Как сделать мерцающие звезды в фотошопе
Обновлено: 03.07.2024
17 ноября 2003 г. В форуме «Цифровое фото и обработка изображения» появился вопрос, заданный НР: «Существует ли возможность средствами PhotoShop’а достичь эффекта „звездного“ фильтра?» Мне эта идея понравилась — во-первых, потому что эффект, действительно, красивый, а во-вторых, потому что вопрос пробудил у меня «ностальгические» воспоминания. Еще в советскую эпоху мне очень нравилось фотографировать ночные пейзажи со звездными лучиками вокруг фонарей. Фототехникой мы избалованы не были; мне и в голову не приходило, что могут существовать какие-то покупные приспособления для получения эффектов, а этот эффект достигался очень просто: достаточно было провести жирными пальцами по стеклышку (в двух взаимно перпендикулярных направлениях с двух разных сторон стекла), и поставить его перед объективом. Все яркие пятна и блики крестообразно «размазывались» — и на снимке получалась сказочная красота! Так можно ли средствами Фотошопа имитировать этот эффект?
Собственно говоря, «ключевые слова» для разработки метода уже произнесены: «размазать» и «блики». Иными словами, мы должны выделить блики и яркие света и размазать их в нужных нам направлениях, наложив на основное изображение.
Простая звездочка
Начнем с наиболее простого варианта: у звездочки 4 луча — два вертикальных и два горизонтальных. Возьмем за основу фрагмент картинки с выраженными бликами — ведь далеко не на каждом изображении можно добиться «звездного» эффекта.
Создание рабочего слоя. Выделим все изображение (Select->All), скопируем его на Clipboard (Edit->Copy или Ctrl+C) и вставим поверх исходной картинки (Edit->Paste или Ctrl+V). У нас получился новый слой Layer 1, с которым мы и будем работать:
 |
| Рис. 2. Новый слой |
Выделение бликов. В новом слое мы должны выделить только самые яркие детали (блики). Все остальное должно «уйти» в черноту. Сделать это, как практически все в Фотошопе, можно разными способами. Например, отрегулировать уровни (Image->Adjust->Levels):
 |
| Рис. 3а. Выделение бликов - уровни |
Можно сделать то же самое с помощью кривых (Image->Adjust->Curves):
 |
| Рис 3b. Выделение бликов - кривые |
В любом случае, надо постараться, чтобы, во-первых, на изображении остались только самые яркие детали, и во-вторых, чтобы эти детали не потеряли хоть какой-то остаточной фактуры, иначе лучи получатся «неинтересные».
Создание копий рабочего слоя. Выделим весь рабочий слой Layer 1, скопируем его на Clipboard и вставим поверх имеющихся слоев еще три раза. У нас получится 4 одинаковых слоя выделенных бликов. В каждом из них мы будем «размазывать» блики в каком-либо одном направлении, формируя один из четырех лучей всех звездочек:
 |
| Рис. 4. Четыре рабочих слоя |
Формирование лучей в верхнем слое. Для построения лучей (т. е., «размазывания» бликов) воспользуемся фильтром «Ветер» (Filter->Stylize->Wind). Начнем с самого верхнего слоя (Layer 4), который автоматически стал активным после его создания. Надо заметить, что фильтр Wind не имеет никаких настроечных параметров (есть только две «более мощные» степени ветра — Blast и Stagger, но они дают совершенно непригодные для нашей цели результаты). Поэтому, в зависимости от размера лучей, которые мы хотим получить, скорее всего придется применить этот фильтр 2-3 раза:
 |
| Рис. 5. Формирование лучей. Фильтр Wind был применен 2 раза |
Формирование лучей в остальных слоях. Вы обратили внимание, что фильтр Wind действует только по горизонтали? А ведь нам нужно сделать и вертикальные лучи! Поэтому вместо того, чтобы пытаться заставить «ветер» дуть в нужном нам направлении, мы просто будем поворачивать рисунок на 90 градусов перед тем, как применить фильтр к каждому последующему слою (Image->Rotate Canvas->900 CW). А для того, чтобы перейти к следующему слою (Layer 3), сделаем уже обработанный слой невидимым и выделим следующий слой для работы. Напомню, что повторить последний использованный фильтр можно с помощью клавиш Ctrl+F.
 |
| Рис. 6. Лучи в слое Layer 3 (повернут на 90 градусов) |
Те же операции повторяются для слоев Layer 2 и Layer 1, после чего картинка поворачивается еще на 90 градусов — в нормальное положение.
Делаем рабочие слои прозрачными. Теперь пройдем по всем четырем рабочим слоям и для каждого из них установим режим смешивания Lighten (осветление). В результате чернота станет прозрачной, и только лучи будут видны на фоне картинки. Мы получили тот эффект, которого добивались!
 |
| Рис. 7. Прозрачные рабочие слои — мы видим «звездный эффект»! |
«Настройка» эффекта. Теперь мы можем «слить» все рабочие слои в один (Выбираем Layer 4 и применяем Layer->Merge Down (Ctrl+E), потом делаем то же самое с Layer 3 и Layer 2). У нас получился один «звездный» слой. Мы можем слегка размыть его, чтобы звездочки стали более естественными, поиграть с его яркостью и прозрачностью. Это уже дело вкуса.
Звездочка посложнее
Допустим, мы теперь захотели построить звездочки поизысканнее — шестилучевые, да еще и с общим изящным креном на 15 градусов влево. Последовательность операций напрашивается сама собой: Мы должны создать 6 рабочих слоев с бликами, перед началом построения лучей повернуть картинку на 15 градусов… куда? Правильно, вправо, т. е. по часовой стрелке, а перед «размазыванием» бликов очередного слоя поворачивать ее каждый раз на 60 градусов. Все правильно, но…
Во-первых, если мы будем поворачивать нашу картинку на угол, не кратный 90 градусам, это каждый раз будет сопровождаться интерполяцией ее точек, а значит, и потерей драгоценной резкости в деталях. Поэтому все рабочие слои надо создавать и крутить в отдельном документе, а потом, уже повернув в исходное положение и слив рабочие слои, перенести «звездный» слой в основной документ.
Во-вторых, при таком повороте Фотошоп достраивает наш повернутый прямоугольник до прямоугольника, стоящего прямо. При этом его углы заполняются текущим цветом фона. Заранее сделайте цвет фона черным! Иначе под действием «ветра» он размажется и испортит нашу картинку!
В-третьих, при таком достраивании прямоугольника его размер растет, растет по экспоненте с каждым поворотом! Пока мы экспериментируем с тестовыми фрагментами, это только раздражает. Но когда дело доходит до полноразмерной картинки, ситуация становится куда серьезнее! По моим прикидкам, четырехмегапиксельная картинка, описав тот оборот, что мы задумали, превратится в чудовищный черный (в основном) квадрат со стороной в 16 с лишним тысяч точек! Малевичу такой квадрат и в страшном сне не мог присниться. Выход один — после каждого поворота обрезать картинку (Image а Canvas Size). До какого размера обрезать? Здравый смысл подсказывает, что «содержательная» часть нашего прямоугольника, как бы мы ее ни крутили, никогда не выйдет за пределы квадрата со стороной, равной ее диагонали. Вот до размера диагонали и надо обрезать (начиная со второго поворота).
И если учесть эти нюансы, то все получится замечательно. Например, вот так:
Автор: Скотт Келби. Дата публикации: 04 февраля 2014 . Категория: Фотошоп уроки эффекты.
В этом уроке по работе с фотошопом будет рассмотрен метод создания эффекта, при котором световой блик на фотографии превращается в яркую звёздочку. Такой эффект часто применяется на фотографиях знаменитостей и достигается обычно средствами специальных светофильтров, которые используются при фотосъёмке. Этого же эффекта можно достичь и средствами фотошопа.
Так как делать фото с эффектами звёздочек?
Урок сделан по мотивам книги Скотта Келби " Photoshop. Приёмы, трюки, эффекты ", выполнен в русифицированной программе фотошоп CS3 , но может быть легко повторён в любой версии Photoshop .

Создадим новый документ - Ctrl+N .

Зальём его чёрным цветом - Alt+Delete , чёрный цвет у меня на переднем плане.

В палитре " Слои " создадим новый слой, для чего щёлкнем по второй справа иконке в палитре " Слои ".

Выберем инструмент " Овальная область " ( М ) и, удерживая клавишу Shift , для соблюдения пропорций, создадим круглое выделение.

Зальём выделение белым цветом - Ctrl+Delete (у меня белый цвет на заднем плане) и снимем выделение - Ctrl+D .

Перейдём в " Фильтр - Размытие - Размытие по Гауссу ".

Поставим радиус размытия около 6 пикселов.

Выберем инструмент " Палец " ( R ), интенсивность поставим примерно 90% и, удерживая клавишу Shift , проведём линию из центра белой области вверх. Получаем вот такой эффект капли.

Дублируем верхний слой - Ctrl+J .

Вызываем " Свободное трансформирование " - Ctrl+T . Правой кнопкой мыши щёлкаем внутри рамки трансформации и выбираем пункт " Поворот на 90 по часовой ". Перемещаем второй луч так, чтобы он исходил из центра. Применяем трансформирование - Enter .

Вот что у нас получилось на данном этапе.

Я повторил эти операции с лучами ещё два раза. В палитре получилось 4 слоя - по числу лучей.

Вот так выглядит наша картинка на данном этапе.

При активном верхнем слое, удерживаем клавишу Shift , и щёлкаем по Слою 1, который находится выше фонового слоя. В результате мы выделим 4 верхних слоя.

Сливаем выделенные слои - Ctrl+E .

Создаём копию сведённого слоя - Ctrl+J .

Вызываем " Свободное трансформирование " - Ctrl+T . Выводим курсор за пределы рамки трансформации, он принимает вид двунаправленной стрелки. Удерживаем клавишу Shift , поворачиваем звезду по часовой стрелке. За счёт клавиши Shift , поворот звезды будет происходить дискретно на 15 градусов. Применяем трансформирование - Enter .

Получили восьмиконечную звезду.

Сливаем два верхних слоя - Ctrl+E .

Выбираем радиальный градиент " От основного к прозрачному " и проводим линию из центра звезды вниз так, как показано на скриншоте ниже.

Получили вот такой красивый эффект.

Как было описано выше, создаём ещё один новый слой в палитре " Слои ".

Выбираем линейный градиент " Радуга на прозрачном " и проводим линию вниз так, как показано на скриншоте ниже.

Получаем вот такой эффект.

Переходим в " Фильтр - Искажение - Полярные координаты ".

В открывшемся окне выбираем " Прямоугольные в полярные ".

Получаем вот такой эффект.

С помощью инструмента "Перемещение" ( V ) располагаем радугу так, чтобы она закрывала часть концов лучей. При необходимости Вы можете вызвать " Свободное трансформирование " ( Ctrl+T ) и подогнать размер радуги под свою звезду.

Удерживая клавишу Alt , щёлкаем левой клавишей мыши между верхним слоем с радугой и слоем со звездой. Получаем обтравочную маску, о чём говорит появившаяся чёрная стрелочка, направленная вниз от иконки верхнего слоя. Теперь верхний слой воздействует только на слой со звездой.

Получаем звезду с цветными окрашенными кончиками.

Переходим в " Фильтр - Размытие - Радиальное размытие ".

Установим параметры, которые Вы видите на скриншоте ниже.

Получаем вот такой эффект размытия.

Два раза левой клавишей мыши щёлкаем по среднему слою со звездой. Открывается окно " Стиль слоя ".

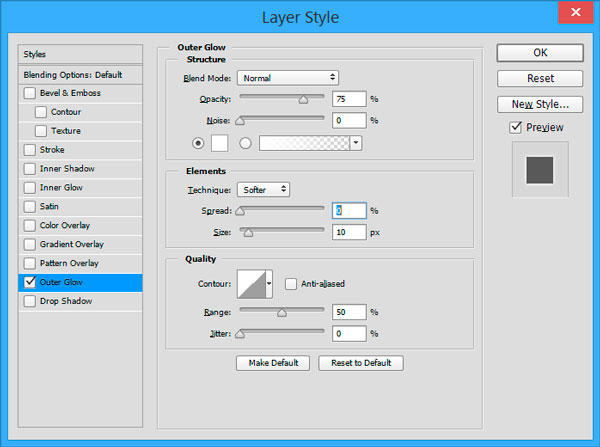
Делаем активной вкладку " Внешнее свечение ". Все параметры оставляем по умолчанию, за исключением тех, которые я отметил на скриншоте ниже жёлтым цветом.

Получаем вот такой симпатичный эффект.

Черный фоновый слой нам уже не нужен. Перетаскиваем его на значок мусорной корзины.

При активном верхнем слое с радугой нажимаем сочетание клавиш Shift+Ctrl+Alt+E - создаём копию всех слоёв на верхнем слое.

Открываем фотографию, где мы хотим делать фото с эффектами звёздочек.

Инструментом " Перемещение " ( V ) перемещаем звёздочку на открытую фотографию и с помощью " Свободного трансформирования " ( Ctrl+T ) подгоняем размер звезды. Дублируем слой со звездой столько раз, сколько нам надо создать звёзд и с помощью " Свободного трансформирования " ( Ctrl+T ) уменьшаем или увеличиваем звёзды, а так же разворачиваем их, чтобы они не смотрелись одинаково. Получили вот такой красивый эффект, который значительно улучшил внешний вид фото.

Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
В данном уроке Фотошопа мы рассмотрим процесс создания мигающих звезд на баннере.
Категория: Анимация
Версия Photoshop: Photoshop CS2 (2005)
Сложность: Средняя
Дата: 26.03.2010
Обновлено: 09.08.2015
Примечание: урок под старую версию Photoshop CS2 (2005).

2. На новом слое создайте круг, используя инструмент Ellipse Shape Tool (Инструмент «Эллипс» / Клавиша «U»).

3. Создайте два дубликата этого слоя (Ctrl+J), и корректируйте их размещение используя Free Transform (Редактирование - Свободное трансформирование / Сочетание клавиш «Ctrl+T») как показано на изображении ниже:


Разместите звезду в границу прямоугольника.

6. Создайте некоторое количество дубликатов звезды (Ctrl+J), и распределите их по границе прямоугольника, оставив место для промежуточных звезд выберите и объедините все слои звезды. Продублируйте слой.

7. На новом слое создайте похожую звезду. Повторите действия предыдущего шага и заполните оставшиеся промежутки звездами. Также выберите и объедините все слои звезды. Продублируйте слой.

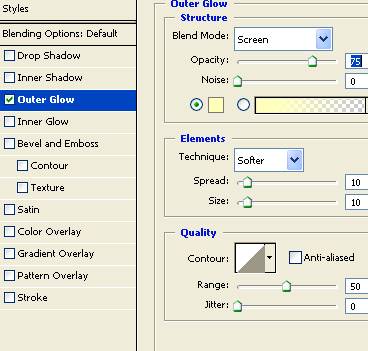
8. Выполните двойной щелчок по дубликату первого слоя со звездами, чтобы открыть окно стиля слоя для редактирования (Blending Option (Параметры наложения)). Примените стиль слоя с показанными назначениями.
Layer Style - Outer Glow (Стиль слоя - Внешнее свечение):


9. Примените тот же самый стиль слоя на дубликат второго слоя со звездами.
Можно пока скрыть стили обоих слоев звезд.

10. Создайте еще тексты на новых слоях.


11. Вставьте рисунок (например, мобильного телефона) в места справа на новом слое.
![]()
12. На экране телефона создайте надпись.
![]()
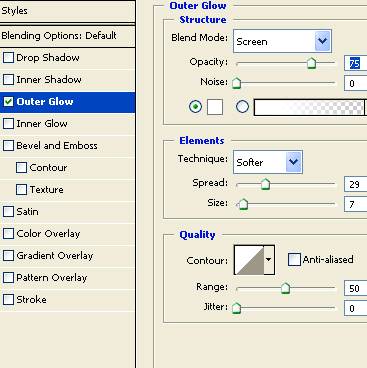
13. Продублируйте слой с надписью и примените к нему стиль слоя.
Layer Style - Outer Glow (Стиль слоя - Внешнее свечение):

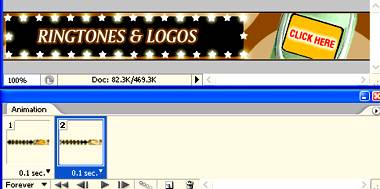
14. Откройте окно «ImageReady» (Photoshop CS2). На всех кадрах анимации оставляем видимые наши первый слой-фон и слои со звездами, но без примененного стиля свечения. Мы попеременно будем делать активными слои с эффектом свечения, тем самым создав эффект мерцания звезд. Время отображения кадров возьмите 0,1 sec.
Примечание: в новых версиях анимация создается в панели Window - Timeline (Окно - Шкала времени). Процесс создания анимации на примере Photoshop CC вы можете посмотреть в уроке - «Создание анимации в Photoshop CC».
Для первого кадра анимации включаем дубликат первого слоя звезд с примененным к нему стилем слоя (слой без свечения скрываем), слой с первой надписью и слой с рисунком и надписью.

15. Для следующего кадра анимации скрываем первый светящийся слой со звездами, оставляем слой без свечения, и, наоборот, делаем видимым второй дубликат слоя звезд со свечением (а без свечения скрываем), и делаем видимым слой с эффектом свечения текста на экране нашего телефона.

16. Повторим эти два шага еще два раза, получим в итоге 6 кадров анимации.

17. Следующие 6 кадров анимации аналогичны, лишь меняем слой с текстом.

18. Подобным образом создадим последние 6 кадров анимации для нашей последней третьей надписи.

В итоге сохраним наш баннер в .jpg нажав Ctrl+Alt+Shift+S.
В этом уроке по созданию фотоэффектов мы узнаем, как заполнить пустое ночное небо звездами с помощью Photoshop версии CS6 или CC (Creative Cloud). К более ранним версиям Photoshop урок также подойдёт, надо лишь делать небольшую поправку на изменения в интерфейсе.
Захват усыпанного звездами ночного неба с обычной камерой может быть весьма проблематичен, т.к обычно во время фотосъёмки в кадре имеются более яркие источники света местности (например, городские огни), и, конечно, вращение во время экспозиции.
Так что обычно при ночной съёмке ночное небо получается не заполненным ничем, кроме темноты.
К счастью, как мы увидим в этом уроке, Photoshop позволяет легко добавить звезды в наши фотографии после фотосъёмки, причём с дополнительным преимуществом, которое позволяет управлять количеством звёзд на небосклоне. Конечно, полученный результат не сможет обмануть никакого астронома или астрофизика, но, учитывая, что подобная техника часто используется для создания звездное фона для фильмов, эффект более чем достаточно реалистичен, чтобы обмануть практически всех остальных зрителей.
Вот моё исходное фото:

И что у меня получилось в итоге:

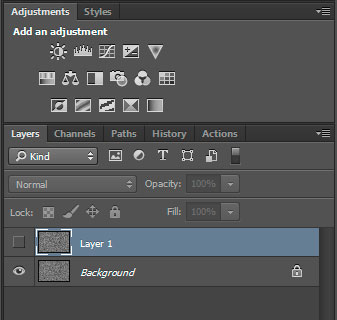
Открываем исходную фотографию в Photoshop и первым делом создаём новый слой в панели слоёв. Заливаем его чёрным цветом, нажав клавишу D и затем комбинацию Alt+Delete.
В результате, рабочий документ будет иметь чёрный прямоугольника а панель слоёв выглядеть так:

Теперь преобразуем новый чёрный слой в смарт-объект. Для этого кликните по слою правой клавишей мыши и в контекстном меню выберите пункт "Преобразовать в смарт-объект" (Convert to Smart Object), после чего в правом нижнем углу миниатюры слоя появится соответствующий значок:

Этот значок информирует нас о том, что слой теперь является смарт-объектом.
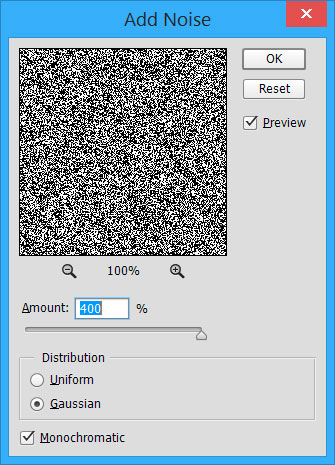
Теперь добавим шум на чёрный фон, этот шум станет основой для создания звёзд. Пройдите по вкладке главного меню Фильтр --> Шум --> Добавить шум (Filter --> Noise --> Add Noise) и в диалоговом окне фильтра задайте следующие параметры:
Эффект (Amount) - 25%
Распределение (Distribution) - по Гауссу (Gaussian)
Монохромный (Monochromatic) - поставить галку

Нажмите OK для выхода из из диалогового окна фильтра после чего Photoshop заполнит слой шумом:

Этот фильтр появился в панели слоёв как смарт-фильтр к смарт-объекту:

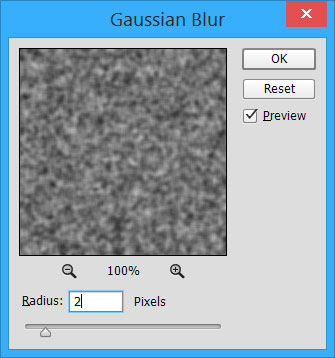
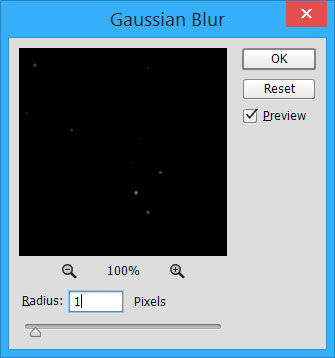
Теперь, когда мы добавили некоторый шум, к нему следует добавить применить размытие, которое сделает однопиксельные точки шума шире и соберёт некоторые из них вместе. Мы сделаем это при помощи "Размытия по Гауссу" (Gaussian Blur). Пройдите по вкладке главного меню Фильтр --> Размытие --> Размытие по Гауссу (Filter --> Blur --> Gaussian Blur), в диалоговом окне задайте значение "Радиуса" (Radius) от 2 до 6 пикселей, значение в 2 пикселя подходит для маленьких изображений, а 6 пикселей - для очень больших.
Отмечу, что, поскольку мы добавляем фильтр "Размытие по Гауссу" как смарт-фильтр к смарт-объекту, мы в любой момент можем вернуться и изменить значение радиуса. Я собираюсь ввести значение радиуса 3 пикселя:

Нажмите OK, чтобы закрыть диалоговое окно и применить эффект размытия к шуму. Если мы посмотрим еще раз на панель слоёв, то увидим, что к смарт-объекту применены уже два смарт-фильтра, "Добавить шум" (Add Noise) и "Размытие по Гауссу" (Gaussian Blur):

Если вы позже решите, что вы хотите попробовать другое значение радиуса для фильтра "Размытие по Гауссу", всё, что вам нужно сделать, это дважды кликнуть непосредственно на словах "Размытие по Гауссу".
Это действие вновь откроет диалоговое окно фильтра, где можно будет ввести другое значение радиуса, опять же, от 2 до 6 пикселей в зависимости от размера вашего изображения. Просто нажмите кнопку ОК, когда вы введёте нужное значение, чтобы выйти из диалогового окна. Вы можете изменять значение сколь угодно, как вам нравится, потому что смарт-фильтры в Photoshop являются неразрушающими (non-destructive), то есть не вносят никаких постоянных изменений в изображение. Использование смарт-фильтров применительно к нашему эффекту звёздного неба позволяет легко подстроить фильтры и получить нужные их параметры опытным путём.
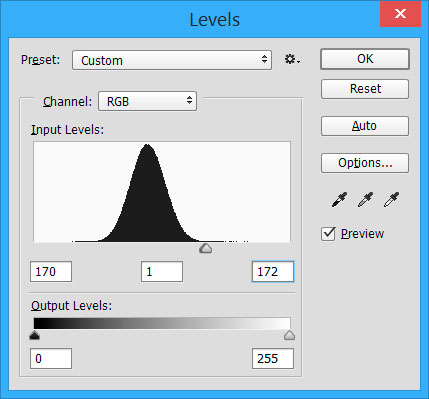
Далее, нам необходимо осветлить самые светлые области нашего слоя с шумом и затемнить его тёмные области. Это действие превратит слабый, размытый шумы в звёзды. Мы сделаем это при помощи корректирующего слоя "Уровни".
Нажмите и удерживайте клавишу Alt на клавиатуре, кликните по значку создания нового корректирующего слоя в панели слоёв и, не отпуская левую клавишу мыши, выберите слой "Уровни" (Levels) из контекстного меню.
Откроется диалоговое окно, где необходимо проставить галку у опции "Использовать предыдущий слой для создания обтравочной маски" (Use Previous Layer to Create Clipping Mask). Это позволит применить "Уровни" как обтравочную маску к слою с шумом, иными словами. корректирующий слой "Уровни" будет действовать только на слой, расположенный под ним:

Photoshop добавит новый корректирующий слой над слоем с шумом, обтравочная маска будет обозначена небольшой стрелкой слева от значка слоя:

Элементы управления и параметры корректирующего слоя "Уровни" отображены в панели свойств . В центре панели находится гистограмма, это график, показывающий нам текущий тональный диапазон изображения (или, в данном случае, тональный диапазон слоя с шумом). Непосредственно под гистограммой расположены три маленьких ползунка. Эти ползунки управляют чёрными, серыми и белыми точками изображения. Сейчас нам понадобятся белый и чёрный ползунок, серый мы трогать не будем.
Перетаскиваем белый ползунок влево, до начала правой стороны графика гистограммы. При перетаскивании Вы увидите, как светлые области шума становятся ярче:

Вот как выглядит документ после перемещения ползунка:

Затем перетащите чёрный ползунок в правую сторону. При перетаскивании вы увидите, как самые темные области слоя становится чисто черными. В процессе перетаскивания ползунка все больше и больше шума исчезает в черноте. Вам нужно будет перетащить чёрный ползунок очень близко к белому, для точной настройки эффекта необходимо немного поиграть с положениями обеих ползунков:

Вот как выглядит теперь мой рабочий документ:

Если Вы не удовлетворены результатом, то, как я уже упоминал ранее, в связи с тем. что мы использовали смарт-фильтры и корректирующий слой, Вы можете в любой момент вернуться назад и изменить настройки. т.к. наши изменения имеют неразрушающее (non-destructive) воздействие на изображение, т.е. являются полностью обратимыми.
Итак, слой со звёздами готов. Теперь осталось удалить те области слоя, где звёзд не должно быть видно.
Для начала сгруппируем слой со звёздами и корректирующий слой, после чего отключим видимость у этой группы:

Теперь в окне рабочего документа мы видим исходную фотографию. С помощью инструмента "Лассо" (Lasso Tool) создайте выделение вокруг нижней части фотографии с городом и горным хребтом:

Также, следует убрать область вокруг Луны в верхнем правом углу фотографии. Для этого я использую инструмент "Овальная область" (Elliptical Marquee Tool):

Переключите его в режим "Добавить у выделенной области" (Add to Selection):

И обведите Луну. В результате у Вас получится такое выделение:

Включите видимость группы. Теперь исходное изображение закрыто, но в документе имеются выделенные области:

Для того, чтобы скрыть из видимости ненужные участки слоя, добавим к группе слой-маску. Зажмите клавишу Alt и кликните по значку добавления слой-маски в панели слоёв:

Photoshop добавляет маску слоя к группе и использует созданное выделение, чтобы определить, какие области группы должны оставаться видимыми, а какие должны быть скрыты. По умолчанию, видимыми остаются области внутри выделения, но, т.к. мы перед кликом по значку добавления маски зажали Alt, мы дали указание Photoshop`у сделать противоположное действие и сделать видимыми области вне выделения, скрыв областей внутри него:

На данный момент нас имеется проблема, заключающаяся в том, что у видимых областей группы со звёздами имеются жесткие, уродливые края, это хорошо видно на рисунке выше. Чтобы смешать звезды с исходной фотографией и создать плавный переход, измените режим наложения группы на "Экран" (Screen):


Ну вот, собственно и всё. Коллаж с добавлением звёзд на ночное небо готов!
Звездное небо – прекрасный способ добавить вашим фотографиям или цифровым рисункам интересный элемент. Возможно вас это удивит, но их очень легко создать в Photoshop. Хотя большинство шагов повторяются и сами по себе они достаточно простые, я все же остановлюсь на каждом из них, чтобы вы хорошо поняли что же происходит.
Материалы для урока:
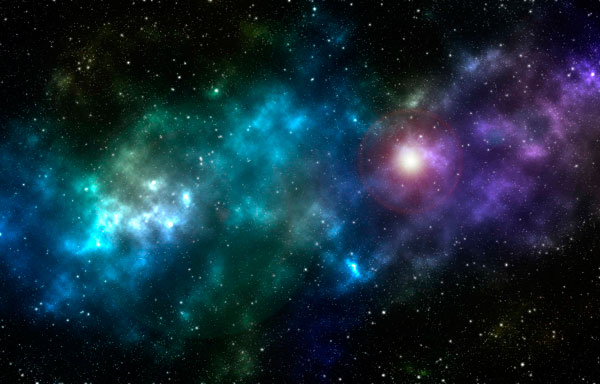
Финальное изображение

Шаг 1
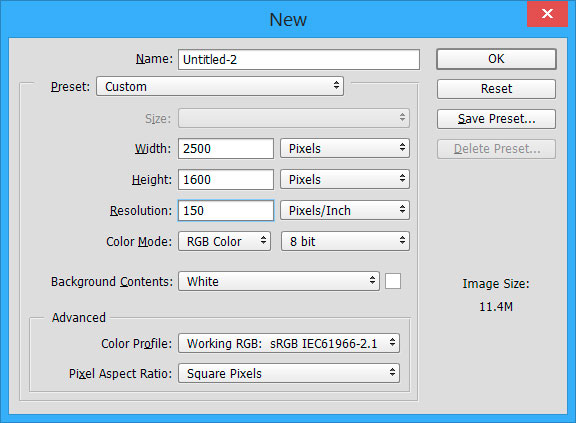
Открываем Photoshop и создаем документ размером 2500px на 1600px и разрешением 150px на дюйм. Фон сделайте белым.

Шаг 2. Заполняем черным

Шаг 3. Создадим шум
Из меню Фильтр (Filter) выберите Шум – Добавить шум (Noise – Add Noise). Установите количество на 100%. Выберите По Гауссу. Поставьте галочку в графе Монохромный и нажмите ОК.

Шаг 4. Продублируйте слой
Выберите фоновый слой в панели со слоями и продублируйте слой (Кликните правой кнопкой мыши – Продублировать слой или Ctrl/Cmd + J). Спрячьте новый слой (кликните на иконку с глазом).

Шаг 5. Затуманим первый (фоновый) слой
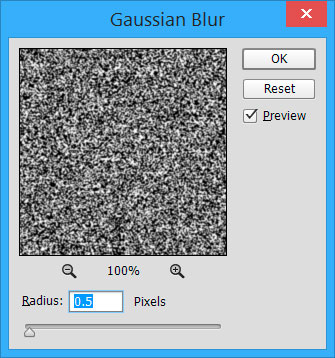
Выберите первый (фоновый) слой. Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). В строке радиус введите 0.5px и нажмите ОК.

Шаг 6. Создадим небольшие звезды

Шаг 7. Создаем большие звезды
Выберите и включите/покажите первый (верхний слой). Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). В строке радиус введите 2px и нажмите ОК.

Шаг 8. Корректируем уровни больших звезд

Шаг 9. Добавим еще размытия
Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). Установите радиус на 1px. Нажмите ОК.

Шаг 10. Выберите большие звезды и создайте новый слой
На этом этапе нам небоходимо изолировать большие звезды и отделить их от черного фона. Делаем мы это используя панель Каналы, выбираем звезды, затем удаляем слой с большими звездами, создаем новый прозрачный слой, и заливаем наш выбор (то есть звезды) белым.
С выбранным верхним слоем (большие звезды) откройте панель Каналы. Кликните на маленьком кружочке внизу панели (Загрузить выбранную область (Load channel as selection)). Вы можете не увидеть совершенно никакой разницы, но Photoshop загрузил звезды в качестве выбранной области, и слой нам больше не нужен.
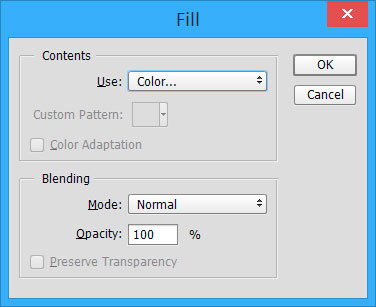
В панели со слоями кликните правой кнопкой мыши на слое и выберите Удалить Слой (Delete Layer). Создайте новый пустой слой (кликните на соответствующую иконку в нижней части панели со слоями). В меню Редактировать (Edit) выберите Выполнить заливку (Fill).

Шаг 11. Добавим блеска большим звездам
На панели со слоями дважды кликните на миниатюре слоя чтобы вызвать окно Стиль слоя (Layer style). Выберите Внешнее свечение (Outer Glow) и откройте стиль слоя Внешнее свечение, чтобы просмотреть его свойства.
На панели со слоями кликните на любом из слоев правой кнопкой мыши и выберите Объединить видимые (Merge Visible), чтобы, собственно, объединить два слоя в один.

Шаг 12. Создаем облака
Конечно, на этом моменте вы можете быть вполне довольны полученным результатом, и можете использовать его в создании сцен с ночным небом, но поработав еще немного, мы добавим нашим звездам разнообразия и сделаем так, чтобы они выглядели менее симметричными и «компьютерными».
Выберите Белый в качестве цвета переднего плана (зажмите D для выбора цвета по умолчанию, а затем X, чтобы поменять задний план с передним). Создайте новый слой (Ctrl/Cmd+Shift+N).
В разделе Фильтр (Filter) выберите Рендеринг – Облака (Render – Clouds). На панели со слоями измените режим наложения на Осветление (Color Dodge).
У нас получилось весьма эффектное ночное небо, которое мы можем использовать, где необходимо, а облака добавляют изображению реалистичности.

Шаг 13. Космическая пыль
Переходим к следующему шагу, а именно добавляем в наше звездное небо космическую пыль и галактики вдалеке, как это показано на финальном изображении. Повторюсь, все это достаточно легко, но требует вашего персонального подхода в зависимости от того, какой результат вы хотите получить. В процессе мы будем рисовать на новом слое, разместив его между слоями со звездами и облаками.

Создайте новый слой между фоновым слоем и слоем со звездами (выберите фоновый слой и нажмите Cmd/Ctrl + Shift + N). Выберите новый слой и инструмент Кисть (Brush) (B). Установите непрозрачность на 10%, жесткость на 0%, и размер на 450px.
Выберите красивый цвет (темные оттенки синего и фиолетового хорошо подойдут). Немного порисуйте по всему периметру изображения, создавая небесные образования. Меняйте размер кисти, чтобы все это выглядело реалистично.
Повторяйте этот процесс до тех пор, пока не будете удовлетворены результатом.
Отрегулируйте непрозрачность слоя, если необходимо.
Шаг 14. Добавим размытие
Убедитесь, что на панели со слоями выбран слой со «звездной пылью». Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). Установите радиус на 70px и нажмите ОК.


Шаг 16. Добавим далекую звезду/блик
Поверх всех остальных слоев создадайте новый слой (Cmd/Ctrl + Shift + N). . Выберите новый слой и из меню Редактировать (Edit) выберите Выполнить заливку (Fill). Выберите черный цвет и нажмите ОК. Измените режим наложения на Экран (Screen).
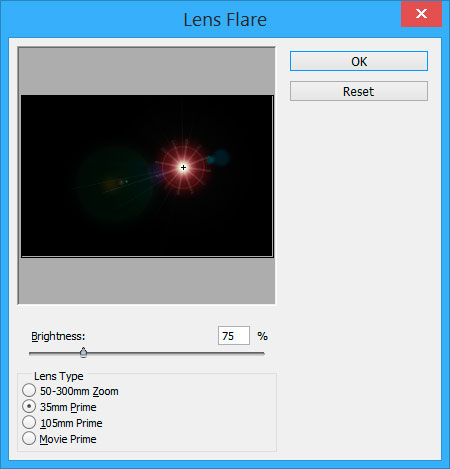
Из меню Фильтр (Filter) выберите Рендеринг – Блик (Render - Lens flare). Разместите блик по-своему усмотрению. Установите яркость между 50% и 75%. Тип измените на 35mm. Нажмите ОК.
Так как звезда создана на новом слое, вы легко можете слой удалить и начать сначала, если вы недовольны результатом, или изменить непрозрачность, дабы уменьшить эффект.

Шаг 17. Скачайте экшен
Я создал Photoshop-экшен, чтобы автоматизировать большинство шагов (до шага 13), что избавляет от многих сложностей в процессе создания красивого звездного неба. Он находится в архиве.
Читайте также:

