Как сделать огонь в фотошопе
Обновлено: 02.07.2024
На протяжение нескольких лет я видел множество вариаций на тему огня, выполненных в Photoshop. К сожалению, ни одна из них не была достаточно реалистична, поэтому я решил представить мой собственный способ. Техника получилась даже более реалистичной, чем я надеялся. Ее можно использовать на любом изображении, чтобы показать возгорание объекта.
Шаг 1. На этом первом этапе мы создадим горящее слово как белый, повернутый на 90 градусов против часовой стрелки текст FIRE на черном фоне.
Выберите пункт меню File -> New и установите размер бумаги 1117 на 790 пикселей, RGB color, разрешение 266 пикселей на дюйм, и в качестве цвета фона выберите белый.
Теперь, чтобы сделать фон черным, нажмите Ctrl+I. Это действие инвертирует цвет фона, и он станет черным.
На черном фоне создайте новый текстовый слой и белым цветом напишите слово FIRE шрифтом размера 85, нажмите Enter. Переместите текст таким образом, чтобы он был отцентрован в нижней половине картинки.
Теперь создайте новый слой Layer 1 поверх предыдущих, кликнув на соответствующей пиктограмме или нажав Ctrl+Alt+Shift+N.
Склейте все видимые слои со слоем Layer 1 с помощью сочетания Ctrl+Alt+Shift+E.
Поверните слой Layer 1 на 90 градусов против часовой стрелки (Edit->Transform->Rotate 90 CCW)
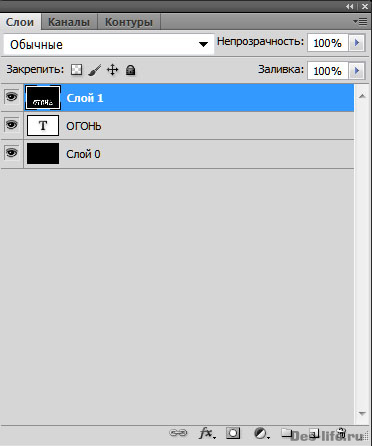
На рис.1а показано как к этому моменту должен выглядеть документ.
Шаг 2. На этом этапе мы четырежды применим "ветер" на склеенные слои, а потом повернем изображение в исходное положение.
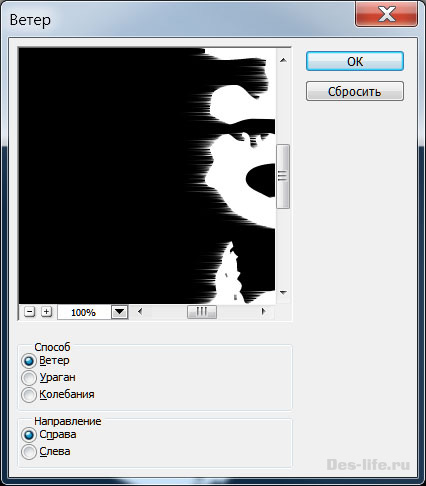
При активном слое Layer 1 выполните Filter -> Stylize -> Wind. Оставьте все значения по умолчанию и нажмите OK. Повторите эффект еще три раза. Для повтора используйте сочетание Ctrl+F.
Теперь поверните слой Layer 1 на 90 градусов по часовой стрелке (Edit->Transform->Rotate 90 CW)
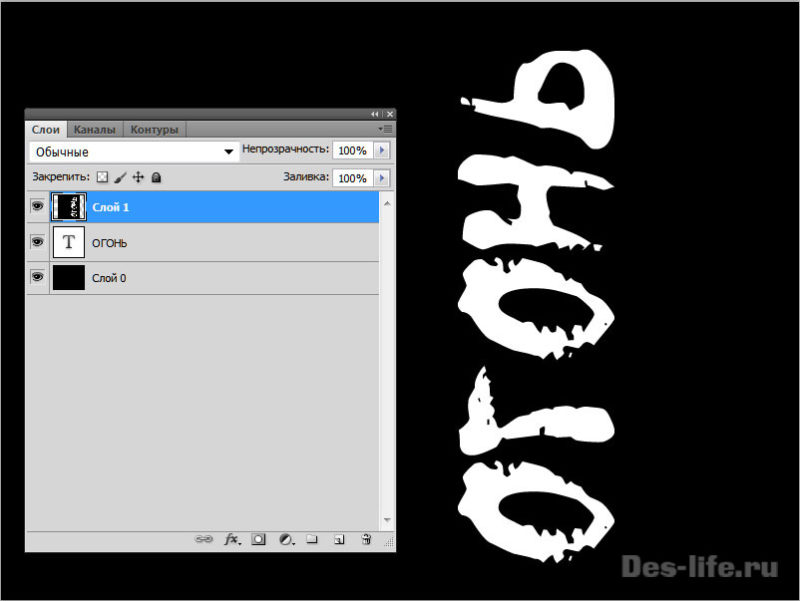
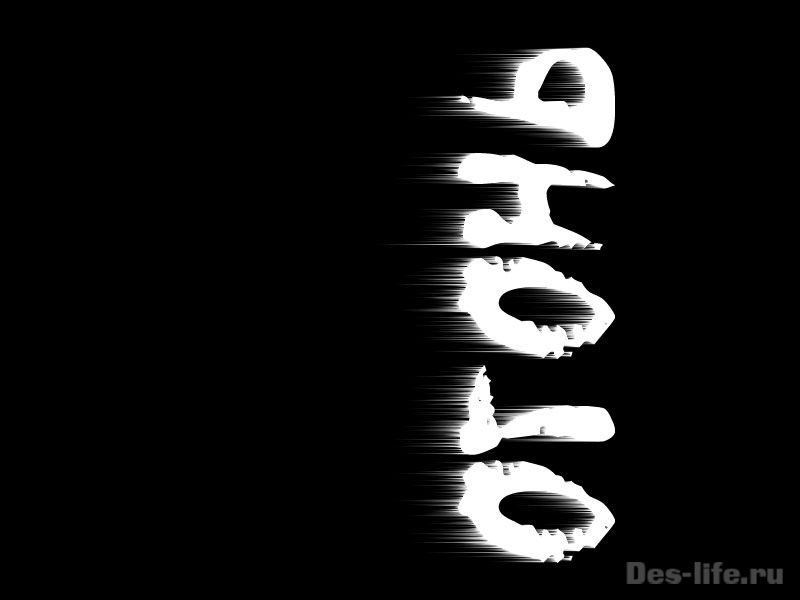
Рис.2а показывает как должен выглядеть документ после фильтрации (2b).
Шаг 3. Теперь мы размоем и раскрасим слой Layer 1.
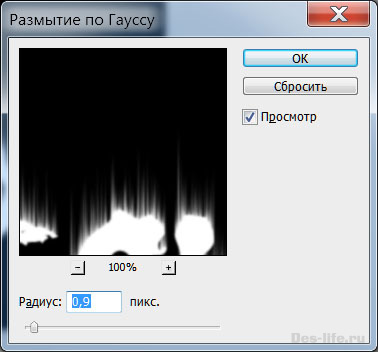
При активном слое Layer 1 выполните Filter -> Blur -> Gaussian Blur. В диалоговом окне выставьте значение Radius на 7,5 пикселей и нажмите ОК.
Теперь выполните Image -> Adjust -> Hue/Saturation или нажмите Ctrl+U. В окне диалога отметьте Colorize, установите Hue на 40, Saturation на 100 и нажмите ОК.
Рис.3a показывает как выглядит слой после окрашивания и размывания.
Шаг 4. Сейчас мы дублируем слой Layer 1 и сделаем его красным.
Дублируйте слой Layer 1, нажав Ctrl+J, и назовите его Layer 1 copy.
При активном слое Layer 1 copy, выполните Image -> Adjust -> Hue/Saturation или нажмите Ctrl+U. Установите Hue на -40 и нажмите ОК.
Результирующее изображение должно выглядеть примерно как рис.4a.
Шаг 5. Теперь мы установим режим смешивания слоя Layer 1 copy на Color Dodge и склеим оба слоя вместе.
При активном слое Layer 1 copy, смените режим смешивания с Normal на Color Dodge на палитре слоев или нажав Alt+Shift+D.
Склейте слой Layer 1 copy со слоем Layer 1 командой Layer -> Merge Down или нажав Ctrl+E.
Рис. 5b показывает палитру слоев на этот момент, а 5a - результат этого шага.
Шаг 6a. Получаем языки пламени с помощью инструмента Warp в диалоге Liquify.
При активном слое Layer 1 выполните Image -> Liquify или нажмите Ctrl+Shift+X.
Инструмент Warp выбран по умолчанию. В диалоговом окне установите Brush Size на 50 и Brush Pressure на 40. Теперь кликайте и тащите мышь от белого текста вверх там, где нужны языки пламени. Этот шаг позволит нам создать основные очертания пламени.
Для следующего захода создайте более мелкие язычки используя Brush Size 30 и Brush Pressure на 35.
Если вы хотите начать сначала, то можете нажать Alt, и тогда кнопка Cancel изменится на Reset.
Шаг 6b. Необязательный шаг. Здесь я поясню как действует диалог Liquify.
Когда вы будете довольны полученным результатом нажмите Shift и кликните ОК.
Клавиша Shift в диалоге Liquify сохраняет изменения, которые вы произвели для последующего использования. Если вы хотите доработать ваши изменения, вы можете после сохранения использовать Edit, а также и Undo, чтобы вернуть изображение изначальному состоянию. Если вы заново откроете диалог Liquify, он отобразит маску искажения, которая была применена при предыдущем закрытии окна по кнопке ОК.
Рис.6с показывает как изображение выглядит в результате шестого шага.
Шаг 7. Дублируем текстовый слой FIRE, поворачиваем его, заливаем черным, а затем кладем слой FIRE copy поверх слоя Layer 1.
Дублируем слой FIRE, нажав Ctrl+J, при этом получаем слой FIRE copy.
В палитре слоев перетаскиваем слой FIRE copy поверх слоя Layer 1.
Заливаем текст черным, нажав D, чтобы восстановить цвета по умолчанию, а затем нажимаем Alt+Backspace, чтобы залить цветом краски.
На рис. 7а показан новый черный текстовый слой поверх огня.
Шаг 8. На этом этапе мы дублируем слой с пламенем, передвинем копию поверх слоя с черным текстом, а затем установим режим смешивания на Screen.
Дублируйте слой Layer 1, чтобы получился слой Layer 2.
Перетащите слой Layer 2 поверх слоя FIRE copy в палитре слоев. Установите режим смешивания слоя Layer 2 на Screen. Затем добавьте маску слоя, нажав на значок Add Layer Mask внизу палитры слоев.
Настройте инструмент линейной градиентной заливки от белого к черному и залейте текст сверху вниз.
Затем, пользуясь инструментом Smudge (R) и кистью диаметром 65 пикселей с мягким краем (70%), подправьте языки пламени на маске слоя Layer 2.
На рис.8а показано, как по завершение этого этапа выглядит наша картинка.
Шаг 9. Сейчас мы склеим все слои с новым верхним слоем, а потом немного размоем и сменим режим наложения этого слоя на Screen, чтобы добиться эффекта свечения.
Создайте новый слой поверх всех слоев, активировав слой Layer 2, а потом кликнув на иконке создания нового слоя. Таким образом мы получили слой Layer 3.
Сделайте все слои видимыми и склейте со слоем Layer 3 (Ctrl+Alt+Shift+E).
Установите режим смешивания слоя Layer 3 на Screen.
Установите непрозрачность слоя Layer 3 на 50%.
Выполните Filter -> Blur -> Gaussian Blur (или Ctrl+Alt+F, чтобы открыть диалог последнего примененного фильтра). Установите значение Radius на 50 пикселей и нажмите ОК.
Рис.9а показывает изображение с эффектом свечения.
Шаг 10. Теперь мы склеим все слои с новым верхним слоем, а затем подложим результирующий слой ниже.
Кликните по иконке New layer внизу палитры слоев или нажмите Ctrl+Alt+Shift+N, чтобы создать слой Layer 4.
При активном слое Layer 4 и видимости всех слоев склейте их со слоем Layer 4, нажав Ctrl+Alt+Shift+E. Установите режим смешивания слоя Layer 4 на Screen и установите его непрозрачность на 60%.
Теперь уменьшите масштаб отображения картинки так, чтобы вокруг образовалось неактивное серое пространство окна (убедитесь, что параметр Resize Windows To Fit в отключен).
Выполните Edit -> Free Transform (Ctrl+T). Теперь кликните мышью по врехней центральной границе слоя и тащите ее до нижней границы изображения, чтобы создать отражение. Примените изменения (Enter) и подвиньте слой вверх инструментом Move (V).
На рис.10b показано результирующее изображение нашего урока, а на рис.10а - палитра слоев, соответствующая этому этапу.
Дополнения
Чтобы придать огню большую глубину запустите еще одну сессию Liquify на другом слое с пламенем. Это позволит уменьшить жесткие границы между язычками пламени и фоном.
Чтобы сделать поверхность пола более реалистичной, запустите Filter -> Stylize -> Wind на слое с отражением, чтобы придать текстуру полу.
Чтобф поместить огонь поверх другого фона, склейте ваш огонь с черным фоном в одном слое. Затем положите вашу картинку с фоном подниз. И наконец, активировав слой с огнем установите режим смешивания на Screen. Этот режим оставляет светлые элементы слоя и делает темные прозрачными. Если вам нужен интенсивный огонь на светлом фоне попробуйте режим Lighten. Также можно попробовать дублировать слой Screen.

Нарисовать огонь в Photoshop может даже новичок. Как это сделать, я покажу на примере создания горящего текста. Применить данный эффект можно будет и на любой другой форме. Так же рассмотрим другие не менее интересные приемы рисования огня, но без использования фильтров.
Рисуем огонь в Photoshop с помощью фильтров
Полученный эффект огня выглядит, как нарисованный, поэтому используете его для цифровой живописи, а не для манипуляций с фотографиями
Говорят, что есть 3 вещи, на которые можно смотреть бесконечно: как горит огонь, как течет вода и как сияет звездное небо.
Шаг 1.
Создайте новое изображение и залейте его черным цветом.
Шаг 2.
Добавьте текст белого цвета на изображение и переместим его в нижнюю часть рабочей области. Используйте графичный шрифт, чтобы эффект был более реалистичным.
Для демонстрации я использовала шрифт DS Eraser 2 от Nikolay Dubina (не для коммерческого использования)

Шаг 3.
Выделите оба слоя на панели слоев и создадим совмещенную копию, нажав сочетание клавиш:
Shift + Ctrl (Cmd) + Alt + E
Шаг 4.
Полученный слой поверните на 90 градусов против часовой стрелки.


Шаг 5.
Выберите пункт меню Фильтр -> Стилизация -> Ветер

Примените его несколько раз, чтобы эффект был заметен

Шаг 6.
Поверните холст на 90 градусов по часовой стрелке.

Шаг 7.
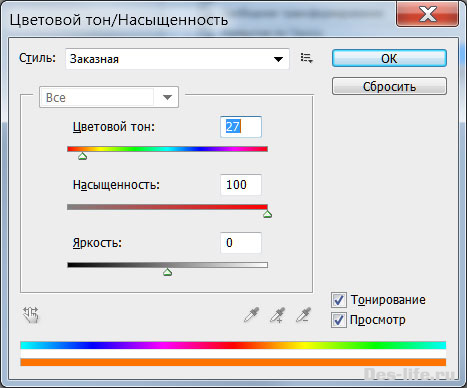
Выберите пункт Изображение -> Коррекция -> Цветовой тон / Насыщенность….
Нужно выбрать такие параметры, чтобы получился оранжевый цвет (Не забудьте поставить галочку «Тонирование» в правом нижнем углу):

Шаг 7.
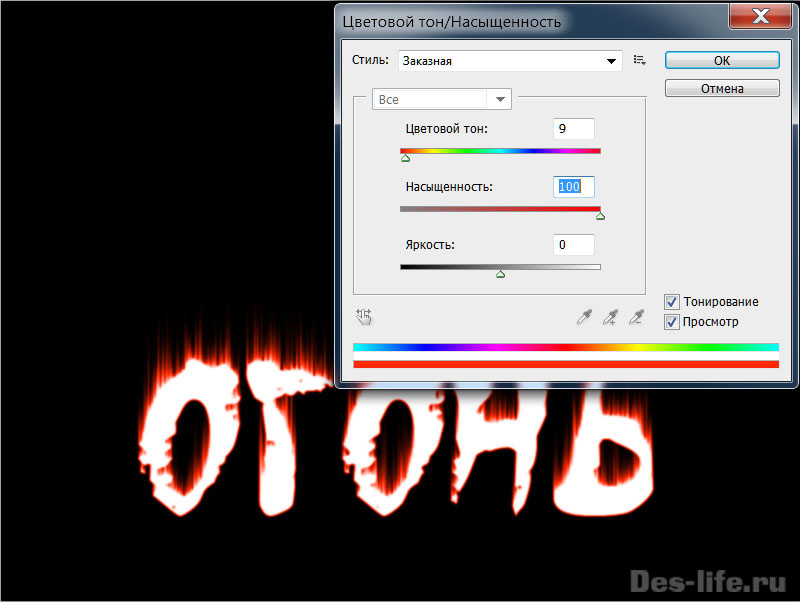
Продублируйте слой с оранжевым огнем и примените к нему команду
Изображение -> Коррекция -> Цветовой тон / Насыщенность….
Только цвет настройте как красный:

Режим смешивания установите, как « Осветлитель основы »
Шаг 8.
Выполните сведение двух верхних слоев с оранжевым и красным огнем.
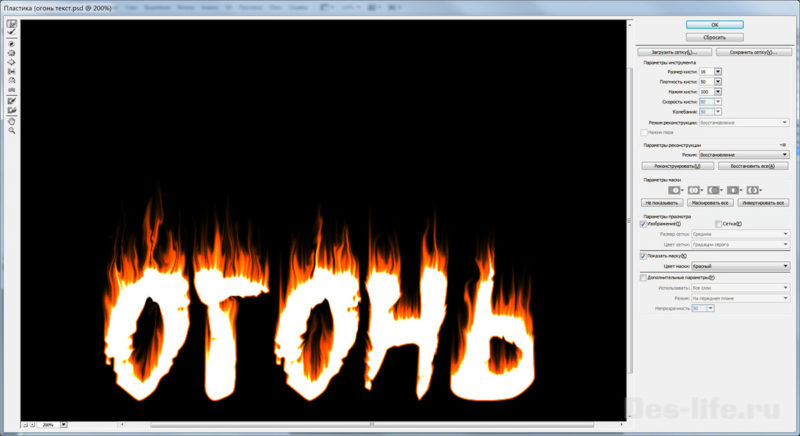
Вызовите Фильтр – Пластика
С помощью инструмента «Палец» добейтесь большей реалистичности огня.

Шаг 9.
Скопируйте слой с текстом «Огонь» и переместите его на самый верх.
Цвет текста сделайте черным.
Эффект огня в Photoshop готов! По-моему получился интересный горящий текст.

Рисование огня без фильтров
Теперь давайте поговорим о других способах рисования огня в Photoshop.
С помощью кисти
Самый очевидный способ – использовать кисть. Простую круглую кисть средней мягкости.
В этом случае нужно грамотно распределить цветовые слои. Например, так:
Как видите накладывается один цветовой слой на другой, размытие краев кисти при этом уменьшается. То есть кисть берется все жестче и жестче.
Цветовая палитра данного рисунка огня выглядит следующим образом (от темного к светлому)

Цветовая палитра для рисования огня – 6 цветов
С помощью инструмента палец
Еще один очевидный способ – это смешивать цвета с помощью инструмента «Пластика» или инструмента «Палец»
Мягкой кисточкой нарисуйте друг на друге три круга, меняя их размер от большего к меньшему и цвет от темного к светлому

Цветовая палитра для рисования огня – 4 цвета
С помощью инструмента Палец рисуйте языки пламени снизу вверх, как на картинке выше. Имейте ввиду, что все слои с кружками должны быть сведены (или изначально сделаны на одном слое). Только тогда цвета будут смешиваться.
Примеры рисования огня в цифровой живописи
Как я уже упомянула ранее, огонь, нарисованный по описанным методам, отлично подойдет для цифровой живописи и будет гармонично смотреться на подобных работах.
Заключение
Рисование огня в Photoshop или на бумаге требует практики и понимания того, какие цвета использовать. Инструкции данные в статье помогут создать реалистичный эффект огня даже новичку. Используйте готовые цветовые палитры и вдохновляйтесь приведенными примерами.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных и интересных материалов!
Анимация в фотошопе реализуется достаточно просто, а при использовании готовых футажей процесс просто превращается в одно удовольствие. В данной статье мы рассмотрим, как можно быстро и просто сделать анимацию огня в фотошопе из готовых футажей. Футажы огня и искр я приложил к данной статье и вы можете их скачать, данные футажи подойдут для большинства ситуаций. Плюс имеено этих футажей, в том, что они подготовлены покадрово, а не видео файлом, тем самым они весят намного меньше видео-футажей, ну а как с ними работать мы сейчас и разберемся.
Я рассмотрю три разных ситуации, в которых буду не просто делать анимацию огня из готового футажа, а менять размер и положение анимации, производить деформацию и накладывать маску слоя, а так же менять цветовой тон и баланс анимации.
1. Размер и положение
Для данной ситуации я подобрал фото с костром, на который и буду накладывать анимацию.

Первым делом, как обычно, снимает блокировку слоя, если она стоит. Для этого кликаем левой клавишей мыши по иконке "замочка".

Далее, меняем рабочую среду на "Движение", в верхнем правом углу.

Создаем шкалу времени для видео, кликнув по соответствующему пункту в нижней панели инструментов.

Теперь открываем футаж огня, выбрав в верхнем меню "Файл" - "Открыть", находим папку с футажом, и выделяем в нём первый кадр (фото). После этого ставим галочку на "Последовательность изображений" и нажимаем "Открыть". После этого всплывёт окошко, кв котором будет указано количество кадров в футаже - 30, просто жмём "Ок".

В результате, в отдельной вкладке откроется футаж огня. Выделяем слой с данным футажем в панели слоёв, кликнув по нему левой кнопкой мыши.

Теперь, перетаскиваем футаж на нашу вкладку с изображением костра, просто удерживая левой кнопкой мыши тащим его. Устанавливаем слою с футажем наложение "Экран".

Настраиваем временную шкалу изображения под шкалу футажа. Для этого просто тащим за кончик шкалу изображения, удерживая левую кнопку мыши.

Получается вот такая вот анимация огня.

Теперь необходимо настроить размер и положение данной анимации и разместить её на палки костра, например, вот в этих местах.

Для этого преобразуем слой с футажем в смарт-объект, кликнув по нему правой кнопкой мыши и выбрав соответствующий пункт.

Теперь, при выделенном данном слое, в верхнем меню выбираем "Редакторование" - "Свободное трансформирование".

Далее, настраиваем размер и положение футажа на нужный нам объект - палку.

Для того, чтобы сделать огонь на вторую палку, просто копируем этот слой с футажем, так же выбираем "Свободное трансформирование" и настраиваем его на второй объект.

В результате получается анимация огня, а точнее костра.

Теперь, чтобы анимация была более реалистичной, можно еще добавить анимацию искр костра. Для этого мы так же будем использовать футаж, который имеется в исходниках к уроку. Точно так же, как и в случае с футажем огня, открываем его, перетаскиваем на наше изображение, настраиваем временную шкалу, накладываем наложение "экран" и подгоняем по нужным размерам и положению с помощью "Свободного трансформирования". В результате получаем реалистичную анимацию костра.

2. Деформация и маска анимации огня
Теперь перейдём к другой ситуации, в которой "Свободного трансформирования" будет не достаточно, так как нужно реализовать анимацию огня по определённой форме.

Накладываем футаж огня - проделываем все те же действия, что и в случае с костром: открываем нужный футаж огня, перетаскиваем его на изображение, настраиваем временную шкалу, накладываем на слой с футажем "экран" и с помощью "Свободного трансформирования" подгоняем футаж по размеру и положению к газете.

Как мы видим, в данном случае во первых сам огонь с помощью "Свободного трансформирования" не получится подогнать под форму горящей газеты, а во вторых направление пламени огня не соответствует нашему изображению, пламя направлено не в верх, а в бок.
Для того, чтобы максимально точно подогнать футаж под наш объект (газету) мы воспользуемся инструментом "Деформация". Для этого, при выделенном слое с футажем, выбираем в верхнем меню "Редактирование" - "Трансформирование" - "Деформация".

Теперь мы выставляем точки для деформации в нужных местах, удерживая Alt и кликая в нужную область. Возможность выставлять точки для деформации появилась только в Photoshop CC2020, в ранних версиях инструмент деформация был проще, но им так же можно не плохо подогнать футаж под нужные формы.

Деформируем футаж под нужные формы и применяем изменения. Деформируем не только форму футажа под газету, но и направление пламени.

Таким образом можно деформировать футаж пламени под любую форму объекта, например под плечо человека.

Теперь, смотрите, в результате деформации остался не большой деффект анимации пламени, завитушка, которая выбивается не правильной формой.

Данный дефект можно удалить очень просто, с помощью маски слоя. Выделяем слой с футажем, создаём ему маску.

Берём кисть, устанавливаем ей чёрный цвет и просто закрашиваем не нужные области анимации.

3. Цветовой тон и цветовой баланс
Ну и рассмотрим еще один случай с анимацией, для работы я взял изображение известного персонажа из области компьютерных игр.

В данной ситуации все действия сопоставимы с предыдущими, но существует еще одна задача - сделать анимацию огня синим цветом, поскольку пламя должно быть именно ледяным. Для данной задачи производим все те же действия, что и в предыдущим ситуациях: открываем нужный футаж огня (в данном случае я возьму шарообразный огонь), перетаскиваем его на изображение, настраиваем временную шкалу, накладываем на слой с футажем "экран" и с помощью "Свободного трансформирования" подгоняем футаж по размеру и положению к руке персонажа.

Теперь, преобразуем слой с футажем в смарт-объект и настоим его цветовой тон и насыщенность, выбрав в верхнем меню "Изображение" - "Коррекция" - "Цветовой тон/Насыщенность".

Настраиваем ползунки под нужный результат и применяем изменения.

После этого таким же образом настраиваем "Цветовой баланс", выбрав в верхнем меню "Изображение" - "Коррекция" - "Цветовой баланс".

Настраиваем необходимый баланс цвета и применяем настройки.

В результате у нас получается синее пламя. Таким образом можно изменить цвет футажа под любой оттенок и вписать его в любое изображение. Ну и для большего эффекта, так же можно наложить искры и настроить их цет.
Вот такими не сложными действиями можно создать анимацию пламени в фотошопе под любое изображение, подогнать его по размерам, форме и цветовой гамме.

Нарисовать огонь, пламя и дым с помощью программы Adobe Photoshop совсем не сложно. При всей кажущейся сложности, это совсем простые эффекты, правда требующие довольно кропотливой и тщательной работы. Чтобы огонь или дым получились реалистичными, придётся очень постараться.
Для создания эффекта пламени или дыма используется совсем немного инструментов и фильтров. Основные - простая круглая кисть белого цвета, размер и размытие которой нужно будет подбирать в настройках инструмента, фильтр "размытия по Гауссу", фильтры "пластика" и "деформация", инструмент "палец", для более качественной деформации и придания реалистичности и в конце работы придётся немного "поколдовать" с коррекцией цвета.
Описывать словами всю последовательность действий для создания эффекта огня, это занятие неблагодарное, в этом случае как раз лучше один раз увидеть, чем сто раз прочитать. Предлагаю посмотреть очень качественный и простой для восприятия видеоурок о том, как можно одним из способов создавать довольно реалистичные эффекты огня и дыма в программе Adobe Photoshop.
Как сделать дым и огонь в Фотошопе
Ещё один видеоурок о создании эффекта огня на изображениях.
Ещё один способ создания эффекта пламени в программе Adobe Photoshop - это способ простого наложения, способ коллажа из нескольких изображений. Этот способ более простой, но при должном усердии, желании и умении, позволяет добиться довольно реалистичных результатов.
Для этого придётся научиться работать с масками, но это совсем не сложно.
Эффект пламени в Adobe Photoshop CS6
Также есть способ создания эффекта огня, как впрочем и многих других эффектов, с помощью специализированных программ - плагинов, которые как-раз и "заточены" для того, чтобы облегчить работу с такими спецэффектами.
Я порекомендую одну замечательную программу - AKVIS NatureArt. Эта программа может работать и самостоятельно и в качестве плагина, дополнения к Adobe Photoshop. В неё встроено очень много различных эффектов для создания на фотографиях самых разных природных явлений, в том числе и эффектов огня.
Читайте также:

