Как сделать low poly в фотошопе
Обновлено: 26.06.2024
Совсем недавно в рунет пришла мода на Low Poly стилизацию портретов, фото животных и других изображений. На этой почве в сети появилось и появляется до сих пор множество уроков по созданию таких изображений. Арт в стиле Low Poly (полигональный портрет) помогает сгладить неприятные мелочи на фото и акцентировать внимание на цветовой гамме, а также профиле лица.
Что такое Low Poly?
Как сделать Low Poly портрет. Способы создания полигонального портрета
- В растровом режиме (через Adobe Photoshop)
- В векторном режиме (через Adobe Illustrator)
- В векторном режиме онлайн
- В векторном и растровом режиме через приложение DMesh
Основное отличие растровых изображений от векторных заключается в том, что векторные изображения не изменяются в качестве при изменении их размера, а растровые наоборот сильно теряют в качестве. При создании векторного портрета или другого изображения в Low Poly стиле вы сможете его напечатать даже на огромном рекламном баннере.
Создание Low Poly портрета в Adobe Photoshop (видеоурок на русском)
Вот такие результаты получились у нас:
 |  |
 | |
Создание Low Poly изображения в Adobe Illustrator (видеоурок на русском)
Создание Low Poly портрета онлайн
Сразу хочу предупредить, что таким способом получится создать лишь подобие полигонального портрета, так как все делается в полуавтоматическом режиме. Дело в том, что компьютер в отличие от человеческого глаза не может точно распознавать черты человеческого лица, тени, свет и прочее, в связи с чем расставляет полигоны (части Low Poly портрета) в хаотическом порядке.
Делается все это через сайт следующий сайт breatharian.eu/triangulator
Заходим на него и перетаскиваем мышкой изображение, которое хотим сделать в Low Poly стиле

Выполняем действия изображенные ниже. Можно расставить точки самому или рандомно. Рекомендуем первый вариант. Также можно сбросить результат, если получилось не очень красиво. Сохраняется картинка в формате SVG, который потом можно перекодировать в другие форматы.

В итоге при работе онлайн получаются такие примерно такие изображения:

Программа для создания Low Poly портрета
Вот такой результат получается при работе в приложении:

Какой способ для создания Low Poly портрета использовать, решать только вам.
Техника Low Poly используется для создания 3D моделей и сцен для видеоигр. Для создания таких изображений можно использовать практически любой 3D софт: Maya, Cinema 4D, Blender, 3ds Max и прочие. Но также можно использовать 2D редакторы графики, например: Adobe Photoshop или Adobe Illustrator. Последний предназначен для создания таких изображений, так как является редактором векторной графики.

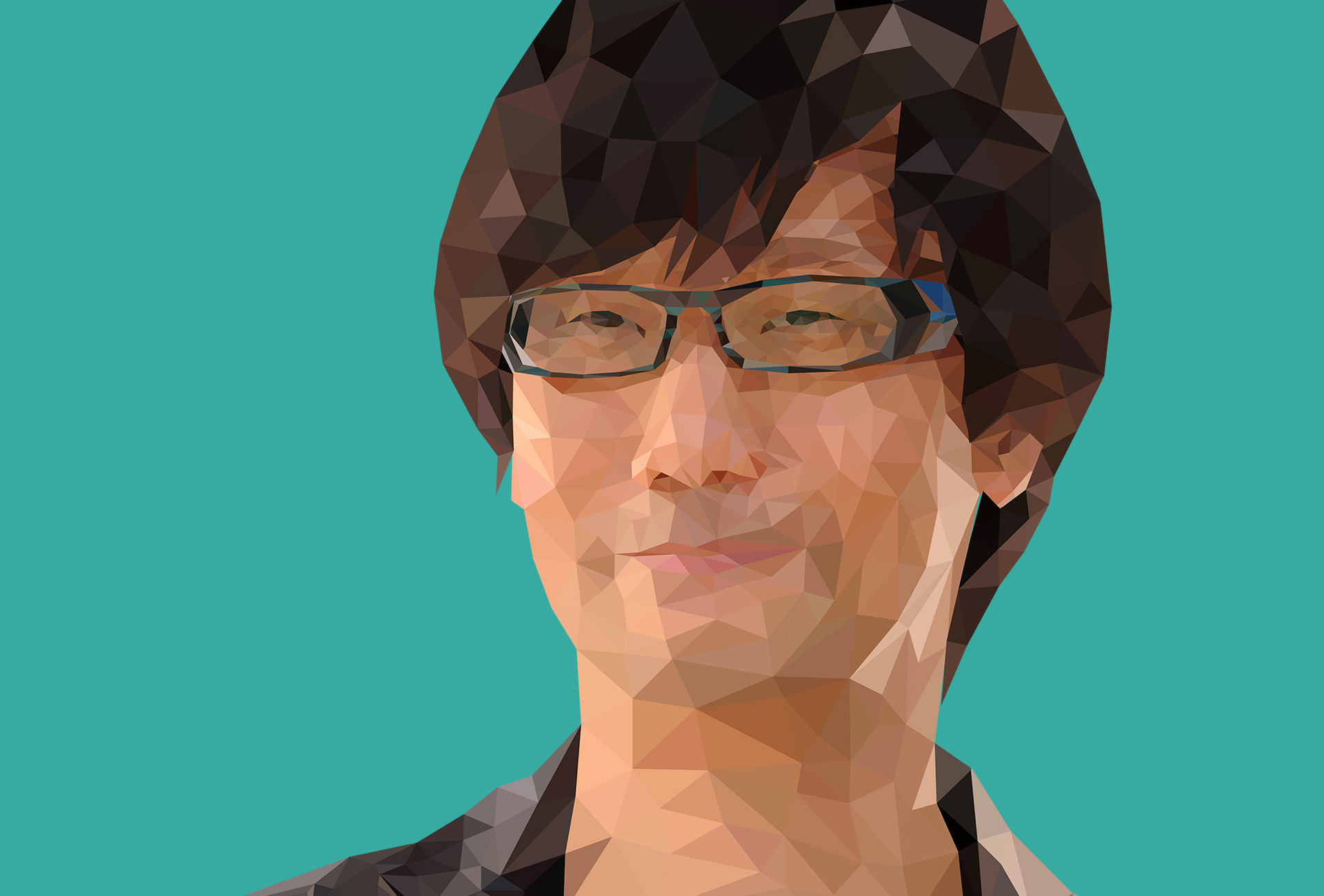
Триангуляция изображения - трудоемкий процесс, требующий огромного количества времени. Триангуляция - это то же, что и пикселизация, но вместо квадратов здесь используются треугольники. В этом уроке мы поэтапно создадим Хидео Кодзима (Hideo Kojima) в стиле Low Poly.

Этап 1: Выбор инструмента
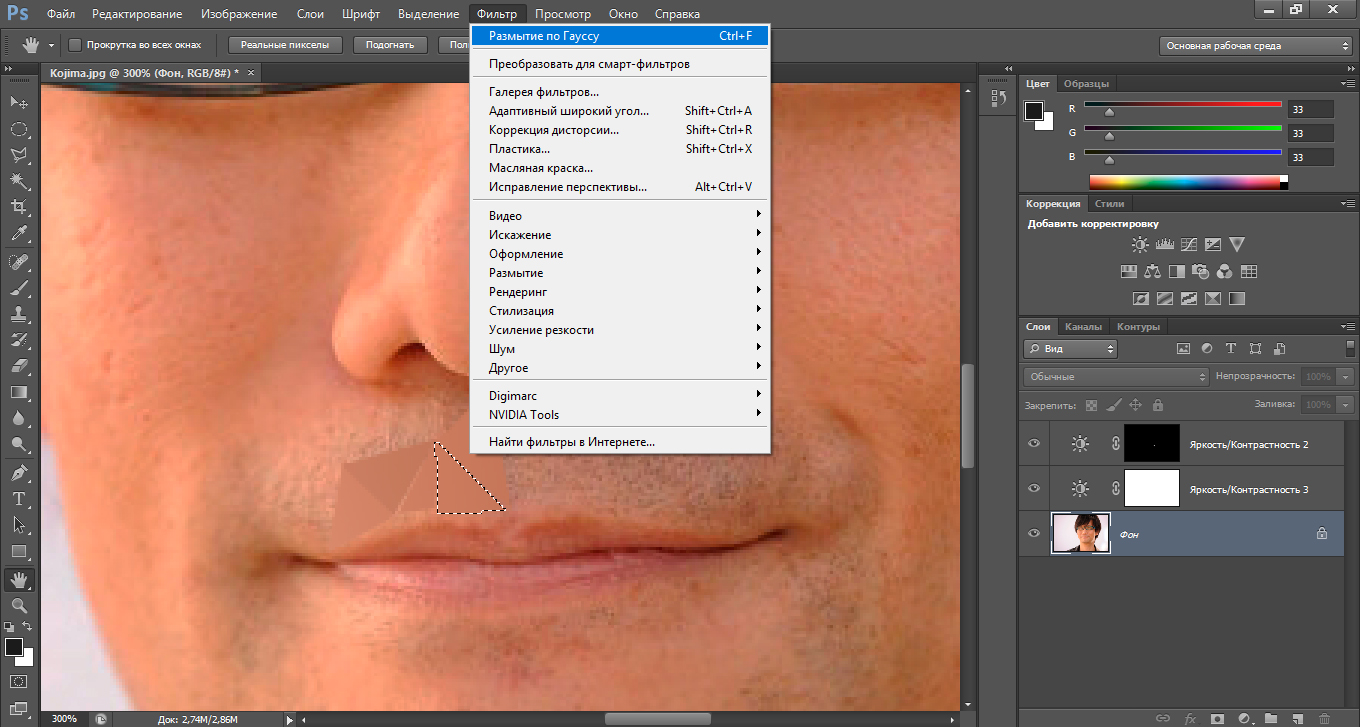
Как говорилось выше, инструментом может послужить как Photoshop, так и Illustrator. Фотошоп в основном работает с растровой графикой. Поэтому на стыках треугольников будет виден переход, что не есть хорошо. Единственный способ сделать триангуляция без потерь качества - использовать инструмент "Прямолинейное Лассо" (L). Необходимо выделить произвольные треугольники, как показано на фото ниже, после чего использовать фильтр "Размытие по Гауссу". Горячая клавиша Ctrl + F сильно упростит процесс. Данный метод является самым быстрым, но не самым удобным. Поэтому мы будем использовать Illustrator, после чего отредактируем фото в Фотошопе.
Если ни один из этих редакторов не установлен на компьютере, то скачайте простую программу триангуляции фото по ссылке. Откройте Index.html и кликайте по изображению.

Этап 2: Настройка изображения
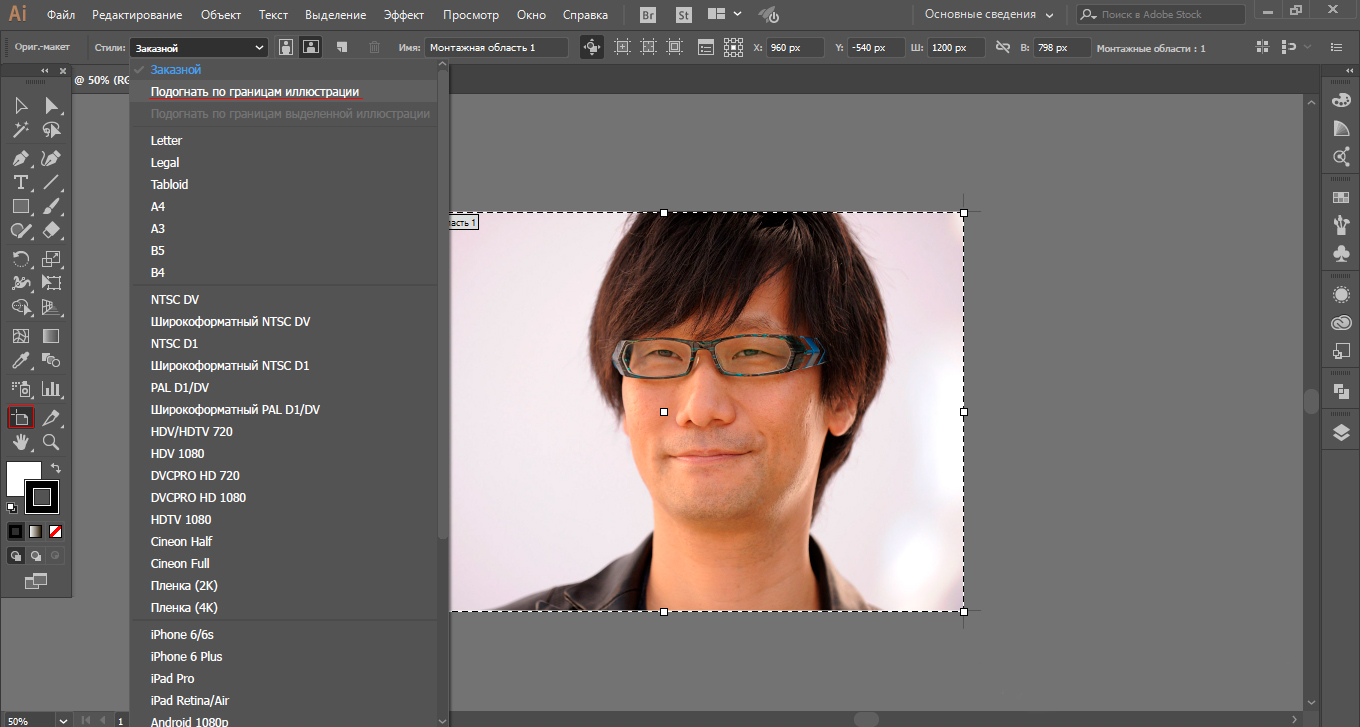
Загрузите изображение Кодзимы выше, откройте Illustrator и создайте проект. Перетащите фото в проект, после чего выберите инструмент "Монтажная область" (Shift+O). В стилях нажмите на "Подогнать по границам иллюстрации".

Этап 3: Создание треугольников
Для создания эффекта Low Poly нам нужно будет использовать следующие инструменты: "Отрезок Линии" (), "Прямое выделение" (A), "Пипетка" (I) и комбинацию клавиш Ctrl + Y.
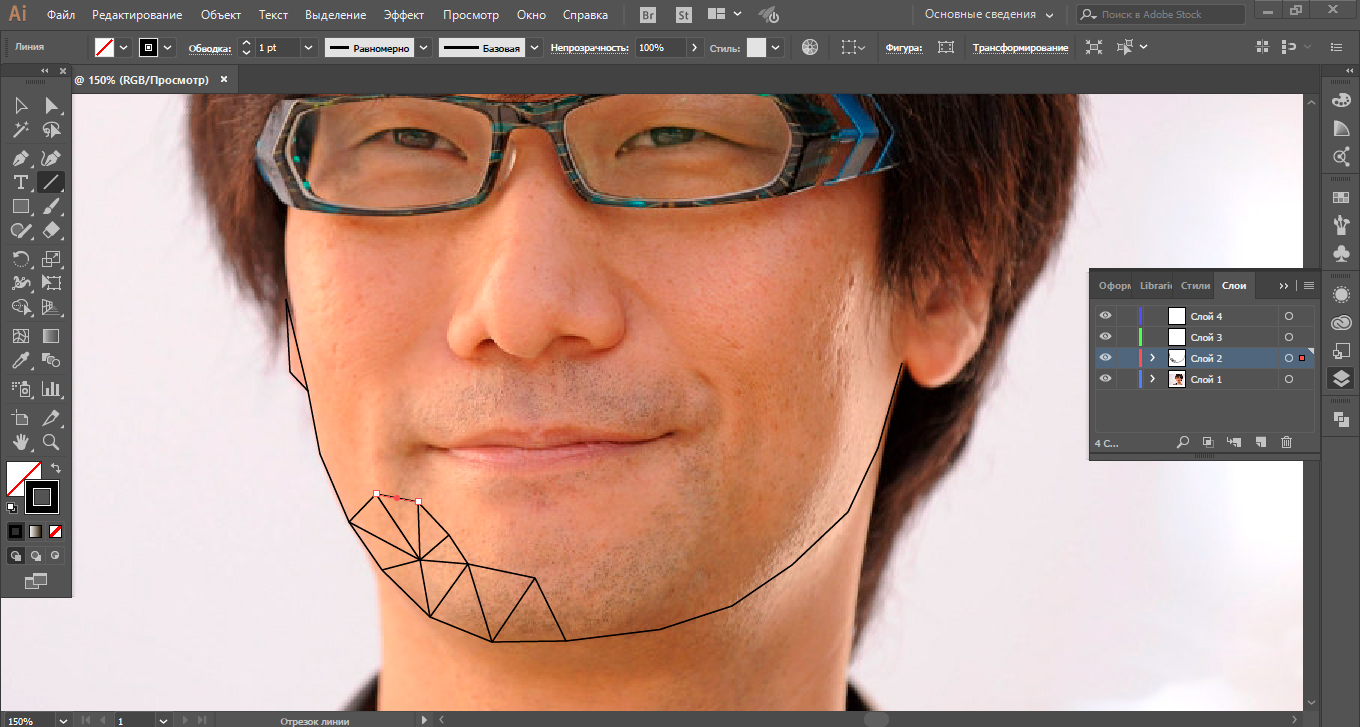
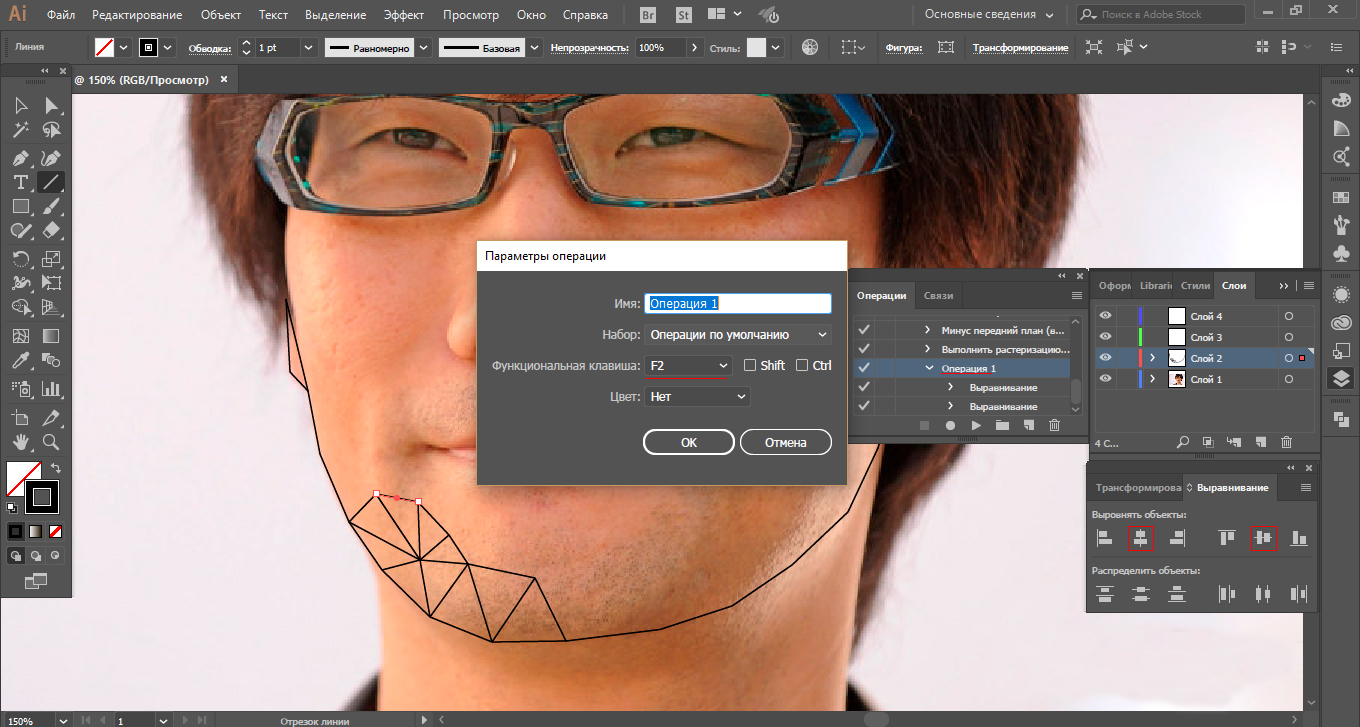
Создайте три новых слоя: первый для очков, второй для волос, а третий для лица и одежды. Поставьте ширину линии равной 1 pt. Обведите линиями очки. Как только вы создали треугольники и убедились, что все точки соединены, перейдите в Окна > Операции. В открывшемся окне создайте новую операцию и запишите следующие действия: Горизонтальное и Вертикальное выравнивание по центру (Находится в "Выравнивание" или Shift +F7) Нажмите дважды на созданную операцию, в "Функциональной клавише" выберите F2.


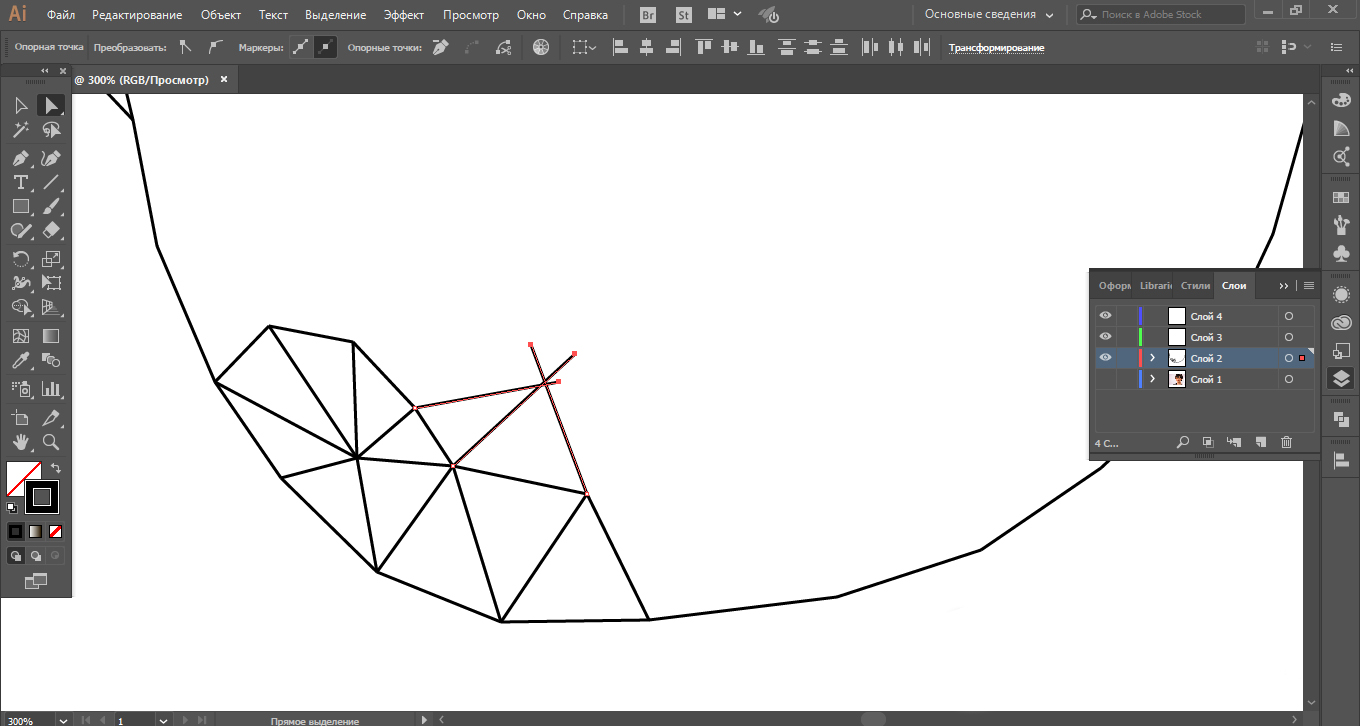
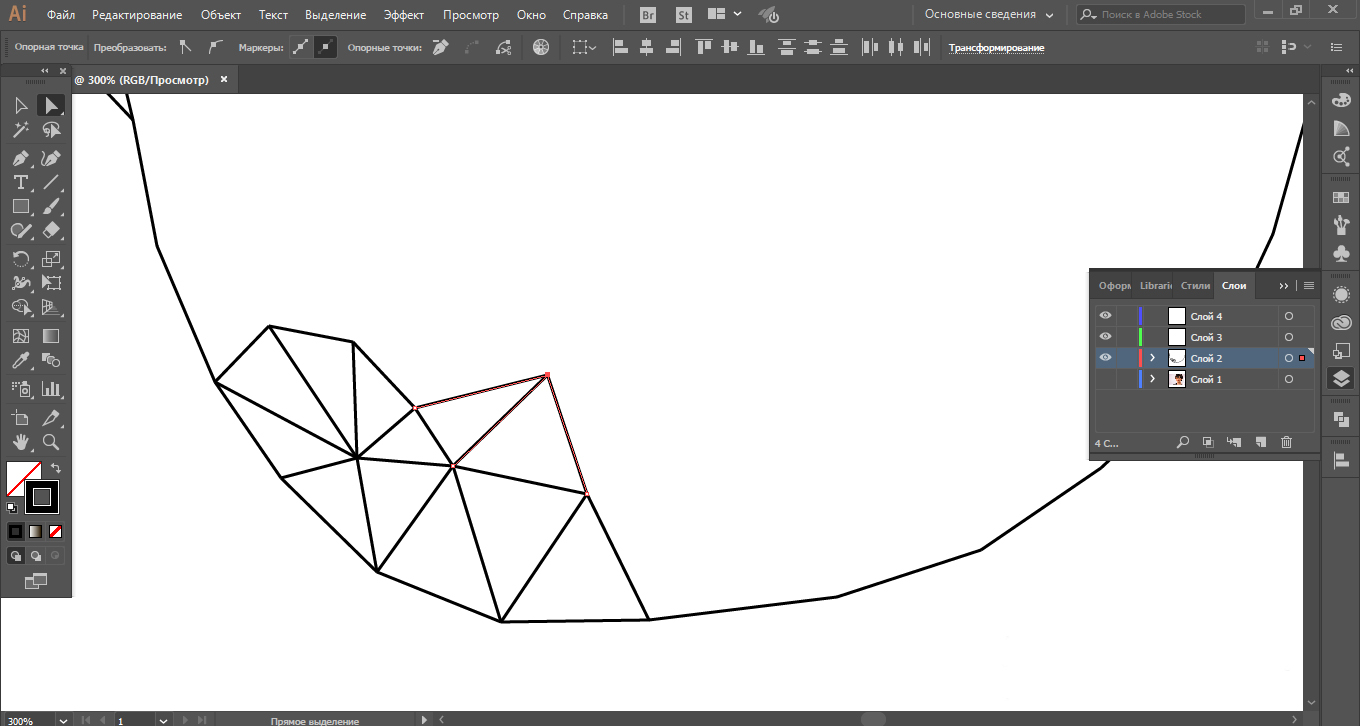
Теперь, выделив точки в одном месте (Инструмент Прямое Выделение (A)), нажмите F2. Пройдитесь по всем линиям. То же самое сделайте с лицом и волосами.


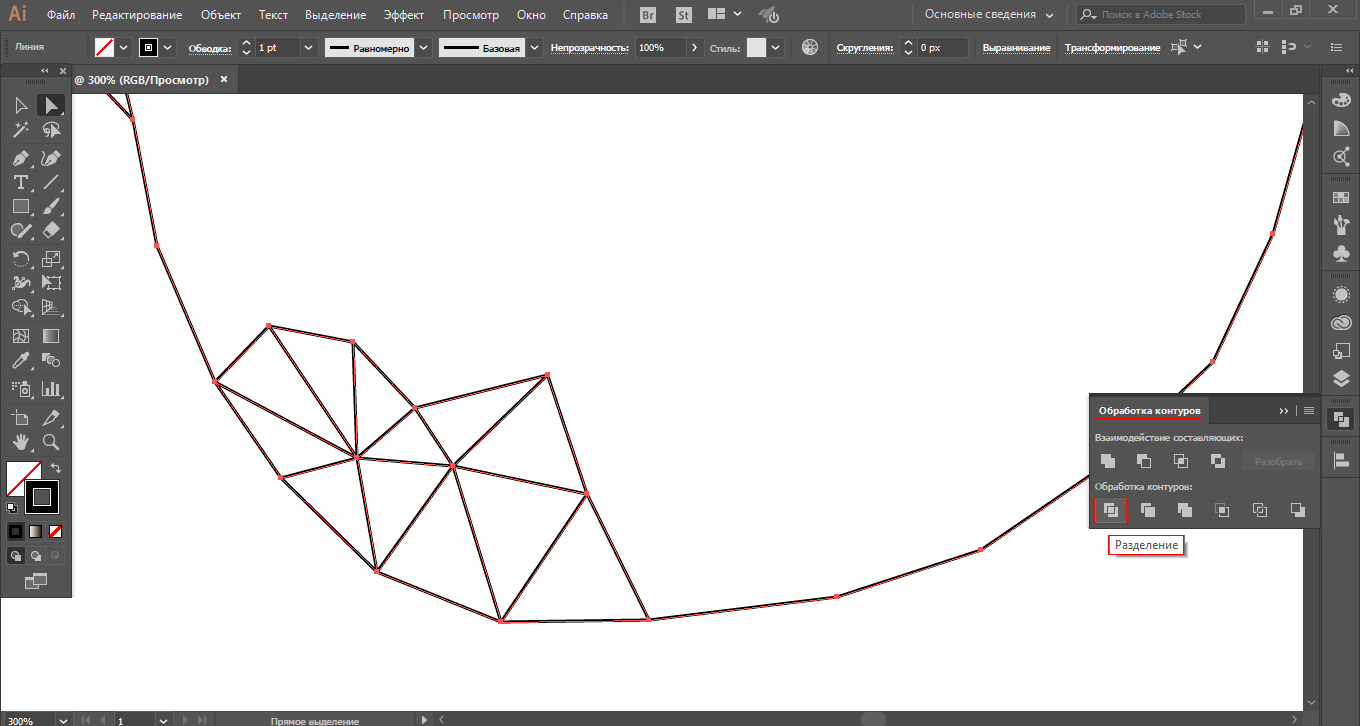
Теперь выделите все линии, нажав Ctrl A, и в обработке контуров нажмите "Разделение".

Этап 4: Заливка треугольников
На данный момент в проекте находятся разделенные треугольники, которые нужно будет закрасить. Выделив треугольник, нажмите на "Пипетку" и кликните на тот цвет, которым вы хотите закрасить треугольник. Для ускорения работы используйте горячие клавиши: A и I. Если возникают проблемы с выделением, нажмите Ctrl + Y.

Этап 5: Сохранение иллюстрации
Для сохранения изображения и дальнейшей обработки в Photoshop нужно перейти в Файл > Экспорт > Экспортировать как. Тип файла выберите PNG, разрешение Высокое (300 ppi), цвет фона: прозрачный. Обработайте получившееся фото в Photoshop: настройте цвета, создайте задний фон и сохраните в нужном формате.
Посмотрите также видеоурок по созданию Low Poly волка.
Редакция Devgam
Благодарим наших читателей и подписчиков за проявленный интерес. Поделитесь постом в социальных сетях.

Сложность урока: Средний

Полигональное рисование (оно же Low Poly) стало очень популярным благодаря своему минимальному, но трехмерному виду. К счастью для нас, техника достижения этого эффекта в Photoshop проста (хотя на это требуется некоторое время, поскольку все треугольники на конечном изображении должны быть сделаны вручную).
Это очень простой, но повторяющийся процесс, который занимает очень много времени. Но результат стоит того. Вы можете использовать любое изображение, которое хотите.
Шаг 1
Открываем изображение для преобразования в Low Poly.

Шаг 2

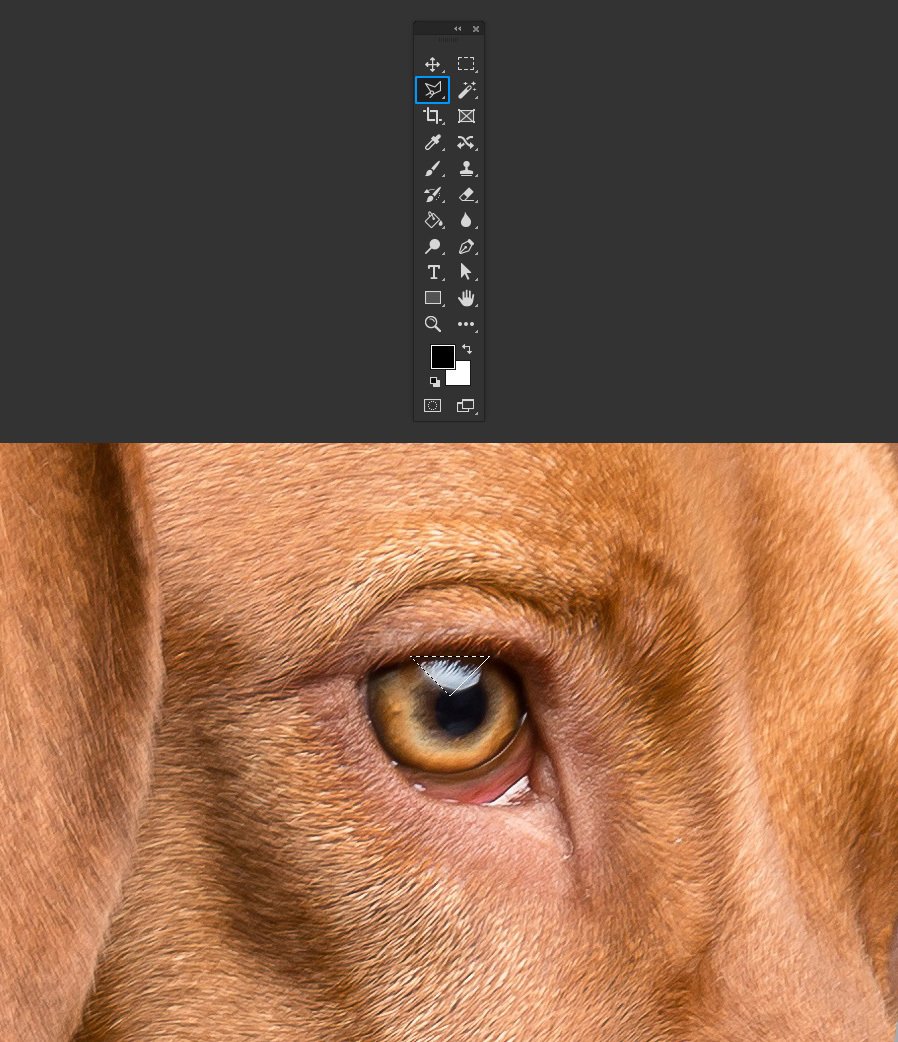
Выбираем инструмент Polygonal Lasso Tool (Прямолинейное лассо) (L) и создаем выделение вокруг объекта.

Шаг 3
При активном выделении идем в меню Edit – Copy (Редактирование – Копировать) и затем Select – Deselect (Выделение – Отменить выделение).

Шаг 4

Шаг 5
Идем в меню Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо).

Шаг 6
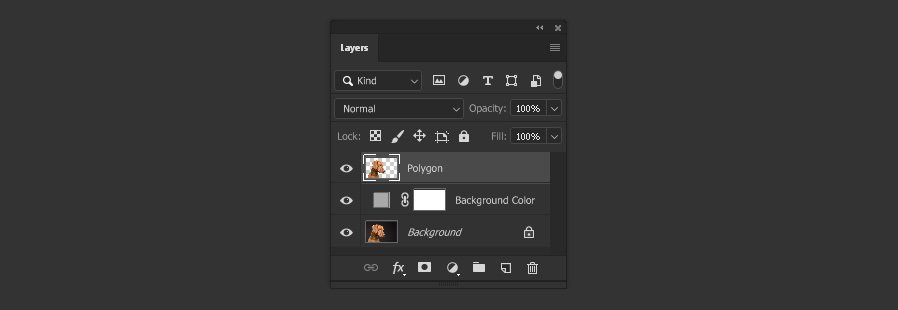
Переименовываем слой в Polygon (Полигональный).

Шаг 7

Выбираем инструмент Polygonal Lasso Tool (Прямолинейное лассо) (L) и создаем треугольное выделение в интересующей вас области, старайтесь выбрать область аналогичного цвета. Хорошей идеей будет начать с тех частей, где необходимы меньшие треугольники, чтобы получить больше деталей, а затем перейти к более крупным областям.

Шаг 8
При активном выделении идем в меню Filter – Blur – Average (Фильтр – Размытие – Среднее).

Шаг 9

Выбранным инструментом Polygonal Lasso Tool (Прямолинейное лассо) (L), создаем еще одно треугольное выделение, рядом с только что сделанным. Старайтесь начинать следующее выделение с тех же вершин, что и предыдущее.

Шаг 10
Теперь просто нажимаем Ctrl+Alt+F, чтобы применить снова тот же фильтр размытия к новой области.

Шаг 11
Повторяем этот же процесс (выделение + размытие) на всем изображении. Периодически сохраняем файл.

Шаг 12
Попробуйте сделать треугольники разных размеров, чтобы конечный результат выглядел интереснее.

Шаг 13
Как только вы закончите, и когда наша Low Poly графика будет находится на своем собственном слое, вы можете перемещать его, масштабировать, добавлять фоновое освещение, корректирующие слои, изменять цвет фона или просто использовать его как есть.

Персонаж — это личность. Без истории нет индивидуальности. Каждый хороший персонаж начинается с истории, а дизайн персонажа должен рассказать эту историю.
Это особенно справедливо, когда вы создаёте низкополигонального персонажа. Нужно рассказать историю, использовав как можно меньше форм.
Изложенная ниже концепция подходит для дизайна персонажа игры, фильма, иллюстрации или любого другого личного проекта.
Я буду работать в Blender. В Maya, Max и других 3D-редакторах есть похожие инструменты, так что не беспокойтесь об этом.
Намечаем персонажа
Дизайн персонажей в целом сам по себе заслуживает отдельной статьи, поэтому здесь мы не будем в него углубляться, но, по крайней мере, рассмотрим некоторые базовые понятия, которые помогут нам в дальнейшем.
Прежде чем приступать к созданию персонажа, нам нужно определиться, кем и чем будет являться персонаж.
Необязательно писать о нём целый рассказ, просто подумайте над тем, что определяет вашего персонажа.
Но разве это нужно делать, если мы хотим всего лишь выложить несколько красивых изображений на Artstation? Вообще-то нет, но именно из-за этого там в основном встречаются модели типа «грудастая воительница» и «мужчина в эпичном космоскафандре».
Разумеется, в них нет ничего плохого, но мы бы хотели избежать стереотипности наших персонажей.
Обычно вдаваться в подробности не нужно, но чем больше информации у вас есть о персонаже, тем большая опора у вас будет в процессе дизайна.

Какой тип персонажа мы создаём? Что с ним происходило, что будет происходить? В какой он находится ситуации? Каков его социальный статус? Всё это достаточно общие вопросы, но на них легко ответить, и они позволят развивать персонаж, задавая более подробные вопросы.
Дизайн
Я отношусь к low poly как к удалению как можно большего количества деталей без утери сущности того, что мы создаём.
Именно поэтому я считаю важным сначала наметить персонажа, а уже затем погружаться в процесс дизайна.
Если мы ограничиваем себя в количестве полигонов и текстур, то нам нужно очень чёткое понимание того, что хотим показать.
Хоть мы и хотим максимально упростить модель, нам всё же нужно сохранить достаточно форм, чтобы передать её выразительность. Существует множество способов передачи выразительности персонажа. Это не обязательно значит, что ему нужны глаза. Выразительность часто можно передать через движение, цвета и формы.
Мы хотим добавлять детали только там, где они действительно важны. Давайте взглянем на простой пример:

Как видите, чтобы показать персонажа, нам нужно очень мало черт. Нам даже не нужны кисти, ступни и даже лицо, и тем не менее мы понимаем, что это женщина на службе. Возможно, это стюардесса или полицейский?
Вот ещё один пример:

На рисунке показаны 4 уровня сложности — от лица с носом, глазами и бровями до почти отсутствующих черт.
И тем не менее, очевидно, что на каждом изображении запечатлён молодой мужчина. Здесь нам нужно принять решение: какой объём информации НЕОБХОДИМ, чтобы донести наш посыл.
Лично я выбираю здесь человека без лица. Если мне не нужно создавать для него выразительную мимику, то я скорее всего остановлюсь на безликом варианте. Он позволяет зрителю задействовать своё воображение и добавляет ощущение загадки.
Далее мы обсудим формы, но прежде чем приступим к этому, я хотел бы сделать краткое отступление, чтобы вы поняли, что такое на самом деле low poly.
Low Poly и мультфильмы
Не волнуйтесь, мы скоро вернёмся к низкополигональному дизайну.
Низкополигональная графика обычно идёт рука об руку с мультфильмами. В сущности, я считаю, что графика low poly и является своего рода мультфильмом, или, по крайней мере, его близким родственником.
Я имею в виду, что в мультфильмах обычно используются упрощённые формы, преувеличенные и с яркими привлекательными цветами. Существуют и более печальные вариации, но они всё равно основаны на этих фундаментальных свойствах мультфильма.
Одна студия сделала особый вклад в то, как выглядят сегодня почти все мультфильмы. И вы знаете, какую студию я имею в виду… разумеется, я говорю о Disney.

Disney Studios всегда умела мастерски брать самые абсурдные концепции и превращать их в нечто, что мы любим и во что верим.
Давайте на секунду взглянем на это отстранённо. Микки Маус — это говорящая мышь, одетая только в шорты и ботинки сорок пятого размера. Тем не менее, нам он не кажется странным, это просто делает его забавным и запоминающимся.
Его друг Гуфи — это пёс, а ещё у Микки есть собака-питомец по имени Плуто… Хм, а почему же Гуфи не домашняя собака? Он пёс, как и Плуто, но почему нас это не озадачивает?
Каждому говорящему персонажу дана одежда, придающая ему социальный статус, то есть они интеллектуальны и цивилизованы. Плуто считается домашним питомцем, а потому у него нет одежды, только ошейник.
Это превосходный пример того, как художники определяют каждому персонажу социальный статус и встраивают его в дизайн.
Настойчиво рекомендую вам приглядеться к работам Disney и других студий, которые вам нравятся, и изучить то, как они отображают своих персонажей.
Формы и силуэт
Я вспомнил Disney потому, что эта студия очень хорошо создаёт дизайн чётких, читаемых форм.
Правильно будет начать с силуэта. Придумав идею персонажа, начните набрасывать приблизительные формы и экспериментировать с пропорциями и позами.
Если вы плохо рисуете от руки, то могу посоветовать делать черновики форм в цифровом ПО для скульптинга, например, в Zbrush или Blender. Оно позволит вам быстро набросать базовые формы.
Лично я предпочитаю скульптинг, потому что он позволяет мне покрутить модель и посмотреть на неё под разными углами. Завершив модель, мы сможете использовать её как образец для моделирования персонажа.
Хороший трюк — определить наиболее важные черты персонажа и преувеличить их (СИЛЬНО).
В общем случае стоит преувеличивать настолько, чтобы персонаж не выглядел глупо. Затем следует по возможности преуменьшить менее важные черты. Это создаст простоту, но в то же время добавит персонажу сложности.
Возьмите для примера Джессику Рэббит из фильма «Кто подставил кролика Роджера».

Процесс создания дизайна
Давайте теперь отдохнём от лекций и создадим низкополигонального персонажа! После этого мы рассмотрим технические советы по моделированию низкополигональных персонажей.
Мы будем делать каменного персонажа.

Он может быть врагом или боссом в фэнтезийной видеоигре, скорее всего, живущим в горах.
Мы можем представить, что он образовался из вулкана, наполненного тёмной магией, но в этом случае мне придётся добавить в трещины немного сверкающей магмы.
Вы уже видите, что мы начинаем добавлять детали, показывающие, кем и чем является персонаж, исходя из его предыстории. Идея с магмой пришла ко мне, когда я уже закончил проект!
Ну, давайте разбираться с нашим персонажем. Я хотел создать каменного монстра, состоящего из булыжников. Как будто бы почти все формы могут быть произвольной скальной формацией, случайно выглядящей как персонаж.
Я начал с очень грубого наброска, чтобы хотя бы иметь представление о том, что хочу сделать.

Уродливый, но полезный концепт-арт
Как видите, в нём нет ничего особенного, и такой набросок я бы не стал никому показывать. Он просто нужен нам в качестве референса, чтобы использовать его в 3D-редакторе.
Я начал экспериментировать с этим быстрым наброском в качестве референса для ZBrush, пока не получил результат, который можно использовать в качестве основы.
На этом этапе следует экспериментировать и пробовать разные формы, чтобы получить красивый читаемый силуэт.
Но будьте аккуратны, здесь очень легко застрять на деталях и забыть про общую картину. Помните, что мы используем его только как референс для настоящей модели, поэтому о деталях можно позаботиться позже.

Этапы создания каменного монстра
Закончив скульптить основу, можно начать создавать базовый меш, с которым можно работать (скульпт может быть слишком высокополигональным и неудобным для работы). В дальнейшем мы рассмотрим техники, позволяющие решить эту задачу. Этот процесс называется ретопологией.
Создав чёткий низкополигональный меш, мы начинаем добавлять детали и удалять ненужные элементы. Разумеется, можно оставить всё как есть, но лично я предпочитаю поработать и немного поперемещать и «помять» вершины, чтобы получить более приятный результат. Ниже мы остановимся на этом подробнее.
Так в общем виде выглядит мой процесс дизайна низкополигональных персонажей. Иногда я пропускаю этап базового скульпта и просто начинаю с куба или чего-то подобного; это быстрее, хоть и сложнее.
Эффект термоусадки
Это субъективная тема, так что если вы не согласны с изложенным ниже, это вполне нормально.
Что же я подразумеваю под эффектом термоусадки (shrink wrap effect)? Представьте, что у вас есть область равномерно распределённых полигонов, и вы оборачиваете её вокруг своего объекта.
Это создаёт равномерно распределённые полигоны, обёрнутые вокруг объекта.

Слева — модель с эффектом «термоусадки», справа — в модель добавлены «морщины» и измятости.
Хоть иногда это и подходит для создания определённого стиля, но такая модель легко может показаться довольно непримечательной и плоской.
Чтобы ваша модель выделялась, лучше этого избегать и подойти к персонажу индивидуально.
Обычно я начинаю с эффекта shrink wrap, а затем углубляюсь в работу и начинаю удалять рёбра, которые кажутся необязательными, или добавлю рёбра там, где мне нужно больше деталей. Посмотрите внимательно на показанные выше и ниже изображения и заметьте, что я сделал.

Удаляя и добавляя детали, вы можете помочь глазу зрителя двигаться по наиболее важным областям и отфильтровывать менее важные.
Материалы
Многие вполне качественные низкополигональные изображения проваливаются на этапе создания материалов и освещения.
При создании упрощённых моделей легко впасть в заблуждение, что и материалы должны быть как можно проще. С этим я категорически не согласен.
Сочетая низкополигональную модель с реалистичными или полуреалистичными материалами и освещением, можно получить очень интересное и глубокое изображение.
Вот пример с нашей женщиной. Слева использован только diffuse shader. По сравнению с окончательным результатом он выглядит довольно плоским и скучным.

Для кожи в финальном изображении я использовал шейдеры Diffuse, Glossy и Subsurface Scatter. На изображении ниже показан граф шейдеров. При работе с кожей subsurface (подповерхностное рассеяние) особенно важно. Также его можно применять и к другим объектам, придавая им более мягкий внешний вид.

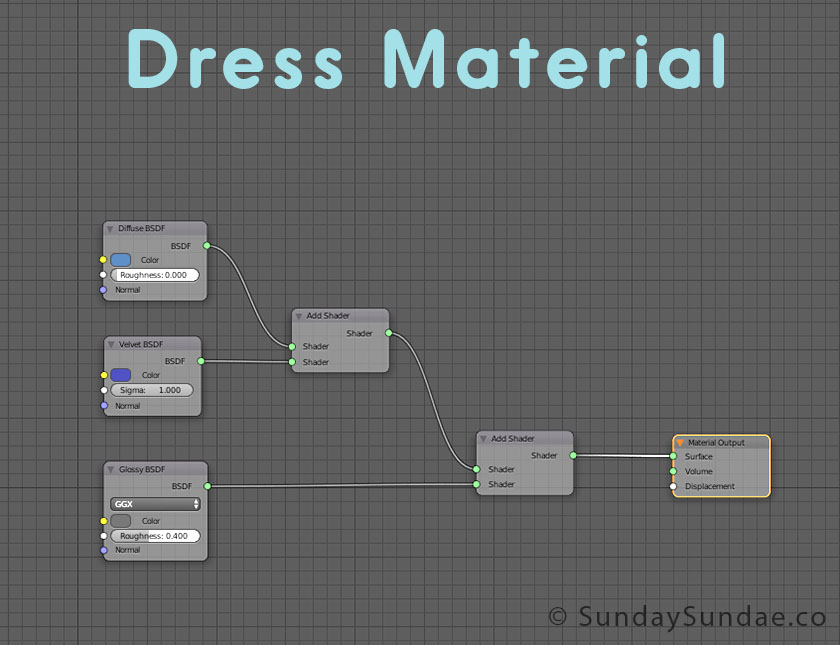
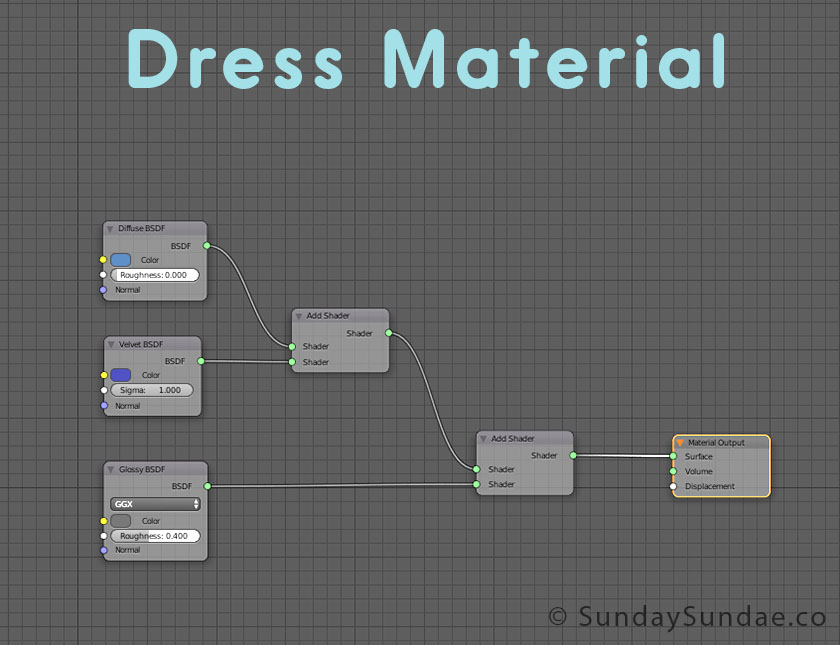
Платье состоит из Diffuse, Glossy и Velvet. Я использовал velvet (бархат), чтобы добавить более глубокий и прохладный оттенок для придания вариативности.

Освещение
Освещение так же важно, как и всё остальное. И оно сильно зависит от сцены, необходимого настроения, формы объектов и т.д. Когда дело доходит до освещения, нужно пробовать множество разных вариантов.
Я обычно начинаю с добавления в качестве базового света сферы окружающего освещения. Она может быть внутри, снаружи, главное, чтобы она соответствовала изображению. Сфера создаст хорошую общую базу изображения.
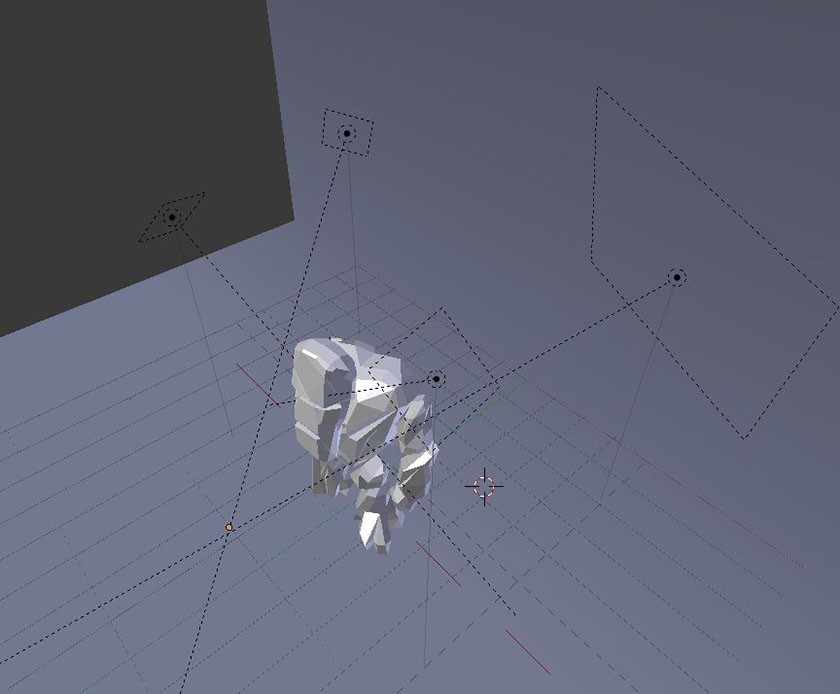
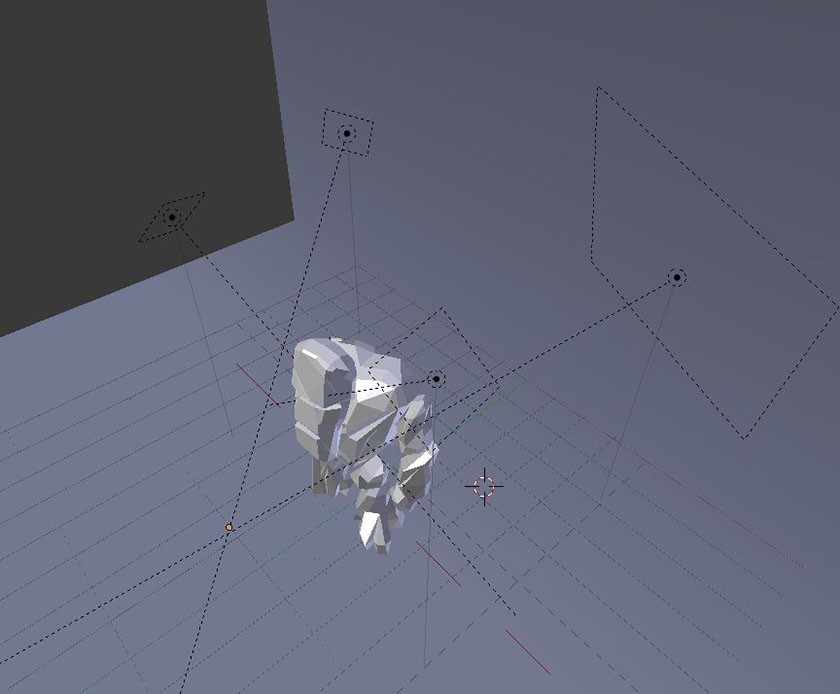
Затем я добавляю три простых точечных источников освещения — основной свет, заполняющий свет и задний свет. Попробуйте поэкспериментировать с цветами этих источников, обычно стоит сделать заполняющий свет более тёплым, а задний — более холодным, мы постоянно видим такую схему в фильмах.

Расположение источников света для каменного монстра
После этого я перемещаю источники по сцене или добавляю ещё, если нужно заполнить какие-то области.
Я рекомендую изучать понравившиеся вам изображения со стилизованным освещением и пробовать воспроизвести его, чтобы понять, как настраивать свет.
Чтобы ваше изображение выглядело профессионально, нужно добиться хорошего баланса между материалами и освещением. Нужно постоянно практиковаться.
Ретопология
Выше я говорил, что мы рассмотрим ретопологию нашего персонажа.
Идея заключается в том, что у нас есть в качестве основы высокополигональная модель или хаотичный меш, вылепленный скульптингом. Мы используем этот меш в качестве опоры, чтобы начать рисовать геометрию, с которой можно работать.
Вот некоторые из трюков, которые я использую;
Retopo Flow:
Инструмент Contours в TopoFlow
В Blender не так много хороших инструментов для создания геометрии поверх другого объекта, однако существует удобный плагин под названием Retopoflow, который можно бесплатно скачать отсюда.
В составе Retopoflow есть несколько отличных инструментов для создания чистой топологии на основе скульпта.
Shrink Wrapping:
Ещё один трюк, который реализуется даже быстрее: создаём куб, подразделяем его (subdivide) пару раз или пока не получим разрешение, подходящее для нашего объекта. Помещаем объект так, чтобы он полностью покрывал созданный скульптингом меш и используем модификатор Shrinkwrap, взяв в качестве референса скульпт.
Это в буквальном смысле выполнит «термоусадку» куба вокруг скульпта, быстро давая нам нужную форму, но уже с подходящей для работы геометрией.
Подразделённый на части куб обхватывает руку.
Shrink wrapping лучше всего работает, если использовать для персонажа разные фигуры, не рекомендую пытаться «усадить» куб целиком на всего персонажа, потому что это немного его исказит. Например, создайте по одной фигуре для плеча, руки, торса и т.д.
Если у объекта есть более сложные формы, то, возможно, не стоит начинать с куба, а вместо этого смоделировать грубую форму, представляющую готовый объект, но обеспечив при этом правильное расположение рёбер. Затем выполнить shrink wrap вокруг скульпта.
Есть и другие способы делать это, но в моём случае эти два метода покрывают все аспекты, необходимые для ретопологии низкополигональных объектов.

Персонаж — это личность. Без истории нет индивидуальности. Каждый хороший персонаж начинается с истории, а дизайн персонажа должен рассказать эту историю.
Это особенно справедливо, когда вы создаёте низкополигонального персонажа. Нужно рассказать историю, использовав как можно меньше форм.
Изложенная ниже концепция подходит для дизайна персонажа игры, фильма, иллюстрации или любого другого личного проекта.
Я буду работать в Blender. В Maya, Max и других 3D-редакторах есть похожие инструменты, так что не беспокойтесь об этом.
Намечаем персонажа
Дизайн персонажей в целом сам по себе заслуживает отдельной статьи, поэтому здесь мы не будем в него углубляться, но, по крайней мере, рассмотрим некоторые базовые понятия, которые помогут нам в дальнейшем.
Прежде чем приступать к созданию персонажа, нам нужно определиться, кем и чем будет являться персонаж.
Необязательно писать о нём целый рассказ, просто подумайте над тем, что определяет вашего персонажа.
Но разве это нужно делать, если мы хотим всего лишь выложить несколько красивых изображений на Artstation? Вообще-то нет, но именно из-за этого там в основном встречаются модели типа «грудастая воительница» и «мужчина в эпичном космоскафандре».
Разумеется, в них нет ничего плохого, но мы бы хотели избежать стереотипности наших персонажей.
Обычно вдаваться в подробности не нужно, но чем больше информации у вас есть о персонаже, тем большая опора у вас будет в процессе дизайна.

Какой тип персонажа мы создаём? Что с ним происходило, что будет происходить? В какой он находится ситуации? Каков его социальный статус? Всё это достаточно общие вопросы, но на них легко ответить, и они позволят развивать персонаж, задавая более подробные вопросы.
Дизайн
Я отношусь к low poly как к удалению как можно большего количества деталей без утери сущности того, что мы создаём.
Именно поэтому я считаю важным сначала наметить персонажа, а уже затем погружаться в процесс дизайна.
Если мы ограничиваем себя в количестве полигонов и текстур, то нам нужно очень чёткое понимание того, что хотим показать.
Хоть мы и хотим максимально упростить модель, нам всё же нужно сохранить достаточно форм, чтобы передать её выразительность. Существует множество способов передачи выразительности персонажа. Это не обязательно значит, что ему нужны глаза. Выразительность часто можно передать через движение, цвета и формы.
Мы хотим добавлять детали только там, где они действительно важны. Давайте взглянем на простой пример:

Как видите, чтобы показать персонажа, нам нужно очень мало черт. Нам даже не нужны кисти, ступни и даже лицо, и тем не менее мы понимаем, что это женщина на службе. Возможно, это стюардесса или полицейский?
Вот ещё один пример:

На рисунке показаны 4 уровня сложности — от лица с носом, глазами и бровями до почти отсутствующих черт.
И тем не менее, очевидно, что на каждом изображении запечатлён молодой мужчина. Здесь нам нужно принять решение: какой объём информации НЕОБХОДИМ, чтобы донести наш посыл.
Лично я выбираю здесь человека без лица. Если мне не нужно создавать для него выразительную мимику, то я скорее всего остановлюсь на безликом варианте. Он позволяет зрителю задействовать своё воображение и добавляет ощущение загадки.
Далее мы обсудим формы, но прежде чем приступим к этому, я хотел бы сделать краткое отступление, чтобы вы поняли, что такое на самом деле low poly.
Low Poly и мультфильмы
Не волнуйтесь, мы скоро вернёмся к низкополигональному дизайну.
Низкополигональная графика обычно идёт рука об руку с мультфильмами. В сущности, я считаю, что графика low poly и является своего рода мультфильмом, или, по крайней мере, его близким родственником.
Я имею в виду, что в мультфильмах обычно используются упрощённые формы, преувеличенные и с яркими привлекательными цветами. Существуют и более печальные вариации, но они всё равно основаны на этих фундаментальных свойствах мультфильма.
Одна студия сделала особый вклад в то, как выглядят сегодня почти все мультфильмы. И вы знаете, какую студию я имею в виду… разумеется, я говорю о Disney.

Disney Studios всегда умела мастерски брать самые абсурдные концепции и превращать их в нечто, что мы любим и во что верим.
Давайте на секунду взглянем на это отстранённо. Микки Маус — это говорящая мышь, одетая только в шорты и ботинки сорок пятого размера. Тем не менее, нам он не кажется странным, это просто делает его забавным и запоминающимся.
Его друг Гуфи — это пёс, а ещё у Микки есть собака-питомец по имени Плуто… Хм, а почему же Гуфи не домашняя собака? Он пёс, как и Плуто, но почему нас это не озадачивает?
Каждому говорящему персонажу дана одежда, придающая ему социальный статус, то есть они интеллектуальны и цивилизованы. Плуто считается домашним питомцем, а потому у него нет одежды, только ошейник.
Это превосходный пример того, как художники определяют каждому персонажу социальный статус и встраивают его в дизайн.
Настойчиво рекомендую вам приглядеться к работам Disney и других студий, которые вам нравятся, и изучить то, как они отображают своих персонажей.
Формы и силуэт
Я вспомнил Disney потому, что эта студия очень хорошо создаёт дизайн чётких, читаемых форм.
Правильно будет начать с силуэта. Придумав идею персонажа, начните набрасывать приблизительные формы и экспериментировать с пропорциями и позами.
Если вы плохо рисуете от руки, то могу посоветовать делать черновики форм в цифровом ПО для скульптинга, например, в Zbrush или Blender. Оно позволит вам быстро набросать базовые формы.
Лично я предпочитаю скульптинг, потому что он позволяет мне покрутить модель и посмотреть на неё под разными углами. Завершив модель, мы сможете использовать её как образец для моделирования персонажа.
Хороший трюк — определить наиболее важные черты персонажа и преувеличить их (СИЛЬНО).
В общем случае стоит преувеличивать настолько, чтобы персонаж не выглядел глупо. Затем следует по возможности преуменьшить менее важные черты. Это создаст простоту, но в то же время добавит персонажу сложности.
Возьмите для примера Джессику Рэббит из фильма «Кто подставил кролика Роджера».

Процесс создания дизайна
Давайте теперь отдохнём от лекций и создадим низкополигонального персонажа! После этого мы рассмотрим технические советы по моделированию низкополигональных персонажей.
Мы будем делать каменного персонажа.

Он может быть врагом или боссом в фэнтезийной видеоигре, скорее всего, живущим в горах.
Мы можем представить, что он образовался из вулкана, наполненного тёмной магией, но в этом случае мне придётся добавить в трещины немного сверкающей магмы.
Вы уже видите, что мы начинаем добавлять детали, показывающие, кем и чем является персонаж, исходя из его предыстории. Идея с магмой пришла ко мне, когда я уже закончил проект!
Ну, давайте разбираться с нашим персонажем. Я хотел создать каменного монстра, состоящего из булыжников. Как будто бы почти все формы могут быть произвольной скальной формацией, случайно выглядящей как персонаж.
Я начал с очень грубого наброска, чтобы хотя бы иметь представление о том, что хочу сделать.

Уродливый, но полезный концепт-арт
Как видите, в нём нет ничего особенного, и такой набросок я бы не стал никому показывать. Он просто нужен нам в качестве референса, чтобы использовать его в 3D-редакторе.
Я начал экспериментировать с этим быстрым наброском в качестве референса для ZBrush, пока не получил результат, который можно использовать в качестве основы.
На этом этапе следует экспериментировать и пробовать разные формы, чтобы получить красивый читаемый силуэт.
Но будьте аккуратны, здесь очень легко застрять на деталях и забыть про общую картину. Помните, что мы используем его только как референс для настоящей модели, поэтому о деталях можно позаботиться позже.

Этапы создания каменного монстра
Закончив скульптить основу, можно начать создавать базовый меш, с которым можно работать (скульпт может быть слишком высокополигональным и неудобным для работы). В дальнейшем мы рассмотрим техники, позволяющие решить эту задачу. Этот процесс называется ретопологией.
Создав чёткий низкополигональный меш, мы начинаем добавлять детали и удалять ненужные элементы. Разумеется, можно оставить всё как есть, но лично я предпочитаю поработать и немного поперемещать и «помять» вершины, чтобы получить более приятный результат. Ниже мы остановимся на этом подробнее.
Так в общем виде выглядит мой процесс дизайна низкополигональных персонажей. Иногда я пропускаю этап базового скульпта и просто начинаю с куба или чего-то подобного; это быстрее, хоть и сложнее.
Эффект термоусадки
Это субъективная тема, так что если вы не согласны с изложенным ниже, это вполне нормально.
Что же я подразумеваю под эффектом термоусадки (shrink wrap effect)? Представьте, что у вас есть область равномерно распределённых полигонов, и вы оборачиваете её вокруг своего объекта.
Это создаёт равномерно распределённые полигоны, обёрнутые вокруг объекта.

Слева — модель с эффектом «термоусадки», справа — в модель добавлены «морщины» и измятости.
Хоть иногда это и подходит для создания определённого стиля, но такая модель легко может показаться довольно непримечательной и плоской.
Чтобы ваша модель выделялась, лучше этого избегать и подойти к персонажу индивидуально.
Обычно я начинаю с эффекта shrink wrap, а затем углубляюсь в работу и начинаю удалять рёбра, которые кажутся необязательными, или добавлю рёбра там, где мне нужно больше деталей. Посмотрите внимательно на показанные выше и ниже изображения и заметьте, что я сделал.

Удаляя и добавляя детали, вы можете помочь глазу зрителя двигаться по наиболее важным областям и отфильтровывать менее важные.
Материалы
Многие вполне качественные низкополигональные изображения проваливаются на этапе создания материалов и освещения.
При создании упрощённых моделей легко впасть в заблуждение, что и материалы должны быть как можно проще. С этим я категорически не согласен.
Сочетая низкополигональную модель с реалистичными или полуреалистичными материалами и освещением, можно получить очень интересное и глубокое изображение.
Вот пример с нашей женщиной. Слева использован только diffuse shader. По сравнению с окончательным результатом он выглядит довольно плоским и скучным.

Для кожи в финальном изображении я использовал шейдеры Diffuse, Glossy и Subsurface Scatter. На изображении ниже показан граф шейдеров. При работе с кожей subsurface (подповерхностное рассеяние) особенно важно. Также его можно применять и к другим объектам, придавая им более мягкий внешний вид.

Платье состоит из Diffuse, Glossy и Velvet. Я использовал velvet (бархат), чтобы добавить более глубокий и прохладный оттенок для придания вариативности.

Освещение
Освещение так же важно, как и всё остальное. И оно сильно зависит от сцены, необходимого настроения, формы объектов и т.д. Когда дело доходит до освещения, нужно пробовать множество разных вариантов.
Я обычно начинаю с добавления в качестве базового света сферы окружающего освещения. Она может быть внутри, снаружи, главное, чтобы она соответствовала изображению. Сфера создаст хорошую общую базу изображения.
Затем я добавляю три простых точечных источников освещения — основной свет, заполняющий свет и задний свет. Попробуйте поэкспериментировать с цветами этих источников, обычно стоит сделать заполняющий свет более тёплым, а задний — более холодным, мы постоянно видим такую схему в фильмах.

Расположение источников света для каменного монстра
После этого я перемещаю источники по сцене или добавляю ещё, если нужно заполнить какие-то области.
Я рекомендую изучать понравившиеся вам изображения со стилизованным освещением и пробовать воспроизвести его, чтобы понять, как настраивать свет.
Чтобы ваше изображение выглядело профессионально, нужно добиться хорошего баланса между материалами и освещением. Нужно постоянно практиковаться.
Ретопология
Выше я говорил, что мы рассмотрим ретопологию нашего персонажа.
Идея заключается в том, что у нас есть в качестве основы высокополигональная модель или хаотичный меш, вылепленный скульптингом. Мы используем этот меш в качестве опоры, чтобы начать рисовать геометрию, с которой можно работать.
Вот некоторые из трюков, которые я использую;
Retopo Flow:
Инструмент Contours в TopoFlow
В Blender не так много хороших инструментов для создания геометрии поверх другого объекта, однако существует удобный плагин под названием Retopoflow, который можно бесплатно скачать отсюда.
В составе Retopoflow есть несколько отличных инструментов для создания чистой топологии на основе скульпта.
Shrink Wrapping:
Ещё один трюк, который реализуется даже быстрее: создаём куб, подразделяем его (subdivide) пару раз или пока не получим разрешение, подходящее для нашего объекта. Помещаем объект так, чтобы он полностью покрывал созданный скульптингом меш и используем модификатор Shrinkwrap, взяв в качестве референса скульпт.
Это в буквальном смысле выполнит «термоусадку» куба вокруг скульпта, быстро давая нам нужную форму, но уже с подходящей для работы геометрией.
Подразделённый на части куб обхватывает руку.
Shrink wrapping лучше всего работает, если использовать для персонажа разные фигуры, не рекомендую пытаться «усадить» куб целиком на всего персонажа, потому что это немного его исказит. Например, создайте по одной фигуре для плеча, руки, торса и т.д.
Если у объекта есть более сложные формы, то, возможно, не стоит начинать с куба, а вместо этого смоделировать грубую форму, представляющую готовый объект, но обеспечив при этом правильное расположение рёбер. Затем выполнить shrink wrap вокруг скульпта.
Есть и другие способы делать это, но в моём случае эти два метода покрывают все аспекты, необходимые для ретопологии низкополигональных объектов.
Читайте также:

