Как сделать лендинг в фотошопе
Обновлено: 07.07.2024
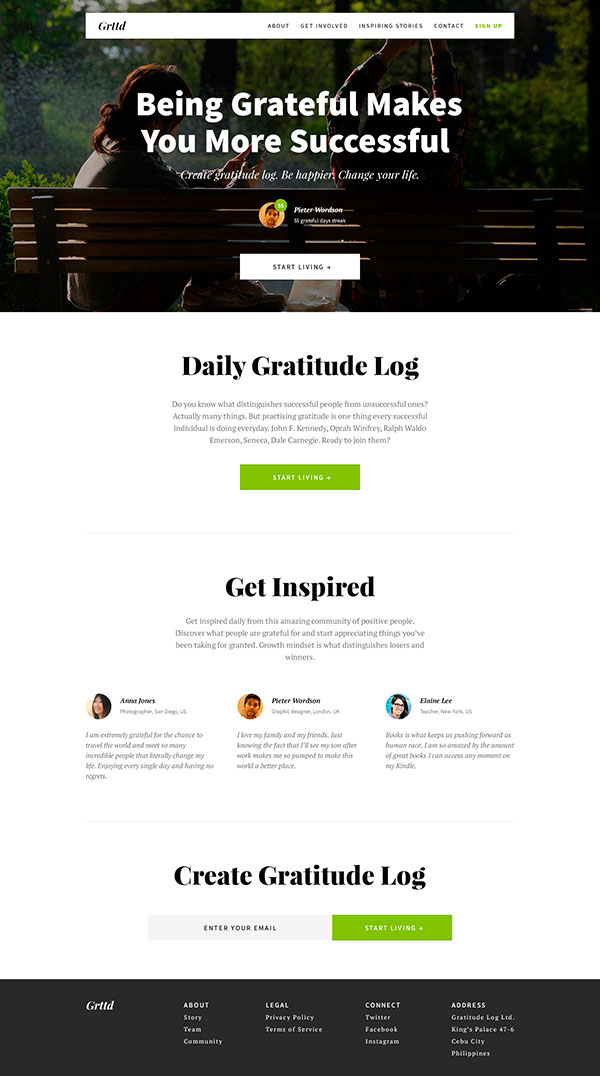
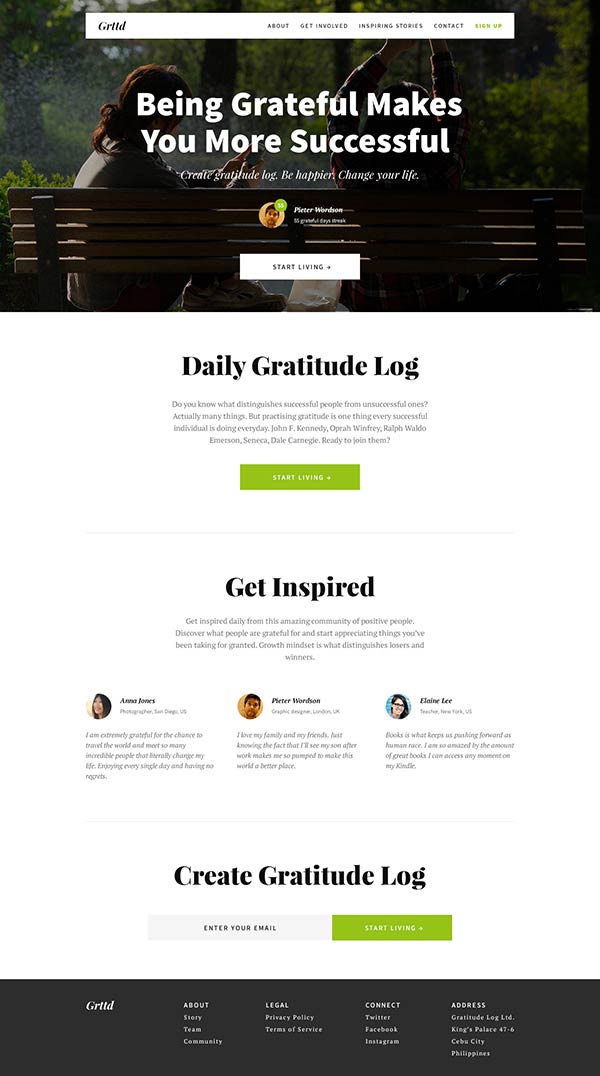
What You'll Be Creating
В этом руководстве я буду использовать Photoshop CS6 для создания простого, где не будет ничего лишнего, макета посадочной страницы для вымышленного стартапа из сферы туризма. Во время работы мы рассмотрим процесс создания сетки макета с помощью направляющих, принципы стилизации текста, в сочетании с большим количеством свободного пространства и создания контента для нашего сайта с очень ясным и качественным содержанием. В конце работы наш PSD файл будет готов перейти в руки умелых разработчиков для его вёрстки.
Материалы урока.
Во время прохождения этого урока вам понадобятся следующие материалы:
- Фото велопутешественника из Unsplash
- Шрифт PT Serif из Font Squirrel
- Шрифт Aller из Font Squirrel
- Шрифт Open Sans из Font Squirrel
- Аватарки пользователей из UIfaces
Подготовка документа
Шаг 1
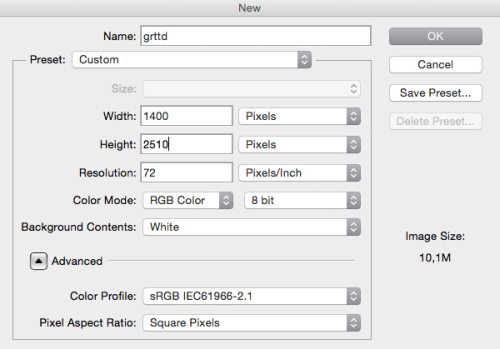
Для начала создадим новый документ File (Файл) > New (Создать) используя настройки, показанные ниже:
Убедитесь, что для поля Resolution (Разрешение) установлено значение 72 pixels/inch (пиксель/дюйм)
Шаг 2
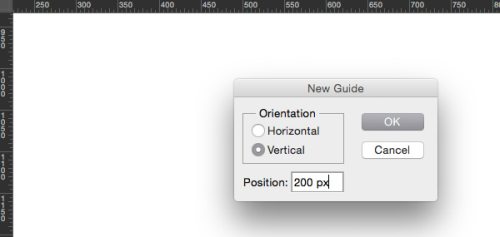
Теперь давайте установим несколько направляющих, чтобы наш макет имел достаточно свободного пространства и выглядел сбалансированным. Я редко пользуюсь готовыми сетками, но установка нескольких направляющих обеспечивает пиксельную точность при создании макета и помогает установить ширину для нашего макета веб-сайта. Разделяя рабочую область на две части вертикальной направляющей, мы получаем центр для нашей композиции. В верхней панели меню пройдите в View (Просмотр) > New guide (Новая направляющая) и установите нескольконаправляющих. Обычно в качестве ширины сайта я использую значение в 1000px и добавляю направляющие от краёв макета, создавая таким образом достаточное пространство для творчества.
Примечание: значения для направляющих для нашего макета: 200рх, 260рх, 700рх, 1140рх, и 1200рх.
Совет: Также вы можете воспользоваться плагином GuideGuide что выполнять эту работу еще быстрее.



Шаг 3
Мы будем соблюдать организованный порядок внутри нашего рабочего документа, поэтому давайте создадим несколько групп для наших слоёв и назовем их Header, Features, Social Proof, Final CTA и Footer. Придерживаясь этого Photoshop этикета вы будете иметь организованно сложенный и легкий для навигации список ваших слоев. Чтобы создать группы слоёв пройдите в Layer (Слой) > New (Новый) > Group (Группа) и дайте новым группам вышеупомянутые названия. Для более быстрого создания групп просто нажмите на эту иконку:



Дизайн области Header (хедера)
Хедер является очень важной частью каждого сайта так как информация на нём даёт возможность убедить нового посетителя, что ваш сайт заслуживает внимания и остаться на нём. Дизайнеру необходимо использовать впечатляющие изображения с ясным содержанием, с возможностью совершить какое-либо действие посетителем (кнопки, формы и проч.)
Шаг 1
На клавиатуре примените сочетание клавиш Ctrl+T (CMD+T для Mac), включив режим трансформации, и измените размер фото так как вам необходимо.
Совет: удерживайте клавишу Shift что сохранять пропорции изображения.



Шаг 2
Теперь нам нужно добавить новый слой с тёмным прозрачным цветом чтобы затемнить яркие части изображения, чтобы на её фоне, в будущем размещенный текст легко различался. Создайте новый слой над слоем с изображением и, также, сделайте его обтравочной маской. После этого выполните заливку данного слоя тёмным цветом и измените значение Opacity (непрозрачность) до 20%, так мы полностью сохраняем видимость изображения.



Шаг 3
Давайте разместим в верхней части сайта простой логотип, являющийся обычным текстом. Давайте разместим в верхней части сайта простой логотип, являющийся обычным текстом. На панели инструментов выберите Horizontal Type Tool (T) и напишите название вашего стартапа, разместив его в левом верхнем углу сайта. Убедитесь чтобы ваш логотип был читаемым и имел вокруг себя достаточно свободного места. Размещение логотипа в этой части сайта является самой распространенной практикой в web-дизайне и там его ожидают увидеть сами посетители.
Я использовал шрифт Aller для логотипа и шрифт Open Sans для пунктов меню.



Шаг 4
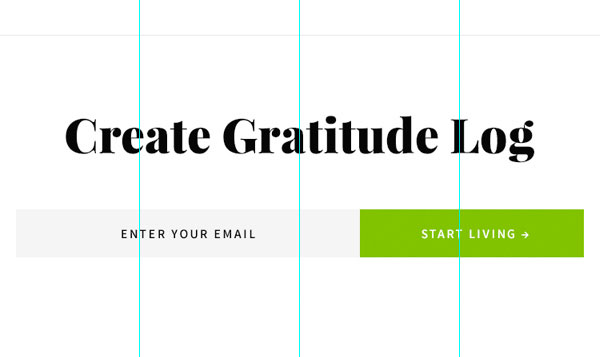
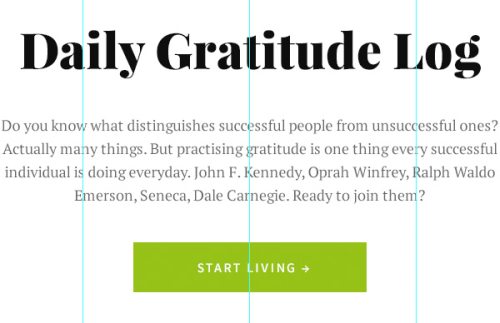
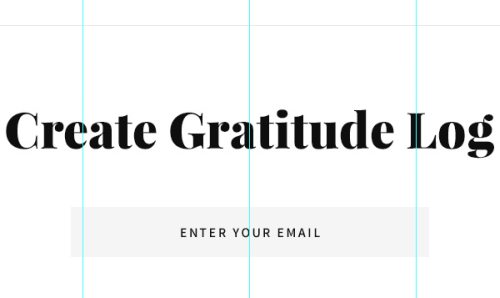
Теперь давайте займемся основным описанием сайта, его слоганом. Вам всегда необходимо придерживаться правила для размера слогана в одно или два предложения, чтобы он был коротким и легкочитаемым. Я использовал шрифт Open Sans размером в 32px для написания слогана, делая акцент на "you travel" используя жирное начертание.
Вторая строчка слогана является более мелкой, так мы даём понять посетителям, что она имеет второстепенное значение и сначала они прочтут первый, основной слоган. Для этого текста я применил увеличенное межбуквенное расстояние и написание в верхнем регистре.
Отмечу, что я разместил наш слоган там, где он будет смотреться контрастно и легко воспринимаемым посетителями сайта.



Шаг 5



Шаг 6



Шаг 7



Дизайн раздела о преимуществах.
Это важная часть сайта, расположенная сразу после хедера. Если посетителя сайта заинтересовала информация из хедера он непременно будет прокручивать страницу вниз чтобы ознакомиться с деталями нашего предложения.
Шаг 1
Разместите ваш новый слой с изображенной фигурой над слоем с основным бэкграундом нашего макета.



Шаг 2
В группу Features добавьте несколько слоёв и напишите об особенностях вашего стартапа. В моём случае этот блок состоит из главного заголовка и двумя колонками особенностей, в которых расположен подзаголовок и небольшое описание.



Дизайн раздела с отзывами.
Шаг 1
Теперь разработаем дизайн для второй области нашего макета, которая должна помочь посетителям нашего сайта составить своё мнение о нас и принять верное решение. Мы изобразим данную область как две колонки с отзывами.



Шаг 2
Сверните группу слоёв Features и разверните группу слоёв Social Proof. Дайте разделу ключевой заголовок, используя те же размеры, что использовали до этого. Ключевым фактором в достижении аккуратного и привлекательного дизайна является последовательность, поэтому примененные ранее цвета и размеры применяйте для последующих аналогичных элементов.
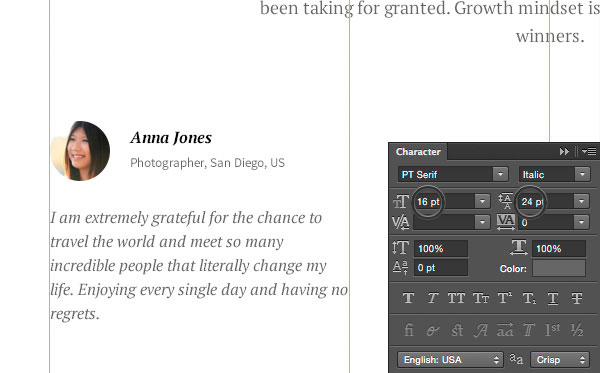
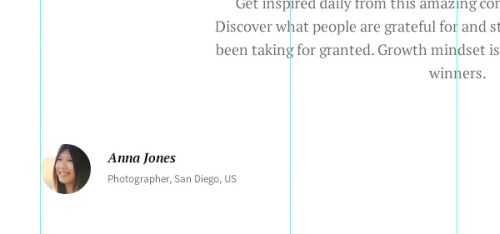
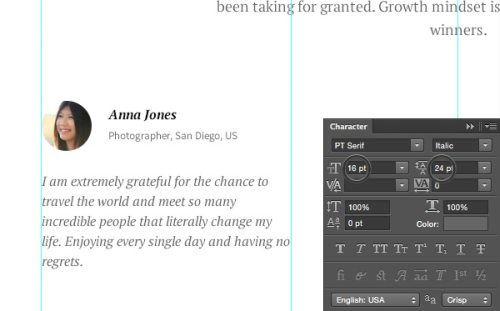
Для нашего раздела я использовал два фиктивных отзыва от двух фиктивных людей. Для абзаца в кавычках я использовал шрифт PT Serif, для остального текст использовался ранее упомянутый Open Sans с различными значениями толщины и размерами шрифта.



Шаг 3
Как вы можете заметить, я оставил немного места перед именами наших фиктивных пользователей. Используйте сервис User Inter Faces чтобы скачать пару аватарок. После этого, на панели инструментов выберите Elipse Tool (U) и удерживая клавишу Shift изобразите ровный круг. После этого скопируйте и вставьте изображение с аватаркой над слоем с кругом и сделайте его Clipping Mask (Обтравочной маской), как делали это до этого.
Сделайте внутри группы слоёв Social Proof еще две подгруппы и разместите в них слои, соответствующие каждому отзыву, чтобы было легче ориентироваться в них.



Дизайн области финального призыва к действию
В соответствии с рекомендациями от GoodUI следует всегда повторять на странице свой главный призыв к действию, к которому вы хотите склонить своих посетителей, так посетитель, кто не может принять решение после просмотра первой страницы, может совершить это действие после просмотра остальной информации, не возвращаясь к самому потолку сайта.
Шаг 1
Давайте визуально отделим предыдущий раздел от нового раздела, используя аналогичный способ, что и в описании выше. На панели слоёв найдите слой слой с нашей линией-разделителем, выберите его и просто нажмите ctrl+j (CMD+j для Mac) чтобы скопировать его и после этого переместите нашу линию ниже под отзывы, отставит достаточно места сверху.
После этого, напишите основной заголовок для создаваемой области и небольшой подзаголовок-описание дающий больше разъяснительной информации. Как вы можете видеть, я использовал точно такие же стили для текста, которыеиспользовал для оформления предыдущей секции. Придерживайтесь того же принципа для оформления своего макета.



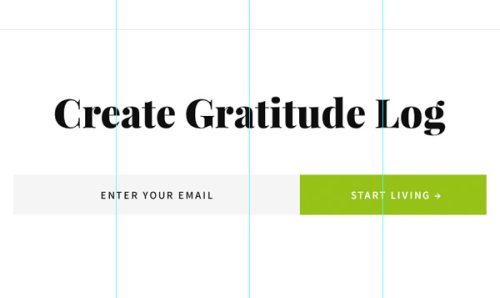
Шаг 2
На панели слоев откройте группу Header, найдите в ней подгруппу со слоями для формы подписки на рассылку и скопируйте её, переместив в группу Final CTA. Разместим форму под заголовком и немного модифицируем её, добавив зеленую обводку вокруг области для ввода email.






Дизайн футера
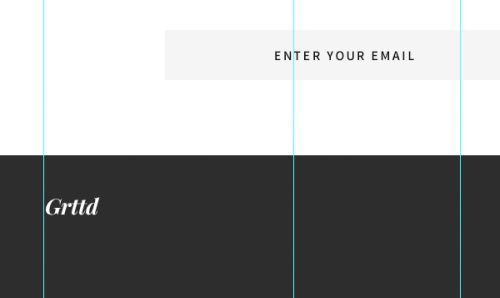
Мы закончили разработку дизайна для финального призыва к действию, на панели слоев сверните группу Final CTA и раскройте группу Footer. Завершая работу над нашим макетом, давайте добавим несколько ссылок на внутренние страницы нашего сайта и под ними напишем обычный текст о копирайте. Для написания ссылок я использовал шрифт Open Sans (Semibold).
Обратите внимание на то, что текст футера размещен за пределами заднего фона для основного контента, чтобы выделить его на общем фоне. Убедитесь, чтобы отступы сверху и снизу были одинаковыми, чтобы всё выглядело аккуратно и сбалансировано.
И вот мы закончили работу над нашим макетом. Примите мои поздравления.
Заключение
В этом руководстве я продемонстрировал вам процесс создания очень простого и аккуратного макета для сайта путешествий в формате посадочной страницы, включающую в себя несколько ключевых разделов, которые привлекают внимание посетителя и побуждаютего к действию.
На выходе мы получили гармоничный и легкий дизайн макета с сильным фокусом на изображении в верхней части сайта и аккуратным и ясным текстом в теле макета. Если у вас какие-либо вопросы или советы, пожалуйста, оставляйте их в разделе с комментариями.
Дополнительные материалы
Если вы новичок в области разработки дизайна для посадочных страниц, мы рекомендуем несколько обзорных статей, которые помогут тебе быстро улучшить свои навыки:
- Landing Page Design Principles: Open Assignment - дополнение к курсу с Tuts+ от Adi Purdila
- Руководство для начинающих дизайнеров стремящихся к увеличению конверсии их дизайна от Ian Yates
- Советы по созданию дизайна посадочных страниц от Keir Whitaker
Если вам необходима помощь в создании вашего дизайна для посадочной страницы, воспользуйтесь потрясающей коллекцией Envato Studio, в которой вы можете найти для себя что-то полезное. Вы также можете взглянуть на коллекцию шаблонов посадочных страниц в Envato Market

В этом уроке вы узнаете, как создать дизайн элегантного лендинга для вымышленного сервиса "дневник благодарности".
Мы начнем с разметки, очень быстро разработав макет при помощи Adobe Photoshop. Мы будем использовать некоторые базовые и средние по сложности техники, чтобы создать этот дизайн, а затем иметь возможность переделать его. Давайте начнем!
Материалы для урока
Чтобы следовать шагам урока вам потребуются некоторые (бесплатные) материалы:
Готовим документ
Шаг 1
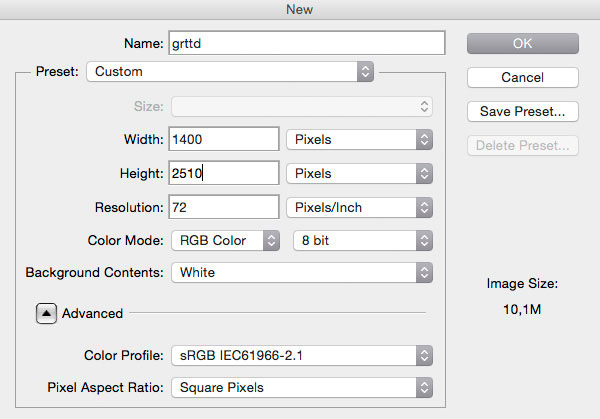
Мы начнем с создания нового документа Photoshop. Для этого перейдите в меню Файл > Создать (File > New). Используйте настройки, указанные ниже. Вы можете создать документ любых предпочитаемых размеров, в интернете нет фиксированной ширины.

Шаг 2
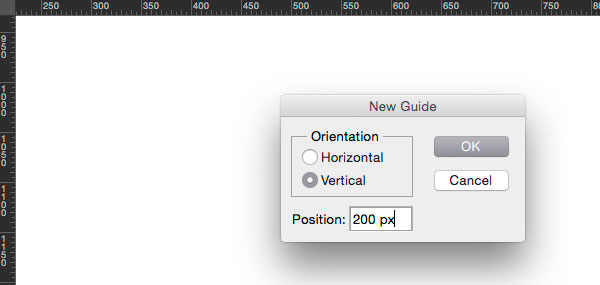
Давайте добавим несколько направляющих, чтобы дать нашему шаблону достаточно места и сделать его сбалансированным. Я не всегда использую преднастроенную сетку, но установка направляющих линий обеспечит аккуратность и поможет определить ширину нашего сайта. Перейдите в меню Просмотр > Новая направляющая (View > New Guide) и установите несколько направляющих. Я обычно выбираю 1000px для ширины сайта и добавляю несколько линий по краям, чтобы оставить свободное место.
Заметка: Направляющие, используемые в этом уроке: вертикальные на 200px, 500px, 700px, 900px и 1200px.
Совет: Вы также можете использовать Photoshop плагин GuideGuide , чтобы ускорить процесс.

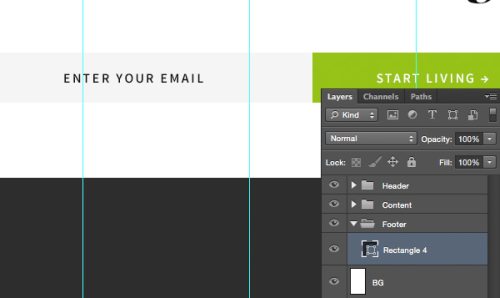
Шаг 3
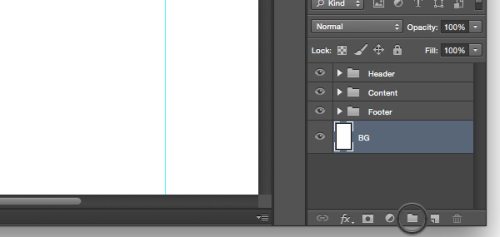
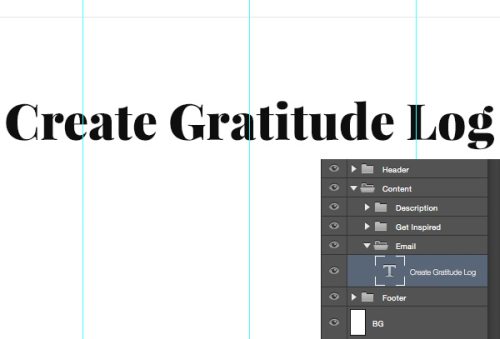
Согласно с Этикетом Photoshop, мы аккуратно все организуем, чтобы было легко управлять документом и редактировать его. Давайте создадим три группы слоев и назовем их Заголовок, Контент, Подвал. Чтобы создать группу, перейдите в меню Слои > Новый > Группа (Layer > New > Group) и назовите каждый, как было указано выше. Для быстрого создания групп, кликните по иконке папки в панели слоев.

Работаем над зоной заголовка
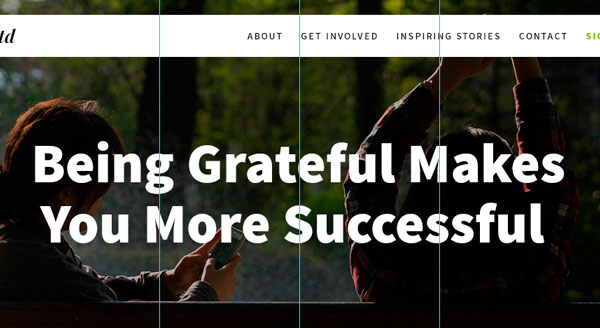
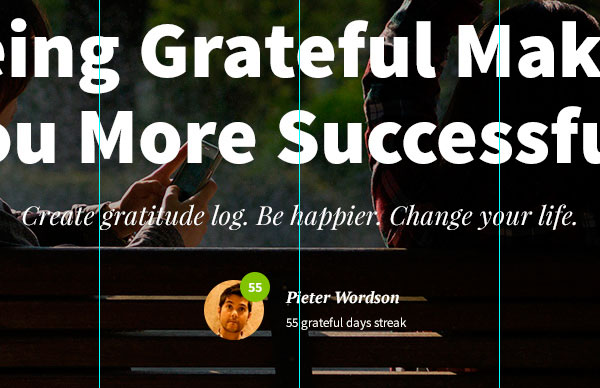
Заголовок или зона "над сгибом" (что бы это не значило в современном мире) играет очень важную роль для взаимодействия с пользователем и обеспечения уверенности в том, что посетитель останется на сайте. Для шаблона этой посадочной страницы я использую фотографию двух людей, сидящих на скамейке; один из них держит руки в воздухе, демонстрируя позитивные эмоции и счастье.
Шаг 1
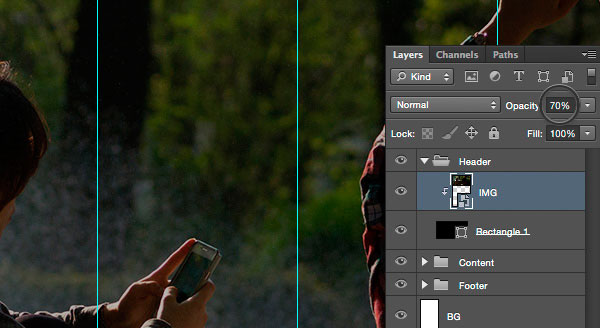
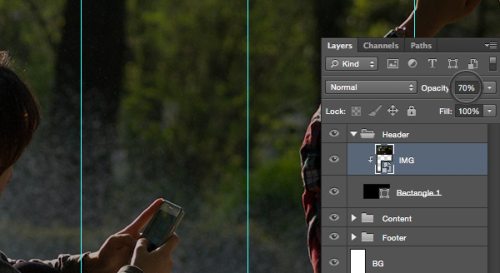
Теперь загрузите фотографию Chillin’ in the sun, перетяните ее в документ Photoshop и разместите над слоем с прямоугольником. Переименуйте слой с изображением во что-нибудь понятное, например я использовал IMG. Нажмите и удерживайте кнопку Alt и переведите указатель мыши на слой с фото, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее. Вы только что создали обтравочную маску (Clipping Mask). Для завершения, уменьшите Непрозрачность (Opacity) слоя IMG до 70%, чтобы текст, который мы поместим наверх, был читаемым.
Теперь нажмите Ctrl + T, чтобы изменить размер фото под ваши нужды.
Совет: Удерживайте кнопку Shift и вы сможете трансформировать фото пропорционально.

Шаг 2
Теперь давайте создадим глобальную навигацию для нашего лендинга, чтобы люди могли перемещаться по сайту.

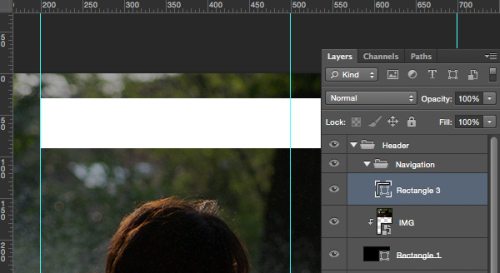
Создайте новую группу с названием "Навигация", поместите ее под группой "Заголовок". После этого, выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте белый прямоугольник между первой и последней вертикальной направляющей. Установите высоту на 60px, чтобы элементы навигации могли "дышать" и выглядели опрятно. Наконец, передвиньте блок навигации на 30px вниз, чтобы получить эффект невесомости, который отлично смотрится с нашим изображением.

Шаг 3



Шаг 4
Давайте напишем вдохновляющее послание, сопутствующее названию и общей идее сайта. Я буду использовать большой жирный шрифт с подзаголовком, объясняющим концепт более детально.

Теперь давайте добавим подзаголовок, который разъяснит общий концепт и ответит на некоторые вопросы, которые могут возникнуть у пользователей. Чтобы создать приятную типографическую комбинацию, давайте смешаем основной шрифт заголовка sans serif с элегантным шрифтом serif, который мы уже использовали в логотипе.

Шаг 5
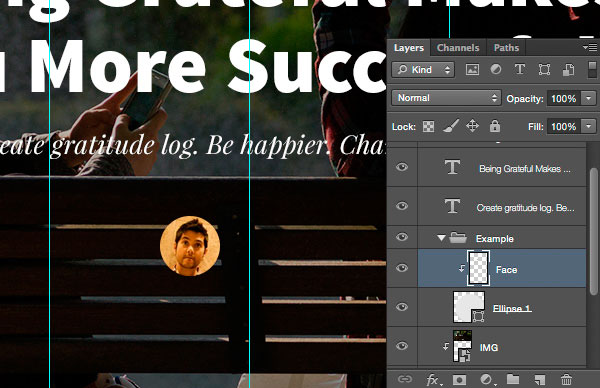
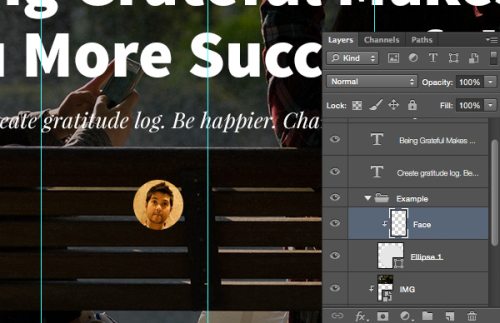
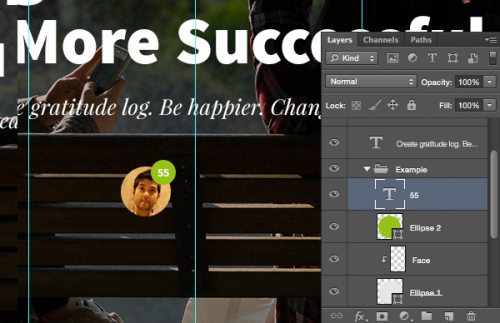
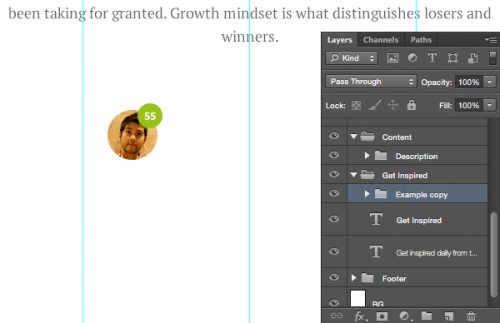
Давайте добавим что-нибудь более привлекательное, чтобы посетитель смог увидеть преимущество пребывания на сайте. Дневник благодарности базируется на записи вещей, за которые вы благодарны, поэтому немного социального доказательства будет хорошей идеей, показывая людям кого-либо, уже использующего сервис и показывая что-нибудь более соблазняющее, например беспрерывную благодарность.

Создайте новую группу, назовите ее "Пример", затем выберите инструмент Эллипс (Ellipse Tool) и, удерживая нажатой клавишу Shift, нарисуйте круг. В моем случае его размер 60x60px. После этого поместите чье-либо лицо над кружком и, удерживая клавишу Alt, наведите указатель мыши на слой с кругом, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее, чтобы создать Обтравочную маску. Теперь вы можете изменить размер изображения, нажав Ctrl + T.
Для этого урока я использовал случайное лицо с User Inter Faces.
Совет профи: удерживайте нажатой кнопку Shift, чтобы изменять размер или рисовать пропорционально.



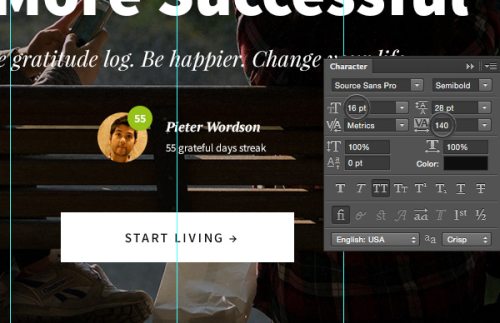
Теперь давайте назовем нашего пользователя и объясним, что означает цифра. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), введите имя и длину беспрерывного пользования сервисом. В моем случае я использовал шрифт PT Serif (Bold Italic) 16px для имени и Source Sans Pro (Regular) 13px для объяснения. Убедитесь, что высота строки достаточная, чтобы элементы могли "дышать".


Шаг 6
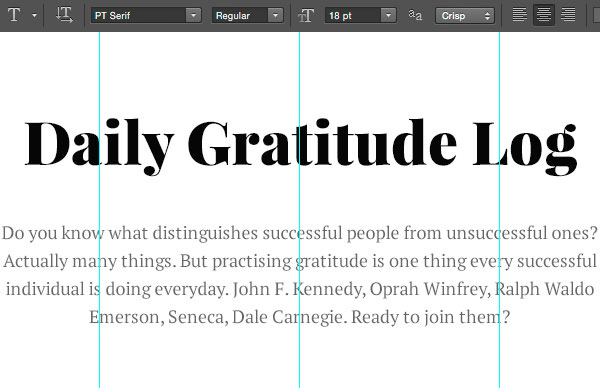
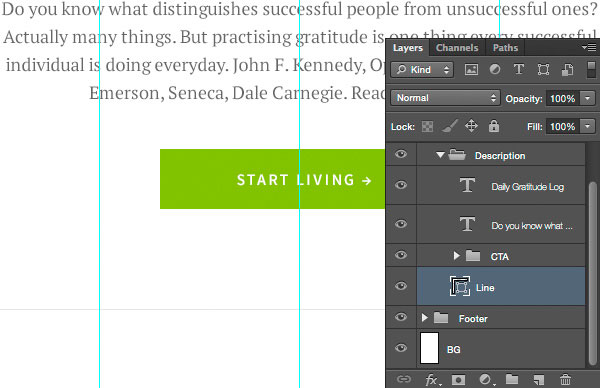
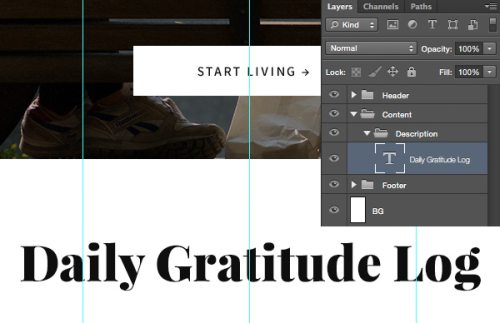
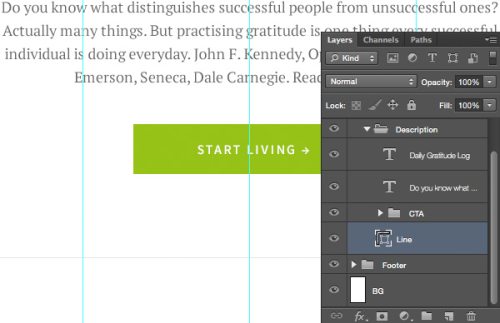
Теперь мы закончили с группой "Заголовок". Давайте откроем группу "Контент" и создадим еще одну - "Описание". Мы поместим заметный заголовок с более детализированным описанием всего сайта. Важно повторить CTA-элемент, поэтому пользователю не нужно будет много раздумывать, и он сможет произвести действие, когда будет готов.

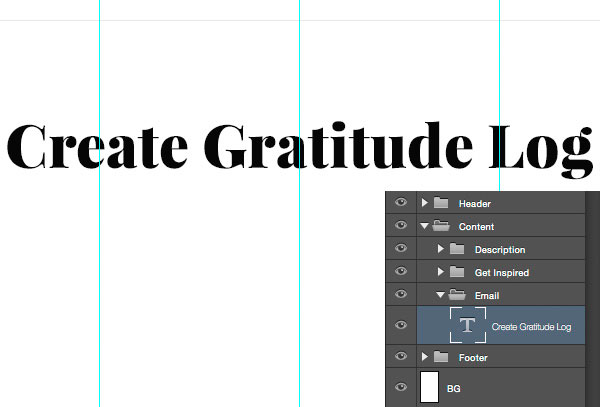
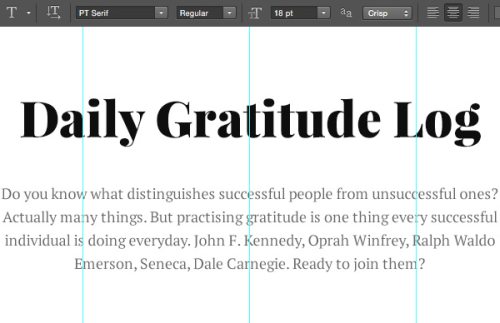
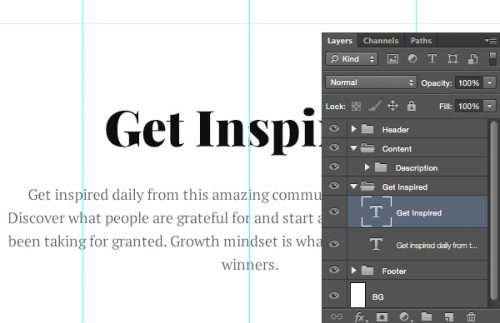
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и поищите "сильный" шрифт для вашего заголовка. В моем случае, я использовал красивый и элегантный, но авторитетно выглядящий Playfair Display (Black) 60px. Убедитесь, что у этого заголовка достаточно свободного места, я сместил его на 100px вниз от изображения в заголовке.



Совет профи: удерживайте нажатой клавишу Shift, чтобы нарисовать идеально прямую линию.

Шаг 7
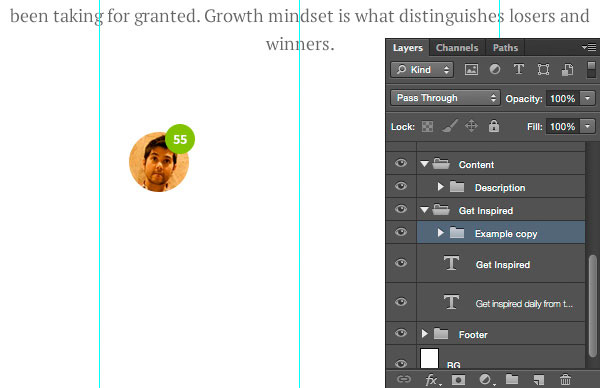
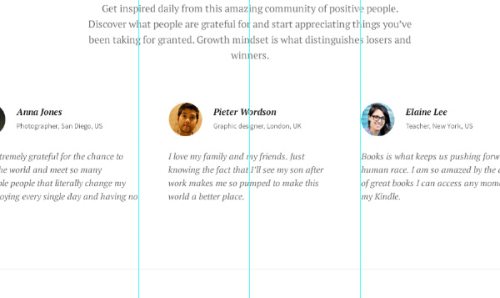
Теперь мы закончили с блоком "Описание", поэтому пора перейти дальше. Создайте новую группу с названием "Вдохновение". После этого дублируйте слои заголовка и описания из группы "Описание" и переместите их в созданную группу. На картинке ниже мой пример:

Перейдите в группу "Заголовок", найдите в ней папку "Пример". Дублируйте всю группу, нажав Ctrl + J, затем переходите к группе "Вдохновение". Мы будем повторно использовать наш пример с верхней части и покажем некоторые истории пользователей, чтобы вдохновить посетителя к действию.



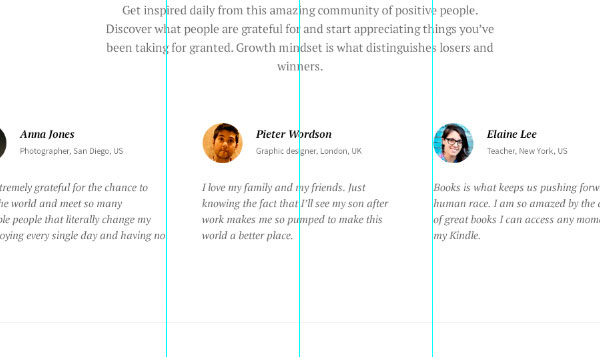
Теперь дважды дублируйте группу "Истории", измените аватары, имена и описания. Разместите две группы в горизонтальном порядке, оставляя достаточные пробелы между ними, и поместите ранее использованную линию под ними.

Шаг 8
Теперь, когда мы закончили с группой "Вдохновление", давайте перейдем к последней секции нашего лендинга. Финальный CTA-элемент (с некоторыми дополнительными деталями) поощрит пользователей зарегистрироваться, введя email адрес.
Создайте группу с названием "Email", перейдите к предыдущей папке, чтобы найти слой с заголовком, после чего дублируйте его, нажав Ctrl + J, и переместите в новосозданную группу. Измените заголовок на что-нибудь побуждающее к действию и переместите его примерно на 100px вниз от линии, сохраняя при этом согласованность.


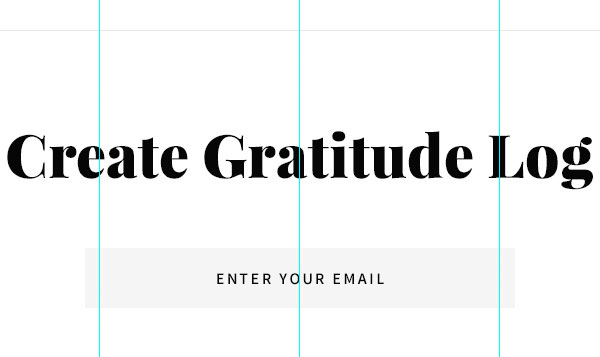
Теперь переходите к группе "Описание" на панели слоев и найдите группу "CTA". Дублируйте ее, нажав Ctrl + J, затем переместите в группу "Email". Поставьте кнопку справа от поля email и отцентрируйте весь элемент.

Шаг 9



Наконец-то, возьмите инструмент Горизонтальный текст (Horizontal Type Tool) и поместите несколько ссылок, которые могут пригодиться пользователям. Убедитесь, что сгруппировали ссылки для легкости в навигации. Для урока я взял шрифт Source Sans Pro (Semibold) 16px для заголовков групп и PT Serif (Regular) 14px для самих ссылок.


Отлично! Мы закончили с дизайном макета, поэтому теперь проверьте слои, удалите ненужные и отдайте шаблон своему разработчику, а лучше сами превратите его в работающий сайт. Я затронул некоторые базовые техники и показал свой рабочий процесс для разработки веб макетов, надеюсь, вы научились чему-нибудь.
Из этого урока вы узнаете, как создать дизайн целевой страницы (англ. «Landing Page») для вымышленного сервиса «дневник благодарности».
Начнем с проектирования макета в Photoshop. Мы будем использовать как базовые, так и средней сложности техники для создания дизайна. Приступим к работе!
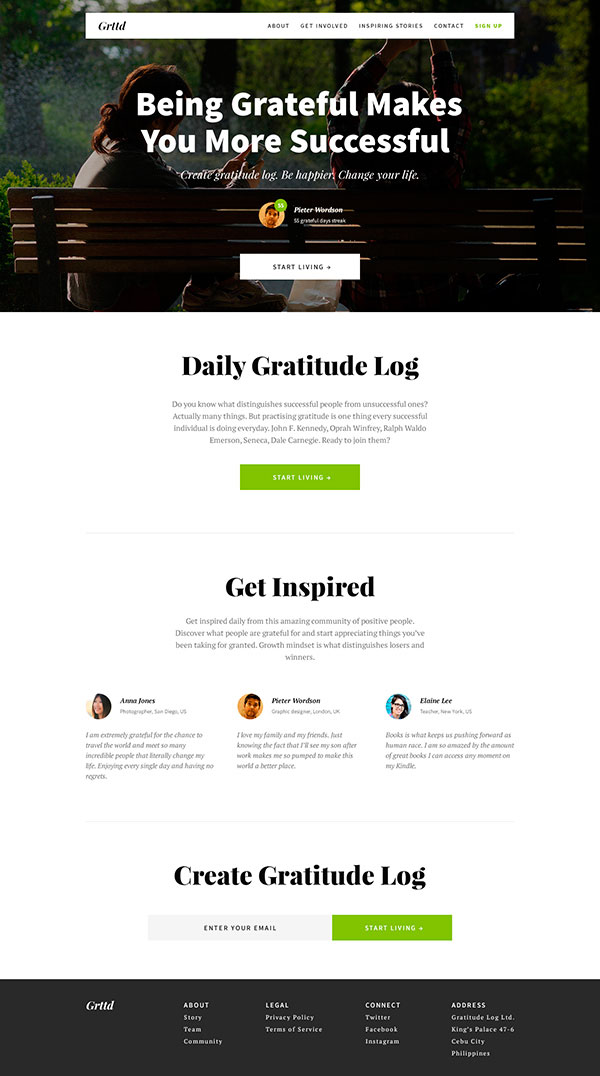
А вот так будет выглядеть готовый дизайн целевой страницы:

Используемые материалы:
Шрифты:
Создайте новый документ в Photoshop, перейдя во вкладку File > New (Файл - Создать). Документ вы можете создать любых размеров, так как в сети Интернет нет фиксированной ширины. Мои настройки указаны ниже.

Чтобы облегчить работу по созданию макета, добавьте несколько направляющих. Иногда в этих целях я использую сетку, но не в этот раз.
Установка направляющих обеспечит аккуратность и поможет обозначить ширину будущего лендинга. Перейдите в меню View > New Guide (Просмотр – Новая направляющая) и добавьте несколько направляющих. Обычно я выставляю ширину сайта 1000 пикс. и добавляю несколько линий по краям, чтобы осталось свободное пространство.
Примечание: Направляющие в этом уроке я использовал вертикальные, со значениями Position (Положение) 200, 500, 700, 900 и 1200px.
Совет: чтобы ускорить данный процесс, вы можете использовать специальный плагин Photoshop GuideGuide .

В соответствии с Этикетом Photoshop мы тщательно всё организуем, чтобы в последствии документ можно было легко отредактировать.
В панели слоев создайте три группы: Header, Content и Footer. Для создания группы перейдите по вкладку Layer > New > Group (Слои – Новый - Группа) или кликните по значку папки внизу панели слоев.

Работа над областью заголовка
Заголовок или область «выше сгиба» (англ. «above the fold») играет значимую роль в привлечении пользователей и уверенности в том, что пользователь останется на сайте. Для зоны заголовка целевой страницы я буду использовать фото «Chillin’ in the sun», где двое людей, сидящих на скамейке, демонстрируют счастье и положительные эмоции.
Для начала создадим фон. В группе Header инструментом Прямоугольник (U) нарисуйте форму черного цвета, размером 1400 на 728 пикселей. Расположите её в верхней части документа.
Откройте фото Chillin’ in the sun в Photoshop и переместите на рабочий холст выше слоя с прямоугольником. Переименуйте его на IMG.
Наведите мышку на границу между слоями с фото и прямоугольником, курсор должен превратиться стрелочку, после этого зажмите Alt и кликните левой кнопкой мыши. Тем самым мы создадим обтравочную маску. Для изображения непрозрачность понизьте до 70%, так текст, который мы поместим выше, будет более читабельным.
При помощи команды свободного трансформирования Ctrl + T подгоните размер фото под сайт.
Совет: в процессе редактирования удерживайте Shift для соблюдения пропорций.

Теперь для целевой страницы мы создадим панель навигации, для перемещения по сайту.
Создайте новую группу Navigation и поместите её в группу Header. Возьмите инструмент Прямоугольник (U) и между первой и последней вертикальных направляющих добавьте белый прямоугольник. Расположите его на высоте 60px, чтобы элементы навигации свободно располагались в этой области, и все выглядело аккуратно.
Блок навигации переместите на 30 пикс. вниз, чтобы получился эффект невесомости, который неплохо будет сочетаться с фоном.


Мы закончили с навигацией, поэтому сверните эту группу, нажав по маленькому треугольнику возле её названия.


Поверх изображения напишите вдохновляющее послание, которое будет сопутствовать названию и идее сайта. В данном случае я буду использовать жирный шрифт большого размера.
Так как фон под текстом довольно темный, то логичнее использовать цвет для текста более светлых бледных тонов для контраста и читабельности.

Чуть ниже основного заголовка расположим подзаголовок, который разъяснит всю концепцию и сможет ответить на некоторые вопросы, возникшие у пользователей. Чтобы создать гармоничную комбинацию шрифтов, можно смешать шрифт заголовка Sans serif с шрифтом Serif, использованным для логотипа.
Посмотрите еще несколько вариантов комбинаций шрифтов Google Web Fonts Typographic Project и статью A Beginner’s Guide to Pairing Fonts .

Давайте добавим что-нибудь необычное и привлекательное в дизайн целевой страницы, чтобы пользователь проявлял интерес во время пребывания на сайте.
Дневник благодарности основывается на записи вещей, за которые вы благодарите, поэтому наличие некоторых социальных доказательств послужит положительным критерием, тем самым показывая пользователям того, кто уже использовал сервис или что-то более соблазняющее, к примеру постоянную благодарность.
Для начала создайте новую группу Example. Возьмите инструмент Эллипс (U) и, удерживая клавишу Shift, образуйте круг. У меня получилась фигура размером 60 на 60px. На этот кружок поместите чье-нибудь лицо из ресурсов « User Inter Faces », к слою с лицом примените обтравочную маску. После этого измените размер фото Ctrl + T, если необходимо.
Совет: во время редактирования фото зажимайте Shift, дабы соблюсти пропорции.

К изображению с лицом нужно добавить счётчик беспрерывных заметок. Давайте создадим еще одну круглую форму, меньше предыдущей, внутри которой добавим число. Просто, понятно и неплохо справляется со своим делом.

Теперь давайте дадим имя пользователю и объясним, что означает это цифра в кружке. Выберите инструмент Текст (T) и введите имя и число, означающее беспрерывное пользование сервисом. Здесь я использовал следующие настройки для имени: PT Serif (Bold Italic), 16px; для счётчика: Source Sans Pro (Regular), 13px. Обращайте внимание на длину строки, элементы должны располагаться «непринуждённо».

Прежде, чем перейти к контенту, нам нужно создать элемент Призыв к действию (англ. Call To Action - CTA), чтобы после того, как пользователь увидит изображения и прочитает заголовки, смог перейти далее.
Создайте новую группу СТА, цвет переднего плана установите белый. Инструментом Прямоугольник (U) образуйте фигуру 280 на 60px.

Мы закончили с заголовком. Переходим к группе Content, внутри неё создайте ещё одну группу Description. Здесь мы добавим «приметный» заголовок с более подробным описанием сайта. Необходимо повторить элемент СТА (Призыв к действию), чтобы пользователь без раздумий выполнил дальнейшие действия.
Выберите инструмент Текст (T) и подберите «мощный» шрифт для заголовка. Я использовал элегантный, красивый и приметный - Playfair Display (Black) размером 60px. Обратите внимание, чтобы у заголовка было достаточно места, я переместил его вниз на 100 пикс. относительно изображения.

При помощи инструмента Текст, создайте прямоугольник, щелкнув и переместив указатель мышки. У меня получился блок размером 600х140px, в котором я разместил речь, призывающую пользователя нажать на кнопку.
Текст сместите вниз примерно на 50px относительно заголовка, чтобы в итоге получился профессиональный макет лендинга.


Лендинг начинает преображаться. Давайте отделим блок описания от текста при помощи простой линии.
Примечание: при создании линии удерживайте Shift, чтобы линия получилась идеально ровная.

Здесь мы закончили, двигаемся дальше. Добавьте новую группу Get Inspired. Затем перейдите в папку Description и продублируйте слои с описанием и заголовком. Копии переместите в папку Get Inspired. Опирайтесь на скриншот ниже.

Откройте папку Header, продублируйте папку Example и вставьте в Get Inspired. Мы повторим наш пример с верхней частью целевой страницы и отобразим несколько историй пользователей, чтобы вдохновить посетителя на дальнейшие действия.



Дважды продублируйте группу Story, измените описания, имена и аватары (лица). Эти две группы разместите рядом горизонтально, оставляя достаточно места между ними. Ниже заметок расположите серую, разделительную, горизонтальную линию, как и ранее.

Переходим к заключительной части лендинга. Последний элемент СТА с дополнительными деталями будет стимулировать пользователей зарегистрироваться, запрашивая адрес электронной почты.
Добавьте новую группу E-mail и, перейдя в предыдущую группу, найдите слой с заголовком. Продублируйте его и копию перетащите в E-mail. Поменяйте заголовок на более интригующий и переместите его вниз на 100px от серой линии.

Перейдите к инструменту Текст (T) и напишите фразу «Введите адрес электронной почты» или что-то вроде этого. Используйте темный цвет, чтобы легко читалось.

Убедитесь, что вы находитесь в группе Description и продублируйте в ней папку СТА. Копию перетащите в папку Е-mail. Расположите её справа от поля E-mail и отцентрируйте весь элемент.



Выберите инструмент Текст (T) и поместите в футер несколько ссылок, которые будут полезны пользователям. Для удобства сгруппируйте все ссылки. Настройки для заголовков ссылок: шрифт Source Sans Pro (Semibold), размер 16px, для ссылок: PT Serif (Regular), размер 14px.

В этом уроке веб-дизайна мы будем создавать интересную целевую страницу (landing page) с помощью Adobe Photoshop. Здесь не будет ничего сложного, поэтому урок сможет подойти и для начинающих пользователей Photoshop. Эту страницу можно использовать для различных типов сайтов, немного изменив текст, навигацию, картинки, иконки в соответствии с потребностями.
Вы можете нажать на изображение ниже, чтобы увидеть его в полном размере.
Ресурсы для урока
- Сетка 960 Grid System
- Шрифт Source Sans Pro
- Иконки Impressionist Icons
- Шрифт Nevis
- Шрифт Bebas Neue
Шаг 1: Основные настройки документа
Для этой целевой страницы, мы будем использовать системы сеток. Это популярная 960 Grid System, которая поможет выравнять элементы страницы.
С официального сайта 960 Grid System скачиваем ZIP файл и открываем PSD файл с 12 колонками. Этот файл называется 960_grid_12_col.psd. Файл находится внутри emplates\photoshop .
Давайте изменим ширину и высоту холстаPSD, чтобы получить немного больше места для работы. Переходим к Image> Canvas Size и устанавливаем W idth - 1200 пикселей и Height - 1330px
Leave about 245px from the top of the layout for our main header image.
Отступите где-то на 245px от верхней части макета, где будет находиться изображение для шапки.
Шаг 2: Изображение header
Найдите любую большую фотографию, которую хотите использовать в качестве фона для шапки нашей целевой страницы. Убедитесь, что вы выбираете фотографию размерами не меньше, чем 1200px на 245px . Поместите изображение в верхней части холста.
Сделаем фото размытым. Сделать это можно несколькими способами, но мы будем придерживаться самого простого: Filter > Blur > Gaussian Filter. Установите Radius - 4.0px .
Шаг 3: верхняя навигационная панель
Используйте Rectangle Tool (M), чтобы создать горизонтальную полосу прямоугольника вверху холста. Ее высота — 20 пикселей, а ширина занимает всю ширину холста.
Для слоя устанавливаем прозрачность Opacity - 2 5% . С помощью этого у нас получится полупрозрачная панель навигации.
Переключитесь на инструмент Horizontal Type Tool (T).
Мы будем использовать шрифт Sans Pro , который можно бесплатно загрузить на Google Web Fonts.
В панели Options настраиваем свой инструмент Horizontal Type Tool:
С помощью Horizontal Type Tool вводим номер телефона и вымышленный адрес электронной почты, или любой текст, который захотите.
Также будем использовать несколько иконок с ресурса Impressionist UI, либо другое бесплатные иконки.
После того, как текст и иконки были размещены на нужном месте, применяем к ним тень Drop Shadow.
Шаг 4: Логотип
Делаем видимыми направляющие, выбрав View> Show> Guides . Они помогут нам разместить ровно элементы будущего дизайна, в том числе логотип.
Зададим для нашего логотипа некоторые стили. Начинаем с добавления светлого эффекта Inner Shadow и прозрачностью 35%.
Также добавим к логотипу некоторую глубину путем применения эффекта слоя Bevel and Emboss. Устанавливаем непрозрачность Opacity на 0% для Highlight Mode (потому что мы не нуждаемся в эффекте освещения) и устанавливаем непрозрачность для режима Shading Mode в на 15%
Также добавим мягкий Gradient Overlay . Изменяем Blend Mode на Soft Light и Opacity ставим на 50% .
Устанавливаем непрозрачность в стилях слоя Pattern Overlay 5% .
Теперь с помощью инструмента Horizontal Type Tool вводим текст. Был использован шрифт Nevis, font style установлен Bold, font size - 36px. Далее вводим буквы - «DM» .
После этого добавляем к текстовому слою тень Drop Shadow.
Шаг 5: Заголовок
Используем шрифт Source Sans Pro, шрифт делаем жирным Bold. Дальше пишем заголовки. Для верхней строки используем размер 24 pt, меньший заголовок под большим делаем размером 18 пт.
Добавляем для текста Drop Shadow .
Шаг 6: Круги
Далее под заголовками создадим рисунок, который будет состоять из кругов. Это будет два круга одинакового размера и один побольше в центре. Они будут соединяться линией в 5px.
Используйте Ellipse Tool, чтобы создать круги, а затем Line Tool с Weight в 5px , чтобы создать линию размером 5 пикселей, которая проходит через них.
Используя шрифт Bebas Neue, вводим случайный текст в центре каждого круга. Увеличиваем размер шрифта в среднем круге примерно на 10 пунктов.
Шаг 7: Кнопка
Дальше под заголовками будем создавать кнопку.
Затем создайте форму около 7 пикселей шириной и 35px высотой.
Добавляем эффект Drop Shadow .
Также добавляем эффект Inner Shadow. Устанавливаем Distance 1px и непрозрачность - 30%.
К кнопке нужно также добавить эффект Bevel and Emboss. Он должен быть едва заметен, поэтому устанавливаем Opacity для режима Highlight Mode - 0% и прозрачность Opacity для режима Shadow Mode — 7%.
Давайте добавим к слою Gradient Overlay. Устанавливаем режим смешивания Blend Mode на Soft Light и Opacity на 60%.
Далее к кнопке добавляем немного шума. Для этого существуют различные методы, но мы будем использовать самый простой. Для этого:
- Создайте новый документ Photoshop (любого размера)
- Создайте новый слой и удалите слой фона по умолчанию
- Перейти к Select> All (который выделит область холста), чтобы выбрать весь холст
- Выберите Edit> Fill , чтобы заполнить слой
- Отмените выбор, перейдя в Select> Deselect
- Добавьте большой шум, нажав Filter> Noise> Add Noise
- Выделите весь холст снова ( Select> All )
- Перейдите к Edit> DefinePattern и сохраните шаблон
Теперь вы создали свой шаблон Photoshop.
Затем вернитесь в основной документ Photoshop и добавьте к кнопке эффект Pattern Overlay , используя шаблон, который вы только-что создали.
Давайте добавим к кнопке обводку Stroke . Для нее используем темный зеленый цвет.
Теперь мы создадим небольшую форму, которая будет разделителем между иконой и текстом кнопки. Для создания этого используется Line Tool, чтобы создать вертикальную линию около 10 пикселей высотой .Примените Gradient Overlay для слоя с вертикальной линией.
Используйте тот же шрифт, который мы использовали для заголовка текста ( Nevis ), ввести текст для веб-кнопки. Вводим фразу «Download it Now».
Шаг 8
Создаем для кнопки облако. Этот шаг можете пропустить, если захотите использовать готовую иконку. Но создать облако не будет сложной задачей.
Во-первых, нужно использовать инструмент Elipse для создания от 4 до 5 кругов. Нужно удерживать нажатой клавишу Shift во время рисования кругов.
Теперь, установите Fill для слоя с иконкой на 0% - это можно сделать в панели Layers.
После этого для слоя добавляем обводку Stroke в 2px, темно-зеленый цвета.
Шаг 9: Лента рядом с кнопкой
Следуя шагам, которые мы выполняли для создания ленты логотипа, возле кнопки создаем светло-зеленую форму.
Уменьшите Opacity формы.
Введите текст на ленте. В уроке был набран текст «100% free».
Шаг 10: Раздел "Избранное"
Давайте работать с разделом «Избранное».
Используйте Rectangle Tool (U), чтобы создать прямоугольник шириной 220 пикселей и высотой 214 пикселей .
Помещаем любую иконку в верхний центр прямоугольника.
Дублируйте группу прямоугольника, иконки и текста 3 раза, чтобы в конечном итоге получилось 4 панели. Нам нужно изменить иконки и текст в этих прямоугольниках.
Используйте шрифт Nevis, font style - Bold, font size - 18pt и введите текст. Используйте серый цвет такой же, как и для текста в предыдущих шагах.
Акцентируйте внимание на последнем слое («Контакты»), где будет размещена гиперссылка. В панели Character (если вы не можжете найти эту панель, перейдите к Window > Character), нажмите опцию underline, чтобы подчеркнуть текст.
Добавляем Drop Shadow.
Используйте тот же серый цвет, чтобы ввести тест и помещаем его под заголовком. Возьмите иконку кошелька и делаем ее таким же цветом, как и другие иконки. Затем добавляем эффект Drop Shadow зеленого цвета.
Шаг 11: футер
Используйте инструмент Horizontal Type Tool (T) и тот же шрифт, чтобы ввести текст заголовка, как на рисунке ниже. Мы будем делить наш футер на три части, и каждая из которых будет иметь заголовок. Как показано ниже, заголовок первого раздела "More About Us". К заголовку применяем эффект Drop Shadow с непрозрачностью в 1%.
С помощью Line Tool (U) создаем простую серую линию, которая будет разделять каждый раздел.
Наш последний раздел футера — "Контакты ". В разделе размещаем иконки и текст.
Читайте также:

