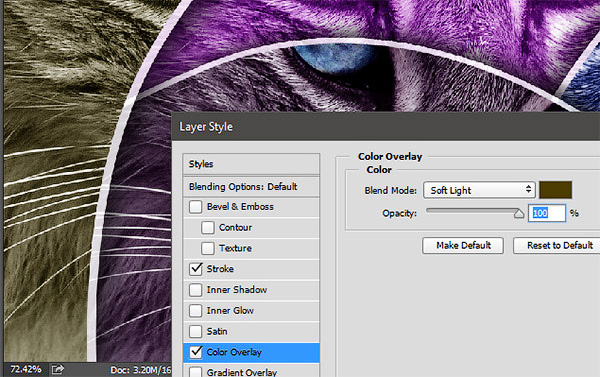
Теперь добавьте стили слоя к слою Фигура 1 (Shape 1). Дважды щёлкните по слою Фигура 1, чтобы появилось окно параметров наложения. Вначале примените стиль слоя Обводка (Stroke), установите цвет обводки белый, размер (Size) обводки 10 рх.
Примечание переводчика: настройки стилей слоя будут зависеть от ваших предпочтений, в своей работе я уменьшил размер обводки, а также уменьшил настройки для стиля слоя Тень.

Шаг 8

Шаг 9
Также добавьте стиль слоя Тень (Drop Shadow), установите значения для данного стиля слоя, которые указаны на скриншоте ниже. Нам нужно сделать так, как будто абстрактные фигуры накладываются на оригинальное изображение.

Шаг 10

Шаг 11

Теперь, давайте создадим вторую фигуру. Ещё раз щёлкните по слою Основа (Base), самый нижний слой в палитре слоёв, чтобы он стал активным и с помощью инструмента Перо (Pen Tool) создайте фигуру, как показано на скриншоте ниже.
Примечание переводчика: слой Основа (Base) – это оригинальный слой с котом.

Шаг 12
Удерживая клавишу “Ctrl”+ нажмите “Enter”, чтобы преобразовать контур в активное выделение, а затем нажмите клавиши (Ctrl+J), чтобы создать новый слой из выделения. Назовите данный слой Фигура 2 (Shape 2), а затем сместите данную фигуру немного вниз (используйте ту же самую технику, которая описана в Шаге 6).

Шаг 13
Возможно, вы обратили внимание, что новую фигуру не видно. Это потому, что слой с фигурой 2 расположен ниже слоя Окрашенное изображение (Colored), а слои в палитре слоёв представлены сверху вниз (вначале мы видим самый верхний слой, потом второй слой, который расположен ниже и т.д. до самого нижнего слоя). Чтобы показать все наши слои, мы должны переместить слой Фигура 2 (Shape 2) наверх, расположив поверх остальных слоёв. Итак, просто зажмите левой кнопкой слой Фигура 2 в палитре слоёв, а затем переместите наверх и вы увидите, как появится наша новая фигура.

Шаг 14

Шаг 15

Давайте создадим третью и заключительную фигуру. Ещё раз щёлкните по слою Основа (Base) в палитре слоёв, создайте ещё один контур (не забывайте, чтобы создать контур, вам нужно вначале выбрать инструмент Перо (Pen Tool (P))).
Как только вы создали контур, нажмите клавиши (Ctrl+Enter) для трансформации контура в активное выделение.

Шаг 16
Создайте новый слой из выделения, нажав клавиши (Ctrl+J). Назовите этот слой с фигурой Фигура 3 (Shape 3). Переместите данный слой наверх, расположив поверх всех остальных слоёв в палитре слоёв, а также сместите немного влево (или вправо), используя технику, которая описана в Шаге 6.

Шаг 17
Теперь, давайте добавим стили слоя к слою Фигура 3 (Shape3). Дважды щёлкните по слою Фигура 3, чтобы появилось окно параметров наложения. Примените те же самые стили слоя, которые мы применяли для первых двух слоёв (детальное описание приведено в Шагах 7, 8 и 9).

И на этом всё! Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Читайте также:

