Как сделать нимб в фотошопе
Обновлено: 02.07.2024
Эффект белого ореола? Выделение инструмента растушевано, а белый фон обрезан как прозрачный край. Чтобы получить чистый край без этого белого прозрачного края, вы можете уменьшить растушевку инструмента выделения до одного пикселя. Если вы все еще видите белый ореол, вы можете изменить выбор объекта, чтобы «сжать» 1 пиксель. Шаг 1. Перейдите к «Выбрать»> «Изменить»> «Контракт». Отсюда вы можете замаскировать белый край или стереть его ластиком. Обычно я выбираю неразрушающие свойства маскировки. Шаг 2 [продолжение контракта на 1 пиксель выше], нажмите кнопку «Добавить маску слоя» на панели инструментов слоев. Ореол следует уменьшить на 1 пиксель. Если вы все еще видите ореол, повторите сжатие и посмотрите, как оно идет, или вы можете закрасить края маски. Щелкните слой. эскиз маски, выберите кисть подходящего размера и черный цвет. Создайте темный слой под этим слоем, чтобы четко видеть, где находится ореол. Краска края пока не устраивает. Используйте белый цвет, чтобы обратить вспять эффект любых ошибок. Надеюсь это поможет.
Если у вас есть ореол вокруг вашего изображения, это потому, что ваш выбор содержит некоторое размытие на фоне оригинала. Для начала можно немного уменьшить выделение на пару пикселей. Во-вторых, я бы слегка растушевал выделение, чтобы смягчить края перехода.
Параметры Opacity и Fill

Важно отдельно разобраться в параметрах Opacity (Непрозрачность) и Fill (Заливка), так как некоторые режимы ведут себя по-разному в зависимости от того, какой из этих параметров вы изменяете. Opacity снижает прозрачность или непрозрачность всего слоя, а Fill — только содержимого слоя, не затрагивая стили слоя.

Демонстрация работы двух параметров. Первая картинка — оригинал, к мазку сверху применен стиль слоя «обводка». На втором изображении у этого слоя наполовину снижена прозрачность, на третьем — заливка. В последнем случае стиль слоя, обводка, остается нетронутым.
В разных режимах наложения нужно использовать разные настройки. Из всех режимов 19 при настройке Opacity и Fill ведут себя одинаково. Остальные 8 режимов при изменении значения Fill дают разные результаты: Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix и Difference. Кроме того, Руслана Гусь чаще всего понижает параметр «Заливка» на 40-50% при работе в режимах Multiply и Overlay.
Разберемся в разнице на примере режима Color Burn. Оригинал с наложенным поверх слоем в режиме Color Burn:

Видео
Шесть групп наложения
Всего в Photoshop свыше двадцати режимов наложения, которые делятся на шесть групп по принципу действия. В меню Blending Mode (Режимы наложения) группы визуально разделены горизонтальными линиями, но не подписаны.
Режимы наложения: Базовые, Затемняющие, Осветляющие, Контрастные, Режимы Сравнения и Компонентные.
Что делает каждая группа (общее описание):
1 группа — базовые режимы. Сюда входят Normal и Dissolve. При полной непрозрачности картинка на верхнем слое будет целиком перекрывать нижнюю, а при снижении непрозрачности нижний слой начнёт проступать через верхний, словно вы наложили друг на друга два полупрозрачных изображения.
2 группа — затемняющие режимы. Сюда входят Darken, Darker Color, Color Burn, Multiply и Linear Burn. Все перечисленные режимы затемняют изображение.
3 группа — осветляющие режимы. Сюда входят Lighten, Color Dodge, Screen, Lighter Color и Linear Dodge. Полностью противоположны затемняющим и отвечают за осветление изображения.
4 группа — контрастные режимы. Сюда входят Overlay, Soft Light, Hard Light, Vivid Light, Pin Light, Linear Light и Hard Mix. Изменяют яркость и контраст изображения.
5 группа — режимы сравнения. Сюда входят Difference, Subtract, Exclusion и Divide. Эта группа отвечает за смешивание слоев, а результат зависит от разницы между изображениями.
6 группа — компонентные (HSL-режимы). Сокращение HSL образовано от слов Hue, Saturation и Lightness — тон, насыщенность и светлота. В группу входят режимы Hue, Saturation, Luminosity и Color. Данные режимы влияют на цветовой тон, яркость и цветовую насыщенность, которые берутся с изображения по отдельности.
Далее объясним по каждому режиму.
Где эти режимы находятся?
Чтобы сменить или настроить этот режим наложения, нужно воспользоваться меню Blending Mode. Оно расположено в палитре слоёв (Layers). Normal — дефолтный режим для всех слоёв.
Палитра слоёв и список режимов
Горячие клавиши
За каждым из режимов наложения закреплены сочетания клавиш для более быстрого переключения между списком. Вот они сверху вниз:
Точка отсчёта
Перед началом работы с режимами наложения стоит разобраться, что такое точка отсчёта. Это цвет, при выборе которого на слое ничего не происходит. Например, вы хотите использовать один из осветляющих режимов. Точка отсчёта в этом случае — чёрный цвет. Если установите для слоя осветляющий режим и зальёте этот слой чёрным цветом — изменений не произойдёт. Для затемняющего режима точкой отсчёта будет белый. То есть если режим не работает — возможно, дело в точке отсчета.
Новое на сайте:
Как изменить цвет волос на фото Повышение резкости фотографии Удаление прыщей, пятен и угрей с лица с помощью Photoshop Замена отражения в солнечных очках на собственное с Photoshop Эффект старой фотографии в Фотошопе

В сегодняшнем уроке мы продемонстрируем создание одинокого, упавшего, намоченного дождем ангела в Photoshop, используя разные техники для манипуляции с фото. Давайте начнем!
Изображения, используемые в уроке:

Шаг 2. После создания фонового слоя, первая вещь, которую мы должны сделать – отделить мальчика от фона, используя для этого свой любимый инструмент. Я делал выделение при помощи инструмента Полигональное Лассо (Polygonal Lasso Tool) (L), потом добавил маску. Нет необходимости делать выделение очень точным и аккуратным, так как мальчик сольется с остальным изображением. В области ног вы можете оставить немного деталей, таких как тень между ног; смягчим края мягкой кистью (B).


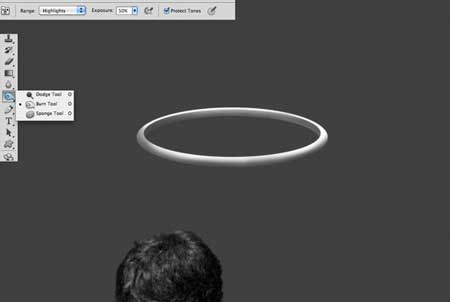
Шаг 3. Теперь давайте создадим нимб для ангела. Создайте слой, назовите его нимб (aureole) и при помощи инструмента Эллиптическое выделение (Elliptical Marquee Tool) (M) сделайте овальное выделение и заполните его белым цветом.

Создайте другое выделение внутри нимба и удалите выделенную область. Таким способом вы получите что-то подобное:



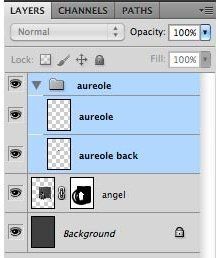
Используя инструмент Затемнение (Burn Tool (O)) в режиме светлых тонов, чтоб придать оббьем нимбу, сделать ему тени и светлые участки. В итоге вы получите примерно такой результат, как на изображении ниже. После этого сгруппируйте два слоя с нимбом, чтоб содержать ваши слои в порядке.


Разместите нимб над головой ангела.

Теперь нужно сделать тень от нимба. Создайте слой и разместите его над слоем «ангел». Правой клавишей мыши щелкните по слою и создайте Обтравочную маску (Clipping Mask). Установите режим наложения слоя «Умножение» (Multiply) и с помощью мягкой кисти (B) рисуйте по голове ангела, пытаясь сымитировать тень.


Шаг 4. Откройте изображение с крыльями, вырежьте их и разместите позади ангела.


Создайте новый слой, установите ему режим наложения «Умножение» («Multiply») и потом создайте Обтравочную маску (Clipping Mask). Пройдитесь мягкой кистью (B) черного цвета по крыльям, чтоб создать на них тень от мальчика. Не забудьте сгруппировать слои «Крылья» и «Тень».

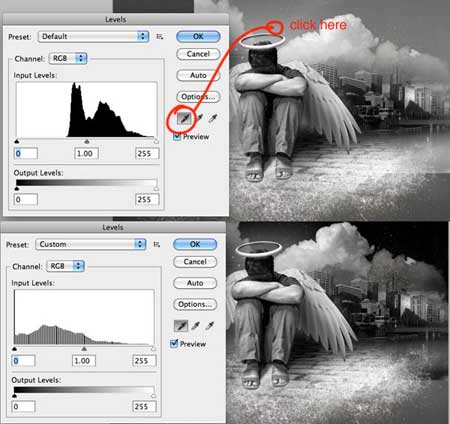
Шаг 5. Откройте картинку с городом, обесцветьте ее (Command/Ctrl + Shift + U). Потом идем в Изображение > Коррекция > Уровни (Image > Adjustments > Levels), чтоб затемнить изображение.

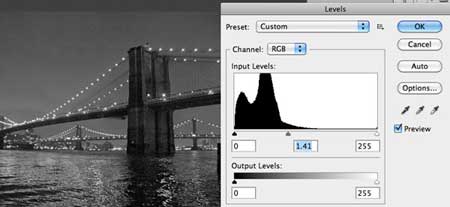
Теперь открываем фото моста, опять идем в Изображение > Коррекция > Уровни (Image > Adjustments > Levels), чтоб осветлить изображение.

После этого разместим мост и город позади ангела, как показано на изображении ниже. Сгруппируем два слоя и создадим маску, чтоб спрятать края изображения.

Шаг 6. Пришло время добавить землю. Откройте изображение с участком земли, обесцветьте его. Разместите землю, как на изображении ниже, используя маску слоя, чтоб скрыть края.

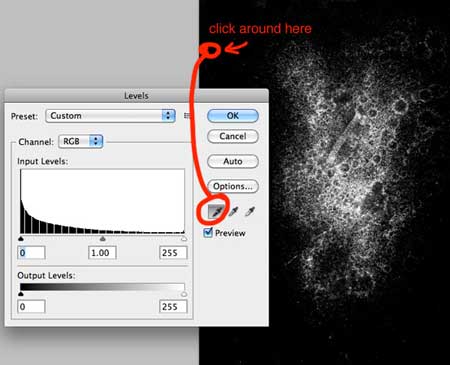
Откройте текстуру с брызгами и обесцветьте ее (Command/Ctrl + Shift + U). Инвертируйте цвета изображения (Command/Ctrl + I). Далее идем в Изображение > Коррекция > Уровни (Image > Adjustments > Levels). В окне уровней выберете черную пипетку и кликните на черной области рисунка, как показано на изображении.

После этого скопируйте и вставьте брызги в свой главный файл. Установите режим наложения Осветление (Screen), так чтоб черный стал невидимым. Потом спрячьте границы, используя Маску или Ластик (Eraser Tool) (E). Создайте несколько копий текстуры с брызгами и разместите таким образом, чтоб получить что-то похожее:


Шаг 7. Теперь давайте добавим больше деталей на Фоновый слой. Создайте Новый слой выше Фонового и, используя мягкую кисть (В), создайте мягкое белое свечение.

Разместите облака на вершине Фонового слоя, обесцветьте их (Command/Ctrl + Shift + U). Идем в Изображение > Коррекция > Уровни (Image > Adjustments > Levels). Используйте Черную пипетку, чтоб установить черную точку на изображении, как показано ниже. После этого установите режим наложения Осветление (Screen).

Дублируйте слой с облаками, отразите по горизонтали и потом разместите так, как на изображении ниже. Сгруппируйте слои с облаками и установите Непрозрачность (Opacity) 50%.

Шаг 8. Откройте фотографию с птицами и переместите его на главное изображение. Обесцветьте ее, используя способ, который был показан ранее в этом уроке. Потом идем в Изображение > Коррекция > Уровни (Image > Adjustments > Levels) и белой пипеткой устанавливаем белую точку на изображении.

Установите режим наложения Умножение (Multiply) и расположите картинку таким образом:

Шаг 9. Откройте изображение фонаря и отделите фонарь от фонового слоя. Разместите его на нашем главном изображении выше всех слоев. Теперь мы собираемся делать тень. Скопируйте слой с фонарем, установите черный цвет и залейте фонарь, заблокировав прозрачные пиксели.

Вызовите свободную трансформацию - Command/Ctrl + T – чтоб создать тень от лампы. Установите режим наложения Перекрытие (Overlay), непрозрачность 50% и поместите ее позади лампы.

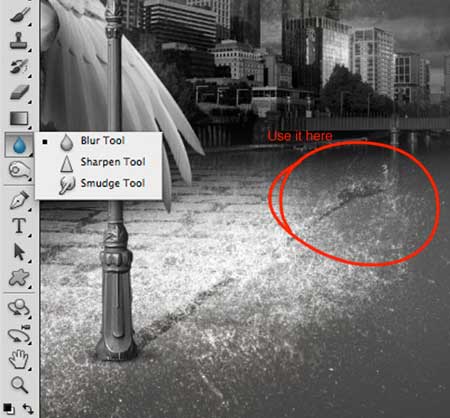
Отключите «Блокировать прозрачные пиксели» ("Lock transparent pixels") слою с тенью лампы и используйте Инструмент Размытие (Blur Tool) на конце лампы.

Создайте новый слой и используйте мягкую кисть, чтоб сделать маленькую тень под лампой.

Шаг 10. Теперь мы должны добавить падающие летающие листья в нашу композицию. Откройте рисунок листа, отделите его от белого фона (я использовал Color Range) и потом идем в Изображение > Коррекция > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation) и установите настройки, показанные ниже:

Дублируйте слой три раза и разместите другие листки вокруг ангела. Используйте Инструмент Осветлитель (Dodge Tool) (O) чтоб сделать некоторые места листьев ярче. Не забудьте о тени листка у ноги. Чтоб ее создать, используйте те же действия, что и при создании тени от лампы. После этого, выберете самый большой лист и премините к нему Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) со значением примерно 3.5 пикселей. Вы получите следующий результат:

Шаг 11. Возьмите те же брызги, что мы использовали на земле, и разместите их на вершине лампы. В будущем мы будем создавать дождь, поэтому они должны выглядеть как водные брызги от падающего дождя.

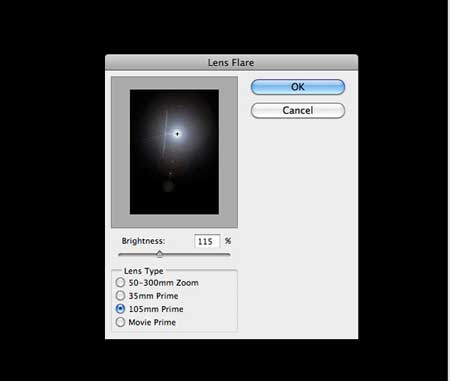
Шаг 12. Теперь мы собираемся добавить блик лампе. Создайте новый слой и залейте его черным. Идем в Фильтр > Рендринг > Блик (Filter > Render > Lens Flare), используйте следующие настройки:

Обесцветьте слой и установите режим наложения Экран (Screen)и непрозрачность 70%. Теперь используем уровни, чтоб немного затемнить изображение.



Дублируйте слой с кристаллом, чтоб создать рефлексы, разместите его под слоем с начальным кристаллом. Установите режим наложения Линейное Осветление (Linear Dodge), установите непрозрачность 50%, примените Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 35 пикселей. После этого, создайте темную тень (Умножение (Multiply)) и непрозрачность 30%) и мягкую тень (Умножение (Multiply)) и непрозрачность 80%) под кристаллом.


Шаг 15. Создайте новый слой и залейте его черным цветом. Идем в Фильтр > Рендринг > Облака с наложением (Filter > Render > Difference Clouds), установите режим наложения Экран (Screen) и используйте маску слоя, чтоб скрыть некоторые области тумана, который мы только что создали. Если хотите, можете добавить больше тумана.

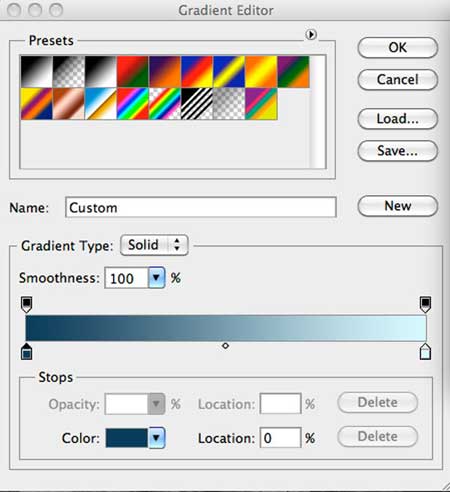
Шаг 16. Теперь добавим последнюю деталь. Создайте Слой > новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map). Используйте следующие настройки, установите режим наложения Мягкий свет (Soft Light).



Создайте новый слой, установите ему режим наложения Мягкий свет (Soft Light) с непрозрачностью 50% большой мягкой черной круглой кистью по краям.

Добавьте новый Корректирующий слой Черное и Белое (Black & White Adjustment Layer), Слой > Новый корректирующий слой > Черное и Белое (Layer > New Adjustment Layer > Black & White), установите режим наложения Жесткий Свет и непрозрачность 50%.

Создайте новую копию всех слоев, слитых вместе, используя Command/Ctrl + Shift + A, Command/Ctrl + C и Command/Ctrl +V. Идем в Фильтр > Другие > Цветовой контраст (Filter > Others > High Pass) и используем настройки, показанные ниже. После этого установите режим наложения Жесткий Свет (Hard Light). Это повысит резкость изображения. Вот теперь все готово!

Финальное изображение
Вот наш финальный результат. Надеюсь, вы насладились уроком и узнали что-то новое.

(нажмите на изображение, чтобы увеличить)
Всем доброго дня. Вашему вниманию представляется серия уроков «Как оставить своё лицо в истории». В этой серии уроков мы с вами можем увидеть, как из одной фотографии можно будет получить изображения совершенно разных стилей и эпох.
Начнем с первого урока из серии. Первый опыт сведётся к тому, что мы попробуем обработать фото в стиле «Византийской иконы».
Шаг 1.
Для начала давайте посмотрим, с чего мы начнём, и к чему будем стремиться.

Шаг 2.
Создайте новый слой. На нём проведите градиентную линию в другом направлении. Выберите инструмент Erase (ластик). Установите низкую жёсткость, а так же низкий уровень непрозрачности для ластика. Теперь осторожно сотрите верхний новый слой в некоторых местах. Очень важно, чтобы «цветовой переход» между слоями был плавным.

Шаг 3.

Шаг 4.
Теперь пройдёмся Ластиком по бордюру с настройками, как в Шаге 2
Далее: Ctrl + A, Ctrl + Shift + C, Ctrl + Shift + V. Теперь мы имеем копию трёх объединённых слоёв - layer 2. Применим к этому слою Filter – Noise - Add noise (фильтр – шум – добавить шум).

Шаг 5.
Теперь сделаем ореол.
Используя Еlliptical marquee , сделайте выделение круга. Активируйте layer 2. Скопируйте выделенное на новый слой, переименуйте в layer 3. Слой layer 2 сделайте невидимым.
Создайте новый слой и переименуйте его в layer 4.
Теперь будем рисовать линии с точкой пересечения в центре круга. Чтобы было проще отыскать центр, используем направляющие. Поставьте две горизонтальные и две вертикальные направляющие вплотную к кругу – получится квадрат (для удобства измените цвет направляющих на более яркий).
Убедитесь, что активным является слой layer 4. Используйте инструмент Pencil (Карандаш) (в настройках, толщину линии установите примерно 3 пикс., цвет – коричневый).
Теперь на layer 4 карандашом кликаете в «углу квадрата» зажимаете Shift и кликаете в другом углу, чтобы получилась диагональ. Так же рисуете вторую диагональ. Через центр пересечения, для удобства, ставим направляющую. Рисуем ещё одну линию карандашом. Таким образом, нарисуйте четыре диагонали. Если концы линий выходят за предел круга, не страшно. Ctrl + клик на миниатюре с кругом, Shift + Ctrl + I (инвертируем выделение), Delete.

Теперь увеличим количество линий. Ctrl + J (создаём дубликат слоя), edit-Transform – Rotate (редактирование – трансформирование – поворот), на панели настроек поставьте угол поворота. (угол поворота, наиболее подходящий для размера вашего документа, подберите методом тыка).
Шаг 6.
Когда линий станет достаточно, сделайте видимым layer 2.
Сделайте активным layer 4, и изменим цвет и яркость, чтобы изображение было мягче.
Image -adjustment –color (изображение – корректировки – цвет)
Image – adjustment - brightness (изображение – корректировки – яркость/контраст)
Сделайте дубликат layer 2 (переименуйте его layer 5). Уменьшите масштаб слоя Еdit>transform>scale (Редактирование - Трансформация - Масштабировать). На палитре слоёв поместите layer 5 под layer 4, чтобы не скрывать диагонали.
Теперь сделаем бордюр вокруг линий. Для этого надо повторить Шаг 3, только вместо прямоугольного выделения нужно использовать эллиптическое. Ореол закончен.

Шаг 7.
Теперь займёмся обработкой фото. Вставьте слой с девушкой в основной документ фотошоп – переименуйте слой в Girl.
Продублируйте слой с девушкой, переименуйте слой – dress girl. Закрасьте платье. (Автор использовал красный, поскольку в Византийских иконах преобладают золотой, красный и чёрный цвета).
Сначала закрасьте платье полностью, используя один тон. Затем понадобится кисть небольшого размера, с мягкими краями, низким уровнем opacity (непрозрачности) и низким уровнем flow (нажима).
Меняя тон красного для foreground (переднего плана), сначала затемните края платья, затем осветлите часть платья, как на скриншоте.
Продублируйте слой girl, переименуйте в girl levels. Поместите слой на палитре слоёв на верх. Применим к этому слою Image – adjustment – levels (изображение – корректировки – уровни). Используя мягкий ластик, сотрите с этого слоя волосы и платье.
Продублируйте слой girl level, переименуйте в girl watercolor примените Filter –artistic –watercolor (фильтр – имитация – акварель).

Шаг 8.
Продублируйте слой girl.
Установите цвет для Background (заднего плана) – бледно розовый, а для Foreground (переднего плана) – чёрный
Примените Filter – sketch – stamp (фильтр – набросок – марка). Убедитесь, что на панели настроек фильтра оба ползунка установлены на низкий уровень. Используя ластик небольшого размера с мягкими краями, сотрите волосы и платье. Измените Blending Mode (режим наложения) на Soft Light (Мягкий свет). И поместите этот слой на палитре слоёв на самый верх.

Шаг 9.
Продублируйте layer 2 и переместите его наверх. Используя ластик среднего размера, с низкой степенью жёсткости краёв, низким уровнем opacity, обработайте лицо и часть ореола внутри малого прямоугольника. Измените blending mode на multiply (умножение), установите непрозрачность слоя на 36% .

Шаг 10.
Пришло время «состарить» наше изображение, создать имитацию старого дерева. Самым простым решением было бы скачать такую текстуру в Интернете. Но если вы не ищете лёгких путей, то будем всё делать своими руками. Для этого понадобятся кисти и палитра настоек кисти.
Создайте новый слой. Выберите большую мягкую кисть и, используя разные оттенки коричневого, а так же свою фантазию, разрисуйте слой, ориентируясь на скриншот. Используя инструменты Blur и Smudge с низкой степенью нажима, слегка размойте и размажьте пятна на слое. Добавьте на слой немного шума Filter – Noise – Add noise (фильтр – шум – добавить шум). Убедитесь, что на слое присутствуют как тёмные, так и светлые пятна.

Шаг 11.
Поместите слой old wood на самый верх, blending mode на multiply.
Создайте дубликат слоя blending mode на multiply, уровень непрозрачности – 50% .

Шаг 12.
Теперь мы сделаем желтое свечение на ореоле. Делаем активным layer 5, выбираем инструмент elliptical marquee (эллиптическое выделение) и выделяем круг, копируем выделенное на новый слой. Теперь изменим для появившегося слоя цвет и яркость. Image - adjustment – color balance (изображение – корректировки – цветовой баланс). Установите жёлтый цвет на -100. Далее Image – adjustment – brightness, установите яркость на +50 .
Урок 1. Как размыть определенную часть фото в фотошопе?
Часто при обработке фото в фотошопе требуется размыть определённую часть его, допустим, скрыть важный элемент для создания интриги пользователю. В нашем случае, надо будет размыть область декольте на фото

Нажимаем инструмент "Прямоугольная область" и удерживая левую кнопку мыши (ЛКМ), выделяем нужную область изображения.

Жмем в верхнем меню "Фильтр" в выпадающем списке "Размытие" и "Размытие по Гауссу"

Как видите, интригующее место стало почти не разборчивым 😄

Урок 1.1 Как размыть фото или фон в photoshop целиком?
- Собственно, есть два пути размыть изображение. Для этого необходимо повторить действия согласно (Фото 1.1), с одним лишь нюансом - выделить мышкой придется всё фото ( КСТАТИ!А ведь можно и не выделять. );
- Либо же нажать сочетание клавиш "CTRL+A";
- Повторить действия из Фото. 1.2 и Фото. 1.3;
- Результат будет одинаков.
Урок 2. Как сделать эффект матового стекла в фотошопе?
Это наиболее практичный вариант, как размыть фото (фон), так как позволяет создать шаблон, в котором необходимо будет менять только фоновый рисунок.
Берем знакомую нам фотографию, допустим, жмем инструмент "Прямоугольник со скругленными углами", удерживая левую кнопку мыши (ЛКМ), выделяем нужную область изображения. Прямоугольник появится в виде отдельного слоя, как показано на Фото 2. ниже
Очень важно. Преобразуйте фоновый слой (на Фото 2 - это Слой 0) в "Смарт-объект". Нажимаем на нужный стой (Слой 0 здесь) правой кнопкой мыши (ПКМ) и выпадающем меню выбрать "Преобразовать в Смарт-объект"
Создаем копию фонового рисунка сочетанием клавиш CTRL+J (или CTRL+С и CTRL+V), либо же ПКМ в выпадающем меню выбрать "Создать дубликат слоя. ". Этот дубликат фонового слоя переместим на передний план как показано На Фото 2.1. Затем жмем на этот слой ПКМ и выбираем пункт "Создать обтравочную маску" (в данном фото 2.1 эти действия уже выполнены). На картинке появились края нашего будущего эффекта матового стекла.

Теперь, не покидая выделенный слой (который мы превралити в обтравочную маску) переходим к действиям показанным на Фото. 1.2 и Фото. 1.3. Причем у нас имеется возможность, при выделении слоя с прямоугольником, двигать его в любое место фона, сохраняя эффект матового стекла. И как вишенка на торте, так как Фоновый рисунок был преобразован в "Смарт-Объект" становится возможной замена его на любое другое фото смотрите видео ниже
Читайте также:

