Как сделать оповещения в браузере с сайта
Обновлено: 07.07.2024

Уведомления в браузере, как отключить и настроить.
С развитием программного обеспечения появилась такая функция как уведомление от сайтов или служб.
Вначале такие уведомления появились в устройствах на Android системах, а теперь и браузеры под управлением windows показывают вам уведомления, на которые вы подписались на том или ином интернет ресурсе.
Это уведомление называются Push – уведомление.
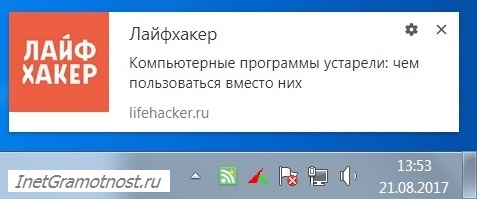
Выглядят они вот так:


Некоторые машинально, по привычке или случайно, подписываются на все подряд, а потом не знают, как избавиться от ненужной информации.
В этой статье речь пойдет о том, как настроить уведомления от различных интернет ресурсов в вашем браузере.
Уведомления от различных интернет ресурсов приходят к вам только с вашего согласия. Некоторые говорят, что не давали на это согласия, не подписывались на эти объявления, но они приходят.
Дело в том, что достаточно один раз согласиться, даже случайно, вместо закрыть или отказаться, и в вашем браузере сохраняется эта информация.
Теперь уже спрашивать вас не будут, пока вы не отмените свое согласие на получение этих уведомлений.
Так как же отказаться от ненужных вам уведомлений?
В настройках, вашего браузера, можно настроить получение таких уведомлений. В некоторых браузерах их можно заблокировать совсем и они не будут вас даже спрашивать, а в некоторых можно только отписаться от не нужных вам.
Рассмотрим настройку таких уведомлений в самых популярных браузерах.
Яндекс браузер.
В этом браузере для настройки уведомлений зайдите в настройки, прокрутите страницу вниз до пункта дополнительно.
Нажмите на него и найдите пункт личные данные.
Выберите настройки содержимого.
В открывшемся меню найдите пункт Уведомления.
Тут вы сможете отключить уведомления совсем, поставив напротив нужного пункта галочку, или отказаться от некоторых, выбрав Управление исключениями.

Браузер Google chrome.
Зайдите в Настройки браузера, прокрутите страницу до пункта Дополнительные и нажмите на него.
Затем выберите пункт Уведомления.
Укажите нужный вариант:
Чтобы заблокировать все уведомления.
отключите параметр Спрашивать разрешение перед отправкой.
Чтобы заблокировать уведомления от определенного сайта.
Чтобы разрешить сайту присылать уведомления.

Браузер Mozilla Firefox.
Переходим в настройки, выбираем пункт Приватность и защита.
Находим раздел Разрешения,
Совсем отключить Push уведомления в этом браузере нет возможности, можно поставить галочку напротив пункта Не беспокоить, это поможет до следующего запуска вашего браузера.
Можно настроить от кого получать или не получать уведомления.
На против пункта уведомления выбираем параметры.
Откроется окно в котором вы сможете отключить уведомление от не нужного вам ресурса, или соответственно наоборот добавить какой то ресурс.

Уведомление в браузере Opera.
С левой стороны браузера нажмите кнопку настроек, в виде шестеренки.
В окне настрое слева выберите пункт Сайты.
В открывшемся окне правее, прокрутите до пункта Уведомления.
Здесь вы можете выбрать один из трех предлагаемых вариантов, а нажав на кнопку Управление исключениями вы можете запретить уведомления или разрешить с того или иного ресурса.
При посещении новых сайтов в левом верхнем углу браузера иногда появляется небольшое окошко, в котором запрашивается разрешение на доставку Вам неких уведомлений.
p, blockquote 1,0,0,0,0 -->
p, blockquote 2,0,0,0,0 -->
p, blockquote 3,0,0,0,0 -->
Это так называемые push-уведомления, они же web-push – современный инструмент вебмастеров и интернет-маркетологов. И удобнейшее средство информирования пользователей, которые хотят держать руку на пульсе интересующих их событий.
p, blockquote 4,0,0,0,0 -->
Push-уведомления что это?
Push-уведомления – это краткие всплывающиеуведомления, которые появляются на экране обычного компьютера или мобильного телефона и сообщают о важных событиях и обновлениях.

p, blockquote 6,0,0,0,0 --> Рис. 1. Как выглядят Push-уведомления
Пуш-уведомления на сайтах включают владельцы сайтов, а пользователи могут управлять пушами через настройки своего браузера. Если вебмастер не включил push на сайте, то у пользователя нет возможности (или необходимости) их использовать, настраивать и т.п.
p, blockquote 7,0,0,0,0 -->
В чём заключаются преимущества пуш-уведомлений по сравнению с другими способами доставки свежей информации? Как управлять таким средством информирования в десктопных браузерах Google Chrome, Mozilla Firefox или в аналогичных им? Рассмотрим ниже эти вопросы.
p, blockquote 8,0,0,0,0 -->
Преимущества push-уведомлений
p, blockquote 9,0,0,0,0 -->
А вот какую пользу получает читатель того или иного сайта?
p, blockquote 10,0,0,0,0 -->
p, blockquote 11,0,0,0,0 -->
p, blockquote 12,0,0,0,0 -->
p, blockquote 13,0,1,0,0 -->
При недостаточной защите сайта от взлома может случиться так, что база данных подписчиков сайта попадет в руки мошенников, которые первым делом организуют рассылку спама по этой базе (так называемая спам-атака). Тогда каждый владелец электронной почты из этой базы получает такие мошеннические спам-письма. Считается, что с push-уведомлениями в этом плане пользователи более надёжно защищены: никто другой, кроме создателей заинтересовавших сайтов, не сможет побеспокоить пользователей, кто бы что ни взламывал на таких сайтах.
p, blockquote 14,0,0,0,0 -->
Push-уведомления и RSS-лента
p, blockquote 15,0,0,0,0 -->
Но использование RSS-каналов поставки новостей требует от пользователя самостоятельных действий: ему нужно самому отыскать на каждом сайте кнопку подписки (а у неё нет стандартного расположения) и ввести адрес канала в RSS-ридер. Если такого ридера нет в браузере у пользователя, его ещё нужно отдельно организовать, например, установив расширение, подобрав веб-сервис или прибегнув к использованию соответствующей программы.
p, blockquote 16,0,0,0,0 -->
Push-уведомления же сами выскакивают и предлагают подписаться, а их реализация обеспечивается штатным функционалом практически любого современного браузера.
p, blockquote 17,0,0,0,0 -->
Настройка push-уведомлений в Google Chrome
Реализация всплывающих уведомлений в Google Chrome и браузерах, построенных на базе такого же движка Blink (например, Яндекс.Браузер), предлагает пользователю совершенно открытый формат подписки, который не требует от него сделать какой-либо выбор.
p, blockquote 18,0,0,0,0 -->
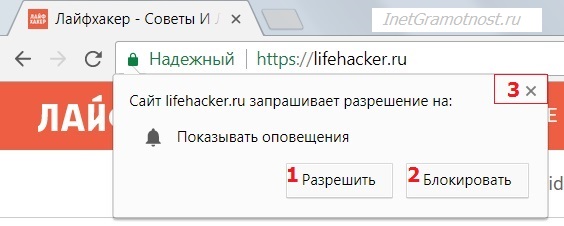
Пуш-запрос в Гугл Хроме содержит две функциональные кнопки:
В последнем случае при следующих посещениях такого сайта запросы больше не будут появляться.
p, blockquote 20,0,0,0,0 -->
Есть и третий вариант: нажатие на крестик в окошке запроса позволяет отложить принятие решения (3 на рис. 3). Сайт не будет заблокирован, и через время такой запрос в левом верхнем углу окна Chrome появится снова.

p, blockquote 21,0,0,0,0 --> Рис. 2. Как выглядит запрос на push-уведомление в Google Chrome
Настройка push-уведомлений в Мозилле
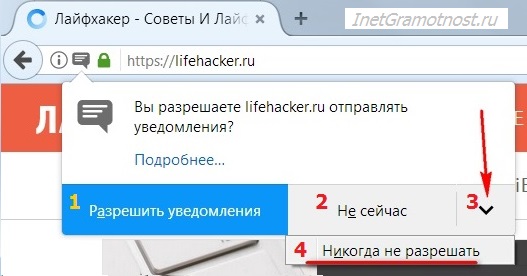
В Mozilla Firefox (и прочих браузерах на базе такого же движка Gecko) форма запроса на поставку web-push обустроена более хитро, чем в Гугл Хроме, а точнее, со склонением пользователя к конкретному выбору.
- На кнопке «Разрешить уведомления» (1 на рис. 3) сделан акцент цветовой индикацией,
- а в качестве альтернативы ей противопоставляется кнопка отложенного решения «Не сейчас» (2 на рис. 3).
Кнопка блокировки уведомлений «Никогда не разрешать» (4 на рис. 3) оформлена мельче и скрыта внутри кнопки «Не сейчас» (3 на рис. 3).

p, blockquote 23,0,0,0,0 --> Рис. 3. Как выглядит запрос на push-уведомление в Mozille Firefox
Разрешённые и заблокированные push-уведомления не синхронизируются вместе с профилями браузеров. После установки новой операционной системы, при переходе на другой компьютер, да даже после переустановки самого браузера с зачисткой его остатков при деинсталляции нужно всё начинать по новой – снова отвечать на запросы сайтов, с нуля формировать базу разрешений и блокировок для пуш-уведомлений.
p, blockquote 24,0,0,0,0 -->
Отписка от web-push и их блокировка
p, blockquote 25,0,0,0,0 -->
p, blockquote 26,1,0,0,0 -->
Как в таких случаях отписаться от неактуальных сайтов или вовсе отключить поставку браузером push-уведомлений? И как, наоборот, разблокировать сайты, ошибочно заблокированные при появлении запроса?
p, blockquote 27,0,0,0,0 -->
Как отключить/включить push-уведомления в Google Chrome
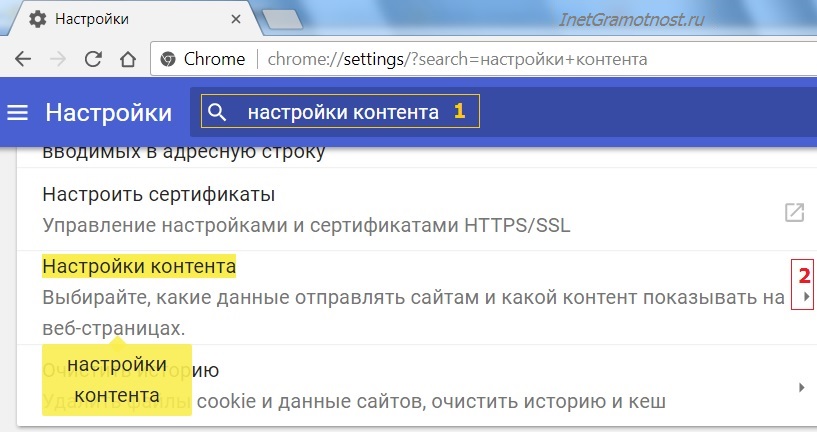
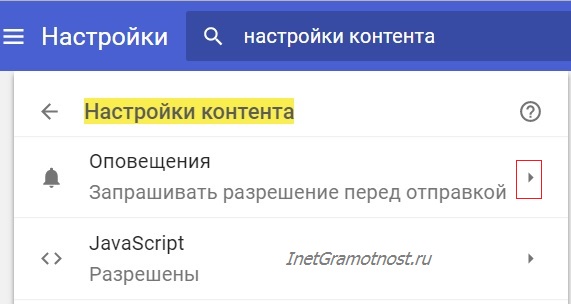
В браузере Google Chrome открываем раздел настроек и вверху, в поле поиска прописываем запрос «настройки контента». Это самый быстрый путь к настроечному разделу с соответствующим названием. Открываем этот раздел.

p, blockquote 28,0,0,0,0 --> Рис. 4.Ищем «настройки контента» в Гугл Хроме
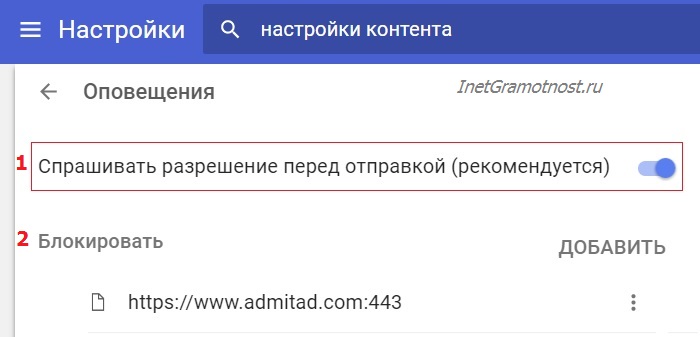
Далее заходим в подраздел «Оповещения».

p, blockquote 29,0,0,0,0 --> Рис. 5. Открываем оповещения в Google Chrome
Первая опция подраздела называется «Спрашивать разрешение перед отправкой (рекомендуется)» (1 на рис. 6). У нее в конце строки есть переключатель, который предназначен для отключения всех push-уведомлений. Если нужно временно побыть в покое и сконцентрироваться на работе, можно выставить переключатель в противоположное положение, а через время вернуть всё назад.

p, blockquote 30,0,0,0,0 --> Рис. 6. Как отключить пуш-уведомления в Google Chrome
p, blockquote 31,0,0,0,0 -->
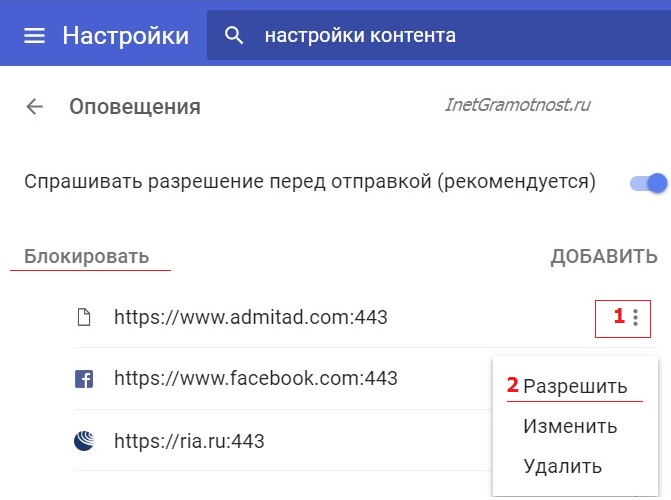
Чтобы разблокировать какой-то отдельный сайт и в дальнейшем получать от него web-push, нужно в конце строки раскрыть опции (1 на рис. 7) и выбрать вариант «Разрешить» (2 на рис. 7).

p, blockquote 32,0,0,0,0 --> Рис. 7. Как в Гугл Хроме разрешить пуш-уведомления, ранее заблокированные
p, blockquote 33,0,0,0,0 -->
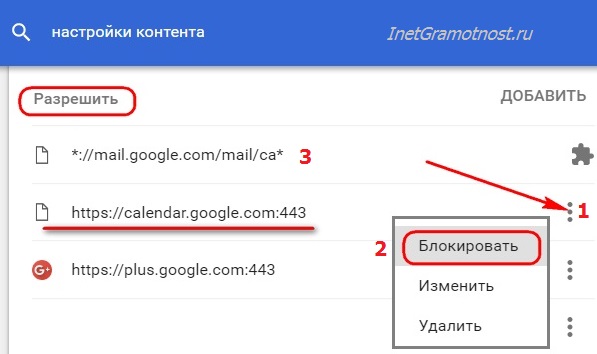
Можно кликнуть в конце строки напротив нужного сайта (1 на рис. 8) и выбрать опцию «Блокировать» (2 на рис. 8), чтобы, соответственно, заблокировать ненужные всплывающие уведомления.

p, blockquote 34,0,0,0,0 --> Рис. 8. Для каких сайтов разрешены push-уведомления в Google Chrome
Обратите внимание, что заблокировать нельзя только некоторые сайты из числа сервисов Google (3 на рис. 8) и отдельных продвигаемых разработчиками Chrome ресурсов.
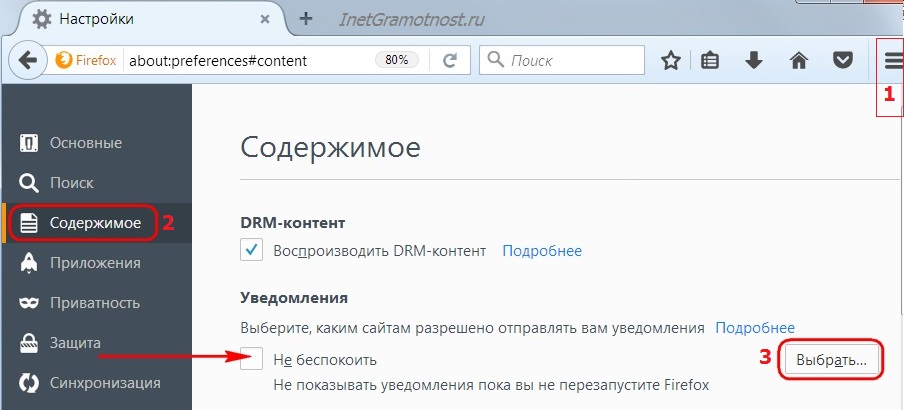
Как отключить/включить push-уведомления в Mozilla Firefox
Разбираться с push-уведомлениями внутри Firefox нужно в настройках браузера (1 на рис. 9), в разделе «Содержимое» (2 на рис. 9).
p, blockquote 36,0,0,0,0 -->
Отключить их одной кнопкой, как в Chrome, в Огненном Лисе невозможно, но можно активировать опцию, запрещающую беспокоить нас до перезапуска браузера, а именно «Не показывать уведомления пока вы не перезапустите Firefox».
p, blockquote 37,0,0,0,0 -->

p, blockquote 38,0,0,0,0 --> Рис. 9. Где настройка пуш-уведомлений в Мозилле
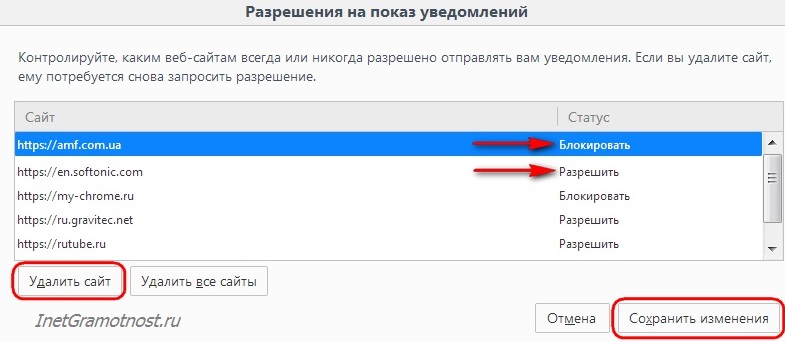
В отдельном окошке (рис. 10) увидим перечень сайтов с разрешённым и заблокированным статусом на показ пуш-уведомлений.
p, blockquote 39,0,0,1,0 -->
Выбрав разрешённый сайт, можем соответствующей кнопкой внизу удалить его, и он больше не сможет поставлять push-уведомления. Удаление таким образом заблокированного сайта даёт ему шанс на одобрение нами запроса при его новом посещении. Внесение изменений необходимо подтвердить кнопкой сохранения внизу.

p, blockquote 40,0,0,0,0 --> Рис. 10. Блокируем/разрешаем в Мозилле показ push-уведомлений для конкретных сайтов
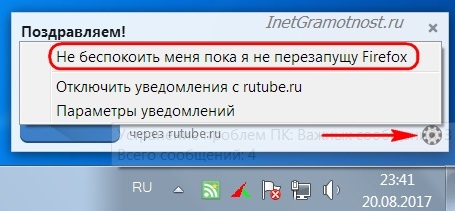
Быстрый доступ к настройкам web-push реализован в их окошке, появляющемся в Панели задач компьютера.
p, blockquote 41,0,0,0,0 -->
В Chrome кнопка настроек лишь ведёт в соответствующий раздел браузера для внесения изменений.

p, blockquote 42,0,0,0,0 --> Рис. 11. Настройка пуш-уведомлений Мозиллы, доступная в Панели задач на ПК

Push уведомления — это небольшие всплывающие окна в браузере. Они позволяют информировать посетителей сайта о новостях, распродажах, статусе заказа и других важных событиях. Используйте уведомления для рекламы вашего бизнеса совершенно бесплатно, если у вашего сайта до 10 000 подписчиков!
Показать пример push уведомления
Теперь разрешите получение уведомлений
Похоже, вы запретили получение уведомлений от sendpulse.com. Нажмите "разблокировать", чтобы увидеть пример push уведомления
Отлично! Пример push уведомления отобразился на вашем экране!
В популярных браузерах, на любом устройстве!
Web Push уведомления работают в браузерах Chrome, Firefox, Opera и Яндекс.Браузер на компьютерах и мобильных устройствах.
(Windows, Mac OS, Linux, Android)
(Windows, Mac OS, Linux)
(Windows, Mac OS, Linux)
(Windows, Mac OS, Linux, Android)
И даже на смартфонах
Отправляйте мгновенные push уведомления на Android телефоны и другие портативные устройства. Оставайтесь на связи со своими клиентами, где бы они ни находились.


Удобный интерфейс сервиса

Пользовательские запросы на подписку
Выберите внешний вид запроса подписки на push уведомления и укажите условие его показа:
- Сразу после того, как посетитель откроет ваш сайт
- После того, как посетитель проведет некоторое время на сайте
- После клика на определенную ссылку или кнопку

Автоматизация web push
Профессиональные инструменты


Персонализация и сегментация
Вы можете использовать дополнительные данные подписчиков в push уведомлениях. Вы также можете их сегментировать по местоположению или другим сведениям.
Тестовая группа: 70% | Финальная рассылка: 30%
Преимущества web push
Высокий уровень подписок
Посетители видят запрос на подписку, когда уже заинтересовались вашим сайтом.
Высокий CTR
Оффлайн уведомления
Сервис web push уведомлений доступен бесплатно, если у вашего сайта до 10 000 подписчиков!
API для разработчиков
Зарабатывайте на отправке рекламных web push
Как настроить push уведомления
Настроить push уведомления очень просто — добавьте строку кода на сайт и ждите подписчиков!



API для разработчиков
Используйте наш REST API для интеграции и настройки web push уведомлений в вашей CMS, CRM или другой системе.
❤️ Зачем нужны web push уведомления?
Web push уведомления это отличный способ коммуникации с вашей аудиторией. С их помощью вы можете делиться новостями, постами, анонсами, после того как пользователи подпишутся. По сути, web push уведомления возвращают пользователей, которые однажды посетили ваш сайт и подписались, обратно к вам. Читайте больше о пользе web push уведомлений по ссылке.
👌 Как собирать подписчиков для web push уведомлений?
Когда пользователи посещают ваш сайт, они могут дать разрешение на отправку web push уведомлений во всплывающем окне. Для того, чтобы начать собирать подписчиков, нужно просто сгенерировать js код в SendPulse и добавить его на ваш сайт. По ссылке вы найдете инструкцию, как это сделать.
🔔 Как отправлять web push уведомления?
💳 Какая стоимость web push уведомлений?
Узнайте больше о web push уведомлениях
Что такое web push уведомления?
Следуйте рекомендациям, чтобы отправлять эффективные push уведомления в SendPulse
Что такое web push маркетинг?
Читайте о том, как начать web push маркетинг в SendPulse
Отправляйте уведомления бесплатно, если у сайта до 10 000 подписчиков!
Оценка 4.4 5 на основе 231 отзывов реальных пользователей на© 2015 - 2021. SendPulse Inc. Все права защищены
Введите действующий адрес электронной почты
Слишком короткий пароль
Пароль должен содержать от 8 до 48 символов, не менее одной цифры, а также строчные и прописные буквы.
Ваше имя слишком короткое
Введите своё имя
Пожалуйста, введите правильный номер
Пожалуйста, подтвердите, что вы не робот
Регистрационный домен заблокирован
Пользователь с таким электронным адресом уже существует Вы можете Войти или Восстановить пароль

Технология push-уведомлений – это новый маркетинговый канал для коммуникации с клиентами. Push-рассылка обладает рядом уникальных характеристик, не свойственных никакому другому маркетинговому инструменту. Это делает «пуши» чрезвычайно привлекательной технологией, которую активно продвигает компания Google, а поддерживают все популярные платформы.
Владельцы сайтов все чаще задумываются о подключении push-уведомлений, однако здесь возникает множество вопросов. Как и любая инновационная технология, пуш-рассылка все еще остается достаточно незнакомым инструментом даже для разработчиков и маркетинговых агентств, не говоря уже об «обычных» бизнес-клиентах. Многие клиенты попросту не знают обо всех возможностях этого маркетингового инструмента, которые вовсе не с каждым сервисом доступны в полном объеме (а зачем «брать» неполный объем услуг?).
Внедрение инноваций часто становится и полем для злоупотреблений – когда за те же деньги предлагают услуги более низкого качества (а зачем платить за низкокачественную услугу?).
Все упирается в незнание основных преимуществ push-уведомлений, из-за чего многие клиенты покупают услугу, не понимая, что получат в итоге. Кто-то подключает «пуши», потому что «сейчас все так делают». Но при грамотном подходе push-уведомления подключают как маркетинговый инструмент коммуникации и возврата посетителей (чтобы получить профит для бизнеса).Между тем, подключить «пуши» к своему сайту с готовым сервисом можно буквально за четверть часа.
Давайте разберемся в плюсах и минусах таких подходов:
- использование push-уведомлений от специализированного онлайн-сервиса;
- создание функционала push-уведомлений для вашего веб-сайта силами собственных разработчиков.
Пуш-уведомления – лишь один из маркетинговых каналов коммуникации, но он особенный. Хотя бы потому, что технология предполагает максимально широкую и подробную сегментацию клиентской базы. Таргетирование рассылки достигает уровня высшего пилотажа, если говорить о «пушах». А особенности анализа кампании позволяют корректировать условия рассылок на каждом этапе, применяя уникальные инструменты.
Какие еще преимущества push-уведомлений?
Многие веб-ресурсы уже внедрили push-технологии и активно используют их преимущества. Вот, к примеру, как выглядит предложение о подписке на «пуши» на сайте The Washington Post:

Как сделать пуш-рассылку при помощи подключения готового сервиса «под ключ»?
Gravitec . net – это SaaS сервис , в котором доступна отправка уведомлений на любые устройства ( пк , планшеты, смартфоны) через все популярные браузеры.
Как работает пуш-технология?
Использование сервиса при базе подписчиков до тысячи пользователей бесплатное. После превышения лимита оплата взимается за каждую тысячу подписчиков ежемесячно.
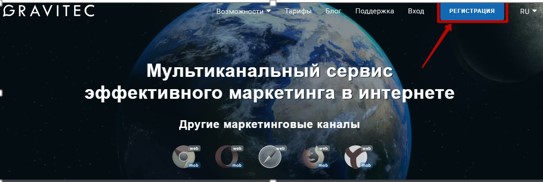
Первый шаг – регистрация в сервисе.

После перехода по кнопке, необходимо заполнить форму: указать email и пароль.

После подтверждения внесенных данных на почтовый ящик придет письмо от сервиса с предложением активировать учетную запись. Кликаем по ссылке в письме.



Далее выбираем «Добавить сайт». Следующий этап – интеграция пуш-сервиса с сайтом.


Полученный архив распаковываем в корневую папку сайта.
К SDK-файлам должен быть доступ по ссылкам:
На этом подключение push-уведомлений к сайту завершено. Теперь каждый посетитель вашего веб-ресурса сможет подписаться на пуши через сервисное окно браузера.
Если у вас остались вопросы по установке, вот ссылка на техническое руководство.

Теперь в панели управления выбранного сайта жмем «Создать кампанию» («Create campaign»).

Мы переходим непосредственно к созданию push-уведомления. Здесь можно задать такие его параметры:

После того, как удалось сделать push-уведомление для сайта, переходим к планированию кампании.

В случае необходимости, отменить запуск рассылки можно в разделе «История кампаний».
- Большие картинки;
- Дополнительные кнопки.


Как сделать push-рассылку своими руками (на базе JavaScript): руководство
Push-уведомления можно внедрить на своем веб-ресурсе самостоятельно без использования сервисов «под ключ». Однако необходимо понимать, что этот инструмент состоит из совокупности различных технологий, его разработка требует времени и усилий, а эффективность конечного продукта будет зависеть от грамотности подхода, профессионализма создателей и внимания к деталям.
Техническая документация по разработке базового функционала содержится на сайте компании Google, по нескольким ссылкам:
Укажем основные этапы самостоятельного внедрения push-уведомлений на сайт. Чтобы приступить к практическому описанию процесса, разберемся с принципом работы технологии.

После того, как мы получили ключи, нужно создать файл manifest.json в корневой папке сайта, где вместо <Your Sender ID> вставляем идентификатор отправителя из Firebase Cloud Messaging.
Теперь ссылаемся на созданный манифест в html страницы (между <header> и </header>).
Файл Service Worker можно создать так, как описано в технической документации Google, либо с помощью подключения библиотек Firebase.
Опять везде, где есть указания на ‘Sender-ID’, нужно прописывать идентификатор отправителя, полученный ранее в Firebase.
Это только самые основные этапы установки пуш-уведомлений на свой сайт с базовыми функциями. Здесь не учтено создание панели управления рассылками, сбора статистики и всех тех инструментов, которые нужны для разработки маркетинговой стратегии, отслеживания результатов и т.п.
Сравнение подходов
Попробуем сравнить два метода подключения «пушей» (в готовом сервисе и при создании «своими руками») по пяти параметрам:
- Скорость установки;
- Стоимость разработки;
- Удобство использования;
- Информативность;
- Безопасность внедрения.
Безусловно по первому пункту предпочтительней задействовать готовый сервис.
Сравнить стоимость услуг сложнее, но попытаемся ориентировочно сопоставить цены для обоих вариантов.
Следующие пункты сравнительной шкалы напрямую зависят от количества вложенных средств на этапе разработки продукта. Удобный, продуманный интерфейс для планирования кампаний, а также возможность сбора статистики – это те элементы, которые выходят за рамки базового набора функций при установке push-уведомлений на сайт. А потому их создание – это дополнительные деньги и время без гарантии удовлетворительного результата.
- расширенной статистикой с данными о времени подписки, отправленных, доставленных и открытых уведомлениях;
- историей рассылок по всем кампаниям с CTR, тематикой, временем отправки и т.п.;
- сегментацией базы подписчиков по тегам, персональным идентификаторам, метаданным браузера (город, страна, устройство и т.п.).
Исходя из проведенного анализа, самостоятельная разработка инструмента push-уведомлений, как минимум, по четырем параметрам уступает готовому сервису подключения «пушей» к сайту.
Важно помнить, что за готовым сервисом стоит длительная работа команды разработчиков, нацеленная на положительный отклик пользователя. Именно поэтому в нем предусмотрены и протестированы различные возможности, недоступные в базовых версиях технологии.
Читайте также:

